Vue Router 路由动态缓存组件
文章目录
- 一、简介
- 基本用法
- 生命周期钩子
- 二、定义是否缓存组件
- 三、缓存组件
- 1. 通过 :include 属性实现
- vue2.x中
- vue3.x中
- 2. 通过 v-slot 功能实现
- 3. 通过 v-if 来实现
- 四、注意事项
一、简介
Vue Router 允许你缓存路由组件,这样在用户导航回之前的页面时,组件的状态会被保留而不是重新渲染。这可以通过使用 <keep-alive> 组件来实现。
<keep-alive> 是一个内置抽象组件,它自身不会渲染一个 DOM 元素,也不会出现在父组件链中。
它的主要作用是缓存不活动的组件实例,而不是销毁它们。
当组件在 <keep-alive> 包裹下被切换时,它的状态(包括数据、DOM 结构等)都会被保留,以便在下次重新显示时能够恢复之前的状态,而不是重新创建组件实例。
基本用法
<keep-alive> <component :is="currentTabComponent"></component>
</keep-alive>
在上面的例子中,currentTabComponent 是一个动态组件,它的值会根据当前选中的标签页而变化。
使用 <keep-alive> 后,当切换标签页时,之前的组件实例会被缓存起来,而不是被销毁。
生命周期钩子
被 <keep-alive> 包裹的组件拥有两个特有的生命周期钩子:activated 和 deactivated。
-
activated:当组件被激活时调用,即在 keep-alive 缓存中组件再次可见时被调用。 -
deactivated:当组件被停用时调用,即在 keep-alive 缓存中组件不可见时被调用。
这两个钩子可以帮助你更好地管理组件的状态,比如当组件重新被激活时,你可能需要重新获取数据或者更新视图。
二、定义是否缓存组件
根据路由的 meta 字段中的 keepAlive 属性来决定是否缓存组件。
如果 keepAlive 为 true,则组件会被缓存;否则,它会被缓存。
const routes = [{path: '/foo',component: Foo,meta: { keepAlive: true } // 这个组件会被缓存},{path: '/bar',component: Bar,meta: { keepAlive: false } // 没有设置 meta.keepAlive 或其值为 false,则组件不会被缓存}// ... 其他路由配置
];三、缓存组件
1. 通过 :include 属性实现
可利用keep-alive的 include 或 exclude 属性(include 和 exclude 包含的name 是组件的name不是router name)来设置缓存:
include值为字符串或者正则表达式匹配的组件name会被缓存。exclude值为字符串或正则表达式匹配的组件name不会被缓存。
vue2.x中
通过 <keep-alive> 的 :include 属性来实现动态缓存组件
<template><div id="app"><keep-alive :include="cachedViews"><router-view></router-view></keep-alive></div>
</template><script>export default {name: 'App',data() {return {cachedViews: [] // 存储需要缓存的组件名};},watch: {$route(to, from) {// 过滤出需要缓存的组件,即 meta.keepAlive = true 的组件const keepAliveComponent = to.matched.filter(record => {return record.meta && record.meta.keepAlive;});if (keepAliveComponent.length) {// 把需要缓存的组件的name放到cachedViews集合里this.cachedViews = this.cachedViews.concat(keepAliveComponent.map(record => record.name));} else {const index = this.cachedViews.indexOf(to.name);if (index > -1) {this.cachedViews.splice(index, 1);}}}}};
</script>
.
vue3.x中
在 Vue 3 中同样可以使用 <keep-alive> 的 :include 属性来实现动态缓存组件:
<template><div id="app"><keep-alive :include="cachedViews"><router-view></router-view></keep-alive></div>
</template><script>import { ref, onMounted, watch, onUnmounted } from 'vue';import { useRoute } from 'vue-router';export default {name: 'App',setup() {const cachedViews = ref([]);const route = useRoute();const updateCachedViews = () => {const keepAliveComponent = route.matched.filter(record => {return record.meta && record.meta.keepAlive;});cachedViews.value = keepAliveComponent.map(record => record.name);};onMounted(() => {updateCachedViews();});watch(route,() => {updateCachedViews();},{ immediate: false });onUnmounted(() => {// 清理操作,如果需要的话});return {cachedViews};}};
</script>
2. 通过 v-slot 功能实现
由于Vue 3 由于引入了组合式 API 和 v-slot 功能,有更简洁的方式来实现动态缓存:
<template><div id="app"><router-view v-slot="{ Component }"><keep-alive v-if="Component.meta && Component.meta.keepAlive"><component :is="Component" /></keep-alive><component v-else :is="Component" /></router-view></div>
</template><script>import { defineComponent } from 'vue';export default defineComponent({name: 'App'});
</script>
使用<router-view> 的 v-slot 功能来访问当前路由组件的实例。
然后,我们检查这个组件的 meta.keepAlive 属性来决定是否将其包裹在 <keep-alive> 中。
3. 通过 v-if 来实现
在Vue2和Vue3中都可以使用 v-if="$route.meta.keepAlive" 来判断哪些组件需要缓存,简单粗暴
<template><div id="app"><keep-alive v-if="$route.meta.keepAlive"><router-view></router-view></keep-alive><router-view v-if="!$route.meta.keepAlive"></router-view></div>
</template><script>import { defineComponent } from 'vue';export default defineComponent({name: 'App'});
</script>
四、注意事项
-
虽然
<keep-alive>可以提高性能,但也要避免过度使用,因为缓存的组件实例会占用内存。 -
当组件被
<keep-alive>包裹时,它的created和mounted钩子只会在第一次渲染时调用,之后的切换不会再次触发这两个钩子。 -
如果需要强制刷新缓存的组件,可以通过改变 key 属性或者使用 ·include/exclude· 属性来动态控制哪些组件需要被缓存。
相关文章:

Vue Router 路由动态缓存组件
文章目录 一、简介基本用法生命周期钩子 二、定义是否缓存组件三、缓存组件1. 通过 :include 属性实现vue2.x中vue3.x中 2. 通过 v-slot 功能实现3. 通过 v-if 来实现 四、注意事项 一、简介 Vue Router 允许你缓存路由组件,这样在用户导航回之前的页面时ÿ…...

数据结构:线性表————单链表专题
🌈个人主页:小新_- 🎈个人座右铭:“成功者不是从不失败的人,而是从不放弃的人!”🎈 🎁欢迎各位→点赞👍 收藏⭐️ 留言📝 🏆所属专栏࿱…...
JMM中的内存屏障)
多线程(54)JMM中的内存屏障
Java内存模型(JMM)中的内存屏障是一种保证内存可见性、顺序性的底层机制。它们是一组指令,用于在多线程环境中确保内存操作的有序性和可见性。内存屏障主要分为四类:LoadLoad、StoreStore、LoadStore和StoreLoad。 内存屏障的类型…...

什么是流量清洗?
随着网络企业的迅速发展,越来越多的用户都开始关注关于网络流量的问题,同时,随着网络流量的增多,网络上也出现了大量的垃圾信息和恶意攻击,给网络带来了很大的困扰,而流量清洗则能够解决这个问题。 流量清洗…...

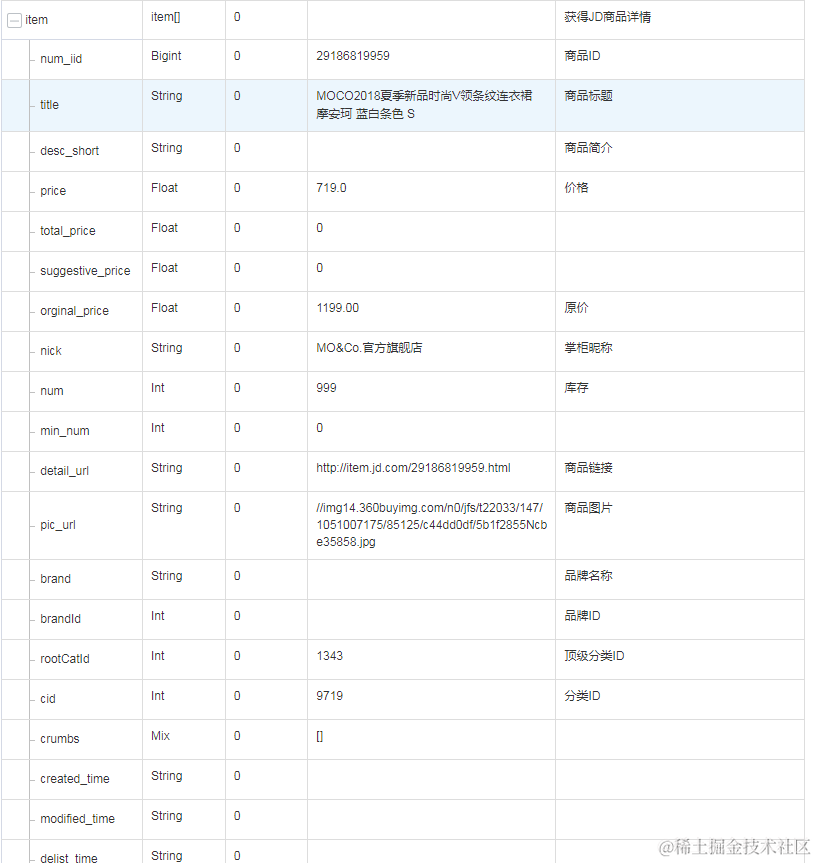
淘宝API(通过商品详情接口采集商品页面数据)请求说明文档|可接入测试key
淘宝商品详情数据接口(taobao.item_get)是天猫开放平台提供的一种API接口,旨在帮助开发者获取天猫平台上的商品详情信息。通过调用这个接口,开发者可以获取包括商品ID、标题、价格、库存量、图片等在内的详细数据,从而…...

示例说明闭包函数
示例说明闭包函数 闭包函数是指在一个函数内部定义另一个函数,并且内部函数可以访问外部函数的局部变量,即使外部函数已经执行完毕。 这种功能使得闭包函数可以捕获外部函数的状态,提供了一种保留局部变量值的方式。闭包函数在编程中常用于…...
【自媒体创作利器】AI白日梦+ChatGPT 三分钟生成爆款短视频
AI白日梦https://brmgo.com/signup?codey5no6idev 引言 随着人工智能(AI)技术的快速发展,AI在各个领域都展现出了强大的应用潜力。其中,自然语言处理技术的进步使得智能对话系统得以实现,而ChatGPT作为其中的代表之一…...

把握零碎时间,开启长期副业兼职之旅!在家也能轻松赚钱!
转眼间,2024年已悄然走过三分之一。这一年,外界环境似乎并不那么友好,但对我而言,我的月收入仍然相对稳定。我找到的副业让我每月能赚到3000元以上,这让我深感庆幸。 现实中,只依赖主业工资的日子确实艰辛…...

HarmonyOS开发实例:【数字管家app】
样例简介 数字管家场景需要手机端、设备端和服务端三方协同完成,本文档介绍的demo是数字管家大场景中的手机端应用;用户注册登录后可创建我的家庭并管理家庭成员;可以添加设备(包括智能台灯,智能窗帘,智能…...

人工智能_大模型033_LangChain003_记忆封装Memory上下文控制机制_LCEL表达式语言---人工智能工作笔记0168
## 三、记忆封装:Memory ### 3.1、对话上下文:ConversationBufferMemory from langchain.memory import ConversationBufferMemory, ConversationBufferWindowMemoryhistory = ConversationBufferMemory() history.save_context({"input": "你好啊"}…...

持安科技与顺丰正式签约!共建零信任应用安全最佳实践
近日,北京持安科技有限公司与顺丰科技有限公司基于零信任“应用数据网关产品”签署了合作协议,持安科技创始人兼CEO何艺、顺丰科技底盘领域负责人刘潭仁出席活动并签署协议。 根据协议,双方将基于持安科技的零信任应用数据网关产品展开合作与…...

Elasticsearch分布式搜索
实用篇-ES-环境搭建 ES是elasticsearch的简称。我在SpringBoot学习 数据层解决方案 的时候,写过一次ES笔记,可以结合一起看一下。 之前在SpringBoot里面写的相关ES笔记是基于Windows的,现在我们是基于docker容器来使用,需要你们提…...

【Unity 实用工具篇】 | UIEffect 实现一系列UGUI特效,灰度、负片、像素化特效
前言 【Unity 实用工具篇】 | UIEffect 实现一系列UGUI特效,灰度、负片、像素化特效一、UGUI特效插件:UIEffect1.1 介绍1.2 效果展示1.3 使用说明及下载 二、组件属性面板三、代码操作组件四、组件常用方法示例4.1 使用灰度特效做头像(关卡)选择 总结 前…...

ECMA进阶1之从0~1搭建react同构体系项目1
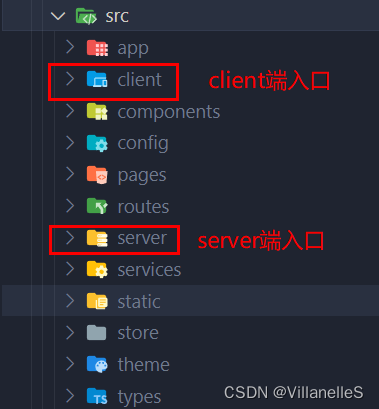
ECMA进阶 ES6项目实战前期介绍SSRpnpm 包管理工具package.json 项目搭建初始化配置引入encode-fe-lint 基础环境的配置修改package.jsonbabel相关tsconfig相关postcss相关补充scripts脚本webpack配置base.config.tsclient.config.tsserver.config.ts src环境server端࿱…...

【回溯】Leetcode 22. 括号生成【中等】
括号生成 数字 n 代表生成括号的对数,请你设计一个函数,用于能够生成所有可能的并且 有效的 括号组合。 示例 1: 输入:n 3 输出:[“((()))”,“(()())”,“(())()”,“()(())”,“()()()”] 解题思路 1、使用回溯…...

Java生成带数字的图片
Java生成带数字的图片示例 在Java中,你可以使用java.awt和javax.imageio等图形库来生成带有数字的图片。下面是一个简单的示例代码,展示了如何创建并保存一张带有数字的图片。 示例代码 import javax.imageio.ImageIO; import java.awt.*; import…...

FreeSWITCH 1.10.10 简单图形化界面17 - ubuntu22.04或者debian12 安装FreeSWITCH(IamFree)
FreeSWITCH 1.10.10 简单图形化界面17 - ubuntu22.04或者debian12 安装FreeSWITCH 界面预览00、先看使用手册0、安装操作系统1、下载脚本2、开始安装3、登录网页 FreeSWITCH界面安装参考:https://blog.csdn.net/jia198810/article/details/132479324 界面预览 htt…...

【数据结构】06图
图 1. 定义1.1 无向图和有向图1.2 度、入度和出度1.3 图的若干定义1.4 几种特殊的图 2. 图的存储2.1 邻接矩阵-顺序存储(数组)2.2 邻接表-顺序存储链式存储(数组链表)2.3 十字链表-适用于有向图2.4 邻接多重表-适用于无向图 3. 图…...

Flink作业 taskmanager.numberOfTaskSlots 这个参数有哪几种设置方式
Flink作业 taskmanager.numberOfTaskSlots 这个参数有哪几种设置方式 taskmanager.numberOfTaskSlots 参数用于设置每个TaskManager上的任务槽(task slot)数量,决定了TaskManager可以并行执行的任务数量。这个参数可以通过多种方式进行设置。…...

京东详情比价接口优惠券(2)
京东详情API接口在电子商务中的应用与作用性体现在多个方面,对于电商平台、商家以及用户都带来了显著的价值。 首先,从应用的角度来看,京东详情API接口为开发者提供了一整套丰富的功能和工具,使他们能够轻松地与京东平台进行交互。…...

springboot 百货中心供应链管理系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,百货中心供应链管理系统被用户普遍使用,为方…...

【解密LSTM、GRU如何解决传统RNN梯度消失问题】
解密LSTM与GRU:如何让RNN变得更聪明? 在深度学习的世界里,循环神经网络(RNN)以其卓越的序列数据处理能力广泛应用于自然语言处理、时间序列预测等领域。然而,传统RNN存在的一个严重问题——梯度消失&#…...

什么?连接服务器也能可视化显示界面?:基于X11 Forwarding + CentOS + MobaXterm实战指南
文章目录 什么是X11?环境准备实战步骤1️⃣ 服务器端配置(CentOS)2️⃣ 客户端配置(MobaXterm)3️⃣ 验证X11 Forwarding4️⃣ 运行自定义GUI程序(Python示例)5️⃣ 成功效果
【开发技术】.Net使用FFmpeg视频特定帧上绘制内容
目录 一、目的 二、解决方案 2.1 什么是FFmpeg 2.2 FFmpeg主要功能 2.3 使用Xabe.FFmpeg调用FFmpeg功能 2.4 使用 FFmpeg 的 drawbox 滤镜来绘制 ROI 三、总结 一、目的 当前市场上有很多目标检测智能识别的相关算法,当前调用一个医疗行业的AI识别算法后返回…...

视频行为标注工具BehaviLabel(源码+使用介绍+Windows.Exe版本)
前言: 最近在做行为检测相关的模型,用的是时空图卷积网络(STGCN),但原有kinetic-400数据集数据质量较低,需要进行细粒度的标注,同时粗略搜了下已有开源工具基本都集中于图像分割这块,…...

Linux 内存管理实战精讲:核心原理与面试常考点全解析
Linux 内存管理实战精讲:核心原理与面试常考点全解析 Linux 内核内存管理是系统设计中最复杂但也最核心的模块之一。它不仅支撑着虚拟内存机制、物理内存分配、进程隔离与资源复用,还直接决定系统运行的性能与稳定性。无论你是嵌入式开发者、内核调试工…...

Windows安装Miniconda
一、下载 https://www.anaconda.com/download/success 二、安装 三、配置镜像源 Anaconda/Miniconda pip 配置清华镜像源_anaconda配置清华源-CSDN博客 四、常用操作命令 Anaconda/Miniconda 基本操作命令_miniconda创建环境命令-CSDN博客...

windows系统MySQL安装文档
概览:本文讨论了MySQL的安装、使用过程中涉及的解压、配置、初始化、注册服务、启动、修改密码、登录、退出以及卸载等相关内容,为学习者提供全面的操作指导。关键要点包括: 解压 :下载完成后解压压缩包,得到MySQL 8.…...

小木的算法日记-多叉树的递归/层序遍历
🌲 从二叉树到森林:一文彻底搞懂多叉树遍历的艺术 🚀 引言 你好,未来的算法大神! 在数据结构的世界里,“树”无疑是最核心、最迷人的概念之一。我们中的大多数人都是从 二叉树 开始入门的,它…...

WEB3全栈开发——面试专业技能点P7前端与链上集成
一、Next.js技术栈 ✅ 概念介绍 Next.js 是一个基于 React 的 服务端渲染(SSR)与静态网站生成(SSG) 框架,由 Vercel 开发。它简化了构建生产级 React 应用的过程,并内置了很多特性: ✅ 文件系…...
