前端性能监控(面试常见)
1. 用户体验优化

2. Web Vitals提取了几个核心网络指标
哇一头死 FCL 三大指标 FID被 INP干点
- Largest Contentful Paint (LCP):最大内容绘制 衡量加载性能。 为了提供良好的用户体验,LCP 必须在网页首次开始加载后的 2.5 秒内发生。
- Interaction to Next Paint (INP):替代首次输入延迟 (FID) 衡量互动。为了提供良好的用户体验,网页的 INP 不得超过 200 毫秒。INP测量的是从用户与网页发生交互那一刻起到浏览器完成与该交互相关的下一个渲染帧(Paint)的时间间隔。
-
- INP 是 First Input Delay (FID) 的继任指标。虽然两者都是响应能力指标,但 FID 仅测量了页面上首次互动的输入延迟。INP 通过考虑所有页面互动(从输入延迟到运行事件处理程序所需的时间,再到浏览器绘制下一帧)来改进 FID。
- 这些差异意味着 INP 和 FID 是不同类型的响应能力指标。FID 是一项旨在评估网页对用户的首次展示的加载响应能力指标,而无论网页互动的生命周期是何时发生,INP 都是更可靠的整体响应能力指标。
- Cumulative Layout Shift (CLS):累计布局偏移,衡量视觉稳定性。为了提供良好的用户体验,必须将 CLS 保持在 0.1. 或更低。
- 首次内容绘制 (FCP):用于衡量从网页开始加载到网页任何部分的内容呈现在屏幕上所用的时间。(lab,字段)
- 总阻塞时间 (TBT):测量 FCP 和 TTI 之间的总时间,在此期间主线程处于阻塞状态的时间足够长,足以阻止输入响应。(实验)
- 首字节时间 (TTFB):测量网络使用资源的第一个字节响应用户请求所需的时间。(lab,字段)
3. 测量工具
野外工具
- Chrome 用户体验报告
- PageSpeed Insights
- Search Console(“核心网页指标”报告)
- web-vitalsJavaScript 库
实验工具
- Chrome 开发者工具
- 灯塔
- PageSpeed Insights
- WebPageTest
4. 如何优化FCP
- 移除阻塞渲染的资源
- 缩减 CSS 大小
- 移除未使用的 CSS
- 移除未使用的 JavaScript
- 预先连接到所需的源
- 缩短服务器响应时间 (TTFB)
- 避免多次网页重定向
- 预加载密钥请求
- 避免网络负载庞大
- 采用高效的缓存政策提供静态资源
- 避免 DOM 规模过大
- 最大限度地缩短关键请求深度
- 确保文本在网页字体加载期间保持可见状态
- 尽量减少请求数量,减少传输大小
5. 如何优化 INP
- 识别并减少输入延迟
-
- 启动期间脚本评估和耗时较长的任务之间的关系
- 优化事件回调
-
- 频繁让出主线程
- 避免布局抖动
- 最大限度减少展示延迟时间
-
- 遵从请求,以便更快执行渲染工作
- 尽可能减小 DOM 大小
- 使用 content-visibility 延迟渲染屏幕外元素
- 注意使用 JavaScript 呈现 HTML 时的性能开销
6. 如何优化CLS
- 没有尺寸的图片
- 广告、嵌入内容和其他延迟加载的内容预留空间
- 动画
- 网络字体(使用无样式文本的 flash、将后备字体与网页字体交换)
7. 纯 js 如何检查当前页面是否白屏
检测当前页面是否出现白屏现象,可以采用以下几种纯 JavaScript 方法:
- 利用
window.onload或DOMContentLoaded事件:
当页面加载完成或初始HTML文档解析完毕时,触发相关事件,然后检查页面是否为空白。这可以通过检查页面上是否存在非空白内容来实现,比如检查是否有可见的非空DOM元素或者特定类别的元素。
document.addEventListener('DOMContentLoaded', function() {const isEmpty = checkIfPageIsEmpty();if (isEmpty) {handleWhiteScreen(); // 定义处理白屏的函数}
});function checkIfPageIsEmpty() {// 检查页面中是否存在非空白内容,如可见的非空DOM元素// 这里仅作为示例,实际逻辑可能需要更精细的判断return !document.querySelector(':not(script):not(style):not(noscript)');
}function handleWhiteScreen() {console.error('Page appears to be blank.');// 可以在此处添加具体的白屏处理逻辑,如上报异常、显示提示信息等
}- 利用
requestAnimationFrame循环检测:
如果担心单纯依赖DOMContentLoaded事件可能无法捕捉到某些动态加载内容导致的白屏情况,可以使用requestAnimationFrame循环检查页面视觉上的空白状态。这种方法尤其适用于那些依赖异步加载内容填充页面的场景。
function detectWhiteScreen() {const bodyRect = document.body.getBoundingClientRect();const bodyIsWhite = bodyRect.width > 0 && bodyRect.height > 0 &&window.getComputedStyle(document.body).backgroundColor === 'white';if (bodyIsWhite) {console.error('Page appears to be visually blank.');// 可能需要停止循环检测并执行处理逻辑} else {// 页面非白屏,继续监测下一帧requestAnimationFrame(detectWhiteScreen);}
}// 在页面加载完成后开始检测
document.addEventListener('DOMContentLoaded', function() {requestAnimationFrame(detectWhiteScreen);
});- 使用Canvas或
getImageData进行像素级检测:
对于更为严格的白屏检测,可以利用canvas元素将页面内容绘制到画布上,然后通过getImageData获取像素数据,检查其中白色像素的比例。这种方法较为复杂,且可能受到跨域限制,但对于需要精确识别页面是否完全空白的应用场景可能有帮助。
async function checkPageForBlankness() {const canvas = document.createElement('canvas');const ctx = canvas.getContext('2d');// 设置canvas大小与视口一致canvas.width = document.documentElement.clientWidth;canvas.height = document.documentElement.clientHeight;// 将整个页面内容绘制到canvas上ctx.drawWindow(window, 0, 0, canvas.width, canvas.height, 'rgb(255,255,255)', false);// 获取像素数据const imageData = ctx.getImageData(0, 0, canvas.width, canvas.height);const data = imageData.data;let whitePixels = 0;for (let i = 0; i < data.length; i += 4) {// 检查是否为白色像素(通常为R=G=B=255,A不为0)if (data[i] === 255 && data[i + 1] === 255 && data[i + 2] === 255 && data[i + 3] !== 0) {whitePixels++;}}const whiteRatio = whitePixels / (data.length / 4);if (whiteRatio >= 0.95) { // 设置一个阈值判断是否接近全白console.error('Page appears to be visually blank.');// 处理白屏逻辑}
}document.addEventListener('DOMContentLoaded', function() {// 注意:drawWindow方法需要浏览器提供特定权限,可能无法在所有环境下运行// 若支持,可在此处调用checkPageForBlankness()
});注意:上述使用canvas和drawWindow的方法可能需要特定的浏览器权限(如chrome://flags/#enable-experimental-web-platform-features在Chrome中),并且可能不适用于所有浏览器环境。此外,这种方法可能因跨域问题导致无法获取到页面内容。
- 结合性能指标与MutationObserver:
利用浏览器提供的性能指标,如First Contentful Paint(FCP)或Largest Contentful Paint(LCP),结合MutationObserver来观察页面DOM的变化。如果这些关键渲染时间点过晚或者DOM变化不足以形成有意义的内容,可以视为白屏。
// 监听性能指标
if ('PerformanceObserver' in window) {const observer = new PerformanceObserver((entries) => {entries.forEach((entry) => {if (entry.entryType === 'paint') {if (entry.name === 'first-contentful-paint') {const fcpTime = entry.startTime;console.log(`First Contentful Paint at ${fcpTime.toFixed(2)}ms`);if (fcpTime > someThreshold) { // 设置一个阈值判断FCP是否过晚console.error('Possible white screen due to late FCP.');}}}});});observer.observe({ type: 'paint', buffered: true });
}// 使用MutationObserver监测DOM变化
const targetNode = document.body;
const config = { childList: true, subtree: true };
const observer = new MutationObserver(checkForContent);function checkForContent(mutationsList) {for (const mutation of mutationsList) {if (mutation.type === 'childList') {const hasVisibleContent = !!mutation.addedNodes.find(node => node.nodeType === Node.ELEMENT_NODE && node.offsetWidth > 0 && node.offsetHeight > 0);if (!hasVisibleContent) {console.warn('DOM changes did not introduce visible content.');}}}
}observer.observe(targetNode, config);综上所述,根据具体需求和应用场景,可以选择合适的方法或结合多种方法来检测当前页面是否白屏。请注意,由于浏览器兼容性和安全策略的差异,某些方法可能需要调整或无法在所有环境中使用。
8. 纯 js 如何实现检测当前可视区域渲染完成
检测当前可视区域(viewport)渲染完成,通常是指确认页面或其某个部分(如一个复杂的子组件)已完全呈现在用户视野内,并且所有相关的资源(如图片、字体、脚本等)已经加载完毕,动画效果已完成,用户可以进行无阻碍的交互。以下是一些使用纯JavaScript实现可视区域渲染完成检测的方法:
8.1. 1. 监听 load 事件
对于整个页面的渲染完成,可以监听 window 对象的 load 事件,它会在所有资源(包括图片、样式表、脚本等)加载完毕后触发。
window.addEventListener('load', function () {console.log('The entire page and its resources have finished rendering.');
});8.2. 2. 监听 DOMContentLoaded 事件
如果关心的是初始HTML文档结构的加载和解析完成,而不是所有资源加载完毕,可以使用 DOMContentLoaded 事件。这通常发生在 load 事件之前,当DOM树构建完成且可被脚本操作时触发。
document.addEventListener('DOMContentLoaded', function () {console.log('The initial HTML document has been fully parsed and rendered.');
});8.3. 3. 使用 IntersectionObserver API
对于检测特定元素是否进入可视区域且完全渲染,可以利用 IntersectionObserver API。它会异步观察目标元素与祖先元素或视口的交叉状态,并在状态改变时触发回调函数。设置合适的阈值(如1.0,表示完全可见),可以在元素完全进入可视区域时得到通知。
function handleIntersection(entries) {entries.forEach(entry => {if (entry.isIntersecting && entry.intersectionRatio === 1) {console.log('The observed element is fully visible within the viewport.');// 停止观察,避免重复触发observer.unobserve(entry.target);}});
}const targetElement = document.querySelector('#your-element');
const observer = new IntersectionObserver(handleIntersection, { threshold: 1.0 });observer.observe(targetElement);8.4. 4. 配合 requestAnimationFrame 循环检查
对于更复杂的场景,比如需要确保某个元素内的所有子元素(包括动态加载的内容)都已完成渲染,可以结合 requestAnimationFrame 创建一个循环,定期检查元素及其子元素的状态。当所有预期条件满足时,停止循环。
function checkRenderCompletion(element) {// 在这里定义您的检查逻辑,比如检查子元素数量、计算布局、检查特定CSS属性等const isRendered = /* ... */;if (isRendered) {console.log('The targeted element and its content have finished rendering.');// 停止循环return;}requestAnimationFrame(() => checkRenderCompletion(element));
}const targetElement = document.querySelector('#your-element');
checkRenderCompletion(targetElement);8.5. 5. 监听特定资源加载事件
对于依赖特定资源(如图片、字体、异步脚本等)完成渲染的元素,可以监听这些资源的加载事件。例如,对于图片,可以监听 img 元素的 load 事件。
const images = document.querySelectorAll('img');
images.forEach(img => {img.addEventListener('load', function () {console.log('An image has finished loading.');// 根据需要,检查所有图片是否已加载完成,以确定整个区域渲染完成});
});8.6. 6. 使用自定义加载指示器/回调
对于自定义加载逻辑(如使用加载库或组件),如果它们提供了加载完成的回调函数或状态指示器,可以直接使用这些接口来判断渲染完成。
const customLoader = new YourCustomLoader();
customLoader.onLoadComplete = function () {console.log('Custom loader has finished rendering its content.');
};综上所述,选择合适的方法取决于具体的应用场景和需求。您可以单独使用或组合上述方法来准确检测当前可视区域的渲染完成状态。
9. 如何保障项目稳定性
从前端视角来看,保障项目稳定性主要关注以下几个方面:
- 规范化的前端开发流程:
-
- 遵循前端最佳实践和编码规范:如使用语义化的HTML,遵循CSS命名约定,编写可维护的JavaScript代码,确保代码风格统一,易于阅读和理解。
- 代码审查:实施严格的代码审查制度,确保代码质量,及时发现并修正潜在问题,如DOM操作异常、内存泄漏、性能瓶颈等。
- 版本控制与分支管理:使用Git进行版本控制,遵循明确的分支策略(如主干开发、特性分支、热fix分支等),确保代码合并过程中的稳定性。
- 健壮的前端架构设计:
-
- 模块化与组件化:采用模块化和组件化开发方式(如使用Webpack、Rollup进行模块打包,React、Vue等框架进行组件化开发),提高代码复用性,降低模块间耦合,便于维护和升级。
- 状态管理:合理使用状态管理库(如Redux、Vuex、MobX等),确保应用程序状态的一致性和可预测性,减少因状态管理不当导致的UI渲染异常或数据混乱问题。
- 路由管理:清晰的路由规划和管理(如React Router、Vue Router),确保页面跳转逻辑正确,避免路由冲突或未定义路由引发的错误。
- 全面的前端质量保证:
-
- 自动化测试:
-
-
- 单元测试:为关键逻辑、组件方法、钩子函数等编写单元测试,使用Jest、Mocha等测试框架,确保代码变更不影响既有功能。
- 端到端测试:使用Cypress、Puppeteer等工具进行E2E测试,验证完整的用户交互流程和跨组件通信,确保整个应用的功能完整性和一致性。
- 性能测试:利用Lighthouse、WebPageTest等工具进行性能基准测试和优化建议,关注加载速度、首屏渲染时间、可交互时间等关键指标。
-
-
- 静态代码分析与 linting:使用ESLint、Stylelint等工具进行代码风格检查和潜在问题检测,预防常见的语法错误、未使用的变量、潜在的安全漏洞等。
- 浏览器兼容性测试:使用Browserslist、Autoprefixer等工具确保代码兼容目标浏览器范围,利用BrowserStack、Sauce Labs等服务进行多浏览器、多设备的实际测试。
- 优化前端性能与用户体验:
-
- 资源优化:压缩、合并、懒加载、预加载等手段优化CSS、JavaScript、图片等资源,减少网络请求次数和体积,提升加载速度。
- 响应式设计与无障碍访问:确保界面在不同屏幕尺寸和设备上适配良好,遵循WCAG标准提升无障碍性,提升用户体验的同时降低因兼容性问题引发的投诉或故障。
- 错误捕获与用户反馈:使用try-catch、window.onerror、unhandledrejection等机制捕获并上报前端异常,提供用户反馈渠道,及时发现并修复问题。
- 监控与日志:
-
- 前端监控:集成RUM(Real User Monitoring)工具(如Google Analytics、 Sentry、Datadog等),收集用户端性能数据、异常信息、用户行为数据等,用于分析性能瓶颈、定位问题源头。
- 前端日志:通过console.log、console.error、专门的日志库等方式记录关键操作、异常情况等信息,便于问题排查。
- 持续集成与部署:
-
- CI/CD流程:配置自动化构建、测试、部署流水线(如GitHub Actions、Jenkins、Travis CI等),确保每次代码变更经过充分验证后再发布到生产环境。
- 版本控制与包管理:使用npm、yarn等包管理工具,遵循语义化版本控制,锁定依赖版本,防止第三方库更新引发的兼容性问题。
通过以上措施,从前端视角出发,可以系统性地保障项目的稳定性,确保用户在使用过程中获得流畅、一致且无明显故障的体验。同时,也为后续的维护、升级和扩展打下坚实基础。
相关文章:

前端性能监控(面试常见)
1. 用户体验优化 2. Web Vitals提取了几个核心网络指标 哇一头死 FCL 三大指标 FID被 INP干点 Largest Contentful Paint (LCP):最大内容绘制 衡量加载性能。 为了提供良好的用户体验,LCP 必须在网页首次开始加载后的 2.5 秒内发生。Interaction to Ne…...

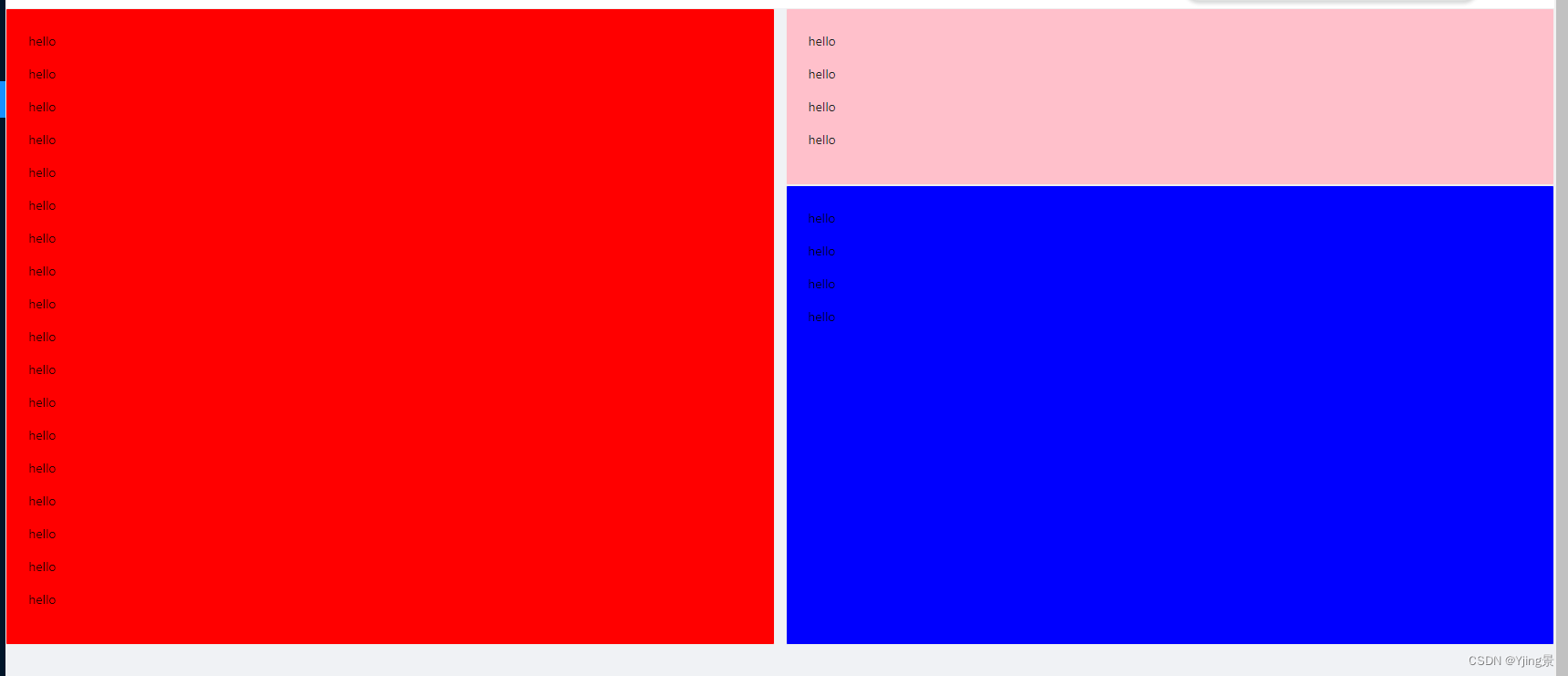
react17 + antd4 如何实现Card组件与左侧内容对齐并撑满高度
在使用antd进行页面布局时,经常会遇到需要将内容区域进行左右分栏,并在右侧区域内放置一个或多个Card组件的情况。然而,有时我们会发现右侧的Card组件并不能与左侧的栏目对齐,尤其是当左侧栏目高度动态变化时。本文将介绍如何使用…...

Rust入门-Hello World
1、安装 在 Linux 或 macOS 上安装 rustup 打开终端并输入下面命令: $ curl --proto https --tlsv1.2 https://sh.rustup.rs -sSf | sh如果安装成功,将出现下面这行: Rust is installed now. Great!2、更新 $ rustup self uninstall3、卸…...

堆放砖块-第12届蓝桥杯选拔赛Python真题精选
[导读]:超平老师的Scratch蓝桥杯真题解读系列在推出之后,受到了广大老师和家长的好评,非常感谢各位的认可和厚爱。作为回馈,超平老师计划推出《Python蓝桥杯真题解析100讲》,这是解读系列的第47讲。 堆放砖块…...

019——IIC模块驱动开发(基于EEPROM【AT24C02】和I.MX6uLL)
目录 一、 IIC基础知识 二、Linux中的IIC(韦东山老师的学习笔记) 1. I2C驱动程序的层次 2. I2C总线-设备-驱动模型 2.1 i2c_driver 2.2 i2c_client 三、 AT24C02 介绍 四、 AT24C02驱动开发 实验 驱动程序 应用程序 一、 IIC基础知识 总线类…...

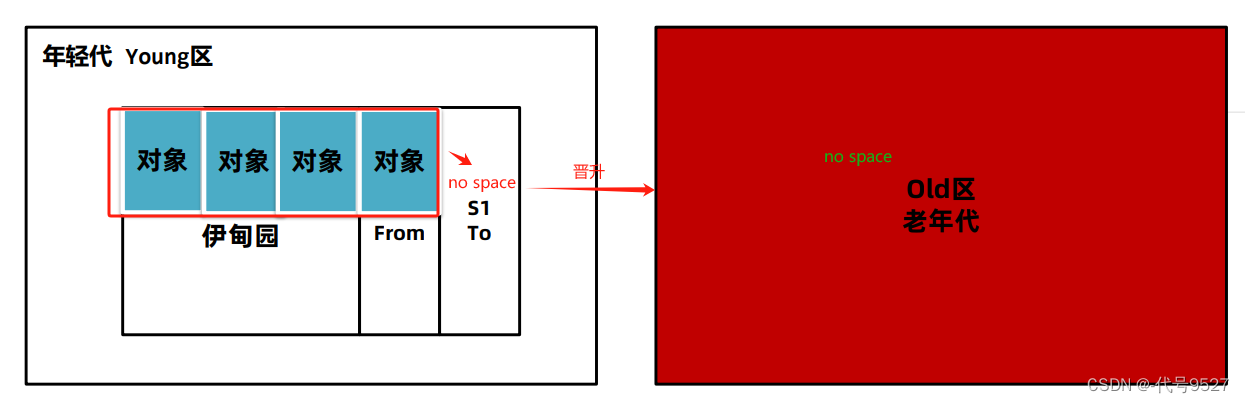
【开发篇】十三、JVM基础参数设置与垃圾回收器的选择
文章目录 1、-Xmx 和 –Xms2、-XX:MaxMetaspaceSize 和 –XX:MetaspaceSize3、-Xss4、不建议改的参数5、其他参数6、选择GC回收器的调试思路7、CMS的并发模式失败现象的解决8、调优案例 GC问题解决方式: 优化JVM基础参数,避免频繁Full GC减少对象的产生…...

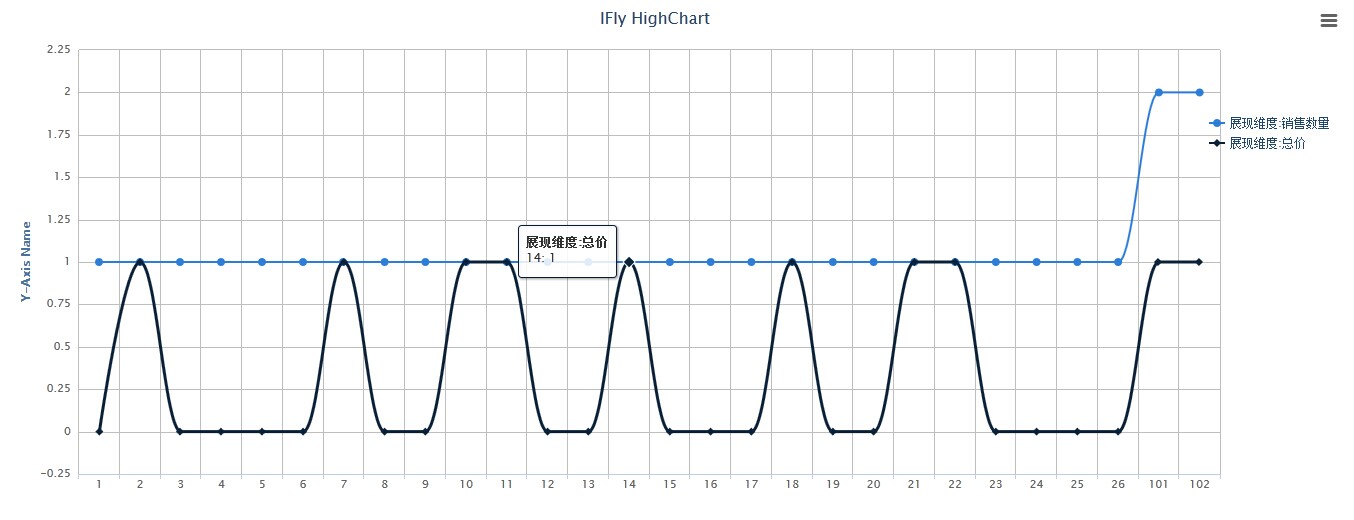
多维 HighCharts
1:showHighChart.html <!DOCTYPE html> <html lang"zh-CN"><head><meta charset"UTF-8"><!-- js脚本都是官方的,后两个是highchart脚本 --><script type"text/javascript" src"jquery1.7.1.mi…...

单细胞RNA测序(scRNA-seq)cellranger count的细胞定量和aggr整合
单细胞RNA测序(scRNA-seq)基础知识可查看以下文章: 单细胞RNA测序(scRNA-seq)工作流程入门 单细胞RNA测序(scRNA-seq)细胞分离与扩增 单细胞RNA测序(scRNA-seq)SRA数据下载及fastq-dumq数据拆分 单细胞RNA测序(scRNA-seq)Cellranger流程入门和数据质控 细胞定量…...

Unity URP 2021 Release-Notes
🌈Unity URP 2021 Release-Notes 本文信息收集来自自动搜集工具👈 版本更新内容2021.3.32URP: Vulkan URP will use MSAA samples count fallback from player settings. Prior to this x2 fallback would have been to upgrade to x4.(UUM-741)2021.3.…...

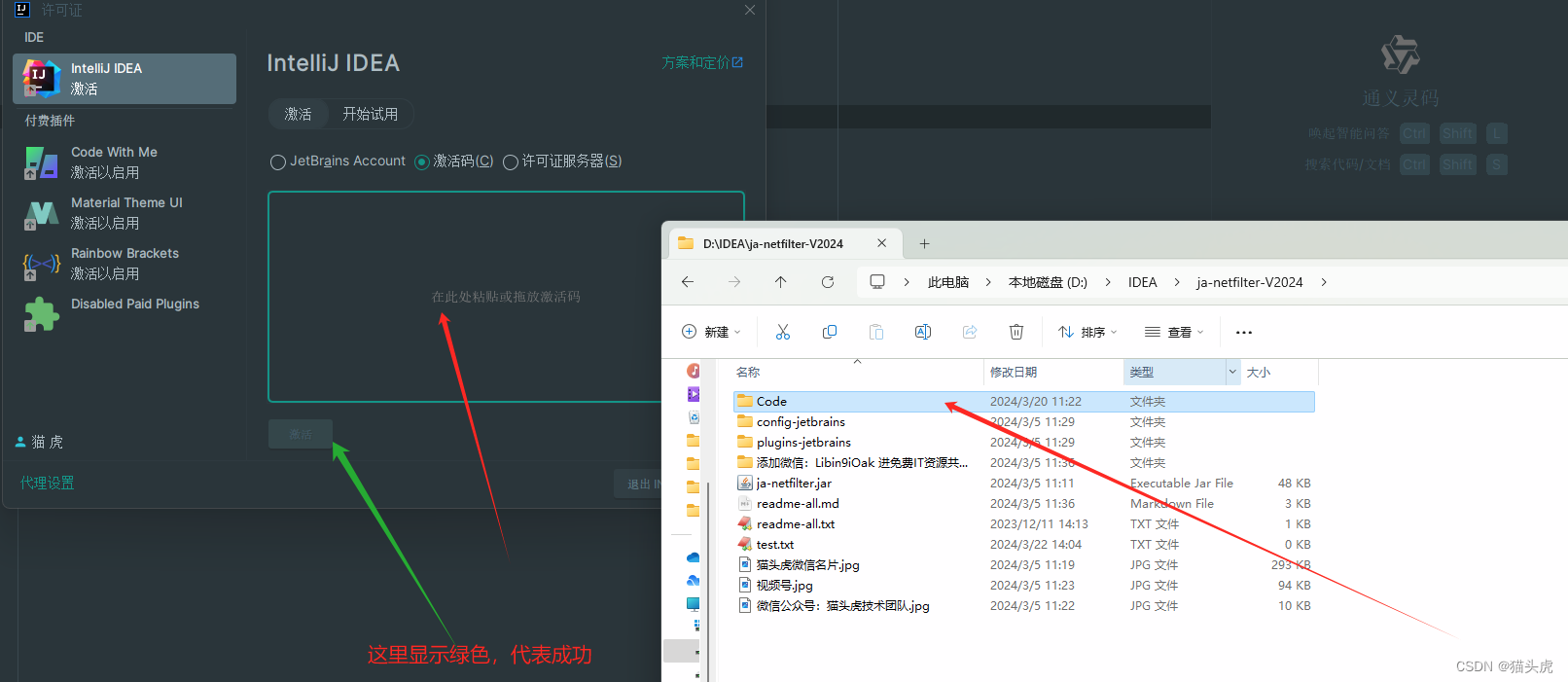
最新IntelliJ IDEA 2024.1 安装和快速配置教程
IntelliJ IDEA 2024.1 最新版如何快速入门体验?IntelliJ IDEA 2024.1 安装和配置教程 图文解说版 文章目录 IntelliJ IDEA 2024.1 最新版如何快速入门体验?IntelliJ IDEA 2024.1 安装和配置教程 图文解说版前言 第一步: IntelliJ IDEA 2024.1安装教程第 0 步&…...

24应届生求职中QAQ
有没有大佬给个机会帮忙内推一下啊,找工作太难了QAQ。 最近一直在BOOS上找工作,但是结果不太理想,一直没有找到满意的工作,有没有大佬帮忙内推一下,有的话请私信我QAQ。...

centos7离线安装postgresql13
**一.**安装存储库RPM yum install -y https://download.postgresql.org/pub/repos/yum/reporpms/EL-7-x86_64/pgdg-redhat-repo-latest.noarch.rpm二.使用yumdownloader下载安装包 mkdir pg_yum cd pg_yum yumdownloader --resolve postgresql13-server**三.**上传rpm包到安…...

【JavaSE】搞定String类
前言 本篇会细致讲解String类的常见用法,让小伙伴们搞定String类~ 欢迎关注个人主页:逸狼 创造不易,可以点点赞吗~ 如有错误,欢迎指出~ 目录 前言 常用的三种字符串构造 字符串长度length 字符串比较 比较 比较字符串的内容equals…...

数字乡村创新实践探索农业现代化与农村治理现代化新路径:科技赋能农村全面振兴与农民幸福生活
目录 引言 一、数字乡村与农业现代化 1、智慧农业技术的应用 2、农业产业链的数字化转型 二、数字乡村与农村治理现代化 1、农村信息化水平的提升 2、农村治理模式的创新 三、科技赋能农村全面振兴与农民幸福生活 1、提升农业生产效益与农民收入 2、促进农村产业结构…...

【从零开始手搓12306项目】四、12306是如何成为全球最忙碌的网站之一?
4.1 12306有多忙碌 一天的请求量大概1600亿,平均180万/秒(二八理论:20%的事件产生80%的请求),不适合二八理论,因为12306分时间放票 平均一年售出30亿张,高峰期日售票能力达到了2000万张 高峰期…...

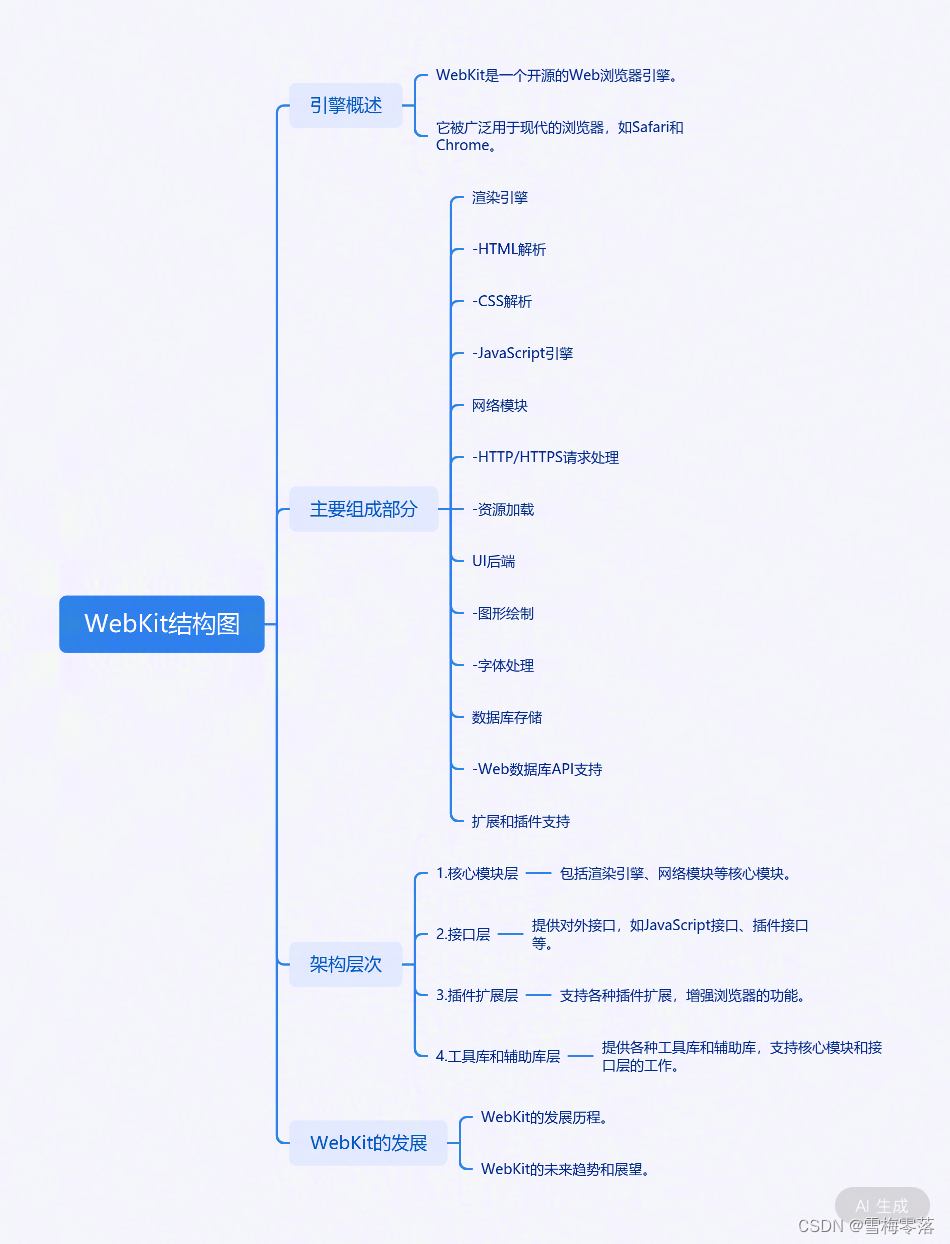
WebKit简介及工作流程
文章目录 一、WebKit简介二、WebKit结构三、Webkit工作流程四、WebKit常见问题五、WebKit优点六、相关链接 一、WebKit简介 WebKit是一个开源的浏览器引擎,它的起源可以追溯到2001年,当时苹果公司推出了其首款基于Unix的操作系统Mac OS X。在2002年&…...

软考-系统集成项目管理中级--进度管理(输入输出很重要!!!本章占分较高,着重复习)
本章历年考题分值统计(16年11月及以后按新教材考的) 本章重点常考知识点汇总清单(学握部分可直接理解记忆) 12、参数估算:参数估算是一种基于历史数据和项目参数,使用某种算法来计算成本或持续时间的估算技术。参数估算是指利用历史数据之间的统计关系和…...

AndroidAutomotive模块介绍(一)整体介绍
前言 Android Automotive 是一个基本 Android 平台,可运行 IVI 系统中预安装的 Android 应用以及可选的第二方和第三方 Android 应用。 本系列文档将会系统的介绍 Android Automotive 的功能、架构、逻辑等。模块逻辑将从 应用api接口、系统服务、底层服务&#x…...

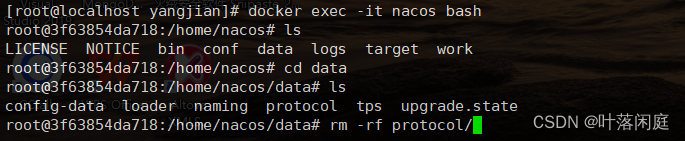
【开发问题记录】Nacos修改服务实例权重时报错
问题记录 一、问题描述1.1 产生原因1.2 产生问题 二、问题解决2.1 docker部署的nacos解决方案2.1.1 进入nacos容器2.1.2 查看当前目录2.1.3 进入data文件夹2.1.4 删除protocol文件2.2 本地部署的nacos 一、问题描述 1.1 产生原因 在运行项目时,在本地启动了一个服务…...

高级IO和5种IO模型
目录 1. 高级IO1.1 IO的基本概念1.2 OS如何得知外设当中有数据可读取1.3 OS如何处理从网卡中读取到的数据包1.4 IO的步骤 2. 五种IO模型2.1 利用钓鱼来理解2.2 阻塞IO2.3 非阻塞IO2.4 信号驱动IO2.5 IO多路转接2.6 异步IO 3. 高级IO的概念3.1 同步通信 VS 异步通信3.2 阻塞 VS …...

web vue 项目 Docker化部署
Web 项目 Docker 化部署详细教程 目录 Web 项目 Docker 化部署概述Dockerfile 详解 构建阶段生产阶段 构建和运行 Docker 镜像 1. Web 项目 Docker 化部署概述 Docker 化部署的主要步骤分为以下几个阶段: 构建阶段(Build Stage):…...

模型参数、模型存储精度、参数与显存
模型参数量衡量单位 M:百万(Million) B:十亿(Billion) 1 B 1000 M 1B 1000M 1B1000M 参数存储精度 模型参数是固定的,但是一个参数所表示多少字节不一定,需要看这个参数以什么…...

【Linux】C语言执行shell指令
在C语言中执行Shell指令 在C语言中,有几种方法可以执行Shell指令: 1. 使用system()函数 这是最简单的方法,包含在stdlib.h头文件中: #include <stdlib.h>int main() {system("ls -l"); // 执行ls -l命令retu…...

可靠性+灵活性:电力载波技术在楼宇自控中的核心价值
可靠性灵活性:电力载波技术在楼宇自控中的核心价值 在智能楼宇的自动化控制中,电力载波技术(PLC)凭借其独特的优势,正成为构建高效、稳定、灵活系统的核心解决方案。它利用现有电力线路传输数据,无需额外布…...

(转)什么是DockerCompose?它有什么作用?
一、什么是DockerCompose? DockerCompose可以基于Compose文件帮我们快速的部署分布式应用,而无需手动一个个创建和运行容器。 Compose文件是一个文本文件,通过指令定义集群中的每个容器如何运行。 DockerCompose就是把DockerFile转换成指令去运行。 …...

图表类系列各种样式PPT模版分享
图标图表系列PPT模版,柱状图PPT模版,线状图PPT模版,折线图PPT模版,饼状图PPT模版,雷达图PPT模版,树状图PPT模版 图表类系列各种样式PPT模版分享:图表系列PPT模板https://pan.quark.cn/s/20d40aa…...
:观察者模式)
JS设计模式(4):观察者模式
JS设计模式(4):观察者模式 一、引入 在开发中,我们经常会遇到这样的场景:一个对象的状态变化需要自动通知其他对象,比如: 电商平台中,商品库存变化时需要通知所有订阅该商品的用户;新闻网站中࿰…...

【Linux】Linux 系统默认的目录及作用说明
博主介绍:✌全网粉丝23W,CSDN博客专家、Java领域优质创作者,掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域✌ 技术范围:SpringBoot、SpringCloud、Vue、SSM、HTML、Nodejs、Python、MySQL、PostgreSQL、大数据、物…...

[ACTF2020 新生赛]Include 1(php://filter伪协议)
题目 做法 启动靶机,点进去 点进去 查看URL,有 ?fileflag.php说明存在文件包含,原理是php://filter 协议 当它与包含函数结合时,php://filter流会被当作php文件执行。 用php://filter加编码,能让PHP把文件内容…...

android13 app的触摸问题定位分析流程
一、知识点 一般来说,触摸问题都是app层面出问题,我们可以在ViewRootImpl.java添加log的方式定位;如果是touchableRegion的计算问题,就会相对比较麻烦了,需要通过adb shell dumpsys input > input.log指令,且通过打印堆栈的方式,逐步定位问题,并找到修改方案。 问题…...
