Vue3(二):报错调试,vue3响应式原理、computed和watch,ref,props,接口
一、准备工作调试
跟着张天禹老师看前几集的时候可能会遇到如下问题:
1.下载插件:Vue Language Features (Volar)或者直接下载vue-offical
2.npm run serve时运行时出现错误:Error: @vitejs/plugin-vue requires vue (>=3.2.13) or @vue/compiler-sfc to be present in the dependen
解决办法:Error: @vitejs/plugin-vue requires vue (>=3.2.13) or @vue/compiler-sfc to be present in the dependen_error: @vitejs/plugin-vue requires vue (>=3.2.13) -CSDN博客
3.tsconfig.json首行大括号报错飘红,解决办法:解决vscode中导入的vue项目tsconfig.json文件首行标红问题_vue3项目下载下 tsconfig 飘红,代码不校验-CSDN博客
4.引入的import App from './App.vue'飘红,就关闭这个文件,再重新打开一遍即可
(但很恶心的是打开之后有时3和4问题还会飘红,不过控制台没啥报错就行)
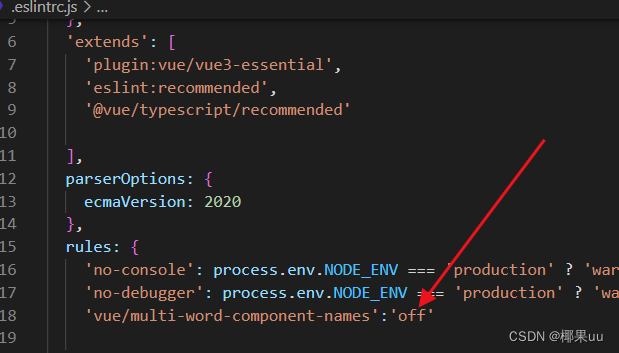
5.关闭eslint语法检查。报错内容:Component name "xxx" should always be multi-word...解决办法:在.eslintrc.js中的rules添加如下规则:参考链接解决:Component name “index“ should always be multi-word_component name "login" should always be multi-word-CSDN博客

6.Vue+ts报错:Property 'xxx' does not exist on type...解决办法:在tsconfig.json中将strict改为false.参考连接:vue+Ts 报vue ts this报Property ‘x‘ does not exist on type_vue2 tsx文件中this.报类型错误-CSDN博客
二、 Vue2和3(OptionsAPI 与 CompositionAPI)区别
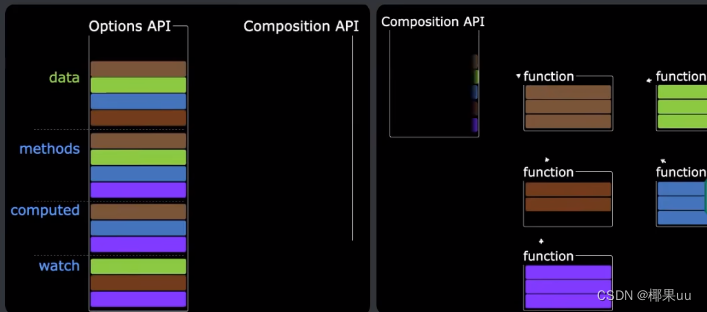
`Vue2`的`API`设计是`Options`(配置)风格的。
`Vue3`的`API`设计是`Composition`(组合)风格的。
Options的弊端:`Options`类型的 `API`,数据、方法、计算属性等,是分散在:`data`、`methods`、`computed`中的,若想新增或者修改一个需求,就需要分别修改:`data`、`methods`、`computed`,不便于维护和复用。
Composition API 的优势:可以用函数的方式,更加优雅的组织代码,让相关功能的代码更加有序的组织在一起。

三、setup
1.概述
`setup`是`Vue3`中一个新的配置项,值是一个函数,它是 `Composition API`表演的舞台,组件中所用到的:数据、方法、计算属性、监视......等等,均配置在`setup`中。
- `setup`函数返回的对象中的内容,可直接在模板中使用。
- `setup`中访问`this`是`undefined`。
- `setup`函数会在`beforeCreate`之前调用,它是“领先”所有钩子执行的。
2.用法
//Person.vue
<template><div class="person"><h2>姓名:{{name}}</h2><h2>年龄:{{age}}</h2><button @click="changeName">修改名字</button><button @click="changeAge">年龄+1</button><button @click="showTel">点我查看联系方式</button></div>
</template><script lang="ts">export default {name:'Person',setup(){// 数据,原来写在data中(注意:此时的name、age、tel数据都不是响应式数据)let name = '张三'let age = 18let tel = '13888888888'// 方法,原来写在methods中function changeName(){name = 'zhang-san' //注意:此时这么修改name页面是不变化的console.log(name)}function changeAge(){age += 1 //注意:此时这么修改age页面是不变化的console.log(age)}function showTel(){alert(tel)}// 返回一个对象,对象中的内容,模板中可以直接使用return {name,age,tel,changeName,changeAge,showTel}//return ()=> '你好啊!'若返回一个**函数**:则可以自定义渲染内容}}
</script>3. setup 与 Options API 的关系
- `Vue2` 的配置(`data`、`methos`......)中**可以访问到** `setup`中的属性、方法。
- 但在`setup`中**不能访问到**`Vue2`的配置(`data`、`methos`......)。
- 如果与`Vue2`冲突,则`setup`优先。
(我的理解就是2可以用3,3不能用2)
4.setup 语法糖
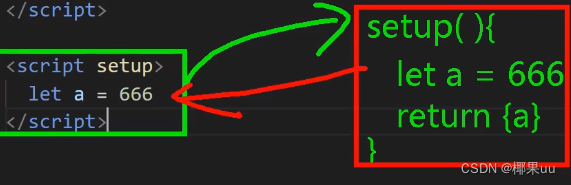
借助语法糖可实现如下效果:

第一种写法 :
<!-- 语法糖 -->
<script>
export default {name:'Person',
}
</script>
<script setup >// 数据(注意:此时的name、age、tel都不是响应式数据)let name = '张三'let age = 18let tel = '13888888888'// 方法function changName() {name = '李四'//注意:此时这么修改name页面是不变化的}function changAge() {console.log(age)age += 1 //注意:此时这么修改age页面是不变化的}function showTel() {alert(tel)}
</script>
还需要编写一个不写`setup`的`script`标签,去指定组件名字,比较麻烦,我们可以借助`vite`中的插件简化
1. 第一步:`npm i vite-plugin-vue-setup-extend -D`
2. 第二步:`vite.config.ts`
```jsx
import { defineConfig } from 'vite'
import VueSetupExtend from 'vite-plugin-vue-setup-extend'
export default defineConfig({
plugins: [ VueSetupExtend() ]
})
```
3. 第三步:`<script setup lang="ts" name="Person">`
四、ref和reactive
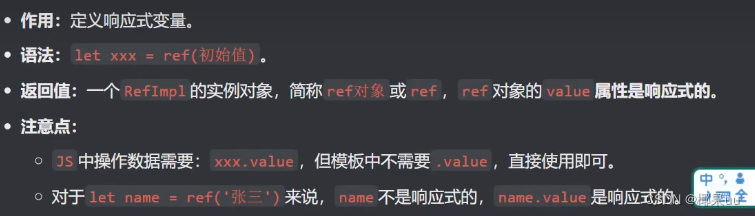
1.ref 创建:基本类型的响应式数据

//Person.vue
<script setup lang="ts" name="Person">
import { ref } from 'vue'
// name和age是一个RefImpl的实例对象,简称ref对象,它们的value属性是响应式的。
let name = ref('张三')
let age = ref(18)
// tel就是一个普通的字符串,不是响应式的
let tel = '13888888888'function changeName() {// JS中操作ref对象时候需要.valuename.value = '李四'console.log(name.value)// 注意:name不是响应式的,name.value是响应式的,所以如下代码并不会引起页面的更新。// name = ref('zhang-san')
}
function changeAge() {// JS中操作ref对象时候需要.valueage.value += 1console.log(age.value)
}
function showTel() {alert(tel)
}
</script>
2. reactive 创建:对象类型的响应式数据
作用:**定义一个**响应式对象**(基本类型不要用它,要用`ref`,否则报错)
语法:**`let 响应式对象= reactive(源对象)`。
返回值:**一个`Proxy`的实例对象,简称:响应式对象。
注意点:**`reactive`定义的响应式数据是“深层次”的。
//Person.vue
<template><div class="person"><h2>汽车信息:一台{{ car.brand }}汽车,价值{{ car.price }}万</h2><h2>游戏列表:</h2><ul><li v-for="g in games" :key="g.id">{{ g.name }}</li></ul><h2>测试:{{ obj.a.b.c.d }}</h2><button @click="changeCarPrice">修改汽车价格</button><button @click="changeFirstGame">修改第一游戏</button><button @click="test">测试</button></div>
</template><script lang="ts" setup name="Person">
import { reactive } from 'vue'// 数据
let car = reactive({ brand: '奔驰', price: 100 })
let games = reactive([{ id: 'ahsgdyfa01', name: '英雄联盟' },{ id: 'ahsgdyfa02', name: '王者荣耀' },{ id: 'ahsgdyfa03', name: '原神' }
])
let obj = reactive({a: {b: {c: {d: 666}}}
})function changeCarPrice() {car.price += 10
}
function changeFirstGame() {games[0].name = '流星蝴蝶剑'
}
function test() {obj.a.b.c.d = 999
}
</script>3.ref 创建:对象类型的响应式数据
- 其实`ref`接收的数据可以是:**基本类型**、**对象类型**。
- 若`ref`接收的是对象类型,内部其实也是调用了`reactive`函数。
<template><div class="person"><h2>汽车信息:一台{{ car.brand }}汽车,价值{{ car.price }}万</h2><h2>游戏列表:</h2><ul><li v-for="g in games" :key="g.id">{{ g.name }}</li></ul><h2>测试:{{obj.a.b.c.d}}</h2><button @click="changeCarPrice">修改汽车价格</button><button @click="changeFirstGame">修改第一游戏</button><button @click="test">测试</button></div>
</template><script lang="ts" setup name="Person">
import { ref } from 'vue'// 数据
let car = ref({ brand: '奔驰', price: 100 })
let games = ref([{ id: 'ahsgdyfa01', name: '英雄联盟' },{ id: 'ahsgdyfa02', name: '王者荣耀' },{ id: 'ahsgdyfa03', name: '原神' }
])
let obj = ref({a:{b:{c:{d:666}}}
})console.log(car)function changeCarPrice() {car.value.price += 10
}
function changeFirstGame() {games.value[0].name = '流星蝴蝶剑'
}
function test(){obj.value.a.b.c.d = 999
}
</script>4.ref reactive对比,注意点
宏观角度看:
> 1. `ref`用来定义:**基本类型数据**、**对象类型数据**;
> 2. `reactive`用来定义:**对象类型数据**。
-区别:
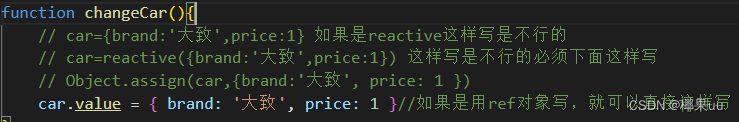
> 1. `ref`创建的变量必须使用`.value`(可以使用`volar`插件自动添加`.value`)。
> <img src="images/自动补充value.png" alt="自动补充value" style="zoom:50%;border-radius:20px" />
>
> 2. `reactive`重新分配一个新对象,会**失去**响应式(可以使用`Object.assign`去整体替换)。

- 使用原则:
> 1. 若需要一个基本类型的响应式数据,必须使用`ref`。
> 2. 若需要一个响应式对象,层级不深,`ref`、`reactive`都可以。
> 3. 若需要一个响应式对象,且层级较深,推荐使用`reactive`。
五、toRefs 与 toRef
作用:将一个响应式对象中的每一个属性,转换为`ref`对象,保持响应式的能力。
-备注:`toRefs`与`toRef`功能一致,但`toRefs`可以批量转换。
//App.vue
<template><div class="person"><h2>姓名:{{person.name}}</h2><h2>年龄:{{person.age}}</h2><h2>性别:{{person.gender}}</h2><button @click="changeName">修改名字</button><button @click="changeAge">修改年龄</button><button @click="changeGender">修改性别</button></div>
</template><script lang="ts" setup name="Person">import {ref,reactive,toRefs,toRef} from 'vue'// 数据let person = reactive({name:'张三', age:18, gender:'男'})// 通过toRefs将person对象中的n个属性批量取出,且依然保持响应式的能力let {name,gender} = toRefs(person)// 通过toRef将person对象中的gender属性取出,且依然保持响应式的能力let age = toRef(person,'age')// 方法function changeName(){name.value += '~'}function changeAge(){age.value += 1}function changeGender(){gender.value = '女'}
</script>六、计算属性和监视属性
1.computed
(1)计算属性——只读取,不修改
<script lang="ts" setup name="Person">
import {ref,computed} from 'vue'...//计算属性——简写(只读)let firstName = ref('zhang')let lastName = ref('san')let fullName = computed(()=>{return person.firstName + '-' + person.lastName})
</script>(2)计算属性——既读取又修改
<script lang="ts" setup name="Person">
import {ref,computed} from 'vue'let firstName = ref('zhang')let lastName = ref('san')let fullName = computed({// 读取get() {return firstName.value + '-' + lastName.value},// 修改set(val) {console.log('有人修改了fullName', val)firstName.value = val.split('-')[0]lastName.value = val.split('-')[1]}
})function changeFullName() {fullName.value = 'li-si'}
</script>//Person.vue
<template><div class="person">姓:<input type="text" v-model="firstName"><br>名:<input type="text" v-model="lastName"><br>全名:<span>{{ fullName }}</span><br><button @click="changeFullName">全名改为:li-si</button></div>
</template><script lang="ts" setup name="Person">import {ref,computed} from 'vue'// 数据let firstName = ref('zhang')let lastName = ref('san')//1.计算属性只读取不修改// let fullName = computed(()=>{// return firstName.value + '-' + lastName.value// })// 2.计算属性读取并修改let fullName = computed({// 读取get() {return firstName.value + '-' + lastName.value},// 修改set(val) {console.log('有人修改了fullName', val)firstName.value = val.split('-')[0]lastName.value = val.split('-')[1]}
})function changeFullName() {fullName.value = 'li-si'}
</script>2.watch
作用:监视数据的变化(和`Vue2`中的`watch`作用一致)
-特点:`Vue3`中的`watch`只能监视以下**四种数据**:
> 1. `ref`定义的数据。
> 2. `reactive`定义的数据。
> 3. 函数返回一个值(`getter`函数)。
> 4. 一个包含上述内容的数组。
1. watch监视`ref`定义的基本类型数据
直接写数据名即可,监视的是其`value`值的改变
<template><div class="person"><h1>sum值{{ sum }}</h1><button @click="changeSum">改变</button></div>
</template><script lang="ts" setup name="Person">import {ref,watch} from 'vue'//数据let sum = ref(0)//方法function changeSum() {sum.value += 1}//watch监视1,ref基本类型对象const stopWatch =watch(sum,(newValue,oldValue)=>{console.log("sum变化了", newValue, oldValue);if(newValue>=10){stopWatch()}})
</script>2.监视`ref`定义的【对象类型】数据
直接写数据名,监视的是对象的【地址值】,若想监视对象内部的数据,要手动开启深度监视。
注意:
若修改的是`ref`定义的对象中的属性,`newValue` 和 `oldValue` 都是新值,因为它们是同一个对象。
若修改整个`ref`定义的对象,`newValue` 是新值, `oldValue` 是旧值,因为不是同一个对象了。
<template><div class="person"><h1>情况二:监视【ref】定义的【对象类型】数据</h1><h2>姓名:{{ person.name }}</h2><h2>年龄:{{ person.age }}</h2><button @click="changeName">修改名字</button><button @click="changeAge">修改年龄</button><button @click="changePerson">修改整个人</button></div>
</template><script lang="ts" setup name="Person">import {ref,watch} from 'vue'// 数据let person = ref({name:'张三',age:18})// 方法function changeName(){person.value.name += '~'}function changeAge(){person.value.age += 1}function changePerson(){person.value = {name:'李四',age:90}}/* 监视,情况一:监视【ref】定义的【对象类型】数据,监视的是对象的地址值,若想监视对象内部属性的变化,需要手动开启深度监视watch的第一个参数是:被监视的数据watch的第二个参数是:监视的回调watch的第三个参数是:配置对象(deep、immediate等等.....) */watch(person,(newValue,oldValue)=>{console.log('person变化了',newValue,oldValue)},{deep:true})</script>(1)这样写的话监视不到深层的person.value,只有点击修改人才能监视到,效果如下:
watch(person,(newValue,oldValue)=>{console.log("person变化了", newValue, oldValue);})![]()
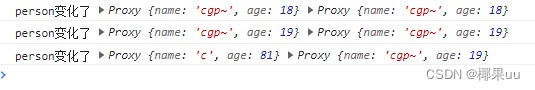
(2)加上deep:true,可以监视到深层的,但是newvalue=oldvalue,(修改的是`ref`定义的对象中的属性,`newValue` 和 `oldValue` 都是新值,因为它们是同一个对象。)
watch(person,(newValue,oldValue)=>{console.log("person变化了", newValue, oldValue);}, { deep: true, })
(3) 加上immediate,发现newvalue是当前值,oldvalue是undefined
watch(person,(newValue,oldValue)=>{console.log("person变化了", newValue, oldValue);}, { deep: true, immediate: true })
3. 监视`reactive`定义的【对象类型】数据
默认开启深度监视,不能通过deep:false关闭

<template><div class="person"><h1>watch3</h1><h2>姓名{{ person.name }}</h2><h2>年龄{{ person.age }}</h2><button @click="changeName">修改名字</button><button @click="changeAge">修改年龄</button><button @click="changePerson">修改人</button></div>
</template><script lang="ts" setup name="Person">import {reactive,watch} from 'vue'//数据let person = reactive({name:'cgp',age:18})//方法function changeName() {person.name += '~'}function changeAge() {person.age += 1}function changePerson() {Object.assign(person, { name: '李四', age: 80 })}//watch3,监视reactive对象类型数据watch(person,(newValue,oldValue)=>{console.log("person变化了", newValue, oldValue);})
</script>4.监视`ref`或`reactive`定义的【对象类型】数据中的某个属性
1. 若该属性值**不是**【对象类型】,需要写成函数形式。
2. 若该属性值是**依然**是【对象类型】,可直接编,也可写成函数,建议写成函数。
结论:监视的要是对象里的属性,那么最好写函数式,注意点:若是对象监视的是地址值,需要关注对象内部,需要手动开启深度监视。
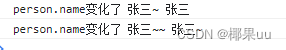
第一种:监视响应式对象中的某个属性(其他的检测不到),且该属性是基本类型的,要写成函数式。而且可以监视到newvalueoldvalue,而且不相同
// 监视,情况四:监视响应式对象中的某个属性,且该属性是基本类型的,要写成函数式
watch(()=> person.name,(newValue,oldValue)=>{console.log('person.name变化了',newValue,oldValue)}) 
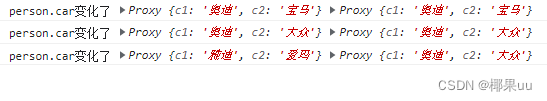
第二种:监视响应式对象中的某个属性,且该属性是对象类型的,可以直接写(person.car,但是监测的不完整),也能写函数,更推荐写函数 (要加上deep:true监测才完整)
watch(()=>person.car,(newValue,oldValue)=>{console.log('person.car变化了',newValue,oldValue)},{deep:true})
5.监视上述的多个数据
//监视,情况五:监视上述的多个数据
watch([() => person.name,()=> person.car], (newValue, oldValue) => {console.log('person.car变化了', newValue, oldValue)
}, { deep: true })
其实常用的是1和4
3.watchEffect
官网:立即运行一个函数,同时响应式地追踪其依赖,并在依赖更改时重新执行该函数。
`watch`对比`watchEffect
> 1. 都能监听响应式数据的变化,不同的是监听数据变化的方式不同
> 2. `watch`:要明确指出监视的数据
> 3. `watchEffect`:不用明确指出监视的数据(函数中用到哪些属性,那就监视哪些属性)。
// 用watch实现,需要明确的指出要监视:temp、height
watch([temp, height], (value) => {// 从value中获取最新的temp值、height值const [newTemp, newHeight] = value// 室温达到50℃,或水位达到20cm,立刻联系服务器if (newTemp >= 50 || newHeight >= 20) {console.log('联系服务器')}
})
// 用watchEffect实现,不用
const stopWtach = watchEffect(() => {// 室温达到50℃,或水位达到20cm,立刻联系服务器if (temp.value >= 50 || height.value >= 20) {console.log(document.getElementById('demo')?.innerText)console.log('联系服务器')}// 水温达到100,或水位达到50,取消监视if (temp.value === 100 || height.value === 50) {console.log('清理了')stopWtach()}
})七、标签的 ref 属性
作用:用于注册模板引用。
> * 用在普通`DOM`标签上,获取的是`DOM`节点。
> * 用在组件标签上,获取的是组件实例对象。
1.用在普通`DOM`标签上
<template><div class="person"><h1 ref="title1">尚硅谷</h1><h2 ref="title2">前端</h2><h3 ref="title3">Vue</h3><input type="text" ref="inpt"> <br><br><button @click="showLog">点我打印内容</button></div>
</template><script lang="ts" setup name="Person">import {ref} from 'vue'let title1 = ref()let title2 = ref()let title3 = ref()function showLog(){// 通过id获取元素会和父组件相同的id冲突const t1 = document.getElementById('title1')// 打印内容console.log((t1 as HTMLElement).innerText)console.log((<HTMLElement>t1).innerText)console.log(t1?.innerText)/************************************/// 通过ref获取元素console.log(title1.value)console.log(title2.value)console.log(title3.value)}
</script>
2.用在组件标签上
这个听得有点懵,反正好像是看不到子组件里面的具体内容,一个保护措施
<!-- 父组件App.vue -->
<template><Person ref="ren"/><button @click="test">测试</button>
</template><script lang="ts" setup name="App">import Person from './components/Person.vue'import {ref} from 'vue'let ren = ref()function test(){console.log(ren.value.name)console.log(ren.value.age)}
</script><!-- 子组件Person.vue中要使用defineExpose暴露内容 -->
<script lang="ts" setup name="Person">import {ref,defineExpose} from 'vue'// 数据let name = ref('张三')let age = ref(18)/****************************//****************************/// 使用defineExpose将组件中的数据交给外部defineExpose({name,age})
</script>八、回顾ts中的接口,泛型,自定义类型
1.定义一个接口
src/types/index.ts
//定义一个接口,用于限制person对象的具体属性
export interface PersonInter{
id:string,
name:string,
age:number
}Person.vue
<template><div class="person">???</div>
</template><script lang="ts" setup name="Person">
import { type PersonInter } from '@/types'
let person: PersonInter = { id: 'asyud7asfd01', name: '张三', age: 60 }
</script>2.泛型和自定义类型
泛型限制一个人,自定义类型可以限制一堆人
//定义一个接口,用于限制person对象的具体属性
export interface PersonInter{
id:string,
name:string,
age:number
}
//一个自定义接口
// export type Persons = Array<PersonInter>//泛型,因为PeronInter定义的接口是对象不是数组
export type Persons = PersonInter[]<template><div class="person">???</div>
</template><script lang="ts" setup name="Person">
import { type PersonInter,type Persons } from '@/types'
// let person: PersonInter = { id: 'asyud7asfd01', name: '张三', age: 60 }
// let personList: Array<PersonInter> //泛型,因为PeronInter定义的接口是对象不是数组let personList: Persons=[{ id: 'asyud7asfd01', name: '张三', age: 60 }, //这样写得话如果你的name拼错了,,会立马告诉你{ id: 'asyud7asfd02', name: '李四', age: 18 },{ id: 'asyud7asfd03', name: '王五', age: 5 }]
</script>九、props
1.先在index.ts中定义一个接口
// 定义一个接口,限制每个Person对象的格式export interface PersonInter {id:string,name:string,age:number}// 定义一个自定义类型Personsexport type Persons = Array<PersonInter>
2.把父组件的数据传递给子组件
父组件App.vue
<template><Person :list="persons" />
</template><script lang="ts" setup name="App">import Person from './components/Person.vue'import { reactive } from 'vue'import { type Persons } from './types'let persons = reactive<Persons>([{ id: 'e98219e12', name: '张三', age: 18 },{ id: 'e98219e13', name: '李四', age: 19 },{ id: 'e98219e14', name: '王五', age: 20 }])</script>3.三种接收方法

Person.vue
<template><div class="person"><ul><li v-for="item in list" :key="item.id">{{ item.name }}--{{ item.age }}</li></ul></div>
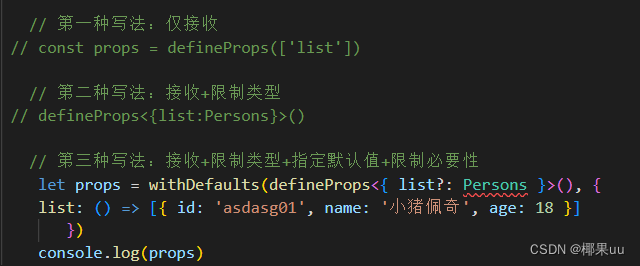
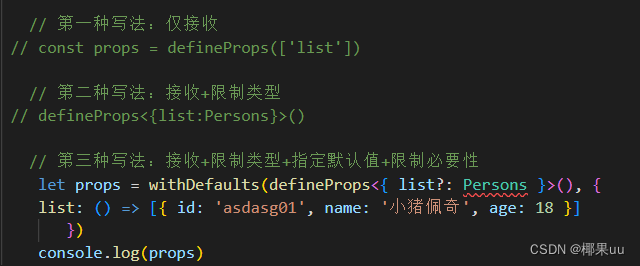
</template><script lang="ts" setup name="Person">import { defineProps } from 'vue'import { type PersonInter } from '@/types'// 第一种写法:仅接收// const props = defineProps(['list'])// 第二种写法:接收+限制类型// defineProps<{list:Persons}>()// 第三种写法:接收+限制类型+指定默认值+限制必要性let props = withDefaults(defineProps<{ list?: Persons }>(), {list: () => [{ id: 'asdasg01', name: '小猪佩奇', age: 18 }]})console.log(props)
</script>看来不能一次学太多,后八和九听得有点懵,后面遇到了再补吧
相关文章:

Vue3(二):报错调试,vue3响应式原理、computed和watch,ref,props,接口
一、准备工作调试 跟着张天禹老师看前几集的时候可能会遇到如下问题: 1.下载插件:Vue Language Features (Volar)或者直接下载vue-offical 2.npm run serve时运行时出现错误:Error: vitejs/plugin-vue requires vue (>3.2.13) …...

前端console用法分享
console对于前端人员来讲肯定都不陌生,相信大部分开发者都会使用console来进行调试,但它能做的绝不仅限于调试。 最常见的控制台方法 作为开发者,最常用的 console 方法如下: 控制台打印结果: 今天我分享的是一些 co…...

Matlab|电价型负荷需求响应(考虑电价变化)
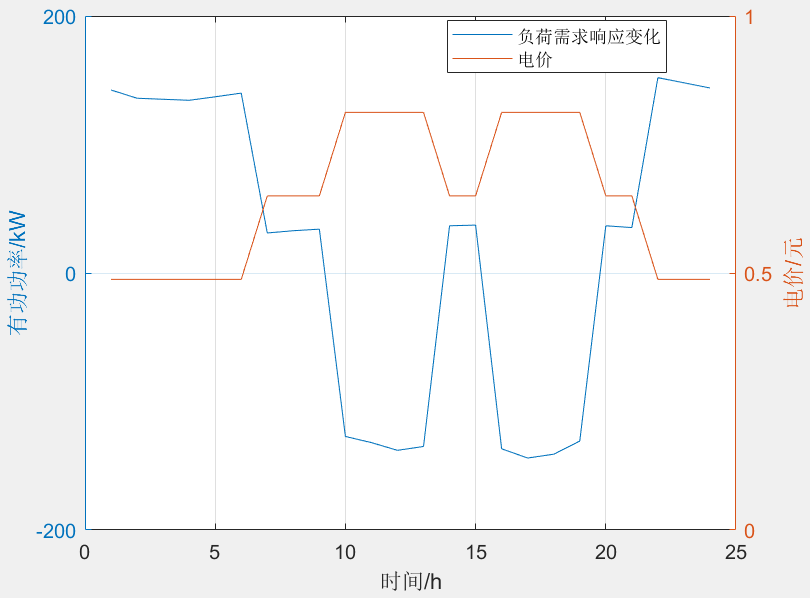
程序复现来源于《计及需求响应消纳风电的电-热综合能源系统经济调度 》第四章内容。 一、原理 需求响应的基本原理是需求侧根据电力市场价格和电网要求改变其负荷需求以 获取一定的利益回报。其中 PDR 可通过直观的电价变化信号引导用户调节用电方式, 从而达到优…...

PySide QWebChannel实现Python与JS双向通信的前后端分离桌面应用
文章目录 一、前言二、实现方法1.前端部分2.后端部分3.依赖文件三、运行结果一、前言 以往开发桌面应用通常都是页面接口一起写,这样开发周期比较长,且页面样式不灵活,如果能把页面交给前端写的话,就可前后端并行开发桌面应用了,并且css语言灵活好用样式丰富。下面介绍一…...

清明三天,用Python赚了4万?
每年4月,是Python圈子里接私活的旺季,特别是在节假日这种数据暴增的时间段,爬虫采集、逆向破解类的私活订单会集中爆发,量大价高。几乎所有的圈内人都在趁着旺季接私活。 正好,我昨天就做了一单爬虫逆向私活ÿ…...

【C/C++笔试练习】read函数、虚拟存储、用户态、线程特点、缺页处理、调度算法、进程优先级、锁的使用、创建进程、不用加减乘除做加法、三角形
文章目录 C/C笔试练习选择部分(1)read函数(2)虚拟存储(3)用户态(4)线程特点(5)缺页处理(6)调度算法(7)进程优先…...
行为型之访问者模式)
设计模式(021)行为型之访问者模式
访问者模式是一种行为型设计模式,它可以在不修改现有代码结构的情况下,为复杂的对象结构添加新的操作。该模式将数据结构和数据操作进行分离,使得数据结构可以独立于操作进行变化,同时也可以在不改变操作的前提下增加新的操作。 在…...

Linux中磁盘的分区,格式化,挂载和文件系统的修复
一.分区工具 1.分区工具介绍 fdisk 2t及以下分区 推荐 (分完区不保存不生效,有反悔的可能) gdisk 全支持 推荐 parted 全支持 不推荐 ( 即时生效,分完立即生效) 2.fdisk 分区,查看磁盘 格式:fdisk -l [磁盘设备] fdisk -l 查看…...

Android retrofit
目录 一.简介 二.基本使用 三.注解 四.转换器 五.适配器 六.文件上传与下载 一.简介 A type-safe HTTP client for Android and Java。封装了OkHttp,也是由Square公司贡献的一个处理网络请求的开源项目。 square/retrofit: A type-safe HTTP client for Andr…...

【C++风云录】五款 C++ 库的探索与应用:物联网、嵌入式与数据处理
提升你的C技能:五个关键库的使用与指南 前言 在今天的数字化世界里,C 作为一种强大且快速的编程语言,在各类复杂系统和应用的开发中扮演着重要角色。然而,单凭语言本身的能力,我们往往无法实现所有的功能需求&#x…...

Qt_30道常见面试题及答案
1. 简述 Qt 是什么? 答:Qt 是一个跨平台的应用程序开发框架,它提供了一系列的工具和库,用于开发图形用户界面(GUI)应用程序。 2. Qt 有哪些主要模块? 答:Qt 的主要模块包括 Qt Co…...

【vue】v-model 双向数据绑定
:value:单向数据绑定v-model:双向数据绑定 <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0">…...

C#创建磁性窗体的方法:创建特殊窗体
目录 一、磁性窗体 二、磁性窗体的实现方法 (1)无标题窗体的移动 (2)Left属性 (3)Top属性 二、设计一个磁性窗体的实例 (1)资源管理器Resources.Designer.cs设计 (2)公共类Frm_Play.cs (3)主窗体 …...

Gateway 基本配置指南:构建高效的网络接入网关
简介: Gateway 是一个常用的网络接入网关,它可以帮助组织实现安全、可靠和高性能的网络连接。本文将介绍 Gateway 的基本配置,帮助读者了解如何正确配置和部署一个高效的 Gateway 网关。 1.网络拓扑规划: 在配置 Gateway 前&#…...

自定义类型: 结构体 (详解)
本文索引 一. 结构体类型的声明1. 结构体的声明和初始化2. 结构体的特殊声明3. 结构体的自引用 二. 结构体内存对齐1. 对齐规则2. 为啥存在对齐?3. 修改默认对齐值 三. 结构体传参四. 结构体实现位段1. 什么是位段?2. 位段的内存分配3. 位段的应用4. 位段的注意事项 前言:…...
:访问者模式)
设计模式(23):访问者模式
定义 表示一个作用于某对象结构中的各元素的操作,它使我们可以在不改变元素的类的前提下定义作用与这些元素的新操作。 模式动机 对于存储在一个集合中的对象,他们可能具有不同的类型(即使有一个公共的接口),对于该集合中的对象࿰…...

【C++】类和对象③(类的默认成员函数:拷贝构造函数 | 赋值运算符重载)
🔥个人主页:Forcible Bug Maker 🔥专栏:C 目录 前言 拷贝构造函数 概念 拷贝构造函数的特性及用法 赋值运算符重载 运算符重载 赋值运算符重载 结语 前言 本篇主要内容:类的6个默认成员函数中的拷贝构造函数…...

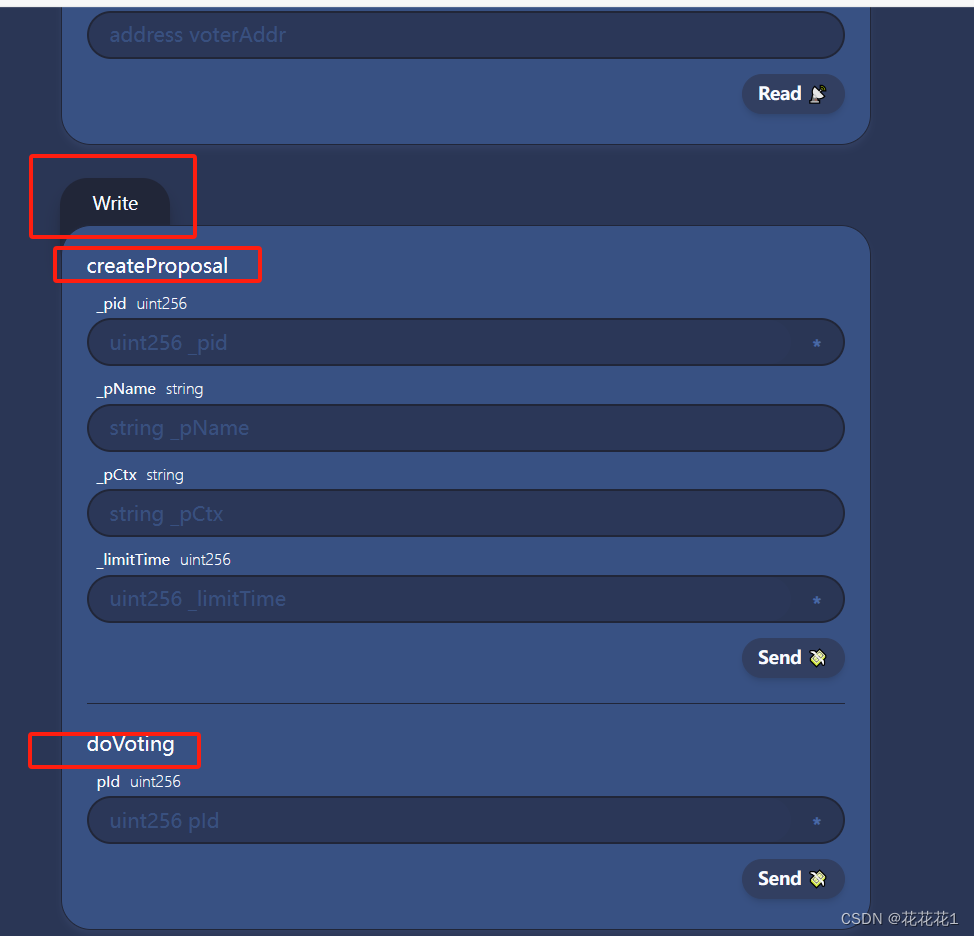
掀起区块链开发狂潮!Scaffold-eth带你一键打造震撼DApp
文章目录 前言一、Scaffold-eth是什么?二、安装和配置1.准备工作2.安装3.配置开发环境 三、进阶使用1.放入自己的合约2.部署运行 总结 前言 前面的文章传送🚪:hardhat入门 与 hardhat进阶 在之前的文章中,我们已经探讨了使用Har…...

【Qt 学习笔记】Qt常用控件 | 按钮类控件Check Box的使用及说明
博客主页:Duck Bro 博客主页系列专栏:Qt 专栏关注博主,后期持续更新系列文章如果有错误感谢请大家批评指出,及时修改感谢大家点赞👍收藏⭐评论✍ Qt常用控件 | 按钮类控件Check Box的使用及说明 文章编号:…...

android gradle 配置远程仓库
build.gradle buildscript { ext.kotlin_version "1.6.0" // 使用适合你项目的Kotlin版本 repositories { maven { url http://maven.aliyun.com/nexus/content/groups/public/ } maven { url http://maven.aliyun.com/nexus/content/repos…...

Appium+python自动化(十六)- ADB命令
简介 Android 调试桥(adb)是多种用途的工具,该工具可以帮助你你管理设备或模拟器 的状态。 adb ( Android Debug Bridge)是一个通用命令行工具,其允许您与模拟器实例或连接的 Android 设备进行通信。它可为各种设备操作提供便利,如安装和调试…...

安宝特方案丨XRSOP人员作业标准化管理平台:AR智慧点检验收套件
在选煤厂、化工厂、钢铁厂等过程生产型企业,其生产设备的运行效率和非计划停机对工业制造效益有较大影响。 随着企业自动化和智能化建设的推进,需提前预防假检、错检、漏检,推动智慧生产运维系统数据的流动和现场赋能应用。同时,…...

【大模型RAG】Docker 一键部署 Milvus 完整攻略
本文概要 Milvus 2.5 Stand-alone 版可通过 Docker 在几分钟内完成安装;只需暴露 19530(gRPC)与 9091(HTTP/WebUI)两个端口,即可让本地电脑通过 PyMilvus 或浏览器访问远程 Linux 服务器上的 Milvus。下面…...

高频面试之3Zookeeper
高频面试之3Zookeeper 文章目录 高频面试之3Zookeeper3.1 常用命令3.2 选举机制3.3 Zookeeper符合法则中哪两个?3.4 Zookeeper脑裂3.5 Zookeeper用来干嘛了 3.1 常用命令 ls、get、create、delete、deleteall3.2 选举机制 半数机制(过半机制࿰…...

《通信之道——从微积分到 5G》读书总结
第1章 绪 论 1.1 这是一本什么样的书 通信技术,说到底就是数学。 那些最基础、最本质的部分。 1.2 什么是通信 通信 发送方 接收方 承载信息的信号 解调出其中承载的信息 信息在发送方那里被加工成信号(调制) 把信息从信号中抽取出来&am…...

第一篇:Agent2Agent (A2A) 协议——协作式人工智能的黎明
AI 领域的快速发展正在催生一个新时代,智能代理(agents)不再是孤立的个体,而是能够像一个数字团队一样协作。然而,当前 AI 生态系统的碎片化阻碍了这一愿景的实现,导致了“AI 巴别塔问题”——不同代理之间…...

uniapp中使用aixos 报错
问题: 在uniapp中使用aixos,运行后报如下错误: AxiosError: There is no suitable adapter to dispatch the request since : - adapter xhr is not supported by the environment - adapter http is not available in the build 解决方案&…...

浅谈不同二分算法的查找情况
二分算法原理比较简单,但是实际的算法模板却有很多,这一切都源于二分查找问题中的复杂情况和二分算法的边界处理,以下是博主对一些二分算法查找的情况分析。 需要说明的是,以下二分算法都是基于有序序列为升序有序的情况…...

蓝桥杯3498 01串的熵
问题描述 对于一个长度为 23333333的 01 串, 如果其信息熵为 11625907.5798, 且 0 出现次数比 1 少, 那么这个 01 串中 0 出现了多少次? #include<iostream> #include<cmath> using namespace std;int n 23333333;int main() {//枚举 0 出现的次数//因…...

AspectJ 在 Android 中的完整使用指南
一、环境配置(Gradle 7.0 适配) 1. 项目级 build.gradle // 注意:沪江插件已停更,推荐官方兼容方案 buildscript {dependencies {classpath org.aspectj:aspectjtools:1.9.9.1 // AspectJ 工具} } 2. 模块级 build.gradle plu…...
