css:使用filter和backdrop-filter实现高斯模糊效果
背景
今天接到一个需求是,使用高斯模糊的效果对一个页面进行模糊处理,正好借这个机会来整理一下 css3 中高斯模糊的两个 API
API介绍
filter
说明:
该 API 是一个过滤器,不仅能实现高斯模糊,还有很多比如颜色偏移、饱和度、灰度等等
语法:
// 使用空格分隔多个滤镜
filter: none;
// 高斯模糊
filter: blur(4px);
// 线性亮度
filter: brightness();
// 对比度
filter: contrast();
// 阴影效果
filter: drop-shadow();
// 灰度
filter: grayscale();
// 色相旋转
filter: hue-rotate();
// 反转图像
filter: invert();
// 转换透明度
filter: opacity();
// 饱和度
filter: saturate();
// 褐色
filter: sepia();
// SVG滤镜
filter: url();
其中高斯模糊 filter: blur();
backdrop-filter
说明:
当你创造一个元素加上这个属性后,会使得这个元素后面的区域添加效果(如模糊或颜色偏移)
对比:
filter 属性必须要加载图像上或者背景图上,而 backdrop-filter 只要是一个元素就可以。
语法:
backdrop-filter: blur(2px);
backdrop-filter: brightness(60%);
backdrop-filter: contrast(40%);
backdrop-filter: drop-shadow(4px 4px 10px blue);
backdrop-filter: grayscale(30%);
backdrop-filter: hue-rotate(120deg);
backdrop-filter: invert(70%);
backdrop-filter: opacity(20%);
backdrop-filter: sepia(90%);
backdrop-filter: saturate(80%);
示例
filter例一
<!DOCTYPE html>
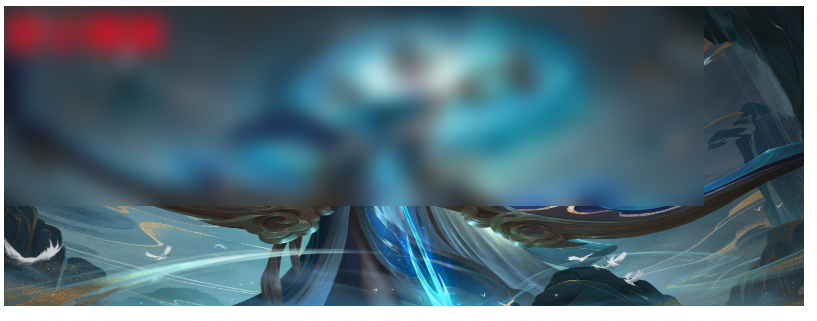
<html lang="en"><head><style>.wrapBox2 {width: 800px;height: 300px;overflow: hidden;position: relative;background-image: url("./win.jpeg");background-size: 100% 100%;background-repeat: no-repeat;filter: blur(10px);}.subBox {position: absolute;width: calc(100% - 100px);height: calc(100% - 100px);z-index: 2;}.text {position: relative;/* z-index: 10; */font-size: 40px;font-weight: bold;color: #f00;}</style></head><body><div class="wrapBox2"><div class="subBox"></div><div class="text">全部模糊</div></div></body>
</html>
这里要注意的一点是,添加模糊后,实际的大小会超出我们设置的宽高,因为周围的毛边效果,你可以在外面包一层并设置 overflow: hidden;
filter例二
<!DOCTYPE html>
<html lang="en"><head><style>.wrapBox2 {width: 800px;height: 300px;/* overflow: hidden; */position: relative;}.subBox {width: 100%;height: 100%;position: absolute;width: calc(100% - 100px);height: calc(100% - 100px);z-index: 2;filter: blur(10px);}.text {position: relative;/* z-index: 10; */font-size: 40px;font-weight: bold;color: #f00;}</style></head><body><div class="wrapBox2"><img src="./win.jpeg" class="subBox" /><div class="text">全部模糊</div></div></body>
</html>
这种方式的话,文字和图片由于是平级的,所以文字要么在图片下方,要么在上方(根据z-index来控制),而不会对文字进行模糊。
backdrop-filter例一
<!DOCTYPE html>
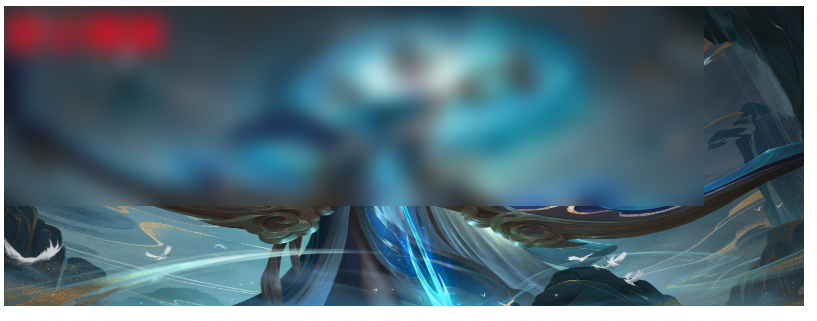
<html lang="en"><head><style>.wrapBox2 {width: 800px;height: 300px;overflow: hidden;position: relative;background-image: url("./win.jpeg");background-size: 100% 100%;background-repeat: no-repeat;}.subBox {position: absolute;width: calc(100% - 100px);height: calc(100% - 100px);z-index: 2;backdrop-filter: blur(10px);/* top: 100px; */}.text {position: relative;/* z-index: 10; */font-size: 40px;font-weight: bold;color: #f00;}</style></head><body><div class="wrapBox2"><div class="subBox"></div><div class="text">部分模糊</div></div></body>
</html>
可以看到,backdrop-filter 属性不必设置在一个图片元素上面,而是任何元素上面就行,这种方式我觉得更加灵活
总结
- 如果只是模糊一张图片,那么直接用 filter 就可以实现。
- 如果想要用一个模糊蒙层盖住html页面/图片的某一部分,那么使用 backdrop-filter。
当然,使用 backdrop-filter 也可以满足第一种场景。
相关文章:

css:使用filter和backdrop-filter实现高斯模糊效果
背景 今天接到一个需求是,使用高斯模糊的效果对一个页面进行模糊处理,正好借这个机会来整理一下 css3 中高斯模糊的两个 API API介绍 filter 说明: 该 API 是一个过滤器,不仅能实现高斯模糊,还有很多比如颜色偏移、…...

科技大势怎么看 2023怎么干?
2023年,科技的走向依旧是世界各国的关注重点,各国在纷纷设立自己的科技战略目标外,还在潜心研究不同技术领域的科技趋势,试图通过科技占据国际竞争的制高点。 随着我国深入实施创新驱动发展战略,推动产业结构优化升级&…...

盘点曾经很火但消失了的8个软件
目录 1、飞信 3、暴风影音 4、千千静听 5、虾米音乐 6、快车下载 7、人人网 8、QQ农场 今天小编给大家分享曾经很火但消失了的8个软件,你都用过吗? 1、飞信 飞信是中国移动通信集团公司推出的一款短信、语音、视频通信应用程序。它于2007年推出&a…...

安卓 Frament + ViewPager使用示例
1. 组成架构 整个架构被包在一个外部Fragment之中,也可以放在一个Activity之中,随意。外部的fragment包含了两个组件,即途中的ViewPager和TabLayoutViewPager要套上一个FragmentStatePagerAdapter ,适配器负责new出一个个fragment…...

【银行测试】必看的四类题型:这可是最经典的一套题目了
目录:导读 一、根据题目要求写出具体LINUX操作命令 二、JMETER题目 三、根据题目要求写出具体SQL语句 四、测试案例设计题 金三银四面试面对大厂面试官提问,如何回答:花3天背完这100道软件测试面试题!银行测试的offer还不是手…...

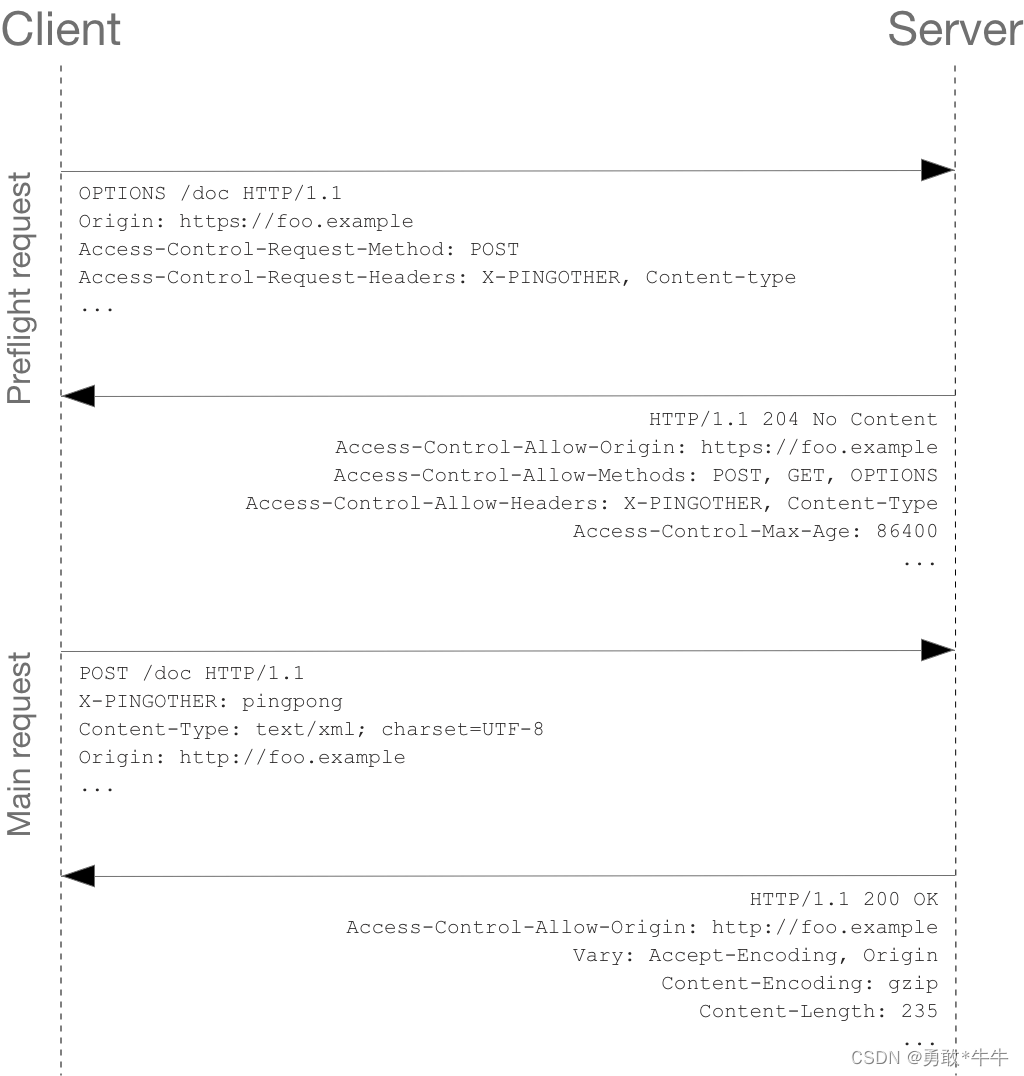
跨源资源共享(CORS)-亲测理解,以及对http的状态,参数的理解和使用,对预检请求的触发和解决
跨源资源共享(CORS)-亲测理解,以及对http的状态,参数的理解和使用 跨源资源共享(CORS,或通俗地译为跨域资源共享)是一种基于HTTP 头的机制,该机制通过允许服务器标示除了它自己以外的…...

学生使用的台灯该怎么选择?2023适合学生房间的灯推荐
随着社会的进步发展,我们的生活水平越来越高,很多家庭的孩子都开始使用台灯这种家居产品,对于学习任务繁重的他们来说,台灯确实可以起到保护眼睛、提高学习专注度的作用。那么不知道朋友们是否了解过,台灯该怎么选择呢…...
)
23种设计模式-桥接模式(安卓应用场景介绍)
概念 桥接模式是一种结构型设计模式,它通过将抽象与其实现分离来解耦。它使用接口(抽象类)作为桥梁,将一个抽象类与其实现类的代码分别独立开来,从而使它们可以各自独立地变化。桥接模式的核心思想是“组合优于继承”…...
 T3快速访问)
2021牛客OI赛前集训营-提高组(第四场) T3快速访问
2021牛客OI赛前集训营-提高组(第四场) 题目大意 有一棵n1n1n1个节点的树,根节点为0。给你一个kkk,定义集合Si{j∈Z∣max(1,i−k)≤j<i}∪{0}S_i\{j\in Z|\max(1,i-k)\leq j<i\}\cup\{0\}Si{j∈Z∣max(1,i−k)≤j<i…...

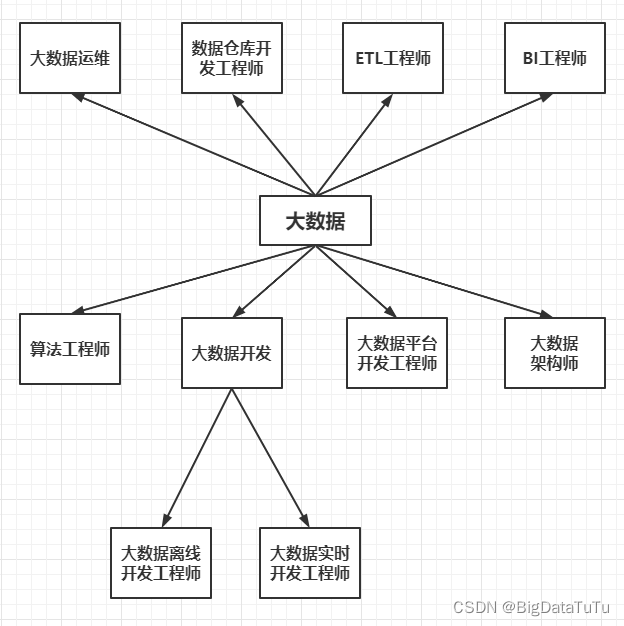
【大数据是什么】
大数据是什么大数据是做什么的?大数据主要有哪些职位 ?大数据运维工程师数据仓库开发工程师ETL工程师大数据开发工程师BI工程师算法工程师大数据平台开发工程师大数据架构师讲述一下自己的大数据学习之路大数据是做什么的? 2014年,…...

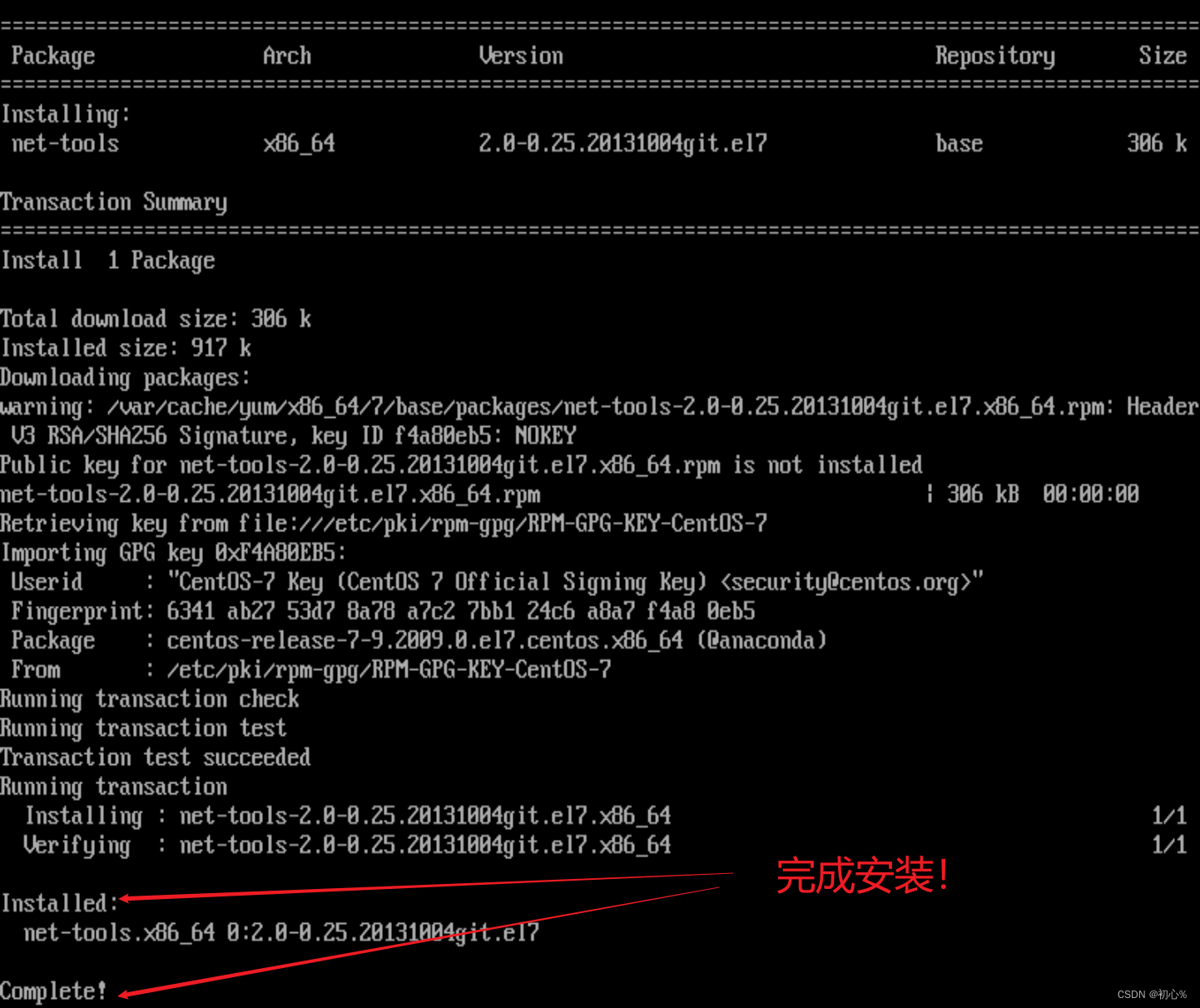
大数据 | centos7图形界面无法执行yum命令
大家好,今天是三八女神节了! 你知道吗?世界上第一位电脑程序设计师是名女性,Ada Lovelace (1815-1852)。 她是一位英国数学家兼作家,第一位主张计算机不只可以用来算数的人,也发表了第一段分析机用的演算…...

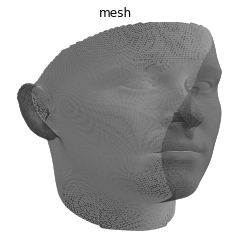
三维人脸实践:基于Face3D的渲染、生成与重构 <一>
face3d: Python tools for processing 3D face git code: https://github.com/yfeng95/face3d paper list: PaperWithCode 该方法广泛用于基于三维人脸关键点的人脸生成、属性检测(如位姿、深度、PNCC等),能够快速实现人脸建模与渲染。推荐…...

Javascript 设计模式
设计模式的五大设计原则(SOLID)单一职责:一个程序只需要做好一件事。如果功能过于复杂就拆分开,保证每个部分的独立开放封闭原则:对扩展开放,对修改封闭。增加需求时,扩展新代码,而不是修改源代码。这是软件设计的终极…...

JAVA-文档工具screw-gui
前言 为什么萌生了写文档工具得想法,因为在项目开发得过程中,经常需要补充一些文档,比如数据库文档、详细设计文档等等,文档与项目相绑定,在项目需求新增或变更时,文档也需要反反复复得修改。 1. 数据库…...

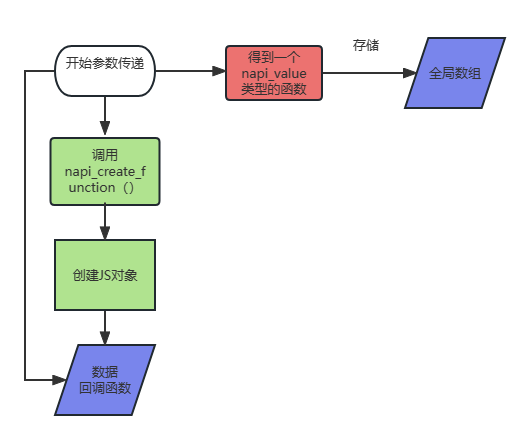
开源鸿蒙南向嵌入学习笔记——NAPI框架学习(一)
开源鸿蒙南向嵌入学习笔记——NAPI框架学习(一) 前言——系列介绍 本系列文章主要是记录笔者在鸿蒙南向的学习与工作中的知识点笔记记录,其中不止会针对鸿蒙中的学习问题进行思考与记录,也会对涉及到的一些嵌入式等其他领域知识&…...

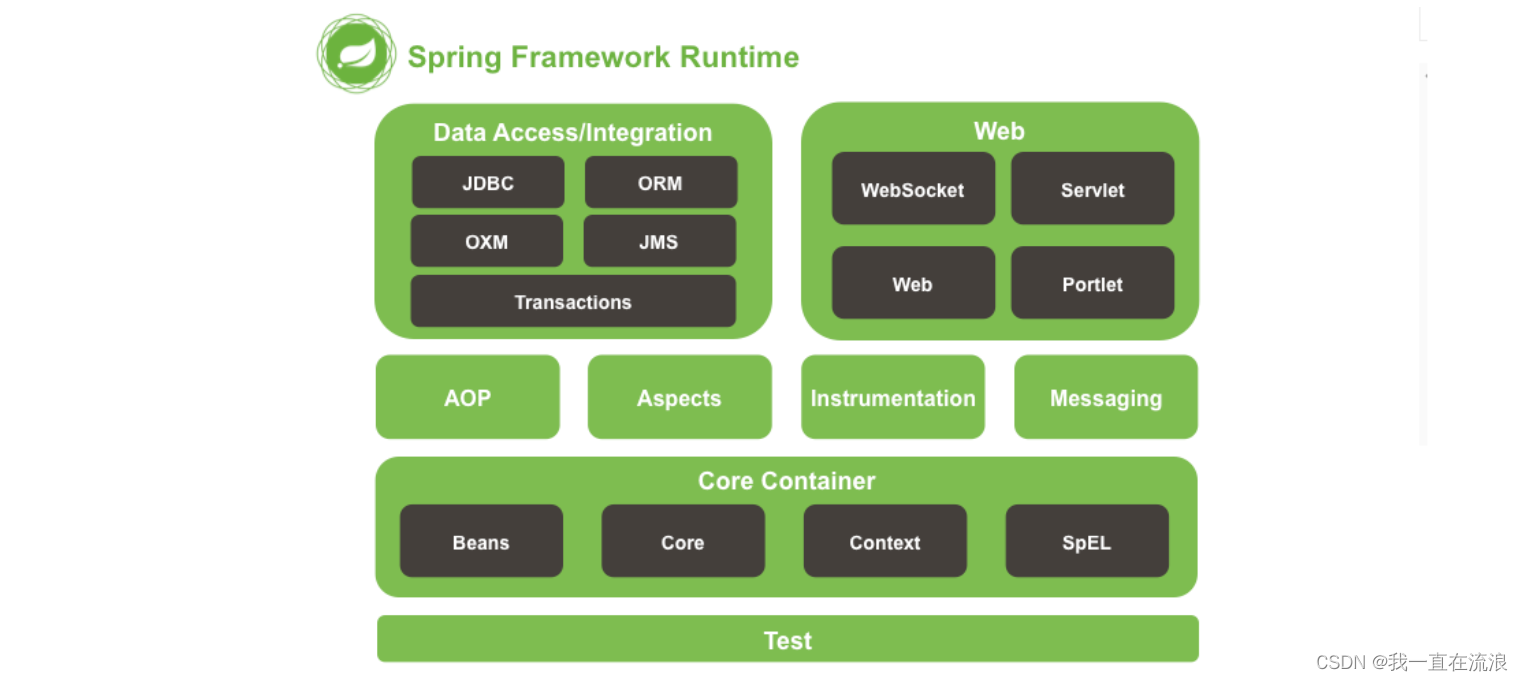
Spring - Spring框架概述面试题总结
文章目录01. 什么是Spring?02. Spring框架的设计目标,设计理念,和核心是什么?03. Spring的优点是什么?04. Spring框架中都用到了哪些设计模式?05. Spring有哪些应用场景?06. Spring由哪些模块组成…...

学习python好就业么
Python的普及与数据挖掘、人工智能和数值计算等领域的蓬勃发展相关,但同时也与普遍编程需求的增加有关。 Python作为人工智能的头号语言,一方面会吸引大量计划从事人工智能的人来学习,另一方面自然也带动了网络上对这门“新语言”的关注和讨…...

瑞幸咖啡的最终目标并不是做国内市场大哥
出品 | 何玺 排版 | 叶媛 日前,瑞幸咖啡发布2022年第四季度及全年财报。数据显示,在刚刚过去的2022年,瑞幸咖啡首次实现了营收超百亿,门店规模也超越老对手星巴克,成为了国内第一连锁咖啡品牌。 那么,瑞幸…...

GPT 模型介绍 | GPT3 / GPT3.5 + Flask | Github源码链接
1. 模型介绍 Chatgpt 使用与 InstructGPT相同的方法,使用来自人类反馈的强化学习 (RLHF) 来训练该模型,但数据收集设置略有不同。我们使用监督微调训练了一个初始模型:人类 AI 训练员提供对话,他们在对话中扮演双方——用户和 AI…...

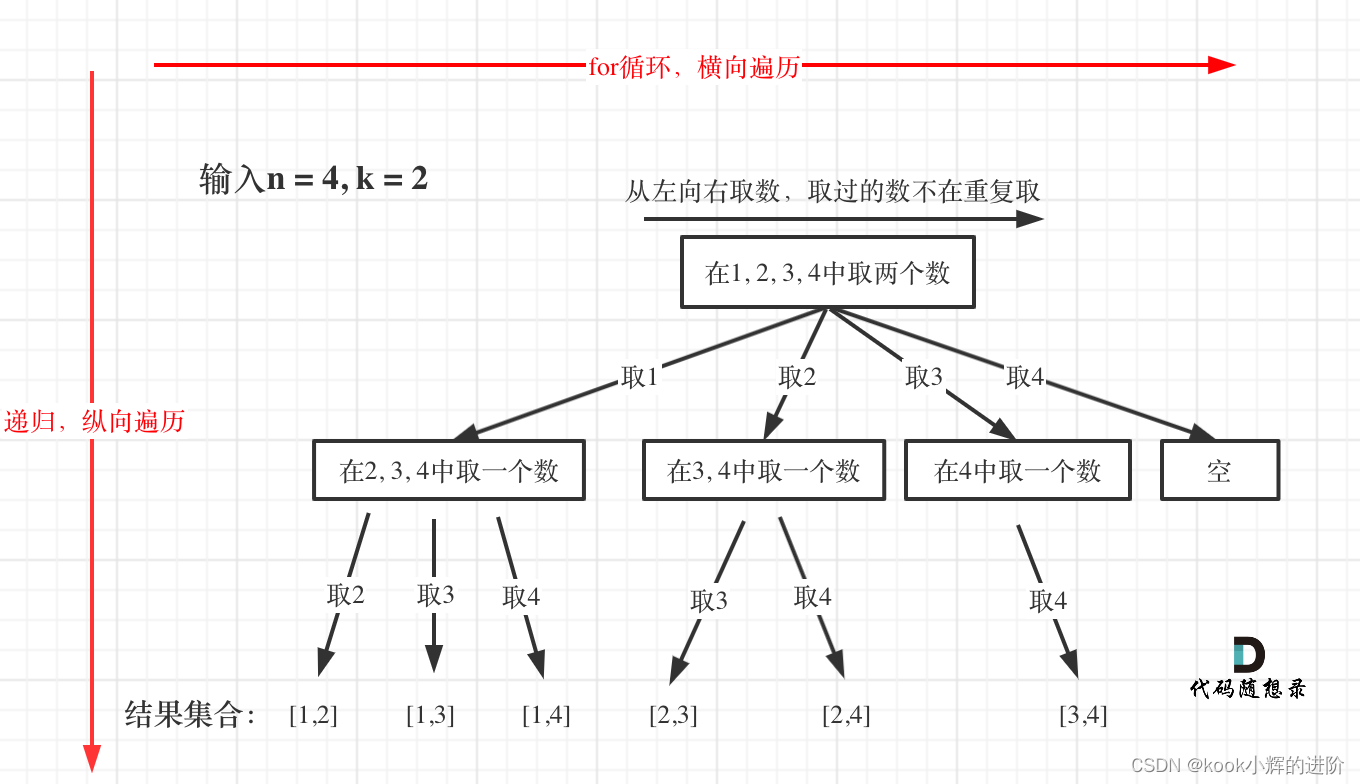
蓝桥杯入门即劝退(二十六)组合问题(回溯算法)
-----持续更新Spring入门系列文章----- 如果你也喜欢Java和算法,欢迎订阅专栏共同学习交流! 你的点赞、关注、评论、是我创作的动力! -------希望我的文章对你有所帮助-------- 专栏:蓝桥杯系列 一、题目描述 给定两个整数 n …...
)
云计算——弹性云计算器(ECS)
弹性云服务器:ECS 概述 云计算重构了ICT系统,云计算平台厂商推出使得厂家能够主要关注应用管理而非平台管理的云平台,包含如下主要概念。 ECS(Elastic Cloud Server):即弹性云服务器,是云计算…...

Vue3 + Element Plus + TypeScript中el-transfer穿梭框组件使用详解及示例
使用详解 Element Plus 的 el-transfer 组件是一个强大的穿梭框组件,常用于在两个集合之间进行数据转移,如权限分配、数据选择等场景。下面我将详细介绍其用法并提供一个完整示例。 核心特性与用法 基本属性 v-model:绑定右侧列表的值&…...

可靠性+灵活性:电力载波技术在楼宇自控中的核心价值
可靠性灵活性:电力载波技术在楼宇自控中的核心价值 在智能楼宇的自动化控制中,电力载波技术(PLC)凭借其独特的优势,正成为构建高效、稳定、灵活系统的核心解决方案。它利用现有电力线路传输数据,无需额外布…...

渗透实战PortSwigger靶场-XSS Lab 14:大多数标签和属性被阻止
<script>标签被拦截 我们需要把全部可用的 tag 和 event 进行暴力破解 XSS cheat sheet: https://portswigger.net/web-security/cross-site-scripting/cheat-sheet 通过爆破发现body可以用 再把全部 events 放进去爆破 这些 event 全部可用 <body onres…...

服务器硬防的应用场景都有哪些?
服务器硬防是指一种通过硬件设备层面的安全措施来防御服务器系统受到网络攻击的方式,避免服务器受到各种恶意攻击和网络威胁,那么,服务器硬防通常都会应用在哪些场景当中呢? 硬防服务器中一般会配备入侵检测系统和预防系统&#x…...

MVC 数据库
MVC 数据库 引言 在软件开发领域,Model-View-Controller(MVC)是一种流行的软件架构模式,它将应用程序分为三个核心组件:模型(Model)、视图(View)和控制器(Controller)。这种模式有助于提高代码的可维护性和可扩展性。本文将深入探讨MVC架构与数据库之间的关系,以…...

Python实现prophet 理论及参数优化
文章目录 Prophet理论及模型参数介绍Python代码完整实现prophet 添加外部数据进行模型优化 之前初步学习prophet的时候,写过一篇简单实现,后期随着对该模型的深入研究,本次记录涉及到prophet 的公式以及参数调优,从公式可以更直观…...
指令的指南)
在Ubuntu中设置开机自动运行(sudo)指令的指南
在Ubuntu系统中,有时需要在系统启动时自动执行某些命令,特别是需要 sudo权限的指令。为了实现这一功能,可以使用多种方法,包括编写Systemd服务、配置 rc.local文件或使用 cron任务计划。本文将详细介绍这些方法,并提供…...

【android bluetooth 框架分析 04】【bt-framework 层详解 1】【BluetoothProperties介绍】
1. BluetoothProperties介绍 libsysprop/srcs/android/sysprop/BluetoothProperties.sysprop BluetoothProperties.sysprop 是 Android AOSP 中的一种 系统属性定义文件(System Property Definition File),用于声明和管理 Bluetooth 模块相…...

Python如何给视频添加音频和字幕
在Python中,给视频添加音频和字幕可以使用电影文件处理库MoviePy和字幕处理库Subtitles。下面将详细介绍如何使用这些库来实现视频的音频和字幕添加,包括必要的代码示例和详细解释。 环境准备 在开始之前,需要安装以下Python库:…...
