Vue3组合式API + TS项目中手写国际化插件
文章目录
- 1. 在项目中创建一个国际化插件的文件i18n.ts
- 2. 创建语言模块json
- 3. 注册插件
- 4. 语言切换组件
- 5. 使用插件(ts中使用全局需注意点)
1. 在项目中创建一个国际化插件的文件i18n.ts
<!-- plugins/i18n.ts -->
export const i18nPlugin = {install(app: any, option: any) {app.config.globalProperties.$t = (key: string) => {return key.split(".").reduce((o, k) => {if (o) return o[k];}, option[localStorage.getItem("language") || "zhCN"]);} }
}
2. 创建语言模块json
<!-- assets/i18n/zh-CN.json -->
{"project": {"projectName": "项目名称"}
}
<!-- assets/i18n/en-US.json -->
{"project": {"projectName": "project name"}
}
3. 注册插件
import zhCN from "./assets/i18n/zh-CN.json";
import enUS from "./assets/i18n/en-US.json";
import { i18nPlugin } from "./plugins/i18n";const app = createApp(App);
app.use(i18nPlugin, {zhCN,enUS,
});
4. 语言切换组件
<!-- components/ChangeLanguage.vue -->
<template><a-select:value="language"@change="changeLanguage"><a-select-option value="zhCN">中文</a-select-option><a-select-option value="enUS">English</a-select-option></a-select>
</template><script lang="ts"setup>
import {ref} from "vue";// 将当前选择的语言存到localStorage中
const language = ref(localStorage.getItem("language") || "zhCN");
const changeLanguage = (value: string) => {language.value = value;localStorage.setItem("language", value);window.location.reload();
};
</script>5. 使用插件(ts中使用全局需注意点)
<template><ChangeLanguage />
</template>
<!-- component.vue -->
<script lang="ts" setup>
import { getCurrentInstance } from "vue";
import SelectLanguage from "@/components/SelectLanguage.vue";// 通过getCurrentInstance()来获取当前组件实例
const instance = getCurrentInstance();
// 从当前组件实例中获取全局的 $t 函数
const $t = instance?.appContext.app.config.globalProperties.$t;// 调用全局的 $t 函数进行文本翻译
const translatedText = $t('project.projectName');
console.log(translatedText);
</script>
相关文章:

Vue3组合式API + TS项目中手写国际化插件
文章目录 1. 在项目中创建一个国际化插件的文件i18n.ts2. 创建语言模块json3. 注册插件4. 语言切换组件5. 使用插件(ts中使用全局需注意点) 1. 在项目中创建一个国际化插件的文件i18n.ts <!-- plugins/i18n.ts --> export const i18nPlugin {install(app: any, option:…...

深入解析Jackson的ObjectMapper:核心功能与方法指南
com.fasterxml.jackson.databind.ObjectMapper 是Jackson库的核心类,负责JSON序列化与反序列化的重任。本文旨在详细介绍其成员属性和方法,帮助开发者更好地利用Jackson进行Java对象与JSON数据之间的转换操作。 初始化与配置 构造与复制 默认构造函数…...

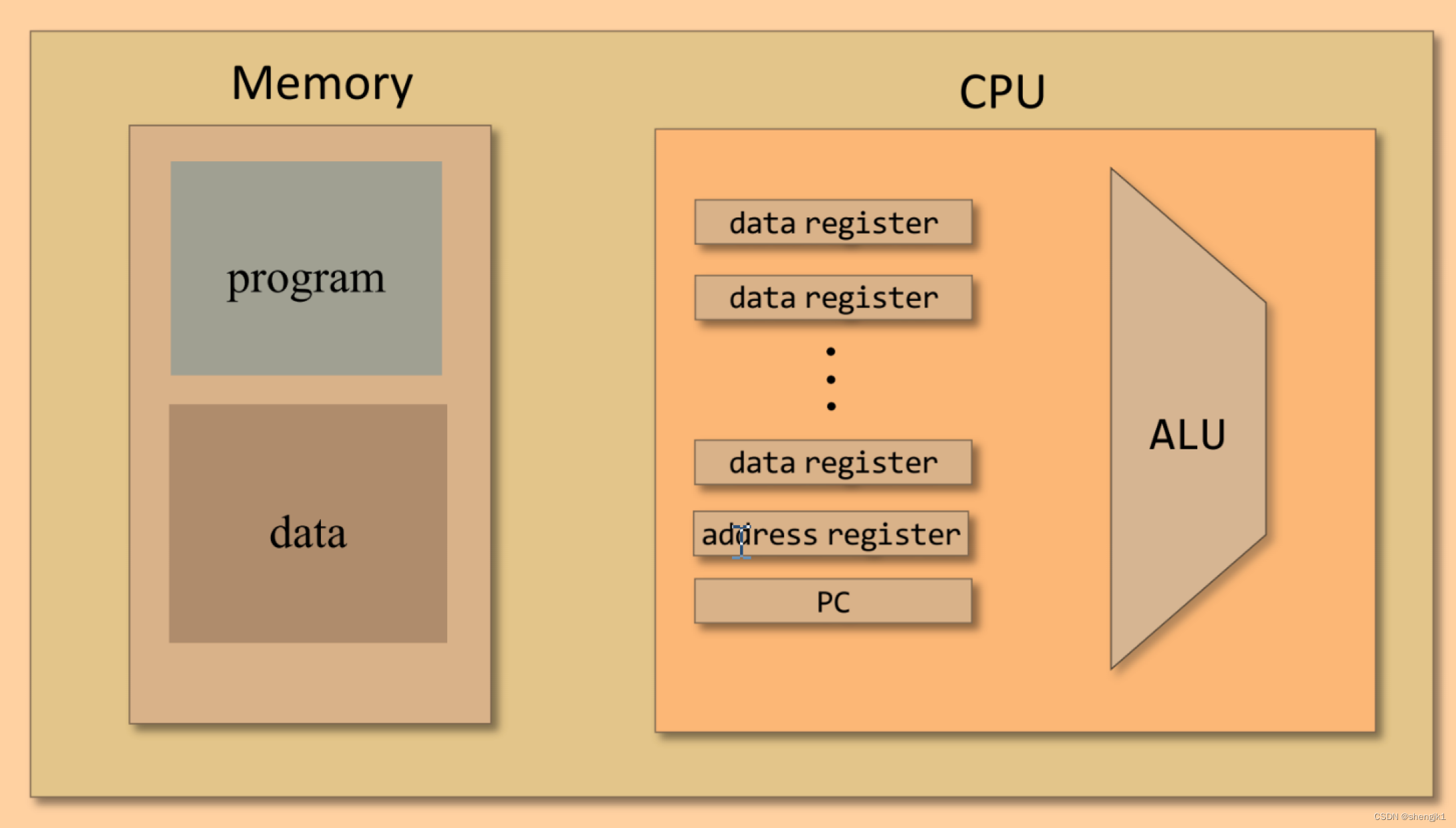
计算机是如何执行指令的
你好,我是 shengjk1,多年大厂经验,努力构建 通俗易懂的、好玩的编程语言教程。 欢迎关注!你会有如下收益: 了解大厂经验拥有和大厂相匹配的技术等 希望看什么,评论或者私信告诉我! 文章目录 一…...

Jetson Orin NX L4T35.5.0平台相机stop导致系统死机问题调试
1. 环境 硬件:国产OrinNX套件 系统版本: L4T35.5.0 相机: SDI 相机,1080P50fps 2. 问题描述 移植驱动已经开始正常采集相机图像,但是会出现以下问题: 采集流程如下: (1)start SDI camera (2)gst-launch-1.0采集图像 gst-launch-1.0 v4l2src device=/dev/vide…...
使用Quartz.NET 定时备份数据库)
【个人博客搭建】(18)使用Quartz.NET 定时备份数据库
Quartz.NET在系统主要承担的一些关键功能: 任务调度:Quartz.NET 允许开发人员创建、调度和管理定时任务,支持简单触发器和Cron表达式等多样化的触发策略。灵活性:Quartz.NET 提供了灵活的任务安排机制,不仅支持基于时间…...

【python】MVC架构
在Python中,Model-View-Controller (MVC) 是一种软件设计模式,常用于构建可维护性和可扩展性高的应用程序,尤其是在Web开发中。以下是 MVC 模式在 Python 中的组成部分和它们的主要职责: Model(模型)&…...

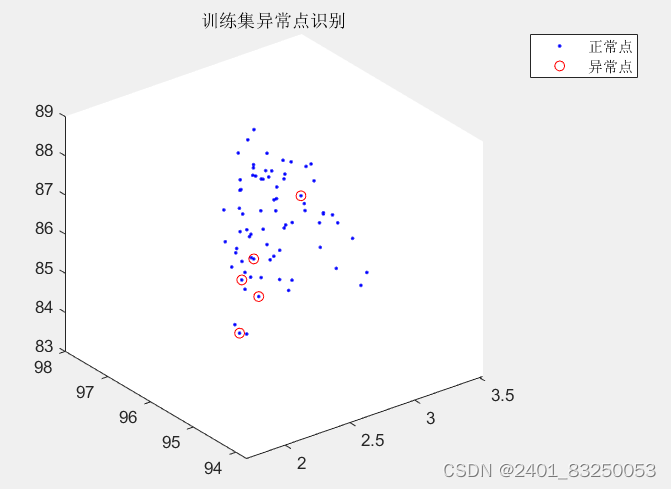
SVM单类异常值检测
SVM是一种广泛使用的分类器,通常用于二分类或多分类问题。然而,在异常点检测的场景中,我们通常会将数据视为一个类别(即正常数据点),并尝试找到那些与正常数据点显著不同的点(即异常点ÿ…...

前端动画总结
前端动画 一、css动画 transition 过渡 transition:transiton-property,transition-duration,transition-timing-function,transition-delay相关属性说明 属性默认值其他说明property过渡的属性all不是所有css属性都支持过渡duration动画完成时间0s单位是秒timing-functio…...

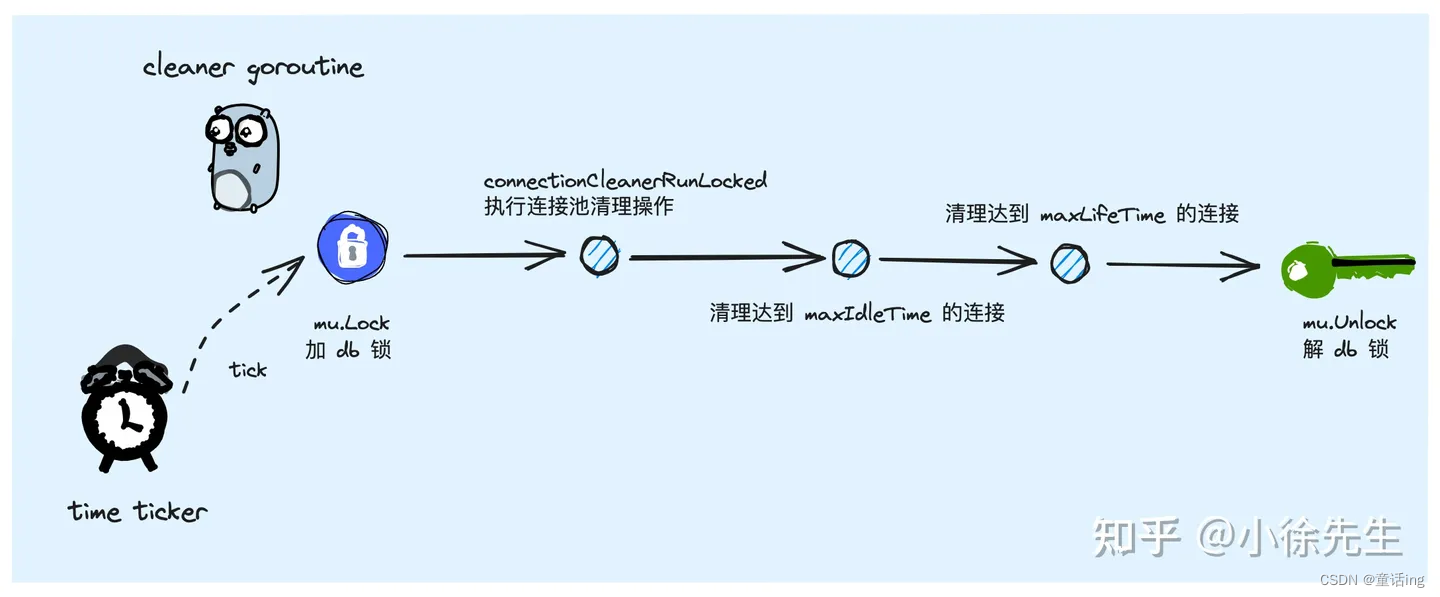
【源码阅读】 Golang中的database/sql库源码探究
文章目录 前言一、整体目录结构二、driver包1、驱动相关driver.Driver2、驱动连接:driver.Conn3、预处理结构:Stmt4、执行结果 driver.Result5、查询结果:driver.Rows6、driver.RowsAffected7、driver.Value8、Value定义转换相关 三、sql包1、…...

什么是容器微隔离 - 容器微隔离技术有哪些
如果您对容器安全有任何问题可以联系安全狗对您的容器进行安全防护。 容器微隔离是一种在容器化环境中实现安全隔离的技术。随着云计算和容器化技术的广泛应用,容器已成为企业IT架构中的重要组成部分。然而,随着容器数量的增加,容器之间的交…...
(成品论文22页)24深圳杯数学建模A题1-4问完整代码+参考论文重磅更新!!!!
论文如下: 基于三球定位的多个火箭残骸的准确定位 针对问题一:为了进行单个残骸的精确定位,确定单个火箭残骸发生音爆 时的精确位置和时间,本文基于三球定位模型,考虑到解的存在性和唯一性, 选取了四个监测…...

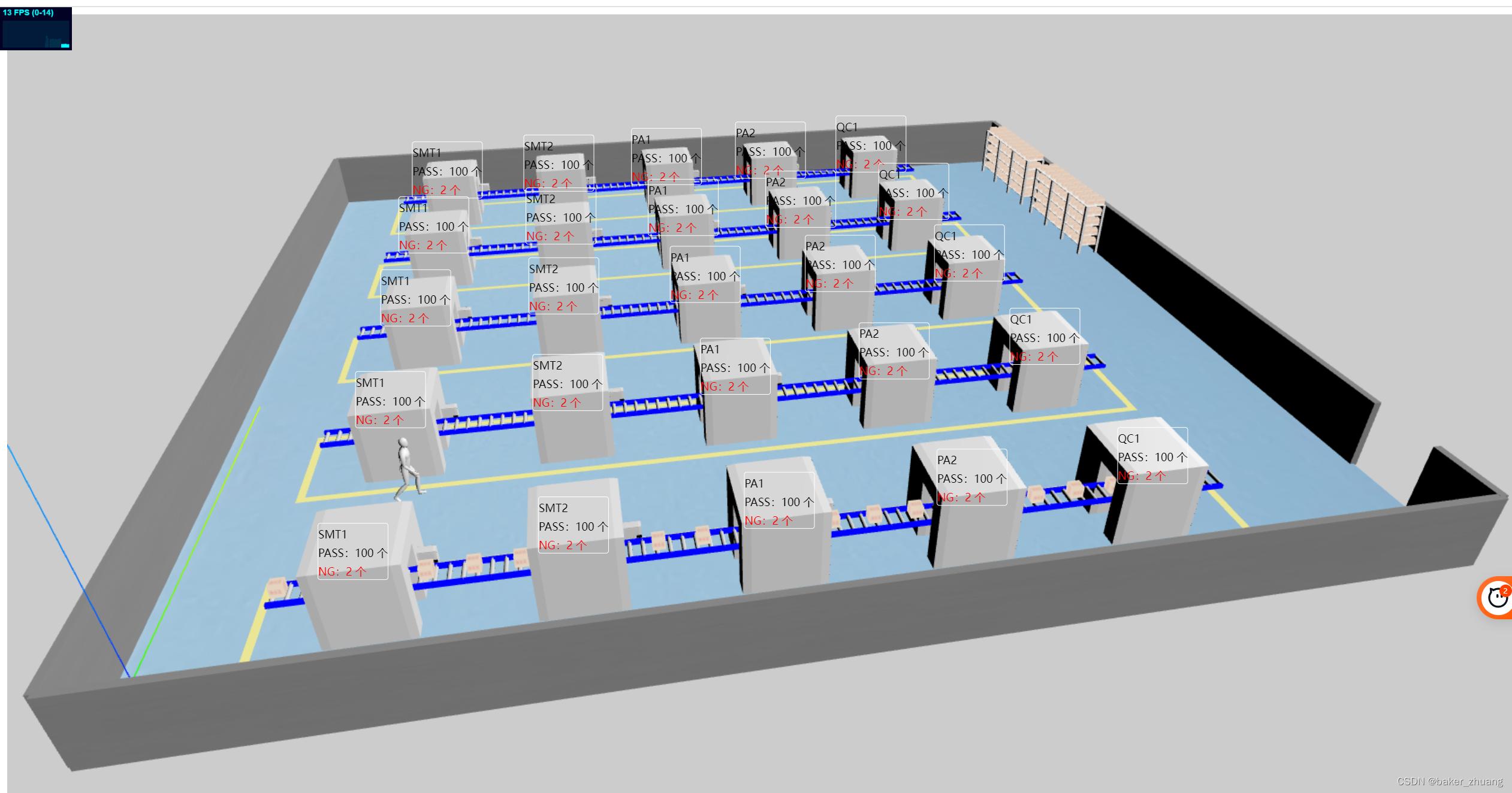
ThreeJs模拟工厂生产过程八
这节算是给这个车间场景收个尾,等了几天并没有人发设备模型给我,只能自己找了一个凑合用了。加载模型之前,首先要把货架上的料箱合并,以防加载模型之后因模型数量多出现卡顿,方法和之前介绍的合并传送带方法相同&#…...

[Unity实战]热更新如何预防过度裁剪
情景再现 假设你现在有一个游戏客户端,客户端只打包了入口场景,游戏场景都存放在了AB包。 你打的热更包里使用了协程中的waituntil修复游戏场景中空投补给资源加载时机问题,但是打出来的热更在真机跑报如下错误: TypeLoadExcep…...
)
任务修复实例(8)
Quest Name Counterattack! | 人马无双! Quest ID 4021 -- Adjust Conditions UPDATE world.conditions SET ConditionValue2 8, Comment Regthar Deathgate - On Quest State - Gossip Menu Option Available WHERE SourceTypeOrReferenceId 15 AND Source…...
”和“x.view(x.size(0), -1)”有什么区别?)
torch.flatten(x, 1)”和“x.view(x.size(0), -1)”有什么区别?
这两个操作在 PyTorch 中都用于将张量展平为一维。它们的主要区别在于实现方式和适用情况: torch.flatten(x, 1): 这是一个函数调用,其中 x 是输入张量,1 是指定要展平的起始维度。此函数会将张量 x 从指定的起始维度开始展平&…...

达梦主从数据库实例恢复
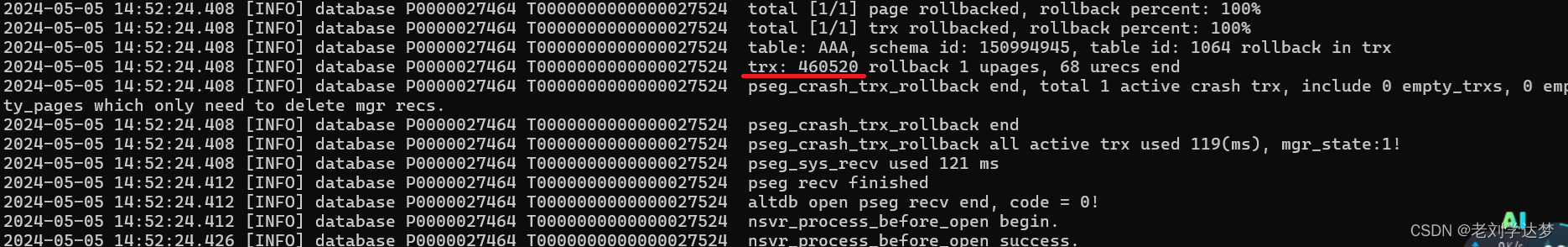
测试环境:实时主备数据库 1、在节点1向测试表aaa插入数据 如图可见,会话139695153554808向aaa表插入了10000行数据。事务id460520。 2、提交前在另一个窗口kill掉dmserver进程。 3、查看节点2的数据库日志 上图可见,系统执行alter database…...

JAVA:jsp+springboot 配置maven兼容版本
Java17 maven依赖:如果中央库和其他镜像找不到包, 可以访问下面的网址找替代包 <!-- Maven Repository: Search/Browse/Explore (mvnrepository.com) -->spring-boot版本号3.2.51.无需配置驱动,有内置数据库驱动 2.能自动扫描配置类。b…...

【Docker】docker部署lnmp和搭建wordpress网站
环境准备 docker:192.168.67.30 虚拟机:4核4G systemctl stop firewalld systemctl disable firewalld setenforce 0 安装docker #安装依赖包 yum -y install yum-utils device-mapper-persistent-data lvm2 #设置阿里云镜像 yum-config-manager --add…...

C#装箱拆箱是怎么回事
代码如下: int i 123; object o i; // Boxing int j (int)o; // Unboxing 缺点: 当装箱和拆箱发生时,该技术允许将值类型视为对象。虽然非常有益,但它们会带来性能开销。值类型和引用类型之间的转换过多可能会导致垃圾回收…...

JavaEE 初阶篇-深入了解 Junit 单元测试框架和 Java 中的反射机制(使用反射做一个简易版框架)
🔥博客主页: 【小扳_-CSDN博客】 ❤感谢大家点赞👍收藏⭐评论✍ 文章目录 1.0 Junit 单元测试框架概述 1.1 使用 Junit 框架进行测试业务代码 1.2 Junit 单元测试框架的常用注解(Junit 4.xxx 版本) 2.0 反射概述 2.1 获…...

网络六边形受到攻击
大家读完觉得有帮助记得关注和点赞!!! 抽象 现代智能交通系统 (ITS) 的一个关键要求是能够以安全、可靠和匿名的方式从互联车辆和移动设备收集地理参考数据。Nexagon 协议建立在 IETF 定位器/ID 分离协议 (…...

React 第五十五节 Router 中 useAsyncError的使用详解
前言 useAsyncError 是 React Router v6.4 引入的一个钩子,用于处理异步操作(如数据加载)中的错误。下面我将详细解释其用途并提供代码示例。 一、useAsyncError 用途 处理异步错误:捕获在 loader 或 action 中发生的异步错误替…...

Flask RESTful 示例
目录 1. 环境准备2. 安装依赖3. 修改main.py4. 运行应用5. API使用示例获取所有任务获取单个任务创建新任务更新任务删除任务 中文乱码问题: 下面创建一个简单的Flask RESTful API示例。首先,我们需要创建环境,安装必要的依赖,然后…...

边缘计算医疗风险自查APP开发方案
核心目标:在便携设备(智能手表/家用检测仪)部署轻量化疾病预测模型,实现低延迟、隐私安全的实时健康风险评估。 一、技术架构设计 #mermaid-svg-iuNaeeLK2YoFKfao {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg…...
-----深度优先搜索(DFS)实现)
c++ 面试题(1)-----深度优先搜索(DFS)实现
操作系统:ubuntu22.04 IDE:Visual Studio Code 编程语言:C11 题目描述 地上有一个 m 行 n 列的方格,从坐标 [0,0] 起始。一个机器人可以从某一格移动到上下左右四个格子,但不能进入行坐标和列坐标的数位之和大于 k 的格子。 例…...

【项目实战】通过多模态+LangGraph实现PPT生成助手
PPT自动生成系统 基于LangGraph的PPT自动生成系统,可以将Markdown文档自动转换为PPT演示文稿。 功能特点 Markdown解析:自动解析Markdown文档结构PPT模板分析:分析PPT模板的布局和风格智能布局决策:匹配内容与合适的PPT布局自动…...

汇编常见指令
汇编常见指令 一、数据传送指令 指令功能示例说明MOV数据传送MOV EAX, 10将立即数 10 送入 EAXMOV [EBX], EAX将 EAX 值存入 EBX 指向的内存LEA加载有效地址LEA EAX, [EBX4]将 EBX4 的地址存入 EAX(不访问内存)XCHG交换数据XCHG EAX, EBX交换 EAX 和 EB…...

基于matlab策略迭代和值迭代法的动态规划
经典的基于策略迭代和值迭代法的动态规划matlab代码,实现机器人的最优运输 Dynamic-Programming-master/Environment.pdf , 104724 Dynamic-Programming-master/README.md , 506 Dynamic-Programming-master/generalizedPolicyIteration.m , 1970 Dynamic-Programm…...

#Uniapp篇:chrome调试unapp适配
chrome调试设备----使用Android模拟机开发调试移动端页面 Chrome://inspect/#devices MuMu模拟器Edge浏览器:Android原生APP嵌入的H5页面元素定位 chrome://inspect/#devices uniapp单位适配 根路径下 postcss.config.js 需要装这些插件 “postcss”: “^8.5.…...

AGain DB和倍数增益的关系
我在设置一款索尼CMOS芯片时,Again增益0db变化为6DB,画面的变化只有2倍DN的增益,比如10变为20。 这与dB和线性增益的关系以及传感器处理流程有关。以下是具体原因分析: 1. dB与线性增益的换算关系 6dB对应的理论线性增益应为&…...
