CSS的常用元素属性,显示模式,盒模型,弹性布局
目录
1.常用元素属性
1.1字体属性
设置字体
设置大小
字体粗细
文字样式
1.2文本属性
文字颜色
文字对齐
编辑文本装饰
文本缩进
编辑行高
编辑1.3背景属性
背景颜色
背景位置
背景尺寸
1.4圆角矩形
2.元素的显示模式
2.1块级元素(display:block)
2.2行内元素(display:inline)
3.盒子模型
3.1边框
3.2内边距
3.3外边距
4.弹性布局
4.1开启弹性布局
4.2水平方向排列设置
4.3垂直方向排列设置

1.常用元素属性
CSS有很多属性,我们只了解一些比较常用属性
1.1字体属性
设置字体
<body><div class="one">这是一个div</div><div class="two">这是一个div</div><div class="three">这是一个div</div><div class="four">这是一个div</div><style>.one{font-size: 20px;font-family: '微软雅黑';}.two{font-size: 20px;font-family: '宋体';}.three{font-size: 20px;font-family: '黑体';}.four{font-size: 20px;font-family: '华文行楷';}</style>
</body>
我们用font-family来设置字体,这个属性指定的字体,必须是系统已经安装过的字体,上述几个例子都是系统自带的,有一些特殊的字体,系统上没有,就不会正常显示.一般是通过浏览器通过服务器获取到对应的字体文件才能正确显示
设置大小
使用font-size来设置字体大小
浏览器的每个文字可以看作是一个"方框",如果是英文阿拉伯数字,方框比较窄,中文一般是正方形
设置font-size:20px.意思就是文字框的高度是20px.我们使用截图工具时会显示大小

比我们设置的像素要大出不少,我们需要调两个地方
一个是浏览器要恢复默认100%的大小(ctrl+0)

发现还是不精确,还需要调整桌面的缩放设置

这下就好了,高度就i是20了

所以设置20px是建立在浏览器页面和桌面缩放是100%的情况下的
字体粗细
设置font-weight来设置
.one{font-size: 20px;font-family: '微软雅黑';font-weight: bold;}
与刚刚相比就粗了很多
设置字体粗细时有两种典型的设置风格
1.单词
就像刚才使用bold,就是加粗的意思,看看官方文档:

2.数字
文档最后一个值就是用来设置数字的
通过设置文字的粗细,就可以将div设置成标题那么粗了,也能将标题设置成div一样粗细

此时标题的粗细就和div相同了
文字样式
之前在html学了i和em标签,能让文字倾斜


font-style:normal就可以恢复倾斜到正常
i,em标签也就没啥用了,我们使用CSS的font-style就能实现想要的效果
html很多的功能都被css架空了
1.2文本属性
文字颜色
之前我们也也经常用color,那么在计算机中是如何表示颜色的呢?
我们日常看到很多光都是混合而成的,白光是红绿蓝三原色等比例混合的
计算机表示颜色典型方式就是RGB的表示方式(red,green,blue)
这里的三原色不是美术中的三原色(红黄蓝),美术中的三原色等比例混合是得到的黑色!
前端中是给RGB各分配了一个字节,每个字节的范围是0~255/0~FF(计算机中的典型表示)
实际表示颜色可以这样写:



 通过这三个分量的不同比例的搭配,就可以调和出不同的颜色
通过这三个分量的不同比例的搭配,就可以调和出不同的颜色
到底是用哪个颜色更好看呢?这不是一个技术问题,是一个艺术问题,很多公司都有美工,设计,UI,UED这样的专门用来设计切图的部门,使用PS设计出初稿,再让程序员来实现,PS甚至能直接导出CSS代码
此处的0~255也可以用十六进制来表示



#ff0000和#f00是相同的
AABBCC能缩写成ABC
AABBCD不能缩写,要求三个分量都是"叠字形式"才能缩写
颜色也能用英文单词来表示,使用较少,大部分情况需要调和
其它的和颜色相关的属性也是这套规则
文字对齐
文字可以靠左靠右居中对齐
使用text-align属性设置,我们看一个例子
默认情况下是左对齐的
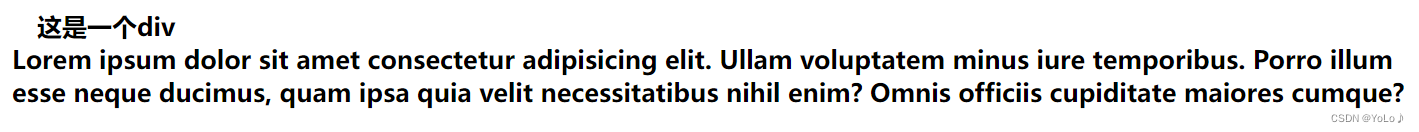
<div class="one">这是一个div</div><style>.one{font-size: 20px;font-family: '微软雅黑';font-weight: bold;text-align: center;}
 长文本也会剧中对齐
长文本也会剧中对齐
 文本装饰
文本装饰
使用text-decoration这个属性
常用取值:
underline 下划线.
none 啥都没有. 可以给 a 标签去掉下划线.
overline 上划线.
line-through 删除线



 有的文本默认是什么都没有的,有的文本是默认带下划线的,比如链接就默认带有下划线,然后可以使用 text-decoration: none;来删除下划线
有的文本默认是什么都没有的,有的文本是默认带下划线的,比如链接就默认带有下划线,然后可以使用 text-decoration: none;来删除下划线
文本缩进
控制段落的 首行 缩进 (其他行不影响)
text-indent: [值]; 

如果想要缩进两个汉字,就将值设置为40px,因为我们设置的一个字像素是20px
手动设置数字有时候不太方便,还需要根据开始设置的像素而改变
我们不使用像素做单位,使用一个相对的量:em
em是一个相对的量,是以文字为基础来进行设置的
假设文字大小是20px,那么1em=20px,2em=40px
HTML 中展示文字涉及到这几个基准线: 顶线 中线 基线 (相当于英语四线格的倒数第二条线) 底线
这样就锁进了两个字的距离
文本缩进的值可以是负数,作用是向左缩进
![]()
 行高
行高
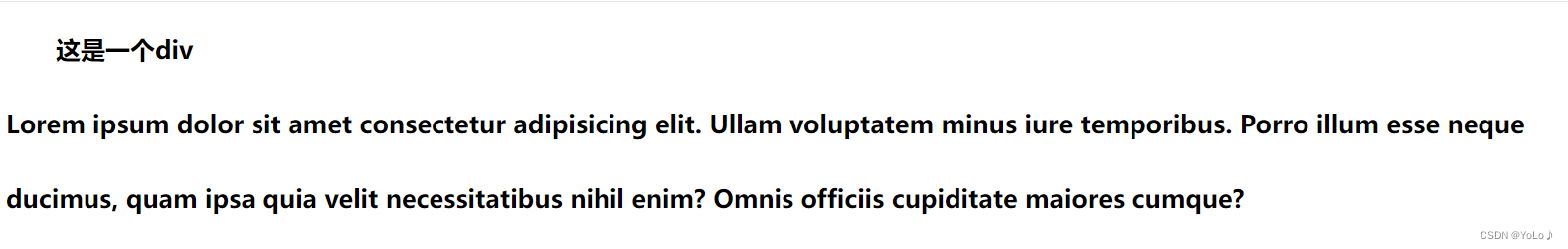
行高指的是上下文本行之间的基线距离.
HTML 中展示文字涉及到这几个基准线:
顶线 中线 基线 (相当于英语四线格的倒数第二条线) 底线
 行高=文字高度+行间距 (上一行的顶线到下一行的顶线之间的距离)
行高=文字高度+行间距 (上一行的顶线到下一行的顶线之间的距离)
 当前行间距明显变大了
当前行间距明显变大了
 1.3背景属性
1.3背景属性
背景颜色
background-color: [指定颜色]


background-image: url(...);


背景图片默认情况下是平铺的,所以一张照片会重复拼起来覆盖页面
不想平铺使用:background-repeat: no-repeat;取消平铺

背景位置
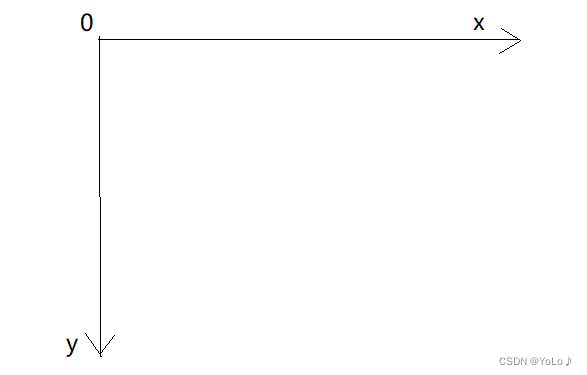
background-position: x y;
想让图片居中,使用:background-position:center center ;

参数有三种风格:
1. 方位名词: (top, left, right, bottom)
2. 精确单位: 坐标或者百分比(以左上角为原点)
3. 混合单位: 同时包含方位名词和精确单位
使用坐标系的写法设置背景图位置

背景尺寸
background-size: length|percentage|cover|contain;
可以填具体的数值: 如 40px 60px 表示宽度为 40px, 高度为 60px
也可以填百分比: 按照父元素的尺寸设置. cover:
把背景图像扩展至足够大,以使背景图像完全覆盖背景区域。背景图像的某些部分也许无法 显示在背景定位区域中。
contain: 把图像图像扩展至最大尺寸,以使其宽度和高度完全适应内容区域.




在background系列属性的加持下,div任何一个元素都可以用来显示图片,而且提供的功能比img还更强大
1.4圆角矩形
html元素默认都是一个矩形
有时候需要带有圆角的矩形,圆角矩形也是非常常见的

我们先设置一个矩形标签

然后在设置圆角矩形


radius就是圆弧的半径
打开控制台选中标签,可以将radious设置大一些,到50px的时候,就变成一个胶囊形状了
当radious的大小正好是高度height的一半时,两个内切圆重合了,两个圆弧就会变成一个大圆弧
如果再将宽度换成和高度一样的,就会变成一个完整的圆


2.元素的显示模式
在 CSS 中, HTML 的标签的显示模式有很多. 此处只重点介绍两个: 块级元素 行内元素
任何一个html标签的显示模式都是可以设置的
块级元素和行内元素的区别:
块级元素独占一行,行内元素时不独占一行的
块级元素高度宽度内外边距都是可以设置的 ,行内元素高度宽度行高都无效,内边距有效,外边距有时有效有时无效
块级元素默认和父元素一样宽,行内元素默认宽度是和里面的内容一样宽.
一般有需要的话会将含行内元素转换成块级元素
2.1块级元素(display:block)
常见的块级元素
h1~h6
p
div
ul
ol
li ......
块级元素的特点:
独占一行 高度, 宽度, 内外边距, 行高都可以控制. 宽度默认是父级元素宽度的 100% (和父元素一样宽) 是一个容器(盒子), 里面可以放行内和块级元素.
2.2行内元素(display:inline)
常见的元素:a strong b em i del s ins u span ...
特点:
不独占一行, 一行可以显示多个
设置高度, 宽度, 行高无效 左右外边距有效(上下无效). 内边距有效.
默认宽度就是本身的内容
行内元素只能容纳文本和其他行内元素, 不能放块级元素
3.盒子模型
盒子模型描述了html元素的基本布局,任何一个html元素(块级元素)都是一个矩形的盒子,盒子里面可以放内容(文本,其它元素)
这个盒子由这几个部分构成
边框 border 内容 content 内边距 padding 外边距 margin

3.1边框
边框的基础属性:
粗细: border-width
样式: border-style, 默认没边框. solid 实线边框 dashed 虚线边框 dotted 点线边框
颜色: border-color
可以改四个方向的任意边框
border-top/bottom/left/right
我们看一个设置边框的例子
<body><div class="one">这是一个div</div><style>.one{width: 200px;height: 100px;background:orange;color: #fff;text-align: center;line-height: 100px;border-radius: 10px;border: 5px black solid;}</style>
</body>border: 5px black solid;
分别设置了边框粗细,颜色,风格

我们设置的属性是:
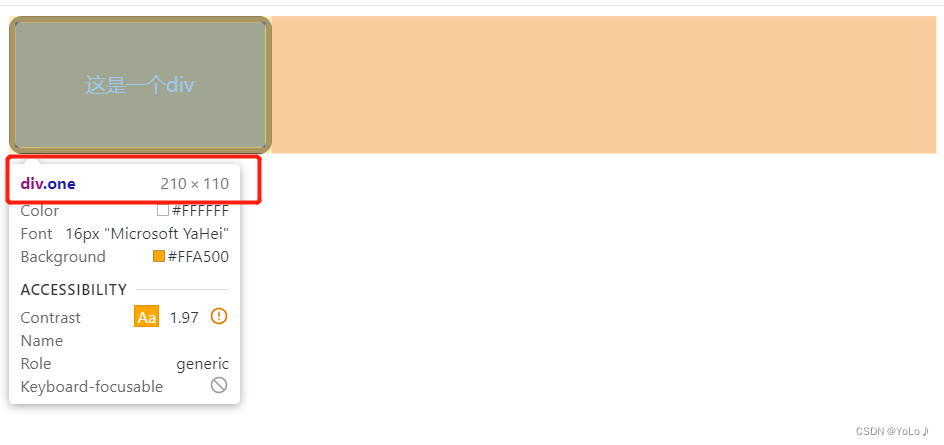
width: 200px;
height: 100px;
但是我们在网页上看到的:210x110
说明了边框默认情况下会撑大盒子,weight和height表示的是内容部分的尺寸
可以使用专门的属性防止撑大
box-sizing: border-box;
就没有撑大效果了
边框还可以用rgb设置颜色,也不止实线风格


边框风格还有:dotted.是由点构成的线
看看mdn文档

3.2内边距


默认情况下呢,div是贴近这个边框的,我们可以通过设置内边距来调整

也能设置四个方面
![]()
将边距设置为20px,发现文本不再贴近边框了
借助开发者工具,我们可以看到,只有内边距-左被设置为了20px

如果想给四个方向都设置
![]()

padding:10px;表示四个方向都是10px
padding:10px 20px;表示上下内边距是10px,左右内边距是20px
padding:10px 20px 30px 40px;
padding:10px 20px 30px 40px;设置的方向是上右下左
3.3外边距
设置的是元素和元素之间的距离

当我们设置了两个元素时,默认他们是紧贴在一起的,可以通过设外边距的距离来控制两个元素间的距离
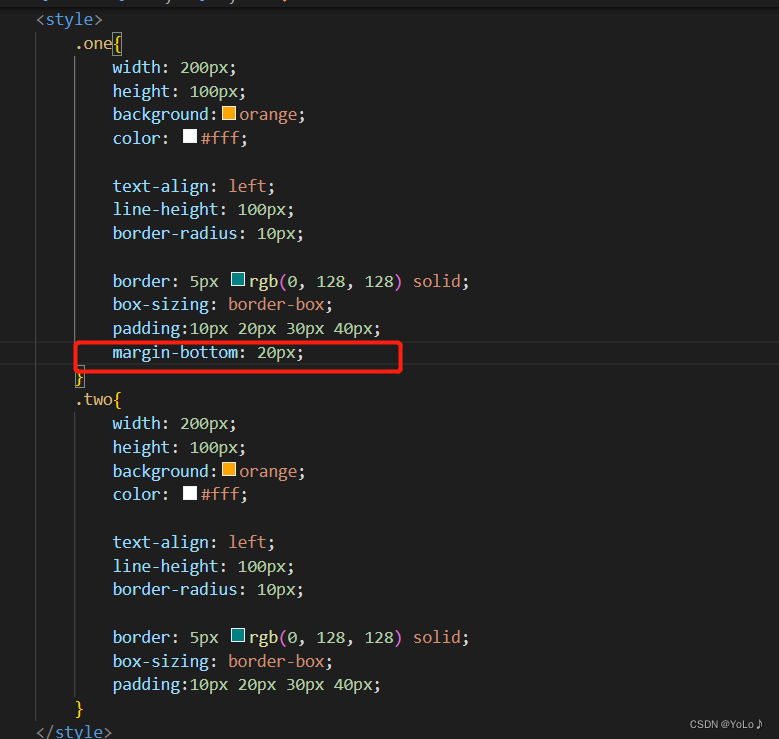
我们在第一个div下方设置边距
 此时外边距就出来了
此时外边距就出来了

也可以在下面的div的上方设置外边距.margin的写法和padding相同,四个方面都可以写.规则也相同
但他还有个特殊用法
把margin-left和margin-right设置为auto(让浏览器自动调节)此时该元素就能够在父元素内居中放置!
我们给第一个div设置一个子元素div

margin-left和margin-right都设置为auto


此时就在父元素内居中放置了,这与文字居中对齐是不同的!
但是垂直方向这样设置不了居中,只能水平方向在父元素居中
总结:
边框border:设置粗细,颜色,风格.四个方向分别设置
内边距padding:四个方向分别设置
外边距 margin:四个方向分别设置
通过这几个属性就可以控制元素之间,元素和内容之间的相对位置了
这些属性都是实现一个页面的基本布局的基本要求
4.弹性布局
是用来实现页面布局的,控制某个元素放到指定位置,像如下网站的布局

元素之间排列就是布局.实现html布局其实很麻烦,最初html没考虑过布局,只是文本的排列.已经不满足要求了,后来诞生了基于表格的布局,通过表格将页面分成很多部分,将元素放置到对应表格就可以了.后来也被淘汰
然后又出现了基于浮动的布局方式,主要是解决水平方向排列的问题,块级元素是垂直方向排列的,独占一行
弹性布局出现了,也是解决水平方向排列问题的,但是比浮动方式更简洁,功能更强大
还有一种更先进的网格布局,是二维布局,更高版本的表格布局,诞生时间不长,一些浏览器不支持.所以弹性布局还是主流
我们看一个例子
<body><div><span>1</span><span>2</span><span>3</span></div><style>div{width: 100%;height: 150px;background: red;}div>span{background-color: green;}</style>
</body>
红色的就是div,绿色是span
span是行内元素,在一行内.我们设置了宽度,但是没用,行内元素不能使用width.所以行内元素虽然是在水平方向排列,但是尺寸边距不可控,不适合进行水平布局
行内块级元素可以设置尺寸,边距也生效,但是默认不独占一行,也不适合水平布局.行内块元素和行内元素相同,都会把源码中的换行符当作一个空格,也会对页面元素布局产生影响

比如12没有换行符,23有换行符,那么12没有空格,23有空格

那么如果想要1234678910.......都紧贴在一起,总不能写一行非常长的代码...
所以不适合布局,使用弹性布局就可以解决问题
4.1开启弹性布局
给水平排列的元素的父元素设置flex
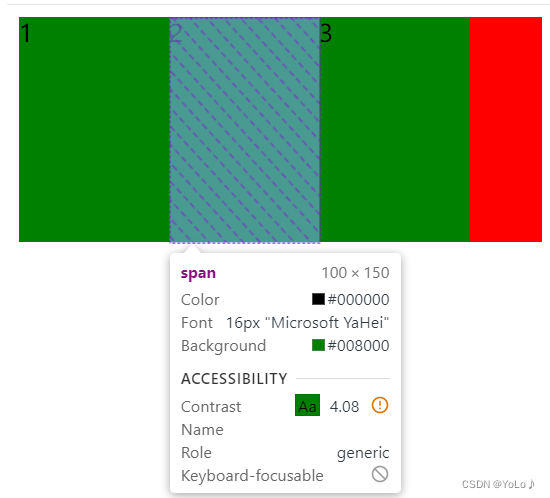
设置后子元素就遵守弹性布局
元素设置的高度100px 生效了,并且高度和父元素一样高

此时,弹性容器里面的元素,则不再是"块级"行内元素"了,而是称为"弹性元素",是遵守弹性布局的,可以设置尺寸和边框了
4.2水平方向排列设置
justify-content来设置
flex-strat:靠左排列
flex-end:靠右排列
flex-center:居中排列
space-around:被空白环绕排列
效果
justify-content: space-between:中间有空白环绕
我们增加yi'x一些元素
还是能准确计算出空白,然后排列,非常方便
4.3垂直方向排列设置
align-items来设置
我们给之前的元素设置一个高度
元素默认是靠上方的
我们设置:align-items: flex-end;靠下
align-items: center;居中
目前为止,结合html和css已经能实现很多的页面效果了
css基础就介绍到这里
相关文章:

CSS的常用元素属性,显示模式,盒模型,弹性布局
目录 1.常用元素属性 1.1字体属性 设置字体 设置大小 字体粗细 文字样式 1.2文本属性 文字颜色 文字对齐 编辑文本装饰 文本缩进 编辑行高 编辑1.3背景属性 背景颜色 背景位置 背景尺寸 1.4圆角矩形 2.元素的显示模式 2.1块级元素(display:block) 2.…...

【20230308】串口接收数据分包问题处理(Linux)
1 问题背景 一包数据可能由于某些传输原因,经常出现一包数据分成几包的情况。 2 解决方法 2.1 通过设定最小读取字符和读取超时时间 可以使用termios结构体来控制终端设备的输入输出。可以通过VTIME和VMIN的值结合起来共同控制对输入的读取。此外,两…...

数据库复试问题总结
数据库复试问题 由《数据库系统概论(第5版)》总结而来,用于本人研究生复试准备。也欢迎各位准研究生们学习使用。 文章目录数据库复试问题1、三级模式结构及二级映射有什么优点?2、关系模型中的完整性约束是哪几类?3、SQL的特点?…...

Linux操作系统安装——服务控制
个人简介:云计算网络运维专业人员,了解运维知识,掌握TCP/IP协议,每天分享网络运维知识与技能。座右铭:海不辞水,故能成其大;山不辞石,故能成其高。个人主页:小李会科技的…...

【C语言】编译+链接
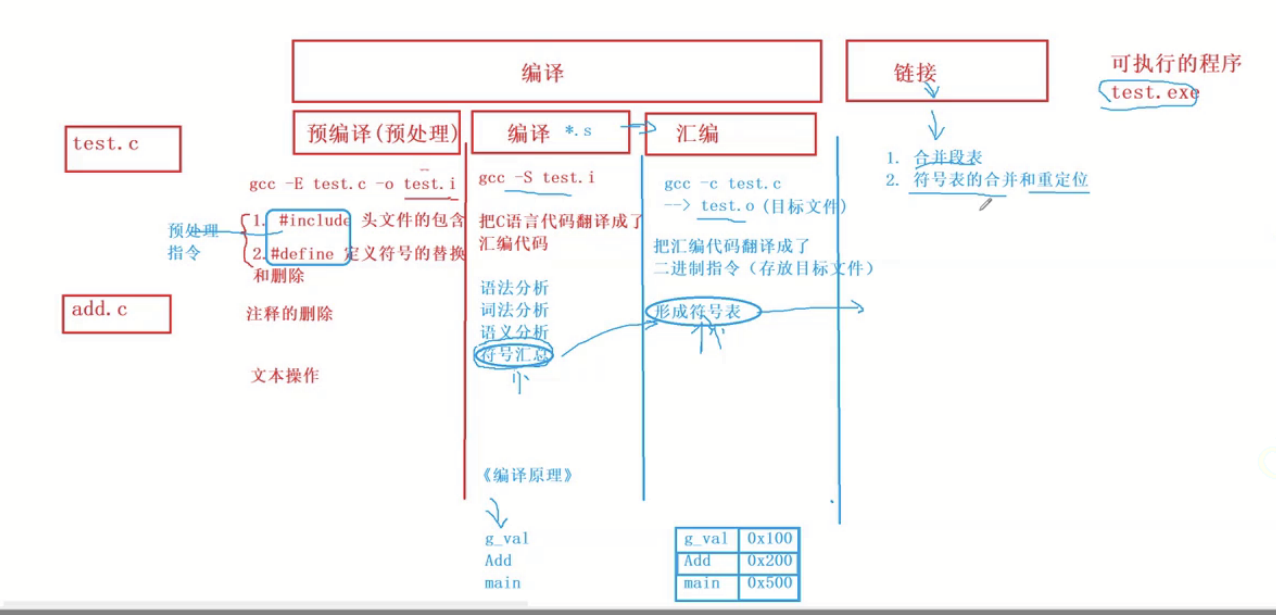
一、程序的翻译环境和执行环境 在ANSI C的任何一种实现中,存在两个不同的环境。 第1种是翻译环境,在这个环境中源代码被转换为可执行的机器指令。 第2种是执行环境,它用于实际执行代码。详解编译链接翻译环境1.组成一个程序的每个源文件通过…...

为「IT女神勋章」而战
大家好,我是空空star,今天为「IT女神勋章」而战 文章目录前言一、IT女神勋章二、绘制爱心1.htmlcssjs来源:一行代码代码效果2.python来源:C知道代码效果3.go来源:复制代码片代码效果4.java来源:download代码…...

JS 动画 之 setInterval、requestAnimationFram
帧率:一秒中内页面刷新的次数,一般为60FPS,每一帧的时间是1000/6016.67ms setInterval 当我们使用setInterval做动画时,有两点会影响动画效果 由于setInterval是异步任务(宏任务),会放到异步队…...

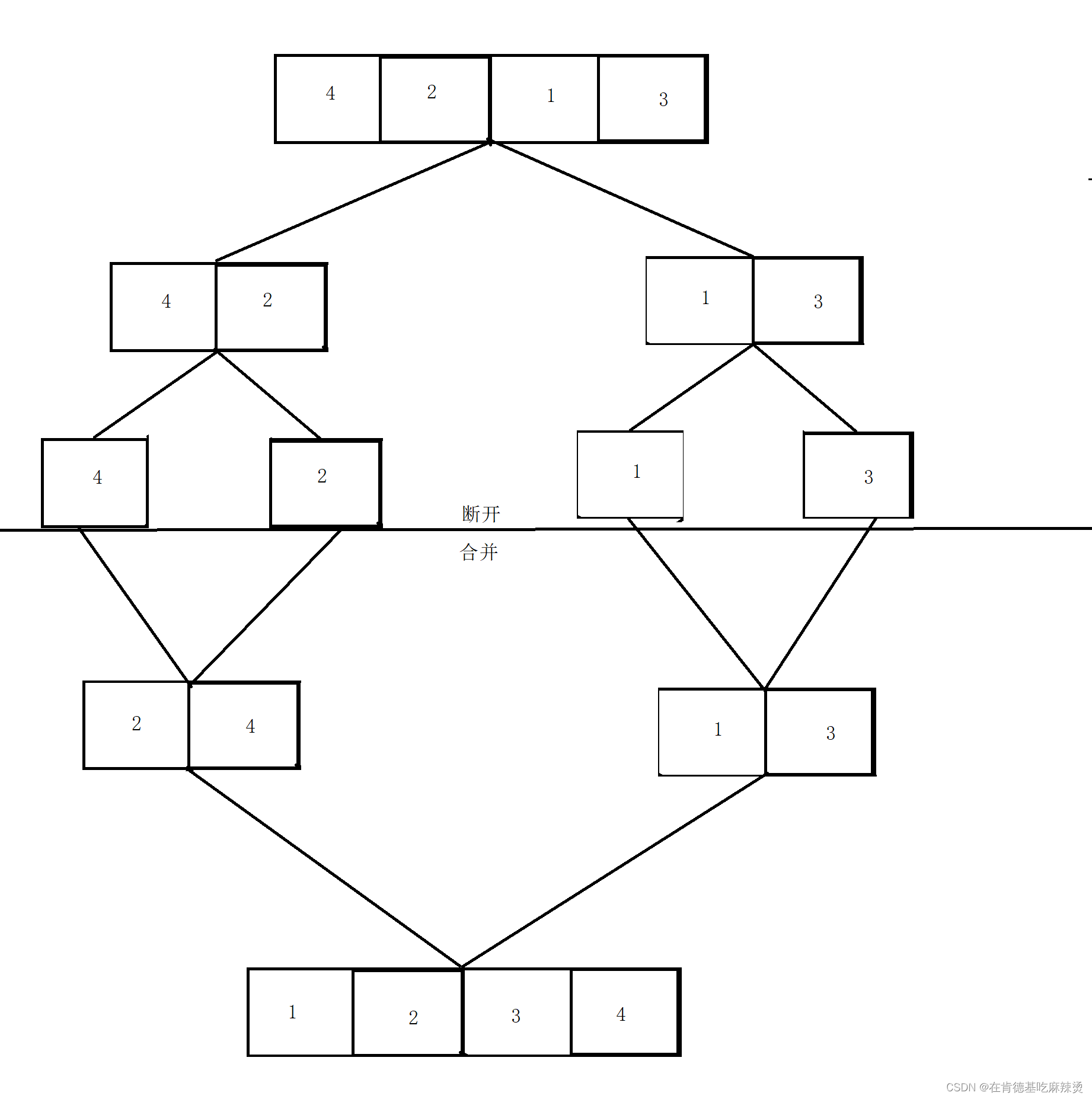
【LeetCode——排序链表】
文章目录排序链表二、解题思路:二.实现的代码总结:排序链表 一道链表排序题,链接在这里 二、解题思路: 解题思路:使用归并排序(用递归实现) 第一步:先找到链表的中间节点 第二步…...

二叉树的遍历(前序、中序、后序)| C语言
目录 0.写在前面 1.前序遍历 步骤详解 代码实现 2.中序遍历 步骤详解 代码实现 3.后序遍历 步骤详解 代码实现 0.写在前面 认识二叉树结构最简单的方式就是遍历二叉树。所谓遍历二叉树就是按照某种特定的规则,对二叉树的每一个节点进行访问,…...

【建议收藏】深入浅出Yolo目标检测算法(含Python实现源码)
深入浅出Yolo目标检测算法(含Python实现源码) 文章目录深入浅出Yolo目标检测算法(含Python实现源码)1. One-stage & Two-stage2. Yolo详解2.1 Yolo命名2.2 端到端输入输出2.3 Yolo中的标定框2.4 Yolo网络结构2.5 Yolo的算法流…...

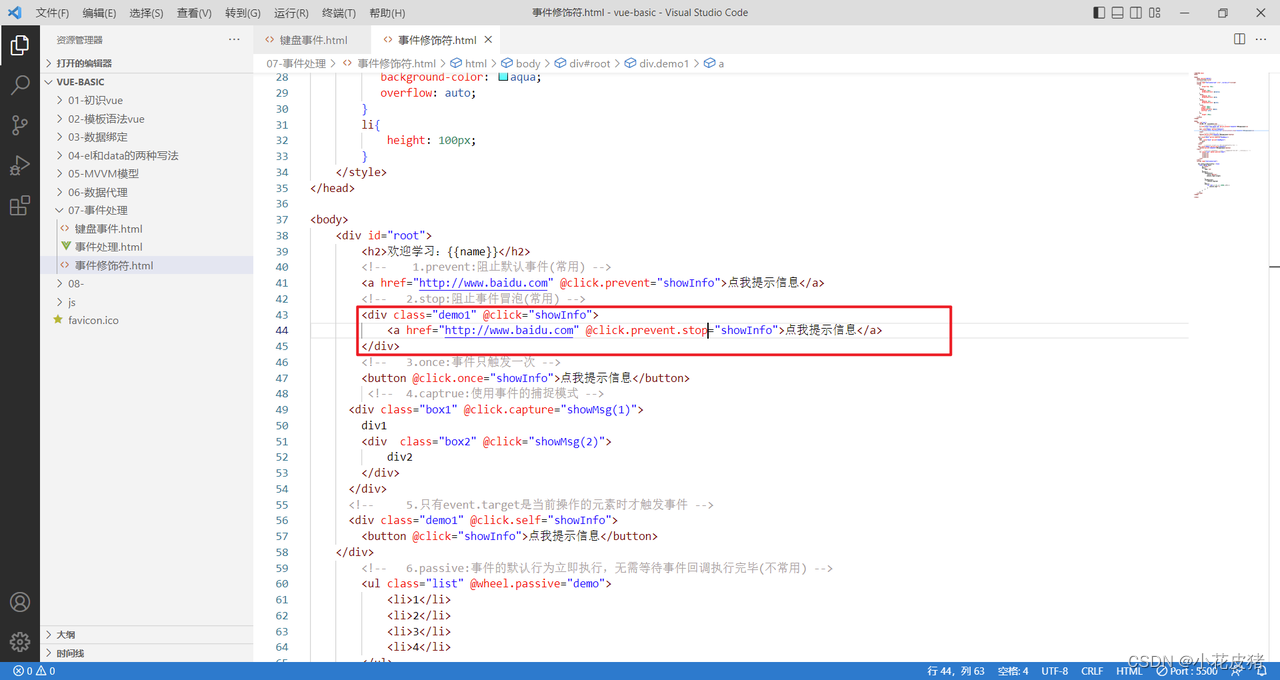
Vue常见的事件修饰符
前言 vue一共给我们准备了6个事件修饰符,前三个比较常用,后三个少见,这里着重讲下前三个 1.prevent:阻止默认事件(常用) 2. stop:阻止事件冒泡(常用) 3. once:事件只触发一次(常用) 4.captrue:使用事件的捕捉模式(不常用) 5.self:只有event…...

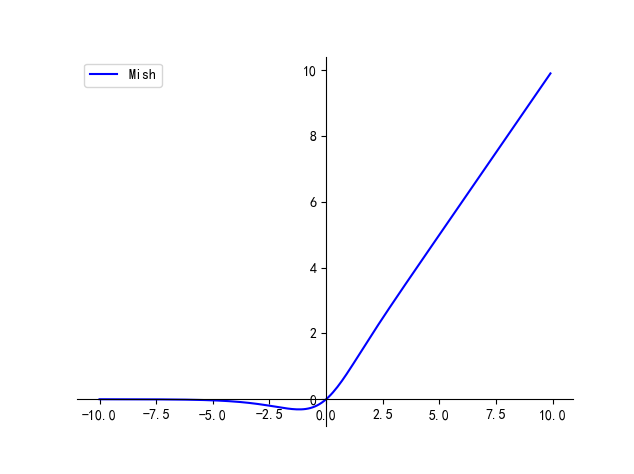
【卷积神经网络】激活函数 | Tanh / Sigmoid / ReLU / Leaky ReLU / ELU / SiLU / GeLU
文章目录一、Tanh二、Sigmoid三、ReLU四、Leaky ReLU五、ELU六、SiLU七、Mish本文主要介绍卷积神经网络中常用的激活函数及其各自的优缺点 最简单的激活函数被称为线性激活,其中没有应用任何转换。 一个仅由线性激活函数组成的网络很容易训练,但不能学习…...

刷题记录:牛客NC24048[USACO 2017 Jan P]Promotion Counting 求子树的逆序对个数
传送门:牛客 题目描述 奶牛们又一次试图创建一家创业公司,还是没有从过去的经验中吸取教训–牛是可怕的管理者! 为了方便,把奶牛从 1∼n1\sim n1∼n 编号,把公司组织成一棵树,1 号奶牛作为总裁(这棵树的根…...

MpAndroidChart3最强实践攻略
本篇主要总结下Android非常火爆的一个三方库MpAndroidChart的使用。可能在大多数情况下,我们很少会在Android端去开发图表。但如果说去做一些金融财经类、工厂类、大数据类等的app,那么绝对会用到MpAndroidChart。 一、前言 2018年,那年的我…...
:事务管理ACID)
Spring笔记(9):事务管理ACID
一、事务管理 一个数据库事务是一个被视为单一的工作单元操作序列。 事务管理有四个原则,被成为ACID: Atomicity 原子性—— 事务作为独立单元进行操作,整个序列是一体的,操作全都成功或失败。Consistency 一致性—— 引用完整…...

io流 知识点+代码实例
需求 : 如何实现读写文件内部的内容?流 : 数据以先入先出的方式进行流动相当于管道,作用用来传输数据数据源-->流-->目的地流的分类 :流向分 : 以程序为中心输入流输出流操作单元 :字节流 : 万能流字符流 : 只能操作纯文本文件功能分 :节点流 : 真实实现读写的功能流(包…...

【MySQL】P8 多表查询(2) - 连接查询 联合查询
连接查询以及联合查询多表查询概述连接查询内连接隐式内连接显式内连接外连接左外连接右外连接自连接联合查询多表查询概述 建表语句见上一篇博文:https://blog.csdn.net/weixin_43098506/article/details/129402302 e.g.e.g.e.g. select * from emp, dept where e…...

QML动画(Animator)
在Qt5.2之后,引入Animator动画元素。这种方式可以直接所用于Qt Quick的场景图形系统,这使得基于Animator元素的动画及时在ui界面线程阻塞的情况下仍然能通过图形系统的渲染线程来工作,比传统的基于对象和属性的Animation元素能带来更好的用户…...

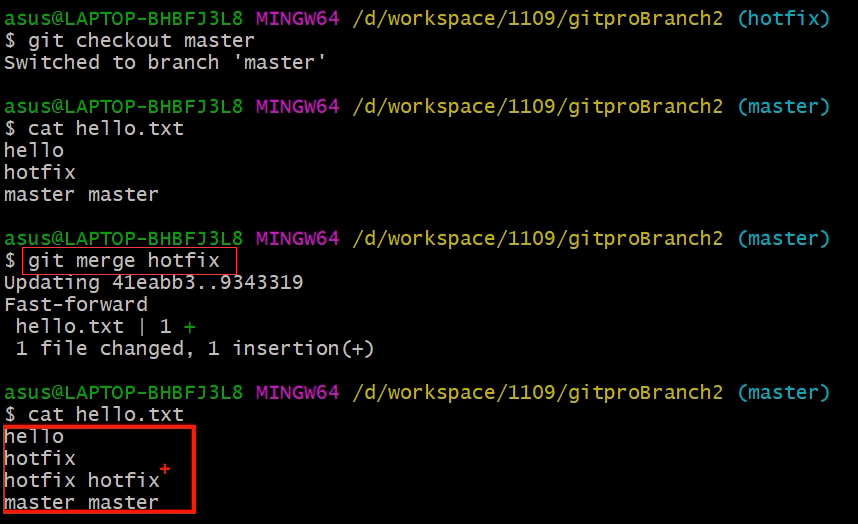
Git 分支操作【解决分支冲突问题】
1. 什么是分支 在版本控制过程中,同时推进多个任务,为每个任务,我们就可以创建每个任务的单独分支。使用分支意味着程序员可以把自己的工作从开发主线上分离开来,开发自己分支的时候,不会影响主线分支的运行。对于初学…...

盘点全球10大女性技术先驱
盘点全球10大女性技术先驱 人们普遍认为技术是男性主导的领域,但事实,技术或编程与性别无关,几乎任何人都可以成为技术大神。已经有很多案例证明女性同样可以在技术领域施展才能。在女神节来临之际,我为大家盘点一下为编程做出卓越…...

STM32标准库-DMA直接存储器存取
文章目录 一、DMA1.1简介1.2存储器映像1.3DMA框图1.4DMA基本结构1.5DMA请求1.6数据宽度与对齐1.7数据转运DMA1.8ADC扫描模式DMA 二、数据转运DMA2.1接线图2.2代码2.3相关API 一、DMA 1.1简介 DMA(Direct Memory Access)直接存储器存取 DMA可以提供外设…...

SpringCloudGateway 自定义局部过滤器
场景: 将所有请求转化为同一路径请求(方便穿网配置)在请求头内标识原来路径,然后在将请求分发给不同服务 AllToOneGatewayFilterFactory import lombok.Getter; import lombok.Setter; import lombok.extern.slf4j.Slf4j; impor…...

AI病理诊断七剑下天山,医疗未来触手可及
一、病理诊断困局:刀尖上的医学艺术 1.1 金标准背后的隐痛 病理诊断被誉为"诊断的诊断",医生需通过显微镜观察组织切片,在细胞迷宫中捕捉癌变信号。某省病理质控报告显示,基层医院误诊率达12%-15%,专家会诊…...

莫兰迪高级灰总结计划简约商务通用PPT模版
莫兰迪高级灰总结计划简约商务通用PPT模版,莫兰迪调色板清新简约工作汇报PPT模版,莫兰迪时尚风极简设计PPT模版,大学生毕业论文答辩PPT模版,莫兰迪配色总结计划简约商务通用PPT模版,莫兰迪商务汇报PPT模版,…...

JS手写代码篇----使用Promise封装AJAX请求
15、使用Promise封装AJAX请求 promise就有reject和resolve了,就不必写成功和失败的回调函数了 const BASEURL ./手写ajax/test.jsonfunction promiseAjax() {return new Promise((resolve, reject) > {const xhr new XMLHttpRequest();xhr.open("get&quo…...

Webpack性能优化:构建速度与体积优化策略
一、构建速度优化 1、升级Webpack和Node.js 优化效果:Webpack 4比Webpack 3构建时间降低60%-98%。原因: V8引擎优化(for of替代forEach、Map/Set替代Object)。默认使用更快的md4哈希算法。AST直接从Loa…...

Git常用命令完全指南:从入门到精通
Git常用命令完全指南:从入门到精通 一、基础配置命令 1. 用户信息配置 # 设置全局用户名 git config --global user.name "你的名字"# 设置全局邮箱 git config --global user.email "你的邮箱example.com"# 查看所有配置 git config --list…...

Vue ③-生命周期 || 脚手架
生命周期 思考:什么时候可以发送初始化渲染请求?(越早越好) 什么时候可以开始操作dom?(至少dom得渲染出来) Vue生命周期: 一个Vue实例从 创建 到 销毁 的整个过程。 生命周期四个…...

SQL Server 触发器调用存储过程实现发送 HTTP 请求
文章目录 需求分析解决第 1 步:前置条件,启用 OLE 自动化方式 1:使用 SQL 实现启用 OLE 自动化方式 2:Sql Server 2005启动OLE自动化方式 3:Sql Server 2008启动OLE自动化第 2 步:创建存储过程第 3 步:创建触发器扩展 - 如何调试?第 1 步:登录 SQL Server 2008第 2 步…...

VisualXML全新升级 | 新增数据库编辑功能
VisualXML是一个功能强大的网络总线设计工具,专注于简化汽车电子系统中复杂的网络数据设计操作。它支持多种主流总线网络格式的数据编辑(如DBC、LDF、ARXML、HEX等),并能够基于Excel表格的方式生成和转换多种数据库文件。由此&…...