基于springboot+mybatis+vue的项目实战之前端
步骤:
1、项目准备:新建项目,并删除自带demo程序,修改application.properties.
2、使用Apifox准备好json数据的mock地址
3、编写基于vue的静态页面
4、运行
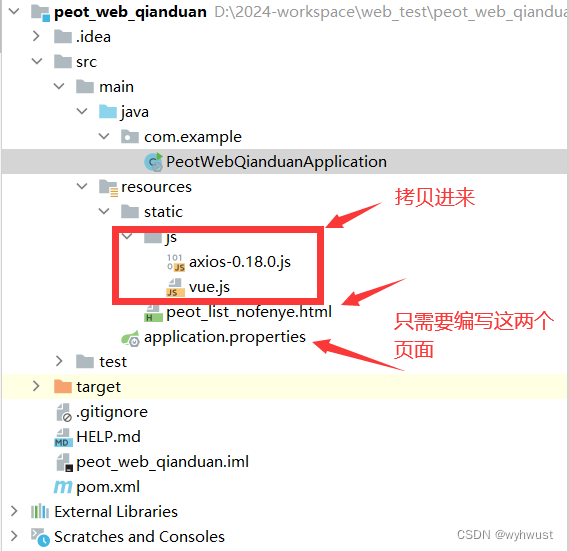
整个的目录结构如下:

0、项目准备
新建项目,并删除自带demo程序,修改application.properties.


必须配置,注意必须修改为自己的数据库名称,以及数据库连接的账号密码。

# 应用服务 WEB 访问端口
server.port=8080
#下面这些内容是为了让MyBatis映射
#指定Mybatis的Mapper文件
mybatis.mapper-locations=classpath:mappers/*xml
#指定Mybatis的实体目录
mybatis.type-aliases-package=com.example.mybatis.entity#数据库连接
spring.datasource.driver-class-name=com.mysql.cj.jdbc.Driver
spring.datasource.url=jdbc:mysql://localhost:3306/heima
spring.datasource.username=root
spring.datasource.password=123
#开启mybatis的日志输出
mybatis.configuration.logimpl=org.apache.ibatis.logging.stdout.StdOutImpl
#开启数据库表字段
#实体类属性的驼峰映射
mybatis.configuration.map-underscore-to-camel-case=true一、使用Apifox准备好json数据的mock地址
1、登录网页版Apifox
Apifox - API 文档、调试、Mock、测试一体化协作平台。拥有接口文档管理、接口调试、Mock、自动化测试等功能,接口开发、测试、联调效率,提升 10 倍。最好用的接口文档管理工具,接口自动化测试工具。Apifox = Postman + Swagger + Mock + JMeter。集接口文档工具、接口Mock工具、接口自动化测试工具、接口调试工具于一体,提升 10 倍研发效率。是最好用的API文档工具,API自动化测试工具,API Mock工具,接口文档管理工具,接口文档生成工具。![]() https://apifox.com/2、在Apifox中新建项目,新建接口,以及设置地址、请求和响应参数等。
https://apifox.com/2、在Apifox中新建项目,新建接口,以及设置地址、请求和响应参数等。
没有特别合适的视频教程,可以参考,从10:53开始看,理解大概的原理。具体操作参照截图所示。Day03-03. 前端工程化_哔哩哔哩_bilibili
根据contrller文件中的访问地址,设置apifox的访问地址。







点击“快捷请求”,会出现测试数据。这个云端地址就是我们前端页面要使用的mock地址。

mock地址的json数据测试成功。
{"code": 1,"msg": "success","data": [{"id": 1,"author": "陶渊明","gender": "1","dynasty": "东晋末至南朝宋初期","title": "诗人和辞赋家","style": "古今隐逸诗人之宗"},{"id": 3,"author": "李商隐","gender": "2","dynasty": "唐代","title": "诗坛鬼才","style": "无"},{"id": 4,"author": "李白","gender": "1","dynasty": "唐代","title": "诗仙","style": "豪放飘逸的诗风和丰富的想象力"},{"id": 5,"author": "李清照","gender": "2","dynasty": "宋代","title": "女词人","style": "婉约风格"},{"id": 6,"author": "杜甫","gender": "1","dynasty": "唐代","title": "诗圣","style": "反映社会现实和人民疾苦"},{"id": 7,"author": "苏轼","gender": "1","dynasty": "北宋","title": "文学家、书画家,诗神","style": "清新豪健的诗风和独特的艺术表现力"},{"id": 9,"author": "王维","gender": "1","dynasty": "11","title": "11","style": "11"},{"id": 12,"author": "王维","gender": "0","dynasty": "唐代11","title": "诗佛11","style": "空灵、寂静11"},{"id": 13,"author": "2221111","gender": "22","dynasty": "22","title": "22","style": "22"},{"id": 14,"author": "王维","gender": "1","dynasty": "唐代","title": "诗佛","style": "空灵、寂静"},{"id": 17,"author": "0000","gender": "1","dynasty": "0000","title": "000","style": "000"},{"id": 18,"author": "热帖","gender": "0","dynasty": "特瑞","title": "特热","style": "天热"},{"id": 19,"author": "热帖","gender": "0","dynasty": "特瑞","title": "特热","style": "天热"},{"id": 20,"author": "热舞","gender": "0","dynasty": "问题","title": "特","style": "他"},{"id": 21,"author": "111","gender": "1","dynasty": "11111","title": "11111","style": "1111"},{"id": 22,"author": "3333","gender": "0","dynasty": "333","title": "33","style": "33"}]
}二、编写基于vue的静态页面
2.1 拷贝axios和vue的被包含文件
2.2 编写html文件

编写vue页面,将异步请求的地址,编写为刚刚测试成功的mock地址。

 这两个包含文件,拷贝进去即可。
这两个包含文件,拷贝进去即可。
peot_list_nofenye.html的代码如下:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>诗人信息</title>
</head><script src="./js/vue.js"></script>
<script src="./js/axios-0.18.0.js"></script><body><h1 align="center">诗人信息列表展示</h1><div id="app" align="center"><table border="1" cellspacing="0" width="60%"><tr><th>序号</th><th>姓名</th><th>性别</th><th>朝代</th><th>头衔</th><th>风格</th><th>操作</th></tr><tr align="center" v-for="(peot,index) in tableData"><td>{{peot.id}}</td><td>{{peot.author}}</td><td>{{peot.gender}}</td><td>{{peot.dynasty}}</td><td>{{peot.title}}</td><td>{{peot.style}}</td><td class="text-center"><!--a :href="'peot_edit.html?id='+peot.id"--><!--button type="button" @click="deleteId(peot.id)-->修改删除</td></tr></table>
</div>
</body><script>new Vue({el: "#app",data() {return {tableData: []}},mounted(){//peotfindAllaxios.get('https://mock.apifox.com/m1/3761592-3393136-default/peotfindAll?apifoxApiId=171587808').then(res=>{if(res.data.code){this.tableData = res.data.data;}});},});
</script>
</html>
三、运行
3.1 启动项目
3.2 地址栏访问 http://localhost:8080/peot_list_nofenye.html

相关文章:

基于springboot+mybatis+vue的项目实战之前端
步骤: 1、项目准备:新建项目,并删除自带demo程序,修改application.properties. 2、使用Apifox准备好json数据的mock地址 3、编写基于vue的静态页面 4、运行 整个的目录结构如下: 0、项目准备 新建项目࿰…...

开源软件托管平台gogs操作注意事项
文章目录 一、基本说明二、gogs私有化部署三、设置仓库git链接自动生成参数四、关闭新用户注册入口 私有化部署gogs托管平台,即把gogs安装在我们自己的电脑或者云服务器上。 一、基本说明 系统环境:ubuntu 20.4docker安装 二、gogs私有化部署 前期准…...

Linux cmake 初窥【3】
1.开发背景 基于上一篇的基础上,已经实现了多个源文件路径调用,但是没有库的实现 2.开发需求 基于 cmake 的动态库和静态库的调用 3.开发环境 ubuntu 20.04 cmake-3.23.1 4.实现步骤 4.1 准备源码文件 基于上个试验的基础上,增加了动态库…...

centos学习- ps命令详解-进程监控的利器
ps命令详解:Linux进程监控的利器 在Linux系统管理中,进程监控是一个至关重要的环节。ps命令是Linux系统中一个功能强大的进程查看工具,通过它可以获取当前系统中所有进程的快照信息,并深入了解各个进程的详细信息。结合其各种选项…...

C++贪心算法
关于string的系统函数! (注:以下函数只可用于string,不适用其他类型的变量) ① a.size(); 这个系统函数是用来获取这个string变量的长度的,我们通常会新建一个变量来保存他,以便之后使用。 …...

访问网络附加存储:nfs
文章目录 访问网络附加存储一、网络附加存储1.1、存储类型1.3、通过NFS挂载NAS1.4、NFS挂载过程服务端客户端 二、实验:搭建NFS服务端及挂载到nfs客户端服务端客户端测试命令合集服务端客户端 访问网络附加存储 一、网络附加存储 1.1、存储类型 DAS:Di…...

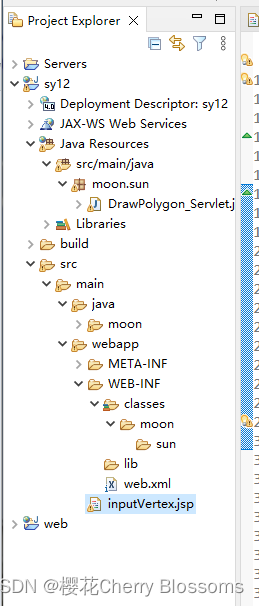
jsp 实验12 servlet
一、实验目的 掌握怎样在JSP中使用javabean 二、实验项目内容(实验题目) 编写代码,掌握servlet的用法。【参考课本 上机实验1 】 三、源代码以及执行结果截图: 源代碼: inputVertex.jsp: <% page lang…...

「 网络安全常用术语解读 」通用配置枚举CCE详解
1. 背景介绍 NIST提供了安全内容自动化协议(Security Content Automation Protocol,SCAP)为漏洞描述和评估提供一种通用语言。SCAP组件包括: 通用漏洞披露(Common Vulnerabilities and Exposures, CVE):提供一个描述…...

一机游领航旅游智慧化浪潮:借助前沿智能设备,革新旅游服务效率,构建高效便捷、生态友好的旅游服务新纪元,开启智慧旅游新时代
目录 一、引言 二、一机游的定义与特点 (一)一机游的定义 (二)一机游的特点 三、智能设备在旅游服务中的应用 (一)旅游前的信息查询与预订支付 (二)旅游中的导航导览与互动体…...
)
设计模式学习笔记 - 项目实战三:设计实现一个支持自定义规则的灰度发布组件(实现)
概述 上两篇文章,我们讲解了灰度组件的需求和设计的思路。不管之前讲的限流、幂等框架,还是现在讲的灰度组件,功能性需求都不复杂,相反,非功能性需求是开发的重点。 本章,按照上篇文章的灰度组件的设计思…...

BJFUOJ-C++程序设计-实验2-类与对象
A 评分程序 答案: #include<iostream> #include<cstring>using namespace std;class Score{ private:string name;//记录学生姓名double s[4];//存储4次成绩,s[0]和s[1]存储2次随堂考试,s[2]存储期中考试,s[3]存储期…...

数据库语法复习
总结: DDL(数据定义语言) CREATE DATABASE:创建一个新的数据库。DROP DATABASE:删除一个数据库。CREATE TABLE:创建一个新的表。DROP TABLE:删除一个表。ALTER TABLE:修改表的结构&a…...

Tomcat、MySQL、Redis最大支持说明
文章目录 一、Tomcat二、MySQL三、Redis1、最大连接数2、TPS、QPS3、key和value最大支持 一、Tomcat 查看SpringBoot内置Tomcat的源码,如下: 主要就是看抽象类AbstractEndpoint,可以看到默认的核心线程数10,最大线程数200 通过…...

MATLAB数值计算工具箱介绍
MATLAB是一个强大的数学计算平台,它提供了广泛的数值计算工具箱,这些工具箱覆盖了从基础的线性代数到复杂的数值分析和优化问题。以下是MATLAB中一些关键工具箱的详细介绍: 1. 线性代数工具箱(Linear Algebra Toolbox)…...
2023 广东省大学生程序设计竞赛(部分题解)
目录 A - Programming Contest B - Base Station Construction C - Trading D - New Houses E - New but Nostalgic Problem I - Path Planning K - Peg Solitaire A - Programming Contest 签到题:直接模拟 直接按照题目意思模拟即可,为了好去…...

ROS2学习——Docker环境下安装于使用(1)
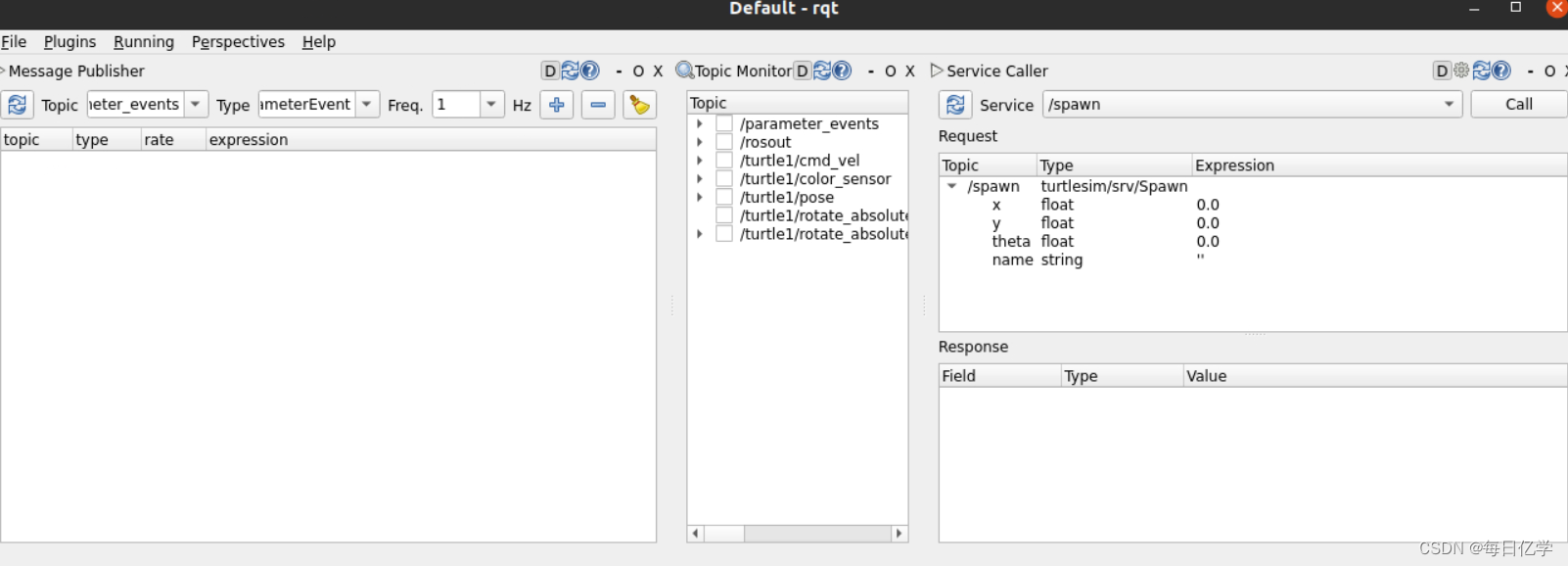
目录 一、简要 二、ROS2和ROS1区别 三、环境搭建与安装 (2)拉取ubuntu22.04镜像 (2)安装ROS2 1. 基本设置 2.设置源 3.安装ROS2功能包 4.测试 四、相关指令学习 1.小海龟测试 2.ros2 node等指令 3.rqt 一、简要 随着R…...

数据仓库之Hologres
官方文档 简介 Hologres是阿里云推出的一种云原生的实时分析型数据仓库。它是基于开源项目Apache Hudi(Hadoop Upserts Deletes and Incrementals)进行扩展和优化的。Hologres提供了高性Hologres是阿里云推出的一种云原生的实时分析型数据仓库。它是基…...

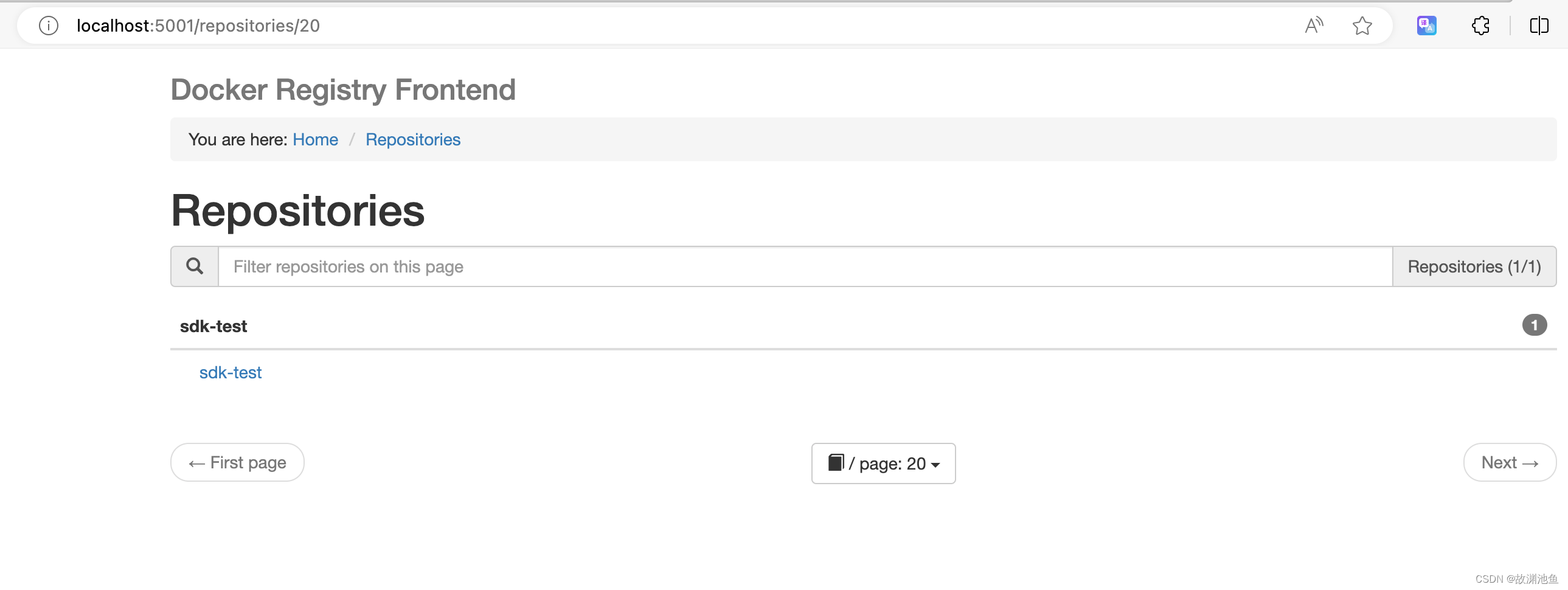
MacOS搭建docker本地私有镜像库
相关环境 macOS: bigsur 11.7.8 docker desktop: 4.22.0 docker engine: 24.0.5 准备工作 本机已经安装好docker desktop,未安装的自行参考其他教程。如果不能翻墙,可以修改本地的镜像地址,可在docker desktop 设置中的docker engine中修…...

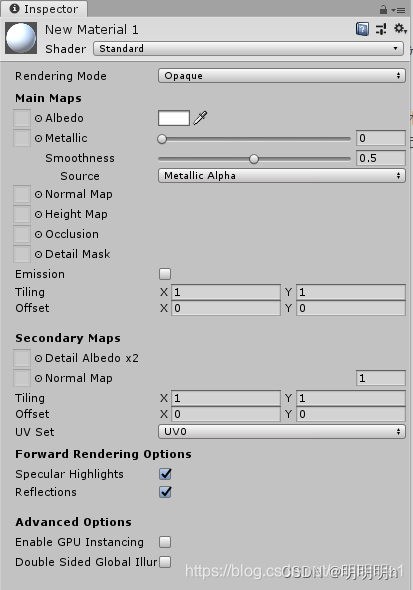
Unity Material(材质)、Texture(纹理)、Shader(着色器)简介
文章目录 一、概念二、Rendering Mode三、Main Maps三、参考文章 一、概念 Material(材质):物体的“色彩”、“纹理”、“光滑度”、“透明度”、“反射率”、“折射率”、“发光度”等,材质的本质是shader的实例(载体)Texture(贴图):附件到…...

《视觉十四讲》例程运行记录(1)—— 课本源码下载和3rdparty文件夹是空的解决办法
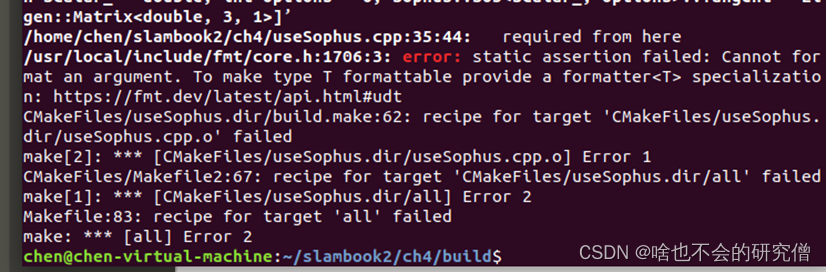
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言一、第二版十四讲课本源码下载1. 安装git工具 二、Pangolin下载和安装1. 源码下载2. Pangolin的安装(1) 安装依赖项(2) 源码编译安装(2) 测试是否安装成功 二、…...

LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器的上位机配置操作说明
LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器专为工业环境精心打造,完美适配AGV和无人叉车。同时,集成以太网与语音合成技术,为各类高级系统(如MES、调度系统、库位管理、立库等)提供高效便捷的语音交互体验。 L…...

观成科技:隐蔽隧道工具Ligolo-ng加密流量分析
1.工具介绍 Ligolo-ng是一款由go编写的高效隧道工具,该工具基于TUN接口实现其功能,利用反向TCP/TLS连接建立一条隐蔽的通信信道,支持使用Let’s Encrypt自动生成证书。Ligolo-ng的通信隐蔽性体现在其支持多种连接方式,适应复杂网…...

多云管理“拦路虎”:深入解析网络互联、身份同步与成本可视化的技术复杂度
一、引言:多云环境的技术复杂性本质 企业采用多云策略已从技术选型升维至生存刚需。当业务系统分散部署在多个云平台时,基础设施的技术债呈现指数级积累。网络连接、身份认证、成本管理这三大核心挑战相互嵌套:跨云网络构建数据…...

synchronized 学习
学习源: https://www.bilibili.com/video/BV1aJ411V763?spm_id_from333.788.videopod.episodes&vd_source32e1c41a9370911ab06d12fbc36c4ebc 1.应用场景 不超卖,也要考虑性能问题(场景) 2.常见面试问题: sync出…...

从深圳崛起的“机器之眼”:赴港乐动机器人的万亿赛道赶考路
进入2025年以来,尽管围绕人形机器人、具身智能等机器人赛道的质疑声不断,但全球市场热度依然高涨,入局者持续增加。 以国内市场为例,天眼查专业版数据显示,截至5月底,我国现存在业、存续状态的机器人相关企…...

电脑插入多块移动硬盘后经常出现卡顿和蓝屏
当电脑在插入多块移动硬盘后频繁出现卡顿和蓝屏问题时,可能涉及硬件资源冲突、驱动兼容性、供电不足或系统设置等多方面原因。以下是逐步排查和解决方案: 1. 检查电源供电问题 问题原因:多块移动硬盘同时运行可能导致USB接口供电不足&#x…...

AI编程--插件对比分析:CodeRider、GitHub Copilot及其他
AI编程插件对比分析:CodeRider、GitHub Copilot及其他 随着人工智能技术的快速发展,AI编程插件已成为提升开发者生产力的重要工具。CodeRider和GitHub Copilot作为市场上的领先者,分别以其独特的特性和生态系统吸引了大量开发者。本文将从功…...

Bean 作用域有哪些?如何答出技术深度?
导语: Spring 面试绕不开 Bean 的作用域问题,这是面试官考察候选人对 Spring 框架理解深度的常见方式。本文将围绕“Spring 中的 Bean 作用域”展开,结合典型面试题及实战场景,帮你厘清重点,打破模板式回答,…...

Chrome 浏览器前端与客户端双向通信实战
Chrome 前端(即页面 JS / Web UI)与客户端(C 后端)的交互机制,是 Chromium 架构中非常核心的一环。下面我将按常见场景,从通道、流程、技术栈几个角度做一套完整的分析,特别适合你这种在分析和改…...

Cilium动手实验室: 精通之旅---13.Cilium LoadBalancer IPAM and L2 Service Announcement
Cilium动手实验室: 精通之旅---13.Cilium LoadBalancer IPAM and L2 Service Announcement 1. LAB环境2. L2公告策略2.1 部署Death Star2.2 访问服务2.3 部署L2公告策略2.4 服务宣告 3. 可视化 ARP 流量3.1 部署新服务3.2 准备可视化3.3 再次请求 4. 自动IPAM4.1 IPAM Pool4.2 …...
