h5页面用js判断机型是安卓还是ios,判断有app安装没app跳转应用商店app stroe或者安卓应用商店
用vue3写的wep页面。亲测好使。
疑惑:
微信跳转和浏览器跳转不一样,需要控制定时器的时间,android在没下载的情况下点击没反应,ios在没下载的情况下会跳404,就是定时器2000,不知道有没有别的办法,用iframe嵌套ios的跳转在没下载的情况下是404,2000是刚好的时间点,有点刚刚好,不是特别完美。有大佬会的可以交流。
<template><div><div class="bottom_button"><div class="downloadapp" @click="downloadApp">下载客户端</div><div class="openapp" @click="openApp">已下载APP 立即打开</div></div></div>
</template>
<script setup>// 检测是哪个客户端const detectDevice = () => {/*** navigator.userAgent用户浏览器相关信息的只读属性* window.opera JavaScript语言,是opera5开始有的一个脚本object,一个boolean的值,用来检察浏览器是否是opera*/var userAgent = navigator.userAgent || navigator.vendor || window.opera;if (userAgent.match(/iPad/i) || userAgent.match(/iPhone/i) || userAgent.match(/iPod/i)) {return 'iOS';} else if (userAgent.match(/Android/i)) {return 'Android';} else {return 'unknown';};};// 打开appconst openApp = () => {let deviceType = detectDevice();if (deviceType === 'Android') {console.log('安卓用户在没安装的情况下点击没反应,有的话在跳转');try {const appURL = "跳转地址"; // 替换成你的应用的URL Scheme或Universal Linkwindow.location.href = appURL;} catch (error) {// 如果捕获到错误,通常意味着应用没有安装console.error("应用未安装或无法打开", error);downloadApp();}};if (deviceType === 'iOS') {console.log('苹果用户,在没安装的情况下会跳转到一个404页面。需要做一个处理');const appURL = "跳转地址"; // 替换成你的应用的URL Scheme或Universal Linklet loadDateTime = new Date();window.setTimeout(function() {let timeOutDateTime = new Date();console.log(timeOutDateTime, 'timeOutDateTime', timeOutDateTime - loadDateTime < 5000, timeOutDateTime - loadDateTime);if (timeOutDateTime - loadDateTime < 5000) {downloadApp();} else {window.close();}}, 2000);window.location = appURL;}};// 下载appconst downloadApp = () => {let deviceType = detectDevice();if (deviceType === 'Android') {console.log('下载');const downloadURL = "下载地址";window.location = downloadURL;} else if (deviceType === 'iOS') {// 跳转到应用商店下载应用的URLconst downloadURL = "下载地址"; // 替换成你的应用下载链接window.location = downloadURL;} else {console.log('其他');}}
</script>
相关文章:

h5页面用js判断机型是安卓还是ios,判断有app安装没app跳转应用商店app stroe或者安卓应用商店
用vue3写的wep页面。亲测好使。 疑惑: 微信跳转和浏览器跳转不一样,需要控制定时器的时间,android在没下载的情况下点击没反应,ios在没下载的情况下会跳404,就是定时器2000,不知道有没有别的办法࿰…...
:从“课程学习”到“逐步暴露心理疗法”)
算法人生(17):从“课程学习”到“逐步暴露心理疗法”
课程学习(Curriculum Learning)是一种机器学习里常用的策略,它的灵感来源于人类学习方式:学习从简单的概念开始,逐步过渡到更复杂的问题。它通过模仿教育领域中课程安排的思想,设计了一系列有序的任务或数据…...

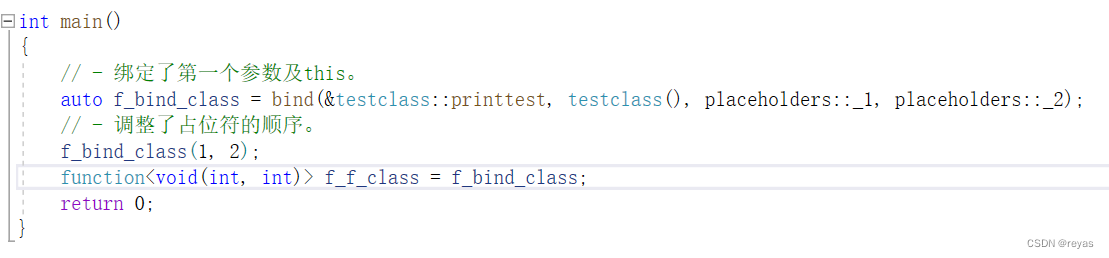
C++仿函数周边及包装器
我最近开了几个专栏,诚信互三! > |||《算法专栏》::刷题教程来自网站《代码随想录》。||| > |||《C专栏》::记录我学习C的经历,看完你一定会有收获。||| > |||《Linux专栏》࿱…...

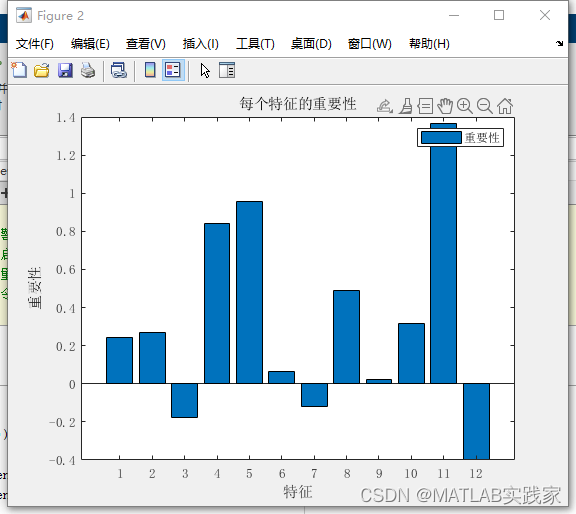
改进灰狼算法优化随机森林回归预测
灰狼算法(Grey Wolf Optimization,GWO)是一种基于自然界灰狼行为的启发式优化算法,在2014年被提出。该算法模仿了灰狼群体中不同等级的灰狼间的优势竞争和合作行为,通过不断搜索最优解来解决复杂的优化问题。 灰狼算法…...

Hadoop生态系统的核心组件探索
理解大数据和Hadoop的基本概念 当我们谈论“大数据”时,我们指的是那些因其体积、速度或多样性而难以使用传统数据处理软件有效管理的数据集。大数据可以来自多种来源,如社交媒体、传感器、视频监控、交易记录等,通常包含了TB(太…...

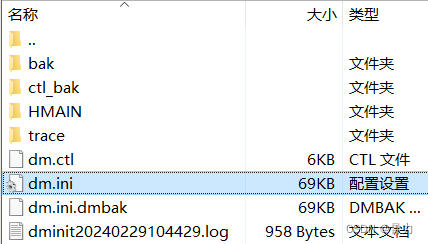
命令行方式将mysql数据库迁移到达梦数据库(全步骤)
因项目需求,需要将mysql数据库转换为国产达梦数据库,但由于安全问题,正式环境只能用命令行方式连接,下列是操作全步骤 目录 一、操作逻辑二、操作步骤1、本地安装达梦相关工具2、将服务器mysql导出到本地a) 服务器命令行导出mysql…...

旅游系列之:庐山美景
旅游系列之:庐山美景 一、路线二、住宿二、庐山美景 一、路线 庐山北门乘坐大巴上山,住在上山的酒店东线大巴游览三叠泉,不需要乘坐缆车,步行上下三叠泉即可,线路很短 二、住宿 长江宾馆庐山分部 二、庐山美景...

杭州恒生面试,社招,3年经验
你好,我是田哥 一位朋友节前去恒生面试,其实面试问题大部分都是八股文,但由于自己平时工作比较忙,完全没有时间没有精力去看八股文,导致面试结果不太理想,HR说节后通知面试结果(估计是凉了&…...

python virtualenv 创建虚拟环境指定python版本,pip 从指定地址下载某个包
一、安装 pip install virtualenv是python3 的话 换成 pip3 如果下载过慢可以从国内链接下载 如下从阿里云下载 pip3 install -i https://mirrors.aliyun.com/pypi/simple virtualenv二、创建指定python版本的虚拟环境 virtualenv venv --pythonpython3.12这里的venv 为创…...

open feign支持调用form-data的接口
增加 consumes {MediaType.MULTIPART_FORM_DATA_VALUE}) 示例 PostMapping(value "/ocr", consumes {MediaType.MULTIPART_FORM_DATA_VALUE})DataResponse ocr(RequestPart("file") MultipartFile multipartFile,RequestPart("fileType") Str…...

ESD静电问题 | TypeC接口整改
【转自微信公众号:深圳比创达EMC】...

基于springboot+mybatis+vue的项目实战之前端
步骤: 1、项目准备:新建项目,并删除自带demo程序,修改application.properties. 2、使用Apifox准备好json数据的mock地址 3、编写基于vue的静态页面 4、运行 整个的目录结构如下: 0、项目准备 新建项目࿰…...

开源软件托管平台gogs操作注意事项
文章目录 一、基本说明二、gogs私有化部署三、设置仓库git链接自动生成参数四、关闭新用户注册入口 私有化部署gogs托管平台,即把gogs安装在我们自己的电脑或者云服务器上。 一、基本说明 系统环境:ubuntu 20.4docker安装 二、gogs私有化部署 前期准…...

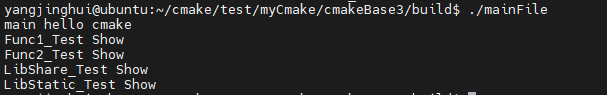
Linux cmake 初窥【3】
1.开发背景 基于上一篇的基础上,已经实现了多个源文件路径调用,但是没有库的实现 2.开发需求 基于 cmake 的动态库和静态库的调用 3.开发环境 ubuntu 20.04 cmake-3.23.1 4.实现步骤 4.1 准备源码文件 基于上个试验的基础上,增加了动态库…...

centos学习- ps命令详解-进程监控的利器
ps命令详解:Linux进程监控的利器 在Linux系统管理中,进程监控是一个至关重要的环节。ps命令是Linux系统中一个功能强大的进程查看工具,通过它可以获取当前系统中所有进程的快照信息,并深入了解各个进程的详细信息。结合其各种选项…...

C++贪心算法
关于string的系统函数! (注:以下函数只可用于string,不适用其他类型的变量) ① a.size(); 这个系统函数是用来获取这个string变量的长度的,我们通常会新建一个变量来保存他,以便之后使用。 …...

访问网络附加存储:nfs
文章目录 访问网络附加存储一、网络附加存储1.1、存储类型1.3、通过NFS挂载NAS1.4、NFS挂载过程服务端客户端 二、实验:搭建NFS服务端及挂载到nfs客户端服务端客户端测试命令合集服务端客户端 访问网络附加存储 一、网络附加存储 1.1、存储类型 DAS:Di…...

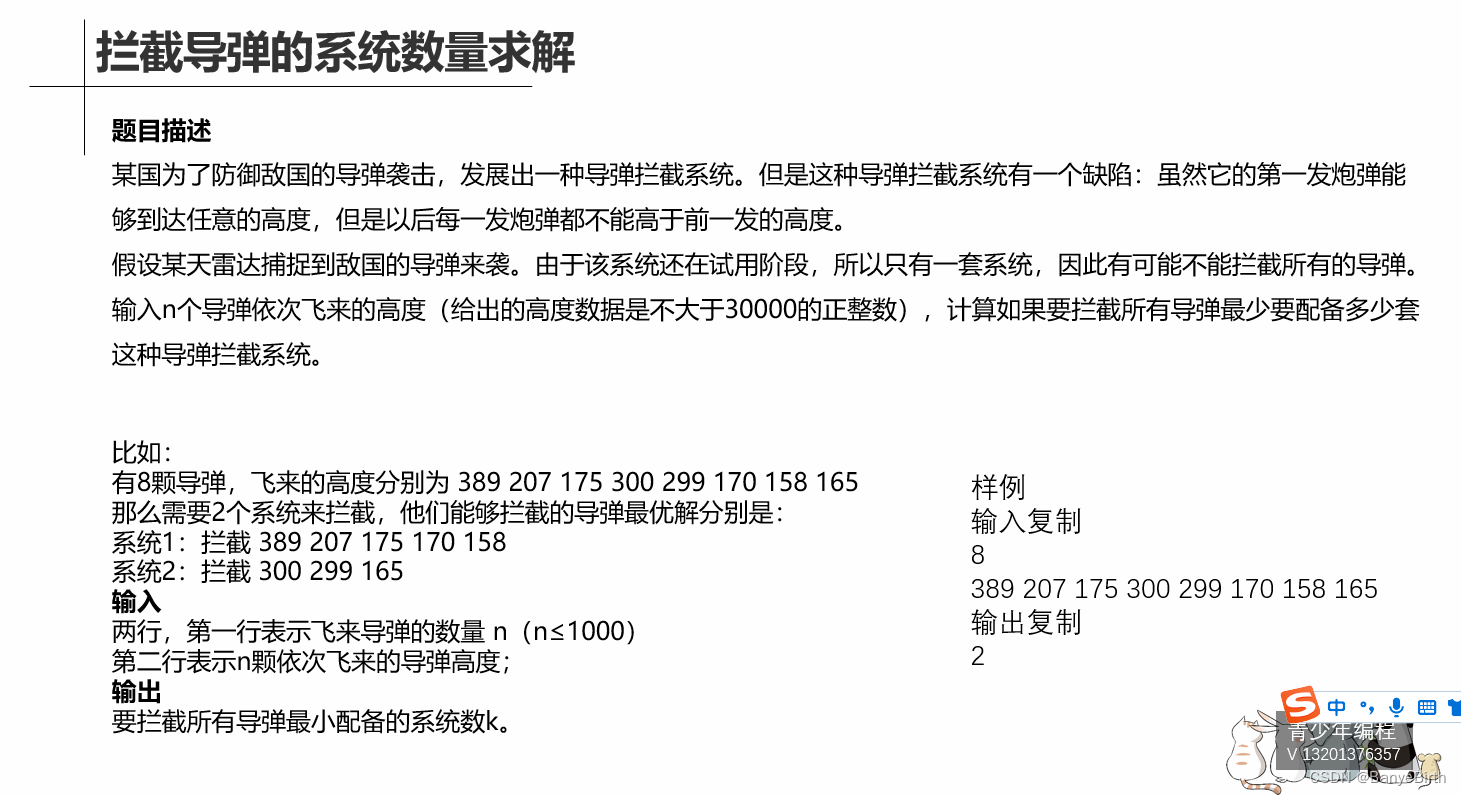
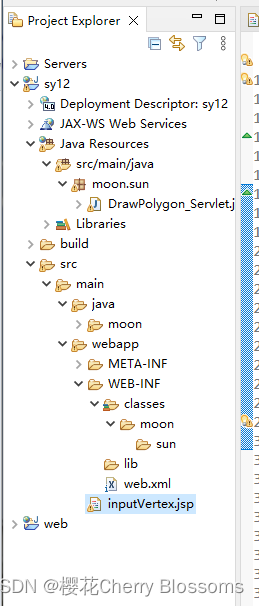
jsp 实验12 servlet
一、实验目的 掌握怎样在JSP中使用javabean 二、实验项目内容(实验题目) 编写代码,掌握servlet的用法。【参考课本 上机实验1 】 三、源代码以及执行结果截图: 源代碼: inputVertex.jsp: <% page lang…...

「 网络安全常用术语解读 」通用配置枚举CCE详解
1. 背景介绍 NIST提供了安全内容自动化协议(Security Content Automation Protocol,SCAP)为漏洞描述和评估提供一种通用语言。SCAP组件包括: 通用漏洞披露(Common Vulnerabilities and Exposures, CVE):提供一个描述…...

一机游领航旅游智慧化浪潮:借助前沿智能设备,革新旅游服务效率,构建高效便捷、生态友好的旅游服务新纪元,开启智慧旅游新时代
目录 一、引言 二、一机游的定义与特点 (一)一机游的定义 (二)一机游的特点 三、智能设备在旅游服务中的应用 (一)旅游前的信息查询与预订支付 (二)旅游中的导航导览与互动体…...

XCTF-web-easyupload
试了试php,php7,pht,phtml等,都没有用 尝试.user.ini 抓包修改将.user.ini修改为jpg图片 在上传一个123.jpg 用蚁剑连接,得到flag...

深入剖析AI大模型:大模型时代的 Prompt 工程全解析
今天聊的内容,我认为是AI开发里面非常重要的内容。它在AI开发里无处不在,当你对 AI 助手说 "用李白的风格写一首关于人工智能的诗",或者让翻译模型 "将这段合同翻译成商务日语" 时,输入的这句话就是 Prompt。…...

阿里云ACP云计算备考笔记 (5)——弹性伸缩
目录 第一章 概述 第二章 弹性伸缩简介 1、弹性伸缩 2、垂直伸缩 3、优势 4、应用场景 ① 无规律的业务量波动 ② 有规律的业务量波动 ③ 无明显业务量波动 ④ 混合型业务 ⑤ 消息通知 ⑥ 生命周期挂钩 ⑦ 自定义方式 ⑧ 滚的升级 5、使用限制 第三章 主要定义 …...

Linux --进程控制
本文从以下五个方面来初步认识进程控制: 目录 进程创建 进程终止 进程等待 进程替换 模拟实现一个微型shell 进程创建 在Linux系统中我们可以在一个进程使用系统调用fork()来创建子进程,创建出来的进程就是子进程,原来的进程为父进程。…...

重启Eureka集群中的节点,对已经注册的服务有什么影响
先看答案,如果正确地操作,重启Eureka集群中的节点,对已经注册的服务影响非常小,甚至可以做到无感知。 但如果操作不当,可能会引发短暂的服务发现问题。 下面我们从Eureka的核心工作原理来详细分析这个问题。 Eureka的…...

基于 TAPD 进行项目管理
起因 自己写了个小工具,仓库用的Github。之前在用markdown进行需求管理,现在随着功能的增加,感觉有点难以管理了,所以用TAPD这个工具进行需求、Bug管理。 操作流程 注册 TAPD,需要提供一个企业名新建一个项目&#…...

MySQL 部分重点知识篇
一、数据库对象 1. 主键 定义 :主键是用于唯一标识表中每一行记录的字段或字段组合。它具有唯一性和非空性特点。 作用 :确保数据的完整性,便于数据的查询和管理。 示例 :在学生信息表中,学号可以作为主键ÿ…...

【 java 虚拟机知识 第一篇 】
目录 1.内存模型 1.1.JVM内存模型的介绍 1.2.堆和栈的区别 1.3.栈的存储细节 1.4.堆的部分 1.5.程序计数器的作用 1.6.方法区的内容 1.7.字符串池 1.8.引用类型 1.9.内存泄漏与内存溢出 1.10.会出现内存溢出的结构 1.内存模型 1.1.JVM内存模型的介绍 内存模型主要分…...

Kubernetes 网络模型深度解析:Pod IP 与 Service 的负载均衡机制,Service到底是什么?
Pod IP 的本质与特性 Pod IP 的定位 纯端点地址:Pod IP 是分配给 Pod 网络命名空间的真实 IP 地址(如 10.244.1.2)无特殊名称:在 Kubernetes 中,它通常被称为 “Pod IP” 或 “容器 IP”生命周期:与 Pod …...

渗透实战PortSwigger Labs指南:自定义标签XSS和SVG XSS利用
阻止除自定义标签之外的所有标签 先输入一些标签测试,说是全部标签都被禁了 除了自定义的 自定义<my-tag onmouseoveralert(xss)> <my-tag idx onfocusalert(document.cookie) tabindex1> onfocus 当元素获得焦点时(如通过点击或键盘导航&…...
