第IV章-Ⅱ Vue3中的插槽使用
第IV章-Ⅱ Vue3中的插槽使用
- 基本插槽
- 默认内容
- 具名插槽
- 作用域插槽
在 Vue 3 中,插槽(slots)是一种强大的模式,用于将模板代码从父组件注入到子组件中,使得子组件的内容可以在使用时被自定义。Vue 3 中的插槽用法包括基本插槽、具名插槽和作用域插槽。
基本插槽
基本插槽允许父组件向子组件传递内容,这些内容在子组件的模板中通过一个简单的 标签进行定义和显示。
- 子组件
<template><div><slot></slot> <!-- 默认插槽 --></div>
</template><script lang="ts">
import { defineComponent } from 'vue';export default defineComponent({name: 'ChildComponent'
});
</script>
- 父组件
<template><div><ChildComponent><p>This content will go into the default slot of the ChildComponent.</p></ChildComponent></div>
</template><script lang="ts">
import { defineComponent } from 'vue';
import ChildComponent from './ChildComponent.vue';export default defineComponent({name: 'ParentComponent',components: {ChildComponent}
});
</script>默认内容
可以在 标签内部指定默认内容,如果父组件没有提供任何插槽内容,将显示默认内容。
- 子组件
<template><div><slot>Default content if nothing is provided by the parent.</slot></div>
</template>具名插槽
具名插槽允许你为不同的插槽内容定义多个插槽,每个插槽都有其唯一的名字。这样父组件可以针对特定的插槽提供内容。
- 子组件
<template><div><slot name="header"></slot><slot name="main"></slot><slot name="footer"></slot></div>
</template><script lang="ts">
import { defineComponent } from 'vue';export default defineComponent({name: 'ChildComponent'
});
</script>
- 父组件
<template><ChildComponent><template v-slot:header><h1>Header Content</h1></template><template v-slot:main><p>Main Content of the Page</p></template><template v-slot:footer><footer>Footer Details</footer></template></ChildComponent>
</template><script lang="ts">
import { defineComponent } from 'vue';
import ChildComponent from './ChildComponent.vue';export default defineComponent({name: 'ParentComponent',components: {ChildComponent}
});
</script>作用域插槽
作用域插槽(Scoped Slots)是 Vue 中一种高级的插槽用法,允许子组件将其内部的数据传递回给使用这些插槽的父组件的插槽内容。这种方式不仅可以让父组件插入 HTML 或组件,还能让父组件访问子组件中定义的数据,非常适合创建高度可定制和复用的组件。
- 子组件
<template><ul><!-- 使用作用域插槽将 todo 对象作为插槽的数据传递给父组件 --><li v-for="todo in todos" :key="todo.id"><slot name="todo" :todo-data="todo"><!-- 默认内容,如果父组件没有提供插槽模板 -->{{ todo.text }}</slot></li></ul>
</template><script lang="ts">
import { defineComponent, PropType } from 'vue';export default defineComponent({name: 'TodoList',props: {todos: Array as PropType<Array<{ id: number; text: string }>>}
});
</script>
- 父组件
<template><TodoList :todos="todoItems"><!-- 定义如何使用 todo 数据渲染每个待办事项 --><template v-slot:todo="{ todo }"><strong>{{ todo.text }}</strong> (ID: {{ todo.id }})</template></TodoList>
</template><script lang="ts">
import { defineComponent, ref } from 'vue';
import TodoList from './components/TodoList.vue';export default defineComponent({name: 'App',components: {TodoList},setup() {const todoItems = ref([{ id: 1, text: 'Finish the report' },{ id: 2, text: 'Meet with the client' },{ id: 3, text: 'Prepare presentation' }]);return { todoItems };}
});
</script>子组件提供了一个todo插槽,每一个todo的数据通过todo-data传递给插槽。父组件接收这个数据并自定义了如何显示每个项目。
提示:v-slot:todo 简写 #todo='todo'
相关文章:

第IV章-Ⅱ Vue3中的插槽使用
第IV章-Ⅱ Vue3中的插槽使用 基本插槽默认内容 具名插槽作用域插槽 在 Vue 3 中,插槽(slots)是一种强大的模式,用于将模板代码从父组件注入到子组件中,使得子组件的内容可以在使用时被自定义。Vue 3 中的插槽用法包括基…...

【半个月我拿下了软考证】软件设计师高频考点--系统化教学-网络安全
👨💻 收录于专栏:软件设计师考点暴击 ⭐🅰️进入狂砍分⭐ ⭐软件设计师高频考点文档, ⭐软件设计师高频考点专栏 ⭐软件设计师高频考点⭐ 🎶(A) 考点1,网络攻击 理解记忆 &#…...

E2PROM读写函数
void EEP_write(u8 add,u8 date) {I2CStart();I2CSendByte(0xa0);I2CWaitAck();I2CSendByte(add);I2CWaitAck();I2CSendByte(date);I2CWaitAck();I2CStop();HAL_Delay(5); }这段代码是一个用于向一个I2C设备写入数据的函数。 函数定义: void EEP_write(u8 add,u8 data)这定义…...

MySql中什么是回表? 如何减少回表的次数
背景 在InnerDB中, B数的叶子节点存储数据的索引是聚集索引,也就是我们说的主键索引,而B数的叶子节点存储主键索引的是非聚集索引,也就是其他的索引 普通索引 唯一索引 组合索引,也就是非主键索引,在InnerD…...

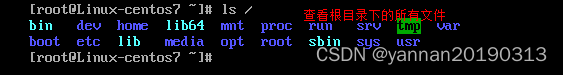
【Linux】目录和文件相关的命令,补充:centos7系统目录结构
【Linux】Linux操作系统的设计理念之一就是“一切皆文件”(Everything is a file),即将设备、文件等都当作“文件”处理。 “文件”主要类型有:目录(即文件夹),链接文档(即快捷方式…...

【读点论文】SAM-LIGHTENING: A LIGHTWEIGHT SEGMENT ANYTHING MODEL,改进自注意力机制,然后知识蒸馏提点
SAM-LIGHTENING: A LIGHTWEIGHT SEGMENT ANYTHING MODEL WITH DILATED FLASH ATTENTION TO ACHIEVE 30 ACCELERATION ABSTRACT 分割任意模型(SAM)由于其零样本泛化能力,在分割任务中引起了广泛的关注。然而,SAM在现实世界实践中…...

PostgreSQL函数和运算符
PostgreSQL为内置的数据类型提供了大量的函数和运算符,用户也可以定义自己的函数和运算符,使用psql命令\df和\do可以列出所有可用的函数和运算符 1. 逻辑运算符 常用的逻辑运算符有AND、OR、NOT,逻辑系统有三个值true、fase和nullÿ…...

使用网络工具监控网络性能
网络工具和实用程序有助于有效地检测网络问题,诊断其原因和位置,以及缓解和解决问题,这有助于确保网络环境的稳定性,使用户免受设备连接问题带来的麻烦。 网络工具已经成为每个网络管理员用于有效诊断和处理网络问题的解决方案中…...

Gradle基础笔记
配置镜像 修改 gradle>wrapper>gradle-wrapper.properties distributionUrlhttps://mirrors.aliyun.com/macports/distfiles/gradle/gradle-8.6-all.zip 配置父项目 使用 subprojects 编码问题处理 [compileJava, compileTestJava, javadoc].options.encoding ‘UTF-…...

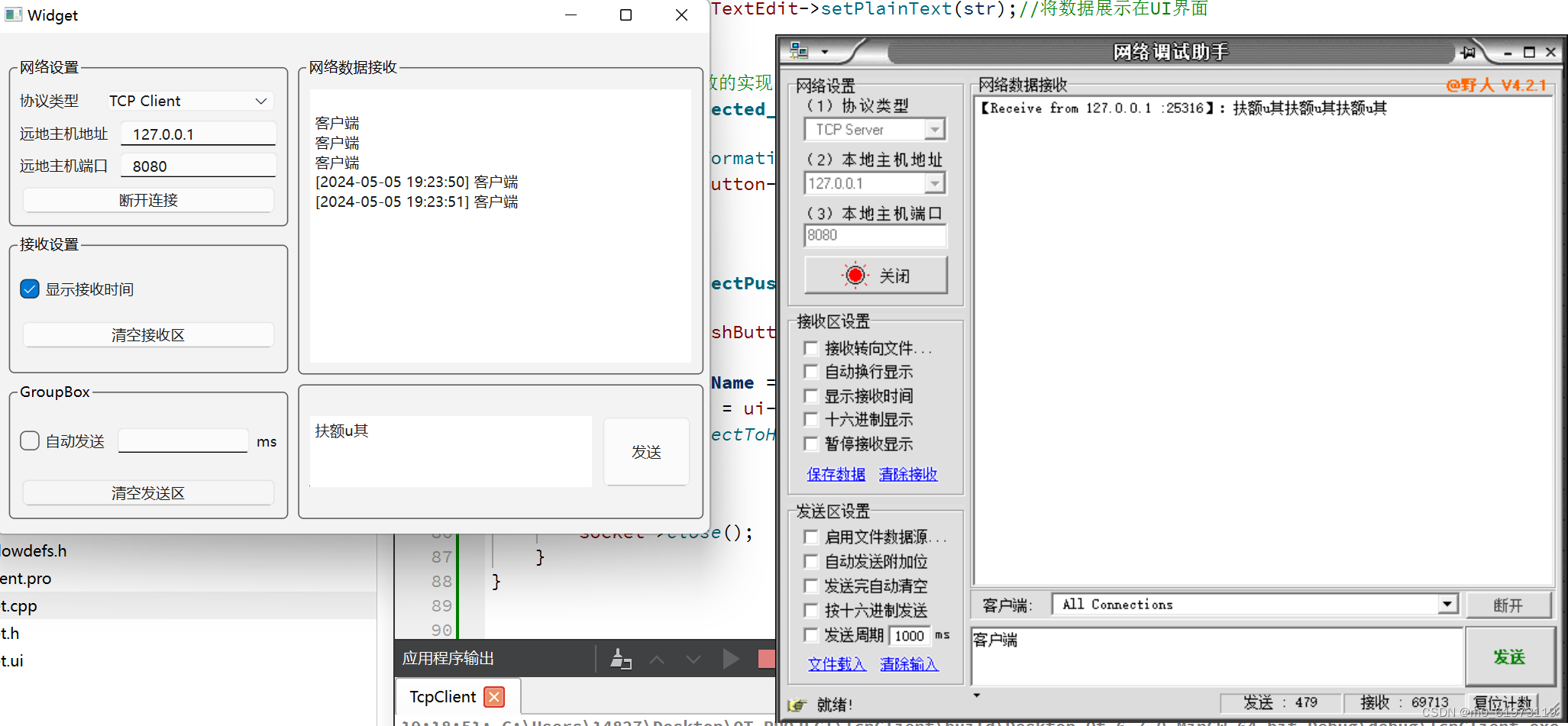
QT+网络调试助手+TCP客户端
一、网络调试助手UI界面 编程主要思路: 首先将水平的控件 水平布局 ,然后相对垂直的控件 垂直布局 ,哪怕是底下的groupBox也需要和里面的内容 水平布局,然后最后框选全部 栅格布局。如果需要界面自适应窗口大小,…...

数据库调优-SQL语句优化
2. SQL语句优化 sql 复制代码 # 请问这两条SQL语句有什么区别呢?你来猜一猜那条SQL语句执行查询效果更好! select id from sys_goods where goods_name华为 HUAWEI 麦芒7 魅海蓝 6G64G 全网通; select id from sys_goods where goods_id14967325985…...

h函数 render函数 JSX基本用法
1.1认识h函数(hyperscript工具 基于JavaScript编写模板的工具) Vue推荐在绝大多数情况下使用模板来创建你的HTML,然后一些特殊的场景,需要JavaSript的完全编程能力,可以使用渲染函数,它比模板更接近编译器&…...

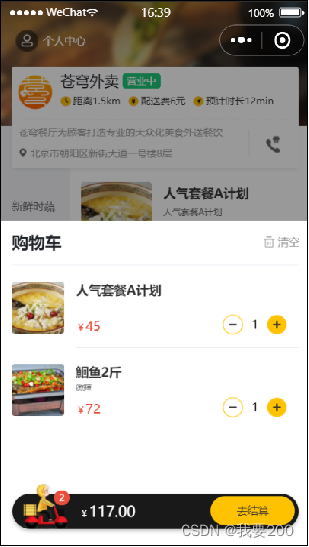
购物车操作
添加购物车: 需求分析和接口设计: 接口设计: 请求方式:POST 请求路径:/user/shoppingCart/add请求参数:套餐id、菜品id、口味返回结果:code、data、msg 数据库设计: 这上面出现了…...

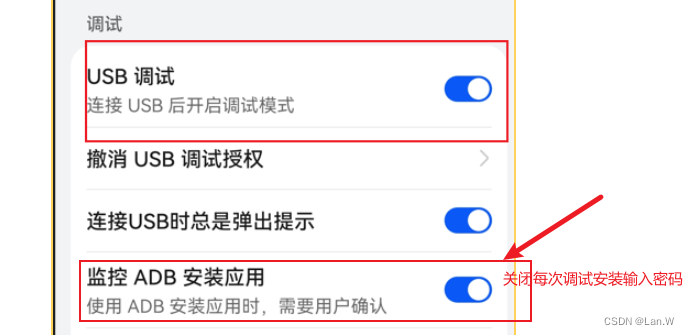
华为手机 鸿蒙系统-android studio识别调试设备,开启adb调试权限
1.进入设置-关于手机-版本号,连续点击7次 认证:有锁屏密码需要输入密码, 开启开发者配置功能ok 进入开发者配置界面 打开调试功能 重新在androd studio查看可运行running devices显示了, 不行的话,重启一下android …...

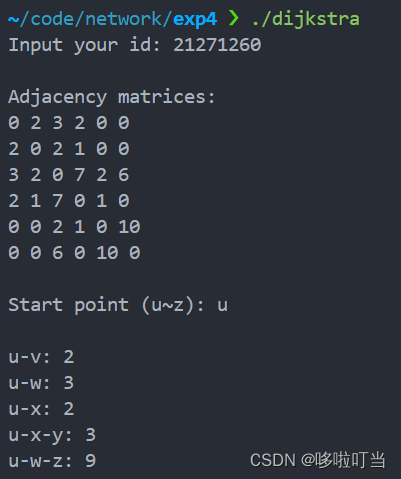
计算机网络——Dijkstra路由算法
实验目的 实现基于 Dijkstra 算法的路由软件 实验内容 网络拓扑如图所示 实验过程 先编写开辟应该图的空间,然后给点映射数字,构建图。程序获取用户输入的学号,构建图中边的权值。接下来程序从用户输入获取最短路径的搜索起点࿰…...

AI智能化逐渐趋于成熟后,预测今后最吃香的开发职业
AI智能化正在成熟的路途中,这中间会有波折,但终有一天会来的,我相信等到了这一天,我们的开发效率和代码质量,将会大大不同,而我们的团队与个人,也会面临着很棒的体验。 那么在AI智能化真正趋于成…...

Acwing2024蓝桥杯BFS
AcWing 1355. 母亲的牛奶 bfs: #include<iostream> #include<queue> using namespace std; const int N21; int A,B,C; bool flag[N][N][N]; struct node{int a,b,c; }; queue<node>q; void check(int a,int b,int c){if(!flag[a][b][c]){q.push({a,b,c})…...

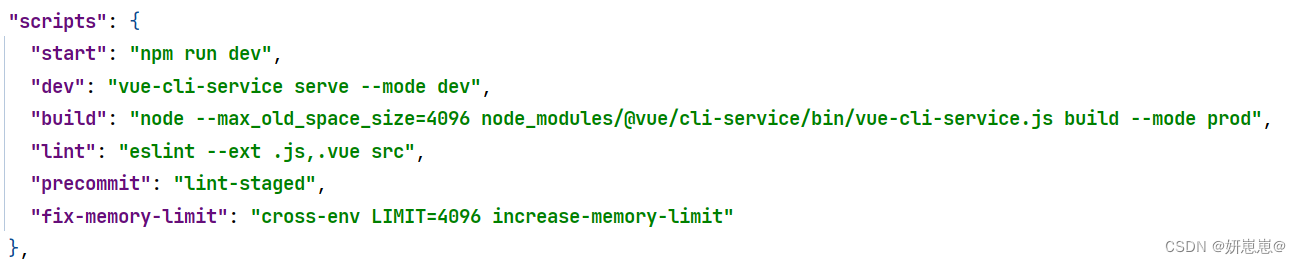
vue打包报错:CALL_AND_RETRY_LAST Allocation failed - JavaScript heap out of memory
前言: vue项目,打包报错:CALL_AND_RETRY_LAST Allocation failed - JavaScript heap out of memory 报错现象: 报错原因: 这个错误是由Node.js在尝试分配内存时因为系统的可用内存不足而发生的。"JavaScript heap…...

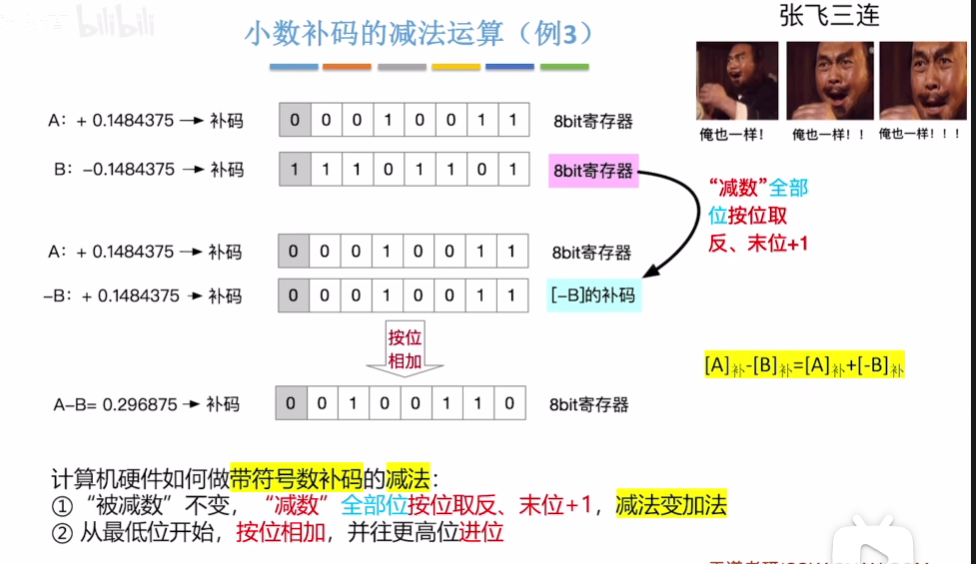
计算机组成原理网课笔记
无符号整数的表示与运算 带符号整数的表示与运算 原反补码的特性对比 移码 定点小数...

Python学习第四部分 函数式编程
文章目录 高阶函数lambda 表达式和匿名函数偏函数闭包map函数reduce函数filter 函数sorted函数 函数式编程主要学习:高阶函数、闭包closure、匿名函数、偏函数,map函数、reduce函数、filter函数、sorted函数 函数式编程是个很古老的概念,最古…...

在软件开发中正确使用MySQL日期时间类型的深度解析
在日常软件开发场景中,时间信息的存储是底层且核心的需求。从金融交易的精确记账时间、用户操作的行为日志,到供应链系统的物流节点时间戳,时间数据的准确性直接决定业务逻辑的可靠性。MySQL作为主流关系型数据库,其日期时间类型的…...

【大模型RAG】Docker 一键部署 Milvus 完整攻略
本文概要 Milvus 2.5 Stand-alone 版可通过 Docker 在几分钟内完成安装;只需暴露 19530(gRPC)与 9091(HTTP/WebUI)两个端口,即可让本地电脑通过 PyMilvus 或浏览器访问远程 Linux 服务器上的 Milvus。下面…...

ServerTrust 并非唯一
NSURLAuthenticationMethodServerTrust 只是 authenticationMethod 的冰山一角 要理解 NSURLAuthenticationMethodServerTrust, 首先要明白它只是 authenticationMethod 的选项之一, 并非唯一 1 先厘清概念 点说明authenticationMethodURLAuthenticationChallenge.protectionS…...

C++中string流知识详解和示例
一、概览与类体系 C 提供三种基于内存字符串的流,定义在 <sstream> 中: std::istringstream:输入流,从已有字符串中读取并解析。std::ostringstream:输出流,向内部缓冲区写入内容,最终取…...

iview框架主题色的应用
1.下载 less要使用3.0.0以下的版本 npm install less2.7.3 npm install less-loader4.0.52./src/config/theme.js文件 module.exports {yellow: {theme-color: #FDCE04},blue: {theme-color: #547CE7} }在sass中使用theme配置的颜色主题,无需引入,直接可…...

解析奥地利 XARION激光超声检测系统:无膜光学麦克风 + 无耦合剂的技术协同优势及多元应用
在工业制造领域,无损检测(NDT)的精度与效率直接影响产品质量与生产安全。奥地利 XARION开发的激光超声精密检测系统,以非接触式光学麦克风技术为核心,打破传统检测瓶颈,为半导体、航空航天、汽车制造等行业提供了高灵敏…...
的打车小程序)
基于鸿蒙(HarmonyOS5)的打车小程序
1. 开发环境准备 安装DevEco Studio (鸿蒙官方IDE)配置HarmonyOS SDK申请开发者账号和必要的API密钥 2. 项目结构设计 ├── entry │ ├── src │ │ ├── main │ │ │ ├── ets │ │ │ │ ├── pages │ │ │ │ │ ├── H…...

基于谷歌ADK的 智能产品推荐系统(2): 模块功能详解
在我的上一篇博客:基于谷歌ADK的 智能产品推荐系统(1): 功能简介-CSDN博客 中我们介绍了个性化购物 Agent 项目,该项目展示了一个强大的框架,旨在模拟和实现在线购物环境中的智能导购。它不仅仅是一个简单的聊天机器人,更是一个集…...

华为云Flexus+DeepSeek征文 | 基于Dify构建具备联网搜索能力的知识库问答助手
华为云FlexusDeepSeek征文 | 基于Dify构建具备联网搜索能力的知识库问答助手 一、构建知识库问答助手引言二、构建知识库问答助手环境2.1 基于FlexusX实例的Dify平台2.2 基于MaaS的模型API商用服务 三、构建知识库问答助手实战3.1 配置Dify环境3.2 创建知识库问答助手3.3 使用知…...

【动态规划】B4336 [中山市赛 2023] 永别|普及+
B4336 [中山市赛 2023] 永别 题目描述 你做了一个梦,梦里有一个字符串,这个字符串无论正着读还是倒着读都是一样的,例如: a b c b a \tt abcba abcba 就符合这个条件。 但是你醒来时不记得梦中的字符串是什么,只记得…...
