springboot如何发送邮件,java如何发送邮件随机码作为验证
maven
<dependency><groupId>com.sun.mail</groupId><artifactId>javax.mail</artifactId><version>1.6.2</version></dependency>然后java
package com.metasoft.common.utils;import java.util.Properties;import javax.mail.Authenticator;
import javax.mail.PasswordAuthentication;
import javax.mail.Session;public final class JavaMailUntil {private JavaMailUntil() {}public static Session createSession() {// 账号信息String username = "skin_2023@qq.com";// 邮箱发送账号String password = "uncinojcclesurcdbb";// 邮箱授权码// 创建一个配置文件,并保存Properties props = new Properties();// SMTP服务器连接信息// 126——smtp.126.com// 163——smtp.163.com// qqsmtp.qq.com"props.put("mail.smtp.host", "smtp.qq.com");// SMTP主机名props.put("mail.smtp.ssl.enable", "true");// 126——25// 163——645props.put("mail.smtp.port", "465");// 主机端口号props.put("mail.smtp.auth", "true");// 是否需要用户认证props.put("mail.smtp.starttls.enale", "true");// 启用TlS加密Session session = Session.getInstance(props,new Authenticator() {@Overrideprotected PasswordAuthentication getPasswordAuthentication() {// TODO Auto-generated method stubreturn new PasswordAuthentication(username,password);}});// 控制台打印调试信息session.setDebug(true);return session;}//正则验证// 验证邮箱地址是否合法public static boolean isValidEmailAddress(String email) {String emailRegex = "^[a-zA-Z0-9_+&*-]+(?:\\.[a-zA-Z0-9_+&*-]+)*@(?:[a-zA-Z0-9-]+\\.)+[a-zA-Z]{2,7}$";return email.matches(emailRegex);}
}
然后就是业务层了,包含发送普通邮件,发送附件,发送图片邮件
/*** 发送邮件*/@PostMapping("/sendEmail")@ApiOperationSupport(order = 18)@ApiOperation(value = "发送激活邮件", notes = "传入id")public R sendEmail(String userIds) throws MessagingException {if (StringUtil.isBlank(userIds)) {return R.fail("请至少选择一个用户");}List<User> userList = userService.list(Wrappers.<User>lambdaQuery().in(User::getId, Func.toLongList(userIds)));// 创建Session会话Session session = JavaMailUntil.createSession();for (User user : userList) {String targetEmail = "";//优先判断user的account是不是邮箱地址,如果不是判断user的email是不是邮箱地址,如果也不是,直接抛出异常// 优先判断user的account是不是邮箱地址if (JavaMailUntil.isValidEmailAddress(user.getAccount())) {targetEmail = user.getAccount();} else {// 如果user的account不是邮箱地址,则判断user的email是不是邮箱地址if (JavaMailUntil.isValidEmailAddress(user.getEmail())) {targetEmail = user.getEmail();} else {// 如果都不是邮箱地址,直接跳过log.info("用户{}的email和account都不是邮箱地址", user.getId());continue;}}MimeMessage message = new MimeMessage(session);message.setSubject("邀请您激活账号");String activationLink = "http://localhost:2888/register?activationCode=" + UUID.randomUUID().toString();String emailContent = "" +"\n" +"感谢您的注册。\n" +"\n" +"您目前处于已完成临时注册的状态。\n" +"\n" +"如需完成注册,请点击以下URL。" + activationLink;//todo 后续改成线上地址message.setText(emailContent);message.setFrom(new InternetAddress("skins_2023@qq.com"));message.setRecipient(MimeMessage.RecipientType.TO, new InternetAddress(targetEmail));Transport.send(message);}return R.success("操作成功");}/*** 发送邮件带附件*/@GetMapping("/sendEmailForFile")@ApiOperationSupport(order = 18)@ApiOperation(value = "发送邮件带附件", notes = "传入id")public R sendEmailForFile(String userIds) throws MessagingException {try {// 创建会话Session session = JavaMailUntil.createSession();// 创建邮件MimeMessage message = new MimeMessage(session);message.setFrom("发送的邮箱");message.setRecipient(MimeMessage.RecipientType.TO, new InternetAddress("主要发送人邮箱"));message.setRecipients(MimeMessage.RecipientType.CC, new InternetAddress[] {new InternetAddress("抄送人邮箱"),new InternetAddress("抄送人邮箱")});message.setSubject("主题");// 邮件主体BodyPart textPart = new MimeBodyPart();textPart.setContent("文件内容","text/html;charset=utf-8");// 邮件附件BodyPart filePart = new MimeBodyPart();filePart.setFileName("附件显示名字.类型名");// 提交附件文件filePart.setDataHandler(new DataHandler(new ByteArrayDataSource(Files.readAllBytes(Paths.get("本地文件路径")),"application/octet-stream")));Multipart multipart = new MimeMultipart();multipart.addBodyPart(textPart);multipart.addBodyPart(filePart);// 将邮件装入信封message.setContent(multipart);Transport.send(message);} catch (AddressException e) {e.printStackTrace();} catch (MessagingException e) {e.printStackTrace();} catch (IOException e) {e.printStackTrace();}return R.success("操作成功");}/*** 发送邮件带图片*/@GetMapping("/sendEmailForPhoto")@ApiOperationSupport(order = 18)@ApiOperation(value = "发送邮件带图片", notes = "传入id")public R sendEmailForPhoto(String userIds) throws MessagingException {try {// 创建会话Session session = JavaMailUntil.createSession();// 创建邮件MimeMessage message = new MimeMessage(session);message.setFrom("发送的邮箱");message.setRecipient(MimeMessage.RecipientType.TO, new InternetAddress("主要发送人邮箱"));message.setRecipients(MimeMessage.RecipientType.CC, new InternetAddress[] {new InternetAddress("抄送人邮箱"),new InternetAddress("抄送人邮箱")});message.setSubject("主题");// 邮件主体BodyPart textPart = new MimeBodyPart();StringBuilder stringBuilder = new StringBuilder();stringBuilder.append("文字");stringBuilder.append("文字");stringBuilder.append("<img src=\"cid:自定义id\"/>");textPart.setContent(stringBuilder.toString(),"text/html;charset=utf-8");// 邮件附件BodyPart filePart = new MimeBodyPart();filePart.setFileName("图片名称.jpg");// 提交附件文件filePart.setDataHandler(new DataHandler(new ByteArrayDataSource(Files.readAllBytes(Paths.get("本地路径")),"application/octet-stream")));filePart.setHeader("Content-ID","自定义id");Multipart multipart = new MimeMultipart();multipart.addBodyPart(textPart);multipart.addBodyPart(filePart);// 将邮件装入信封message.setContent(multipart);Transport.send(message);} catch (AddressException e) {e.printStackTrace();} catch (MessagingException e) {e.printStackTrace();} catch (IOException e) {e.printStackTrace();}return R.success("操作成功");}/*** 生成六位数随机验证码*/public String generateRandomCode() {Random random = new Random();int code = 100000 + random.nextInt(900000);return String.valueOf(code);}/*** 发送包含验证码的邮件*/@GetMapping("/sendVerificationCode")public R sendVerificationCode(@RequestParam("emailAddress") String emailAddress) throws MessagingException {//验证邮箱地址是否正确boolean isValid = JavaMailUntil.isValidEmailAddress(emailAddress);if (!isValid) {return R.fail("邮箱地址不正确");}String verificationCode = generateRandomCode();// 创建邮件内容String emailContent = "您的验证码是:" + verificationCode+"。请在注册或登录时使用。有效期为10分钟。";// 创建Session会话Session session = JavaMailUntil.createSession();// 创建邮件对象MimeMessage message = new MimeMessage(session);message.setSubject("密码重置验证码");message.setText(emailContent);message.setFrom(new InternetAddress("skins_2023@qq.com"));message.setRecipient(MimeMessage.RecipientType.TO, new InternetAddress(emailAddress));// 发送Transport.send(message);//验证码存入redis中方便后续读取,有效期为十分钟bladeRedis.getRedisTemplate().opsForValue().set("verificationCode:" + emailAddress, verificationCode, 10, TimeUnit.MINUTES);return R.success("验证码已发送到您的邮箱,请查收!");}/*** 账号激活*/@PostMapping("/activateAccount")public R activateAccount(@RequestBody RegisterUserVO userVO) throws MessagingException {log.info(userVO.toString());return R.success("账号激活");}/*** 忘记密码-修改密码*/@PostMapping("/changePassword")public R changePassword(@RequestBody RegisterUserVO userVO) throws MessagingException {log.info(userVO.toString());//查询是否存在此邮箱的账号User user = userService.getOne(new QueryWrapper<User>().lambda().eq(User::getAccount, userVO.getUsername()));//如果查询不到用户,则返回错误信息if (user == null) {return R.fail("用户不存在");}//判断两次输入的密码是否一致if (!userVO.getPassword().equals(userVO.getPassword2())) {return R.fail("两次输入的密码不一致");}//判断验证码是否正确String verificationCode = (String)bladeRedis.getRedisTemplate().opsForValue().get("verificationCode:" + userVO.getUsername());if (!verificationCode.equals(userVO.getEmailCode())) {return R.fail("邮箱验证码错误");}// 修改密码userService.update(Wrappers.<User>update().lambda().set(User::getPassword, DigestUtil.hex(userVO.getPassword())).eq(User::getId, user.getId()));return R.success("密码修改成功");}}顺便也发出我写的前端代码,vue
<template><div class="register-container" ref="register"><p style="line-height:150%; margin:50pt 0pt 20pt 50pt; text-align:center;"><span style="font-family:FZXiaoBiaoSong-B05S; font-size:26pt; display:inline-block;">重置密码</span></p><div class="register-form"><el-form :model="form" ref="form" :rules="rules" label-width="100px"><el-form-item label="登录邮箱" prop="username"><el-input v-model="form.username" placeholder="请输入邮箱"></el-input></el-form-item><el-form-item label="邮箱验证码" prop="emailCode"><el-input v-model="form.emailCode" placeholder="请输入邮箱验证码"></el-input><el-button type="primary" @click="sendEmailCode" :disabled="countDown > 0">{{ countDown > 0 ? countDown + '秒后重新发送' : '发送验证码' }}</el-button></el-form-item><el-form-item label="新密码" prop="password"><el-input type="password" v-model="form.password" placeholder="请输入新密码"></el-input></el-form-item><el-form-item label="确认新密码" prop="password2"><el-input type="password" v-model="form.password2" placeholder="请再次输入新密码"></el-input></el-form-item><el-form-item><el-button type="primary" @click="submitForm">提交</el-button></el-form-item></el-form></div></div>
</template><script>
import {changePassword, sendVerificationCode} from "@/api/register/register";
import md5 from 'js-md5';export default {data() {return {form: {username: '',emailCode: '',password: '',password2: '',},rules: {username: [{ required: true, message: '请输入邮箱', trigger: 'blur' },],emailCode: [{ required: true, message: '请输入邮箱验证码', trigger: 'blur' },],password: [{ required: true, message: '请输入密码', trigger: 'blur' },],password2: [{ required: true, message: '请再次输入密码', trigger: 'blur' },],},countDown: 0,};},methods: {sendEmailCode() {// 编写发送邮箱验证码的逻辑if (this.countDown === 0) {// 模拟发送验证码,实际开发中调用后端接口console.log('发送验证码');sendVerificationCode(this.form.username).then(res => {//如果res的状态码为200,表示发送成功if (res.status === 200) {this.$message.success('验证码发送成功');} else {this.$message.error('验证码发送失败');}});this.countDown = 60;const timer = setInterval(() => {if (this.countDown > 0) {this.countDown--;} else {clearInterval(timer);}}, 1000);}},submitForm() {console.log("要发送的信息====", this.form);//todo 后续对密码的安全性做处理this.form.password = md5(this.form.password);this.form.password2 = md5(this.form.password2);changePassword(this.form).then(res => {this.$message({ type: "success", message: "提交成功!" });this.resetForm();}, error => {this.$message({ type: "error", message: "提交失败,请重试!" });});},resetForm() {this.form = {username: '',emailCode: '',password: '',password2: '',};},},
};
</script><style scoped>
.register-container {text-align: center;
}.register-form {width: 400px;margin: 0 auto;
}.el-button {margin-left: 10px;
}.el-form-item__content {display: flex;
}.el-input {flex: 1;
}
</style>这个就是重置密码 利用邮箱验证60秒的功能
相关文章:

springboot如何发送邮件,java如何发送邮件随机码作为验证
maven <dependency><groupId>com.sun.mail</groupId><artifactId>javax.mail</artifactId><version>1.6.2</version></dependency> 然后java package com.metasoft.common.utils;import java.util.Properties;import javax.…...

使用QLoRA在自定义数据集上finetuning 大模型 LLAMA3 的数据比对分析
概述: 大型语言模型(LLM)展示了先进的功能和复杂的解决方案,使自然语言处理领域发生了革命性的变化。这些模型经过广泛的文本数据集训练,在文本生成、翻译、摘要和问答等任务中表现出色。尽管LLM具有强大的功能,但它可能并不总是与特定的任务或领域保持一致。 什么是LL…...

编译和链接(超详细)
✅博客主页:爆打维c-CSDN博客 🐾 🔹分享c语言知识及代码 一、编译和链接实例 假设我们有一个名为main.c的C语言源文件,它包含了一个简单的Hello World程序。我们可以使用gcc编译器对该源文件进行编译,生成一个可执行…...

Rust Turbofish 的由来
0x01 什么是 Turbofish 我们运行如下 Rust Snippet: fn main() {let numbers: Vec<i32> vec![1, 2, 3, 4, 5, 6, 7, 8, 9, 10];let even_numbers numbers.into_iter().filter(|n| n % 2 0).collect();println!("{:?}", even_numbers); }不出意…...

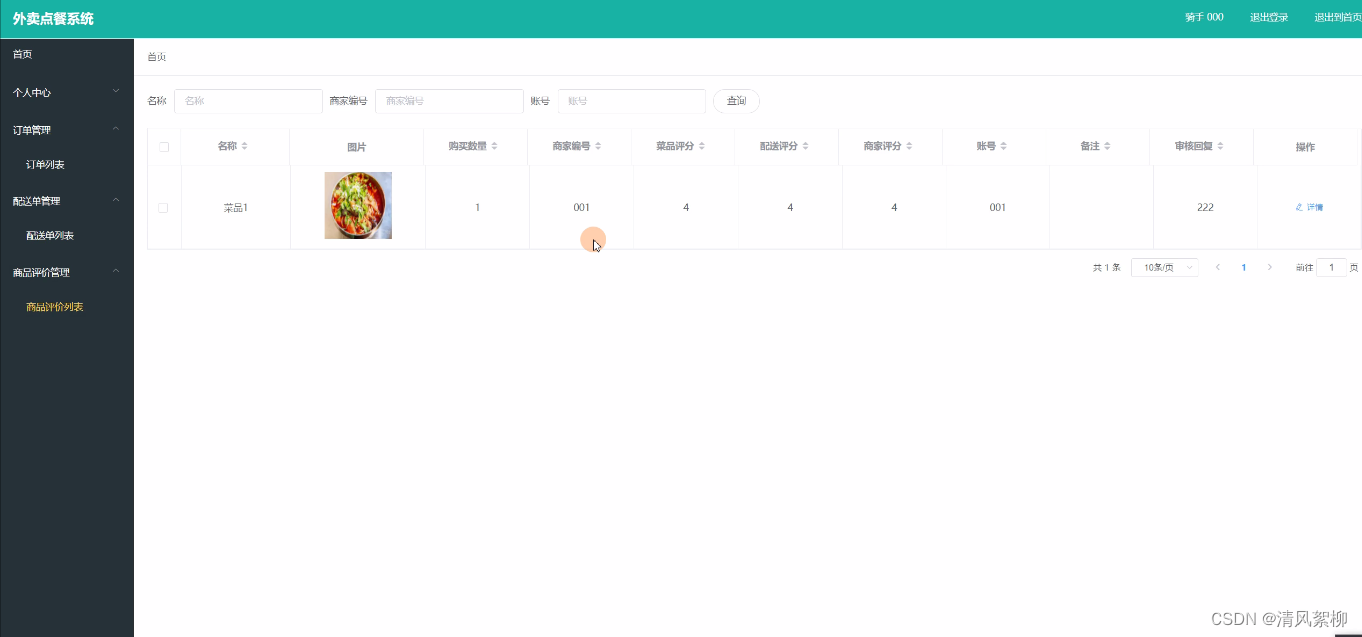
2.外卖点餐系统(Java项目 springboot)
目录 0.系统的受众说明 1.系统功能设计 2.系统结构设计 3.数据库设计 3.1实体ER图 3.2数据表 4.系统实现 4.1用户功能模块 4.2管理员功能模块 4.3商家功能模块 4.4用户前台功能模块 4.5骑手功能模块 5.相关说明 新鲜运行起来的项目:如需要源码数据库…...

Universal Thresholdizer:将多种密码学原语门限化
参考文献: [LS90] Lapidot D, Shamir A. Publicly verifiable non-interactive zero-knowledge proofs[C]//Advances in Cryptology-CRYPTO’90: Proceedings 10. Springer Berlin Heidelberg, 1991: 353-365.[Shoup00] Shoup V. Practical threshold signatures[C…...

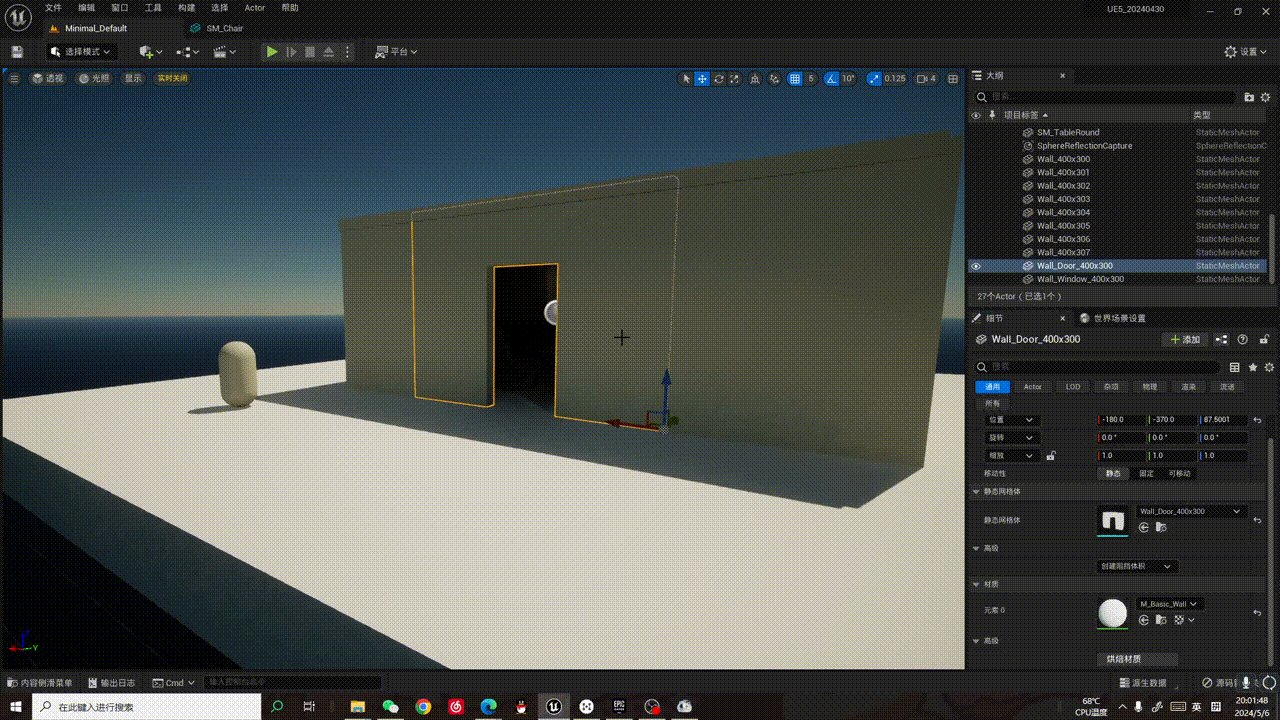
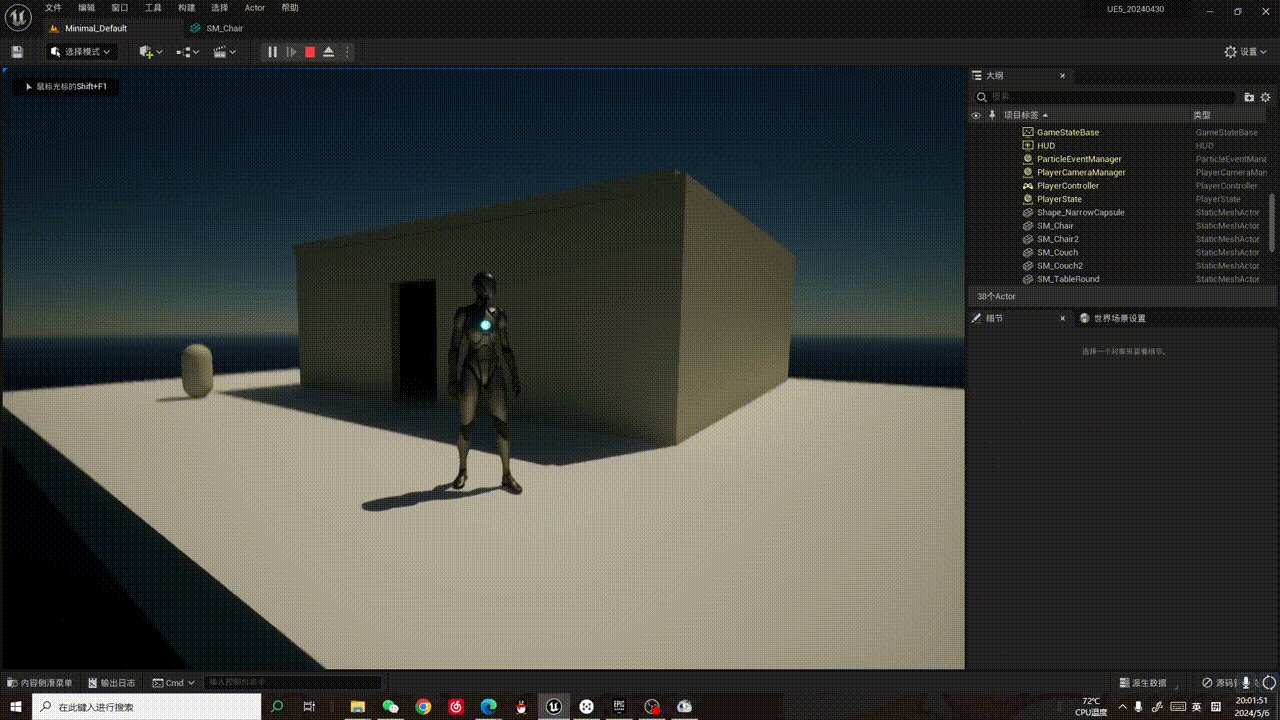
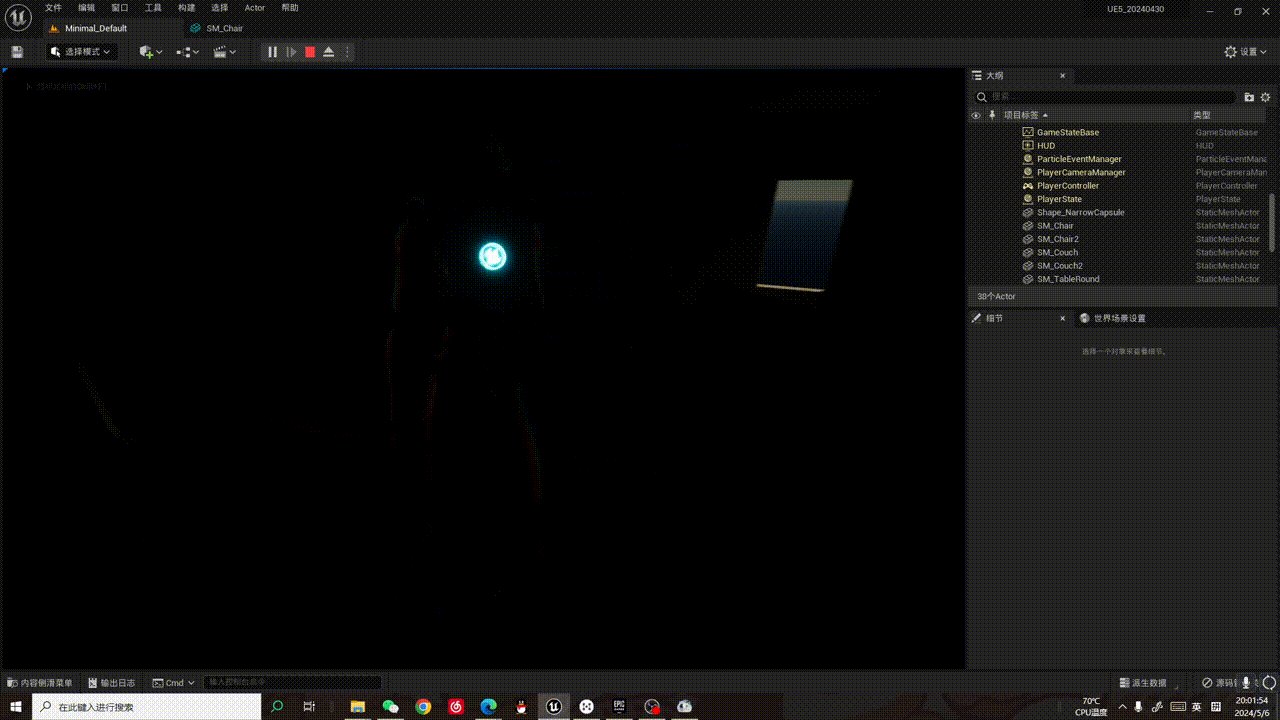
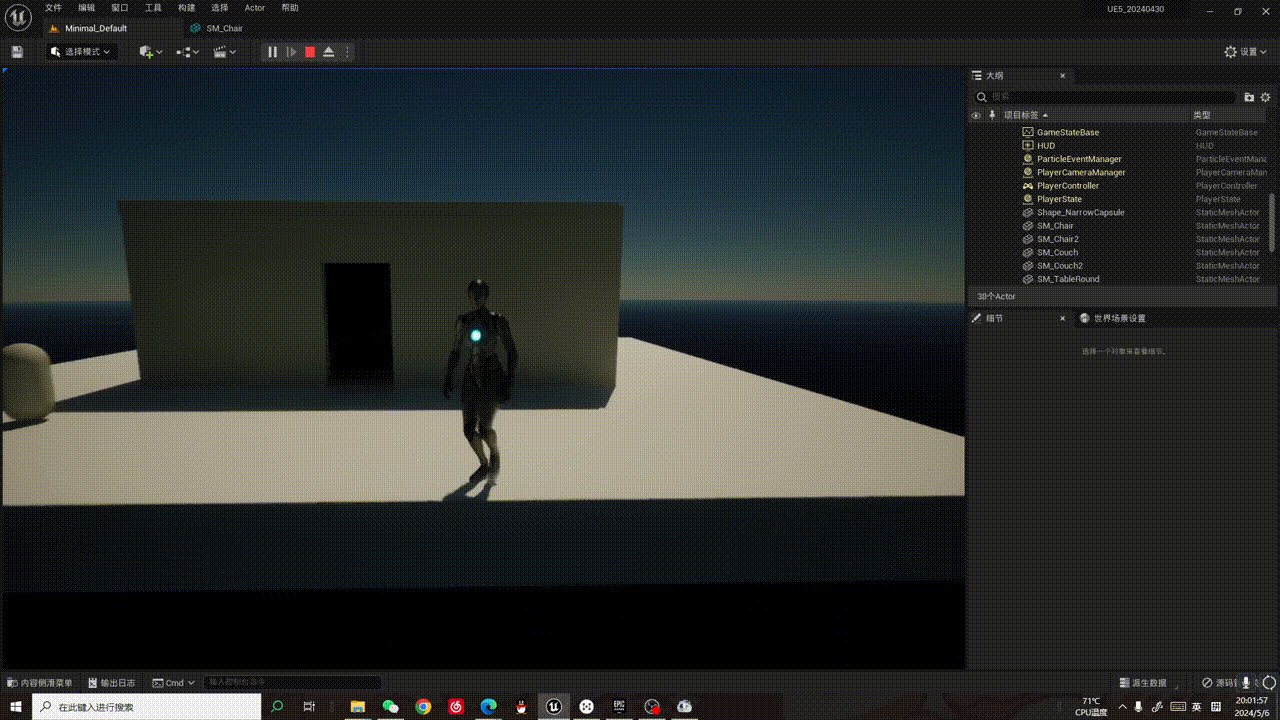
【UE5学习笔记】编辑及运行界面:关闭眼部识别(自动曝光)
自动曝光,也就是走进一个黑暗的环境,画面会逐渐变量,以模拟人眼进入黑暗空间时瞳孔放大,进光量增加的一种真实视觉感受: 制作过程中是否关闭自动曝光,取决于游戏的性质,但是个人认为,…...

未来科技的前沿:深入探讨人工智能的进展、机器学习技术和未来趋势
文章目录 一、人工智能的定义和概述1. 人工智能的基本概念2. 人工智能的发展历史 二、技术深入:机器学习、深度学习和神经网络1. 机器学习2. 深度学习3. 神经网络 三、人工智能的主要目标和功能1. 自动化和效率提升2. 决策支持和风险管理3. 个性化服务和预测未来 本…...

3-qt综合实例-贪吃蛇的游戏程序
引言: 如题,本次实践课程主要讲解贪吃蛇游戏程序。 qt贪吃蛇项目内容: 一、功能需求 二、界面设计 各组件使用: 对象名 类 说明 Widget QWidge 主窗体 btnRank QPushButton 排行榜-按钮 groupBox QGroupBox 难…...

QGraphicsView实现简易地图12『平移与偏移』
前文链接:QGraphicsView实现简易地图11『指定层级-定位坐标』 提供地图平移与偏移功能。地图平移是指将地图的中心点更改为给定的点,即移动地图到指定位置。地图偏移是指将当前视口内的地图向上/下/左/右/进行微调,这里偏移视口宽/高的四分之…...

深入探索 Vue 中的 createVNode 与 resolveComponent
在 Vue 开发中,createVNode和resolveComponent是两个至关重要的工具,它们为我们提供了强大的能力来灵活地创建和操控组件。 一、首先,让我们深入了解一下createVNode。 这是一个用于创建虚拟节点的关键函数,通过它,我…...

【记录42】centos 7.6安装nginx教程详细教程
环境:腾讯云centos7.6 需求:安装nginx-1.24.0 1. 切入home文件 cd home 2. 创建nginx文件 mkdir nginx 3. 切入nginx文件 cd nginx 4. 下载nginx安装包 wget https://nginx.org/download/nginx-1.24.0.tar.gz 5. 解压安装包 tar -zxvf nginx-1.24.0.…...

C语言程序设计(不熟悉的点)
一、switch多路分支语句 二、条件表达式 三、循环 for循环: for循环的三个表达式不是必须的,第一个表达式之前声明过,可以不写,第三个表达式可以放在循环体里面;第二个表达式可以不写,为死循环。 空循环…...

DAO是什么?有什么用途?
DAO(Decentralized Autonomous Organization,去中心化自治组织)是一种基于区块链技术的组织形式,它没有中央管理层,而是通过智能合约和区块链上的代码来运作。DAO 的决策过程是透明的,通常由组织的成员通过…...

Socket学习记录
本次学习Socket的编程开发,该技术在一些通讯软件,比如说微信,QQ等有广泛应用。 网络结构 这些都是计算机网络中的内容,我们在这里简单回顾一下: UDP(User Datagram Protocol):用户数据报协议;TCP(Transmission Contr…...

黑马 - websocket搭建在线聊天室
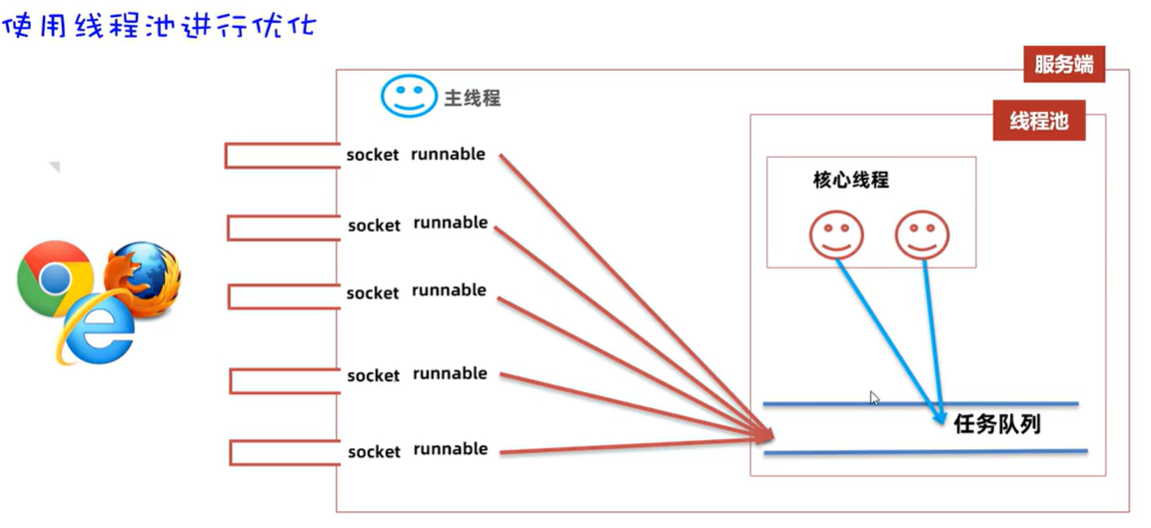
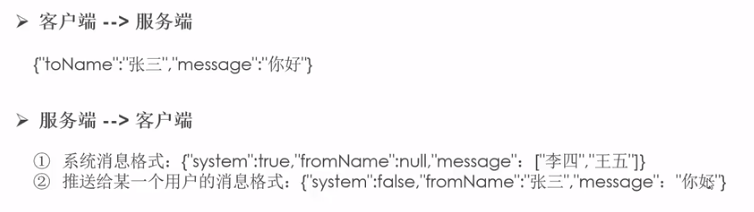
这里写自定义目录标题 一、消息推送常见方式二、websocket 是什么?三、websocket api的介绍1、客户端 (浏览器)2、服务端api 四、实现在线聊天室1、需求2、聊天室流程分析3、消息格式4、代码实现 一、消息推送常见方式 1、轮训方式 2、SSE…...

【每日力扣】543. 二叉树的直径与101. 对称二叉树
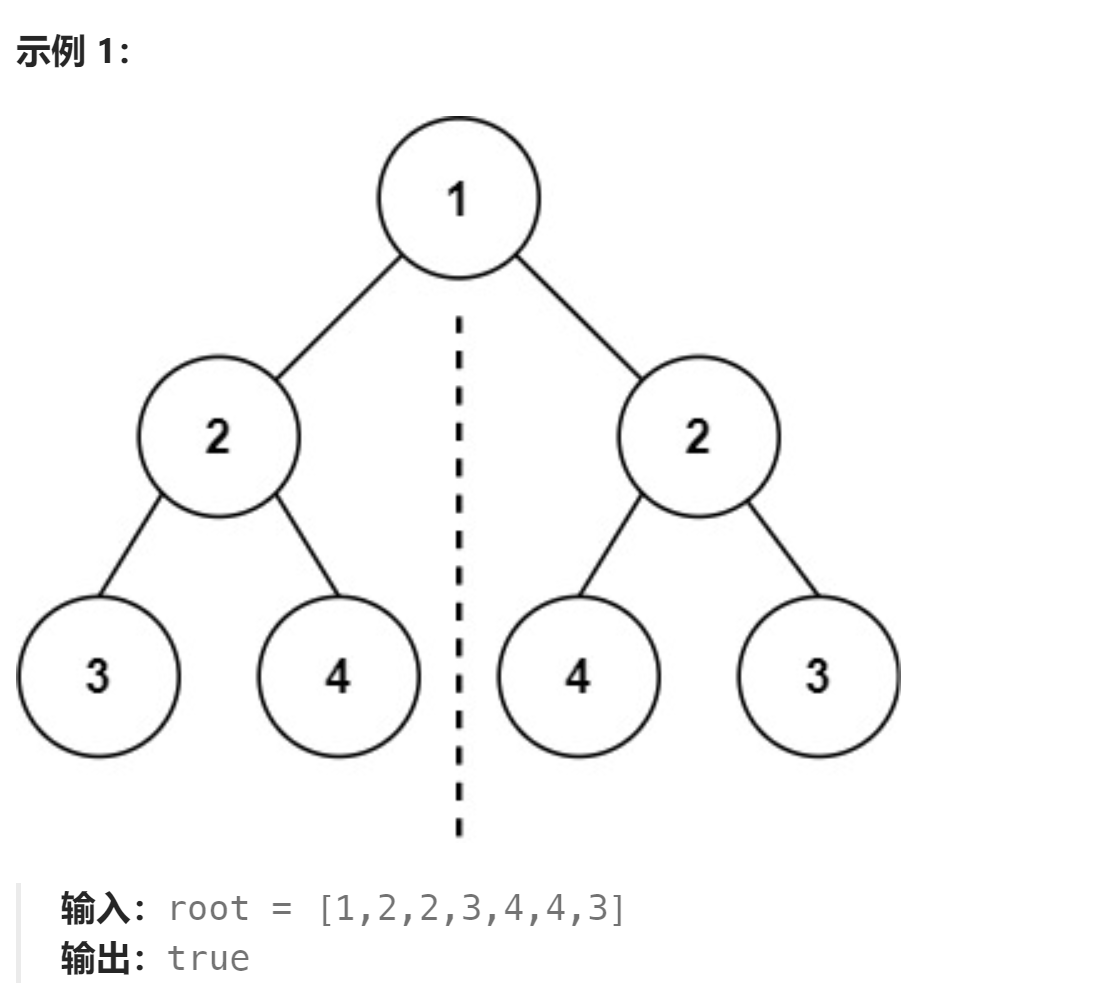
🔥 个人主页: 黑洞晓威 😀你不必等到非常厉害,才敢开始,你需要开始,才会变的非常厉害 543. 二叉树的直径 给你一棵二叉树的根节点,返回该树的 直径 。 二叉树的 直径 是指树中任意两个节点之间最长路径的…...

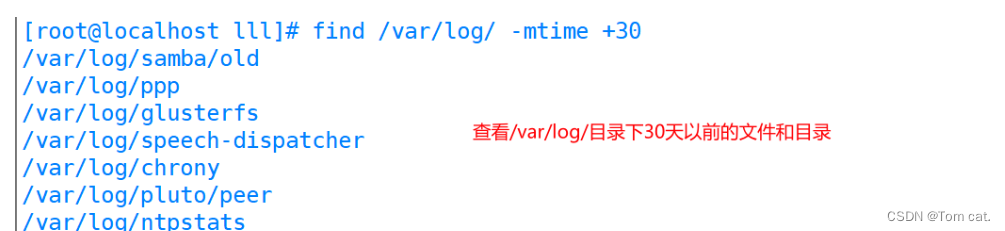
【linux】——日志分析
1. 日志文件 1.1 日志文件的分类 日志文件: 是用于记录Linux系统中各种运行消息的文件,相当于Linux主机的“日记". 日志文件对于诊断和解决系统中的问题很有帮助,系统一旦出现问题时及时分析日志就会“有据可查”。此外。当主机遭受攻…...

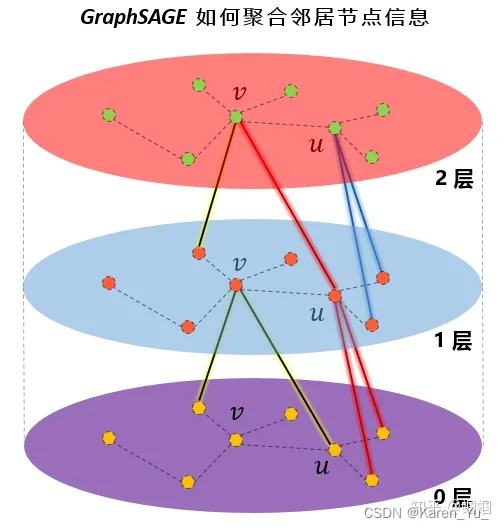
【intro】GraphSAGE
论文 https://arxiv.org/pdf/1706.02216 abstract 大图中节点的低维embedding已经被证明在各种预测任务中非常有用,然而,大多数现有的方法要求在embedding训练期间图中的所有节点都存在;这些先前的方法属于直推式(transductive)…...

管理能力学习笔记九:授权的常见误区和如何有效授权
授权的常见误区 误区一:随意授权 管理者在授权工作时,需要依据下属的能力、经验、意愿问最自己:这项工作适合授权给Ta做吗?如果没有,可以通过哪些方法进行培训呢? 误区二:缺乏信任 心理暗示…...

浅谈 React Hooks
React Hooks 是 React 16.8 引入的一组 API,用于在函数组件中使用 state 和其他 React 特性(例如生命周期方法、context 等)。Hooks 通过简洁的函数接口,解决了状态与 UI 的高度解耦,通过函数式编程范式实现更灵活 Rea…...
)
uniapp 对接腾讯云IM群组成员管理(增删改查)
UniApp 实战:腾讯云IM群组成员管理(增删改查) 一、前言 在社交类App开发中,群组成员管理是核心功能之一。本文将基于UniApp框架,结合腾讯云IM SDK,详细讲解如何实现群组成员的增删改查全流程。 权限校验…...

React 第五十五节 Router 中 useAsyncError的使用详解
前言 useAsyncError 是 React Router v6.4 引入的一个钩子,用于处理异步操作(如数据加载)中的错误。下面我将详细解释其用途并提供代码示例。 一、useAsyncError 用途 处理异步错误:捕获在 loader 或 action 中发生的异步错误替…...
)
React Native 开发环境搭建(全平台详解)
React Native 开发环境搭建(全平台详解) 在开始使用 React Native 开发移动应用之前,正确设置开发环境是至关重要的一步。本文将为你提供一份全面的指南,涵盖 macOS 和 Windows 平台的配置步骤,如何在 Android 和 iOS…...

将对透视变换后的图像使用Otsu进行阈值化,来分离黑色和白色像素。这句话中的Otsu是什么意思?
Otsu 是一种自动阈值化方法,用于将图像分割为前景和背景。它通过最小化图像的类内方差或等价地最大化类间方差来选择最佳阈值。这种方法特别适用于图像的二值化处理,能够自动确定一个阈值,将图像中的像素分为黑色和白色两类。 Otsu 方法的原…...
指令的指南)
在Ubuntu中设置开机自动运行(sudo)指令的指南
在Ubuntu系统中,有时需要在系统启动时自动执行某些命令,特别是需要 sudo权限的指令。为了实现这一功能,可以使用多种方法,包括编写Systemd服务、配置 rc.local文件或使用 cron任务计划。本文将详细介绍这些方法,并提供…...
)
GitHub 趋势日报 (2025年06月08日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 884 cognee 566 dify 414 HumanSystemOptimization 414 omni-tools 321 note-gen …...
的原因分类及对应排查方案)
JVM暂停(Stop-The-World,STW)的原因分类及对应排查方案
JVM暂停(Stop-The-World,STW)的完整原因分类及对应排查方案,结合JVM运行机制和常见故障场景整理而成: 一、GC相关暂停 1. 安全点(Safepoint)阻塞 现象:JVM暂停但无GC日志,日志显示No GCs detected。原因:JVM等待所有线程进入安全点(如…...

Java多线程实现之Thread类深度解析
Java多线程实现之Thread类深度解析 一、多线程基础概念1.1 什么是线程1.2 多线程的优势1.3 Java多线程模型 二、Thread类的基本结构与构造函数2.1 Thread类的继承关系2.2 构造函数 三、创建和启动线程3.1 继承Thread类创建线程3.2 实现Runnable接口创建线程 四、Thread类的核心…...

使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台
🎯 使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台 📌 项目背景 随着大语言模型(LLM)的广泛应用,开发者常面临多个挑战: 各大模型(OpenAI、Claude、Gemini、Ollama)接口风格不统一;缺乏一个统一平台进行模型调用与测试;本地模型 Ollama 的集成与前…...
