【前端】HTML实现个人简历信息填写页面
文章目录
- 前言
- 一、综合案例:个人简历信息填写页面
前言
-
这篇博客仅仅是对HTML的基本结构进行了一些说明,关于HTML的更多讲解以及CSS、Javascript部分的讲解可以关注一下下面的专栏,会持续更新的。
链接: Web前端学习专栏 -
下面我对这个专栏的内容进行几点说明:
- 适合每一个前端0基础的小伙伴学习。
- 对常用标签以及常用属性进行了详细讲解。
- 最后有两个综合案例实现,手把手带大家实现两个综合案例。
- 可以把本篇博客当作查询资料,HTML的知识忘记了的话可以根据博客的目录找到相对应的内容进行复习。
-
首先,提示一下大家,如果是在手机端看这篇博客的小伙伴,请移步电脑端学习哈!在电脑上会更好看一些!如果能够跟着在电脑上进行代码的实现就会更好了!

-
在这个学习过程中,将遇到挑战和困难,但请相信,每一次的努力和坚持都将化为成长的动力。让我们携手共进,一起探索Web前端的无限可能!
一、综合案例:个人简历信息填写页面
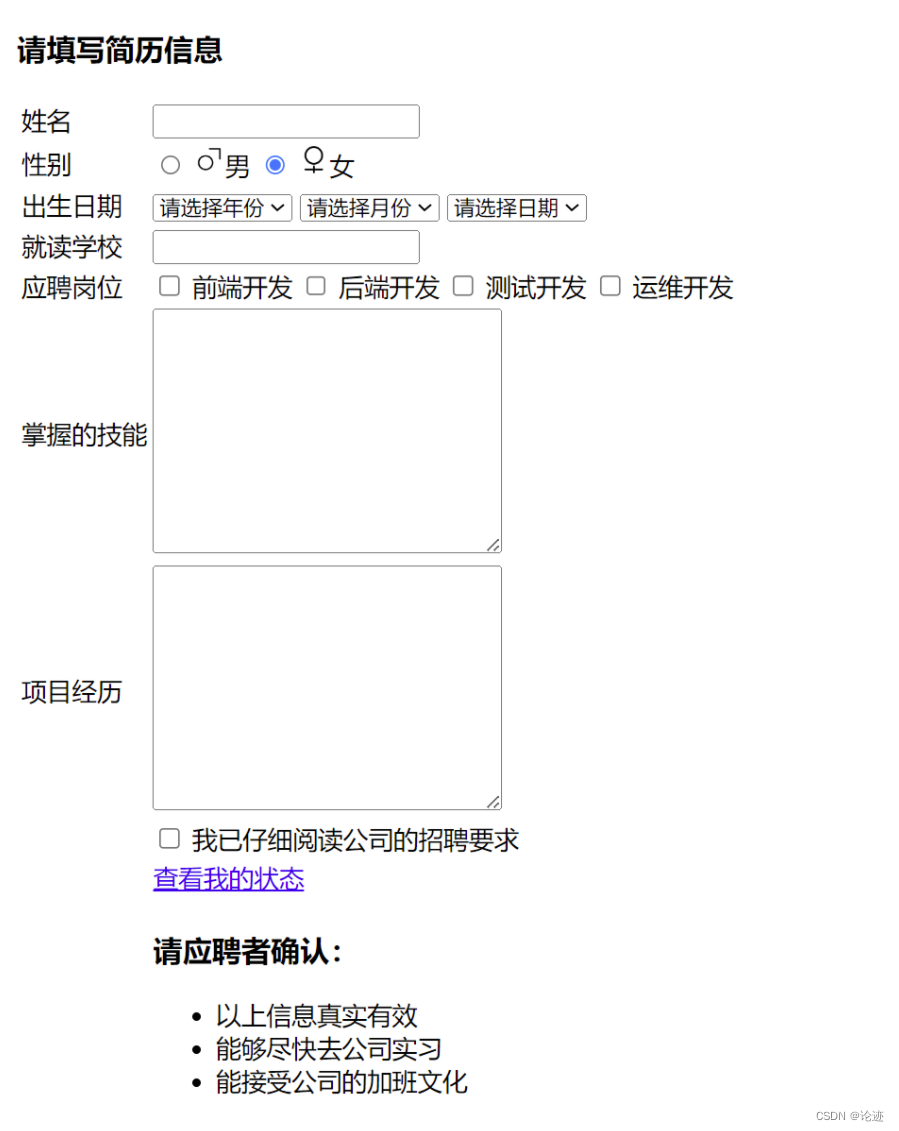
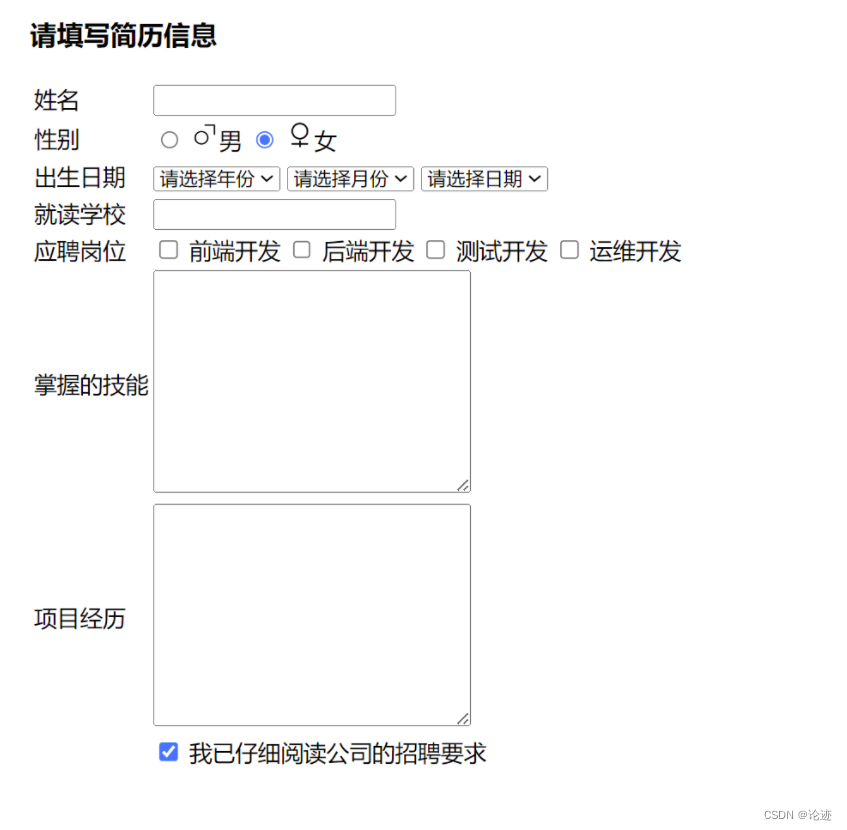
接下来,我们再来看一个页面:
这个页面就是我们在找工作的时候简历信息填写的一个页面。
那么我们来观察一下这个页面的整体结构:
- 我们可以看到在性别的前面有一个对应性别的图标,那么这个图标我们需要下载,通过我放在下面的链接下载就好了
链接: 图片下载链接- 我们还可以观察到,左边的文字相当于是右边输入信息的总称,右边是我们输入的信息内容,那这个页面是有一定的布局的,这个布局我们可以通过表格来完成页面的布局。
接下来,我们就来用代码实现一下这个页面。
首先页面最上方的“请填写简历信息”几个字就相当于是我们的表格中的表头信息。我们使用thead标签来实现,其次,这个表头信息的字体是加大加粗的,那么我们就可以使用标题标签来实现这样一个效果。
<thead><h3>请填写简历信息</h3></thead>
浏览器显示如下:

接下来,我们就来看姓名这一行,我们发现姓名这一行占了两个单元格,姓名占了一个单元格,输入框占了一个单元格。这里我们使用tr标签来实现一行,td标签来实现一个单元格,使用`input标签来实现输入框。
<tr><td>姓名</td><td><input type="text"></td></tr>
浏览器显示如下:

为了提高用户体验的质量,我们希望我们在鼠标点击姓名,此时光标能够自动选中文本框,这个效果我们可以使用label标签来实现。
<tr><td><label for="name">姓名</label></td><td><input type="text" id="name"></td></tr>
浏览器显示如下:

此时大家可以试一下效果。
那接下来,我们再看性别这一行,我们来实现一下这一行。
<tr><td>性别</td><td><input type="radio" name="sex" id="male"><label for="male"><img src="./male.png" alt="" width="20" height="20" >男</label><input type="radio" name="sex" checked="checked" id="female"><label for="female"><img src="./female.png" alt="" width="20" height="20" >女</label></td></tr>
说明:
- 在这里我们可以看到这里的性别是一个选框,所以这里我们使用
input标签来实现。- 这里是单选框所以我们的
type属性的取值是radio。- 在这个选项后面有一个性别的图标,我们就需要使用图片标签
img来实现。- 导入图片之后,我们原本图片的大小是和页面中的要求是不符合的,所以我们就需要使用
wudth属性和height属性来设置图片大小。- 我们还想实现在选择性别的时候只能选择一个,不能选择两个。我们就可以将两个选项的
name属性的取值相同就可以达到只能选择一个的效果。- 我们想要设置有一个默认的选中一个性别就需要在想要默认选中的选项中使用
checked属性就可以达到目的。- 为了提升用户的体验感,我们想要在鼠标点击图标的时候就能选中对应性别的选项框,不只在只有点击选项框的时候才能选中。 我们使用
label标签来实现这样的一个效果。
浏览器显示如下:

接下来就是出生日期这一行了:
代码:
<tr><td>出生日期</td><td><select name="" id=""><option value="">请选择年份</option><option value="">2000</option><option value="">2001</option><option value="">2002</option><option value="">2003</option><option value="">2004</option></select><select name="" id=""><option value="">请选择月份</option><option value="">1</option><option value="">2</option><option value="">3</option><option value="">4</option><option value="">5</option><option value="">6</option><option value="">7</option><option value="">8</option><option value="">9</option><option value="">10</option><option value="">11</option><option value="">12</option></select><select name="" id=""><option value="">请选择日期</option><option value="">1</option><option value="">2</option><option value="">3</option><option value="">4</option><option value="">5</option><option value="">6</option><option value="">7</option><option value="">8</option><option value="">9</option><option value="">10</option><option value="">11</option><option value="">12</option><option value="">13</option><option value="">14</option><option value="">15</option><option value="">16</option><option value="">17</option><option value="">18</option><option value="">19</option><option value="">20</option><option value="">21</option><option value="">22</option><option value="">23</option><option value="">24</option><option value="">25</option><option value="">26</option><option value="">27</option><option value="">28</option><option value="">29</option><option value="">30</option><option value="">31</option></select></td></tr>
说明
- 这里的出生日期信息的填写是使用一个下拉选项框来对年月日进行选择来实现的,所以我们使用
select标签和option来实现这个效果。
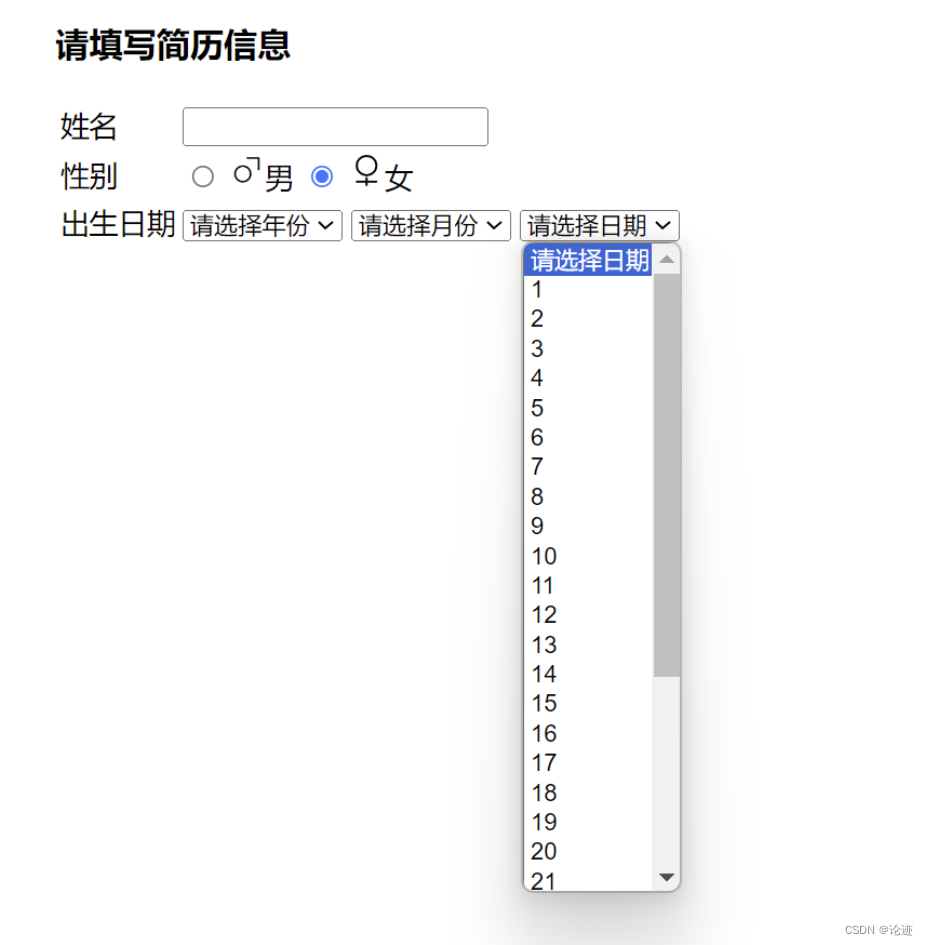
浏览器显示如下:

下面就来到了我们就读学校这一行了。
大家会发现这一行的实现方式和姓名那一行的实现方式是完全一致的。这样就好办多了,比着葫芦画瓢就好了。
代码:
<tr><td><label for="school">就读学校</label></td><td><input type="text" name="" id="school"></td></tr>浏览器显示如下:

这一行我们就解决了。
接下来再来看应聘岗位这一行:
代码:
<tr><td>应聘岗位</td><td><input type="checkbox" id="fe"><label for="fe">前端开发</label><input type="checkbox" id="server"><label for="server">后端开发</label><input type="checkbox" id="text"><label for="text">测试开发</label><input type="checkbox" id="run"><label for="run">运维开发</label></td></tr>
说明:
- 这里应聘岗位的选项也是通过选框来进行选择的,所以我们可以使用
input标签来完成。- 很明显,这些应聘岗位是可以进行多选的,所以我们需要让
type属性的取值为checkbox来设置复选框。- 那么为了提高用户的体验感,我们想要达到鼠标点击选项的文字时,选项文字对应的选框能够自动勾选上,这个时候我们需要使用
label标签来对其进行绑定。
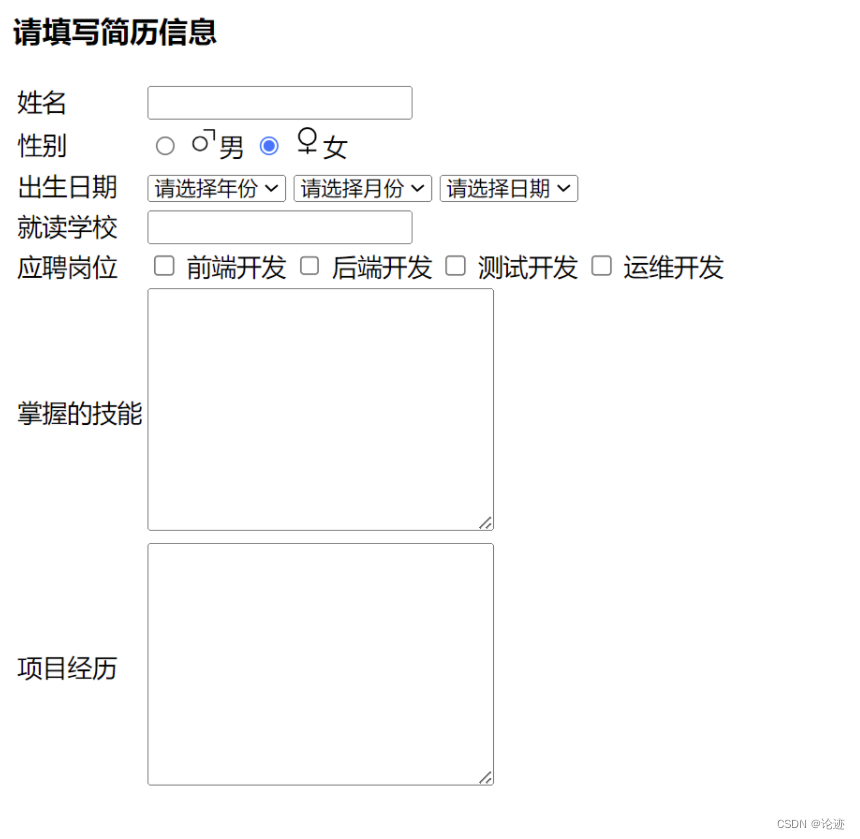
浏览器显示如下:

后面,我们来实现一下掌握的技能和项目经历这两行:
代码:
<tr><td>掌握的技能</td><td><textarea name="" id="" cols="30" rows="10"></textarea></td></tr><tr><td>项目经历</td><td><textarea name="" id="" cols="30" rows="10"></textarea></td></tr>
说明
- 这里只需要使用
textarea标签来实现一个文本框就行,比较简单。
浏览器显示如下:

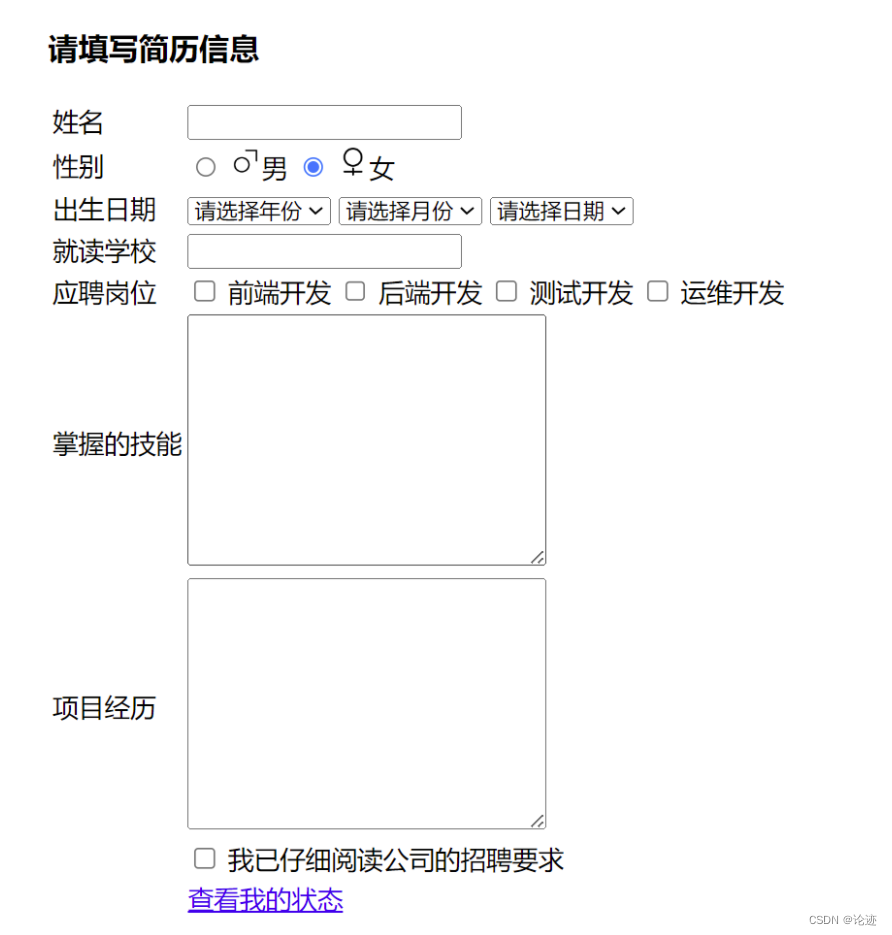
下面我们再来看,还有一个选框:
我们来实现一下这一行:
代码:
<tr><td></td><td><input type="checkbox" id="read"><label for="read">我已仔细阅读公司的招聘要求</label></td></tr>
说明:
- 首先,我们可以看到在这个选框的前面什么都没有,但是它是一个单元格啊,所以我们就还用它来占一个单元格,但是不填写单元格内容。
- 其次就是要实现那个复选框了。
- 再然后,就是我们还是需要绑定文字和选框。
浏览器显示如下:

然后,我们来实现查看我的状态这样一个超链接:
代码:
<tr><td></td><td><a href="#">查看我的状态</a></td></tr>
说明:
- 前面一个单元格没有任何内容。
- 我这里的
herf="#"的意思是不跳转到任何页面仍然停留在当前页面。
浏览器显示如下:

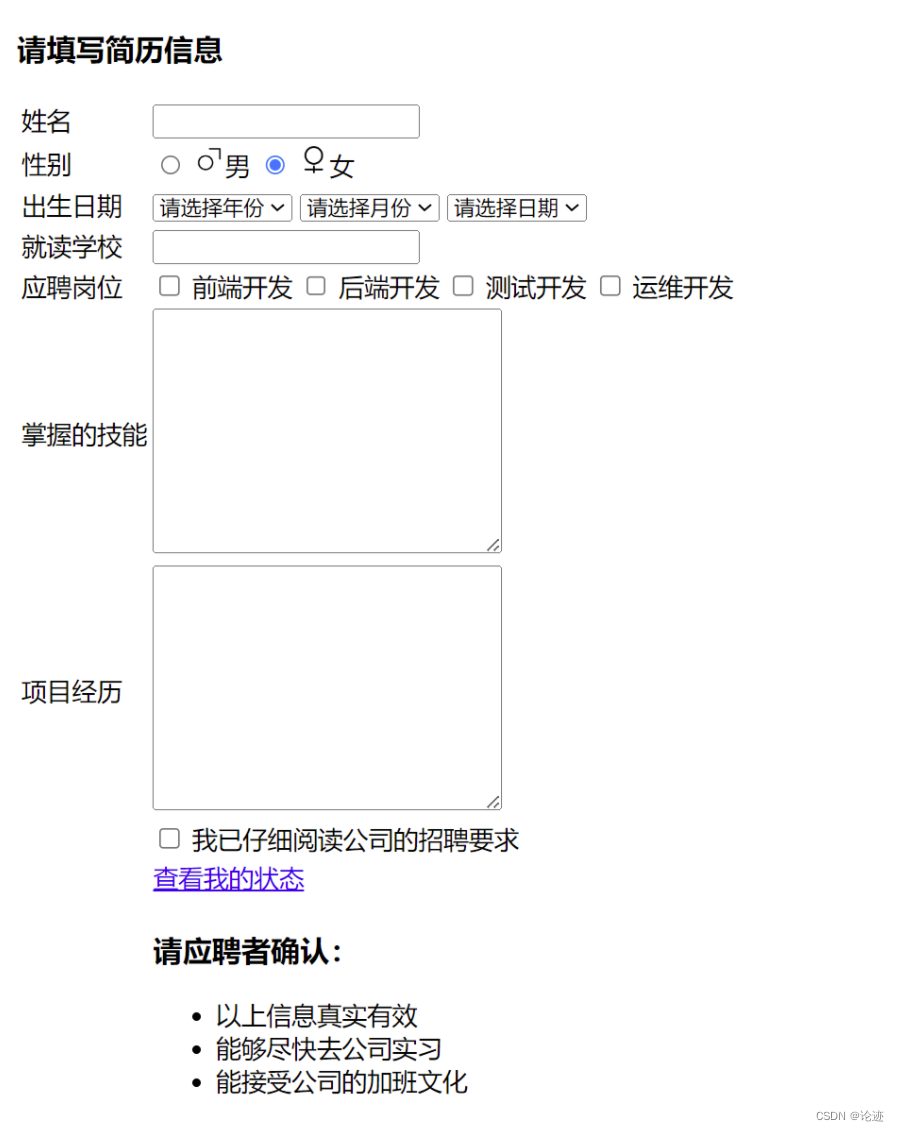
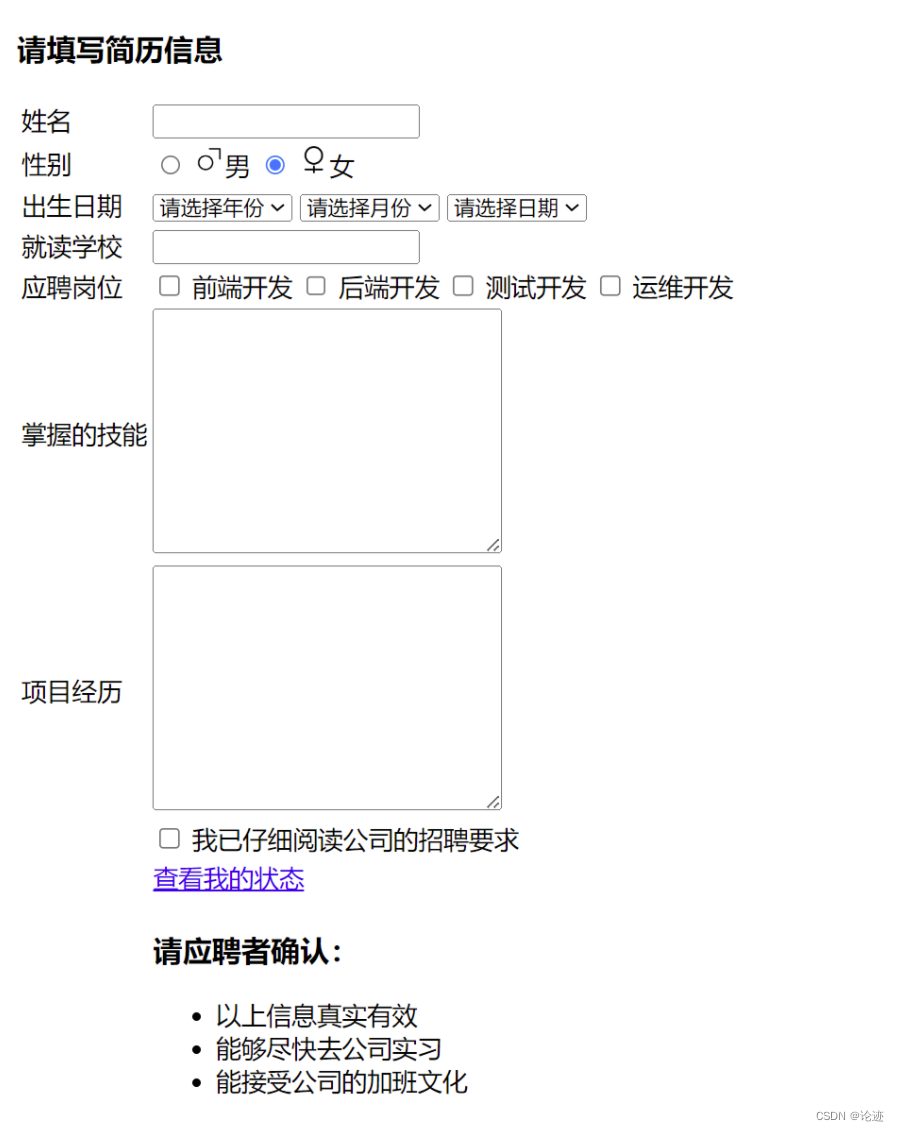
接下来,就是请应聘者确定的板块:
代码:
<tr><td></td><td><h3>请应聘者确认:</h3><ul><li>以上信息真实有效</li><li>能够尽快去公司实习</li><li>能接受公司的加班文化</li></ul></td></tr>
说明:
首先,还是前面单元格的内容是空白的问题。
然后,我们可以看到”请应聘者确认“这几个字是加大加粗的效果,这个时候我们就需要借助于标题标签来实现这种效果。
很容易就可以看出确定的这几条内容是由无序列表来实现的。
浏览器显示如下:

相关文章:

【前端】HTML实现个人简历信息填写页面
文章目录 前言一、综合案例:个人简历信息填写页面 前言 这篇博客仅仅是对HTML的基本结构进行了一些说明,关于HTML的更多讲解以及CSS、Javascript部分的讲解可以关注一下下面的专栏,会持续更新的。 链接: Web前端学习专栏 下面我对…...
岩点×数说故事×小红书 | 发布《中国攀岩行业分析报告》
从下班健身到下班攀岩,从“鸡娃”到岩馆“溜娃”,被奥运“正名”的攀岩运动,在国内熬过了萌芽阶段,悄然开出了花。2023年,各类重磅攀岩赛事重启、线下岩馆疯狂扩张,小众攀岩正式进入大众视野,风…...

DPDK+PKTGEN环境搭建
【环境准备】 1、python python版本,需要3.6以上版本,若存在3.6版本,可以通过软链接指明目标。 ln -sf /usr/bin/python3.6 /usr/bin/python 2、meson sudo pip3 install meson==0.63.3 【代码下载】 1、dpdk https://fast.dpdk.org/rel/dpdk-22.11.4.tar.xz 2、dpdk-kmo…...

【面试干货】HTTP和HTTPS之间的主要区别
【面试干货】HTTP和HTTPS之间的主要区别 1、URL前缀2、安全性3、端口4、工作层级5、加密6、证书 💖The Begin💖点点关注,收藏不迷路💖 1、URL前缀 HTTP 的URL以http://开头,而 HTTPS 的URL以https://开头,…...

04、Kafka集群安装
1、准备工作 首先准备一台虚拟机,centos7系统,先在一台上配置安装后,最后克隆成多台机器。 1.1 安装JDK (1)下载JDK,上传到 /root/software 路径 下载地址:https://www.oracle.com/cn/java/…...

Vue自定义封装音频播放组件(带拖拽进度条)
Vue自定义封装音频播放组件(带拖拽进度条) 描述 该款自定义组件可作为音频、视频播放的进度条,用于控制音频、视频的播放进度、暂停开始、拖拽进度条拓展性极高。 实现效果 具体效果可以根据自定义内容进行位置调整 项目需求 有播放暂停…...

php中常见的运算符和使用方法
PHP中常见的运算符包括算术运算符、赋值运算符、比较运算符、逻辑运算符、位运算符、字符串运算符、三元条件运算符(也称为三目运算符)、递增/递减运算符等。以下是这些运算符的简要说明和使用方法: 算术运算符: :加法…...

信息与未来2017真题笔记
T1. 龟兔赛跑 题目描述 兔子又来找乌龟赛跑啦!同样的错误兔子不会犯两次,所以兔子提出赛跑的时候,乌龟就觉得这场比赛很不公平。于是兔子进一步放宽了条件,表示他可以在比赛开始以后先睡 t t t 分钟再开始追乌龟。 乌龟这下没…...

前端基础知识-ES6解构赋值(将数组内元素、字符串内字符、对象内属性值快速赋值给其他变量)
前言: 将数组、字符串、对象进行展开,并将展开的数据赋值给指定变量,以达到语法简化的目的,日常开发中可以大大提升我们的效率。 主要语法: 一、[变量1,变量2。。。]目标数组 将数组里面的内容赋给其他变量 场景1…...

【SpringBoot整合系列】SpringBoot整合RabbitMQ-消息可靠性
目录 确保消息的可靠性RabbitMQ 消息发送可靠性分析解决方案开启事务机制发送方确认机制单条消息处理消息批量处理 失败重试自带重试机制业务重试 RabbitMQ 消息消费可靠性如何保证消息在队列RabbitMQ 的消息消费,整体上来说有两种不同的思路:确保消费成…...

Hbase 常用shell操作
目录 1、创建表 1.1、启动HBase Shell 1.2、创建表 1.3、查看表 1.4、删除表 2、插入数据 2.1、put命令 3、查看数据 3.1、get命令 3.2、查询数据中文显示 4、更新数据 4.1、使用put来更新数据 5、删除数据 5.1、delete命令 5.2、删除指定列的数据 5.3、delete…...

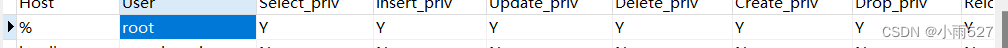
数据库被攻击后出现1044 - access denied for user ‘root‘@‘% ‘ to database table
MySQL数据库被攻击后,数据库全部被删除,并且加一个一个勒索的数据,向我索要btc, 出现这个问题就是我的数据库密码太简单了,弱密码,被破解了,并且把我权限也给修改了 导致我操作数据库时&#…...

在哪里打印资料比较便宜
在数字时代,我们常常需要在各种文档、资料之间穿梭,然而,有时候我们需要的并不是数字版,而是纸质版。那么,在哪里打印资料比较便宜呢? 琢贝云打印以其超低的价格,优质的打印服务,赢…...

leetcode 2606.找到最大开销的子字符串
思路:dp 这道题是不是很像最大子数组和那道题呢?从这里我们其实能看出来一类题的蹊跷规律来: 也就是说,在涉及到子字符串,子数组这样的字眼的时候,并且有最值问题,我们可以基本上确定是动态规划…...

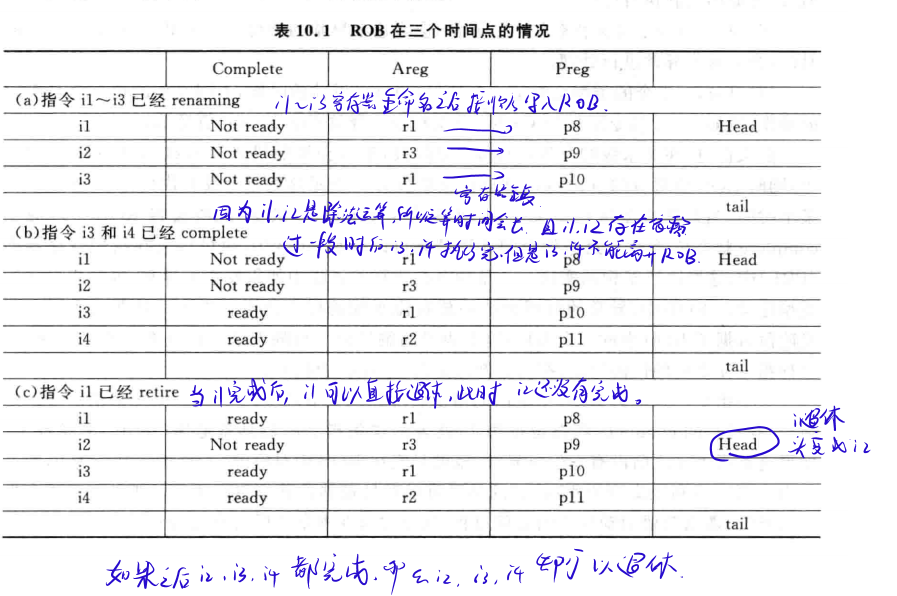
超标量处理器设计:重排序缓存(ROB)
★超标量处理器的很多地方用到了重排序缓存,但是我对它不是很了解,所以我整理一下重排序缓存的知识点。 重排序缓存(ROB)在确保乱序执行的指令能够正确地完成和提交(Commit),也可以用来寄存器重命名。 ROB是一个先进先出的表,每个…...

nginx常用内置变量
名称说明$arg_name请求中的name参数$args请求中的参数$content_lengthhttp请求信息里的"Content-Length"$content_type请求信息里的"Content-Type"$host请求信息中的"Host",如果请求中没有Host,则等于设置的服务器名$host…...

MySQL技能树学习——数据库组成
数据库组成: 数据库是一个组织和存储数据的系统,它由多个组件组成,这些组件共同工作以确保数据的安全、可靠和高效的存储和访问。数据库的主要组成部分包括: 数据库管理系统(DBMS): 数据库管理系…...

OpenCV入门1:Python基础编程
目录 环境配置 Python基础语法 import 与 from...import If ... Else 语句 While 循环 For 循环 集合数据类型 列表 函数 类和对象 环境配置 详情请参考:Pycharm环境配置完整教程 Python基础语法 import 与 from...import 在 python 用 import 或者 f…...

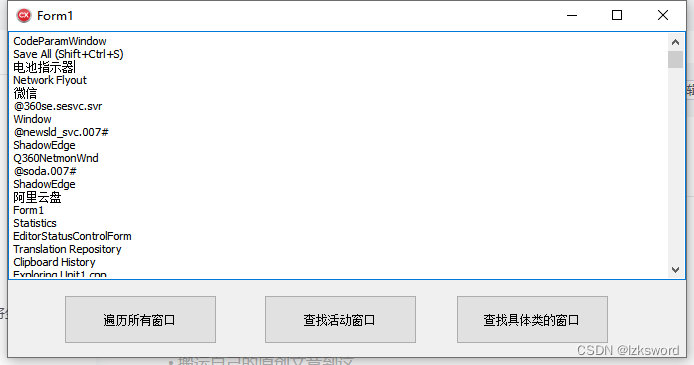
C++ Builder XE EnumWindowsProc遍历所有窗口的名称
BOOL CALLBACK EnumWindowsProc(HWND hwnd, LPARAM lParam) { // 这里可以添加你的处理逻辑 // 例如,将句柄添加到列表中或者其他操作 // 这里我们仅仅输出到调试窗口 OutputDebugString(L"枚举窗口句柄: "); char windowHandle[10];…...

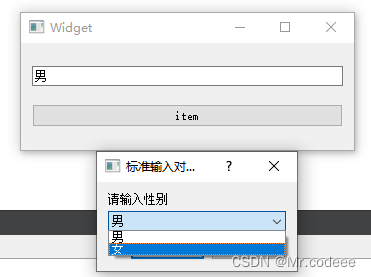
Qt QInputDialog详解
1.简介 QInputDialog是一个对话框类,用于从用户那里获取一个单一的值。这个值可以是字符串、数字、或者一个列表中的选项。QInputDialog提供了一个方便的方式来快速创建一个输入对话框,无需自己从头开始构建。 QInputDialog支持多种输入类型࿱…...
:手搓截屏和帧率控制)
Python|GIF 解析与构建(5):手搓截屏和帧率控制
目录 Python|GIF 解析与构建(5):手搓截屏和帧率控制 一、引言 二、技术实现:手搓截屏模块 2.1 核心原理 2.2 代码解析:ScreenshotData类 2.2.1 截图函数:capture_screen 三、技术实现&…...

Chapter03-Authentication vulnerabilities
文章目录 1. 身份验证简介1.1 What is authentication1.2 difference between authentication and authorization1.3 身份验证机制失效的原因1.4 身份验证机制失效的影响 2. 基于登录功能的漏洞2.1 密码爆破2.2 用户名枚举2.3 有缺陷的暴力破解防护2.3.1 如果用户登录尝试失败次…...

从零实现富文本编辑器#5-编辑器选区模型的状态结构表达
先前我们总结了浏览器选区模型的交互策略,并且实现了基本的选区操作,还调研了自绘选区的实现。那么相对的,我们还需要设计编辑器的选区表达,也可以称为模型选区。编辑器中应用变更时的操作范围,就是以模型选区为基准来…...

基于uniapp+WebSocket实现聊天对话、消息监听、消息推送、聊天室等功能,多端兼容
基于 UniApp + WebSocket实现多端兼容的实时通讯系统,涵盖WebSocket连接建立、消息收发机制、多端兼容性配置、消息实时监听等功能,适配微信小程序、H5、Android、iOS等终端 目录 技术选型分析WebSocket协议优势UniApp跨平台特性WebSocket 基础实现连接管理消息收发连接…...

视频字幕质量评估的大规模细粒度基准
大家读完觉得有帮助记得关注和点赞!!! 摘要 视频字幕在文本到视频生成任务中起着至关重要的作用,因为它们的质量直接影响所生成视频的语义连贯性和视觉保真度。尽管大型视觉-语言模型(VLMs)在字幕生成方面…...

相机从app启动流程
一、流程框架图 二、具体流程分析 1、得到cameralist和对应的静态信息 目录如下: 重点代码分析: 启动相机前,先要通过getCameraIdList获取camera的个数以及id,然后可以通过getCameraCharacteristics获取对应id camera的capabilities(静态信息)进行一些openCamera前的…...

学校时钟系统,标准考场时钟系统,AI亮相2025高考,赛思时钟系统为教育公平筑起“精准防线”
2025年#高考 将在近日拉开帷幕,#AI 监考一度冲上热搜。当AI深度融入高考,#时间同步 不再是辅助功能,而是决定AI监考系统成败的“生命线”。 AI亮相2025高考,40种异常行为0.5秒精准识别 2025年高考即将拉开帷幕,江西、…...

Xen Server服务器释放磁盘空间
disk.sh #!/bin/bashcd /run/sr-mount/e54f0646-ae11-0457-b64f-eba4673b824c # 全部虚拟机物理磁盘文件存储 a$(ls -l | awk {print $NF} | cut -d. -f1) # 使用中的虚拟机物理磁盘文件 b$(xe vm-disk-list --multiple | grep uuid | awk {print $NF})printf "%s\n"…...

LangChain知识库管理后端接口:数据库操作详解—— 构建本地知识库系统的基础《二》
这段 Python 代码是一个完整的 知识库数据库操作模块,用于对本地知识库系统中的知识库进行增删改查(CRUD)操作。它基于 SQLAlchemy ORM 框架 和一个自定义的装饰器 with_session 实现数据库会话管理。 📘 一、整体功能概述 该模块…...

使用LangGraph和LangSmith构建多智能体人工智能系统
现在,通过组合几个较小的子智能体来创建一个强大的人工智能智能体正成为一种趋势。但这也带来了一些挑战,比如减少幻觉、管理对话流程、在测试期间留意智能体的工作方式、允许人工介入以及评估其性能。你需要进行大量的反复试验。 在这篇博客〔原作者&a…...