基于Vant UI的微信小程序开发(随时更新的写手)
基于Vant UI的微信小程序开发✨
- (一)悬浮浮动
- 1、效果图:只要无脑引用样式就可以了
- 2、页面代码
- 3、js代码
- 4、样式代码
- (二)底部跳转
- 1、效果图:点击我要发布跳转到发布的页面
- 2、js代码
- 3、页面代码
- 4、app.json代码配置底部导航:tabBar
- (三)上传组件:实现图片/文件上传预览、上传数量限制、大小限制、删除、点击之后列表查看
- 1、效果图
- 2、js代码:借助的是微信小程序开发工具的缓存路径的代码,返回的微信小程序图片路径进行预览,下面第三个才是回调自己的上传接口进行预览操作,我会再写一篇关于阿里云对象存储的文章帮助大家实现
- 3、上传的重要代码:替换了借助的是微信小程序开发工具的缓存路径的代码部分
- 4、页面代码
- (四)图片预览
- 1、使用vant组件:van-image
- (1)js代码
- (2)html代码
- 2、使用image
食用本篇文章的前提是你引入了Vant-UI,自己看如何引入,一定要注意是小程序版,up已经贴心的附上了链接:Vant Weapp轻量、可靠的小程序 UI 组件库
(一)悬浮浮动
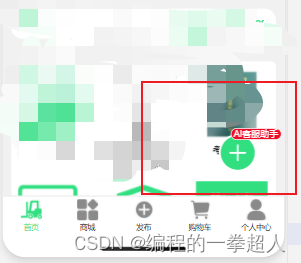
1、效果图:只要无脑引用样式就可以了

2、页面代码
<view class="float-icon" bind:tap="toQiuZhiFaBu"><van-icon name="add" color="#31df80" info="求职发布" size="50px" />
</view>
3、js代码
/**跳转到我的发布-求职发布 */toQiuZhiFaBu() {wx.navigateTo({url: '/pages/record/QiuZhiFaBu/index',})},
4、样式代码
.float-icon {position: fixed;bottom: 10%;right: 10%;z-index: 99;border-radius: 50rpx;background-color: white;display: flex;justify-content: center;
}
(二)底部跳转
1、效果图:点击我要发布跳转到发布的页面

2、js代码
toWoyaofabu() {wx.switchTab({url: '/pages/record/index',})},
3、页面代码
<view style="width: 23%;height: 200rpx;text-align: center;" bind:tap="toWoyaofabu"><view style="width: 100rpx;height: 100rpx;margin: 10rpx auto;background-image: url('https://zhihuifile.oss-cn-qingdao.aliyuncs.com/chacheyoufu/assets/carousel/%E6%88%91%E8%A6%81%E5%8F%91%E5%B8%83%E7%BB%BF%E7%89%88.png');background-size: 100% 100%;border-radius: 20rpx; "></view><text style="font-size: 13px;">我要发布</text>
</view>
4、app.json代码配置底部导航:tabBar
"tabBar": {"color": "#000","selectedColor": "#31df80","borderStyle": "black","backgroundColor": "#ffffff","list": [{"pagePath": "pages/index/index","text": "首页","iconPath": "/assets/tabBar/index1.png","selectedIconPath": "/assets/tabBar/index1-select.png","iconSize": 10},{"pagePath": "pages/exam/index/index","text": "商城","iconPath": "/assets/tabBar/shopping.png","selectedIconPath": "/assets/tabBar/shopping-select.png"},{"pagePath": "pages/record/index","text": "发布","iconPath": "/assets/tabBar/publish.png","selectedIconPath": "/assets/tabBar/publish-select.png"},{"pagePath": "pages/shoppingCart/index","text": "购物车","iconPath": "/assets/tabBar/shoppingcart.png","selectedIconPath": "/assets/tabBar/shoppingcart-select.png"},{"pagePath": "pages/my/index/index","text": "个人中心","iconPath": "/assets/tabBar/my1.png","selectedIconPath": "/assets/tabBar/my1-select.png"}]},
(三)上传组件:实现图片/文件上传预览、上传数量限制、大小限制、删除、点击之后列表查看
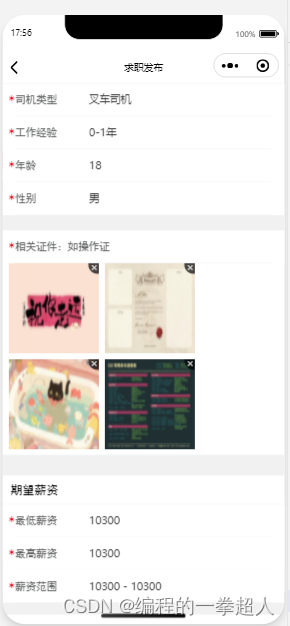
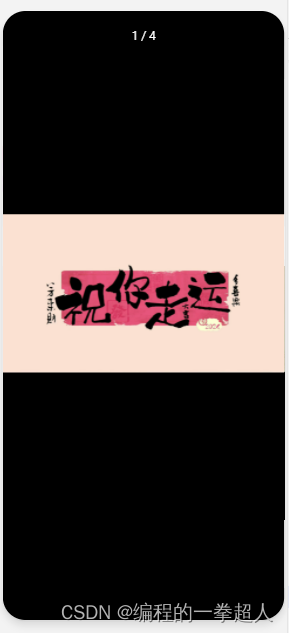
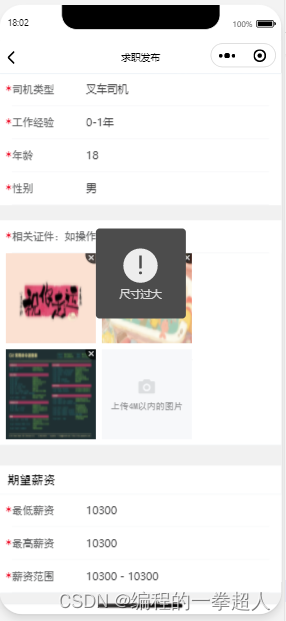
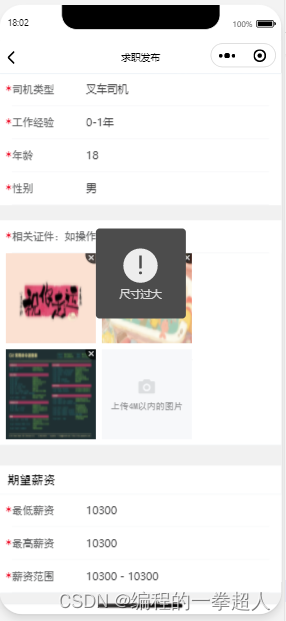
1、效果图
| 上传数量限制 | 点击预览 | 删除 | 大小限制 |
|---|---|---|---|
 |  |  |  |
2、js代码:借助的是微信小程序开发工具的缓存路径的代码,返回的微信小程序图片路径进行预览,下面第三个才是回调自己的上传接口进行预览操作,我会再写一篇关于阿里云对象存储的文章帮助大家实现
/**上传文件 */afterRead(event) {let that = this;const {file} = event.detail;console.log("file=========", file);// 此处借助的是微信小程序开发工具的缓存路径wx.getFileSystemManager().saveFile({tempFilePath: file.url, // 临时文件路径success(res) {// 保存文件成功后,将文件的本地路径添加到 imageCoverPath 数组中const savedFilePath = res.savedFilePath;const newImage = {url: savedFilePath,isImage: true,}const imageCoverPath = that.data.imageCoverPath;imageCoverPath.push(newImage);that.setData({imageCoverPath: imageCoverPath});console.log("");},fail(err) {// 保存文件失败的处理console.log('保存文件失败', err);}});},/**删除文件 */deleteFile(event) {const {index} = event.detail; // 获取要删除的文件索引const imageCoverPath = this.data.imageCoverPath;imageCoverPath.splice(index, 1); // 从数组中移除指定索引的文件this.setData({imageCoverPath: imageCoverPath // 更新数据});},/**预览图片 */previewImage(event) {// 获取点击的图片索引const {index} = event.detail;// 获取当前图片的预览路径const current = this.data.imageCoverPath[index];// 预览图片console.log("预览图片========", current, event.detail.index, this.data.imageCoverPath);wx.previewImage({current: current, // 当前显示图片的链接urls: this.data.imageCoverPath // 所有图片的链接数组});},/**方法通用 *//**上传前校验 */beforeRead(event) {const {file,callback} = event.detail;callback(file.type === 'image');if (file.type != 'image') {wx.showToast({title: '请上传图片',})}},/**文件尺寸过大 */overSizeI() {wx.showToast({title: '尺寸过大',icon: "error"})},
3、上传的重要代码:替换了借助的是微信小程序开发工具的缓存路径的代码部分
afterRead(event) {let that = this;const {file} = event.detail;const token = wx.getStorageSync('token');console.log("file=========", file,"token",token);// 设置请求头部信息const header = {'token': token,};// 上传图片wx.uploadFile({url: app.globalData.baseAPI+'/api/wx/student/file/upload', // 服务器地址filePath: file.tempFilePath, // 图片的路径name: 'file', // 文件对应的 key,开发者在服务器端通过这个 key 可以获取到文件formData: { // HTTP 请求中其他额外的 form data'user': 'test'},header: header,success: function (res) {// 服务器成功响应处理if (res.statusCode == 200) {var data = res.data; // 服务器返回的数据console.log(data);// 在这里处理服务器返回的数据,例如,解析JSONvar jsonData = JSON.parse(data);if (jsonData.code === 1) {// 保存文件成功后,将文件的本地路径添加到 imageCoverPath 数组中const savedFilePath = jsonData.response;const newImage = {url: savedFilePath,isImage: true,}const imageCoverPath = that.data.certificate;imageCoverPath.push(newImage);that.setData({certificate: imageCoverPath});} else {wx.showToast({title: '发布失败',icon: 'error',})}}},fail: function (error) {// 请求失败处理wx.showToast({title: '上传失败',icon: 'none',})console.error('uploadFile fail', error);}});},
4、页面代码
<view style="margin-top: 20px;background-color: white;"><van-field label="车辆图片(正、后、左、右方)/描述" required title-width="500rpx" readonly></van-field><view style="margin-left: 2%;margin-right: 2%;"><van-uploader file-list="{{ imageCoverPath }}" accept="image" max-count="4"use-before-read="true" deletable="{{ true }}" preview-size="120px" upload-text="上传4M以内的图片" bind:delete="deleteFile" bind:before-read="beforeRead" preview-image="true" bind:after-read="afterRead" bind:click-preview="previewImage" bind:oversize="overSizeI" capture="camera" max-size="4194304" /></view></view>
(四)图片预览
1、使用vant组件:van-image
(1)js代码
/**点击图片显示预览 */previewImage(e) {console.log(e,e.currentTarget);const currentSrc = e.currentTarget.dataset.src;const urls = this.data.releaseSheBeiRentalInfo.imageCoverPath; // releaseDetailsInfo.certificate是一个包含所有图片URL的数组wx.previewImage({current: currentSrc, // 当前显示图片的链接urls: urls // 需要预览的图片链接列表});},
(2)html代码
<view style="background-color: white;"><view style="font-weight: bold;margin: 0 0 20rpx 30rpx;padding-top: 30rpx;">前后左右照片:</view><view wx:for="{{releaseSheBeiRentalInfo.imageCoverPath}}" wx:key="index" style="display: flex;flex-direction: column;line-height: 1.5;align-items: center;justify-content: center;padding: 20rpx;"><van-image wx:if="{{item}}" width="620rpx" height="400rpx" fit="fill" src="{{item}}" data-src="{{item}}" lazy-load bind:click="previewImage" /></view><!-- <view wx:if="{{releaseSheBeiRentalInfo.imageCoverPath===0}}" wx:key="index" style="display: flex;flex-direction: column;line-height: 1.5;align-items: center;justify-content: center;padding: 20rpx;"><view width="620rpx" height="400rpx"><text style="color:#ccc;">未上传照片</text></view></view> --></view>
2、使用image
<image style="width: 100%; height: 200rpx;" bind:tap="previewImage" data-src="{{item}}" fit="fill" src="{{item}}" />
相关文章:

基于Vant UI的微信小程序开发(随时更新的写手)
基于Vant UI的微信小程序开发✨ (一)悬浮浮动1、效果图:只要无脑引用样式就可以了2、页面代码3、js代码4、样式代码 (二)底部跳转1、效果图:点击我要发布跳转到发布的页面2、js代码3、页面代码4、app.json代…...
--1757. 可回收且低脂的产品)
力扣数据库题库学习(5.7日)--1757. 可回收且低脂的产品
1757. 可回收且低脂的产品 问题链接💦 思路分析 编写解决方案找出既是低脂又是可回收的产品编号。 返回结果 无顺序要求 。看示例: 输入: Products 表: ----------------------------------- | product_id | low_fats | recy…...

支付宝——图技术在金融反欺诈中的应用
目录 图在金融反欺诈中的应用背景 图驱动的感知研判决策处置 图在金融反欺诈中的演进 总结和展望...

【Docker学习】docker run的端口映射-p和-P选项
docker run的端口映射选项分为-p(小写,全称--publish),-P(大写,全称--publish-all),之前认为只有改变容器发布给宿主机的默认端口号才会进行-p的设置,而不改变默认端口号…...

乡村振兴与城乡融合发展:加强城乡间经济、文化、社会等方面的交流与合作,推动城乡一体化发展,实现美丽乡村共荣
目录 一、引言 二、乡村振兴与城乡融合发展的意义 三、城乡交流合作的现状与挑战 (一)现状 (二)挑战 四、加强城乡交流合作的策略与路径 (一)完善城乡交流合作机制 (二)推动…...

什么是职称评审?如何申报?怎么获取职称电子证书?
目录 一、什么是职称?什么是职称评审? 二、申报人申报职称评审要经过哪些流程?...

PC小程序解密及反编译
一、小程序包解密 小程序原始加密包位置C:\Users\administrator\Documents\WeChat Files\Applet\wx234324324324 二、wxappUnpacker反编译 npm install./bingo D:\temp\小程序包解密\wxpack\wx234324324324.wxapkg 三、查看反编译后的文件...

【吃透Java手写】4-Tomcat-简易版
【吃透Java手写】Tomcat-简易版-源码解析 1 准备工作1.1 引入依赖1.2 创建一个Tomcat的启动类 2 线程池技术回顾2.1 线程池的使用流程2.2 线程池的参数2.2.1 任务队列(workQueue)2.2.2 线程工厂(threadFactory)2.2.3 拒绝策略&…...

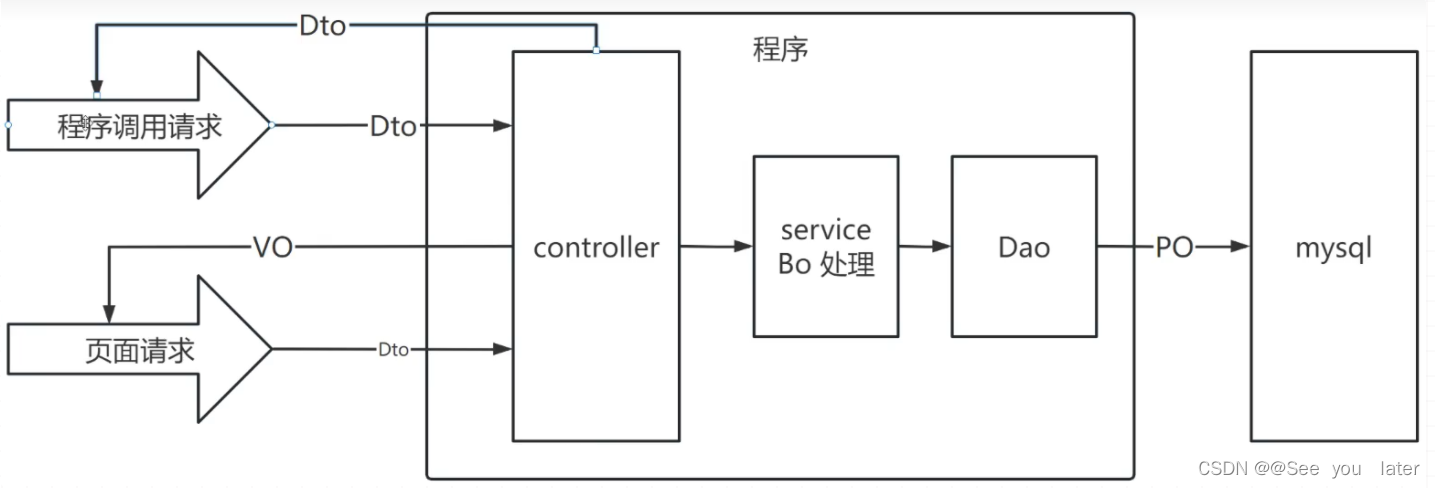
开发中的一些专业术语,POJO、PO...
在 Java 开发中,以下是常见的设计模式和概念: PO(Persistent Object):持久化对象,也称为实体类或数据对象。它是与数据库表结构对应的类,通常用于表示持久化数据的实体。PO 类的属性与数据库表的…...

79.网络游戏逆向分析与漏洞攻防-移动系统分析-利用数据包实现人物走路
免责声明:内容仅供学习参考,请合法利用知识,禁止进行违法犯罪活动! 如果看不懂、不知道现在做的什么,那就跟着做完看效果,代码看不懂是正常的,只要会抄就行,抄着抄着就能懂了 内容…...

JS基础:输出信息的5种方式详解
你好,我是云桃桃。 一个希望帮助更多朋友快速入门 WEB 前端的程序媛。 云桃桃-大专生,一枚程序媛,感谢关注。回复 “前端基础题”,可免费获得前端基础 100 题汇总,回复 “前端基础路线”,可获取完整web基础…...

教你解决PUBG绝地求生延迟高 网络延迟高的问题
在《绝地求生》(PUBG)这款备受全球玩家追捧的战术竞技游戏中,其逼真的战场环境和心跳加速的生存竞赛无不让人为之痴迷。不过,有些玩家在经历了一场惊心动魄的对局后,却面临了一个不大不小的麻烦:比赛圆满落…...

【QT教程】QT6与C++17 QT与C++新特性
QT6与C17 使用AI技术辅助生成 QT界面美化视频课程 QT性能优化视频课程 QT原理与源码分析视频课程 QT QML C扩展开发视频课程 免费QT视频课程 您可以看免费1000个QT技术视频 免费QT视频课程 QT统计图和QT数据可视化视频免费看 免费QT视频课程 QT性能优化视频免费看 免费QT视频…...

多线程三种实现
多线程 线程 线程是操作系统能够进行运算调度的最小单位。它被包含在进程之中,是进程中的实际运作单位。 (理解:应用软件中互相独立,可以同时运行的功能) 进程 进程是程序的基本执行实体。(理解&#…...

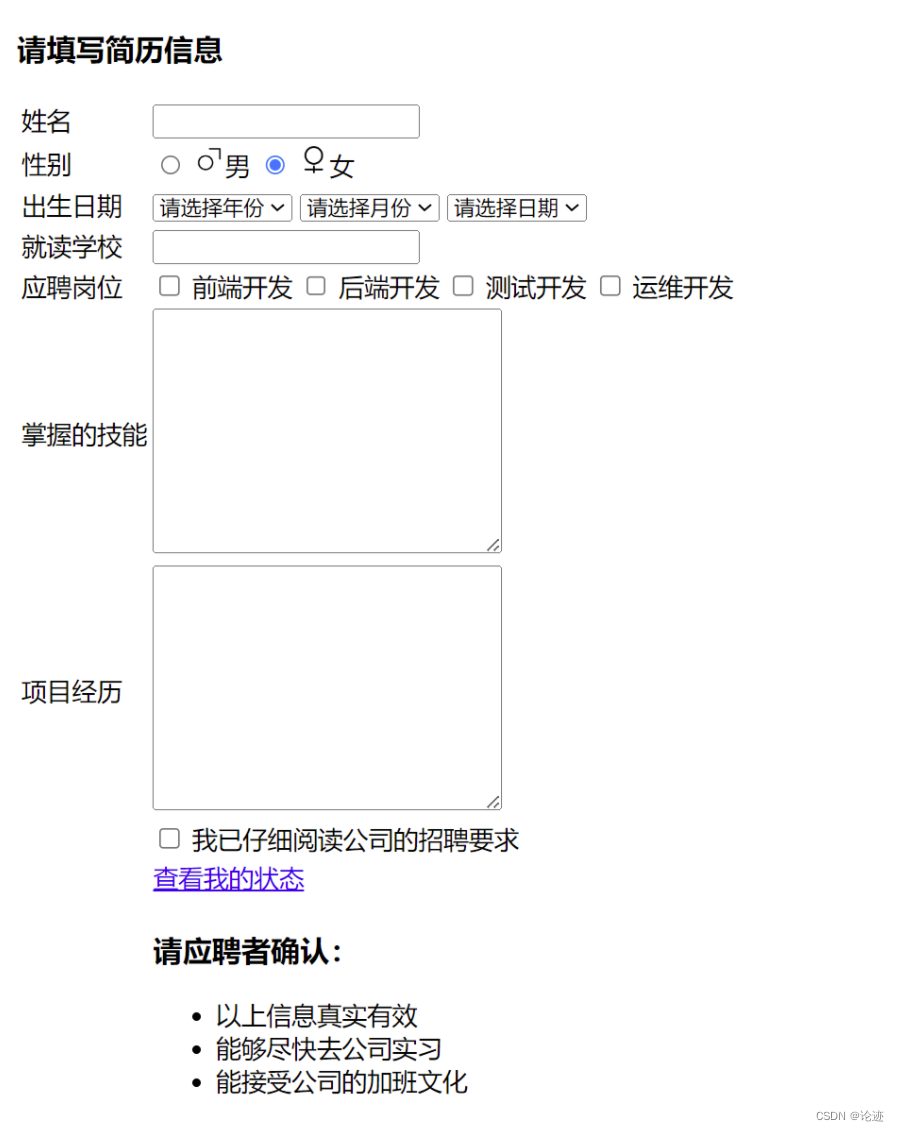
【前端】HTML实现个人简历信息填写页面
文章目录 前言一、综合案例:个人简历信息填写页面 前言 这篇博客仅仅是对HTML的基本结构进行了一些说明,关于HTML的更多讲解以及CSS、Javascript部分的讲解可以关注一下下面的专栏,会持续更新的。 链接: Web前端学习专栏 下面我对…...
岩点×数说故事×小红书 | 发布《中国攀岩行业分析报告》
从下班健身到下班攀岩,从“鸡娃”到岩馆“溜娃”,被奥运“正名”的攀岩运动,在国内熬过了萌芽阶段,悄然开出了花。2023年,各类重磅攀岩赛事重启、线下岩馆疯狂扩张,小众攀岩正式进入大众视野,风…...

DPDK+PKTGEN环境搭建
【环境准备】 1、python python版本,需要3.6以上版本,若存在3.6版本,可以通过软链接指明目标。 ln -sf /usr/bin/python3.6 /usr/bin/python 2、meson sudo pip3 install meson==0.63.3 【代码下载】 1、dpdk https://fast.dpdk.org/rel/dpdk-22.11.4.tar.xz 2、dpdk-kmo…...

【面试干货】HTTP和HTTPS之间的主要区别
【面试干货】HTTP和HTTPS之间的主要区别 1、URL前缀2、安全性3、端口4、工作层级5、加密6、证书 💖The Begin💖点点关注,收藏不迷路💖 1、URL前缀 HTTP 的URL以http://开头,而 HTTPS 的URL以https://开头,…...

04、Kafka集群安装
1、准备工作 首先准备一台虚拟机,centos7系统,先在一台上配置安装后,最后克隆成多台机器。 1.1 安装JDK (1)下载JDK,上传到 /root/software 路径 下载地址:https://www.oracle.com/cn/java/…...

Vue自定义封装音频播放组件(带拖拽进度条)
Vue自定义封装音频播放组件(带拖拽进度条) 描述 该款自定义组件可作为音频、视频播放的进度条,用于控制音频、视频的播放进度、暂停开始、拖拽进度条拓展性极高。 实现效果 具体效果可以根据自定义内容进行位置调整 项目需求 有播放暂停…...

React 第五十五节 Router 中 useAsyncError的使用详解
前言 useAsyncError 是 React Router v6.4 引入的一个钩子,用于处理异步操作(如数据加载)中的错误。下面我将详细解释其用途并提供代码示例。 一、useAsyncError 用途 处理异步错误:捕获在 loader 或 action 中发生的异步错误替…...

基于大模型的 UI 自动化系统
基于大模型的 UI 自动化系统 下面是一个完整的 Python 系统,利用大模型实现智能 UI 自动化,结合计算机视觉和自然语言处理技术,实现"看屏操作"的能力。 系统架构设计 #mermaid-svg-2gn2GRvh5WCP2ktF {font-family:"trebuchet ms",verdana,arial,sans-…...

Leetcode 3576. Transform Array to All Equal Elements
Leetcode 3576. Transform Array to All Equal Elements 1. 解题思路2. 代码实现 题目链接:3576. Transform Array to All Equal Elements 1. 解题思路 这一题思路上就是分别考察一下是否能将其转化为全1或者全-1数组即可。 至于每一种情况是否可以达到…...

C++:std::is_convertible
C++标志库中提供is_convertible,可以测试一种类型是否可以转换为另一只类型: template <class From, class To> struct is_convertible; 使用举例: #include <iostream> #include <string>using namespace std;struct A { }; struct B : A { };int main…...

day52 ResNet18 CBAM
在深度学习的旅程中,我们不断探索如何提升模型的性能。今天,我将分享我在 ResNet18 模型中插入 CBAM(Convolutional Block Attention Module)模块,并采用分阶段微调策略的实践过程。通过这个过程,我不仅提升…...

Java如何权衡是使用无序的数组还是有序的数组
在 Java 中,选择有序数组还是无序数组取决于具体场景的性能需求与操作特点。以下是关键权衡因素及决策指南: ⚖️ 核心权衡维度 维度有序数组无序数组查询性能二分查找 O(log n) ✅线性扫描 O(n) ❌插入/删除需移位维护顺序 O(n) ❌直接操作尾部 O(1) ✅内存开销与无序数组相…...

安宝特方案丨XRSOP人员作业标准化管理平台:AR智慧点检验收套件
在选煤厂、化工厂、钢铁厂等过程生产型企业,其生产设备的运行效率和非计划停机对工业制造效益有较大影响。 随着企业自动化和智能化建设的推进,需提前预防假检、错检、漏检,推动智慧生产运维系统数据的流动和现场赋能应用。同时,…...

基于Flask实现的医疗保险欺诈识别监测模型
基于Flask实现的医疗保险欺诈识别监测模型 项目截图 项目简介 社会医疗保险是国家通过立法形式强制实施,由雇主和个人按一定比例缴纳保险费,建立社会医疗保险基金,支付雇员医疗费用的一种医疗保险制度, 它是促进社会文明和进步的…...

解锁数据库简洁之道:FastAPI与SQLModel实战指南
在构建现代Web应用程序时,与数据库的交互无疑是核心环节。虽然传统的数据库操作方式(如直接编写SQL语句与psycopg2交互)赋予了我们精细的控制权,但在面对日益复杂的业务逻辑和快速迭代的需求时,这种方式的开发效率和可…...

深入理解JavaScript设计模式之单例模式
目录 什么是单例模式为什么需要单例模式常见应用场景包括 单例模式实现透明单例模式实现不透明单例模式用代理实现单例模式javaScript中的单例模式使用命名空间使用闭包封装私有变量 惰性单例通用的惰性单例 结语 什么是单例模式 单例模式(Singleton Pattern&#…...
