在教学中常被问到的几个vue3.x与typescript的问题,统一解答

在教学当中,学生在学习vue3.x时,常常会问到typescript和vue3.x之间的关系,感觉这两个技术总是绑在一起的,下面老赵来统一解答一下:
那学vue3.x,为什么要求也要掌握typescript
Vue 3.x是一个使用TypeScript编写的库,它内置了对TypeScript的支持,并且推荐使用TypeScript编写Vue应用程序。这是因为:
类型安全性
TypeScript具有强类型系统,可以在编译时检测类型错误,从而减少运行时错误。在Vue应用程序中,使用TypeScript可以提高代码的类型安全性,减少类型错误,提高代码的可读性和可维护性。
编辑器支持
许多流行的编辑器(如VSCode)具有对TypeScript的内置支持,包括代码自动补全、代码提示、类型检查等功能。使用TypeScript编写Vue应用程序可以获得更好的编辑器支持,提高代码的编写效率和质量。
维护性和可扩展性
在大型的Vue应用程序中,使用TypeScript可以使代码更加易于维护和扩展。通过使用接口和类型别名等特性,可以使代码更加清晰易懂,从而减少代码维护和重构的成本。
总之,学习TypeScript可以帮助开发者编写更加健壮、可读性更高的Vue应用程序,提高开发效率和代码质量,因此Vue 3.x在推荐中也提到了TypeScript,建议学习Vue 3.x时也要掌握TypeScript。
感觉用typescript写的代码很复杂和啰嗦
相对于JavaScript,TypeScript在语法上可能会稍微显得复杂和啰嗦,但是从另一个角度来看,TypeScript在代码的可读性和可维护性方面提供了很多优势,尤其是在大型项目中更加明显。
TypeScript强调类型安全和类型检查,可以在编译阶段就发现一些类型错误和潜在的运行时错误,从而减少代码调试和修复的时间和成本。此外,TypeScript还提供了许多类型特性,例如接口、泛型、枚举等,这些特性可以提高代码的可读性和可维护性,同时还可以减少重复代码的编写。
当然,对于初学者来说,刚开始学习TypeScript可能会感觉有些复杂,需要一些时间来适应它的语法和特性。但是,一旦掌握了TypeScript的基本用法,它可以帮助我们编写更加健壮、可读性更高的代码,提高代码的质量和可维护性。所以,掌握TypeScript是值得的。
我是从普通的javascript写法转到typescript的话,如何快速转换和适应这种语法上的差异
从普通的JavaScript写法转换到TypeScript,可能需要一定的适应过程。下面是一些可能有用的技巧,帮助你快速转换和适应这种语法上的差异:
开启严格模式
在TypeScript中,默认是开启了严格模式的,这意味着你需要更多的类型注解和类型检查。如果你是从JavaScript转到TypeScript,可以先尝试开启严格模式,以更快地适应TypeScript的语法。你可以在tsconfig.json中将"strict": true设置为true,开启所有的严格检查选项。
使用类型注解
TypeScript的核心是类型系统。在JavaScript中,变量的类型是在运行时动态确定的。而在TypeScript中,变量的类型是在编译时静态确定的。这就要求你需要为变量、函数、参数等添加类型注解。可以从简单的类型注解开始,逐渐适应TypeScript的语法和类型系统。
使用接口
在TypeScript中,可以使用接口来描述对象的类型。如果你习惯使用JavaScript的对象字面量来创建对象,可以尝试使用接口来描述对象的类型。使用接口可以让你的代码更加规范化,减少代码错误,提高代码的可读性和可维护性。
使用类型别名
类型别名是TypeScript的一个语法特性,它可以让你为复杂的类型创建别名。如果你在JavaScript中经常使用对象字面量来表示复杂的数据结构,可以尝试使用类型别名来为这些复杂的类型创建别名,使代码更加清晰易读。
使用泛型
泛型是TypeScript的另一个语法特性,它可以让你为函数和类添加类型参数,以增强代码的通用性和复用性。如果你在JavaScript中经常编写通用的函数和类,可以尝试使用泛型来增强这些函数和类的类型安全性和通用性。
总之,适应TypeScript的语法需要一定的时间和精力。你可以从简单的类型注解和接口开始,逐渐适应TypeScript的类型系统和语法特性。同时,多练习和尝试也是非常重要的。
在ts中需要在哪些变量后面添加类型声明
在TypeScript中,我们可以使用类型注解来给变量、函数、参数等添加类型声明。下面是一些需要添加类型声明的情况:
声明变量时
JavaScript
const name: string = 'Tom'
const age: number = 18
const isMale: boolean = true
const hobbies: string[] = ['swimming', 'reading', 'running']函数的参数和返回值
JavaScript
function add(x: number, y: number): number {return x + y
}function sayHello(name: string): void {console.log(`Hello, ${name}!`)
}function findMax(numbers: number[]): number {let max = numbers[0]for (const num of numbers) {if (num > max) {max = num}}return max
}对象的属性
JavaScript
interface Person {name: stringage: numberisMale: booleanhobbies: string[]
}const tom: Person = {name: 'Tom',age: 18,isMale: true,hobbies: ['swimming', 'reading', 'running'],
}总之,TypeScript中的类型注解可以用于任何需要类型声明的地方。在使用Vue 3.x的组合API编写组件时,我们也可以使用类型注解来指定组件的类型,以增强代码的可读性和可维护性。
以后typescript会淘汰javascript吗?必须要学ts吗
TypeScript和JavaScript都是目前非常流行的编程语言,它们都有自己的应用场景和优劣势。TypeScript是JavaScript的超集,它在JavaScript的基础上增加了静态类型检查和一些其他的特性,可以提高代码的可维护性和健壮性。
虽然TypeScript在一些方面有优势,但它并不会完全取代JavaScript,因为JavaScript仍然是Web开发的主流语言之一,而且它有着广泛的应用场景和社区支持。同时,JavaScript在ES6之后也增加了很多新特性,使得它的语法更加现代化和易用,比如箭头函数、模板字符串、解构赋值等等。
因此,学习TypeScript并不是必须的,但如果你想在Web开发中使用TypeScript,或者想要参与一些大型的前端项目,那么学习TypeScript是非常有用的。此外,TypeScript在后端开发、移动端开发等领域也有广泛的应用,因此它也是一门非常值得学习的语言。
原文链接:在教学中常被问到的几个vue3.x与typescript的问题,统一解答_技术分享_前端老赵

相关文章:

在教学中常被问到的几个vue3.x与typescript的问题,统一解答
在教学当中,学生在学习vue3.x时,常常会问到typescript和vue3.x之间的关系,感觉这两个技术总是绑在一起的,下面老赵来统一解答一下: 那学vue3.x,为什么要求也要掌握typescript Vue 3.x是一个使用TypeScript编…...

纯css实现超炫酷的星空背景按钮
也是在制作项目时发现的,找了很多demo,一点一点测试,发现这个按钮也是非常的炫酷 用到了几个属性,keyframes,::after,::before 先了解一下他们分别都是干嘛的 keyframes 关键帧 keyframes at-rule 规则通过在动画序…...

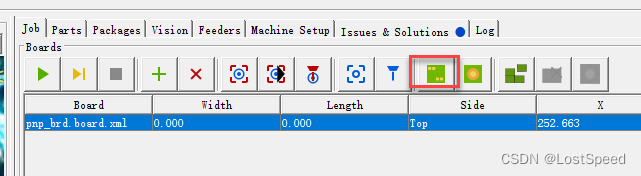
openpnp - 贴片前, 放入一块新板子后, 对板子的坐标矫正
文章目录openpnp - 贴片前, 放入一块新板子后, 对板子的坐标矫正概述笔记实验前置条件实验开始建立自己板子上的Mark点封装, 用于自己人工圈定判断Mark点位置是否正确建立mark点封装根据多个mark点, 来精确定位板子左下角原点坐标ENDopenpnp - 贴片前, 放入一块新板子后, 对板子…...

计及需求响应的改进灰狼优化算法求解风、光、柴、储容量优化配置(Matlab代码实现)
👨🎓个人主页:研学社的博客💥💥💞💞欢迎来到本博客❤️❤️💥💥🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密…...

Elasticsearch使用——高级篇
1.数据聚合**聚合(aggregations)**可以让我们极其方便的实现对数据的统计、分析、运算。例如:什么品牌的手机最受欢迎?这些手机的平均价格、最高价格、最低价格?这些手机每月的销售情况如何?实现这些统计功…...

Java网络爬虫-HttpClient工具类
关于用Java进行爬虫的资料网上实在少之又少,但作为以一名对Java刚刚初窥门径建立好兴趣的学生怎么能静得下心用新学的Python去写,毕竟Java是世界上最好的语言嘛 (狗头)关于Java爬虫最受欢迎的一个框架Jsoup常常搭配HttpClient来使用,因为Jsou…...

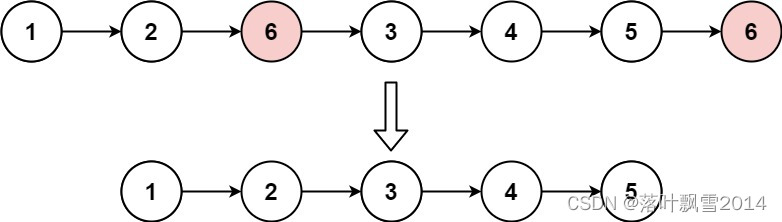
LeetCode203_203. 移除链表元素
LeetCode203_203. 移除链表元素 一、描述 给你一个链表的头节点 head 和一个整数 val ,请你删除链表中所有满足 Node.val val 的节点,并返回 新的头节点 。 示例 1: 输入:head [1,2,6,3,4,5,6], val 6 输出:[1,2…...
)
【洛谷 P1443】马的遍历 题解(广度优先搜索)
马的遍历 题目描述 有一个 nmn \times mnm 的棋盘,在某个点 (x,y)(x, y)(x,y) 上有一个马,要求你计算出马到达棋盘上任意一个点最少要走几步。 输入格式 输入只有一行四个整数,分别为 n,m,x,yn, m, x, yn,m,x,y。 输出格式 一个 nmn \t…...

为什么gpt输出有随机性?
以下答案由chatGPT产生! 为什么gpt输出有随机性? GPT(Generative Pre-trained Transformer)是一种基于Transformer架构的神经语言模型,它是一个深度学习模型,通过在大规模文本数据上进行预训练࿰…...

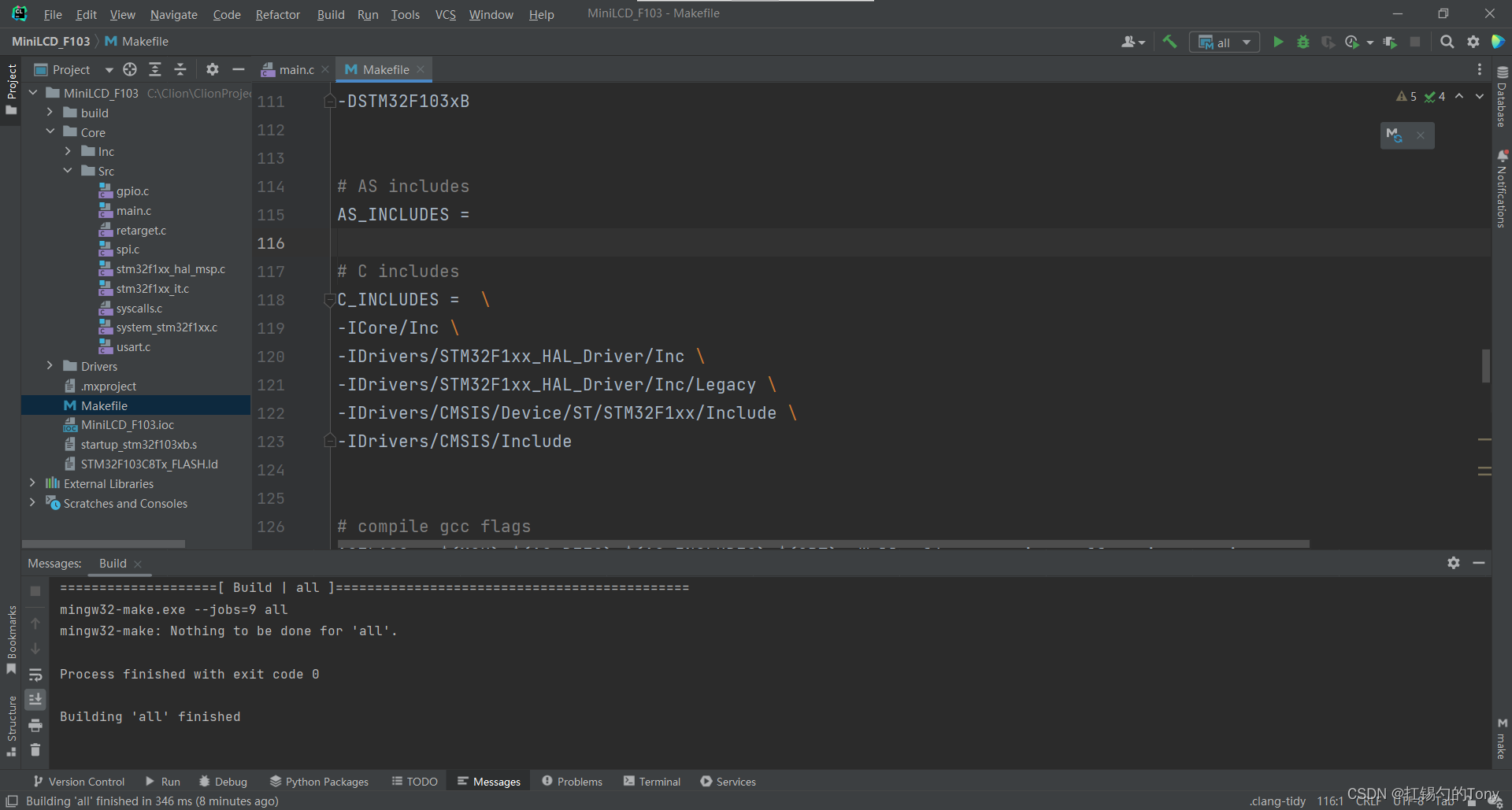
配置Clion用于STM23开发(Makefile)
前言 对于Clion配置STM32开发环境的教程在网上一搜一大堆,但是大部分都是22年之前的,使用的方法都是在STM32CubeMX生成SW4STM32工程。但是在22年不知道哪个版本后,CubeMX已经不再支持生成SW4STM32工程了,这也是我本人遇到的问题。…...

如何在 Istio 中使用 SkyWalking 进行分布式追踪
在云原生应用中,一次请求往往需要经过一系列的 API 或后台服务处理才能完成,这些服务有些是并行的,有些是串行的,而且位于不同的平台或节点。那么如何确定一次调用的经过的服务路径和节点以帮助我们进行问题排查?这时候…...

HBase高手之路1-Hbase简介
文章目录HBase高手之路1-Hbase简介一、什么是HBase1. HBase简介2. HBase的发展过程二、HBase特点1. 海量存储2. 列式存储3. 极易扩展4. 高并发5. 稀疏6. 强一致性读/写7. 自动分块8. 自动RegionServer故障转移9. Hadoop/HDFS集成10. MapReduce11. Java Client API12. Thrift/RE…...

计算机视觉手指甲标注案例
关键点标注是指识别和标注图像或视频中特定的相关点或区域的过程。在机器学习行业,它经常被用来训练计算机视觉模型,以执行诸如物体检测、分割和跟踪等任务。 关键点注释可用于以下应用: 面部关键点检测:识别图像中人脸上的眼睛…...
)
linux 字符串截取(cut)
-b :以字节为单位进行分割。这些字节位置将忽略多字节字符边界,除非也指定了 -n 标志。 -c :以字符为单位进行分割。 -d :自定义分隔符,默认为制表符。 -f :与-d一起使用,指定显示哪个区域。 -n…...

003+limou+HTML——(3)HTML列表
000、前言 列表是网页常见的一种数据排列方式,在HTMl中列表一共有三种:有序列表、无序列表、定义列表(另外“目录列表dir”和“菜单列表menu”已经在HTML5中被废除了,现在都是使用无序列表ul来替代) 001、有序列表&a…...

设计模式---工厂模式
目录 1. 简单工厂模式 2. 工厂方法模式 1. 简单工厂模式 简单工厂模式(Simple Factory Patterm)又称为静态工厂方法模式(Static Factory Model),它属于类创建型模式。在简单工厂模式中,可以根据参数的不同返回不同类的实例。简单工厂模式专门定义了一…...

C++基础了解-13-C++ 数组
C 数组 一、C 数组 C 支持数组数据结构,它可以存储一个固定大小的相同类型元素的顺序集合。数组是用来存储一系列数据,但它往往被认为是一系列相同类型的变量。 数组的声明并不是声明一个个单独的变量,比如 number0、number1、…、number9…...

ICC2:限制LVT比例
1) 禁用VT 在优化过程用,如果要禁用某种VT可以直接对其使用dont use,如下示例: set_attribute -objects [get_lib_cells *_lvt*/*] -name dont_use -value true 在dont use lib cell的基础上还可以对某些模块放开lvt的使用。 set_app_options -name …...

Kettle工具通过JNDI连接Oracle集群
我们在用Kettle ETL工具的时候,可能会遇到数据库为Oracle集群的模式,或者有时候目标库为oracle,在持续的循环调度中,经常发现oracle的数据库连接中断的情况,此时,在Kettle中有一个JNDI的连接方式能很好的解…...

[ 常用工具篇 ] windows安装phpStudy_v8.1_X64
🍬 博主介绍 👨🎓 博主介绍:大家好,我是 _PowerShell ,很高兴认识大家~ ✨主攻领域:【渗透领域】【数据通信】 【通讯安全】 【web安全】【面试分析】 🎉点赞➕评论➕收藏 养成习…...

Chapter03-Authentication vulnerabilities
文章目录 1. 身份验证简介1.1 What is authentication1.2 difference between authentication and authorization1.3 身份验证机制失效的原因1.4 身份验证机制失效的影响 2. 基于登录功能的漏洞2.1 密码爆破2.2 用户名枚举2.3 有缺陷的暴力破解防护2.3.1 如果用户登录尝试失败次…...

盘古信息PCB行业解决方案:以全域场景重构,激活智造新未来
一、破局:PCB行业的时代之问 在数字经济蓬勃发展的浪潮中,PCB(印制电路板)作为 “电子产品之母”,其重要性愈发凸显。随着 5G、人工智能等新兴技术的加速渗透,PCB行业面临着前所未有的挑战与机遇。产品迭代…...

从WWDC看苹果产品发展的规律
WWDC 是苹果公司一年一度面向全球开发者的盛会,其主题演讲展现了苹果在产品设计、技术路线、用户体验和生态系统构建上的核心理念与演进脉络。我们借助 ChatGPT Deep Research 工具,对过去十年 WWDC 主题演讲内容进行了系统化分析,形成了这份…...

测试markdown--肇兴
day1: 1、去程:7:04 --11:32高铁 高铁右转上售票大厅2楼,穿过候车厅下一楼,上大巴车 ¥10/人 **2、到达:**12点多到达寨子,买门票,美团/抖音:¥78人 3、中饭&a…...

[ICLR 2022]How Much Can CLIP Benefit Vision-and-Language Tasks?
论文网址:pdf 英文是纯手打的!论文原文的summarizing and paraphrasing。可能会出现难以避免的拼写错误和语法错误,若有发现欢迎评论指正!文章偏向于笔记,谨慎食用 目录 1. 心得 2. 论文逐段精读 2.1. Abstract 2…...

让AI看见世界:MCP协议与服务器的工作原理
让AI看见世界:MCP协议与服务器的工作原理 MCP(Model Context Protocol)是一种创新的通信协议,旨在让大型语言模型能够安全、高效地与外部资源进行交互。在AI技术快速发展的今天,MCP正成为连接AI与现实世界的重要桥梁。…...

CRMEB 框架中 PHP 上传扩展开发:涵盖本地上传及阿里云 OSS、腾讯云 COS、七牛云
目前已有本地上传、阿里云OSS上传、腾讯云COS上传、七牛云上传扩展 扩展入口文件 文件目录 crmeb\services\upload\Upload.php namespace crmeb\services\upload;use crmeb\basic\BaseManager; use think\facade\Config;/*** Class Upload* package crmeb\services\upload* …...

html css js网页制作成品——HTML+CSS榴莲商城网页设计(4页)附源码
目录 一、👨🎓网站题目 二、✍️网站描述 三、📚网站介绍 四、🌐网站效果 五、🪓 代码实现 🧱HTML 六、🥇 如何让学习不再盲目 七、🎁更多干货 一、👨…...

Docker 本地安装 mysql 数据库
Docker: Accelerated Container Application Development 下载对应操作系统版本的 docker ;并安装。 基础操作不再赘述。 打开 macOS 终端,开始 docker 安装mysql之旅 第一步 docker search mysql 》〉docker search mysql NAME DE…...

Ubuntu Cursor升级成v1.0
0. 当前版本低 使用当前 Cursor v0.50时 GitHub Copilot Chat 打不开,快捷键也不好用,当看到 Cursor 升级后,还是蛮高兴的 1. 下载 Cursor 下载地址:https://www.cursor.com/cn/downloads 点击下载 Linux (x64) ,…...
