layui框架实战案例(19):layui-table模块表格综合应用(筛选查询、导入导出、群发短信、一键审核、照片展示、隐私加密)
系列文章目录
- layui动态表格翻页和搜索的代码分析
- layui框架实战案例(3):layui上传错误请求上传接口出现异常解决方案
- layui框架实战案例(9):layPage 静态数据分页组件
- layui框架实战案例(10):短信验证码60秒倒计时
- layui框架实战案例(11):表单自定义验证规则
- layui框架实战案例(12):layui标签输入框inputTag
- layui框架实战案例(13):colorpicker颜色选择器的使用
- layui框架实战案例(14):tabs选项卡切换时echarts拉伸变形无法正常显示的解决方案
- layui框架实战案例(15):上传提示413 request entity too large宝塔配置的解决方案
- layui框架实战案例(16):xm-select下拉多选插件实战记录(远程搜索、过滤、翻页、单选、提示文字)
- layui框架实战案例(17):流加载文档layui.flow组件的前后端解决方案
- layui实现定位、查询数据以及select筛选的组合功能
- layui多文件上传与PHP后端对接的解决方案
- layui内部表单互动的实战案例:根据radio单选框自动改变input内容
- layui复选框checkbox全选和获取值的解决方案
- layui和weui结合手机端select表单底部选择和被遮挡的解决方案
文章目录
- 系列文章目录
- @[TOC](文章目录)
- 前言
- 一、HTML容器
- 二、php后端API数据
- 1.核心代码
- 2.参数过滤
- 3.权限判断
- 4.获取总记录
- 三、table模块渲染
- 1.加载layui
- 2.筛选条件select表单加载
- 3.表格渲染
- 核心代码
- 照片显示
- 隐私加密
- 4.触发事件
- 事件判断
- 事件判断
- 5.执行重载
- 6.操作按钮
- 总结
文章目录
- 系列文章目录
- @[TOC](文章目录)
- 前言
- 一、HTML容器
- 二、php后端API数据
- 1.核心代码
- 2.参数过滤
- 3.权限判断
- 4.获取总记录
- 三、table模块渲染
- 1.加载layui
- 2.筛选条件select表单加载
- 3.表格渲染
- 核心代码
- 照片显示
- 隐私加密
- 4.触发事件
- 事件判断
- 事件判断
- 5.执行重载
- 6.操作按钮
- 总结
前言

table 是 layui 中使用频率非常高的一个组件,用于在表格中对数据进行一系列动态化的操作,涵盖了日常业务所涉及的大部分需求。
- 模块加载名称:table
- 在实际开发应用中,table的使用牵涉前后端的配合使用,如筛选查询重载功能,翻页功能等。
一、HTML容器
- 查询条件表单
<div class="layui-row"><form class="layui-form layui-col-md12 x-so"><div class="demoTable"><div class="layui-input-inline"><select name="major_name" id="major_name" lay-filter="major_name" lay-verify="required" lay-search></select></div><div class="layui-input-inline"><select name="sub_name" id="sub_name" lay-filter="sub_name" lay-verify="required" lay-search></select></div><div class="layui-input-inline"><input type="text" class="layui-input" placeholder="姓名" id="user_name" autocomplete="off"></div><div class="layui-input-inline"><input type="text" class="layui-input" placeholder="学号" id="user_ticket" autocomplete="off"></div><div class="layui-input-inline"><select name="user_verify" lay-filter="user_verify" id="user_verify"><option value="">报名状态</option><option value="0">未报名</option><option value="1">已报名</option><option value="2">已审核</option></select></div><div class="layui-input-inline"><select name="user_pay" lay-filter="user_pay" id="user_pay"><option value="">缴费状态</option><option value="0">未缴费</option><option value="1">已缴费</option></select></div><a class="layui-btn layui-btn-normal" data-type="reload">查询</a>{if $smarty.cookies.admin_menu eq "1"}<a class="layui-btn" onclick="x_admin_show('导入用户信息','?m=User&a=userImport','','')"><i class="layui-icon layui-icon-form"></i>导入用户信息</a><a class="layui-btn layui-btn-danger" onclick="x_admin_show('导入缴费信息','?m=User&a=userPayImport','','')"><i class="layui-icon layui-icon-form"></i>导入缴费信息</a><a class="layui-btn layui-btn-normal" onclick="x_admin_show('导入考试信息','?m=User&a=userExamImport','','')"><i class="layui-icon layui-icon-form"></i>导入考试信息</a>{/if}<span class="x-right" style="line-height:40px"></span></div></form></div>
- 表格容器
<table class="layui-hide" id="lockTabel" lay-filter="lockTabel"></table>
二、php后端API数据
1.核心代码
public function getUser(){global $CONF_TABLE, $db, $res;dbc();@$user_work = get_param("user_work");@$user_class = get_param("user_class");@$user_name = get_param("user_name");@$user_ticket = get_param("user_ticket");@$user_verify = get_param("user_verify");@$user_pay = get_param("user_pay");@$p = get_param('page') == "" ? 1 : get_param('page');@$pagesize = get_param('limit') == "" ? 15 : get_param('limit');@$limit = ($p - 1) * $pagesize;//按学院权限设置筛选条件;if ($_COOKIE['admin_menu'] == 1) {//超级管理员$filter_condition = " 1";} elseif ($_COOKIE['admin_menu'] == 0) {//学院管理员$filter_condition = " user_work = '" . $_COOKIE['admin_depart'] . "'";} else {//禁止查询$filter_condition = " 1 = 2";}/*用户分表 By Poleung 2023-02-26*/$current_table = "user_" . $CONF_TABLE['current_table'];$sql = "select user_id,user_ticket,user_name,user_gender,user_nation,user_card,user_phone,user_work,user_class,user_photo,user_verify,user_pay,user_sms,user_cet FROM " . $db->table($current_table) . " WHERE " . $filter_condition;if ($user_ticket != "") {$sql .= " AND user_ticket like '%" . $user_ticket . "%'";}if ($user_name != "") {$sql .= " AND user_name like '%" . $user_name . "%'";}if ($user_work != "") {$sql .= " AND user_work like '%" . $user_work . "%'";}if ($user_class != "") {$sql .= " AND user_class like '%" . $user_class . "%'";}if ($user_verify != "") {$sql .= " AND user_verify = " . $user_verify;}if ($user_pay != "") {$sql .= " AND user_pay = " . $user_pay;}$sql .= " ORDER BY user_verify DESC,user_id DESC LIMIT " . $limit . "," . $pagesize;$row = $db->queryall($sql);//获取总记录;$sql_c = "select user_id FROM " . $db->table($current_table) . " WHERE " . $filter_condition;if ($user_ticket != "") {$sql_c .= " AND user_ticket like '%" . $user_ticket . "%'";}if ($user_name != "") {$sql_c .= " AND user_name like '%" . $user_name . "%'";}if ($user_work != "") {$sql_c .= " AND user_work like '%" . $user_work . "%'";}if ($user_class != "") {$sql_c .= " AND user_class like '%" . $user_class . "%'";}if ($user_verify != "") {$sql_c .= " AND user_verify = " . $user_verify;}if ($user_pay != "") {$sql_c .= " AND user_pay = " . $user_pay;}$sql_c .= " ORDER BY user_verify DESC,user_id DESC";$row_c = $db->queryall($sql_c);/*信息输出*/$res['code'] = 0;$res['msg'] = 0;$res['count'] = count($row_c);$res["data"] = $row;die(json_encode_lockdata($res));}
2.参数过滤
由于前端传递参数使用get方式,便于筛选和查询,但是也存在着SQL注入漏洞,因此使用get_param()函数对参数进行安全过滤,具体封装参数不做展示,根据自己系统需要增加即可。
@$user_work = get_param("user_work");@$user_class = get_param("user_class");@$user_name = get_param("user_name");@$user_ticket = get_param("user_ticket");@$user_verify = get_param("user_verify");@$user_pay = get_param("user_pay");@$p = get_param('page') == "" ? 1 : get_param('page');@$pagesize = get_param('limit') == "" ? 15 : get_param('limit');
3.权限判断
后台角色权限分为超级管理员和学院管理员,为了展示对应的数据,做好限设置筛选条件。
//按学院权限设置筛选条件;if ($_COOKIE['admin_menu'] == 1) {//超级管理员$filter_condition = " 1";} elseif ($_COOKIE['admin_menu'] == 0) {//学院管理员$filter_condition = " user_work = '" . $_COOKIE['admin_depart'] . "'";} else {//禁止查询$filter_condition = " 1 = 2";}
4.获取总记录
在使用table模块翻页时,需要传递总页码,因此在后端开发时,单独增加一个数据记录的SQL查询语句。
$res['count'] = count($row_c);
三、table模块渲染
1.加载layui
layui.use(['table', 'layer', 'form'], function () {var $ = layui.jquery,form = layui.form,table = layui.table;//核心代码
});
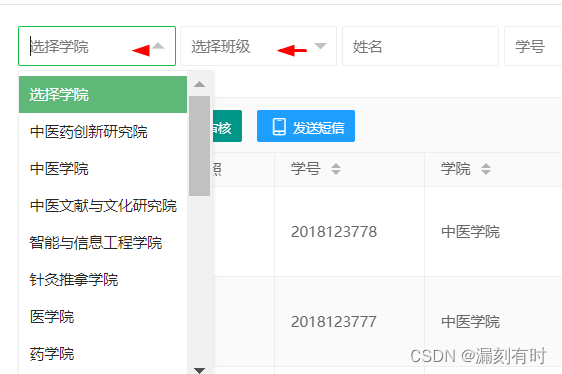
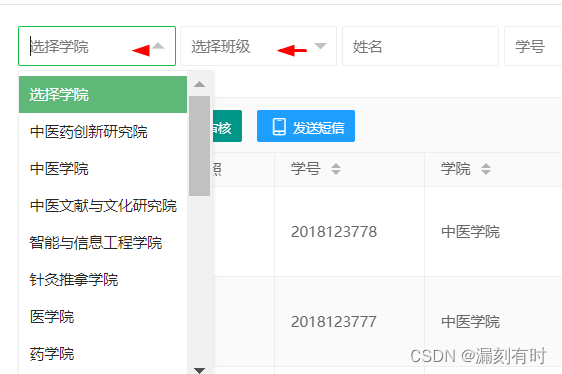
2.筛选条件select表单加载

为了便于后台筛选操作,在layui中异步调用函数,快速下拉查询;同时设置<select name="major_name" id="major_name" lay-filter="major_name" lay-verify="required" lay-search></select>lay-search属性,支持下拉和输入查询。
//获取学院;getBigCategory();getSubCategory('', '');form.on("select(major_name)", function () {var major_id = $("#major_name").val().split(',')[0];//console.log(major_id);getSubCategory(major_id,'');});
3.表格渲染
核心代码
//表格渲染;table.render({elem: '#lockTabel', url: './api/api.php?act=getUser&token=3cab7ce4142608c0f40c785b5ab5ca24', layout: ['count', 'prev', 'page', 'next', 'limit', 'skip'], limits: [15,30, 50, 100, 200, 500, 1000], limit: 15, toolbar: '#toolbarDemo',defaultToolbar: ['filter','exports', 'print'], even: true, page: true, id: 'searchTable', cols: [[{type: 'checkbox',width: 100}, {field: 'user_photo', title: '证件照', align: 'center', templet: function (d) {if(d.user_photo == null || d.user_photo == ""){return '<img src="upload/nopic.png" alt="" width="50" height="70">';}else{return '<img src="'+d.user_photo+'" alt="" width="50" height="70">';}}}, {field: 'user_ticket', title: '学号', sort: true}, {field: 'user_name', title: '姓名', sort: true}, {field: 'user_work', title: '学院', sort: true}, {field: 'user_class', title: '班级', sort: true}, {field: 'user_nation', title: '民族', sort: true, hide:true}, {field: 'user_gender', title: '性别', sort: true, hide:true}, {field: 'user_phone', title: '手机号码', sort: true,templet: function (d) {return getPhone(d.user_phone)+ "\t";}}, {field: 'user_cet', title: '证件类型', sort: true, hide:true}, {field: 'user_card', title: '证件号码', sort: true,templet: function (d) {return getIdHide(d.user_card);}}, {field: 'user_verify', title:'报名状态', sort: true, templet: function (d) {switch (d.user_verify) {case "0":return "<span class='layui-btn layui-btn-xs layui-btn-radius layui-btn-primary layui-border-black'>未报名</span>";break;case "1":return "<span class='layui-btn layui-btn-xs layui-btn-radius layui-btn-primary layui-border-green'>已报名</span>";break;case "2":return "<span class='layui-btn layui-btn-xs layui-btn-radius layui-btn-primary layui-border-blue'>已审核</span>";break;}}}, {field: 'user_pay', title:'缴费状态', sort: true, templet: function (d) {switch (d.user_pay) {case "0":return "<span class='layui-btn layui-btn-xs layui-btn-radius layui-btn-primary layui-border-black'>未缴费</span>";break;case "1":return "<span class='layui-btn layui-btn-xs layui-btn-radius layui-btn-primary layui-border-green'>已缴费</span>";break;}}}, {field: 'lock', title: '操作', templet: '#checkboxTpl', width:300, align: 'center'}]], error: function(res, err){//如果是异步请求数据方式,res即为你接口返回的信息。//如果是直接赋值的方式,res即为:{data: [], count: 99} data为当前页数据、count为数据总长度console.log(res);//得到当前页码console.log(err);}});
照片显示
为了图片完整的显示,需要添加对应的CSS样式表,并设置为优先。
.layui-table-cell {height: auto;line-height: 20px;}.layui-table-cell img {height: 50%;max-width: 50%;}
证件照字段调用,同时对是否包含照片进行条件判断,防止无图导致的非友好化界面。
{field: 'user_photo', title: '证件照', align: 'center', templet: function (d) {if(d.user_photo == null || d.user_photo == ""){return '<img src="upload/nopic.png" alt="" width="50" height="70">';}else{return '<img src="'+d.user_photo+'" alt="" width="50" height="70">';}}}
隐私加密
{field: 'user_card', title: '证件号码', sort: true,templet: function (d) {return getIdHide(d.user_card);
}}
封装函数
//身份证加密
function getIdHide(idCard) {if (idCard == null) {return '';} else {const temp = idCard.substr(4, 10)const newIdCard = idCard.replace(temp, '*******')return newIdCard;}
}
4.触发事件
事件判断
//触发事件table.on('toolbar(lockTabel)', function (obj) {var checkStatus = table.checkStatus(obj.config.id);switch (obj.event) {case 'delete':var data = checkStatus.data;var arr = [];for (var i = 0; i < data.length; i++) {arr.push(data[i].user_id)}//删除选中数据;delAll(arr);break;case 'sendSms':var data = checkStatus.data;var arr = [];for (var i = 0; i < data.length; i++) {arr.push(data[i].user_id)}//console.log(arr);//删除选中数据;sendSms(arr);break;case "sendVerify":var data = checkStatus.data;var arr = [];for (var i = 0; i < data.length; i++) {arr.push(data[i].user_id)}sendVerify(arr);break;}});
事件判断
- 删除操作
//删除操作function delAll(data) {var lock = false;layer.confirm('确认要删除吗?', function (index) {if(!lock) {if (data.length == 0){layer.msg('未选择用户', {icon: 1, time: 1000});return false;}lock = true;$.ajax({type: "get",url: "?m=User&a=userDeal&act=del",async: true,data: {user_id: data},dataType: "text",success: function (data) {layer.msg(data + '删除成功', {icon: 1, time: 1000});location.replace(location.href);}});}});}
后端处理
case "del";$user_id = get_param('user_id');if (is_array($user_id)) {$user_id = implode(",", $user_id);}if ($user_id == '') {die("user_id错误");}//删除;$db->delete($current_table, 'user_id in (' . $user_id . ')');//操作日志;addlogs($_COOKIE["admin_name"], '报名信息批量删除,STATUS:OK', '', time(), getip());break;
- 一键审核
//一键审核;function sendVerify(data) {var lock = false;layer.confirm('确认要审核吗?', function (index) {if(!lock) {if (data.length == 0){layer.msg('未选择用户', {icon: 1, time: 1000});return false;}lock = true;$.ajax({type: "post",url: "?m=User&a=userDeal&act=sendVerify",async: true,data: {user_id: data},dataType: "json",success: function (res) {if(res.code == 0){layer.msg(res.msg, {icon: 1, time: 1000});}else{layer.msg(res.msg, {icon: 1, time: 1000},function (){location.replace(location.href);});}},error: function (err){console.log(err)}});}});}
后端处理
//一键审核;case "sendVerify";$user_id = $_POST['user_id'];//var_dump($user_id);if (is_array($user_id)) {//循环发送信息;for ($i = 0; $i < count($user_id); $i++) {$row = $db->fetch($current_table, 'user_name,user_sms,user_phone', array('user_id' => $user_id[$i]), ' user_id DESC');$db->update($current_table, array('user_verify' => 2), array('user_id' => $user_id[$i]));}$res['code'] = 1;$res['msg'] = "报名审核成功";die(json_encode_lockdata($res));} else {$row = $db->fetch($current_table, 'user_name,user_sms,user_phone', array('user_id' => $user_id), ' user_id DESC');$db->update($current_table, array('user_verify' => 2), array('user_id' => $user_id));$res['code'] = 1;$res['msg'] = $row['user_name'] . "报名审核成功";die(json_encode_lockdata($res));}break;
- 群发短信
//发送短信;function sendSms(data) {if (data.length == 0){layer.msg('未选择用户', {icon: 1, time: 1000});return false;}$.ajax({type: "post",url: "?m=User&a=userDeal&act=sendSms",async: true,data: {user_id: data},dataType: "json",success: function (res) {if(res.code == 0){layer.msg(res.msg, {icon: 1, time: 1000});}else{layer.msg(res.msg, {icon: 1, time: 1000},function (){location.replace(location.href);});}},error: function (err){console.log(err)}});return false;}
后端处理
//发送短信;case "sendSms";$user_id = $_POST['user_id'];//var_dump($user_id);if (is_array($user_id)) {//循环发送信息;for ($i = 0; $i < count($user_id); $i++) {$row = $db->fetch($current_table, 'user_name,user_sms,user_phone', array('user_id' => $user_id[$i]), ' user_id DESC');if ($row['user_phone'] == NULL || $row['user_phone'] == "") {$res['code'] = 0;$res['msg'] = $row['user_name'] . "手机号码有误,无法发送";die(json_encode_lockdata($res));}//发送短信 TODO//更新发送短信次数$user_sms = $row['user_sms'] + 1;$db->update($current_table, array('user_sms' => $user_sms), array('user_id' => $user_id[$i]));}$res['code'] = 1;$res['msg'] = "短信发送成功";die(json_encode_lockdata($res));} else {$row = $db->fetch($current_table, 'user_name,user_sms,user_phone', array('user_id' => $user_id), ' user_id DESC');if ($row['user_phone'] == NULL || $row['user_phone'] == "") {$res['code'] = 0;$res['msg'] = $row['user_name'] . "手机号码有误,无法发送";die(json_encode_lockdata($res));}//发送短信 TODO//更新发送短信次数$user_sms = $row['user_sms'] + 1;$db->update($current_table, array('user_sms' => $user_sms), array('user_id' => $user_id));$res['code'] = 1;$res['msg'] = $row['user_name'] . ",短信发送成功";die(json_encode_lockdata($res));}break;
5.执行重载
在筛选框中对应的表单,将相应的值获取,传递给API,进行筛选后查询。
//执行重载;var $ = layui.$, active = {reload: function () {table.reload('searchTable', {page: {curr: 1}, where: {user_work: $("#major_name").val().split(',')[1],user_class: $("#sub_name").val(),user_verify: $('#user_verify').val(),user_pay: $('#user_pay').val(),user_name: $('#user_name').val(),user_ticket: $('#user_ticket').val()}});}};$('.demoTable .layui-btn').on('click', function () {var type = $(this).data('type');active[type] ? active[type].call(this) : '';});
6.操作按钮
使用table模块中id="checkboxTpl"和id="toolbarDemo"对应的位置调用按钮即可。
<script type="text/html" id="checkboxTpl">{if $smarty.cookies.admin_menu eq "1"}{literal}<a class="layui-btn layui-btn-xs layui-btn-normal" href="javascript:;" onclick="sendSms('{{d.user_id}}')"><i class="layui-icon layui-icon-cellphone"></i> 短信({{d.user_sms}})</a>{/literal}{/if}{literal}<a class="layui-btn layui-btn-xs" href="index.php?m=Index&a=indexDeal&act=inspect&user_id={{d.user_id}}" target="_blank">准考证</a><a class="layui-btn layui-btn-xs" href="javascript:;" onclick="x_admin_show('审核','?m=User&a=userEdit&act=show&user_id={{d.user_id}}','','')">审核</a><a class="layui-btn layui-btn-xs layui-btn-warm" onclick="x_admin_show('修改密码','?m=User&a=userPass&act=pass&user_id={{d.user_id}}','','')" title="修改密码" href="javascript:;">密码</a>{/literal}
</script>
<script type="text/html" id="toolbarDemo"><button class="layui-btn layui-btn-sm layui-btn-danger" lay-event="delete"><i class="layui-icon layui-icon-delete"></i>批量删除</button><button class="layui-btn layui-btn-sm" lay-event="sendVerify"><i class="layui-icon layui-icon-auz"></i> 报名审核</button><button class="layui-btn layui-btn-sm layui-btn-normal" lay-event="sendSms"><i class="layui-icon layui-icon-cellphone"></i> 发送短信</button>
</script>
总结
layui-table模块涉及:
- 复选框事件:点击复选框时触发,回调函数返回一个 object 参数;
- 单元格工具事件:比如编辑、删除,这时可借助单元格工具事件(tool)来实现;
- 头部工具栏事件:点击头部工具栏区域设定了属性为 lay-event=“” 的元素时触发;
- 导出任意数据: table 的工具栏内置了数据导出按钮,但有时你可能需要通过方法去导出任意数据,那么可以借助以下方法:table.exportFile(id, data, obj);
- 自动化渲染的重载;
@漏刻有时
相关文章:

layui框架实战案例(19):layui-table模块表格综合应用(筛选查询、导入导出、群发短信、一键审核、照片展示、隐私加密)
系列文章目录 layui动态表格翻页和搜索的代码分析layui框架实战案例(3):layui上传错误请求上传接口出现异常解决方案layui框架实战案例(9):layPage 静态数据分页组件layui框架实战案例(10):短信验证码60秒倒计时layui框架实战案例(11)&#…...

分析vmlinux,uImage,zImage,Image的生成以及之间的关系
1.在内核源码顶层目录下打开Makefile,搜索vmlinux,找到以下内容:可知主要靠$(vmlinux-deps)生成。继续搜索查看变量vmlinux-deps的值,找到:KBUILD_LDS为链接文件,剩下两个变量如下:搜索head-y未…...
)
设计模式-六大设计原则详解(java 版)
设计模式-六大设计原则单一职责原则里氏替换原则开闭原则接口隔离原则依赖倒置原则迪米特法则初次接触设计模式是在就读大学期间,或许那时候进入实验室有较好的导师及厉害点的同学,接的校外的商业代码都较为规范整洁,拗口的设计模式在学习中便…...

Linux下Nginx安装使用
一、下载解压nginx # 进入要放安装包的目录 cd /opt/software # 下载安装包 wget https://nginx.org/download/nginx-1.20.2.tar.gz # 解压缩 tar -zxvf nginx-1.20.2.tar.gz -C /opt/modules # 进入解压后的目录 cd /opt/modules/nginx-1.20.2/二、安装nginx 1、安装编译器 …...

推动汽车业务向前发展的混合云战略:汽车数据解决方案
推动汽车业务向前发展的混合云战略 无论您的数据是位于内部还是公有云中,与 NetApp 合作都可以帮助您的汽车业务充分发挥它们的潜能 前有混合动力汽车,后有混合云 通过精心考虑的混合多云战略,汽车制造商可以根据不同需求和环境移动应用程序…...

Boosting三巨头:XGBoost、LightGBM和CatBoost(发展、原理、区别和联系,附代码和案例)
❤️觉得内容不错的话,欢迎点赞收藏加关注😊😊😊,后续会继续输入更多优质内容❤️👉有问题欢迎大家加关注私戳或者评论(包括但不限于NLP算法相关,linux学习相关,读研读博…...
-10)
设计模式~模板方法模式(Template method)-10
目录 (1)优点: (2)缺点: (3)使用场景: (4)注意事项: (5)应用实例: (6)Servlet Api & Spring 中的应用 代码 (钩子函数)在模板模式(Template Pattern)中,一个抽象类公开定…...

【WebSocket】在SSM项目中配置websocket
在SSM项目中配置websocket 最近在ssm项目中配置了websocket,踩了很多坑,来分享一下 本文暂不提供发送消息等内容的代码逻辑(后续也许会补充),如果你直接复制这类可能会对配置造成更大的麻烦(博主就是复制…...

node-red中创建自定义节点 JavaScript 文件API编写详解
前言 在node-red中如果你没有找到自己需要的节点时,那么你可以自定义一个节点来满足自己的需求。之前的文章中,我有简单介绍过如何创建一个节点,并以转换大小写来举例。例子虽然简单,但可以让大家了解创建自定义节点的步骤以及一个节点的组成部分。那么本篇将会聚焦在自定…...
【独家】)
华为OD机试 - 寻找路径 or 数组二叉树(C 语言解题)【独家】
最近更新的博客 华为od 2023 | 什么是华为od,od 薪资待遇,od机试题清单华为OD机试真题大全,用 Python 解华为机试题 | 机试宝典【华为OD机试】全流程解析+经验分享,题型分享,防作弊指南)华为od机试,独家整理 已参加机试人员的实战技巧文章目录 使用说明本期题目:寻找路径…...

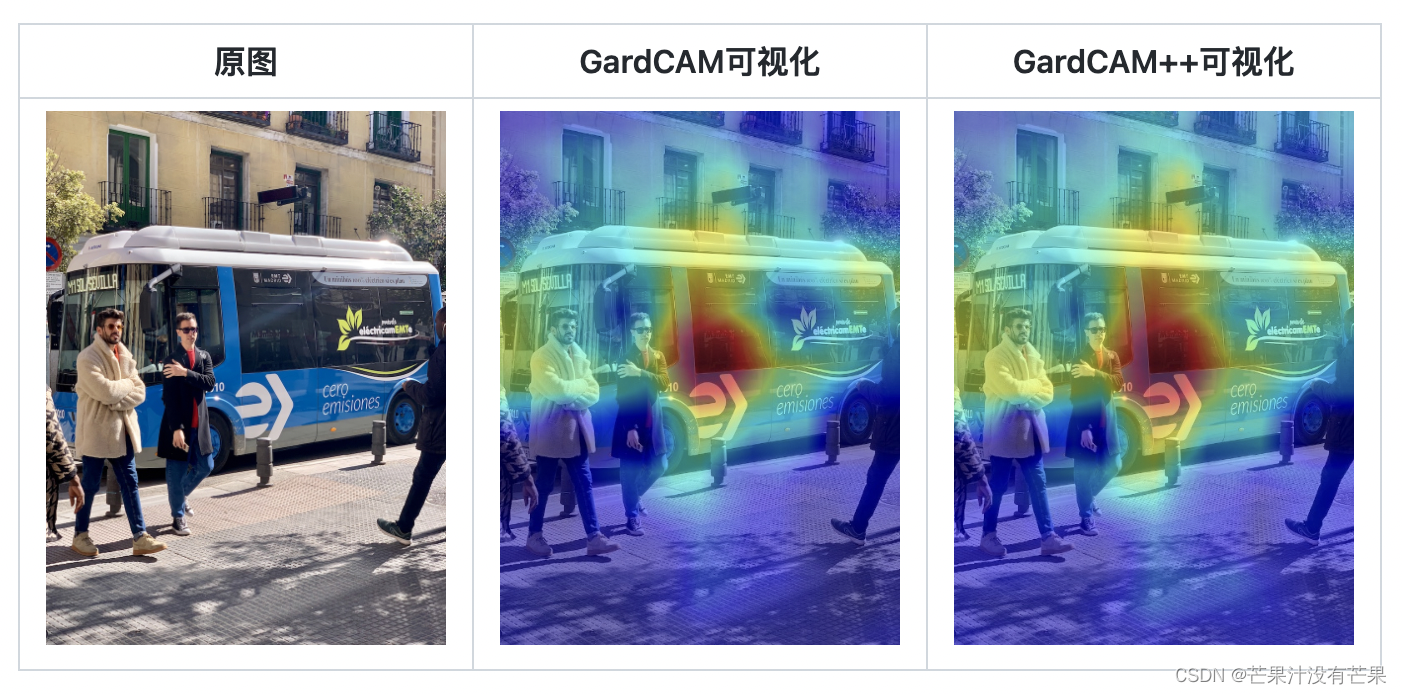
YOLOv7、YOLOv5改进之打印热力图可视化:适用于自定义模型,丰富实验数据
💡该教程为改进YOLO高阶指南,属于《芒果书》📚系列,包含大量的原创改进方式🚀 💡更多改进内容📚可以点击查看:YOLOv5改进、YOLOv7改进、YOLOv8改进、YOLOX改进原创目录 | 唐宇迪老师联袂推荐🏆 💡🚀🚀🚀内含改进源代码 按步骤操作运行改进后的代码即可�…...

【Java代码与架构之完美优化】篇1:代码质量优化通用准则
工欲善其事,必先利其器 1. 避免使用空块 常见空块一般有以下几种情况: 多余的分号:if(xxx);多余的大括号:if(xxx){这里没有内容}空finall语句:try{...}catch(...){...}finally{这里没有内容} 空块的存在࿰…...

Linux进程间通信详解(最全)
进程间的五种通信方式介绍 进程间通信(IPC,InterProcess Communication)是指在不同进程之间传播或交换信息。IPC的方式通常有管道(包括无名管道和命名管道)、消息队列、信号量、共享内存、Socket(套接字&a…...

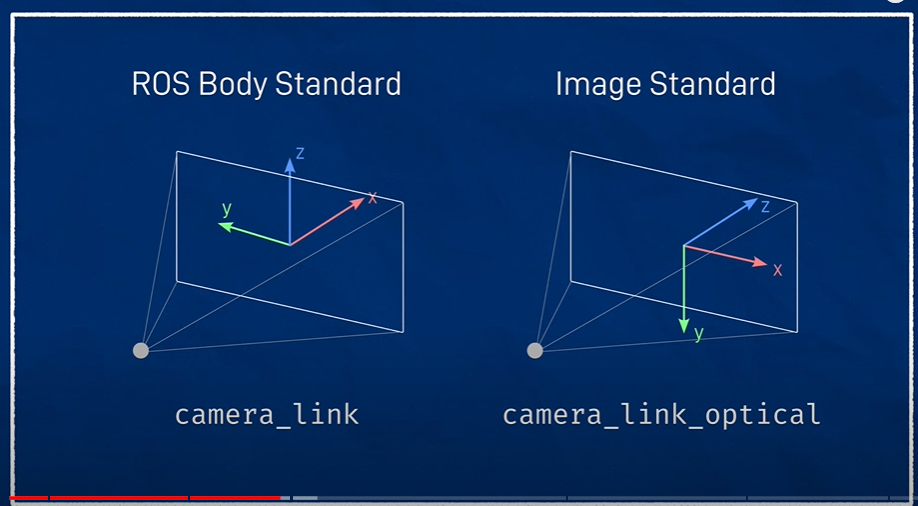
ROS 摄像头的使用
参考: youtubeArticulated Robotics 作者Josh Newans博客 建议: 这个只是我的看法,强烈建议看原视频或博客 png:无损压缩 jpeg:有损压缩 Driver Node 负责连接硬件设备,读取摄像头数据"ima…...

VR全景云展厅,实现7*24小时的线上宣传能力!
数字化时代,虚拟现实技术的应用越来越广泛,其中VR全景云展厅是一种新兴的展示方式,具有独特的展示优势。随着VR技术的不断发展,越来越多的企业、机构和个人开始使用VR全景云展厅来展示他们的产品和服务。一、展厅营销痛点1、实地到…...

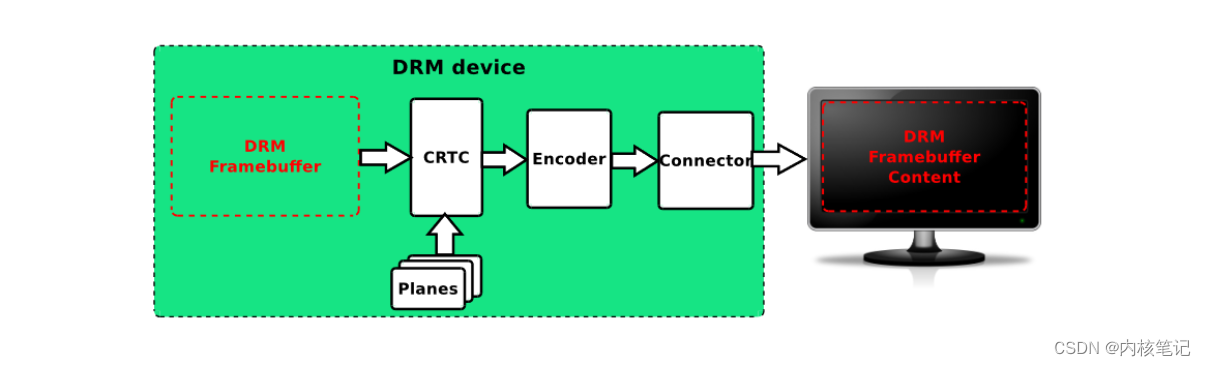
RK3568平台开发系列讲解(显示篇) DRM显示系统组成分析
🚀返回专栏总目录 文章目录 一、DRM Framebuffer二、CRTC三、Planes四、Encoder五、Connector沉淀、分享、成长,让自己和他人都能有所收获!😄 📢让我们分析一下绿框中的五个部件,以及他们的联动。 一、DRM Framebuffer 与 framebuffer一样,是一片存放图像的内存区域,…...

WPF DataGrid控件的使用 使用列模板来进行数据格式的美化
<Grid><Grid.RowDefinitions><RowDefinition Height"0.1*" /><RowDefinition /></Grid.RowDefinitions><Button Content"刷新"FontSize"25"Command"{Binding ExecuteRefreshCommand}" /><Dat…...

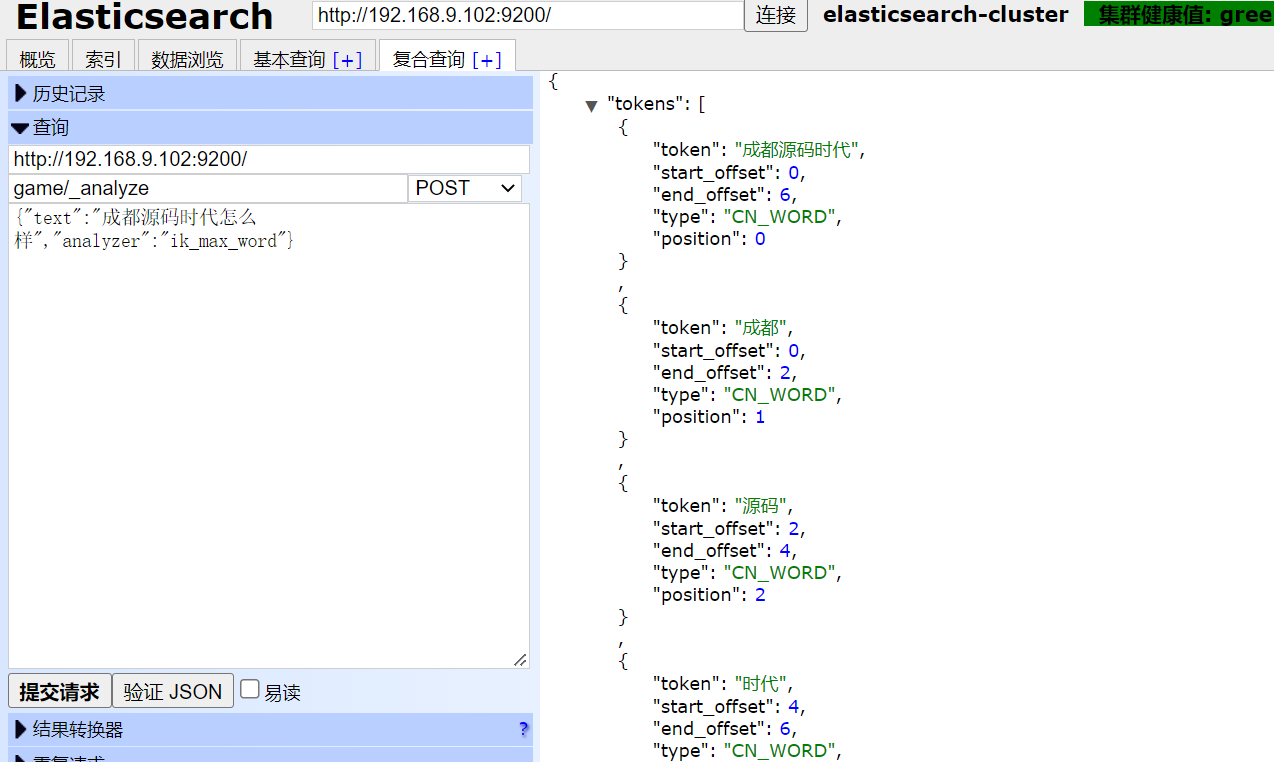
elasticsearch自定义企业词典
我们中文分词用的是ik,但是ik只是对基本的中文词进行了分词,而对于企业或者人名没有进行分词。比如,我搜索中国平安,那么ik只能分成中国、平安如果这样,这肯定是不行滴!接下来,俺就教你…...

【AcWing】学了一坤时才明白的一道题
🎆音乐分享 (点击链接可以听哦) The Right Path - Thomas Greenberg 这道题小吉花了一坤时才弄明白,虽然花的时间有点长 但是至少是明白了 😎😎😎😎😎😎 …...

ES6的export和import
ES6中的模块加载ES6 模块是编译时加载,编译时就能确定模块的依赖关系,以及输入和输出的变量,相比于CommonJS 和 AMD 模块都只能在运行时确定输入输出变量的加载效率要高。严格模式ES6 的模块自动采用严格模式,不管你有没有在模块头…...

网络六边形受到攻击
大家读完觉得有帮助记得关注和点赞!!! 抽象 现代智能交通系统 (ITS) 的一个关键要求是能够以安全、可靠和匿名的方式从互联车辆和移动设备收集地理参考数据。Nexagon 协议建立在 IETF 定位器/ID 分离协议 (…...

安宝特方案丨XRSOP人员作业标准化管理平台:AR智慧点检验收套件
在选煤厂、化工厂、钢铁厂等过程生产型企业,其生产设备的运行效率和非计划停机对工业制造效益有较大影响。 随着企业自动化和智能化建设的推进,需提前预防假检、错检、漏检,推动智慧生产运维系统数据的流动和现场赋能应用。同时,…...

Swift 协议扩展精进之路:解决 CoreData 托管实体子类的类型不匹配问题(下)
概述 在 Swift 开发语言中,各位秃头小码农们可以充分利用语法本身所带来的便利去劈荆斩棘。我们还可以恣意利用泛型、协议关联类型和协议扩展来进一步简化和优化我们复杂的代码需求。 不过,在涉及到多个子类派生于基类进行多态模拟的场景下,…...

为什么需要建设工程项目管理?工程项目管理有哪些亮点功能?
在建筑行业,项目管理的重要性不言而喻。随着工程规模的扩大、技术复杂度的提升,传统的管理模式已经难以满足现代工程的需求。过去,许多企业依赖手工记录、口头沟通和分散的信息管理,导致效率低下、成本失控、风险频发。例如&#…...

Java-41 深入浅出 Spring - 声明式事务的支持 事务配置 XML模式 XML+注解模式
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

现代密码学 | 椭圆曲线密码学—附py代码
Elliptic Curve Cryptography 椭圆曲线密码学(ECC)是一种基于有限域上椭圆曲线数学特性的公钥加密技术。其核心原理涉及椭圆曲线的代数性质、离散对数问题以及有限域上的运算。 椭圆曲线密码学是多种数字签名算法的基础,例如椭圆曲线数字签…...

QT: `long long` 类型转换为 `QString` 2025.6.5
在 Qt 中,将 long long 类型转换为 QString 可以通过以下两种常用方法实现: 方法 1:使用 QString::number() 直接调用 QString 的静态方法 number(),将数值转换为字符串: long long value 1234567890123456789LL; …...

高防服务器能够抵御哪些网络攻击呢?
高防服务器作为一种有着高度防御能力的服务器,可以帮助网站应对分布式拒绝服务攻击,有效识别和清理一些恶意的网络流量,为用户提供安全且稳定的网络环境,那么,高防服务器一般都可以抵御哪些网络攻击呢?下面…...

聊一聊接口测试的意义有哪些?
目录 一、隔离性 & 早期测试 二、保障系统集成质量 三、验证业务逻辑的核心层 四、提升测试效率与覆盖度 五、系统稳定性的守护者 六、驱动团队协作与契约管理 七、性能与扩展性的前置评估 八、持续交付的核心支撑 接口测试的意义可以从四个维度展开,首…...
)
是否存在路径(FIFOBB算法)
题目描述 一个具有 n 个顶点e条边的无向图,该图顶点的编号依次为0到n-1且不存在顶点与自身相连的边。请使用FIFOBB算法编写程序,确定是否存在从顶点 source到顶点 destination的路径。 输入 第一行两个整数,分别表示n 和 e 的值(1…...
