vuex基础之初始化功能、state、mutations、getters、模块化module的使用
vuex基础之初始化功能、state、mutations、getters、模块化module的使用
- 一、Vuex的介绍
- 二、初始化功能
- 三、state
- 3.1 定义state
- 3.2 获取state
- 3.2.1 原始形式获取
- 3.2.2 辅助函数获取(mapState)
- 四、mutations
- 4.1 定义mutations
- 4.2 调用mutations
- 4.2.1 原始形式调用($store)
- 4.2.2 辅助函数调用(mapMutations)
- 五、actions
- 5.1 定义actions
- 5.2 调用actions
- 5.2.1 原始形式调用($store)
- 5.2.1 辅助函数调用(mapActions)
- 六、getters
- 6.1 定义getters
- 6.2 使用getters
- 6.2.1 原始形式调用($store)
- 6.2.2 辅助函数调用(mapGetters)
- 七、Module模块化
- 7.1 为什么有模块化
- 7.2 模块化的简单应用
- 7.2 模块化中的命名空间
- 7.2.1 直接调用(模块的属性名路径)
- 7.2.2 辅助函数(模块的属性名路径)
- 7.2.3 createNamespacedHelpers 创建基于某个命名空间辅助函数
一、Vuex的介绍
Vuex是一个专为Vue.js应用程序开发的状态管理模式.
采用集中式存储管理应用的所有组件的状态,并以响应的规则保证状态以一种 可预测 的方式发生变化
vuex是采用集中式管理组件依赖的共享数据的一个工具,可以解决不同组件数据共享的体

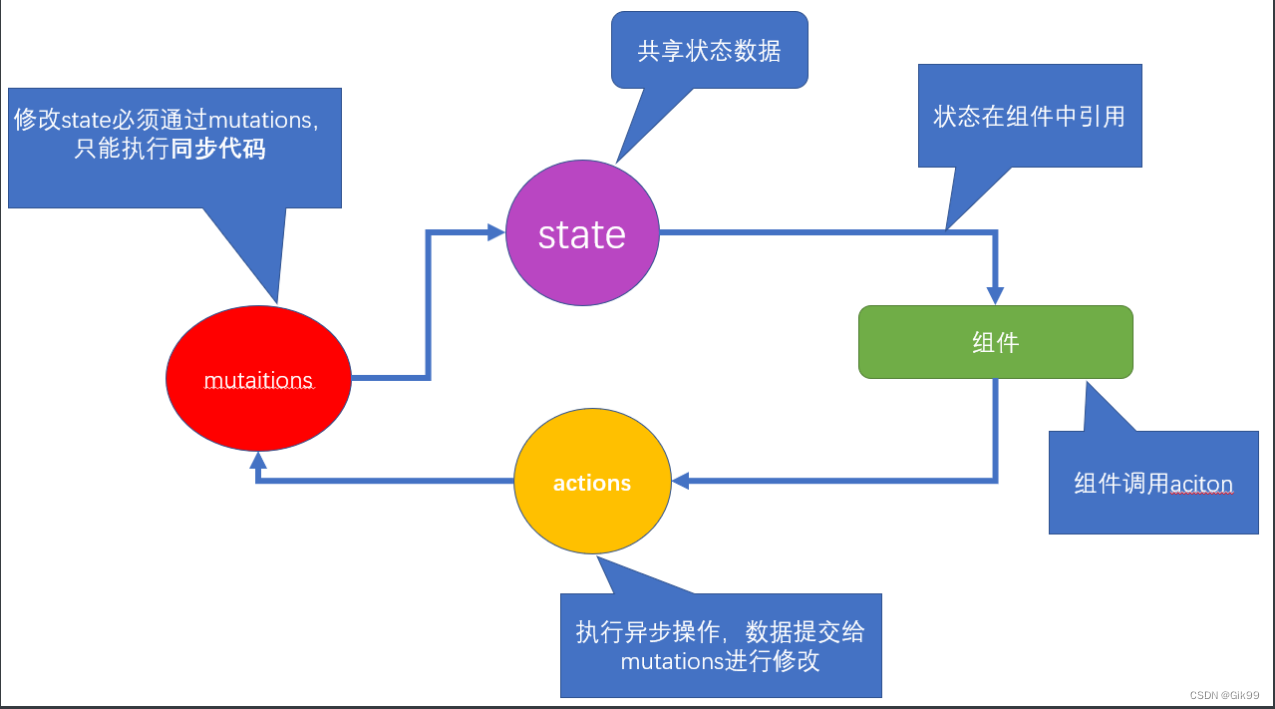
结论
1.修改state的状态必须通过mutations2.mutations中只能执行同步代码 类似ajax,定时器之类的代码不能在mutations执行3.执行异步代码,要通过actions,然后将数据交给mutations才可以完成4.state的状态(共享数据)可以在组件中引用5.组件中可以调用action
二、初始化功能
第一步 安装运行依赖
npm install vuex@3.6.2 //版本号在3.6.2以下的vuex适用于vue2
第二步 引入到main.js中 并挂载到Vue上
import Vuex from 'vuex'Vue.use(vuex) //实际上调用了Vuex中的一个install的方法
第三步 实例化 Vuex.store 配置配置项
const store = new Vuex.Store({...配置项})
第四步 在根实例配置 store 选项指向 store 实例对象
new Vue({render: h => h(App),store //键名和值相同可以省略 ES6写法
}).$mount('#app')
三、state
state是放置所有公共状态的属性(公共的共享状态)
3.1 定义state
// 初始化vuex对象
const store = new Vuex.Store({state: {// 管理数据count: 0}
})
3.2 获取state
3.2.1 原始形式获取
1.组件中可以使用 this.$store 获取到vuex中的store对象实例,可通过state属性属性获取count, 如下
<div> state的数据:{{ $store.state.count }}</div>
2.计算属性 - 将state属性定义在计算属性中
// 把state中数据,定义在组件内的计算属性中computed: {count () {return this.$store.state.count}}
----------使用---------------<div> state的数据:{{ count }}</div>
3.2.2 辅助函数获取(mapState)
mapState是辅助函数,帮助我们把store中的数据映射到 组件的计算属性中, 它属于一种方便用法
第一步:导入mapState
mport { mapState } from 'vuex'
第二步: 采用数组形式引入state属性
//计算属性computed: {count() {mapState(['count']) //等价于 return this.$store.state.count}},
第三步:利用延展运算符将导出的状态映射给计算属性
computed: {...mapState(['count'])}
第四步: 使用
<div> state的数据:{{ count }}</div>
四、mutations
state数据的修改只能通过mutations,并且mutations必须是同步更新,目的是形成数据快照
数据快照:一次mutation的执行,立刻得到一种视图状态,因为是立刻,所以必须是同步
4.1 定义mutations
const store = new Vuex.Store({state: {count: 0},//定义mutations 修改statemutations: {//修改state的mutation方法//每一个mutation方法都有对用的参数//参数一 state 指的是当前vuex中state对象//参数二 payload(形参) 载荷 提交mutations方法的时候传递的参数(任何形式的任何类型的值)addCount(state, payload = 1) {state.count += payload}},
})
4.2 调用mutations
4.2.1 原始形式调用($store)
<template><button @click="addCount">+1</button>
</template><script>
export default {methods: {// 调用方法addCount () {//commit()//参数一 要调用的方法名称//参数二 要传递的载荷payload (传入的参数)//commit 是用于提交mutationthis.$store.commit('addCount', 10)}}
}
</script>
4.2.2 辅助函数调用(mapMutations)
导入
import { mapMutations } from 'vuex'
methods: {...mapMutations(['addCount'])//等价于 addCount () this.$store.commit('addCount')}
}
调用
<button @click="addCount(100)">+100</button>
五、actions
state是存放数据的,mutations是同步更新数据,actions则负责进行异步操作
5.1 定义actions
actions: {// 获取异步的数据 context表示当前的store的实例 可以通过 context.state 获取状态 也可以通过context.commit 来提交mutations, 也可以 context.diapatch调用其他的actiongetAsyncCount (context) {setTimeout(function(){// 一秒钟之后 要给一个数 去修改statecontext.commit('addCount', 123)}, 1000)}}
5.2 调用actions
5.2.1 原始形式调用($store)
ddAsyncCount () {//调用action用dispatch//参数一 执行action的方法//参数二 传递的参数this.$store.dispatch('getAsyncCount',123)}
5.2.1 辅助函数调用(mapActions)
引入
import { mapActions } from 'vuex'
methods: {...mapActions(['getAsyncCount'])
}
调用
<button @click="getAsyncCount(111)">+异步</button>
六、getters
除了state之外,有时我们还需要从state中派生出一些状态,这些状态是依赖state的,此时会用到getters
放置所有vuex中的计算属性
例如state中定义了list,为1-10的数组,组件中,需要显示所有大于5的数据
state: {list: [1,2,3,4,5,6,7,8,9,10]
}
6.1 定义getters
getters: {// getters函数的第一个参数是 state// 必须要有返回值filterList: state => state.list.filter(item => item > 5)}
6.2 使用getters
6.2.1 原始形式调用($store)
<div>{{ $store.getters.filterList }}</div>
6.2.2 辅助函数调用(mapGetters)
computed: {...mapGetters(['filterList'])
}
使用
<div>{{ filterList }}</div>
七、Module模块化
7.1 为什么有模块化
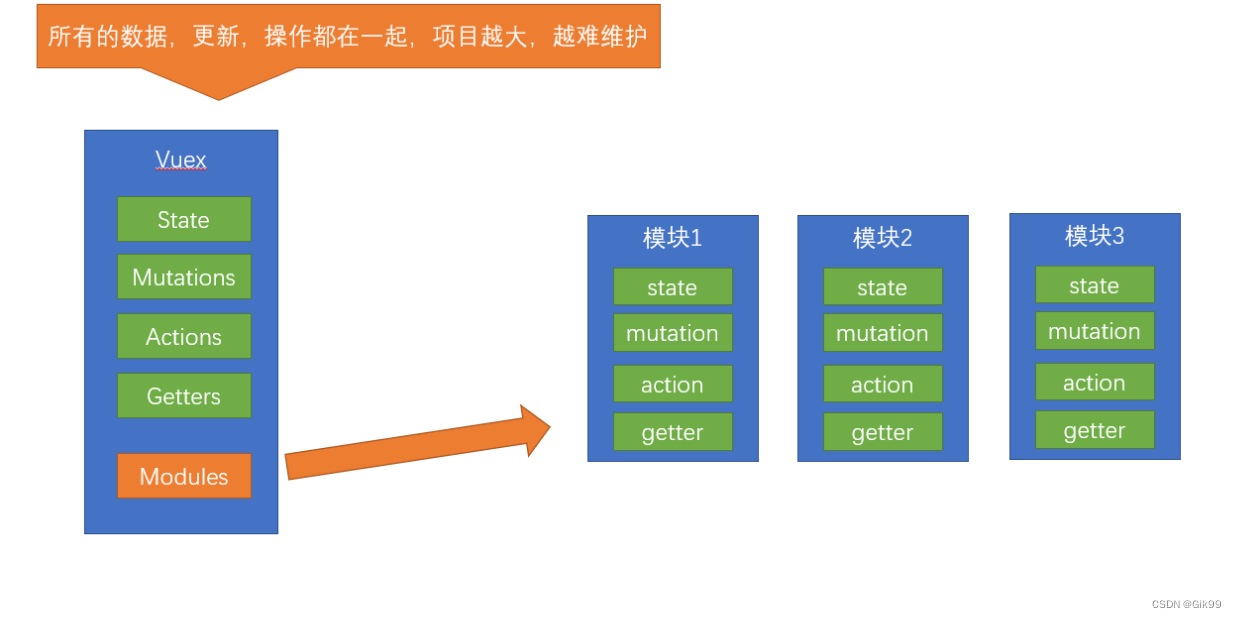
由于使用单一状态树,应用的所有状态会集中到一个比较大的对象。当应用变得非常复杂时,store 对象就有可能变得相当臃肿。
如果把所有的状态都放在state中,当项目变得越来越大的时候,Vuex会变得越来越难以维护

7.2 模块化的简单应用
定义两个模块 user(管理用户的状态 token ) 和 setting(管理 应用的名称 name)
const store = new Vuex.Store({modules: {user: {state: {token: '12345'}},setting: {state: {name: 'Vuex实例'}}})
显示用户的token和应用名称name
通过 $store.state.模块名称.属性名 来获取
<template><div><!-- $store.state.子模块.属性 --><div>用户token {{ $store.state.user.token }}</div><div>网站名称 {{ $store.state.setting.name }}</div></div>
</template>
简化使用
1.在main.js中根级别getters
getters: {token: state => state.user.token,name: state => state.setting.name}
2.通过mapGetters引用
computed: {...mapGetters(['token', 'name'])}
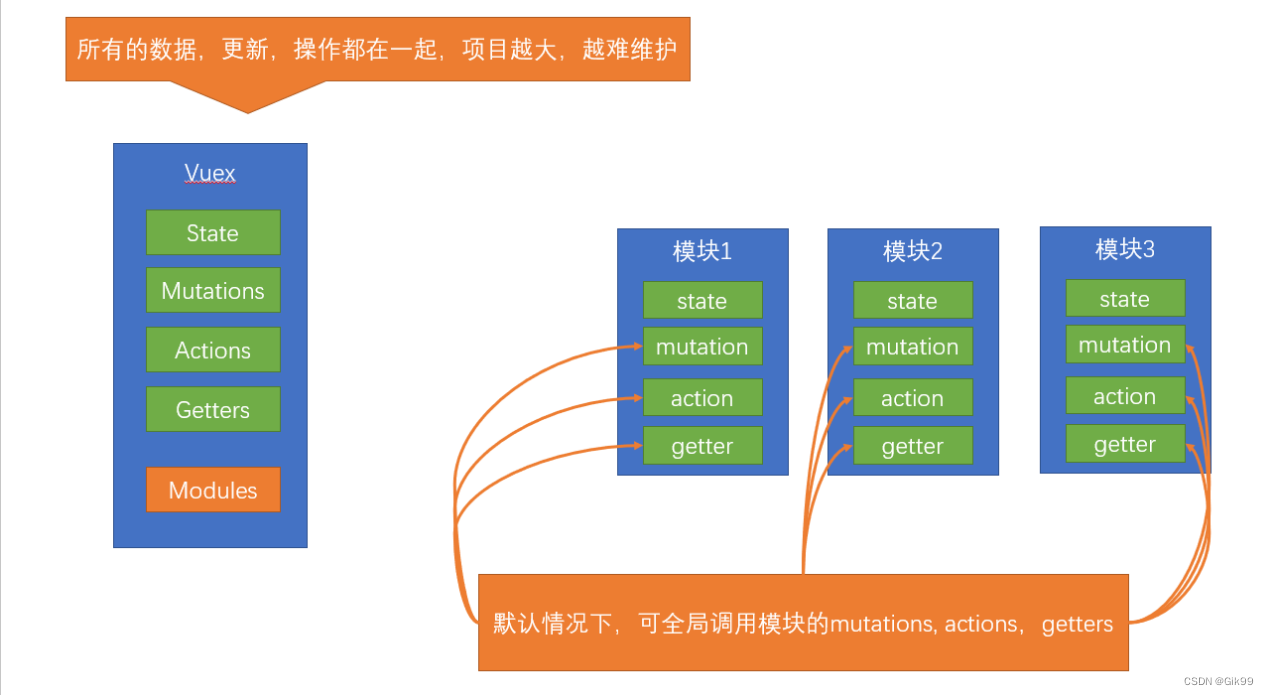
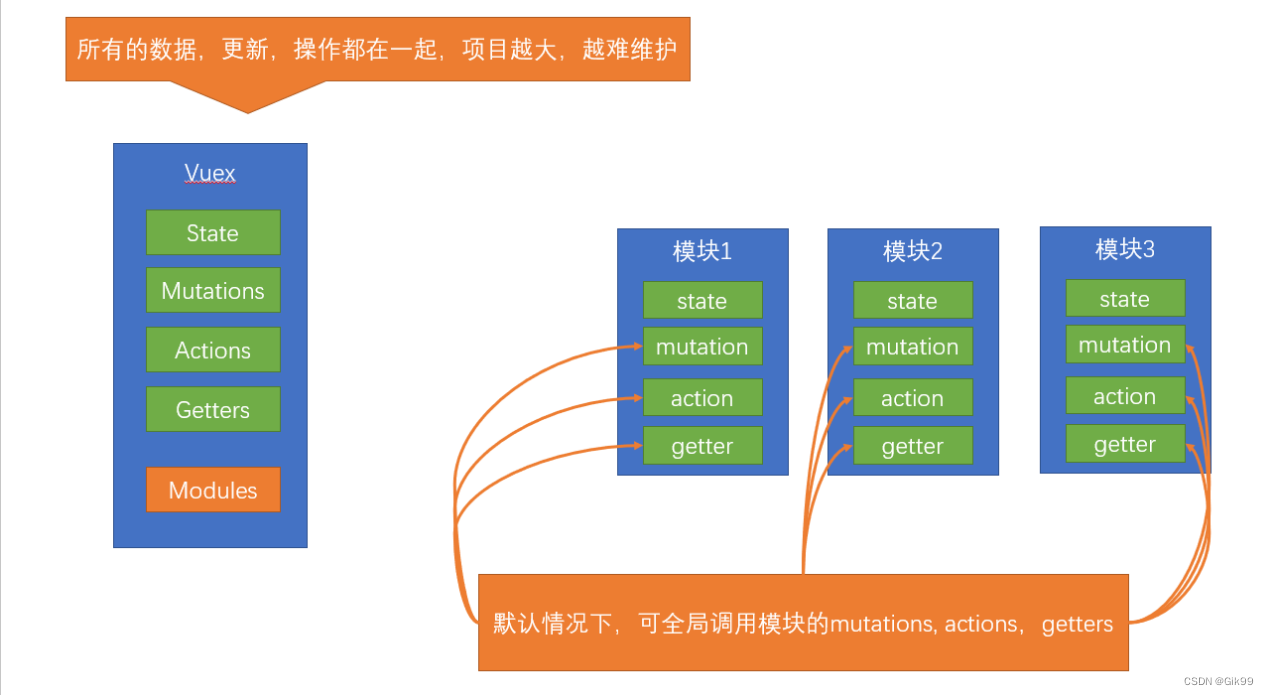
7.2 模块化中的命名空间
默认情况下,模块内部的 action、mutation 和 getter 是注册在全局命名空间的——这样使得多个模块能够对同一 mutation 或 action 作出响应。
刚才的user模块还是setting模块,它的 action、mutation 和 getter 其实并没有区分,都可以直接通过全局的方式调用

实例
user: {state: {token: '12345'},mutations: {// 这里的state表示的是user的stateupdateToken (state) {state.token = 678910}}},
通过mapMutations调用
methods: {...mapMutations(['updateToken'])}<button @click="updateToken">修改token</button>
想保证内部模块的高封闭性,我们可以采用namespaced来进行设置
一家人如果分家了,此时,你的爸妈可以随意的进出分给你的小家,你觉得自己没什么隐私了,我们可以给自己的房门加一道锁(命名空间 namespaced),你的父母再也不能进出你的小家了
7.2.1 直接调用(模块的属性名路径)
test () {this.$store.dispatch('user/updateToken') // 直接调用方法
}
7.2.2 辅助函数(模块的属性名路径)
methods: {...mapMutations(['user/updateToken']),test () {this['user/updateToken']()}}<button @click="test">修改token</button>
7.2.3 createNamespacedHelpers 创建基于某个命名空间辅助函数
import { mapGetters, createNamespacedHelpers } from 'vuex'
const { mapMutations } = createNamespacedHelpers('user')
<button @click="updateToken">修改token2</button>
相关文章:

vuex基础之初始化功能、state、mutations、getters、模块化module的使用
vuex基础之初始化功能、state、mutations、getters、模块化module的使用一、Vuex的介绍二、初始化功能三、state3.1 定义state3.2 获取state3.2.1 原始形式获取3.2.2 辅助函数获取(mapState)四、mutations4.1 定义mutations4.2 调用mutations4.2.1 原始形式调用($store)4.2.2 辅…...

WebSphere中间件漏洞总结
WebSphere中间件漏洞总结 一、WebSphere简介 WebSphere为SOA(面向服务架构)环境提供软件,以实现动态的、互联的业务流程,为所有业务情形提供高度有效的应用程序基础架构。WebSphere是IBM的应用程序和集成软件平台,包含所有必要的中间件基础架构(包括服务器、服务和工具)…...

Unity之ASE实现影魔灵魂收集特效
前言 我们今天来实现一下Dota中的影魔死亡后,灵魂收集的特效。效果如下: 实现原理 1.先添加一张FlowMap图,这张图的UV是根据默认UV图,用PS按照我们希望的扭曲方向修改的如下图所示: 2.通过FlowMap图,我…...

半入耳式耳机运动会不会掉、佩戴超稳固的运动耳机推荐
现在越来越多的人开始意识到运动的重要性,用运动给身体增加一道“防护墙”是最好的生活方式了,不过,日复一日做着几乎相同的动作,难免索然无味,所以很多人都会选择在运动时戴上耳机听歌解闷,这时候也有不少…...

使用Tensorflow完成一个简单的手写数字识别
Tensorflow中文手册 介绍TensorFlow_w3cschool 模型结构图: 首先明确模型的输入及输出(先不考虑batch) 输入:一张手写数字图(28x28x1像素矩阵) 1是通道数 输出:预测的数字(1x10的one…...

OpenGL三种向着色器传递数据的方法 attributes,uniform,texture以及中间产物
(1)属性,使在顶点着色器中使用的变量,用于描述顶点的属性,如位置、颜色、法向量等,attributes通常用于描述每个顶点的属性,因此在顶点缓冲对象中存储,渲染的时候,openGL会…...

详解package.json和package-lock
详解package.json和package-lockpackage.json和package-lock.json作用首先要明确一点,package.json不会自动生成,需要我们使用 npm init 创建。package-lock.json是自动生成的,我们使用 npm install 安装包后就会自动生成。在我们执行 npm in…...

02-CSS
一、emmet语法1、简介Emmet语法的前身是Zen coding,它使用缩写,来提高html/css的编写速度, Vscode内部已经集成该语法。快速生成HTML结构语法快速生成CSS样式语法2、快速生成HTML结构语法生成标签 直接输入标签名 按tab键即可 比如 div 然后tab 键, 就可以生成 <…...

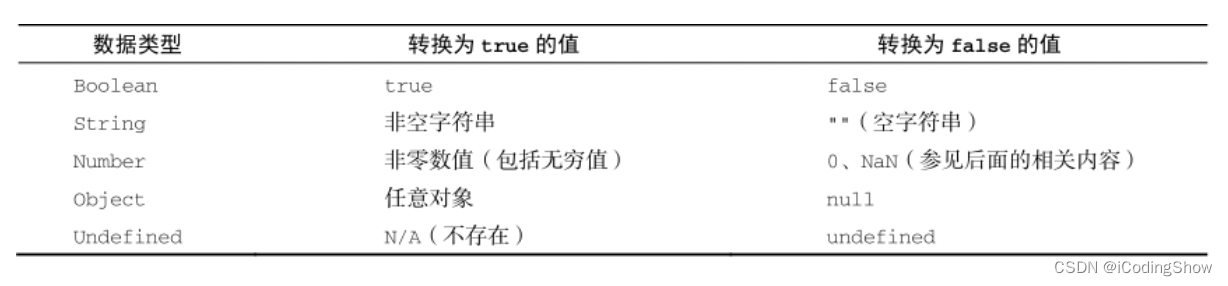
JavaScript 中的类型转换机制以及==和===的区别
目录一、概述二、显示转换Number()parseInt()String()Boolean()三、隐式转换自动转换成字符串自动转换成数值四、 和 区别1、等于操作符2、全等操作符3、区别小结一、概述 我们知道,JS中有六种简单数据类型:undefined、null、boolean、string、number、…...

RocketMQ基础篇(一)
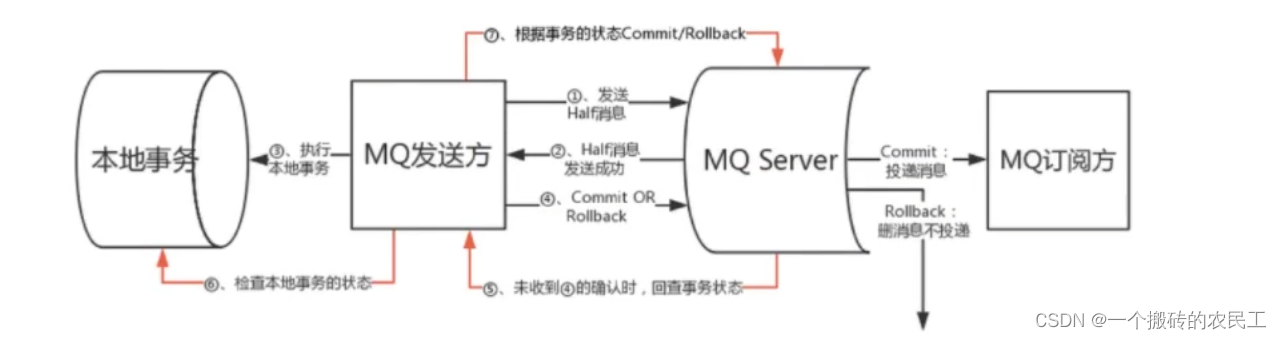
目录一、发送消息类型1、同步消息2、异步消息3、单向消息4、顺序消费5、延迟消费二、消费模式1、集群模式2、广播模式3、消费模式扩展4、如何配置三、其他用法1、事务消息2、过滤消息1)Tag过滤2)SQL方式过滤源码放到了GitHub仓库上,地址 http…...

Android前沿技术—gradle中的build script详解
build.gradle是gradle中非常重要的一个文件,因为它描述了gradle中可以运行的任务,今天本文将会带大家体验一下如何创建一个build.gradle文件和如何编写其中的内容。 project和task gradle是一个构建工具,所谓构建工具就是通过既定的各种规则…...

深入浅出PaddlePaddle函数——paddle.zeros_like
分类目录:《深入浅出PaddlePaddle函数》总目录 相关文章: 深入浅出PaddlePaddle函数——paddle.Tensor 深入浅出PaddlePaddle函数——paddle.ones 深入浅出PaddlePaddle函数——paddle.zeros 深入浅出PaddlePaddle函数——paddle.full 深入浅出Padd…...

物料-零部件分类属性
离散制造业的研发、生产跟产品零部件紧密联系在一起,从企业业务流程来说零部件涉及研发、采购、仓储、生产、质量、售后和配件等多个部门,为了更好地管理零部件,下面我们一起来看看零部件概念及分类。 1、按行业属性分类 (1&…...

TypeError: cannot pickle ‘module‘ object
创建python对象时报错: TypeError: cannot pickle module object 原因: 很大可能是类成员错误的使用了第三方包(别名)等,具体排查方法可参考: import redisimport pickle from pprint import pformat as …...

[MySQL索引]3.索引的底层原理(二)
索引的底层原理(二)InnoDB的主键和二级/辅助索引树(涉及回表)MyISAM存储引擎的主键和二级索引树InnoDB的主键和二级/辅助索引树(涉及回表) 看下面这张student数据库表: 场景一:uid…...

JavaScript混淆——逆向思维的艺术
在本文中我们将介绍三种常见的JavaScript混淆技术。 1.混合名称 通过将函数名称和变量名混合使用,我们可以使代码更难读。下面是一个使用名称混合的JavaScript函数。 function c(a){var b[2,4,8,a],db[0]b[1]b[2]b[3],ed""a;return e}混合名称技术通过…...

数据库管理-第六十期 监听(20230309)
数据库管理 2023-03-09第六十期期 监听1 无法访问2 监听配置3 问题复现与解决4 静态监听5 记不住配置咋整总结第六十期期 监听 不知不觉又来到了一个整10期数,我承认上一期有很大的划水的。。。嫌疑吧,本期内容是从帮群友解决ADG前置配置时候的一个问题…...

概率论与数理统计相关知识
本博客为《概率论与数理统计--茆诗松(第二版)》阅读笔记,目的是查漏补缺前置知识数学符号连乘符号:;总和符号:;“任意”符号:∀;“存在”符号&…...

SOC计算方法:卡尔曼滤波算法
卡尔曼滤波算法是一种经典的状态估计算法,它广泛应用于控制领域和信号处理领域。在电动汽车领域中,卡尔曼滤波算法也被广泛应用于电池管理系统中的电池状态估计。其中,电池的状态包括电池的剩余容量(SOC)、内阻、温度等…...

【C语言】自定义类型、枚举类型与宏定义
目录一、自定义类型二、宏定义三、枚举类型一、自定义类型 自定义类型关键字:typedef,用新的类型名称代替原有的类型名。 例如: typedef char u8; u8 x;表示指定u8为新的类型名,代替char,作用与char相同,…...

docker详细操作--未完待续
docker介绍 docker官网: Docker:加速容器应用程序开发 harbor官网:Harbor - Harbor 中文 使用docker加速器: Docker镜像极速下载服务 - 毫秒镜像 是什么 Docker 是一种开源的容器化平台,用于将应用程序及其依赖项(如库、运行时环…...

Caliper 配置文件解析:config.yaml
Caliper 是一个区块链性能基准测试工具,用于评估不同区块链平台的性能。下面我将详细解释你提供的 fisco-bcos.json 文件结构,并说明它与 config.yaml 文件的关系。 fisco-bcos.json 文件解析 这个文件是针对 FISCO-BCOS 区块链网络的 Caliper 配置文件,主要包含以下几个部…...

vue3+vite项目中使用.env文件环境变量方法
vue3vite项目中使用.env文件环境变量方法 .env文件作用命名规则常用的配置项示例使用方法注意事项在vite.config.js文件中读取环境变量方法 .env文件作用 .env 文件用于定义环境变量,这些变量可以在项目中通过 import.meta.env 进行访问。Vite 会自动加载这些环境变…...

rnn判断string中第一次出现a的下标
# coding:utf8 import torch import torch.nn as nn import numpy as np import random import json""" 基于pytorch的网络编写 实现一个RNN网络完成多分类任务 判断字符 a 第一次出现在字符串中的位置 """class TorchModel(nn.Module):def __in…...

【7色560页】职场可视化逻辑图高级数据分析PPT模版
7种色调职场工作汇报PPT,橙蓝、黑红、红蓝、蓝橙灰、浅蓝、浅绿、深蓝七种色调模版 【7色560页】职场可视化逻辑图高级数据分析PPT模版:职场可视化逻辑图分析PPT模版https://pan.quark.cn/s/78aeabbd92d1...

Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习)
Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习) 一、Aspose.PDF 简介二、说明(⚠️仅供学习与研究使用)三、技术流程总览四、准备工作1. 下载 Jar 包2. Maven 项目依赖配置 五、字节码修改实现代码&#…...

【Go语言基础【13】】函数、闭包、方法
文章目录 零、概述一、函数基础1、函数基础概念2、参数传递机制3、返回值特性3.1. 多返回值3.2. 命名返回值3.3. 错误处理 二、函数类型与高阶函数1. 函数类型定义2. 高阶函数(函数作为参数、返回值) 三、匿名函数与闭包1. 匿名函数(Lambda函…...

JavaScript基础-API 和 Web API
在学习JavaScript的过程中,理解API(应用程序接口)和Web API的概念及其应用是非常重要的。这些工具极大地扩展了JavaScript的功能,使得开发者能够创建出功能丰富、交互性强的Web应用程序。本文将深入探讨JavaScript中的API与Web AP…...

Linux 中如何提取压缩文件 ?
Linux 是一种流行的开源操作系统,它提供了许多工具来管理、压缩和解压缩文件。压缩文件有助于节省存储空间,使数据传输更快。本指南将向您展示如何在 Linux 中提取不同类型的压缩文件。 1. Unpacking ZIP Files ZIP 文件是非常常见的,要在 …...

AI+无人机如何守护濒危物种?YOLOv8实现95%精准识别
【导读】 野生动物监测在理解和保护生态系统中发挥着至关重要的作用。然而,传统的野生动物观察方法往往耗时耗力、成本高昂且范围有限。无人机的出现为野生动物监测提供了有前景的替代方案,能够实现大范围覆盖并远程采集数据。尽管具备这些优势…...
