Android精通值Fragment的使用 —— 不含底层逻辑(五)
1. Fragment
使用Fragment的目标:根据列表动态显示内容,更简洁显示界面、查找界面
eg. 使用新闻列表动态显示新闻
1.1 Fragment的特性
- 具备生命周期 —— 可以动态地移除一些Fragment
- 必须委托在Activity中使用
- 可以在Activity中进行复用
1.2 Fragment的基本使用步骤
- 在包中添加一个空的Fragment板块(生成一个java文件和一个xml文件)
- 设置(Fragment)xml文件布局
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical"tools:context=".BlankFragment1"><!-- TODO: Update blank fragment layout --><TextViewandroid:id="@+id/fragment1_textview"android:layout_width="match_parent"android:layout_height="40dp"android:text="@string/hello_blank_fragment" /><Buttonandroid:id="@+id/fragment1_button"android:layout_width="match_parent"android:text="how are you"android:layout_height="40dp"/>
</FrameLayout>
- 在java文件中设计相关逻辑处理
package com.example.byfragmenttestmyself;import android.graphics.Color;
import android.os.Bundle;import androidx.fragment.app.Fragment;import android.view.Gravity;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.Button;
import android.widget.TextView;
import android.widget.Toast;// 这个类继承自(拓展于) Fragment
public class BlankFragment1 extends Fragment {private View root = null;private TextView fragment1_textview = null;private Button fragment1_button = null;// 生命周期函数 创建时调用@Overridepublic void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);}// 渲染布局文件函数 创建时调用 有返回值@Overridepublic View onCreateView(LayoutInflater inflater, ViewGroup container,Bundle savedInstanceState) {// 基本渲染判断if(root == null){root = inflater.inflate(R.layout.fragment_blank1,container,false);}// 获取xml 控件资源fragment1_textview = root.findViewById(R.id.fragment1_textview);fragment1_button = root.findViewById(R.id.fragment1_button);fragment1_button.setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {// 使用Toast显示点击后显示的内容Toast.makeText(getContext(),"I am fine,and you?",Toast.LENGTH_SHORT).show();}});return root;}
}
- 在需要添加Fragment的Activity文件中添加对应名字的fragment标签(必须添加name和id属性)
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical"tools:context=".MainActivity"><!--fragment组件必须要有的元素有name、id、宽和高--><fragmentandroid:name="com.example.byfragmenttestmyself.BlankFragment1"android:layout_width="match_parent"android:layout_height="match_parent"android:layout_weight="1"android:id="@+id/main_fragment1" /><fragmentandroid:name="com.example.byfragmenttestmyself.BlankFragment2"android:layout_width="match_parent"android:layout_height="match_parent"android:layout_weight="1"android:id="@+id/main_fragment2" />
</LinearLayout>
1.3 动态添加Fragment基本步骤
- 在主xml文件中写入布局
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical"tools:context=".MainActivity"><!--这里可以使用android.widget.Button(不携带背景)--><Buttonandroid:background="#00ff00"android:layout_width="match_parent"android:layout_height="wrap_content"android:id="@+id/btn_1"android:text="@string/change"/><Buttonandroid:background="#00ff00"android:layout_width="match_parent"android:layout_height="wrap_content"android:id="@+id/btn_2"android:text="@string/replace"/><FrameLayoutandroid:background="#3FE8CE"android:id="@+id/fragment_layout"android:layout_width="match_parent"android:layout_height="match_parent"></FrameLayout>
</LinearLayout>
-
创建两个Fragment
- 我使用的是一个BlackFragment和一个ListFragmen
-
在MainActivity中设置相关的逻辑
- 创建一个待处理的fragment
- 获取FragmentManager,一般都是通过getSupportFragmentManager()
- 开启一个事物transaction,一般调用FragmentManager的beginTransaction()
- 使用transaction进行fagment的替换
- 提交事物
package com.example.fragment2;import androidx.appcompat.app.AppCompatActivity;
import androidx.fragment.app.Fragment;
import androidx.fragment.app.FragmentManager;
import androidx.fragment.app.FragmentTransaction;import android.os.Bundle;
import android.view.View;
import android.widget.Button;public class MainActivity extends AppCompatActivity implements View.OnClickListener {@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);{// 可以将这段代码写进一个initView()函数中Button button1 = findViewById(R.id.btn_1);Button button2 = findViewById(R.id.btn_2);button1.setOnClickListener(this);button2.setOnClickListener(this);}}@Overridepublic void onClick(View v) {if(v.getId() == R.id.btn_1){replaceFragment(new BlankFragment1());}else if(v.getId() == R.id.btn_2){replaceFragment(new ItemFragment());}}// 动态切换fragmentprivate void replaceFragment(Fragment fragment) {// 获取默认的fragment管理类,用于管理fragmentFragmentManager fragmentManager = getSupportFragmentManager();// 获取一个transaction,完成fragment的替换动作FragmentTransaction transaction = fragmentManager.beginTransaction();// 替换fragmenttransaction.replace(R.id.fragment_layout,fragment);// 设置一个fragment栈来存储所有添加的fragment// 在栈内存在fragment的时候,响应由fragment栈来承担,如果栈内没有了fragment,响应由Activity承担transaction.addToBackStack(null);// 以上都是事物的处理过程,最后需要提交事物transaction.commit();}
}
1.4 Fragment与Activity的通信
原生方案:Bundle类
在上面代码(1.3动态添加Fragment)进行修改
过程
- 修改MainActivity.java文件
@Override
public void onClick(View v) {if(v.getId() == R.id.btn_1){// 新建一个Bundle对象Bundle bundle = new Bundle();// 向Bundle中传入string数据bundle.putString("message","我喜欢小学课堂");// 利用bundle将数据传入Fragment中BlankFragment1 bf = new BlankFragment1();bf.setArguments(bundle);replaceFragment(bf);}else if(v.getId() == R.id.btn_2){replaceFragment(new ItemFragment());}
}
- 修改BlackFragment1文件接收传过来的Bundle数据
@Override
public void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);// 在Fragment中的任意地方接收相应数据Bundle bundle = this.getArguments();// 创建一个String作为日志打印输出String string = null;if (bundle != null) {bundle.getString("message");string = "我好喜欢学习呀。";Log.d(TAG,"onCreate:" + string);}if (getArguments() != null) {mParam1 = getArguments().getString(ARG_PARAM1);mParam2 = getArguments().getString(ARG_PARAM2);}
}
效果
可以在点击Button的时候,在日志中输出一段文字。说明了这段代码实现了数据在Activity和Fragment之间的传递。
深入方案:java类与类通信的方案:接口
Activity从Fragment获取消息
- 定义一个接口
package com.example.fragment2;public interface IFragmentCallback {public void sendMsgToActivity(String msg);public String getMsgFromActivity(String msg);
}
- 在Fragment中写一个接口的实现
private View rootView = null;// 为MainActivity提供接口,用于创建对象
private IFragmentCallback fragmentCallback;
public void setFragmentCallback(IFragmentCallback callback){fragmentCallback = callback;
}@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,Bundle savedInstanceState) {// Inflate the layout for this fragment// 防止被解析多次,定义成一个全局变量if(rootView == null){rootView = inflater.inflate(R.layout.fragment_blank1,container,false);}Button btn = rootView.findViewById(R.id.btn_3);btn.setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {// 调用方法传递数值fragmentCallback.sendMsgToActivity("hello,I am from Fragment");}});return rootView;
}
- 在MainActivity中实现前面定义的接口(在点击事件处理中),等待后面Fragment中的调用
public void onClick(View v) {if(v.getId() == R.id.btn_1){// 新建一个Bundle对象Bundle bundle = new Bundle();// 向Bundle中传入string数据bundle.putString("message","我喜欢小学课堂");// 利用bundle将数据传入Fragment中BlankFragment1 bf = new BlankFragment1();bf.setFragmentCallback(new IFragmentCallback() {@Overridepublic void sendMsgToActivity(String msg) {Toast.makeText(MainActivity.this,msg,Toast.LENGTH_SHORT).show();}@Overridepublic String getMsgFromActivity(String msg) {return null;}});bf.setArguments(bundle);replaceFragment(bf);}else if(v.getId() == R.id.btn_2){replaceFragment(new ItemFragment());}
}
Fragment从Activity获取消息
从上面代码修改:
- 修改Fragment点击事件
@Override
public void onClick(View v) {
// fragmentCallback.sendMsgToActivity("hello,I am from Fragment");String msg = fragmentCallback.getMsgFromActivity("null");Toast.makeText(getContext(),msg,Toast.LENGTH_SHORT).show();
}
- 修改MainActivity的接口方法重写
bf.setFragmentCallback(new IFragmentCallback() {@Overridepublic void sendMsgToActivity(String msg) {Toast.makeText(MainActivity.this,msg,Toast.LENGTH_SHORT).show();}@Overridepublic String getMsgFromActivity(String msg) {return "hello,I am from Activity";}
});
比较巧妙的是:函数的返回值为数据的发送和接受实现了不同的逻辑处理,体现了代码的高内聚
其他方案:enventBus、LiveData
使用的设计模式:发布订阅模式、观察者模式
Fragment可以观察Activity,Fragment可以选择地使用。
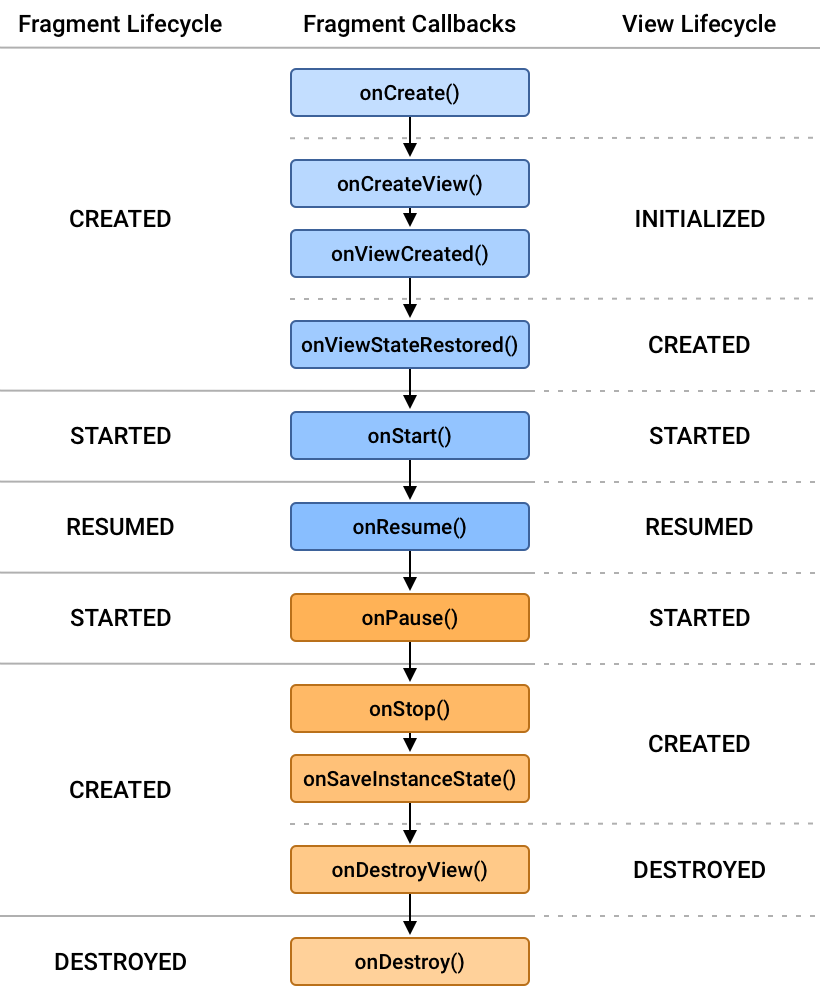
1.5 Fragment的生命周期

上面有一个onAttach方法没有被官方文档显示(我也不知道为啥)于是我在文心一言上问了一下,得到了一下的结果:
onAttach(Activity activity): 这是较旧的方法,但在较新的 Android 版本中仍然可用。当您使用这种方法时,您需要确保在代码中适当地处理它,因为Activity参数可能是null(尽管这在正常情况下不应该发生)。onAttach(Context context): 这是较新的方法,它允许您接收一个Context对象,该对象可以是Activity或其他类型的上下文(尽管在Fragment的情况下,它通常是一个Activity)。这种方法提供了更灵活的方式来处理与宿主Activity的关联,并且不需要担心Activity参数为null的情况。
总而言之,onAttach的作用就是绑定与之对应的父类。
注意:
当我们以后在
Fragment中获取Activity,返回值为空的时候就是因为我们没有将所有的周期函数写在Activity中
详情请点击链接
操作Fragment时生命周期的运行情况
打开界面
onCreate() -> onCreateView() -> onActivityCreated() -> onStart() -> onResume()
按下主屏键
onPause() -> onStop()
重新打开界面
onStart() -> onResume()
按后退键
onPause() -> onStop() -> onDestroyView() -> onDestroy() -> onDetach()
1.6 Fragment与ViewPager2联合使用
优势:减少用户的操作;
ViewPager2与ViewPager2的优势:
ViewPager1是以GridLayout作为底层来生成的;ViewPager2是以ListLayout为底层逻辑生成的。ViewPager2具有懒加载的特性

ViewPager2简单使用的步骤
- 定义一个ViewPager2

<!--activity_main.xml-->
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical"tools:context=".MainActivity"><androidx.viewpager2.widget.ViewPager2android:layout_width="match_parent"android:layout_height="match_parent"android:id="@+id/viewPager"android:background="@color/blue"></androidx.viewpager2.widget.ViewPager2></LinearLayout>
<!--item_pager.xml-->
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:id="@+id/container__"android:layout_height="match_parent"><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:id="@+id/tvTitle"android:layout_centerInParent="true"android:textColor="#ff4532"android:textSize="32sp"android:text="hello"/>
</RelativeLayout>
<!--color.xml-->
<?xml version="1.0" encoding="utf-8"?>
<resources><color name="black">#FF000000</color><color name="white">#FFFFFFFF</color><color name="blue">#0000FF</color><color name="red">#FF0000</color><color name="yellow">#FFFF00</color>
</resources>
// MainActivity.java
package com.example.viewpager;import androidx.appcompat.app.AppCompatActivity;
import androidx.viewpager2.widget.ViewPager2;import android.os.Bundle;
import android.view.View;public class MainActivity extends AppCompatActivity {@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);ViewPager2 viewPager = findViewById(R.id.viewPager);ViewPagerAdapter viewPagerAdapter = new ViewPagerAdapter();viewPager.setAdapter(viewPagerAdapter);}
}
- 为ViewPager2构建Adapter
// ViewPagerAdapter.java
package com.example.viewpager;import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.RelativeLayout;
import android.widget.TextView;import androidx.annotation.NonNull;
import androidx.recyclerview.widget.RecyclerView;import java.util.ArrayList;
import java.util.List;// 下面的拓展RecyclerView.Adapter可以通过前面的调用自动生成
public class ViewPagerAdapter extends RecyclerView.Adapter<ViewPagerAdapter.ViewPagerViewHolder> {private List<String> title = new ArrayList<>();private List<Integer> colors = new ArrayList<>();// 根据下面的页面数量适配相应数量的数据public ViewPagerAdapter(){title.add("hello");title.add("520");title.add("我爱你");title.add("6.1快乐");colors.add(R.color.yellow);colors.add(R.color.blue);colors.add(R.color.red);colors.add(R.color.white);}@NonNull// ViewPager的适配界面@Overridepublic ViewPagerViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {return new ViewPagerViewHolder(LayoutInflater.from(parent.getContext()).inflate(R.layout.item_pager,parent,false));}// 对列表中的数据进行绑定@Override/*position 显示当前滑动的是哪一个item*/public void onBindViewHolder(@NonNull ViewPagerViewHolder holder, int position) {holder.mTextView.setText(title.get(position));// 上面做链表的时候传入的是一个资源的id,所以这里的方法需要用setBackgroundResource()// 如果需要设置的是一个color,可以添加#000000~#FFFFFFholder.mContainer.setBackgroundResource(colors.get(position));}// 返回页面的数量@Overridepublic int getItemCount() {return 4;}// 定义一个内部类专门用于RecyclerView的封装class ViewPagerViewHolder extends RecyclerView.ViewHolder{TextView mTextView = null;RelativeLayout mContainer = null;public ViewPagerViewHolder(@NonNull View itemView) {super(itemView);// 参数 View 就是item_pager.xml布局文件mContainer = itemView.findViewById(R.id.container__);mTextView = itemView.findViewById(R.id.tvTitle);}}
}
ViewPager2 + Fragment形成翻页效果
activity作为宿主,Fragment附庸在宿主上显示

<!--activity_main.xml-->
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:orientation="vertical"android:layout_height="match_parent"tools:context=".MainActivity">
<!-- 高度设置为0dp可以实现适应性填充--><androidx.viewpager2.widget.ViewPager2android:layout_width="match_parent"android:layout_height="0dp"android:layout_weight="1"android:id="@+id/viewpager"/>
</LinearLayout>
// MainActivity.java
package com.example.wechatpage;import androidx.appcompat.app.AppCompatActivity;
import androidx.fragment.app.Fragment;
import androidx.viewpager2.widget.ViewPager2;import android.os.Bundle;import java.util.ArrayList;public class MainActivity extends AppCompatActivity {ViewPager2 viewPager = null;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);initPager();}private void initPager() {viewPager = findViewById(R.id.viewpager);ArrayList<Fragment> fragments = new ArrayList<>();fragments.add(BlankFragment.newInstance("微信聊天"));fragments.add(BlankFragment.newInstance("通讯录"));fragments.add(BlankFragment.newInstance("发现"));fragments.add(BlankFragment.newInstance("我"));MyFragmentPagerAdapter pagerAdapter = new MyFragmentPagerAdapter(getSupportFragmentManager(),// 第二个参数使用了jetpack控件 现在的版本主要使用 vm 和 mv 模式中调用getLifecycle(),fragments);viewPager.setAdapter(pagerAdapter);}
}
<!--fragment_blank.xml-->
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical"tools:context=".BlankFragment"><!-- TODO: Update blank fragment layout --><TextViewandroid:layout_width="match_parent"android:layout_height="match_parent"android:gravity="center"android:textSize="36sp"android:id="@+id/text_word"android:text="@string/hello_blank_fragment" />
</FrameLayout>
// BlackFragment.java
package com.example.wechatpage;import android.os.Bundle;import androidx.fragment.app.Fragment;import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;public class BlankFragment extends Fragment {View rootView = null;private static final String ARG_TEXT = "param1";private String mTextString;public BlankFragment() {// Required empty public constructor}// 将参数传入Bundle对象public static BlankFragment newInstance(String param1) {BlankFragment fragment = new BlankFragment();Bundle args = new Bundle();args.putString(ARG_TEXT, param1);fragment.setArguments(args);return fragment;}@Overridepublic void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);if (getArguments() != null) {// 通过获取Bundle的方式获取参数的值mTextString = getArguments().getString(ARG_TEXT);}}@Overridepublic View onCreateView(LayoutInflater inflater, ViewGroup container,Bundle savedInstanceState) {// 防止重复解析xml造成的资源浪费if(rootView == null){rootView = inflater.inflate(R.layout.fragment_blank, container, false);}initView();return rootView;}private void initView() {TextView textView = rootView.findViewById(R.id.text_word);textView.setText(mTextString);}
}
// MyFragmentPagerAdapter.java
package com.example.wechatpage;import androidx.annotation.NonNull;
import androidx.fragment.app.Fragment;
import androidx.fragment.app.FragmentManager;
import androidx.lifecycle.Lifecycle;
import androidx.viewpager2.adapter.FragmentStateAdapter;import java.util.ArrayList;
import java.util.List;public class MyFragmentPagerAdapter extends FragmentStateAdapter {List<Fragment> fragments = new ArrayList<>();public MyFragmentPagerAdapter(@NonNull FragmentManager fragmentManager, @NonNull Lifecycle lifecycle,List<Fragment> fragmentList) {super(fragmentManager, lifecycle);fragments = fragmentList;}@NonNull@Overridepublic Fragment createFragment(int position) {return fragments.get(position);}@Overridepublic int getItemCount() {return fragments.size();}
}
实现效果:翻页中间屏幕显示相应文字
ViewPager2 + Fragment模拟微信翻页界面
程序中所用到的图片链接如下
https://img.picui.cn/free/2024/06/02/665bd7676b127.png
https://img.picui.cn/free/2024/06/02/665bd7677abd5.png
https://img.picui.cn/free/2024/06/02/665bd7679745d.png
https://img.picui.cn/free/2024/06/02/665bd7676583f.png
https://img.picui.cn/free/2024/06/02/665bd76784bce.png
https://img.picui.cn/free/2024/06/02/665bd768c1583.png
https://img.picui.cn/free/2024/06/02/665bd7693a984.png
https://img.picui.cn/free/2024/06/02/665bd76a323ce.png
颜色资源
<?xml version="1.0" encoding="utf-8"?>
<resources><color name="black">#FF000000</color><color name="white">#FFFFFFFF</color><color name="blue">#5656FF</color><color name="green">#00FF00</color>
</resources>
drawable资源
<!--tab_contact.xml-->
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android"><item android:drawable="@drawable/contacts_pressed" android:state_selected="true"/><item android:drawable="@drawable/contacts_normal"/>
</selector>
<!--tab_me.xml-->
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android"><item android:drawable="@drawable/me_pressed" android:state_selected="true"/><item android:drawable="@drawable/me_normal"/>
</selector>
<!--tab_search.xml-->
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android"><item android:drawable="@drawable/search_pressed" android:state_selected="true"/><item android:drawable="@drawable/search_normal"/>
</selector>
<!--tab_weixin.xml-->
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android"><item android:drawable="@drawable/weixin_pressed" android:state_selected="true"/><item android:drawable="@drawable/weixin_normal"/>
</selector>
fragment布局设计(可后续修改)
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical"tools:context=".BlankFragment"><!-- TODO: Update blank fragment layout --><TextViewandroid:layout_width="match_parent"android:layout_height="match_parent"android:gravity="center"android:textSize="36sp"android:id="@+id/text_word"android:text="@string/hello_blank_fragment" /></FrameLayout>
底边栏布局设计(可后续修改)
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:orientation="horizontal"android:layout_height="55dp"android:background="@color/blue"><LinearLayoutandroid:gravity="center_horizontal"android:layout_width="0dp"android:layout_height="match_parent"android:layout_weight="1"android:layout_gravity="center"android:orientation="vertical"android:id="@+id/tab_weixin"><ImageViewandroid:layout_width="32dp"android:layout_height="32dp"android:id="@+id/tb_image_weixin"android:background="@drawable/tab_weixin"/><TextViewandroid:layout_width="32dp"android:layout_height="32dp"android:id="@+id/text_weixin"android:gravity="center"android:text="微信"android:textColor="@color/green"/></LinearLayout><LinearLayoutandroid:gravity="center_horizontal"android:layout_width="0dp"android:layout_height="match_parent"android:layout_weight="1"android:layout_gravity="center"android:orientation="vertical"android:id="@+id/tab_contact"><ImageViewandroid:layout_width="32dp"android:layout_height="32dp"android:id="@+id/tb_image_contact"android:background="@drawable/tab_contact"/><TextViewandroid:layout_marginTop="5dp"android:layout_width="32dp"android:layout_height="32dp"android:id="@+id/text_contact"android:gravity="center"android:text="通讯录"android:textColor="@color/green"/></LinearLayout><LinearLayoutandroid:gravity="center_horizontal"android:layout_width="0dp"android:layout_height="match_parent"android:layout_weight="1"android:layout_gravity="center"android:orientation="vertical"android:id="@+id/tab_search"><ImageViewandroid:layout_marginTop="4dp"android:layout_width="25dp"android:layout_height="25dp"android:id="@+id/tb_image_search"android:background="@drawable/tab_search"/><TextViewandroid:layout_marginTop="3dp"android:layout_width="32dp"android:layout_height="32dp"android:id="@+id/text_search"android:gravity="center"android:text="发现"android:textColor="@color/green"/></LinearLayout><LinearLayoutandroid:gravity="center_horizontal"android:layout_width="0dp"android:layout_height="match_parent"android:layout_weight="1"android:layout_gravity="center"android:orientation="vertical"android:id="@+id/tab_me"><ImageViewandroid:layout_width="32dp"android:layout_height="32dp"android:id="@+id/tb_image_me"android:background="@drawable/tab_me"/><TextViewandroid:layout_width="32dp"android:layout_height="32dp"android:id="@+id/text_me"android:gravity="center"android:text="我的"android:textColor="@color/green"/></LinearLayout>
</LinearLayout>
主界面布局文件设计——需要使用include引用前面的底边栏xml文件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:orientation="vertical"android:layout_height="match_parent"tools:context=".MainActivity"><!-- 高度设置为0dp可以实现适应性填充--><androidx.viewpager2.widget.ViewPager2android:layout_width="match_parent"android:layout_height="0dp"android:layout_weight="1"android:id="@+id/viewpager"/>
<!-- 通过include将其他的Activity加入到主Activity中--><include layout="@layout/bottom_layout"/>
</LinearLayout>
Fragment.java文件初始化fragment.xml布局文件
package com.example.wechatpage;import android.os.Bundle;import androidx.fragment.app.Fragment;import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;/*** A simple {@link Fragment} subclass.* Use the {@link BlankFragment#newInstance} factory method to* create an instance of this fragment.*/
public class BlankFragment extends Fragment {View rootView = null;private static final String ARG_TEXT = "param1";private String mTextString;public BlankFragment() {// Required empty public constructor}/*** Use this factory method to create a new instance of* this fragment using the provided parameters.** @param param1 Parameter 1.* @return A new instance of fragment BlankFragment.*/// TODO: Rename and change types and number of parameters// 将参数传入Bundle对象public static BlankFragment newInstance(String param1) {BlankFragment fragment = new BlankFragment();Bundle args = new Bundle();args.putString(ARG_TEXT, param1);fragment.setArguments(args);return fragment;}@Overridepublic void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);if (getArguments() != null) {// 通过获取Bundle的方式获取参数的值mTextString = getArguments().getString(ARG_TEXT);}}@Overridepublic View onCreateView(LayoutInflater inflater, ViewGroup container,Bundle savedInstanceState) {// 防止重复解析xml造成的资源浪费if(rootView == null){rootView = inflater.inflate(R.layout.fragment_blank, container, false);}initView();return rootView;}private void initView() {TextView textView = rootView.findViewById(R.id.text_word);textView.setText(mTextString);}
}
适配器匹配ViewPager和Fragment
package com.example.wechatpage;import androidx.annotation.NonNull;
import androidx.fragment.app.Fragment;
import androidx.fragment.app.FragmentManager;
import androidx.lifecycle.Lifecycle;
import androidx.viewpager2.adapter.FragmentStateAdapter;import java.util.ArrayList;
import java.util.List;public class MyFragmentPagerAdapter extends FragmentStateAdapter {List<Fragment> fragments = new ArrayList<>();public MyFragmentPagerAdapter(@NonNull FragmentManager fragmentManager, @NonNull Lifecycle lifecycle,List<Fragment> fragmentList) {super(fragmentManager, lifecycle);fragments = fragmentList;}@NonNull@Overridepublic Fragment createFragment(int position) {return fragments.get(position);}@Overridepublic int getItemCount() {return fragments.size();}
}
主要逻辑处理(模板)
package com.example.wechatpage;import androidx.appcompat.app.AppCompatActivity;
import androidx.fragment.app.Fragment;
import androidx.viewpager2.widget.ViewPager2;import android.os.Bundle;
import android.view.View;
import android.widget.ImageView;
import android.widget.LinearLayout;import java.util.ArrayList;public class MainActivity extends AppCompatActivity implements View.OnClickListener {ViewPager2 viewPager = null;private LinearLayout llChat = null;private LinearLayout llContacts = null;private LinearLayout llSearch = null;private LinearLayout llMe = null;private ImageView ivChat = null;private ImageView ivContacts = null;private ImageView ivSearch = null;private ImageView ivMe = null;private ImageView ivCurrent = null;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);initPager();initTableView();}private void initTableView() {llChat = findViewById(R.id.tab_weixin);llContacts = findViewById(R.id.tab_contact);llSearch = findViewById(R.id.tab_search);llMe = findViewById(R.id.tab_me);ivChat = findViewById(R.id.tb_image_weixin);ivContacts = findViewById(R.id.tb_image_contact);ivSearch = findViewById(R.id.tb_image_search);ivMe = findViewById(R.id.tb_image_me);llChat.setOnClickListener(this);llContacts.setOnClickListener(this);llSearch.setOnClickListener(this);llMe.setOnClickListener(this);// 设置缓存按钮,用于后来复位ivChat.setSelected(true);ivCurrent = ivChat;}private void initPager() {viewPager = findViewById(R.id.viewpager);ArrayList<Fragment> fragments = new ArrayList<>();fragments.add(BlankFragment.newInstance("微信聊天"));fragments.add(BlankFragment.newInstance("通讯录"));fragments.add(BlankFragment.newInstance("发现"));fragments.add(BlankFragment.newInstance("我"));MyFragmentPagerAdapter pagerAdapter = new MyFragmentPagerAdapter(getSupportFragmentManager(),// 第二个参数使用了jetpack控件 现在的版本主要使用 vm 和 mv 模式中调用getLifecycle(),fragments);// 设置viewPager的内容viewPager.setAdapter(pagerAdapter);// 设置viewPager的滑动监听接口viewPager.registerOnPageChangeCallback(new ViewPager2.OnPageChangeCallback() {@Override// 此方法可以为viewPager添加滚动动画效果public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {super.onPageScrolled(position, positionOffset, positionOffsetPixels);}@Override// 改变按钮的选择位置public void onPageSelected(int position) {super.onPageSelected(position);changeTable(position);}@Override//public void onPageScrollStateChanged(int state) {super.onPageScrollStateChanged(state);}});}private void changeTable(int position) {ivCurrent.setSelected(false);if(position == 0){ivChat.setSelected(true);ivCurrent = ivChat;}else if(position == 1){ivContacts.setSelected(true);ivCurrent = ivContacts;}else if(position == 2){ivSearch.setSelected(true);ivCurrent = ivSearch;}else if(position == 3){ivMe.setSelected(true);ivCurrent = ivMe;}}@Overridepublic void onClick(View v) {ivCurrent.setSelected(false);if(v.getId() == R.id.tab_weixin){ivChat.setSelected(true);ivCurrent = ivChat;viewPager.setCurrentItem(0);}else if(v.getId() == R.id.tab_contact){ivContacts.setSelected(true);ivCurrent = ivContacts;viewPager.setCurrentItem(1);}else if(v.getId() == R.id.tab_search){ivSearch.setSelected(true);ivCurrent = ivSearch;viewPager.setCurrentItem(2);}else if(v.getId() == R.id.tab_me){ivMe.setSelected(true);ivCurrent = ivMe;viewPager.setCurrentItem(3);}}
}
虽然很想写一下fragment和ViewPager的底层逻辑,但是时间有点不够了,要找资料,敲代码,写markdown……总而言之太麻烦了!,所以等有空的时候再补上吧画饼!
相关文章:

Android精通值Fragment的使用 —— 不含底层逻辑(五)
1. Fragment 使用Fragment的目标:根据列表动态显示内容,更简洁显示界面、查找界面 eg. 使用新闻列表动态显示新闻 1.1 Fragment的特性 具备生命周期 —— 可以动态地移除一些Fragment必须委托在Activity中使用可以在Activity中进行复用 1.2 Fragmen…...

apache大数据各组件部署搭建(超级详细)
apache大数据数仓各组件部署搭建 第一章 环境准备 1. 机器规划 准备3台服务器用于集群部署,系统建议CentOS7+,2核8G内存 172.19.195.228 hadoop101 172.19.195.229 hadoop102 172.19.195.230 hadoop103 [root@hadoop101 ~]# cat /etc/redhat-release CentOS Linux rele…...

Servlet搭建博客系统
现在我们可以使用Servlet来搭建一个动态(前后端可以交互)的博客系统了(使用Hexo只能实现一个纯静态的网页,即只能在后台自己上传博客)。有一种"多年媳妇熬成婆"的感觉。 一、准备工作 首先创建好项目,引入相关依赖。具体过程在"Servlet的创建"中介绍了。…...

NextJs 渲染篇 - 什么是CSR、SSR、SSG、ISR 和服务端/客户端组件
NextJs 渲染篇 - 什么是CSR、SSR、SSG、ISR 和服务端/客户端组件 前言一. 什么是CSR、SSR、SSG、ISR1.1 CSR 客户端渲染1.2 SSR 服务端渲染1.3 SSG 静态站点生成① 没有数据请求的页面② 页面内容需要请求数据③ 页面路径需要获取数据 1.4 ISR 增量静态再生1.5 四种渲染方式的对…...

Python 二叉数的实例化及遍历
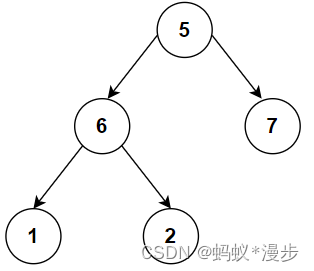
首先创建一个这样的二叉树,作为我们今天的实例。实例代码在下方。 #创建1个树类型 class TreeNode:def __init__(self,val,leftNone,rightNone):self.valvalself.leftleftself.rightright #实例化类 node1TreeNode(5) node2TreeNode(6) node3TreeNode(7) node4Tre…...
计算 x 的二进制表示中 1 的个数
计算 x 的二进制表示中 1 的个数 代码如下: int func(int x){int countx 0;while (x>0){countx;x x & (x - 1);}return countx;} 完整代码: using System; using System.Collections.Generic; using System.ComponentModel; using System.Dat…...

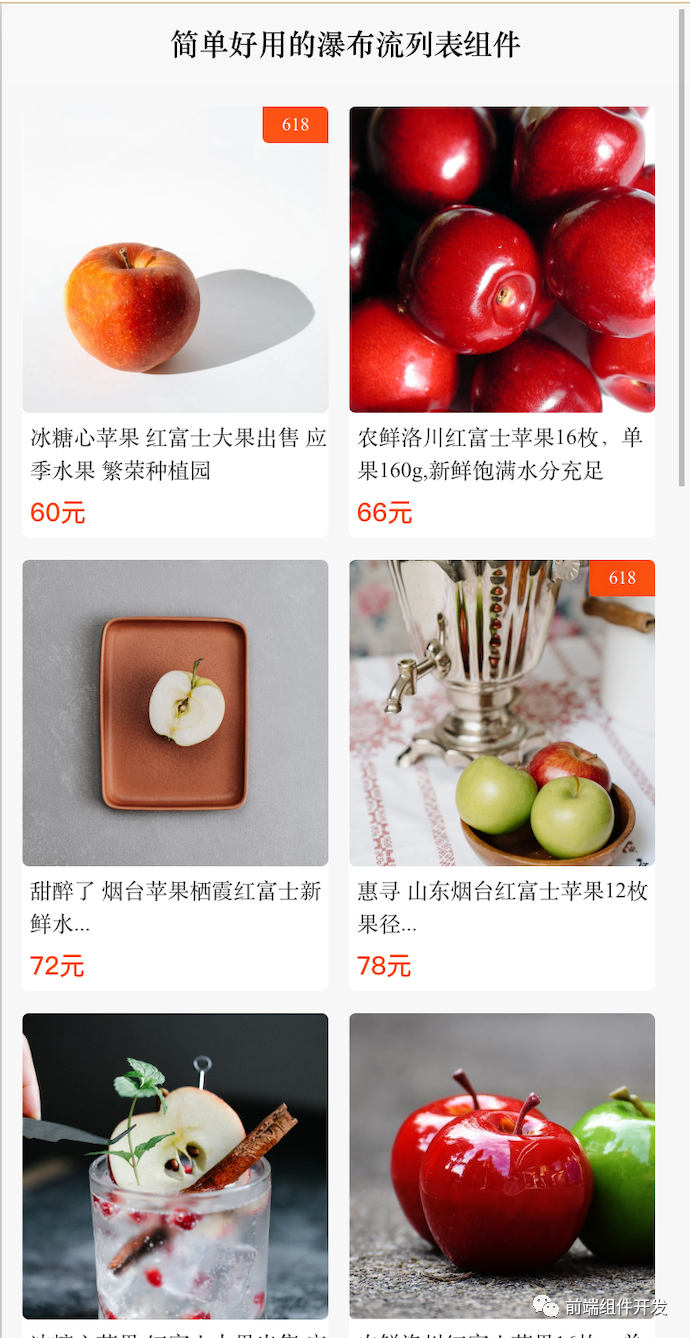
基于Vue的前端瀑布流布局组件的设计与实现
摘要 随着前端技术的不断演进,复杂业务场景和多次迭代后的产品对组件化开发提出了更高的要求。传统的整块应用开发方式已无法满足快速迭代和高效维护的需求。因此,本文将介绍一款基于Vue的瀑布流布局组件,旨在通过组件化开发提升开发效率和降…...

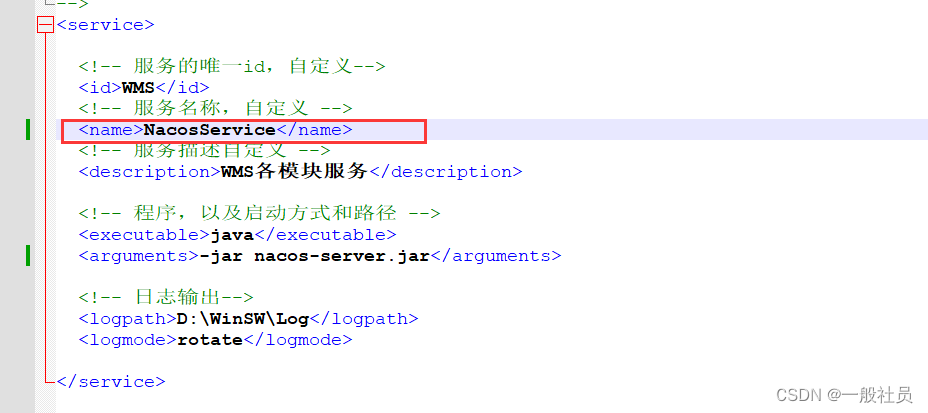
WinSW使用说明
WinSW使用说明 Windows系统下部署多个java程序 场景: 多个java的jar程序,通常来说一个程序使用一个cmd窗口,通过java -jar xxx.jar 命令来运行。这样如果程序多了打开cmd窗口也就多了。 解决: 通过使用WinSW程序,把ja…...

SpringBoot 多模块 多环境 项目 单元测试
环境描述 假设项目中有以下三个yml文件: application.ymlapplication-dev.ymlapplication-prod.yml 假设项目各Module之间依赖关系如下: 其中,D依赖C,C依赖B,B依赖A,D对外提供最终的访问接口 现在要想采…...

网络安全法中的网络安全规定和措施
《中华人民共和国网络安全法》是中国首部全面规范网络空间安全管理的基础性法律,旨在加强网络安全,保障国家安全和社会公共利益,保护公民、法人和其他组织的合法权益,促进互联网的健康发展。以下是该法律中关于网络安全的一些核心…...

一、搭建 Vue3 Admin 项目:从无到有的精彩历程
在前端开发的领域中,Vue3 展现出了强大的魅力,而搭建一个功能丰富的 Vue3 Admin 项目更是充满挑战与乐趣。今天,我将和大家分享我搭建 Vue3 Admin 项目的详细过程,其中用到了一系列重要的依赖包。 首先 让我们开启这个旅程。在确…...

Qt | Qt 资源简介(rcc、qmake)
1、资源系统是一种独立于平台的机制,用于在应用程序的可执行文件中存储二进制文件(前面所讨论的数据都存储在外部设备中)。若应用程序始终需要一组特定的文件(比如图标),则非常有用。 2、资源系统基于 qmake,rcc(Qt 的资源编译器,用于把资源转换为 C++代码)和 QFile …...

对boot项目拆分成cloud项目的笔记
引言:这里我用的是新版本的技术栈 spring-boot-starter-parent >3.2.5 mybatis-spring-boot-starter >3.0.3 mybatis-plus-boot-starter >3.5.5 spring-cloud-dependencies …...

CTF本地靶场搭建——基于阿里云ACR实现动态flag题型的创建
接上文,这篇主要是结合阿里云ACR来实现动态flag题型的创建。 这里顺便也介绍一下阿里云的ACR服务。 阿里云容器镜像服务(简称 ACR)是面向容器镜像、Helm Chart 等符合 OCI 标准的云原生制品安全托管及高效分发平台。 ACR 支持全球同步加速、…...

【面试经典150题】删除有序数组中的重复项
目录 一.删除有序数组中的重复项 一.删除有序数组中的重复项 题目如上图所示,这里非严格递增排序的定义是数字序列,其中相邻的数字可以相等,并且数字之间的差值为1。 这题我们依旧使用迭代器进行遍历,比较当前的数据是否与下一个数…...

太阳能辐射整车综合性能环境试验舱
产品别名 步入式恒温恒湿试验箱、步入式温湿度试验箱、温度试验室、模拟环境试验室、大型恒温恒湿箱、步入式高低温湿热交变试验箱、大型高低温箱、步入式老化箱、恒温恒湿试验房、步入式高低温试验箱. 整车综合性能环境试验舱:整车综合性能环境试验舱:主要用于整车高低温存放…...

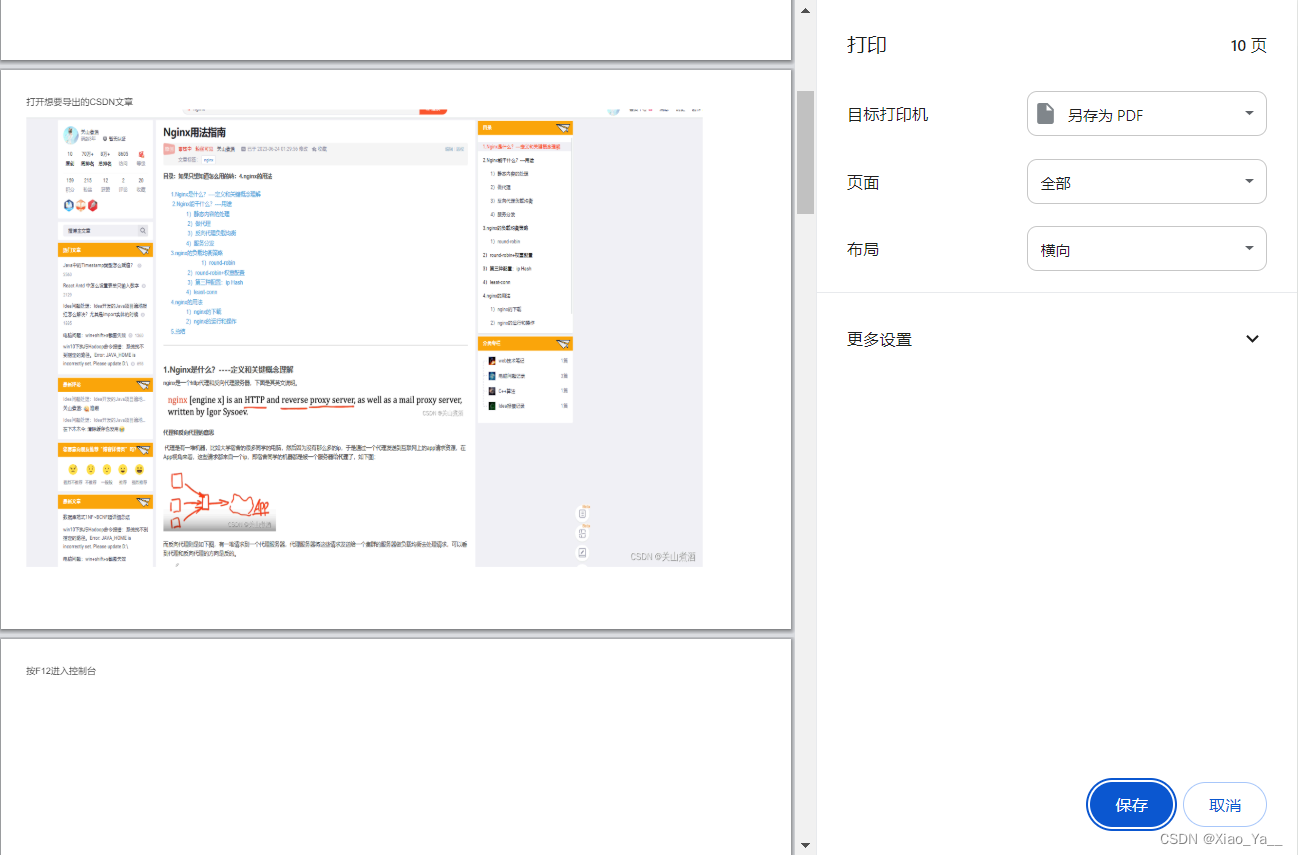
JS脚本打包成一个 Chrome 扩展(CRX 插件)
受这篇博客 如何把CSDN的文章导出为PDF_csdn文章怎么导出-CSDN博客 启发,将 JavaScript 代码打包成一个 Chrome 扩展(CRX 插件)。 步骤: 1.创建必要的文件结构和文件: manifest.jsonbackground.jscontent.js 2.编写…...

js事件对象
js事件对象概念说明 在JavaScript中,事件对象是在事件触发时由浏览器自动创建的一个对象。它包含了与事件相关的信息,例如触发事件的元素、事件类型、鼠标的坐标等。 可以通过事件处理函数的第一个参数来访问事件对象。例如,在一个鼠标点击…...
希捷硬盘怎么恢复数据? 5 个免费希捷数据恢复软件
希捷已迅速成为全球最大的数字存储提供商。许多人选择并使用希捷外置硬盘来存储他们的媒体文件、学校或工作文件以及其他重要数据。有时,希捷硬盘中的数据会丢失。 如果您丢失了希捷硬盘上的数据,请不要惊慌。在专业的希捷数据恢复软件的帮助下…...

Nvidia Jetson/Orin +FPGA+AI大算力边缘计算盒子:京东无人配送机器人
电商巨头京东已选用NVIDIA Jetson AGX Xavier 平台,作为下一代自主配送机器人核心AI算力。 在过去的几十年中,中国占据了全球40%以上的电商交易——每年约为千亿美元。根据麦肯锡全球研究院的数据,这一数字已经高于法国、德国、…...

挑战杯推荐项目
“人工智能”创意赛 - 智能艺术创作助手:借助大模型技术,开发能根据用户输入的主题、风格等要求,生成绘画、音乐、文学作品等多种形式艺术创作灵感或初稿的应用,帮助艺术家和创意爱好者激发创意、提高创作效率。 - 个性化梦境…...
:OpenBCI_GUI:从环境搭建到数据可视化(下))
脑机新手指南(八):OpenBCI_GUI:从环境搭建到数据可视化(下)
一、数据处理与分析实战 (一)实时滤波与参数调整 基础滤波操作 60Hz 工频滤波:勾选界面右侧 “60Hz” 复选框,可有效抑制电网干扰(适用于北美地区,欧洲用户可调整为 50Hz)。 平滑处理&…...

HTML 列表、表格、表单
1 列表标签 作用:布局内容排列整齐的区域 列表分类:无序列表、有序列表、定义列表。 例如: 1.1 无序列表 标签:ul 嵌套 li,ul是无序列表,li是列表条目。 注意事项: ul 标签里面只能包裹 li…...

2.Vue编写一个app
1.src中重要的组成 1.1main.ts // 引入createApp用于创建应用 import { createApp } from "vue"; // 引用App根组件 import App from ./App.vue;createApp(App).mount(#app)1.2 App.vue 其中要写三种标签 <template> <!--html--> </template>…...

GC1808高性能24位立体声音频ADC芯片解析
1. 芯片概述 GC1808是一款24位立体声音频模数转换器(ADC),支持8kHz~96kHz采样率,集成Δ-Σ调制器、数字抗混叠滤波器和高通滤波器,适用于高保真音频采集场景。 2. 核心特性 高精度:24位分辨率,…...

七、数据库的完整性
七、数据库的完整性 主要内容 7.1 数据库的完整性概述 7.2 实体完整性 7.3 参照完整性 7.4 用户定义的完整性 7.5 触发器 7.6 SQL Server中数据库完整性的实现 7.7 小结 7.1 数据库的完整性概述 数据库完整性的含义 正确性 指数据的合法性 有效性 指数据是否属于所定…...

Webpack性能优化:构建速度与体积优化策略
一、构建速度优化 1、升级Webpack和Node.js 优化效果:Webpack 4比Webpack 3构建时间降低60%-98%。原因: V8引擎优化(for of替代forEach、Map/Set替代Object)。默认使用更快的md4哈希算法。AST直接从Loa…...

C++ 设计模式 《小明的奶茶加料风波》
👨🎓 模式名称:装饰器模式(Decorator Pattern) 👦 小明最近上线了校园奶茶配送功能,业务火爆,大家都在加料: 有的同学要加波霸 🟤,有的要加椰果…...

Proxmox Mail Gateway安装指南:从零开始配置高效邮件过滤系统
💝💝💝欢迎莅临我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:「storms…...

手机平板能效生态设计指令EU 2023/1670标准解读
手机平板能效生态设计指令EU 2023/1670标准解读 以下是针对欧盟《手机和平板电脑生态设计法规》(EU) 2023/1670 的核心解读,综合法规核心要求、最新修正及企业合规要点: 一、法规背景与目标 生效与强制时间 发布于2023年8月31日(OJ公报&…...
