【前端学习】D5:CSS进阶
文章目录
- 前言
- 系列文章目录
- 1 精灵图Sprites
- 1.1 为什么需要精灵图?
- 1.2 精灵图的使用
- 2 字体图标iconfont
- 2.1 字体图标的产生
- 2.2 字体图标的优点
- 2.3 字体文件格式
- 2.4 字体图标的使用
- 2.5 字体图标的引入
- 2.6 字体图标的追加
- 3 CSS三角
- 3.1 普通三角
- 3.2 案例
- 4 CSS用户界面样式
- 4.1 什么是界面样式
- 4.2 鼠标样式cursor
- 4.3 轮廓线outline
- 4.4 防止拖拽文本域resize
- 5 vertical-align属性应用
- 5.1 图片、表单和文字对齐
- 5.2 解决图片底部默认空白缝隙问题
- 6 溢出文字省略显示
- 6.1 单行文本
- 6.2 多行文本
- 7 布局技巧
- 7.1 margin负值的运用
- 7.2 文字围绕浮动元素
- 7.3 行内块巧妙运用
- 7.4 CSS三角强化
- 8 CSS初始化
前言
这篇文章为我跟随pink老师重新系统学习前端时做的一些笔记。
系列文章目录
【HTML5与CSS3篇】
D1:HTML基础:简介+常用标签
D2:CSS入门:简介+基础选择器+字体&文本属性+引入方式
D2:CSS基础:复合选择器+元素显示模式+背景
D3:CSS进阶:层叠&继承&优先级+盒子模型+圆角边框+盒子&文本阴影+浮动
D4:CSS进阶:定位+元素的显示与隐藏
D5:CSS进阶:字体图标+CSS三角+光标样式+vertical-align属性+布局技巧
D5:CSS提高
【JavaScript篇】
D1:JavaScript入门:计算机基础+变量+数据类型
D2:JavaScript基础:运算符+运算流程分支控制+命名规范与语法格式
D3:JavaScript进阶
1 精灵图Sprites
1.1 为什么需要精灵图?
一个网页中往往会应用很多小的背景图像作为修饰。当网页中的图像过多时,服务器就会频繁地接收和发送请求图片,造成服务器请求压力过大,这将大大降低页面的加载速度。因此,为了有效地减少服务器接收和发送请求的次数,提高页面的加载速度,出现了CSS精灵技术(也成CSS Sprites、CSS雪碧)。
核心原理:将网页中的一些小背景图像整合到一张大图中,这样服务器只需要一次请求就可以了。
(我没用过精灵图,一直用的阿里字体图标。理解了一下,也就是说精灵图其实是通过background: url(url) no-repeat x y;属性定位并截取一张大图的一小部分作为展示内容。)
1.2 精灵图的使用
使用精灵图的核心:
- 精灵技术主要针对于背景图片的使用,就是把多个小背景图片整合到一张大图片中。这个大图片也称为sprites精灵图或者雪碧图。
- 移动背景图片的位置,此时可以使用background-position属性。移动的距离就是这个目标图片的x和y坐标,注意网页中的坐标有所不同(x轴右边走是正值,左边走是负值,y轴下边走是正值,上边走是负值)。一般情况下都是往上往左移动,所以数值是负值。
- 使用精灵图的时候需要精确测量,每个小背景图片的大小和位置。
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>利用精灵图拼出自己名字</title><style>/* 善用公共标签、公共类、并集选择器 */span {display: inline-block;background: url(images/abcd.jpg) no-repeat;}.p {width: 100px;height: 112px;background-position: -493px -276px;}.i {width: 60px;height: 108px;background-position: -327px -142px;}.n {width: 108px;height: 109px;background-position: -215px -141px;}.k {width: 105px;height: 114px;background-position: -495px -142px;}</style></head><body><span class="p">p</span><span class="i">i</span><span class="n">n</span><span class="k">k</span></body>
</html>
2 字体图标iconfont
2.1 字体图标的产生
精灵图的缺点:
- 图片文件还是比较大的。
- 图片本身放大和缩小会失真。
- 一旦图片制作完毕想要更换非常复杂。
有一种技术的出现很好的解决了以上问题,就是字体图标iconfont。字体图标可以提供一种方便高效的图标使用方式,展示的是图标,本质属于字体(即可以随意更改尺寸和颜色)。
字体图标使用场景:主要用于显示网页中通用、常用的一些小图标。
2.2 字体图标的优点
- 轻量级:一个图标字体比一系列的图像要小,一旦字体加载了,图标就会马上渲染出来,减少了服务器的请求。
- 灵活性:本质其实是文字,可以很随意的改变颜色,产生阴影,透明效果,旋转等。
- 兼容性:几乎支持所有的浏览器。
但是字体图标不能替代精灵技术,只是对工作中图标部分技术的提升和优化。复杂的背景图片还是需要使用精灵图以图片的形式展示。
- 如果遇到一些结构和样式比较简单的小图标,就用字体图标。
- 如果遇到一些结构和样式复杂一点的小图片(如需要渐变、立体等效果),就用精灵图。
2.3 字体文件格式
不同浏览器所支持的字体格式是不一样的,字体图标之所以兼容,就是因为包含了主流浏览器支持的字体文件:.ttf 格式、.woff 格式、.eot 格式、.svg 格式,不同浏览器支持不同的格式。
2.4 字体图标的使用
字体图标是一些网页常见的小图标,直接网上下载即可。
- 字体图标的下载
- 字体图标的引入(引入到我们html页面中)
- 字体图标的追加(以后添加新的小图标)
推荐下载网站:
- icomoon字库:外网,无需登录
IcoMoon App --> 选择需要的图标 --> 自定义编辑 --> Generate Font --> Download - 阿里iconfont字库:国内,需要登录(注意商业用途的授权问题)
2.5 字体图标的引入
- 将压缩包里面的fonts文件夹放入页面根目录下。
- 在CSS样式中全局声明字体:简单理解把这些字体通过css引入到页面中(注意字体文件路径问题,以下代码可在压缩包下的style.css中直接复制)。
@font-face {font-family: 'icomoon';src: url('fonts/icomoon.eot?7kkyc2');src: url('fonts/icomoon.eot?7kkyc2#iefix') format('embedded-opentype'),url('fonts/icomoon.ttf?7kkyc2') format('truetype'),url('fonts/icomoon.woff?7kkyc2') format('woff'),url('fonts/icomoon.svg?7kkyc2#icomoon') format('svg');font-weight: normal;font-style: normal; } - 在HTML标签内添加小图标。
打开解压文件中的demo.html,复制想要的图标,粘贴进<span></span>标签中。 - 给标签定义字体(注意标签中的font-family的值和之前引入字体图标的font-family必须一致,此处均为icomoon)。
/* span使用字体图标 */ span {font-family: "icomoon"; }
2.6 字体图标的追加
如果工作中,原来的字体图标不够用了,我们需要添加新的字体图标到原来的字体文件中。
以icomoon字库网为例:import icons --> 重新加载压缩包下的selection.json --> Generate Font --> Download --> 更换压缩包
3 CSS三角
网页中常见一些三角形,使用CSS直接画出来即可,不必做成图片或者字体图标。
3.1 普通三角
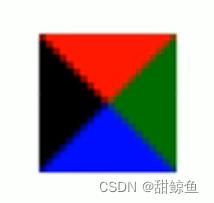
.box1 {width: 0;height: 0;/* border: 10px solid pink; */border-top: 10px solid pink;border-right: 10px solid red;border-bottom: 10px solid blue;border-left: 10px solid green;
}
.box2 {width: 0;height: 0;border: 50px solid transparent;border-left-color: pink;margin: 100px auto;
}


3.2 案例
.jd {position: relative;width: 120px;height: 60px;background-color: pink;
}
.jd span {position: absolute;right: 15px;/* border为5px,为实现三角压在盒子上,向上移动10px */top: -10px;width: 0;height: 0;/* 为了照顾兼容性 */line-height: 0; font-size: 0;border: 5px solid transparent;border-bottom-color: pink;
}

4 CSS用户界面样式
4.1 什么是界面样式
所谓的界面样式,就是更改一些用户操作样式,以便改善用户体验。
4.2 鼠标样式cursor
设置或检索在对象上移动的鼠标指针采用何种系统预定义的光标形状。
li {cursor: pointer;
}
- default:小白箭头(默认)
- pointer:小手
- move:移动
- text:文本
- not-allowed:禁止
4.3 轮廓线outline
给表单<input>添加outline: 0;或者outline: none;样式后,就可以去掉默认的蓝色边框,即取消表单轮廓。
input {outline: none;
}
4.4 防止拖拽文本域resize
实际开发中,文本域右下角是不可以拖拽的。
textarea {resize: none;
}
尽量把文本域标签写在一行内。分行写会赋默认值为一部分空格。
<textarea name="" id="" cols="30" rows="10"></textarea>
5 vertical-align属性应用
vertical-align属性用于设置一个元素的垂直对齐方式,但是它只针对于行内元素或者行内块元素有效。
使用场景:经常用于设置图片或者表单(行内块元素)和文字垂直对齐。
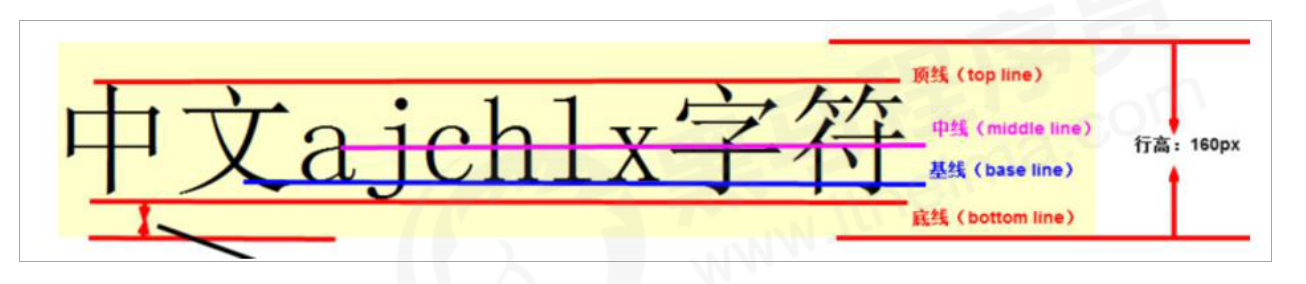
vertical-align: baseline | top | middle | bottom
- baseline:默认值,元素放置在父元素的基线上
- top:把元素的顶端与行中最高元素的顶端对齐(顶线对齐)
- middle:把此元素放置在父元素的中部(中线对齐,即图片和文字垂直居中)
- bottom:把元素的顶端与行中最低的元素的顶端对齐(底线对齐)

5.1 图片、表单和文字对齐
图片、表单都属于行内块元素,默认的vertical-align是基线对齐。此时可以给图片、表单这些行内块元素的vertical-align属性设置为middle就可以让文字和图片垂直居中对齐了。
5.2 解决图片底部默认空白缝隙问题
图片底侧会有一个空白缝隙,原因是行内块元素会和文字的基线对齐(给图片加边框就可以看见)。
主要解决办法:
- 给图片添加
vertical-align: middle | top | bottom等。(提倡使用) - 把图片转换为块级元素
display:block;,因为块级元素不会有vertical-align属性。(但可能影响其他元素的布局)
6 溢出文字省略显示
6.1 单行文本
必须满足三个条件:
/* 1.先强制一行内显示文本 */
white-space: nowrap; /* 默认normal是自动换行,nowrap是强制一行显示文本 */
/* 2.超出的部分隐藏 */
overflow: hidden;
/* 3.文字用省略号替代超出的部分 */
text-overflow: ellipsis;
/*ellipsis:省略号*/
6.2 多行文本
多行文本溢出显示省略号,有较大的兼容性问题,适合于webKit浏览器或移动端(移动端大部分是webKit内核)。
overflow: hidden;
text-overflow: ellipsis;
/* 弹性伸缩盒子模型显示 */
display: -webkit-box;
/* 限制在一个块元素显示的文本的行数 */
-webkit-line-clamp: 2;
/* 设置或检索伸缩盒对象的子元素的排列方式 */
-webkit-box-orient : vertical;
更推荐让后台实现这个效果,后台操作更简单。
(好神奇。。我以前都是用JS判断字符串的长度然后切掉后面部分,再衔接省略号。直接在CSS控制文本溢出方便多了,不过确实要考虑IE的兼容性)
7 布局技巧
7.1 margin负值的运用
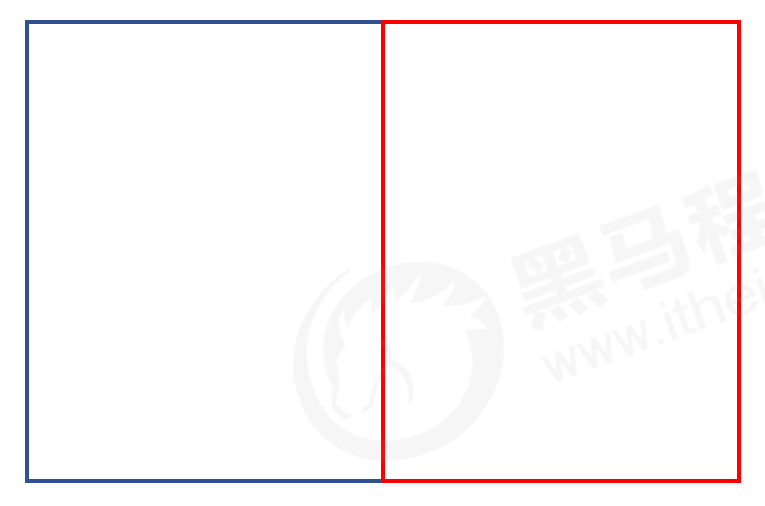
两个相邻的盒子加边框1px,浮动,贴紧会出现边框变粗的问题。
解决方案:给右边盒子添加margin-left: -1px;,使边框完全重合(注意正数向右边走,负数向左边走)。
因为浏览器是依次渲染元素的,所以不需要担心每个标签添加margin-left: -1px;属性后边框无法完全重合的问题。
ul li {float: left;list-style: none;width: 150px;height: 200px;border: 1px solid red;margin-left: -1px;
}
ul li:hover {border: 1px solid blue;
}

但是,当鼠标经过除最后一个盒子外的其他某个盒子时,右边框被右侧盒子的左边框覆盖,无法正常显示。
解决方案:当鼠标悬停时,提高当前盒子的层级即可。
- 如果没有定位,则加相对定位(保留位置)
- 如果有定位,则加 z-index
ul li {position: relative;float: left;list-style: none;width: 150px;height: 200px;border: 1px solid red;margin-left: -1px;
}
/* ul li:hover {1. 如果盒子没有定位,则鼠标经过添加相对定位即可position: relative;border: 1px solid blue;
} */
ul li:hover {/* 2.如果li都有定位,则利用 z-index提高层级 */z-index: 1;border: 1px solid blue;
}
7.2 文字围绕浮动元素
巧妙运用浮动元素不会压住文字的特性。
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>文字围绕浮动元素的妙用</title><style>* {margin: 0;padding: 0;}.box {width: 300px;height: 70px;background-color: pink;margin: 0 auto;padding: 5px;}.pic {float: left;width: 120px;height: 60px;margin-right: 5px;}.pic img {width: 100%;}</style></head><body><div class="box"><div class="pic"><img src="images/img.png" alt=""></div><p>【集锦】热身赛-巴西0-1秘鲁 内马尔替补两人血染赛场</p></div></body>
</html>

7.3 行内块巧妙运用
分页器:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>行内块的巧妙运用</title><style>* {margin: 0;padding: 0;}.box {text-align: center;}.box a {/* 行内块元素才可以设置大小 */display: inline-block;width: 36px;height: 36px;background-color: #f7f7f7;border: 1px solid #ccc;text-align: center;line-height: 36px;text-decoration: none;color: #333;font-size: 14px;}.box .prev,.box .next {width: 85px;}.box .current,.box .elp {background-color: #fff;border: none;}.box input {height: 36px;width: 45px;border: 1px solid #ccc;/* 取消轮廓线 */outline: none;}.box button {width: 60px;height: 36px;background-color: #f7f7f7;border: 1px solid #ccc;}</style></head><body><div class="box"><a href="#" class="prev"><<上一页</a><a href="#" class="current">2</a><a href="#">3</a><a href="#">4</a><a href="#">5</a><a href="#">6</a><a href="#" class="elp">...</a><a href="#" class="next">>>下一页</a>到第 <input type="text">页<button>确定</button></div></body>
</html>

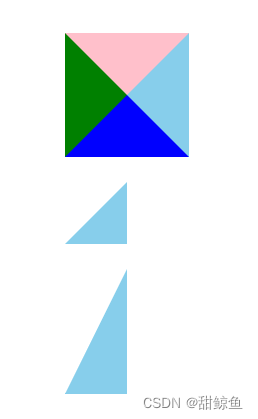
7.4 CSS三角强化

但是之前画的都是等腰三角形,这里需要直角三角形。
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>行内块的巧妙运用</title><style>* {margin: 20px; }.box1 {width: 0;height: 0;border-top: 50px solid pink;border-right: 50px solid skyblue;border-bottom: 50px solid blue;border-left: 50px solid green;}.box2 {width: 0;height: 0;border-top: 50px solid transparent;border-right: 50px solid skyblue;/* 左边和下边的边框宽度设置为0 */border-bottom: 0 solid blue;border-left: 0 solid green;}.box3 {width: 0;height: 0;/* 把上边框宽度调大 */border-top: 100px solid transparent;border-right: 50px solid skyblue;/* 左边和下边的边框宽度设置为0 */border-bottom: 0 solid blue;border-left: 0 solid green;}</style></head><body><div class="box1"></div><div class="box2"></div><div class="box3"></div></body>
</html>

价格标签:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><meta http-equiv="X-UA-Compatible" content="ie=edge" /><title>CSS三角强化的巧妙运用</title><style>.price {width: 160px;height: 24px;line-height: 24px;border: 1px solid red;margin: 0 auto;}.miaosha {position: relative;float: left;width: 90px;height: 100%;background-color: red;text-align: center;color: #fff;font-weight: 700;margin-right: 8px;}.miaosha i {position: absolute;right: 0;top: 0;width: 0;height: 0;border-color: transparent #fff transparent transparent;border-style: solid;border-width: 24px 10px 0 0;}.origin {font-size: 12px;color: gray;text-decoration: line-through;}</style></head><body><div class="price"><span class="miaosha">¥1650<i></i></span><span class="origin">¥5650</span></div></body>
</html>

8 CSS初始化
不同浏览器对有些标签的默认值是不同的。为了消除不同浏览器对HTML文本呈现的差异,照顾浏览器的兼容,需要对CSS初始化。简单理解,CSS初始化就是指重设浏览器的样式,也称为CSS Reset。
每个网页都必须首先进行CSS初始化。
以京东网站为例,获取CSS初始化代码:
- 右键“查看网页源代码”
- 单击CSS文件<link>的网址
- 打开CSS文件
- Ctrl + F弹出搜索框
- 输入’body’
- 复制body的所有属性
/* 把所有标签的内外边距清零 */
* {margin: 0;padding: 0
}
/* em和i斜体标签的文字不倾斜 */
em,
i {font-style: normal
}
/* 去掉li的小圆点 */
li {list-style: none
}
img {/* 照顾低版本浏览器。如果图片外面包含了链接,会有边框的问题 */border: 0;/* 取消图片底侧有空白缝隙的问题 */vertical-align: middle
}
button {/* 鼠标悬停button按钮时的光标样式 */cursor: pointer
}
a {color: #666;text-decoration: none
}
a:hover {color: #c81623
}
button,
input {/* "\5B8B\4F53"就是宋体的意思,这样浏览器兼容性比较好 */font-family: Microsoft YaHei, Heiti SC, tahoma, arial, Hiragino Sans GB, "\5B8B\4F53", sans-serif
}
body {/* CSS3抗锯齿形,让文字显示的更加清晰 */-webkit-font-smoothing: antialiased;background-color: #fff;font: 12px/1.5 Microsoft YaHei, Heiti SC, tahoma, arial, Hiragino Sans GB, "\5B8B\4F53", sans-serif;color: #666
}
.hide,
.none {display: none
}
/* 清除浮动 */
.clearfix:after {visibility: hidden;clear: both;display: block;content: ".";height: 0
}
.clearfix {*zoom: 1
}
把中文字体的名称用相应的Unicode编码来代替,这样就可以有效避免浏览器解释CSS代码时出现乱码的问题。
相关文章:

【前端学习】D5:CSS进阶
文章目录前言系列文章目录1 精灵图Sprites1.1 为什么需要精灵图?1.2 精灵图的使用2 字体图标iconfont2.1 字体图标的产生2.2 字体图标的优点2.3 字体文件格式2.4 字体图标的使用2.5 字体图标的引入2.6 字体图标的追加3 CSS三角3.1 普通三角3.2 案例4 CSS用户界面样式…...

【bioinfo】融合检测软件FusionMap分析流程和报告结果
文章目录写在前面FusionMap融合检测原理FusionMap与其他软比较FusionMap分析流程FusionMap结果文件说明FusionMap mono CUP设置图片来源: https://en.wikipedia.org/wiki/Fusion_gene写在前面 下面主要内容是关于RNA-seq数据分析融合,用到软件是FusionMap 【Fusion…...

C++基础了解-17-C++日期 时间
C日期 & 时间 一、C日期 & 时间 C 标准库没有提供所谓的日期类型。C 继承了 C 语言用于日期和时间操作的结构和函数。为了使用日期和时间相关的函数和结构,需要在 C 程序中引用 头文件。 有四个与时间相关的类型:clock_t、time_t、size_t 和 …...

MOV压敏电阻的几种电路元件功能及不同优势讲解
压敏电阻,通常是电路为防护浪涌冲击电压而使用的一种电子元器件,相比其他的浪涌保护器来说,也有那么几个不一样的优势,那么,具体有哪些?以及关于它的作用,你都知道吗?以下优恩小编为…...

uniapp+uniCloud实战项目报修小程序开发
前言 本项目基于 uniapp uniCloud 云开发,简单易用,逻辑主要是云数据库的增删查改,页面大部分自写,部分使用uniUI, uView 组件库。大家可用于学习或者二次开发,有什么不懂的地方可联系 wechat:MrYe443。用…...

演唱会的火车票没了?Python实现12306查票以及zidong购票....
嗨害大家好!我是小熊猫~ 不知道大家抢到演唱会的门票没有呢? 不管抢到没有,火车票也是很重要的哇 24小时抢票不间断的那种喔~ ~ ~ 不然可就要走路去了喔~ 准备工作 环境 Python 3.8Pycharm 插件 谷歌浏览器驱动 模块 需要安装的第三方模块&am…...

Linux发行版本与发行版的简单的介绍
Linux linux下有很多发行的版本,或者称之为魔改版本。以下介绍一些常见的版本,以避免名词的混淆。 linux是提供了一个内核,就像是谷歌的内核一样,QQ浏览器就是使用的谷歌的内核,也算是一个发行版本。 Ubuntu&#x…...

前后端分离项目学习-vue+springboot 博客
前后端分离项目 文章总体分为2大部分,Java后端接口和vue前端页面 项目演示:www.markerhub.com:8084/blogs Java后端接口开发 1、前言 从零开始搭建一个项目骨架,最好选择合适,熟悉的技术,并且在未来易拓展…...

关于指针运算的一道题
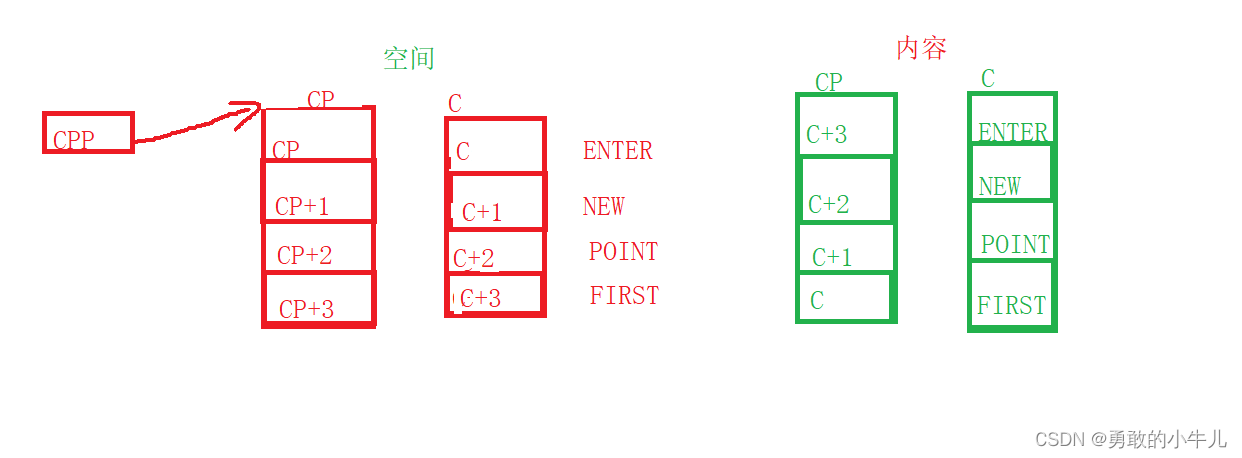
目录 刚看到这道题的时候我也和大多数小白一样感到无从下手,但是在我写这篇博客的前几分钟开始我对这道题有了一点点的理解。所以我就想着趁热打铁,写一篇博客来记录一下我的想法。 题目如下: 画图: 逐一解答: 题一…...

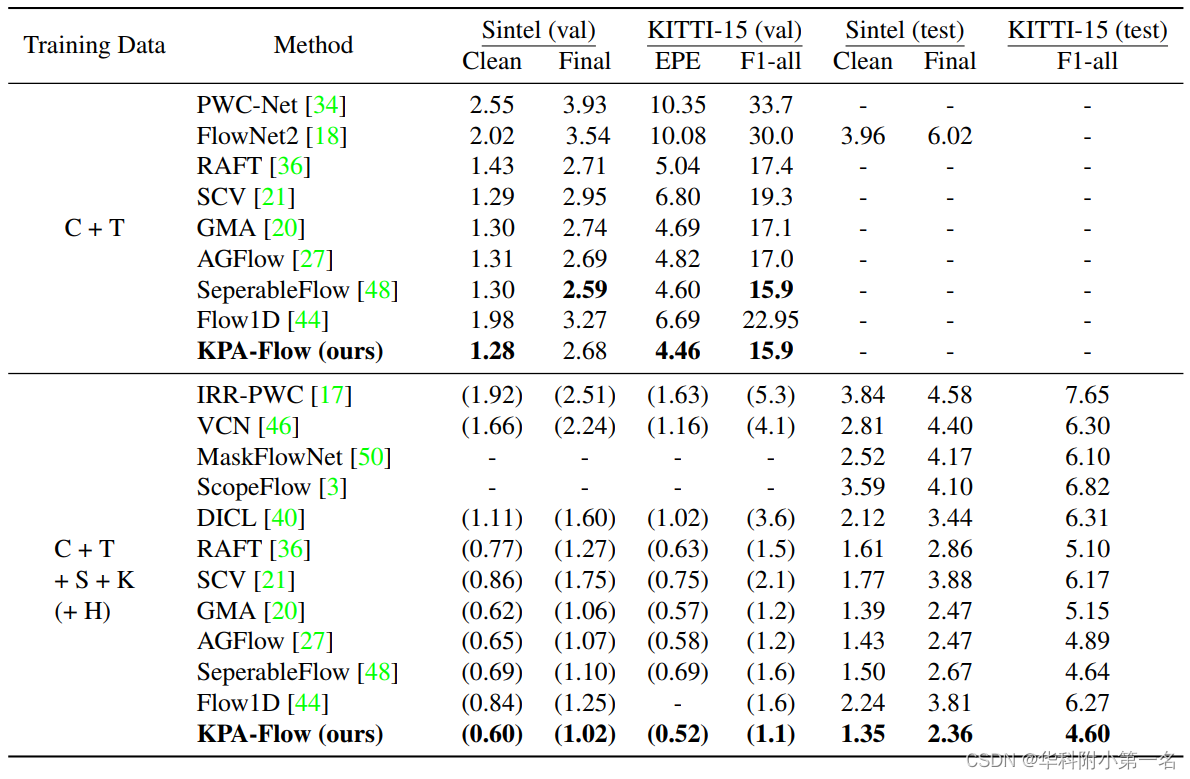
【论文简述】Learning Optical Flow with Kernel Patch Attention(CVPR 2022)
一、论文简述 1. 第一作者:Ao Luo 2. 发表年份:2022 3. 发表期刊:CVPR 4. 关键词:光流、局部注意力、空间关联、上下文关联 5. 探索动机:现有方法主要将光流估计视为特征匹配任务,即学习在特征空间中将…...

Java学习-MySQL-列的数据类型
Java学习-MySQL-列的数据类型 数值 tinyint - 1个字节smallint - 2个字节mediumint - 3个字节int - 4个字节bigint - 8个字节float - 4个字节double - 8个字节decimal - 字符串形式的浮点数 字符串 char - 0~255varchar - 可变字符串 0~65535tinytext - 微型文本 2^8-1text…...

终端配色-Docker容器终端
20230309 - 0. 引言 平时使用SSH,通常都是使用securecrt来用,毕竟也算是之前windows下一种使用的工具,在mac下使用还算方便;进入终端后,可以通过调整配色来调整编程环境。平时经常使用屎黄色的那种配色,毕…...

SQL基础培训04-插入数据
知识点: 假设有订单表 CREATE TABLE SEOrder ( FID int identity(...

Apache HTTP Server <2.4.56 mod_proxy 模块存在请求走私漏洞(CVE-2023-25690)
漏洞描述 Apache HTTP Server是一款Web服务器。 该项目受影响版本存在请求走私漏洞。由于intro.xml中存在RewriteRule配置不当,当Apache启用mod_proxy且配置如 RewriteRule “^/here/(.*)” " http://example.com:8080/elsewhere?$1"; http://example.…...

SpringBoot 集成 elasticsearch 7.x和对应版本不一致异常信息处理
开源框架springboot框架中集成es。使用org.springframework.data.elasticsearch下的依赖,实现对elasticsearch的CURD,非常方便,但是springboot和elasticsearch版本对应很严格,对应版本不统一启动会报错。 文章目录开源框架Elasticsearch 7.x安装Elastics…...

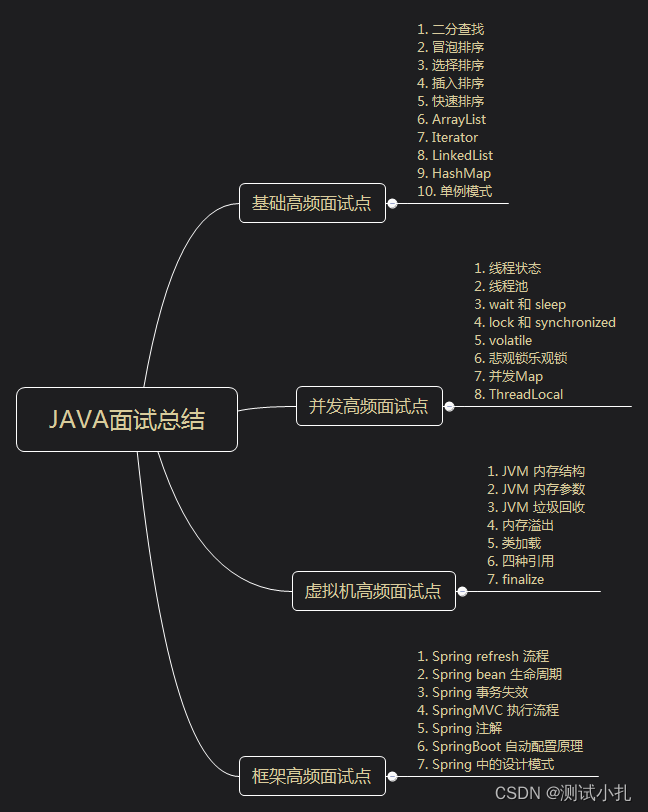
求职季必看系列:Java如何高效面试?
先看看这些java高频的面试重点吧 以下是初级程序员面试经常问到的问题: ■ Spring的三大特性是什么? ■ Spring IOC和AOP 你是如何理解并且使用的? ■ 说一下ElasticSearch为什么查询的快?是如何存储的?在项目中…...

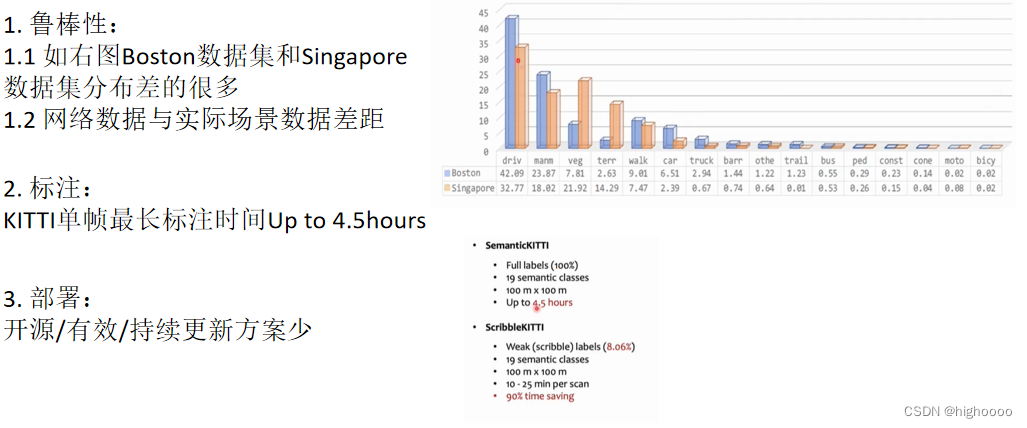
点云分割预研
文章目录激光雷达点云分割1.点云分割主流方案(模型角度)1.1 (a) 基于RGB-D图像1.2 (d) 基于点云1.3 (b) 基于投影图像1.4 (b) 基于投影图像 - SqueezeSeg/RangeNet1.4. 球映射2 点云分割主流方案(部署角度)3 点云分割常用指标4 点…...

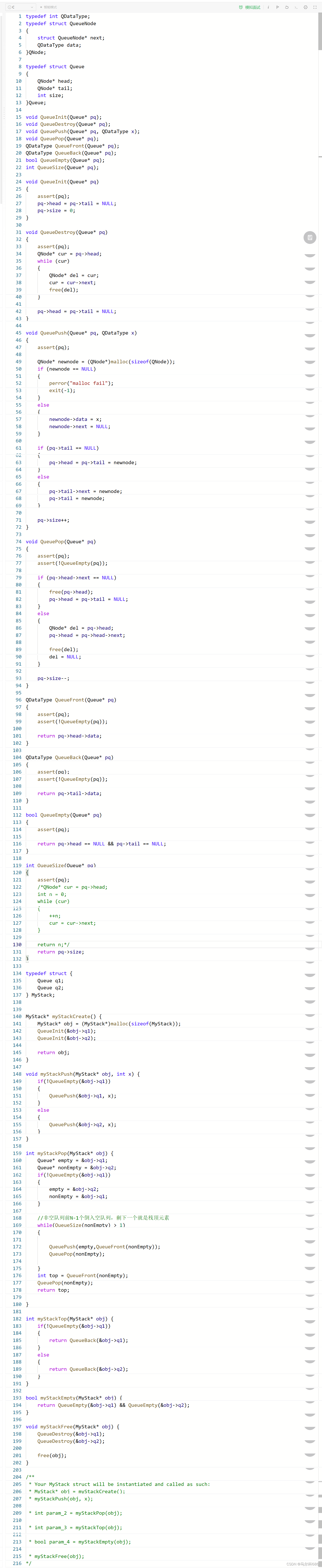
【数据结构】栈和队列 (栈 栈的概念结构 栈的实现 队列 队列的概念及结构 队列的实现 栈和队列面试题)
文章目录前言一、栈1.1 栈的概念结构1.2栈的实现二、队列2.1队列的概念及结构2.2队列的实现三、栈和队列面试题总结前言 一、栈 1.1 栈的概念结构 栈也是一种线性表,数据在逻辑上挨着存储。只允许在固定的一端进行插入和删除元素。进行插入和删除操作的一端叫栈顶…...

Moonbeam生态说|解读2023年Web3发展的前景和亮点
「Moonbeam生态说」是Moonbeam中文爱好者社区组织的社区AMA活动。该活动为媒体和已部署Moonriver或Moonbeam的项目方提供了在主流Moonbeam非官方中文社区内介绍自己的项目信息,包括:项目介绍、团队介绍、技术优势和行业发展等,帮助社区内的Mo…...

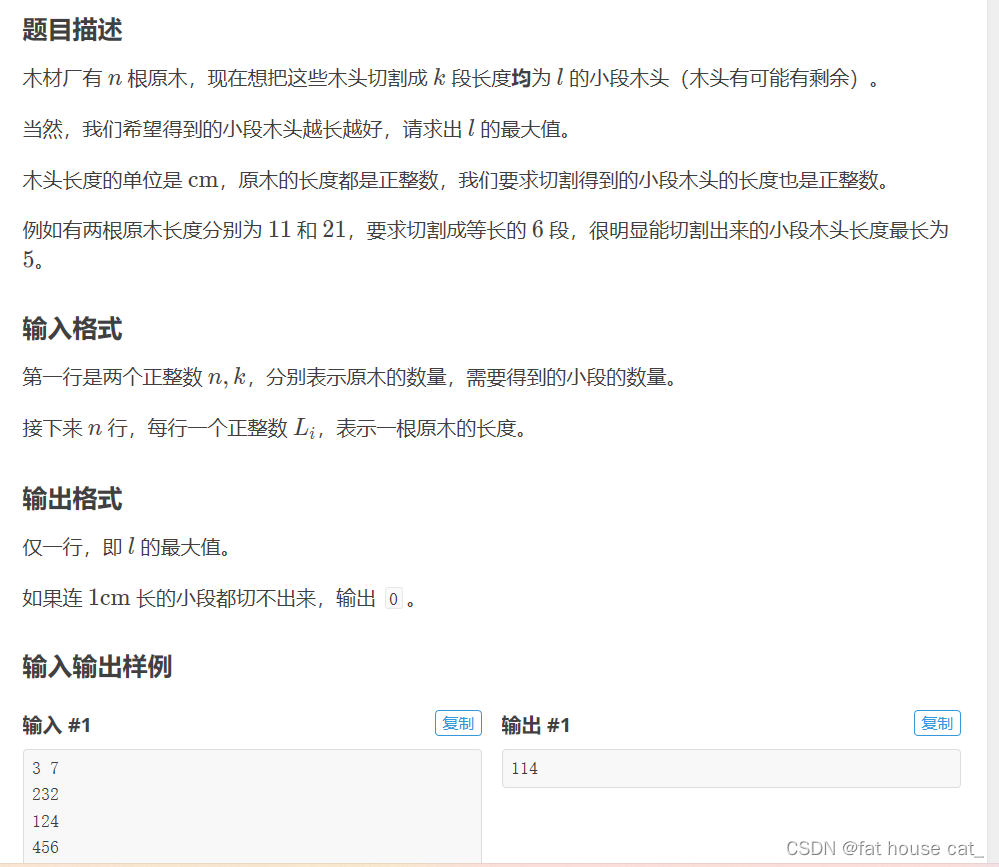
【刷题笔记】--二分-P2440 木材加工
题目: 思路: 先在所有树中找到最长的树,从 1 到 这个最长的树的长度 的所有数作为二分查找的值,让每棵树除这个值,表示可以切出几段出来,累加在一起得到s,s表示一共有几段。s与k比较…...

测试微信模版消息推送
进入“开发接口管理”--“公众平台测试账号”,无需申请公众账号、可在测试账号中体验并测试微信公众平台所有高级接口。 获取access_token: 自定义模版消息: 关注测试号:扫二维码关注测试号。 发送模版消息: import requests da…...

装饰模式(Decorator Pattern)重构java邮件发奖系统实战
前言 现在我们有个如下的需求,设计一个邮件发奖的小系统, 需求 1.数据验证 → 2. 敏感信息加密 → 3. 日志记录 → 4. 实际发送邮件 装饰器模式(Decorator Pattern)允许向一个现有的对象添加新的功能,同时又不改变其…...

stm32G473的flash模式是单bank还是双bank?
今天突然有人stm32G473的flash模式是单bank还是双bank?由于时间太久,我真忘记了。搜搜发现,还真有人和我一样。见下面的链接:https://shequ.stmicroelectronics.cn/forum.php?modviewthread&tid644563 根据STM32G4系列参考手…...

阿里云ACP云计算备考笔记 (5)——弹性伸缩
目录 第一章 概述 第二章 弹性伸缩简介 1、弹性伸缩 2、垂直伸缩 3、优势 4、应用场景 ① 无规律的业务量波动 ② 有规律的业务量波动 ③ 无明显业务量波动 ④ 混合型业务 ⑤ 消息通知 ⑥ 生命周期挂钩 ⑦ 自定义方式 ⑧ 滚的升级 5、使用限制 第三章 主要定义 …...

在HarmonyOS ArkTS ArkUI-X 5.0及以上版本中,手势开发全攻略:
在 HarmonyOS 应用开发中,手势交互是连接用户与设备的核心纽带。ArkTS 框架提供了丰富的手势处理能力,既支持点击、长按、拖拽等基础单一手势的精细控制,也能通过多种绑定策略解决父子组件的手势竞争问题。本文将结合官方开发文档,…...

3.3.1_1 检错编码(奇偶校验码)
从这节课开始,我们会探讨数据链路层的差错控制功能,差错控制功能的主要目标是要发现并且解决一个帧内部的位错误,我们需要使用特殊的编码技术去发现帧内部的位错误,当我们发现位错误之后,通常来说有两种解决方案。第一…...

macOS多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用
文章目录 问题现象问题原因解决办法 问题现象 macOS启动台(Launchpad)多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用。 问题原因 很明显,都是Google家的办公全家桶。这些应用并不是通过独立安装的…...

三体问题详解
从物理学角度,三体问题之所以不稳定,是因为三个天体在万有引力作用下相互作用,形成一个非线性耦合系统。我们可以从牛顿经典力学出发,列出具体的运动方程,并说明为何这个系统本质上是混沌的,无法得到一般解…...

SpringTask-03.入门案例
一.入门案例 启动类: package com.sky;import lombok.extern.slf4j.Slf4j; import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; import org.springframework.cache.annotation.EnableCach…...

腾讯云V3签名
想要接入腾讯云的Api,必然先按其文档计算出所要求的签名。 之前也调用过腾讯云的接口,但总是卡在签名这一步,最后放弃选择SDK,这次终于自己代码实现。 可能腾讯云翻新了接口文档,现在阅读起来,清晰了很多&…...
