隐藏饼图的legend,重写legend列表。
因为要实现的饼图效果较复杂,所以,需要重新写列表。

点击右侧列表的圆点,实现隐藏左侧饼图相应环状。
<template><div class="index_div"><a-spin :spinning="aLoading"><scalescreen:width="1920":height="1080":selfAdaption="true"class="scale-wrap"><div class="pieMulBox"><div class="pieMulChart"><div class="pie_mul_box"><div class="innPieBg"><div class="number">{{curStorageRate}}</div></div><div class="pieChart"><pie_mul ref="pie_mul" /></div></div><p style="margin-top: 17px;">当前系统访问率</p></div><div class="pieMulMsg"><ul><li v-for="(item,index) in pieMulData" :key="index" @click="clickPiechart(item, index)"><span>{{item.label}}</span><strong>{{item.value}}</strong></li></ul></div></div></scalescreen></a-spin></div>
</template><script>import { deepClone } from '@/utils/util'import pie_mul from './Analysis/pie_mul'import scalescreen from './Analysis/scale-screen.vue'import { energyStateAnalysis } from '@/api/analysis/index'export default {name: "Analysis",components: {pie_mul,scalescreen},data() {return {aLoading: true,pieMulData: [],hidePieData: [], // 点击隐藏的值showPieData: [] // 点击显示的值}},created() {this.getEnergyStateAnalysis()setTimeout(()=>{this.aLoading = false}, 3000)},methods: {getEnergyStateAnalysis() {energyStateAnalysis().then((res) => {// console.log('energyStateAnalysis', res)if (res.success) {let data = res.resultthis.curStorageRate = data.curStorageRate// let dataList = [// { value: 62.2, label: "小1" },// { value: 17.3, label: "基1" },// { value: 6.2, label: "移1" },// { value: 9.1, label: "农1" },// { value: 3.2, label: "三1" },// ];// this.pieMulData = dataList// this.$refs.pie_mul.draw(dataList);if(data.list && data.list.length > 0) {let dataList = []this.$nextTick(() => {data.list.map(v=>{dataList.push({ value: v.cnt, label: v.itemName })});this.pieMulData = dataListthis.showPieData = deepClone(dataList)this.$refs.pie_mul.draw(dataList);})}}})},// 点击饼图旁边的列表,显示和隐藏饼图数据。clickPiechart(item, idx) {const index = this.hidePieData.indexOf(item.label);if (index > -1) {this.hidePieData.splice(index, 1);this.showPieData[idx] = item} else {this.hidePieData.push(item.la相关文章:

隐藏饼图的legend,重写legend列表。
因为要实现的饼图效果较复杂,所以,需要重新写列表。 点击右侧列表的圆点,实现隐藏左侧饼图相应环状。 <template><div class="index_div"><a-spin :spinning="aLoading"><scalescreen:width="1920":height="1080&…...

解决在Mac下使用npm报错:Error: EACCES: permission denied
原因说明:没有足够的权限在 /usr/local/lib/node_modules 目录下创建文件夹 这个错误表明你在安装或更新 Vue.js(vue)包时,没有足够的权限在 /usr/local/lib/node_modules 目录下创建文件夹。这通常是因为默认情况下,普…...

pvt对net delay的影响
我正在「拾陆楼」和朋友们讨论有趣的话题,你⼀起来吧? 拾陆楼知识星球入口 有星球成员提问: pt中在同一个corner下的net的为啥在min和max的情况下读RC值是不一样的呢??不应该都是根据spef来的吗?? 回答: 这个其实是个误区,相同RC corner情况下我们看report_delay_…...

力扣5 最长回文子串
给你一个字符串 s,找到 s 中最长的 回文子串。 示例 1: 输入:s "babad" 输出:"bab" 解释:"aba" 同样是符合题意的答案。示例 2: 输入:s "cbbd" 输…...

【Uniapp小程序】自定义导航栏uni-nav-bar滚动渐变色
效果图 新建activityScrollTop.js作为mixins export default {data() {return {navBgColor: "rgba(0,0,0,0)", // 初始背景颜色为完全透明navTextColor: "rgba(0,0,0,1)", // 初始文字颜色};},onPageScroll(e) {// 设置背景const newAlpha Math.min((e.s…...

HarmonyOS鸿蒙学习笔记(25)相对布局 RelativeContainer详细说明
RelativeContainer 简介 前言核心概念官方实例官方实例改造蓝色方块改造center 属性说明参考资料 前言 RelativeContainer是鸿蒙的相对布局组件,它的布局很灵活,可以很方便的控制各个子UI 组件的相对位置,其布局理念有点类似于android的约束…...

自然语言处理学习中英文翻译语料库
在自然语言处理(NLP)领域,学习中英文翻译需要高质量的双语语料库。以下是一些常用的中英文翻译语料库资源: OpenSubtitles: 网站: OpenSubtitles 描述:OpenSubtitles 提供了大量的电影和电视剧…...

可视化数据科学平台在信贷领域应用系列二:数据清洗
上一篇文章中,某互联网银行零售信贷风险建模专家使用数据科学平台Altair RapidMiner——完成了数据探索工作,《可视化数据科学平台在信贷领域应用系列一:数据探索》。本次这位建模专家再次和大家分享数据准备的第二步骤,数据清洗。…...

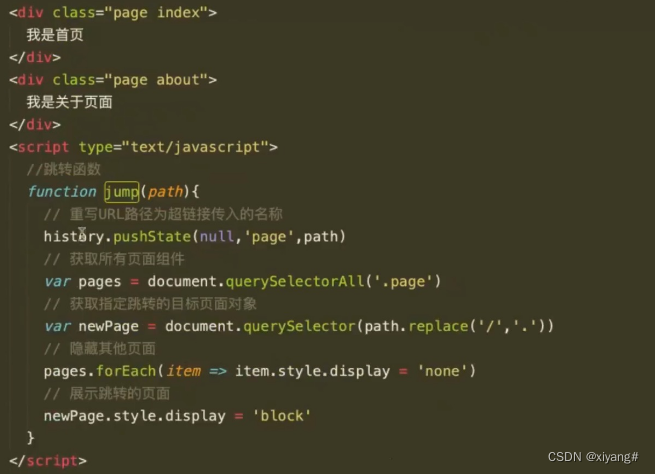
JS面试题:hash和history的区别
一、hash 模式和 history 模式的介绍 由于 Vue 项目为单页面应用,所以整个项目在开发和构建过程中,仅存在一个HTML物理文件。通过路由系统可以实现将项目的组件与可访问的URL路径进行绑定。由于Vue项目只有一个HTML物理文件,切换页面时既需要…...
)
GEE案例——归一化差异水体指数丰水期、枯水期的水域面积和水深分析(青海湖为例)
简介 水深反演是指利用遥感技术从航空或卫星平台上获取的数据来推断水体的深度信息。这种技术在海洋学、湖泊和河流的科学研究与管理中非常重要。以下是几种常用的水深反演方法: 1. **光学遥感反演**: - 基于水体颜色和透明度的变化与水深的关系,使用光学遥感影像(如L…...

机器视觉检测--相机
一,相机就是CCD么? 通常,我们把相机都叫作CCD,CCD已经成了相机的代名词。其实很可能正在使用的是CMOS。CCD以及CMOS都称为感光元件,都是将光学图像转换为电子信号的半导体元件。他们在检测光时都采用光电二极管&#…...

【人工智能】第四部分:ChatGPT的技术实现
人不走空 🌈个人主页:人不走空 💖系列专栏:算法专题 ⏰诗词歌赋:斯是陋室,惟吾德馨 目录 🌈个人主页:人不走空 💖系列专栏:算法专题 ⏰诗词歌…...

小程序配置自定义tabBar及异形tabBar配置操作
什么是tabBar? 小程序的tabbar是指小程序底部的一组固定导航按钮,通常包含2-5个按钮,用于快速切换小程序的不同页面。每个按钮都有一个图标和文本标签,点击按钮可以切换到对应的页面。tabbar通常放置在小程序的底部,以…...

解析《动物园规则怪谈》【逻辑】
鉴赏《动物园规则怪谈》【逻辑】 前言版权推荐鉴赏《动物园规则怪谈》推理游客正方“它”方其他物品 不同规则或纸条的对比联系出现的地方及联系游客入园历程:被“它”污染的过程鉴赏升华 最后 前言 2024-5-31 13:05:38 以下内容源自《【逻辑】》 仅供学习交流使用…...

上传RKP 证书签名请求息上传到 Google 的后端服务器
上传证书签名请求 1.准备环境:OK pip3 install google-auth2.13.0 requests2.28下载 device_info_uploader.py 。 没找到先跳过 选项 1:通过 GCP 帐户使用 device_info_uploader.py 运行脚本。 ./device_info_uploader.py --credentials /secure/s…...

Debian和ubuntu 嵌入式的系统的 区别
随着开源操作系统的日益流行,Debian和Ubuntu这两个基于Linux的发行版本成为了众多开发者和系统管理员的首选。它们各自拥有独特的优势和特点,那么,在选择时,哪一个更适合你呢?接下来,我们将深入探讨两者的关…...

HTML旋转照片盒子
效果图 <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0"><meta http-equiv"X-UA-Compatible" content…...

【UE5 刺客信条动态地面复刻】实现无界地面01:动态生成
2024.6.4更新 昨天半夜意识到生成Cube的方案不合适,又开始到处找动态地面的方法,发现了我想要的效果直接可以用nigara实现!!!! 于是这个部分就暂时告一段落,今季开始新的方向的学习。 为了快速…...

AI产品经理系列-如何使用kimi快速撰写用户故事(含提示词)
在AI时代,可能人人都可成为产品经理。 之前我们聊过如何使用kimi协助完成产品需求文档,如何写竞品分析报告,这一篇我们聊聊用户故事,如何使用kimi协助撰写产品需求文档中的用户故事。 在此之前我们先了解下什么是用户故事&#…...

MySQL索引与事务
前言👀~ 紧接着数据库的相关知识,今天讲解MySQL面试中频繁被问到的知识点,索引与事务!!! 如果各位对文章的内容感兴趣的话,请点点小赞,关注一手不迷路,如果内容有什么问题的话,欢迎各位评论纠正…...

Mybatis逆向工程,动态创建实体类、条件扩展类、Mapper接口、Mapper.xml映射文件
今天呢,博主的学习进度也是步入了Java Mybatis 框架,目前正在逐步杨帆旗航。 那么接下来就给大家出一期有关 Mybatis 逆向工程的教学,希望能对大家有所帮助,也特别欢迎大家指点不足之处,小生很乐意接受正确的建议&…...

【大模型RAG】Docker 一键部署 Milvus 完整攻略
本文概要 Milvus 2.5 Stand-alone 版可通过 Docker 在几分钟内完成安装;只需暴露 19530(gRPC)与 9091(HTTP/WebUI)两个端口,即可让本地电脑通过 PyMilvus 或浏览器访问远程 Linux 服务器上的 Milvus。下面…...

Frozen-Flask :将 Flask 应用“冻结”为静态文件
Frozen-Flask 是一个用于将 Flask 应用“冻结”为静态文件的 Python 扩展。它的核心用途是:将一个 Flask Web 应用生成成纯静态 HTML 文件,从而可以部署到静态网站托管服务上,如 GitHub Pages、Netlify 或任何支持静态文件的网站服务器。 &am…...

《通信之道——从微积分到 5G》读书总结
第1章 绪 论 1.1 这是一本什么样的书 通信技术,说到底就是数学。 那些最基础、最本质的部分。 1.2 什么是通信 通信 发送方 接收方 承载信息的信号 解调出其中承载的信息 信息在发送方那里被加工成信号(调制) 把信息从信号中抽取出来&am…...

土地利用/土地覆盖遥感解译与基于CLUE模型未来变化情景预测;从基础到高级,涵盖ArcGIS数据处理、ENVI遥感解译与CLUE模型情景模拟等
🔍 土地利用/土地覆盖数据是生态、环境和气象等诸多领域模型的关键输入参数。通过遥感影像解译技术,可以精准获取历史或当前任何一个区域的土地利用/土地覆盖情况。这些数据不仅能够用于评估区域生态环境的变化趋势,还能有效评价重大生态工程…...

【电力电子】基于STM32F103C8T6单片机双极性SPWM逆变(硬件篇)
本项目是基于 STM32F103C8T6 微控制器的 SPWM(正弦脉宽调制)电源模块,能够生成可调频率和幅值的正弦波交流电源输出。该项目适用于逆变器、UPS电源、变频器等应用场景。 供电电源 输入电压采集 上图为本设计的电源电路,图中 D1 为二极管, 其目的是防止正负极电源反接, …...

MySQL 知识小结(一)
一、my.cnf配置详解 我们知道安装MySQL有两种方式来安装咱们的MySQL数据库,分别是二进制安装编译数据库或者使用三方yum来进行安装,第三方yum的安装相对于二进制压缩包的安装更快捷,但是文件存放起来数据比较冗余,用二进制能够更好管理咱们M…...

GitFlow 工作模式(详解)
今天再学项目的过程中遇到使用gitflow模式管理代码,因此进行学习并且发布关于gitflow的一些思考 Git与GitFlow模式 我们在写代码的时候通常会进行网上保存,无论是github还是gittee,都是一种基于git去保存代码的形式,这样保存代码…...

MacOS下Homebrew国内镜像加速指南(2025最新国内镜像加速)
macos brew国内镜像加速方法 brew install 加速formula.jws.json下载慢加速 🍺 最新版brew安装慢到怀疑人生?别怕,教你轻松起飞! 最近Homebrew更新至最新版,每次执行 brew 命令时都会自动从官方地址 https://formulae.…...

Neko虚拟浏览器远程协作方案:Docker+内网穿透技术部署实践
前言:本文将向开发者介绍一款创新性协作工具——Neko虚拟浏览器。在数字化协作场景中,跨地域的团队常需面对实时共享屏幕、协同编辑文档等需求。通过本指南,你将掌握在Ubuntu系统中使用容器化技术部署该工具的具体方案,并结合内网…...
