【JavaScript脚本宇宙】图表库大盘点:选择最适合你的工具
掌握数据可视化:详解JavaScript图表库
前言
本篇文章将详细解析六种不同的JavaScript图表库。这些库各有特色,由简单到高级,应用广泛,无论你是初学者还是专业开发者,都能在其中找到适合自己的工具。
欢迎订阅专栏:JavaScript脚本宇宙
文章目录
- 掌握数据可视化:详解JavaScript图表库
- 前言
- 1. Chart.js:一个简单而灵活的JavaScript图表库
- 1.1 概述
- 1.2 主要特性
- 1.3 使用示例
- 1.4 使用场景
- 2. Highcharts: 一个用于创建交互式图表的JavaScript库
- 2.1 概述
- 2.2 主要特性
- 2.3 使用示例
- 2.4 使用场景
- 3. D3.js:一个用于操作文档的JavaScript库,基于数据驱动文档
- 3.1 概述
- 3.2 主要特性
- 3.3 使用示例
- 3.4 使用场景
- 4. Plotly.js:一个高级、免费和开源的图表库
- 4.1 概述
- 4.2 主要特性
- 4.3 使用示例
- 4.4 使用场景
- 5. AmChart: 优秀的可商用图形库
- 5.1 概述
- 5.2 主要特性
- 5.3 使用示例
- 5.4 使用场景
- 6. Echarts:百度出品的一款强大的,包含线图、柱状图、饼图、散点图等多种图表的库
- 6.1 概述
- 6.2 主要特性
- 6.3 使用示例
- 6.4 使用场景
- 总结
1. Chart.js:一个简单而灵活的JavaScript图表库
1.1 概述
Chart.js 是一款强大的,且易用的JavaScript数据可视化库。它支持8种不同类型的图标,比如柱状图、条形图、线图、饼图等。由于其简洁易懂的API设计,使得开发人员可以迅速上手使用。
1.2 主要特性
- 支持8种图表类型,满足不同数据展示需求。
- 直观的配置选项,可以轻松自定义图表的外观和行为。
- 动态响应,浏览器大小改变时,图表大小自动调整。
- 在所有现代浏览器中都有良好的兼容性。
1.3 使用示例
下面是一个使用Chart.js创建简单柱状图的例子:
var ctx = document.getElementById('myChart').getContext('2d');
var myChart = new Chart(ctx, {type: 'bar',data: {labels: ['Red', 'Blue', 'Yellow', 'Green', 'Purple', 'Orange'],datasets: [{label: '# of Votes',data: [12, 19, 3, 5, 2, 3],backgroundColor: ['rgba(255, 99, 132, 0.2)','rgba(54, 162, 235, 0.2)','rgba(255, 206, 86, 0.2)','rgba(75, 192, 192, 0.2)','rgba(153, 102, 255, 0.2)','rgba(255, 159, 64, 0.2)'],borderColor: ['rgba(255, 99, 132, 1)','rgba(54, 162, 235, 1)','rgba(255, 206, 86, 1)','rgba(75, 192, 192, 1)','rgba(153, 102, 255, 1)','rgba(255, 159, 64, 1)'],borderWidth: 1}]},options: {scales: {y: {beginAtZero: true}}}
});
1.4 使用场景
Chart.js在需要进行数据可视化的多种场景下都可以使用,如数据分析报告,网站访问统计,销售数据展示等。由于其强大的自定义功能,可以轻松应对各种需求。
2. Highcharts: 一个用于创建交互式图表的JavaScript库
2.1 概述
Highcharts 是一个纯JavaScript编写的图表库,可以使web应用程序或网站方便地添加交互性丰富的图表。官方网站链接:Highcharts
2.2 主要特性
- 兼容性强:支持所有现代浏览器,包括iPhone/iPad和Android设备。
- 富有弹性:支持线图、区域图、柱状图、饼图、散点图等多种类型的图表。
- 可定制性高:可以自定义颜色、样式、交互行为等。
2.3 使用示例
Highcharts.chart('container', {title: {text: 'Monthly Average Temperature',x: -20 //center},subtitle: {text: 'Source: WorldClimate.com',x: -20},xAxis: {categories: ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun','Jul', 'Aug', 'Sep', 'Oct', 'Nov', 'Dec']},yAxis: {title: {text: 'Temperature (°C)'},plotLines: [{value: 0,width: 1,color: '#808080'}]},series: [{name: 'Tokyo',data: [7.0, 6.9, 9.5, 14.5, 18.2, 21.5, 25.2, 26.5, 23.3, 18.3, 13.9, 9.6]}, {name: 'New York',data: [-0.2, 0.8, 5.7, 11.3, 17.0, 22.0, 24.8, 24.1, 20.1, 14.1, 8.6, 2.5]}]
});
这个示例中,我们创建了一个展示东京和纽约的月平均温度的线图。
2.4 使用场景
Highcharts适用于需要展示大量数据,且需要用户与数据进行交互的场景。例如股票价格、销售数据、天气预报等。
3. D3.js:一个用于操作文档的JavaScript库,基于数据驱动文档
3.1 概述
D3.js是一个强大的JavaScript库,使用HTML、CSS和SVG来呈现数据。它使开发者能够将任意的数据集通过Web标准进行可视化表达。你可以查看D3.js官网获取更多信息。
3.2 主要特性
D3.js具有以下主要特性:
- 使用标准的HTML、CSS和SVG;
- 强大的数据绑定机制;
- 大量的可重用组件;
- 支持大多数浏览器。
3.3 使用示例
我们将创建一个简单的条形图以演示D3.js的基本使用。首先,我们需要在HTML中创建一个svg元素:
<svg width="500" height="500"></svg>
然后,我们可以使用D3.js创建一个条形图:
// 构建数据集
var dataset = [80, 100, 56, 120, 180, 30, 40, 120, 160];// 创建一个SVG元素
var svg = d3.select('svg');// 创建条形图
var barChart = svg.selectAll("rect").data(dataset).enter().append("rect").attr("y", function(d) {return svg.height - d;}).attr("height", function(d) {return d;}).attr("width", 20).attr("transform", function (d, i) {var translate = [i * 30, 0];return "translate("+ translate +")";});
3.4 使用场景
D3.js因其灵活性和效力广泛应用于数据可视化领域,无论是简单的图表还是复杂的交互式可视化都可以胜任。例如,科学研究、金融分析、社会调查等领域都会利用D3.js构建可视化工具来帮助理解和解释数据。
4. Plotly.js:一个高级、免费和开源的图表库
Plotly.js是一款卓越的JavaScript数据可视化库,它通过提供丰富的图表类型,简单易用的接口,以及专注于细节的设计,使得创建美观而有深度的数据展示变得轻而易举。官方网站
4.1 概述
Plotly.js是一个建构在d3.js和stack.gl上的高层次数据可视化库。凭借着其公开的API, 它可以轻松生成一系列复杂的、交互式和高质量的图表。
4.2 主要特性
- 丰富的图表类型:包括但不限于散点图、线状图、柱状图、饼图、箱线图、热力图、地理地图等。
- 全平台兼容:支持所有现代的web浏览器,并具有出色的跨平台性能。
- 强大的交互能力:提供丰富的事件系统,让用户可以自定义处理图表上的各种操作。
- 动态数据更新:支持实时的数据更新,无需重新渲染整个图表。
4.3 使用示例
以下是一个使用Plotly.js创建一个基本的柱状图的示例:
var data = [{x: ['giraffes', 'orangutans', 'monkeys'],y: [20, 14, 23],type: 'bar'}
];Plotly.newPlot('myDiv', data);
这段代码首先定义了图表的数据,然后调用Plotly.newPlot方法来在id为myDiv的元素上绘制图表。
4.4 使用场景
由于Plotly.js的灵活性和强大功能,它适用于很多数据可视化的场景,比如:
- 数据分析报告:清晰直观的将数据进行图形化展示,帮助读者更好的理解和记忆。
- 数据监控面板:实时的展示和更新数据,让数据的变化一目了然。
- 科学研究:通过精细的图表来揭示数据背后的规律和趋势。
5. AmChart: 优秀的可商用图形库
5.1 概述
AmChart 是一款功能强大的图表库,能够帮助开发者快速、轻松地创建各种类型的数据可视化。它支持的图表类型包括折线图、饼状图、柱状图、散点图等多种常见类型,覆盖了大多数数据可视化需求。官方网站链接:AmCharts
5.2 主要特性
- 支持多种图表类型:AmCharts 非常灵活,可以生成各种类型的图表,包括二维和三维。
- 自定义性强:用户可以根据自己的需求进行详细配置,改变图表的颜色、大小、形状等。
- 富交互性:支持用户对图表进行各种交互操作,如缩放、拖动等。
- 兼容性好:AmCharts 基于 HTML5 和 SVG,兼容所有主流浏览器。
5.3 使用示例
以下是一个使用 AmCharts 创建简单柱状图的示例:
am4core.ready(function() {// Create chart instance
var chart = am4core.create("chartdiv", am4charts.XYChart);// Add data
chart.data = [{"country": "USA","visits": 2025
}, {"country": "China","visits": 1882
}];// Create axes
var categoryAxis = chart.xAxes.push(new am4charts.CategoryAxis());
categoryAxis.dataFields.category = "country";var valueAxis = chart.yAxes.push(new am4charts.ValueAxis());// Create series
var series = chart.series.push(new am4charts.ColumnSeries());
series.dataFields.valueY = "visits";
series.dataFields.categoryX = "country";}); // end am4core.ready()
5.4 使用场景
由于 AmChart 的高度自定义性和广泛的兼容性,使得其适用场景非常广泛。无论是需求复杂的企业级大数据可视化,还是个人博客上的简单数据展示,都能够满足。同时,其丰富的 API 文档和社区资源也使得初次使用者能快速学会和上手。
6. Echarts:百度出品的一款强大的,包含线图、柱状图、饼图、散点图等多种图表的库
Echarts是一款由百度团队开发,基于JavaScript的开源数据可视化库。它同时支持PC和移动端,能够无缝兼容各种浏览器。
6.1 概述
ECharts是一个使用 JavaScript 实现的开源可视化库,可以流畅的运行在 PC 和移动设备上,同时兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safari等),底层依赖轻量级的Canvas类库ZRender,提供直观,生动,可交互,可高度个性化定制的数据可视化图表。Echarts
6.2 主要特性
Echarts具有以下主要特性:
- 提供丰富的图表类型:包括折线图、柱状图、散点图、饼图、K线图、用于统计的盒形图、热力图、地理坐标系组件、地图、甘特图等。
- 支持混潤图表类型:可以在单个图表实例中创建多个坐标系,并可以任意混潤图表类型。
- 强大的数据维度管理:支持笛卡尔坐标系,极坐标系,时间数据,离散数据,Log数据等各种常见或者不常见的坐标系。
6.3 使用示例
下面是一个简单的Echarts使用示例:
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));// 指定图表的配置项和数据
var option = {title: {text: 'ECharts 入门示例'},tooltip: {},legend: {data:['销量']},xAxis: {data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]},yAxis: {},series: [{name: '销量',type: 'bar',data: [5, 20, 36, 10, 10, 20]}]
};// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
该示例创建了一个简单的柱状图,数据由JavaScript对象进行配置。
6.4 使用场景
Echarts适用于需要数据可视化展示的各种Web应用。例如:
- 数据报告:将统计数据以图形方式展现,使得数据更易理解。
- 数据分析:通过图表对数据进行多维度分析,帮助用户洞察数据背后的信息。
- 交互系统:在系统前端使用图表展示数据,增强与用户的交互体验。
以上就是Echarts的基本介绍及其应用,你可以参考官方文档进行更深入的学习和实践。
总结
无论您是寻找简洁明了的图表库,或是需要高度定制化的选择,以上六种JavaScript图表库均可满足您的需求。它们各有千秋,但共同的特点是强大的功能和广泛的使用场景。希望此篇文章可以帮助读者根据自身需求,选择最合适的图表库。
相关文章:

【JavaScript脚本宇宙】图表库大盘点:选择最适合你的工具
掌握数据可视化:详解JavaScript图表库 前言 本篇文章将详细解析六种不同的JavaScript图表库。这些库各有特色,由简单到高级,应用广泛,无论你是初学者还是专业开发者,都能在其中找到适合自己的工具。 欢迎订阅专栏&am…...

【Lua】IntelliJ IDEA 写注释或选中变量单词时偶尔会选中相邻的内容或下一行内容
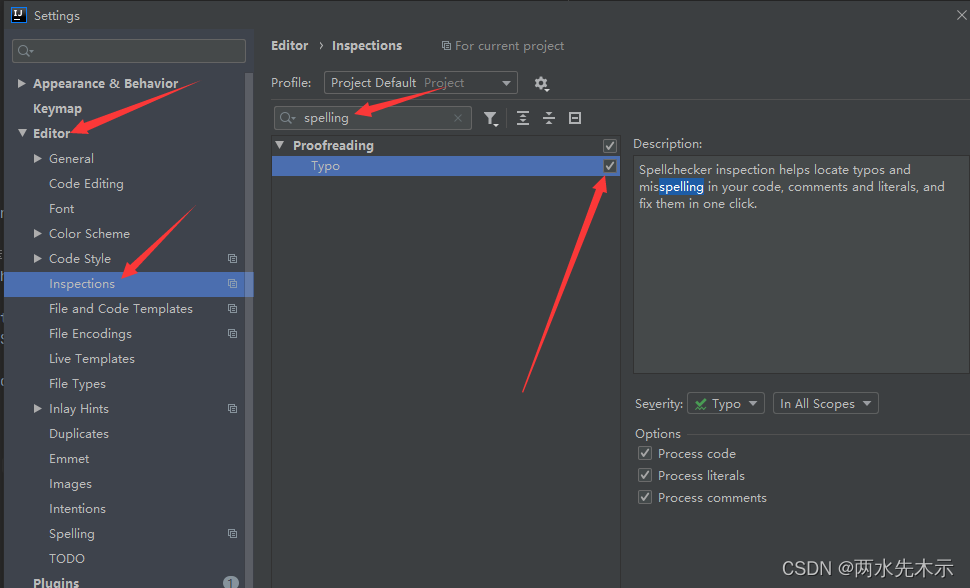
例如: --UI代码local a 0 当你想在a变量上方加一行 --UI代码注释时,会发现敲打daima中文拼音时(还未按回车)就会选中当前行以及下一行前半部分。 打完按空格就会变成这样子! 原因是因为开启了英文检测,需要关掉它。 …...

安全风险 - 组件导出风险
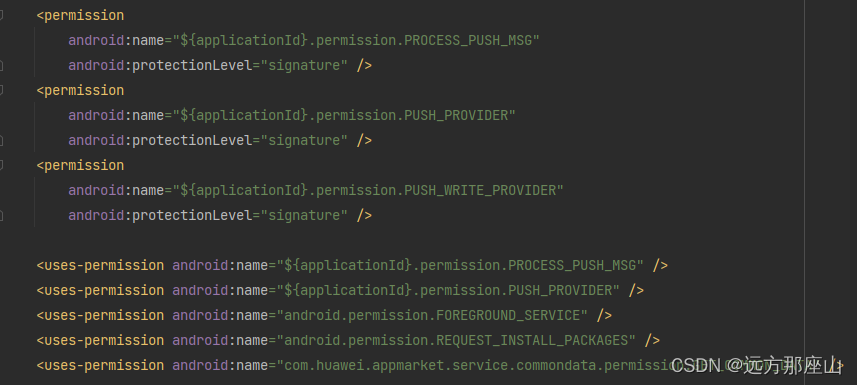
在安全审查中关于组件导出风险是一种常见问题,不同组件都有可能遇到这种问题,而且从一定角度来看的话,如果涉及到三方业务,基本处于无法解决的场景,所以我们需要说明为何无法避免这种风险 组件导出风险能不能规避&…...

【HarmonyOS】应用振动效果实现
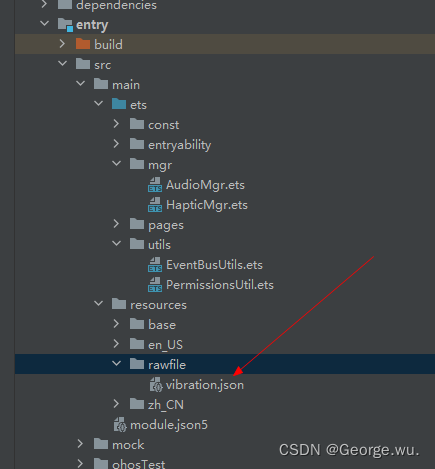
一、问题背景: 应用在强提醒场景下,一般会有马达振动的效果,提示用户注意力的关注。 比如消息提醒,扫码提示,删除键确认提示等。 针对高定制化或者固定的振动方式,我们需要有不同的方案实现,马…...

springCloud中将redis共用到common模块
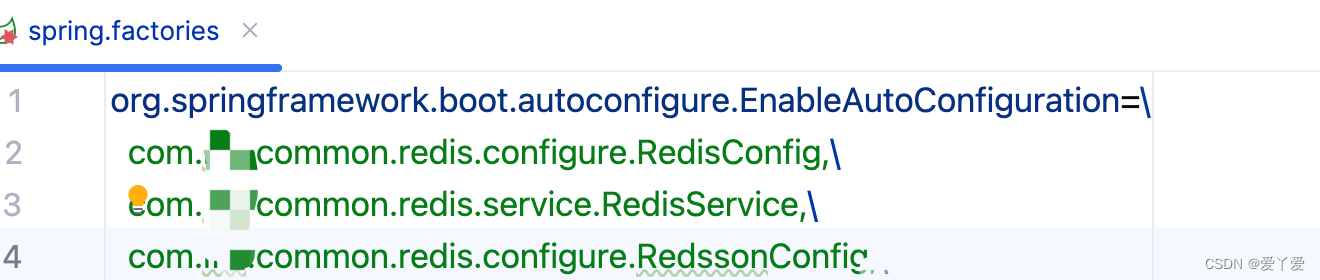
一、 springCloud作为公共模块搭建框架 springCloud 微服务模块中将redis作为公共模块进行的搭建结构图,如下: 二、redis 公共模块的搭建框架 如上架构,代码如下pom.xml 关键代码: <dependencies><!-- SpringBoot Boo…...

基于jeecgboot-vue3的Flowable流程-待办任务(三)
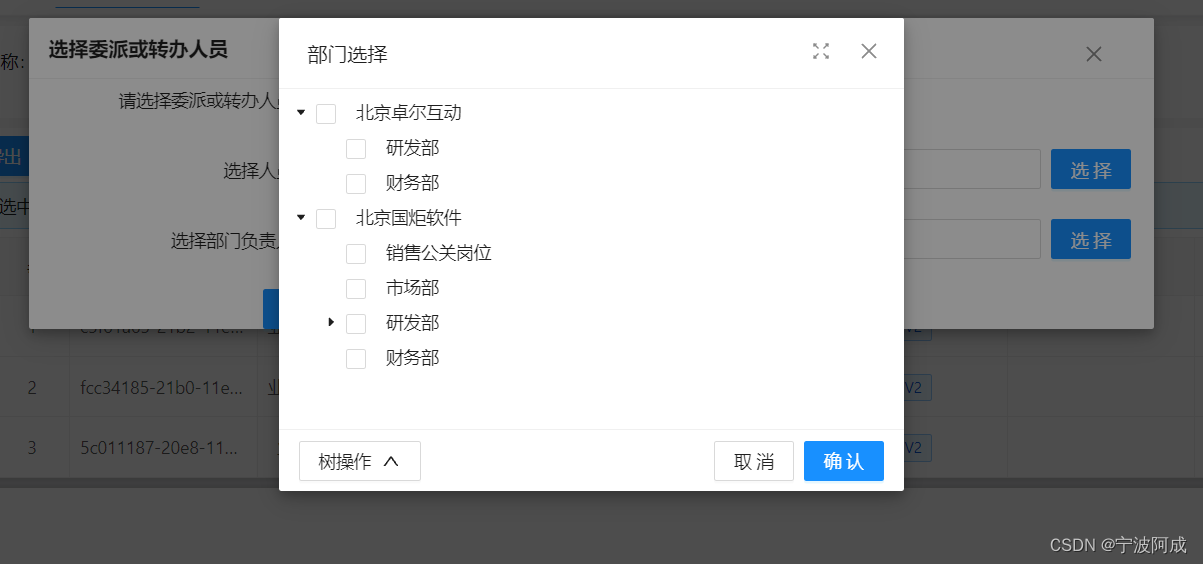
因为这个项目license问题无法开源,更多技术支持与服务请加入我的知识星球。 这一部分主要讲委派与转办 1、都调用下面的方法 /*** 操作栏*/function getTableAction(record) {return [{label: 处理,onClick: handleProcess.bind(null, record),},{label: 委派,onC…...

如何让Google快速收录?
要让Google快速收录你的网站,可以考虑使用GSI服务,这是一种专门设计来加速网站被Google搜索引擎收录的服务,下面详细解释GSI服务的基本原理和具体好处: GSI服务通过一种名为GPC爬虫池的系统实现,这个系统是基于对Goog…...

History 模式和 Hash 模式路由的区别、优缺点及在开发生产环境中的注意事项
在现代单页应用(SPA)开发中,前端路由是至关重要的一部分。常见的路由模式有两种:History 模式和 Hash 模式。本文将详细探讨这两种模式的区别、优缺点,并在开发和生产环境中的注意事项。 路由模式简介 Hash 模式 H…...

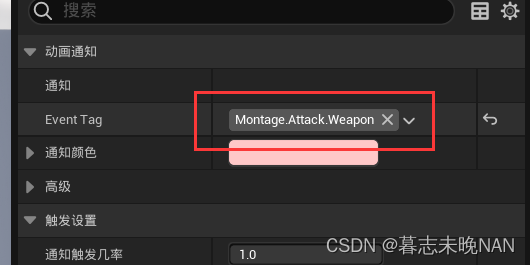
63. UE5 RPG 兼容没有武器的普通攻击
前面,我们实现了近战攻击技能,敌人通过AI靠近玩家,并且通过AI还能够触发近战攻击的释放。现在我们思考一个问题,如果敌人没有武器,攻击的手段是用的双手,我们该如何去获取它的攻击范围。 现在实现的一套是获…...

【Vue】成绩案例
文章目录 一、功能描述二、思路分析三、完整代码 一、功能描述 1.渲染功能 2.删除功能 3.添加功能 4.统计总分,求平均分 二、思路分析 渲染功能 v-for :key v-bind:动态绑定class的样式(来回切换) 删除功能 v-on绑定事件, 阻止…...

深度学习 - PyTorch简介
基础知识 1. PyTorch简介 PyTorch的特点和优势: 动态计算图、易用性、强大的社区支持、与NumPy兼容。 安装和环境配置: 安装和验证PyTorch: pip install torch torchvision验证安装: import torch print(torch.__version__)运行…...

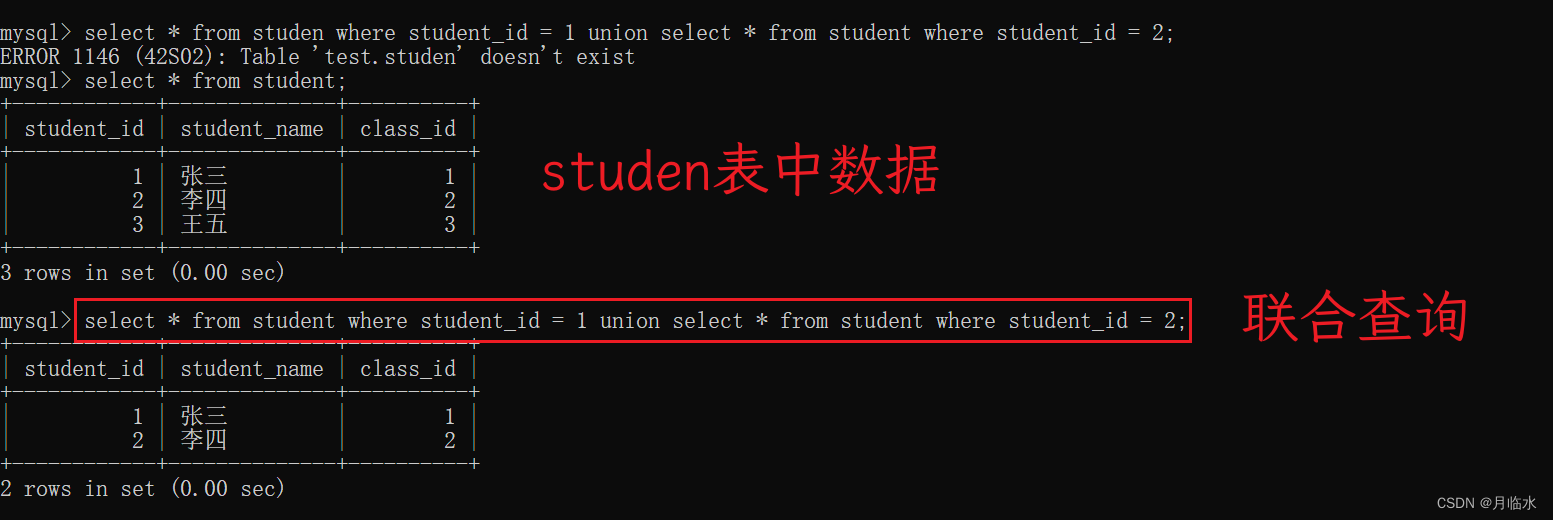
MySQL:CRUD进阶(七千五百字)
文章目录 前置文章:📑1. 数据库约束🌤️1.1 约束类型🌤️1.2 NULL约束🌤️1.3 Unique:唯一约束🌤️1.4 Default:默认值约束🌤️1.5 Primary key:主键约束&…...
)
与C共舞:让编译更顺滑(2)
1.6 Packed结构体 默认情况下,Zig中的所有结构体字段自然对齐到@alignOf(FieldType)(ABI大小),但没有定义布局。有时,您可能希望具有不符合您的C ABI的定义布局的结构体字段。packed结构体允许您对结构体字段进行极其精确的控制,允许您逐位放置字段。 在packed结构体内…...

Go 群发邮件Redis 实现邮件群发
一、安装 go get github.com/go-redis/redis/v8 go get gopkg.in/gomail.v2 二、使用"gopkg.in/gomail.v2"群发 package mainimport (gomail "gopkg.in/gomail.v2" )func main() {// 邮件内容m : gomail.NewMessage()m.SetHeader("From", &qu…...

夕小瑶:资本寒冬下的AI创业一年
几天前我和几位前大厂朋友约了个饭,朋友纷纷向我透露出一种纠结: “GPT-4o将催生一大波创业机会啊,想离职” “但是现在是资本寒冬啊” “好想像你一样勇敢啊” 说起来这两年的大厂打工人确实比较难,受经济大环境影响࿰…...

[JAVASE] 异常 与 SE阶段知识点补充
目录 一. 异常 1.1 什么是异常? 1.2 异常的本质 1.3 异常的分类 1.4 如何处理异常? 1.5 自定义异常 1.6 受查异常 与 非受查异常 与 Error(重要) 二. Object类 三. 内部类 2.1 什么是内部类? 2.2 内部类的分类 2.3 常用内部类的使用 四. 总结 一. 异常 1.1 什么是异…...

可视化数据科学平台在信贷领域应用系列一:数据探索
引言 信贷风险数据建模是金融机构在数据量日益庞杂的时代进行信贷业务风控的关键技术。它能够帮助机构更好地控制风险、减少违约损失,并提高业务效率。通过不断优化建模方法和利用建模工具,金融机构的风险控制能力得到了显著提升。 在本文中,…...

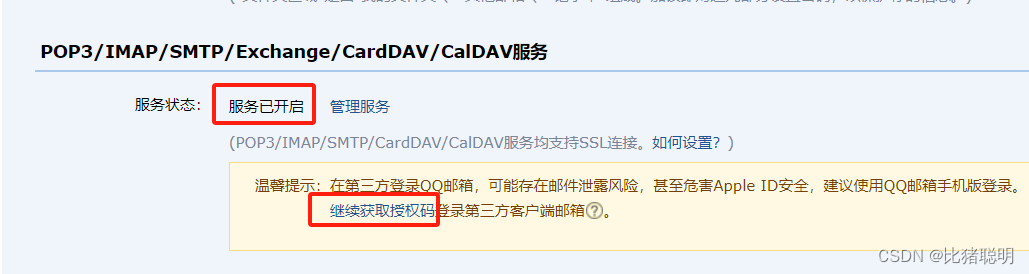
SpringBoot发送Gmail邮件
1. 登录Gmail Gmail网址 点击右上角“小齿轮”,然后点击"查看所有设置" 点击“转发和 POP/IMAP”,按图中设置,然后点击保存: 2. 启用两步验证(https://myaccount.google.com/security) 登录上述网址,找…...

【小海实习日记】金融-现货以及合约理解
在股票和金融市场中,“单项持仓”和“双向持仓”是两个常见的概念,主要用于描述投资者在市场中的头寸及其策略。 单项持仓(单向持仓) 单项持仓是指投资者在市场中只持有一种方向的头寸(多头或空头)&#…...

html 添加元素如何能提升速度
在 HTML 中,如果你需要频繁地添加大量元素,需要确保你的操作能够以最佳性能进行。以下是一些有助于提高添加元素速度的方法: 综上所述,通过使用文档片段、innerHTML、虚拟滚动以及避免频繁的重排和重绘,你可以提高在 H…...

DeepSeek 赋能智慧能源:微电网优化调度的智能革新路径
目录 一、智慧能源微电网优化调度概述1.1 智慧能源微电网概念1.2 优化调度的重要性1.3 目前面临的挑战 二、DeepSeek 技术探秘2.1 DeepSeek 技术原理2.2 DeepSeek 独特优势2.3 DeepSeek 在 AI 领域地位 三、DeepSeek 在微电网优化调度中的应用剖析3.1 数据处理与分析3.2 预测与…...

STM32F4基本定时器使用和原理详解
STM32F4基本定时器使用和原理详解 前言如何确定定时器挂载在哪条时钟线上配置及使用方法参数配置PrescalerCounter ModeCounter Periodauto-reload preloadTrigger Event Selection 中断配置生成的代码及使用方法初始化代码基本定时器触发DCA或者ADC的代码讲解中断代码定时启动…...

反射获取方法和属性
Java反射获取方法 在Java中,反射(Reflection)是一种强大的机制,允许程序在运行时访问和操作类的内部属性和方法。通过反射,可以动态地创建对象、调用方法、改变属性值,这在很多Java框架中如Spring和Hiberna…...

土地利用/土地覆盖遥感解译与基于CLUE模型未来变化情景预测;从基础到高级,涵盖ArcGIS数据处理、ENVI遥感解译与CLUE模型情景模拟等
🔍 土地利用/土地覆盖数据是生态、环境和气象等诸多领域模型的关键输入参数。通过遥感影像解译技术,可以精准获取历史或当前任何一个区域的土地利用/土地覆盖情况。这些数据不仅能够用于评估区域生态环境的变化趋势,还能有效评价重大生态工程…...

保姆级教程:在无网络无显卡的Windows电脑的vscode本地部署deepseek
文章目录 1 前言2 部署流程2.1 准备工作2.2 Ollama2.2.1 使用有网络的电脑下载Ollama2.2.2 安装Ollama(有网络的电脑)2.2.3 安装Ollama(无网络的电脑)2.2.4 安装验证2.2.5 修改大模型安装位置2.2.6 下载Deepseek模型 2.3 将deepse…...

代码随想录刷题day30
1、零钱兑换II 给你一个整数数组 coins 表示不同面额的硬币,另给一个整数 amount 表示总金额。 请你计算并返回可以凑成总金额的硬币组合数。如果任何硬币组合都无法凑出总金额,返回 0 。 假设每一种面额的硬币有无限个。 题目数据保证结果符合 32 位带…...

人工智能(大型语言模型 LLMs)对不同学科的影响以及由此产生的新学习方式
今天是关于AI如何在教学中增强学生的学习体验,我把重要信息标红了。人文学科的价值被低估了 ⬇️ 转型与必要性 人工智能正在深刻地改变教育,这并非炒作,而是已经发生的巨大变革。教育机构和教育者不能忽视它,试图简单地禁止学生使…...

[大语言模型]在个人电脑上部署ollama 并进行管理,最后配置AI程序开发助手.
ollama官网: 下载 https://ollama.com/ 安装 查看可以使用的模型 https://ollama.com/search 例如 https://ollama.com/library/deepseek-r1/tags # deepseek-r1:7bollama pull deepseek-r1:7b改token数量为409622 16384 ollama命令说明 ollama serve #:…...

NPOI操作EXCEL文件 ——CAD C# 二次开发
缺点:dll.版本容易加载错误。CAD加载插件时,没有加载所有类库。插件运行过程中用到某个类库,会从CAD的安装目录找,找不到就报错了。 【方案2】让CAD在加载过程中把类库加载到内存 【方案3】是发现缺少了哪个库,就用插件程序加载进…...

STM32---外部32.768K晶振(LSE)无法起振问题
晶振是否起振主要就检查两个1、晶振与MCU是否兼容;2、晶振的负载电容是否匹配 目录 一、判断晶振与MCU是否兼容 二、判断负载电容是否匹配 1. 晶振负载电容(CL)与匹配电容(CL1、CL2)的关系 2. 如何选择 CL1 和 CL…...
