【vue实战项目】通用管理系统:作业列表

目录
目录
1.前言
2.后端API
3.前端API
4.组件
5.分页
6.封装组件
1.前言
本文是博主前端Vue实战系列中的一篇文章,本系列将会带大家一起从0开始一步步完整的做完一个小项目,让你找到Vue实战的技巧和感觉。
专栏地址:
https://blog.csdn.net/joker_zjn/category_12469788.html?spm=1001.2014.3001.5482
前文中我们依次安装好了插件、依赖,搭建好了环境,搭好了项目的架子,实现了登录页、首页、菜单栏、导航栏、学生列表模块这些功能。接下来我们要做的是作业管理模块,该模块用来对学生的作业进行管理,主要是实现一个作业管理列表+后端分页的功能。
2.后端API
URL:
api/getWorkList
返回值:
| 参数 | 类型 | 说明 |
|---|---|---|
| id | int | 用户ID |
| userId | int | 所属班级 |
| title | string | 作业名称 |
| completed | boolean | 完成情况,是否完成 |
请求:
method:GET
| 参数名 | 类型 | 说明 |
|---|---|---|
| page | int | 当前页数 |
| size | int | 每页条数 |
这是作者用Spring Boot写的一个后端接口实现,可以作为一个参考:
@RestController
@RequestMapping("/api/work")
public class WorkController {@RequestMapping("getWorkList")public ResultBean getWorkList(int index, int rows) {return new ResultBean(200,"success",workService.getWorkListCount(index,rows),workService.getWorkList(index,rows));}
}3.前端API
之前我们以及在table.js里封装好了前端的api,所以这里我们直接在table.js里面追加api即可:
//获取作业列表
export function getTableData(root,method,url,params,arr){root.service[method](url+"?index="+params.index+"&rows="+params.rows).then(res=>{if(res.data.code===200){root.tableData=res.data.dataroot.total=res.data.totalroot.tableData.map(item=>{arr.map(aItem=>[item[aItem]?item[aItem+'_text']='是':item[aItem+'_text']='否'])})}})}4.组件
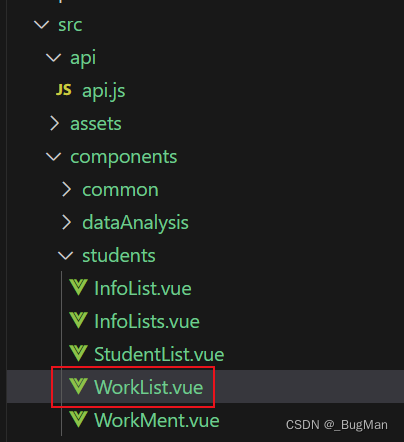
直接用前面学生列表的StudentList.vue来改一下:

<template><div><el-table :data="tableData" border style="width: 100%"><el-table-column prop="id" label="用户ID" align="center"></el-table-column><el-table-column prop="userId" label="所属班级" align="center"></el-table-column><el-table-column prop="title" label="作业名称" align="center"></el-table-column><el-table-column prop="completed_text" label="完成情况" align="center"></el-table-column></el-table></div>
</template><script>
import {getTableData} from '@/utils/table'
export default ({data(){return{tableData:[]}},created(){getTableData(this,'get','/work/getWorkList',{},['completed'])}
})
</script>5.分页
这里要注意的是前面我们采用的都是前端分页,但是在实际项目中都是采用后端分页的。因为前端分页的话要先把所有数据请求过来再分页显示,数据量大了的话是搞不定的,所以从这里以及后面的分页我们都采用后端分页。前面的前端分页的地方就不去管他了,作为一个演示放在那里。
我们先把学生列表组件里面的分页组件照搬过来,需要注意的是将current-page和page-size分别设置为后端分页的参数
data(){return{tableData:[],total:0,index:0,rows:10}},<template><div><el-table :data="tableData" border style="width: 100%"><el-table-column prop="id" label="用户ID" align="center"></el-table-column><el-table-column prop="userId" label="所属班级" align="center"></el-table-column><el-table-column prop="title" label="作业名称" align="center"></el-table-column><el-table-column prop="completed_text" label="完成情况" align="center"></el-table-column></el-table><el-pagination@size-change="handleSizeChange"@current-change="handleCurrentChange":current-page="index":page-sizes="[5, 10, 15, 20]":page-size="rows"layout="total, sizes, prev, pager, next, jumper":total="total"></el-pagination></div>
</template>最终组件:
<template><div class="workList"><el-table :data="tableData" border style="width: 100%"><el-table-column prop="id" label="用户ID" align="center"></el-table-column><el-table-column prop="userId" label="所属班级" align="center"></el-table-column><el-table-column prop="title" label="作业名称" align="center"></el-table-column><el-table-column prop="completed_text" label="完成情况" align="center"></el-table-column></el-table><el-pagination@size-change="handleSizeChange"@current-change="handleCurrentChange":current-page="index":page-sizes="[5, 10, 15, 20]":page-size="rows"layout="total, sizes, prev, pager, next, jumper":total="total"></el-pagination></div>
</template><script>
import {getTableData} from '@/utils/table'
export default ({data(){return{tableData:[],total:0,index:1,rows:10}},created(){getTableData(this,'get','/work/getWorkList',{index:this.index,rows:this.rows},['completed'])},methods:{//分页方法handleSizeChange(val) {this.index = val;this.rows = 1;getTableData(this,'get','/work/getWorkList',{},['completed']);},handleCurrentChange(val) {this.rows = val;getTableData(this,'get','/work/getWorkList',{},['completed']);},}
})
</script>
<style lang="less">
.workList{.el-pagination{text-align: left;margin-top: 20px;}
}
</style>
6.封装组件
分页组件到处都会用到,所以我们应该考虑把这个组件单独封装成一个组件,以后该项目中其它地方也用这个我们封装好的走后端分页逻辑的组件。
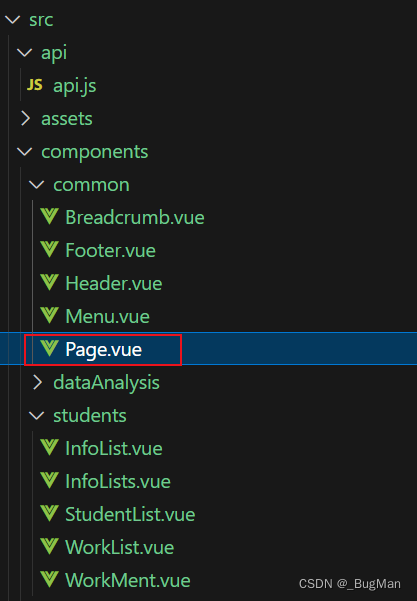
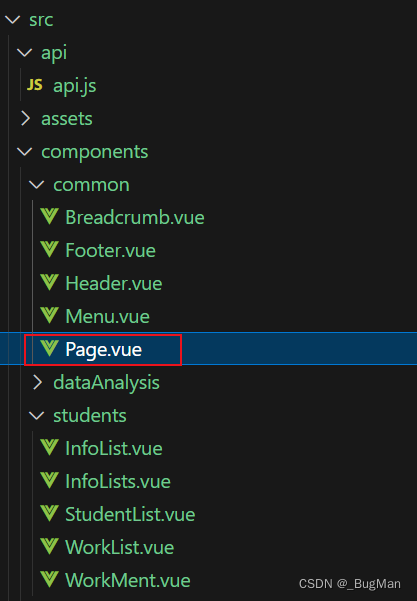
公共组件都放common包下面:

有两个地方需要注意:
1.因为要操作的数据是父组件的,所以原来的前端api要改为:
//获取作业列表
export function getTableData(root,method,url,params,arr){root.service[method](url+"?index="+params.index+"&rows="+params.rows).then(res=>{if(res.data.code===200){root.$parent.tableData=res.data.dataroot.total=res.totalroot.$parent.tableData.map(item=>{arr.map(aItem=>[item[aItem]?item[aItem+'_text']='是':item[aItem+'_text']='否'])})}})
}2.为了保证路由的灵活度,分页方法具体访问哪个后端接口,需要从父组件传过来,所以这里加一个url参数:
<template><div><el-pagination@size-change="handleSizeChange"@current-change="handleCurrentChange":current-page="index":page-sizes="[5, 10, 15, 20]":page-size="rows"layout="total, sizes, prev, pager, next, jumper":total="total":url="url"></el-pagination></div>
</template>
<script>
import {getTableData} from '@/utils/table'
export default ({props:{"url": String},data(){return {total:0,index:1,//当前页数rows:10,//每页显示条数}},created(){getTableData(this,'get',this.url,{index:this.index,rows:this.rows},['completed'])},methods:{//分页方法handleSizeChange(val) {this.index = val;this.rows = 1;getTableData(this,'get',this.url,{index:this.index,rows:this.rows},['completed'])},handleCurrentChange(val) {this.rows = val;getTableData(this,'get',this.url,{index:this.index,rows:this.rows},['completed'])},}
})
</script>
最终在父组件中调用上面的分页组件即可,所以最终的作业列表组件长这样:
<template><div><el-pagination@size-change="handleSizeChange"@current-change="handleCurrentChange":current-page="index":page-sizes="[5, 10, 15, 20]":page-size="rows"layout="total, sizes, prev, pager, next, jumper":total="total":url="url"></el-pagination></div>
</template>
<script>
import {getTableData} from '@/utils/table'
export default ({props:{"url": String},data(){return {total:0,index:1,//当前页数rows:10,//每页显示条数}},created(){getTableData(this,'get',this.url,{index:this.index,rows:this.rows},['completed'])},methods:{//分页方法handleSizeChange(val) {this.index = val;this.rows = 1;getTableData(this,'get',this.url,{index:this.index,rows:this.rows},['completed'])},handleCurrentChange(val) {this.rows = val;getTableData(this,'get',this.url,{index:this.index,rows:this.rows},['completed'])},}
})
</script>
相关文章:

【vue实战项目】通用管理系统:作业列表
目录 目录 1.前言 2.后端API 3.前端API 4.组件 5.分页 6.封装组件 1.前言 本文是博主前端Vue实战系列中的一篇文章,本系列将会带大家一起从0开始一步步完整的做完一个小项目,让你找到Vue实战的技巧和感觉。 专栏地址: https://blog…...

Scikit-Learn随机森林回归
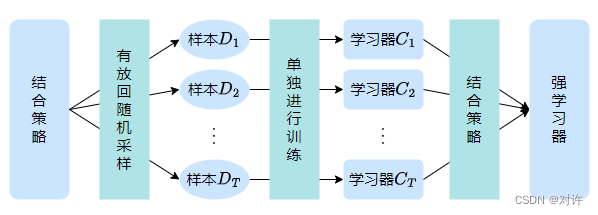
Scikit-Learn随机森林回归 1、随机森林1.1、集成学习1.2、Bagging方法1.3、随机森林算法1.4、随机森林的优缺点2、Scikit-Learn随机森林回归2.1、Scikit-Learn随机森林回归API2.2、随机森林回归实践(加州房价预测)1、随机森林 随机森林是一种由决策树构成的集成算法,它在大多…...

Vue Router 教程
Vue Router 是 Vue.js 的官方路由管理器,它提供了一种方便的方式来管理应用的路由。在本教程中,我们将介绍 Vue Router 的一些常见用法和示例。 一、安装 Vue Router 使用 Vue Router 之前,需要先安装它。可以使用以下命令通过 npm 安装&am…...

【数据库】SQL--DQL(初阶)
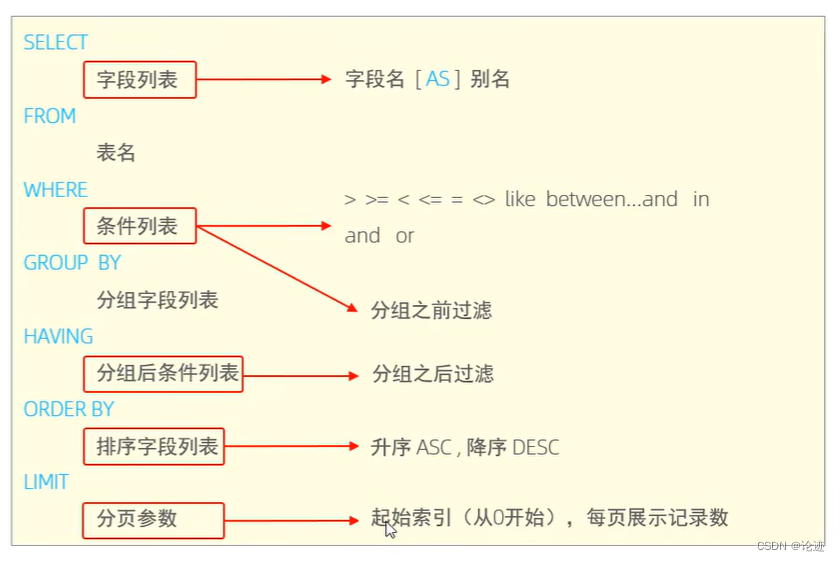
文章目录 DCL1. 基本介绍2. 语法2.1 基础查询2.2 条件查询2.3 聚合函数2.4 聚合查询2.5 分组查询2.6 排序查询2.7 分页查询2.8 综合案例练习2.9 执行顺序 3. DQL总结 DCL 更多数据库MySQL系统内容就在以下专栏: 专栏链接:数据库MySQL 1. 基本介绍 DQL英…...

【docker】docker的安装
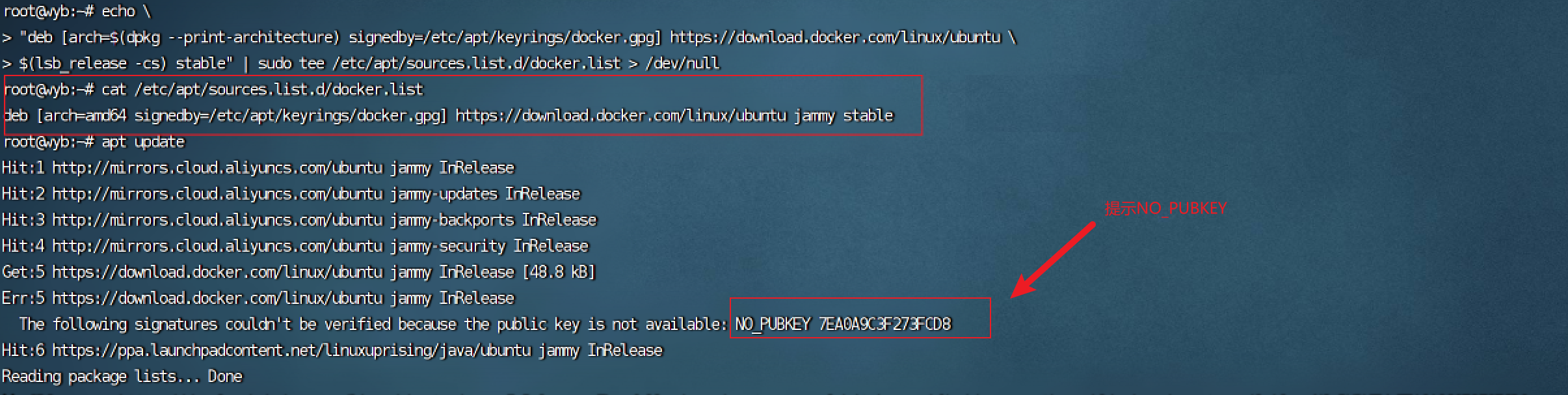
如果之前安装了旧版本的docker我们需要进行卸载: 卸载之前的旧版本 卸载 # 卸载旧版本 sudo apt-get remove docker docker-engine docker.io containerd runc # 卸载历史版本 apt-get purge docker-ce docker-ce-cli containerd.io docker-buildx-plugin docker…...

OC IOS 文件解压缩预览
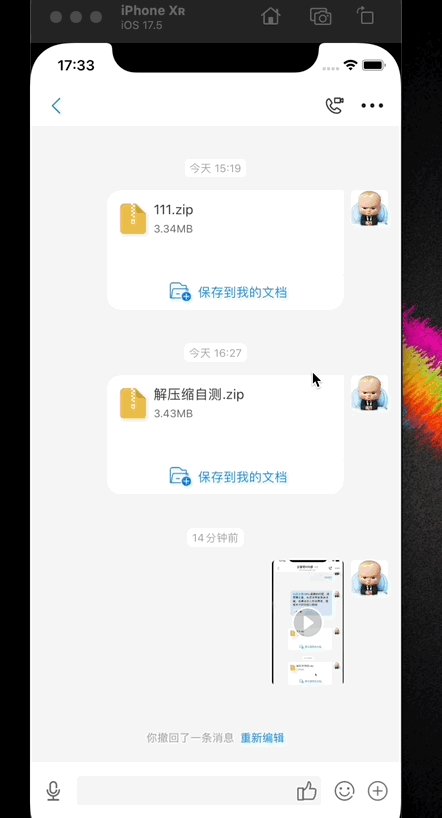
热很。。热很。。。。夏天的城市只有热浪没有情怀。。。 来吧,come on。。。 引用第三方库: pod SSZipArchive 开发实现: 一、控制器实现 头文件控制器定义: // // ZipRarViewController.h // // Created by carbonzhao on 2…...

python-web应用程序-Django-From组件
python-web应用程序-Django-From组件 添加用户时 原始方法(本质)【麻烦】 def user_add(req):if req.method GET:return render(req,XXX.html)#POST请求处理:XXXXX-用户数据没有校验 -出现错误提示 -页面上的每一个字段都需要我们重新写一遍 -关联数…...

K8s(Kubernetes)常用命令
大家好,当谈及容器编排工具时,Kubernetes(常简称为K8s)无疑是当今最受欢迎和广泛使用的解决方案之一。作为一个开源的容器编排平台,Kubernetes 提供了丰富的功能,可以帮助开发人员和运维团队管理、部署和扩…...

C#-for循环语句
for循环语句 语法: for(初始化变量; 判断条件; 增量表达式) { // 内部代码 } 第一个空(初始表达式): 一般用来声明一个临时的局部变量 用来计数第二个空(条件表达式): 表明进入循环的条件 一个bool类型的值(bool类型 条件表达式 逻辑运算符)第三个空(增量表达式): 使用第一个空…...

css动画案例练习之会展开的魔方和交错的小块
这里写目录标题 一级目录二级目录三级目录 下面开始案例的练习,建议第一个动手操作好了再进行下一个一、交错的小块效果展示1.大致思路1.基本结构2.实现动态移动 2.最终版代码 二、会展开的魔方1.大致思路1.基本结构;2.静态魔方的构建3.让静态的魔方动起来 2.最终版…...

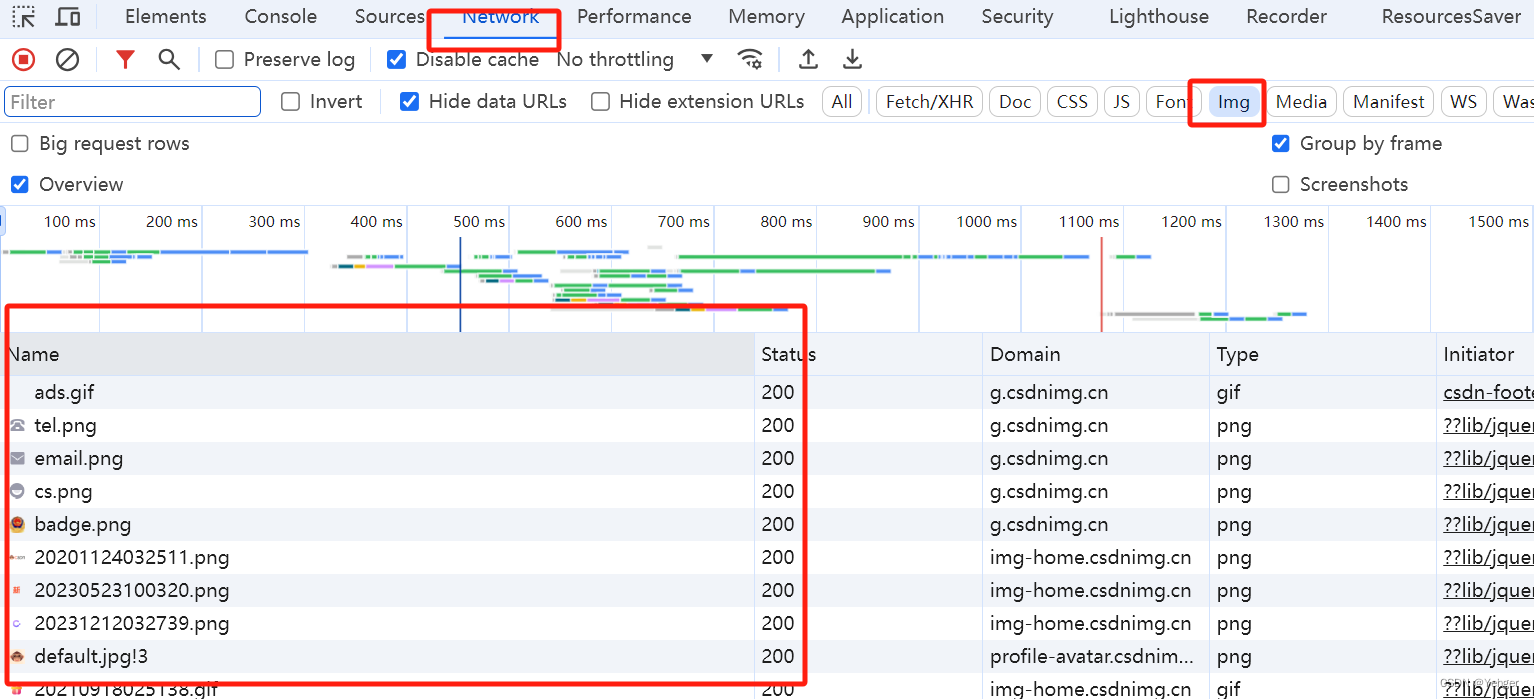
前端逆向之下载canvas引用的图片
前端逆向之下载canvas引用的图片 一、来源二、解决三、如果在Network这里也找不到呢? 一、来源 当我们用dom检查器的时候无法选中想要扒下来的图片,只能选中canvas,这种时候该怎么办呢? 二、解决 这个时候应该换个脑子…...

深度学习手撕代码题
目录: PyTorch实现注意力机制、多头注意力与自注意力Numpy广播机制实现矩阵间L2距离的计算Conv2D卷积的Python和C++实现Numpy实现bbox_iou的计算Numpy实现FocallossPython实现nms、softnmsPython实现BN批量归一化PyTorch卷积与BatchNorm的融合分割网络损失函数Dice Loss代码实…...

vue3 + ts 动态添加路由,刷新页面白屏问题解决方案
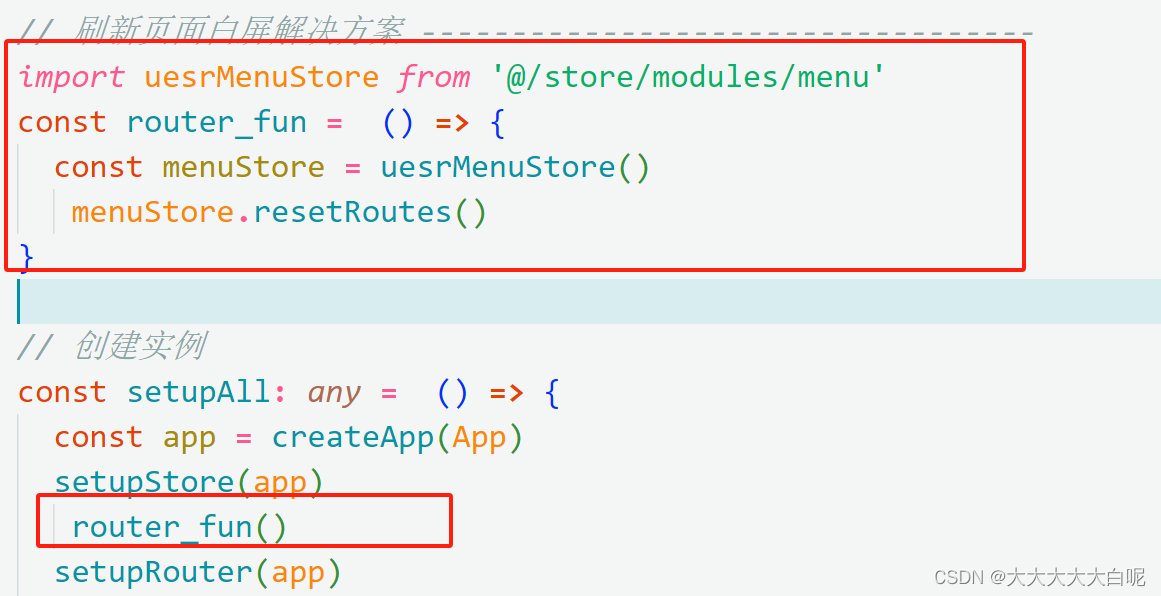
1、store 中添加路由的方法 2、main.ts中使用该方法 然后就可以任意刷新页面了,有问题可以随时滴我...........

【Kubernetes】k8s的调度约束(亲和与反亲和)
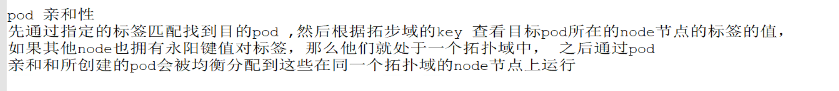
一、调度约束 list-watch 组件 Kubernetes 是通过 List-Watch 的机制进行每个组件的协作,保持数据同步的,每个组件之间的设计实现了解耦。 用户是通过 kubectl 根据配置文件,向 APIServer 发送命令,在 Node 节点上面建立 Pod 和…...

Java数据结构- Map和Set
目录 1. Map和Set2. Map的使用3. Set的使用 1. Map和Set Java中,Map和Set是两个接口,TreeSet、HashSet这两个类实现了Set接口,TreeMap、HashMap这两个类实现了Map接口。 带Tree的这两个类(TreeSet、TreeMap)底层的数…...

JVM参数配置
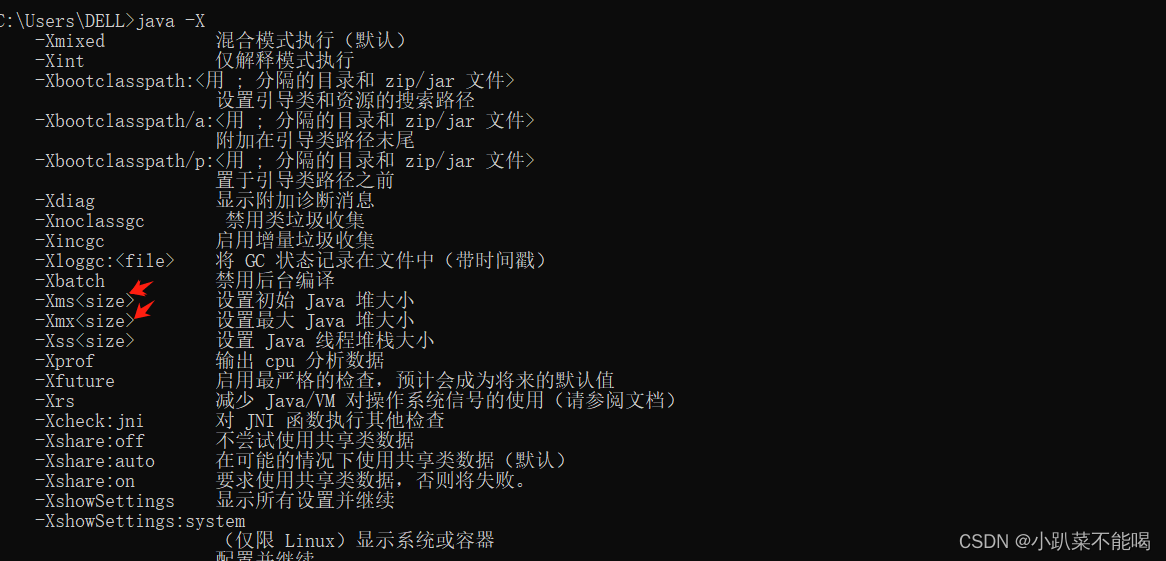
JVM参数的三种表示方法 在jvm中,jvm虚拟机参数有以下三种表示方法: 标准参数(-)所有的JVM实现都必须实现这些参数的功能,而且向后兼容非标准参数(-X),默认jvm实现这些参数的功能&…...

Vue 实现的精彩动画效果
在 Vue 开发中,我们可以利用<transition>组件来打造各种令人惊艳的动画效果。下面来详细看看这些有趣的动画效果及其实现代码。 一、缩放类效果 zoom-in(整体放大进入) <template><div><button click"isShow ! …...

JVM类加载机制详解(JDK源码级别)
提示:从JDK源码级别彻底剖析JVM类加载机制、双亲委派机制、全盘负责委托机制、打破双亲委派机制的程序、Tomcat打破双亲委派机制、tomcat自定义类加载器详解、tomcat的几个主要类加载器、手写tomcat类加载器 文章目录 前言一、loadClass的类加载大概有如下步骤二、j…...

美国年轻人热衷床上“摆烂”,沃尔玛发掘床上用品新商机!
美国年轻人近年来热衷于床上“摆烂”生活方式,这反映了他们对舒适放松的追求和现代生活的压力。沃尔玛作为零售业巨头,敏锐地捕捉到这一市场变化,发现了床上用品的新商机。 美国年轻人忙碌中渴望宁静空间。床成为他们放松、逃离现实压力的理想…...

3168. 候诊室中的最少椅子数
给你一个字符串 s,模拟每秒钟的事件 i: 如果 s[i] E,表示有一位顾客进入候诊室并占用一把椅子。如果 s[i] L,表示有一位顾客离开候诊室,从而释放一把椅子。 返回保证每位进入候诊室的顾客都能有椅子坐的 最少 椅子…...

RestClient
什么是RestClient RestClient 是 Elasticsearch 官方提供的 Java 低级 REST 客户端,它允许HTTP与Elasticsearch 集群通信,而无需处理 JSON 序列化/反序列化等底层细节。它是 Elasticsearch Java API 客户端的基础。 RestClient 主要特点 轻量级ÿ…...

深入浅出Asp.Net Core MVC应用开发系列-AspNetCore中的日志记录
ASP.NET Core 是一个跨平台的开源框架,用于在 Windows、macOS 或 Linux 上生成基于云的新式 Web 应用。 ASP.NET Core 中的日志记录 .NET 通过 ILogger API 支持高性能结构化日志记录,以帮助监视应用程序行为和诊断问题。 可以通过配置不同的记录提供程…...

RocketMQ延迟消息机制
两种延迟消息 RocketMQ中提供了两种延迟消息机制 指定固定的延迟级别 通过在Message中设定一个MessageDelayLevel参数,对应18个预设的延迟级别指定时间点的延迟级别 通过在Message中设定一个DeliverTimeMS指定一个Long类型表示的具体时间点。到了时间点后…...

基于当前项目通过npm包形式暴露公共组件
1.package.sjon文件配置 其中xh-flowable就是暴露出去的npm包名 2.创建tpyes文件夹,并新增内容 3.创建package文件夹...

大模型多显卡多服务器并行计算方法与实践指南
一、分布式训练概述 大规模语言模型的训练通常需要分布式计算技术,以解决单机资源不足的问题。分布式训练主要分为两种模式: 数据并行:将数据分片到不同设备,每个设备拥有完整的模型副本 模型并行:将模型分割到不同设备,每个设备处理部分模型计算 现代大模型训练通常结合…...

零基础设计模式——行为型模式 - 责任链模式
第四部分:行为型模式 - 责任链模式 (Chain of Responsibility Pattern) 欢迎来到行为型模式的学习!行为型模式关注对象之间的职责分配、算法封装和对象间的交互。我们将学习的第一个行为型模式是责任链模式。 核心思想:使多个对象都有机会处…...

爬虫基础学习day2
# 爬虫设计领域 工商:企查查、天眼查短视频:抖音、快手、西瓜 ---> 飞瓜电商:京东、淘宝、聚美优品、亚马逊 ---> 分析店铺经营决策标题、排名航空:抓取所有航空公司价格 ---> 去哪儿自媒体:采集自媒体数据进…...

并发编程 - go版
1.并发编程基础概念 进程和线程 A. 进程是程序在操作系统中的一次执行过程,系统进行资源分配和调度的一个独立单位。B. 线程是进程的一个执行实体,是CPU调度和分派的基本单位,它是比进程更小的能独立运行的基本单位。C.一个进程可以创建和撤销多个线程;同一个进程中…...

解决:Android studio 编译后报错\app\src\main\cpp\CMakeLists.txt‘ to exist
现象: android studio报错: [CXX1409] D:\GitLab\xxxxx\app.cxx\Debug\3f3w4y1i\arm64-v8a\android_gradle_build.json : expected buildFiles file ‘D:\GitLab\xxxxx\app\src\main\cpp\CMakeLists.txt’ to exist 解决: 不要动CMakeLists.…...

SpringAI实战:ChatModel智能对话全解
一、引言:Spring AI 与 Chat Model 的核心价值 🚀 在 Java 生态中集成大模型能力,Spring AI 提供了高效的解决方案 🤖。其中 Chat Model 作为核心交互组件,通过标准化接口简化了与大语言模型(LLM࿰…...
