【前端领域】3D旋转超美相册(HTML+CSS)
世界上总有一半人不理解另一半人的快乐。
——《爱玛》

目录
一、前言
二、本期作品介绍
3D旋转相册
三、效果展示
四、详细介绍
五、编码实现
index.html
style.css
img
六、获取源码
公众号获取源码
获取源码?私信?关注?点赞?收藏?
一、前言
新的一年,我们是是否需要一个新的相册呢?答案:是的。
2023年,已经过去了一个半月的时间,我们已经在2023年,经历了大大小小很多的事情,不知道那些事情值得你记忆呢?你是否还记得呢?
今天,为大家推荐的是一款好看的3D旋转相册,用来记录2023年的美好时刻,一个不算新颖但很有创意的作品,记录美好生活,设计相册效果等。都是很值得使用的。
最近,迎来新的一个学期的开始,不知道你是否已经准备好迎接新的学期?身边的朋友都陆陆续续的开学了,我们也快了,新的学期,新的一年,你有什么目标呢?准备好实现了吗?在此,也祝大家在新的一学期,迎来新的超越,达到新的目标,实现新的理想,不断超越自己。
二、本期作品介绍
3D旋转相册
本文是一篇简单的前端代码,主要内容仅包含 HTML,CSS 等内容 主要为 CSS
1、HTML代码
2、CSS样式
3、插件等
4、旋转特效
5、图片
6、鼠标放置效果
7、可添加背景音乐,背景图等
8、添加文字介绍
三、效果展示
让我们一起,欣赏吧!!!
A.正常打开效果

B.鼠标放置
 C.添加图片
C.添加图片

注意哦!!!
可以在此基础上添加背景音乐,点击特效,背景图等
特别提醒一下大家,注意图片像素(尺寸),否则会显示不出来的/(ㄒoㄒ)/~~
四、详细介绍
第一点: 3D旋转相册,顾名思义
第二点: 可以自由添加背景音乐,背景图等
第三点: 可以用在多种情景,普通相册展示,介绍等
五、编码实现
显示完整代码
注意路径(⊙o⊙)?
o(* ̄▽ ̄*)ブ
(ง •_•)ง
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Enovo3D相册</title><link type="text/css" href="css/style.css" rel="stylesheet" /></head>
<body><div class="box"><ul class="minbox"><li></li><li></li><li></li><li></li><li></li><li></li></ul><ol class="maxbox"><li></li><li></li><li></li><li></li><li></li><li></li></ol>
</div>
</body>
</html>style.css
@charset "utf-8";
*{margin:0;padding:0;
}
body{/*background: url(../img/preview.png) ;*/max-width: 100%;min-width: 100%;height: 100%;background-size: cover;background-repeat: no-repeat;background-attachment: fixed;background-size:100% 100%;position: absolute;margin-left: auto;margin-right: auto;
}
li{list-style: none;
}
.box{width:200px;height:200px;background-size: cover;background-repeat: no-repeat;background-attachment: fixed;background-size:100% 100%;position: absolute;margin-left: 42%;margin-top: 22%;-webkit-transform-style:preserve-3d;-webkit-transform:rotateX(13deg);-webkit-animation:move 5s linear infinite;
}
.minbox{width:100px;height:100px;position: absolute;left:50px;top:30px;-webkit-transform-style:preserve-3d;
}
.minbox li{width:100px;height:100px;position: absolute;left:0;top:0;
}
.minbox li:nth-child(1){background: url(../img/01.png) no-repeat 0 0;-webkit-transform:translateZ(50px);
}
.minbox li:nth-child(2){background: url(../img/02.png) no-repeat 0 0;-webkit-transform:rotateX(180deg) translateZ(50px);
}
.minbox li:nth-child(3){background: url(../img/03.png) no-repeat 0 0;-webkit-transform:rotateX(-90deg) translateZ(50px);
}
.minbox li:nth-child(4){background: url(../img/04.png) no-repeat 0 0;-webkit-transform:rotateX(90deg) translateZ(50px);
}
.minbox li:nth-child(5){background: url(../img/05.png) no-repeat 0 0;-webkit-transform:rotateY(-90deg) translateZ(50px);
}
.minbox li:nth-child(6){background: url(../img/06.png) no-repeat 0 0;-webkit-transform:rotateY(90deg) translateZ(50px);
}
.maxbox li:nth-child(1){background: url(../img/1.png) no-repeat 0 0;-webkit-transform:translateZ(50px);
}
.maxbox li:nth-child(2){background: url(../img/2.png) no-repeat 0 0;-webkit-transform:translateZ(50px);
}
.maxbox li:nth-child(3){background: url(../img/3.png) no-repeat 0 0;-webkit-transform:rotateX(-90deg) translateZ(50px);
}
.maxbox li:nth-child(4){background: url(../img/4.png) no-repeat 0 0;-webkit-transform:rotateX(90deg) translateZ(50px);
}
.maxbox li:nth-child(5){background: url(../img/5.png) no-repeat 0 0;-webkit-transform:rotateY(-90deg) translateZ(50px);
}
.maxbox li:nth-child(6){background: url(../img/6.png) no-repeat 0 0;-webkit-transform:rotateY(90deg) translateZ(50px);
}
.maxbox{width: 800px;height: 400px;position: absolute;left: 0;top: -20px;-webkit-transform-style: preserve-3d;}
.maxbox li{width: 200px;height: 200px;background: #fff;border:1px solid #ccc;position: absolute;left: 0;top: 0;opacity: 0.2;-webkit-transition:all 1s ease;
}
.maxbox li:nth-child(1){-webkit-transform:translateZ(100px);
}
.maxbox li:nth-child(2){-webkit-transform:rotateX(180deg) translateZ(100px);
}
.maxbox li:nth-child(3){-webkit-transform:rotateX(-90deg) translateZ(100px);
}
.maxbox li:nth-child(4){-webkit-transform:rotateX(90deg) translateZ(100px);
}
.maxbox li:nth-child(5){-webkit-transform:rotateY(-90deg) translateZ(100px);
}
.maxbox li:nth-child(6){-webkit-transform:rotateY(90deg) translateZ(100px);
}
.box:hover ol li:nth-child(1){-webkit-transform:translateZ(300px);width: 400px;height: 400px;opacity: 0.8;left: -100px;top: -100px;
}
.box:hover ol li:nth-child(2){-webkit-transform:rotateX(180deg) translateZ(300px);width: 400px;height: 400px;opacity: 0.8;left: -100px;top: -100px;
}
.box:hover ol li:nth-child(3){-webkit-transform:rotateX(-90deg) translateZ(300px);width: 400px;height: 400px;opacity: 0.8;left: -100px;top: -100px;
}
.box:hover ol li:nth-child(4){-webkit-transform:rotateX(90deg) translateZ(300px);width: 400px;height: 400px;opacity: 0.8;left: -100px;top: -100px;
}
.box:hover ol li:nth-child(5){-webkit-transform:rotateY(-90deg) translateZ(300px);width: 400px;height: 400px;opacity: 0.8;left: -100px;top: -100px;
}
.box:hover ol li:nth-child(6){-webkit-transform:rotateY(90deg) translateZ(300px);width: 400px;height: 400px;opacity: 0.8;left: -100px;top: -100px;
}
@keyframes move{0%{-webkit-transform: rotateX(13deg) rotateY(0deg);}100%{-webkit-transform:rotateX(13deg) rotateY(360deg);}
}
img
一定注意image文件的路径噢!!!
六、获取源码
老规矩,先给朋友们看一下完整文件夹,
正确的文件如下图 ,复制源码的朋友们请注意了!!!

公众号获取源码
第一步,通过微信公众号下载源码压缩包,解压并打开文件夹,即为上图样式(复制源码请注意路径及文件名)
第二步,点击 html 文件 打开即可查看
2023年第十八期,希望得到大家的喜欢🙇
希望大家有好的意见或者建议,欢迎私信,一起讨论(⊙o⊙)?做出更改。
是否精彩呢?如果有好的建议或者想法可以联系我,一起交流🙇
以上就是本篇文章的全部内容了
~ 关注我,点赞博文~ 每天带你涨知识!
1.看到这里了就 [点赞+好评+收藏] 三连 支持下吧,你的「点赞,好评,收藏」是我创作的动力。
2.关注我 ~ 每天带你学习 :各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、HTML模板 、C++、数据结构、Python程序设计、Java程序设计、爬虫等! 「在这里有好多 开发者,一起探讨 前端 开发 知识,互相学习」!
3.以上内容技术相关问题可以相互学习,可 关 注 ↓公 Z 号 获取更多源码 !
获取源码?私信?关注?点赞?收藏?
👍+✏️+⭐️+🙇
有需要源码的小伙伴可以 关注下方微信公众号 " Enovo开发工厂 ",回复 关键词 " 1-3D相册 "
相关文章:

【前端领域】3D旋转超美相册(HTML+CSS)
世界上总有一半人不理解另一半人的快乐。 ——《爱玛》 目录 一、前言 二、本期作品介绍 3D旋转相册 三、效果展示 四、详细介绍 五、编码实现 index.html style.css img 六、获取源码 公众号获取源码 获取源码?私信?关注?点赞&…...

Java——聊聊JUC中的原子变量类
文章目录: 1.什么是原子变量类? 2.AtomicInteger(基本类型原子变量类) 3.AtomicIntegerArray(数组类型原子变量类) 4.AtomicMarkableReference(引用类型原子变量类) 5.AtomicInteger…...

elasticsearch索引与搜索初步
ES支持cURL交互,使用http请求完成索引和搜索操作,最基本的格式如下:创建索引我们可以使用PUT方法创建索引,通过指定“索引”、“类型”、“文档ID”锁定文档,通过参数指定文档的数据。红色部分的路由分别指定了“索引”…...

【Python】多线程与多进程学习笔记
本文是一篇学习笔记,学习内容主要来源于莫凡python的文档:https://mofanpy.com/tutorials/python-basic/threading/thread 多线程 线程基本结构 开启子线程的简单方式如下: import threadingdef thread_job():print(This is a thread of %…...

MySQL基础知识点
1.在Linux上安装好MySQL8.0之后,默认数据目录的具体位置是什么?该目录下都保存哪些数据库组件?在目录/usr/sbin、/usr/bin、/etc、/var/log 分别保存哪些组件? 答:默认数据目录:/var/lib/mysql。保存有mysq…...

代码随想录算法训练营第五十九天| 583. 两个字符串的删除操作、72. 编辑距离
Leetcode - 583dp[i][j]代表以i-1结尾的words1的子串 要变成以j-1结尾的words2的子串所需要的次数。初始化: "" 变成"" 所需0次 dp[0][0] 0, ""变成words2的子串 需要子串的长度的次数,所以dp[0][j] j, 同理,dp[i][0] …...

指针引用字符串问题(详解)
通过指针引用字符串可以更加方便灵活的使用字符串。 字符串的引用方式有两种,下面简单介绍一下这两种方法。 1.用字符数组来存放一个字符串。 1.1 可以通过数组名和下标来引用字符串中的一个字符。 1.2 还可以通过数组名和格式声明符%s输出整个字符串。 具体实…...

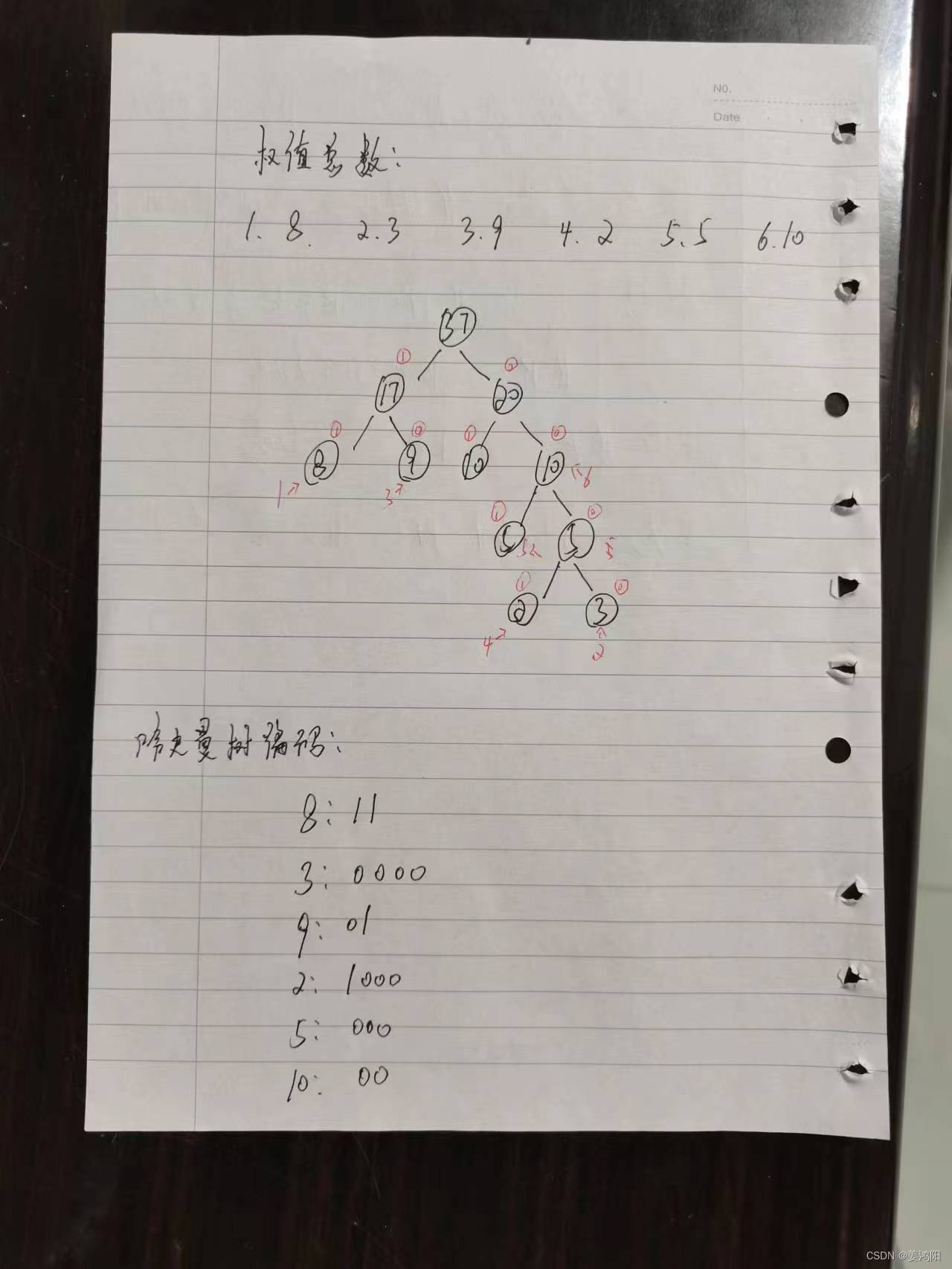
数据结构——哈夫曼树编程,输入权值实现流程图代码
一、须知 本代码是在数据结构——哈夫曼树编程上建立的,使用时需将代码剪切到C等软件中。需要输入权值方可实现流程图,但是还需要按照编程换算出的结果自己用笔画出流程图。 下面将代码粘贴到文章中,同时举一个例子:二、代…...

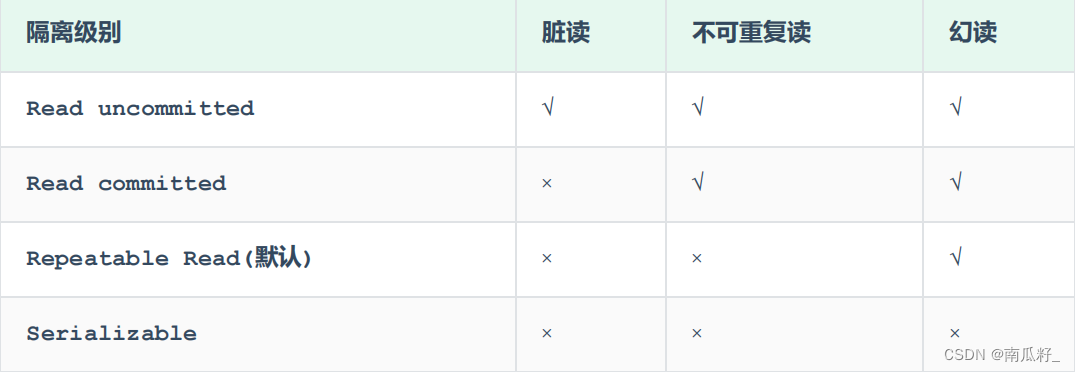
【MySQL】 事务
😊😊作者简介😊😊 : 大家好,我是南瓜籽,一个在校大二学生,我将会持续分享Java相关知识。 🎉🎉个人主页🎉🎉 : 南瓜籽的主页…...

Java测试——selenium常见操作(2)
这篇博客继续讲解一些selenium的常见操作 selenium的下载与准备工作请看之前的博客:Java测试——selenium的安装与使用教程 先创建驱动 ChromeDriver driver new ChromeDriver();等待操作 我们上一篇博客讲到,有些时候代码执行过快,页面…...

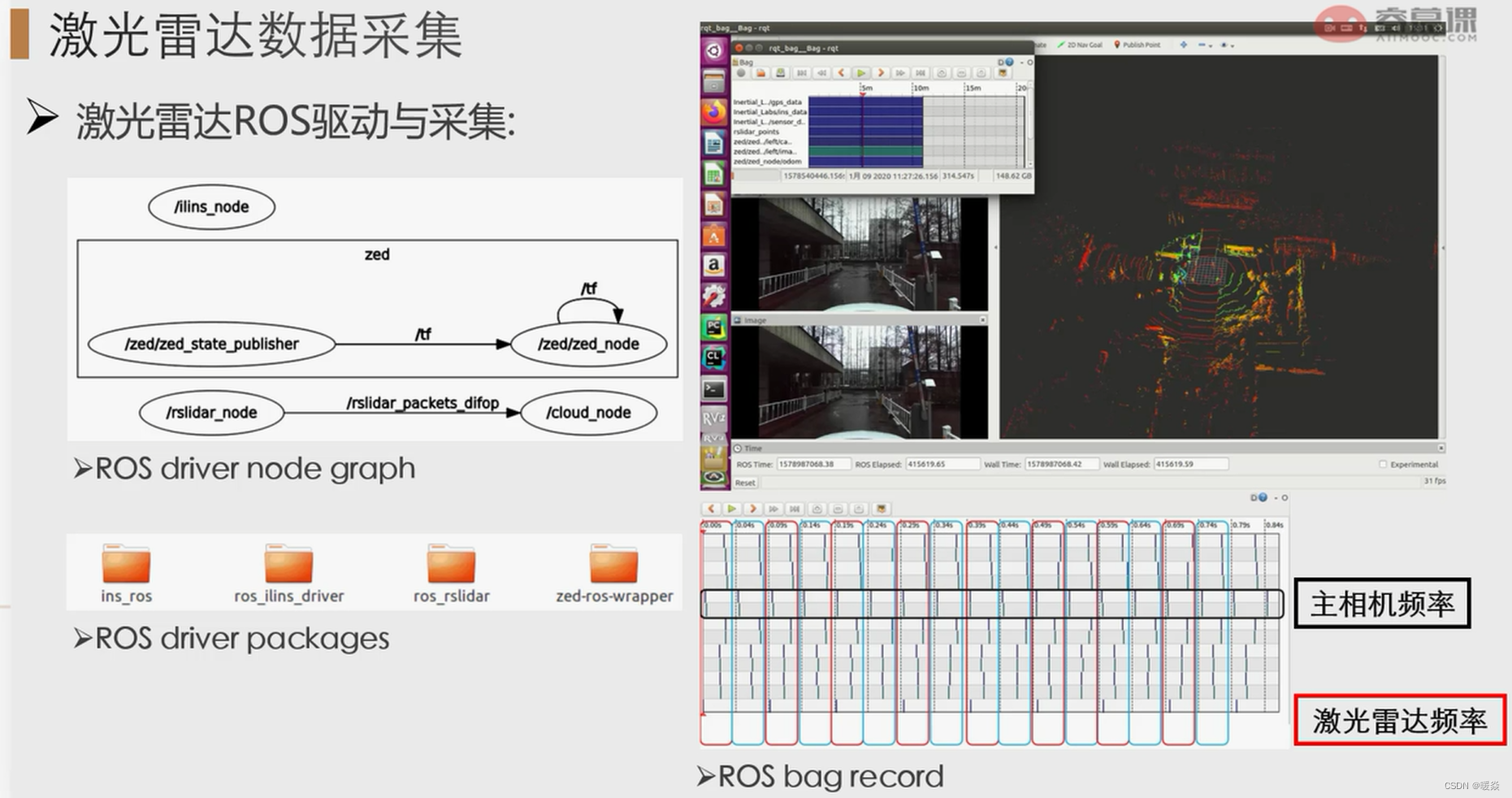
【三维点云】01-激光雷达原理与应用
文章目录内容概要1 激光雷达原理1.1 什么是激光雷达?1.2 激光雷达原理1.3 激光雷达分类三角法TOF法脉冲间隔测量法幅度调制的相位测量法相干法激光雷达用途2 激光雷达安装、标定与同步2.1 激光雷达安装方式考虑因素2.2 激光雷达点云用途2.3 数据融合多激光雷达数据融…...

自动驾驶感知——物体检测与跟踪算法|4D毫米波雷达
文章目录1. 物体检测与跟踪算法1.1 DBSCAN1.2 卡尔曼滤波2. 毫米波雷达公开数据库的未来发展方向3. 4D毫米波雷达特点及发展趋势3.1 4D毫米波雷达特点3.1.1 FMCW雷达角度分辨率3.1.2 MIMO ( Multiple Input Multiple Output)技术3.2 4D毫米波雷达发展趋势3.2.1 芯片级联3.2.2 专…...

C语言(内联函数(C99)和_Noreturn)
1.内联函数 通常,函数调用都有一定的开销,因为函数的调用过程包含建立调用,传递参数,跳转到函数代码并返回。而使用宏是代码内联,可以避开这样的开销。 内联函数:使用内联diamagnetic代替函数调用。把函数…...
理解与tensorflow2.0 代码实现 附完整代码)
图卷积神经网络(GCN)理解与tensorflow2.0 代码实现 附完整代码
图(Graph),一般用 $G=(V,E)$ 表示,这里的$V$是图中节点的集合,$E$ 为边的集合,节点的个数用$N$表示。在一个图中,有三个比较重要的矩阵: 特征矩阵$X$:维度为 $N\times D$ ,表示图中有 N 个节点,每个节点的特征个数是 D。邻居矩阵$A$:维度为 $N\times N$ ,表示图中 N…...

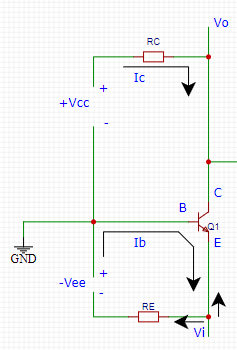
模电学习6. 常用的三极管放大电路
模电学习6. 常用的三极管放大电路一、判断三极管的工作状态1. 正偏与反偏的概念2. 工作状态的简单判断二、三种重要的放大电路1. 共射电路2. 共集电极放大电路3. 共基极放大电路一、判断三极管的工作状态 1. 正偏与反偏的概念 晶体管分P区和N区, 当P区电压大于N区…...

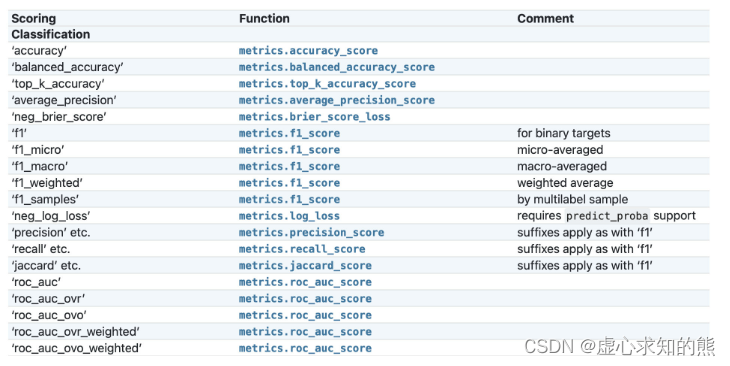
Lesson 6.6 多分类评估指标的 macro 和 weighted 过程 Lesson 6.7 GridSearchCV 的进阶使用方法
文章目录一、多分类评估指标的 macro 和 weighted 过程1. 多分类 F1-Score 评估指标2. 多分类 ROC-AUC 评估指标二、借助机器学习流构建全域参数搜索空间三、优化评估指标选取1. 高级评估指标的选用方法2. 同时输入多组评估指标四、优化后建模流程在正式讨论关于网格搜索的进阶…...

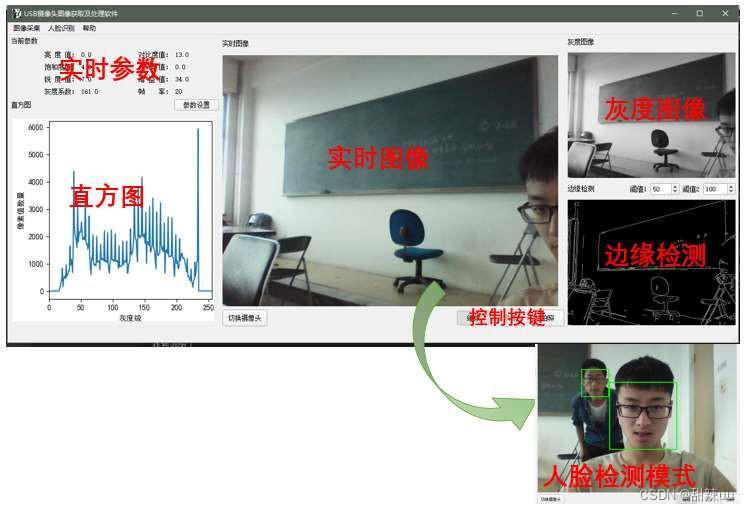
基于 Python 实时图像获取及处理软件图像获取;图像处理;人脸识别设计 计算机毕设 附完整代码+论文 +报告
界面结果:图像获取;图像处理;人脸识别 程序结构设计 图形用户界面设计与程序结构设计是互为表里的。或者说,程序结构设计是软件设计最本质、最核心的内容。徒有界面而内部逻辑结构混乱的软件一无是处。 Windows 操作系统是一款图形化的操作系统,相比于早期的计算机使用的命…...

前后端RSA互相加解密、加签验签、密钥对生成(Java)
目录一、序言二、关于PKCS#1和PKCS#8格式密钥1、简介2、区别二、关于JSEncrypt三、关于jsrsasign四、前端RSA加解密、加验签示例1、相关依赖2、cryptoUtils工具类封装3、测试用例五、Java后端RSA加解密、加验签1、CryptoUtils工具类封装2、测试用例六、前后端加解密、加验签交互…...

基于Java+SpringBoot+Vue前后端分离学生宿舍管理系统设计与实现
博主介绍:✌全网粉丝3W,全栈开发工程师,从事多年软件开发,在大厂呆过。持有软件中级、六级等证书。可提供微服务项目搭建、毕业项目实战、项目定制✌ 博主作品:《微服务实战》专栏是本人的实战经验总结,《S…...
)
前端高频面试题—JavaScript篇(二)
💻前端高频面试题—JavaScript篇(二) 🏠专栏:前端面试题 👀个人主页:繁星学编程🍁 🧑个人简介:一个不断提高自我的平凡人🚀 🔊分享方向…...
)
uniapp 对接腾讯云IM群组成员管理(增删改查)
UniApp 实战:腾讯云IM群组成员管理(增删改查) 一、前言 在社交类App开发中,群组成员管理是核心功能之一。本文将基于UniApp框架,结合腾讯云IM SDK,详细讲解如何实现群组成员的增删改查全流程。 权限校验…...

UE5 学习系列(三)创建和移动物体
这篇博客是该系列的第三篇,是在之前两篇博客的基础上展开,主要介绍如何在操作界面中创建和拖动物体,这篇博客跟随的视频链接如下: B 站视频:s03-创建和移动物体 如果你不打算开之前的博客并且对UE5 比较熟的话按照以…...

C# 类和继承(抽象类)
抽象类 抽象类是指设计为被继承的类。抽象类只能被用作其他类的基类。 不能创建抽象类的实例。抽象类使用abstract修饰符声明。 抽象类可以包含抽象成员或普通的非抽象成员。抽象类的成员可以是抽象成员和普通带 实现的成员的任意组合。抽象类自己可以派生自另一个抽象类。例…...

【JavaSE】绘图与事件入门学习笔记
-Java绘图坐标体系 坐标体系-介绍 坐标原点位于左上角,以像素为单位。 在Java坐标系中,第一个是x坐标,表示当前位置为水平方向,距离坐标原点x个像素;第二个是y坐标,表示当前位置为垂直方向,距离坐标原点y个像素。 坐标体系-像素 …...

python执行测试用例,allure报乱码且未成功生成报告
allure执行测试用例时显示乱码:‘allure’ �����ڲ����ⲿ���Ҳ���ǿ�&am…...

elementUI点击浏览table所选行数据查看文档
项目场景: table按照要求特定的数据变成按钮可以点击 解决方案: <el-table-columnprop"mlname"label"名称"align"center"width"180"><template slot-scope"scope"><el-buttonv-if&qu…...

Python竞赛环境搭建全攻略
Python环境搭建竞赛技术文章大纲 竞赛背景与意义 竞赛的目的与价值Python在竞赛中的应用场景环境搭建对竞赛效率的影响 竞赛环境需求分析 常见竞赛类型(算法、数据分析、机器学习等)不同竞赛对Python版本及库的要求硬件与操作系统的兼容性问题 Pyth…...

算法打卡第18天
从中序与后序遍历序列构造二叉树 (力扣106题) 给定两个整数数组 inorder 和 postorder ,其中 inorder 是二叉树的中序遍历, postorder 是同一棵树的后序遍历,请你构造并返回这颗 二叉树 。 示例 1: 输入:inorder [9,3,15,20,7…...

flow_controllers
关键点: 流控制器类型: 同步(Sync):发布操作会阻塞,直到数据被确认发送。异步(Async):发布操作非阻塞,数据发送由后台线程处理。纯同步(PureSync…...

LUA+Reids实现库存秒杀预扣减 记录流水 以及自己的思考
目录 lua脚本 记录流水 记录流水的作用 流水什么时候删除 我们在做库存扣减的时候,显示基于Lua脚本和Redis实现的预扣减 这样可以在秒杀扣减的时候保证操作的原子性和高效性 lua脚本 // ... 已有代码 ...Overridepublic InventoryResponse decrease(Inventor…...
