【JavaEE 进阶(二)】Spring MVC(下)
❣博主主页: 33的博客❣
▶️文章专栏分类:JavaEE◀️
🚚我的代码仓库: 33的代码仓库🚚
🫵🫵🫵关注我带你了解更多进阶知识

目录
- 1.前言
- 2.响应
- 2.1返回静态界面
- 2.2返回数据
- 2.3返回HTML代码
- 3.综合练习
- 3.1计算器
- 3.2用户登录
- 4.3留言板
- 5.应用分层
- 6.企业规范
- 7.总结
1.前言
上一篇文章,我们已经讲了Spring MVC请求部分的内容,这篇文章继续讲解。
2.响应
2.1返回静态界面
在之前的代码中,我们都是以@RestController来注解一个类,通过这个注解那么就表明返回的内容都为数据,所以前⾯使⽤的@RestController 其实是返回的数据,如果我们想返回一个界面可以用@Controller,如果要返回数据@Controller+@ResponseBody =@RestController。
@Controller
public class demo3 {@RequestMapping("/index")public String INDEX(){return "/index.html";}
}
index.html内容
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<h1>我是谁??</h1>
</body>
</html>

2.2返回数据
@Controller
public class demo3 {@ResponseBody@RequestMapping("/date")public String DATA(){return "/index.html";}
} 
2.3返回HTML代码
@Controller
public class demo3 {@ResponseBody@RequestMapping("/date2")public String DATA2(){return "<h1>我是谁??</h1>";}
}

3.综合练习
3.1计算器
package com.example.test1;import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;@RestController
@RequestMapping("/calc")
public class Caculation {@RequestMapping("/sum")public String CAL(Integer num1,Integer num2){Integer sum=num1+num2;return "计算结果:"+sum;}
}
HTML
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body>
<form action="calc/sum" method="post"><h1>计算器</h1>数字1:<input name="num1" type="text"><br>数字2:<input name="num2" type="text"><br><input type="submit" value=" 点击相加 ">
</form>
</body>
</html>
结果

3.2用户登录
login界面
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>登录页面</title>
</head>
<body>
<h1>用户登录</h1>
用户名:<input name="userName" type="text" id="userName"><br>
密码:<input name="password" type="password" id="password"><br>
<input type="button" value="登录" onclick="login()">
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.4/jquery.min.js"></script>
<script>function login() {$.ajax({url:"/user/login",type: "post",data:{username: $("#userName").val(),password: $("#password").val()},// http响应成功success:function(result){console.log(result)if(result==true){//页面跳转location.href = "index.html";// location.assign("index.html");}else{alert("密码错误");}}});}
</script>
</body>
</html>
index界面
<!doctype html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport"content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>用户登录首页</title>
</head><body>
登录人: <span id="loginUser"></span><script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.4/jquery.min.js"></script>
<script>$.ajax({url: "/user/index",type: "get",success:function(loginName){$("#loginUser").text(loginName);}});
</script>
</body>
</html>
后端代码:
package com.example.test1;
import jakarta.servlet.http.HttpSession;
import org.springframework.util.StringUtils;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import org.springframework.web.bind.annotation.SessionAttribute;
@RestController
@RequestMapping("/user")
public class UserController {@RequestMapping("/login")public boolean login(String username, String password, HttpSession session){ if(!StringUtils.hasLength(username)||!StringUtils.hasLength(password)){return false;}if("admin".equals(username)&&"admin".equals(password)){session.setAttribute("username",username);return true;}return false;}@RequestMapping("/index")public String getusername(@SessionAttribute("username") String username){return username;}
}
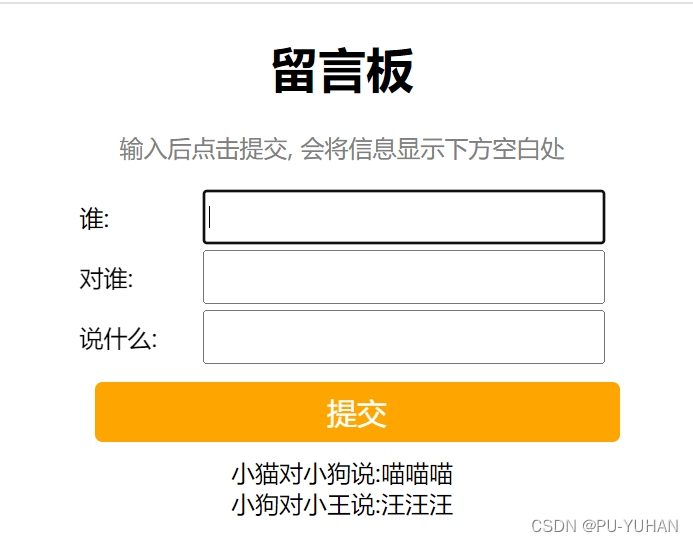
4.3留言板
package com.example.test1;import org.springframework.util.StringUtils;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;import java.util.ArrayList;
import java.util.LinkedList;
import java.util.List;@RequestMapping("/message")
@RestController
public class MessageController {private List<MessageInfo> messageInfos=new ArrayList<>();@RequestMapping("/publish")public Boolean publish(MessageInfo messageInfo){System.out.println("接收到参数"+messageInfo);//参数检验if(!StringUtils.hasLength(messageInfo.getFrom())||!StringUtils.hasLength(messageInfo.getTo())||!StringUtils.hasLength(messageInfo.getSay())){return false;}messageInfos.add(messageInfo);return true;}@RequestMapping("/getlist")public List<MessageInfo> getList(){return messageInfos;}
}
package com.example.test1;
import lombok.Data;
@Data
public class MessageInfo {private String from;private String to;private String say;
}
HTML主要代码:
<script>$.ajax({url: "/message/getlist",type: "get",success: function (messageInfos) {var finalHtml = "";for (var message of messageInfos) {finalHtml += '<div>' + message.from + ' 对 ' + message.to + ' 说: ' + message.message + '</div>';}$(".container").append(finalHtml);}});function submit() {console.log("发布留言");//1. 获取留言的内容var from = $('#from').val();var to = $('#to').val();var say = $('#say').val();if (from == '' || to == '' || say == '') {return;}//发送ajax请求$.ajax({url: "/message/publish",type: "post",data: {from: $('#from').val(),to: $('#to').val(),say: $('#say').val()},success: function (result) {if (result) {console.log(result)//2. 构造节点var divE = "<div>" + from + "对" + to + "说:" + say + "</div>";//3. 把节点添加到页面上$(".container").append(divE);//4. 清空输入框的值$('#from').val("");$('#to').val("");$('#say').val("");}else{alert("输入不合法");}}});

5.应用分层
通过上⾯的练习,我们学习了SpringMVC简单功能的开发,但是我们也发现了⼀些问题
⽬前我们程序的代码有点"杂乱",然⽽当前只是"⼀点点功能"的开发.如果我们把整个项⽬功能完成呢?代码会更加的"杂乱⽆章"。
在之前我们学过,MVC把整体的系统分成了model(模型)、View(视图)和Controller(控制器)三个层次,也就是将⽤⼾视图和业务处理隔离开,并且通过控制器连接起来,很好地实现了表现和逻辑的解耦,是⼀种标准的软件分层架构。
目前现在更主流的开发方式是前后端分离:“的⽅式,后端开发⼯程师不再需要关注前端的实现, 所以对于Java后端开发者,⼜有了⼀种新的分层架构:把整体架构分为表现层、业务逻辑层和数据层,这种方式使代码高内聚低耦合。这种分层⽅式也称之为"三层架构”。
表现层:就是展⽰数据结果和接受⽤⼾指令的,是最靠近⽤⼾的⼀层;
业务逻辑层:负责处理业务逻辑, ⾥⾯有复杂业务的具体实现;
数据层: 负责存储和管理与应⽤程序相关的数据
我们一般把表现层命名为Controller,业务逻辑层命名为Service,数据层命名为Dao

6.企业规范
1.类名使用大驼峰的形式
2.⽅法名、参数名、成员变量、局部变量统,使⽤⼩驼峰⻛格
3. 包名统⼀使⽤⼩写,点分隔符之间有且仅有一个⾃然语义的英语单词
7.总结
学习SpringMVC,其实就是学习各种Web开发需要⽤的到注解@RequestMapping:路由映射, @RequestParam:后端参数重命名, @RequestBody:接收JSON类型的参数, @PathVariable: 接收路径参数,@RequestPart: 上传⽂件,@ResponseBody:返回数据 等等…
下期预告:Spring IOC&DI
相关文章:

【JavaEE 进阶(二)】Spring MVC(下)
❣博主主页: 33的博客❣ ▶️文章专栏分类:JavaEE◀️ 🚚我的代码仓库: 33的代码仓库🚚 🫵🫵🫵关注我带你了解更多进阶知识 目录 1.前言2.响应2.1返回静态界面2.2返回数据2.3返回HTML代码 3.综合练习3.1计算器3.2用户登…...

光波长 深入程度
UV深入程度(UVC, UVB, UVA)https://mp.weixin.qq.com/s?__bizMzkwNTM0Njk3MA&mid2247483934&idx1&sn92d1ba67ead404e7714af11ec0526786&chksmc0f868ebf78fe1fd0610493e6f49a5d90835a20a829a900746906cda12f2fa12…...

MySQL数据库常见工具的基础使用_1
在上一篇文章中提到了对MySQL数据库进行操作的一些常见工具 mysqlcheck mysqlcheck是一个用于数据库表的检查,修复,分析和优化的一个客户端程序 分析的作用是查看表的关键字分布,能够让sql生成正确的执行计划(支持InnoDB,MyISAM,NDB)检查的作用是检查…...

C语言中指针的说明
什么是指针? 在C语言当中,我们可以将指针理解为内存当中存储的地址,就像生活当中,一个小区里面,在小区里面有很单元,每一栋单元,单元内的房间有着不同的房间号,我们可以同过几栋几单…...

webrtc vp8/9视频编解码介绍
文章目录 一、libvpx项目介绍libvpx基本概念编码器使用流程解码器使用流程示例代码:官方文档和资源二、VP8/9在WebRTC中的应用2.1 VP82.2 VP92.3如何选择哪种编码方式2.4 vp9编码的主要步骤2.5 vp9解码C++代码示例注意事项三、webrtc在音视频传输中是怎样选择vp8还是vp9<...

【机器学习300问】107、自然语言处理(NLP)领域有哪些子任务?
自然语言处理(NLP)是计算机科学、人工智能和语言学领域的一个交叉学科,致力于让计算机能够理解、解析、生成和与人类的自然语言进行互动。自然语言指的是人们日常交流使用的语言,如英语、汉语等,与计算机编程语言相对。…...

面试被问准备多久要孩子?这样回答
听说有人面试被问到多久要孩子的问题,当时觉得很尴尬,不知如何回答,怕回答的不好不被录用,其实你可以这样回答,让面试官心满意足。 A 面试官:结婚了吗? 我:结婚了 面试官࿱…...

HCIP-Datacom-ARST自选题库__多种协议简答【11道题】
1.BGP/MPLSIP VPN的典型组网场景如图所示,PE1和PE2通过LoopbackO建立MP-IBGP,PE1和PE2之间只传递VPN路由,其中PE1BGP进程的部分配置已在图中标出,则编号为0的命令不是必须的。(填写阿拉伯数字) 3 2.在如图所示的Hub&Spok…...

C# 泛型函数
1.非约束 using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.Threading.Tasks;namespace MyGeneirc {public class GeneircMethod{/// <summary>/// 泛型方法解决,一个方法,满足不同参数类型…...

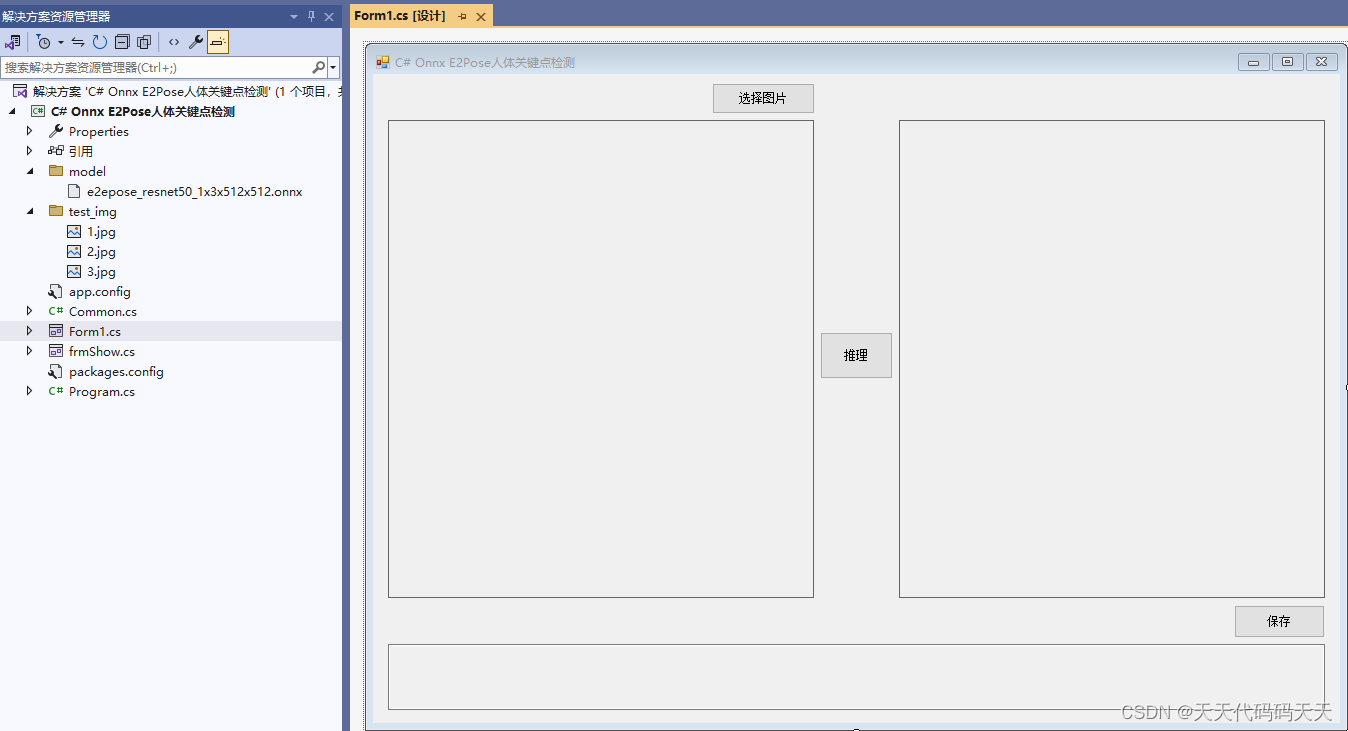
C# Onnx E2Pose人体关键点检测
C# Onnx E2Pose人体关键点检测 目录 效果 模型信息 项目 代码 下载 效果 模型信息 Inputs ------------------------- name:inputimg tensor:Float[1, 3, 512, 512] --------------------------------------------------------------- Outputs ---…...

YOLO10:手把手安装教程与使用说明
目录 前言一、YOLO10检测模型二、YOLO安装过程1.新建conda的环境 yolo10安装依赖包测试 总结 前言 v9还没整明白,v10又来了。而且还是打败天下无敌手的存在,连最近很火的RT-DETR都被打败了。那么,笑傲目标检测之林的v10又能持续多久呢&#…...

EasyRecovery2024永久免费crack激活码注册码
在数字化时代,数据已经成为我们生活和工作中不可或缺的一部分。无论是个人用户还是企业用户,都面临着数据丢失的风险。一旦数据丢失,可能会给我们的工作带来极大的不便,甚至可能对企业造成重大损失。因此,数据安全和恢…...

Linux Centos内网环境中安装mysql5.7详细安装过程
一、下载安装包 下载地址(可下载历史版本): https://downloads.mysql.com/archives/community 二、解压到安装路径 tar -zxvf mysql-5.7.20-linux-glibc2.12-x86_64.tar.gz三、重命名 mv /usr/local/mysql-5.7.20-linux-glibc2.12-x86_64 …...

新字符设备驱动实验学习
register_chrdev 和 unregister_chrdev 这两个函数是老版本驱动使用的函数,现在新的字符设备驱动已经不再使用这两个函数,而是使用Linux内核推荐的新字符设备驱动API函数。新字符设别驱动API函数在驱动模块加载的时候自动创建设备节点文件。 分配和释放…...

篇1:Mapbox Style Specification
目录 引言 地图创建与样式加载 Spec Reference Root sources type:vector矢量瓦片...

实时监控与报警:人员跌倒检测算法的实践
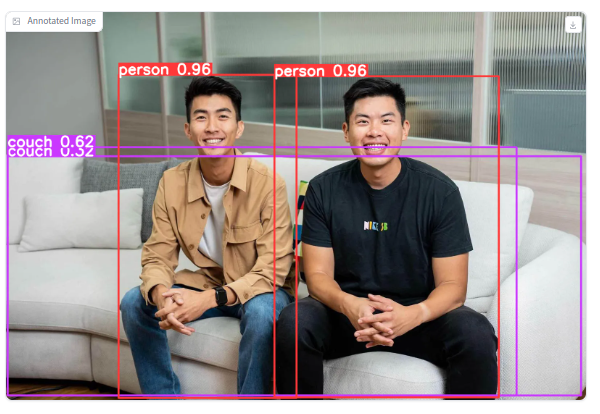
在全球范围内,跌倒事件对老年人和儿童的健康与安全构成了重大威胁。据统计,跌倒是老年人意外伤害和死亡的主要原因之一。开发人员跌倒检测算法的目的是通过技术手段及时发现和响应跌倒事件,减少因延迟救助而造成的严重后果。这不仅对老年人群…...

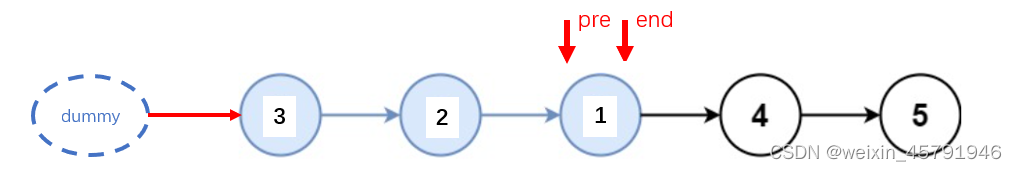
LeetCode25_K个一组翻转链表
. - 力扣(LeetCode) 一、题目描述 二、过程模拟 1. 第一步 2. 第二步:子链表分组 3. 第三步:断开前后两组 4. 第四步:翻转start到end的部分 5. 第五步:连接翻转好的前半部分和未翻转的后半部分ÿ…...

电脑突然提示:“failed to load steamui.dll”是什么情况?分享几种解决steamui.dll丢失的方法
相信有一些用户正在面临一个叫做“failed to load steamui.dll”的问题,这种情况多半发生在试图运行某个程序时,系统会提示一条错误消息:“failed to load steamui.dll”。那么,为何steamui.dll文件会丢失,又应该如何解…...

【vue实战项目】通用管理系统:作业列表
目录 目录 1.前言 2.后端API 3.前端API 4.组件 5.分页 6.封装组件 1.前言 本文是博主前端Vue实战系列中的一篇文章,本系列将会带大家一起从0开始一步步完整的做完一个小项目,让你找到Vue实战的技巧和感觉。 专栏地址: https://blog…...

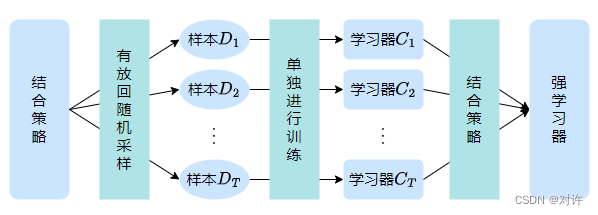
Scikit-Learn随机森林回归
Scikit-Learn随机森林回归 1、随机森林1.1、集成学习1.2、Bagging方法1.3、随机森林算法1.4、随机森林的优缺点2、Scikit-Learn随机森林回归2.1、Scikit-Learn随机森林回归API2.2、随机森林回归实践(加州房价预测)1、随机森林 随机森林是一种由决策树构成的集成算法,它在大多…...

浅谈 React Hooks
React Hooks 是 React 16.8 引入的一组 API,用于在函数组件中使用 state 和其他 React 特性(例如生命周期方法、context 等)。Hooks 通过简洁的函数接口,解决了状态与 UI 的高度解耦,通过函数式编程范式实现更灵活 Rea…...

铭豹扩展坞 USB转网口 突然无法识别解决方法
当 USB 转网口扩展坞在一台笔记本上无法识别,但在其他电脑上正常工作时,问题通常出在笔记本自身或其与扩展坞的兼容性上。以下是系统化的定位思路和排查步骤,帮助你快速找到故障原因: 背景: 一个M-pard(铭豹)扩展坞的网卡突然无法识别了,扩展出来的三个USB接口正常。…...

STM32F4基本定时器使用和原理详解
STM32F4基本定时器使用和原理详解 前言如何确定定时器挂载在哪条时钟线上配置及使用方法参数配置PrescalerCounter ModeCounter Periodauto-reload preloadTrigger Event Selection 中断配置生成的代码及使用方法初始化代码基本定时器触发DCA或者ADC的代码讲解中断代码定时启动…...

dedecms 织梦自定义表单留言增加ajax验证码功能
增加ajax功能模块,用户不点击提交按钮,只要输入框失去焦点,就会提前提示验证码是否正确。 一,模板上增加验证码 <input name"vdcode"id"vdcode" placeholder"请输入验证码" type"text&quo…...

ardupilot 开发环境eclipse 中import 缺少C++
目录 文章目录 目录摘要1.修复过程摘要 本节主要解决ardupilot 开发环境eclipse 中import 缺少C++,无法导入ardupilot代码,会引起查看不方便的问题。如下图所示 1.修复过程 0.安装ubuntu 软件中自带的eclipse 1.打开eclipse—Help—install new software 2.在 Work with中…...

select、poll、epoll 与 Reactor 模式
在高并发网络编程领域,高效处理大量连接和 I/O 事件是系统性能的关键。select、poll、epoll 作为 I/O 多路复用技术的代表,以及基于它们实现的 Reactor 模式,为开发者提供了强大的工具。本文将深入探讨这些技术的底层原理、优缺点。 一、I…...

【学习笔记】深入理解Java虚拟机学习笔记——第4章 虚拟机性能监控,故障处理工具
第2章 虚拟机性能监控,故障处理工具 4.1 概述 略 4.2 基础故障处理工具 4.2.1 jps:虚拟机进程状况工具 命令:jps [options] [hostid] 功能:本地虚拟机进程显示进程ID(与ps相同),可同时显示主类&#x…...

使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台
🎯 使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台 📌 项目背景 随着大语言模型(LLM)的广泛应用,开发者常面临多个挑战: 各大模型(OpenAI、Claude、Gemini、Ollama)接口风格不统一;缺乏一个统一平台进行模型调用与测试;本地模型 Ollama 的集成与前…...

Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信
文章目录 Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信前言一、网络通信基础概念二、服务端与客户端的完整流程图解三、每一步的详细讲解和代码示例1. 创建Socket(服务端和客户端都要)2. 绑定本地地址和端口&#x…...

LeetCode - 199. 二叉树的右视图
题目 199. 二叉树的右视图 - 力扣(LeetCode) 思路 右视图是指从树的右侧看,对于每一层,只能看到该层最右边的节点。实现思路是: 使用深度优先搜索(DFS)按照"根-右-左"的顺序遍历树记录每个节点的深度对于…...
