React路由(React笔记之五)
本文是结合实践中和学习技术文章总结出来的笔记(个人使用),如有雷同纯属正常((✿◠‿◠))
喜欢的话点个赞,谢谢!
React路由介绍
现在前端的项目一般都是SPA单页面应用,不再是以前多个页面多套HTML代码项目了,应用内的跳转不需要刷新页面就能完成页面跳转靠的就是路由系统
React路由主要有两种:
- BrowerRouter路由: 就像平常网站www.baidu.com/test 这就是一个路由
- HashRouter 路由: 比BrowerRouter多出了一个#符号,使用URL的哈希值实现,比如www.baidu.com/#/test
路由配置: createHashRouter或者createBrowserRouter二选一就可以,这里是为了显示效果
import { createHashRouter ,createBrowserRouter} from 'react-router-dom'
import Home from '../pages/Home';
import Test from '../pages/Test';//路由
export const globalRouters = createHashRouter/createBrowserRouter([{// 首页path: '/',element: <Home />,},{// 测试页面path: '/test',element: <Test />,}
])![]()
BrowerRouter路由
路由是什么样的就是展示成什么样子,比如test页面

![]()
编辑
优点是路由所见即所得
缺点是在服务器渲染的时候需要后端坐映射:
nginx配置
location /web {try_files $uri /index.html;
}![]()
否则的会显示找不到页面

![]()
编辑
HashRouter路由
HashRouter路由多了一个#分割域名和路由,这样的好处就是服务端渲染的时候不需要做任何配置,就可以直接显示页面:

![]()
编辑
所以我们一般开发通常采用HashRouter路由,这样不需要后端同学配置
React路由守卫
在vue里面通过router.beforeEach就可以直接拦截路由,比如用户登录失效之类的
router.beforeEach((to, _from) => {nprogress.start() // 开始加载进度条// 用户登录失效if (to.meta.requiresAuth && !store.state.login.UserInfo.name) {// 此路由需要授权,请检查是否已登录// 如果没有,则重定向到登录页面return {path: '/login',// 保存我们所在的位置,以便以后再来query: { redirect: to.fullPath }}}// 如果页面不存在if (!to.name && to.path !== '/404') {return {path: '/404'}}
})![]()
但是我们React路由原生没有这个函数,所以需要自己处理拦截效果
以下是基于React Router V6 实现的一个简单的路由守卫校验
src/router/index.tsx文件
import { Route, Routes, Navigate } from 'react-router-dom'
import { ReactNode } from 'react';
import Test from '../pages/Test';
import Login from '../pages/Login';
import Error404 from '../pages/404';
import Home from '../pages/Home';
import React from 'react';//路由校验
const Router = () => {const routes = [{path: '/',auth: false,component: <Home />,},{path: '/test',auth: false,component: <Test />,},{path: '/*',auth: false,component: <Error404 />}]//路由校验const RouteChildren = (param: any) => {//判断是否已经登录逻辑,我此处忽略了const isLogin = falsereturn (param.map((item: { path: string, auth: boolean, component: ReactNode, child?: any }) => {return (<Route path={item.path} element={!isLogin ? <Navigate to='/login' replace={true}></Navigate> : item.component}key={item.path}>{item?.child && RouteChildren(item.child)}</Route>)}))}return (<Routes>{/* 如果没有登录的话 渲染那里全部阻塞,所以需要提前配置一个login */}<Route path={"/login"} element={<Login />} />{RouteChildren(routes)}</Routes >)}export default Router;![]()
src/pages/index.tsx
import React from 'react';
// import './index.css';
import { HashRouter } from 'react-router-dom'
import RouterMap from '../router/index.tsx'
function App() {return (<HashRouter><RouterMap /></HashRouter>)
}
export default App总结:React的路由可以管理整个React应用,并且只需要使用一次即可,React路由的一切展示都是组件,写React路由其实就是在写组件
相关文章:

React路由(React笔记之五)
本文是结合实践中和学习技术文章总结出来的笔记(个人使用),如有雷同纯属正常((✿◠‿◠)) 喜欢的话点个赞,谢谢! React路由介绍 现在前端的项目一般都是SPA单页面应用,不再是以前多个页面多套HTML代码项目了,应用内的跳转不需要刷新页面就能完成页面跳转靠的就是路由系统 R…...

调用讯飞星火API实现图像生成
目录 1. 作者介绍2. 关于理论方面的知识介绍3. 关于实验过程的介绍,完整实验代码,测试结果3.1 API获取3.2 代码解析与运行结果3.2.1 完整代码3.2.2 运行结果 3.3 界面的编写(进阶) 4. 问题分析5. 参考链接 1. 作者介绍 刘来顺&am…...

reduce过滤递归符合条件的数据
图片展示 <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0"><title>Document</title> </head><…...

Go微服务: 基于rocketmq:5.2.0搭建RocketMQ环境,以及示例参考
概述 参考最新官方文档:https://rocketmq.apache.org/zh/docs/quickStart/03quickstartWithDockercompose以及:https://rocketmq.apache.org/zh/docs/deploymentOperations/04Dashboard综合以上两个文档来搭建环境 搭建RocketMQ环境 1 ) 基于 docker-c…...

Wpf 使用 Prism 开发MyToDo应用程序
MyToDo 是使用 WPF ,并且塔配Prism 框架进行开发的项目。项目中进行了前后端分离设计,客户端所有的数据均通过API接口获取。适合新手入门学习WPF以及Prism 框架使用。 首页统计以及点击导航到相关模块功能待办事项增删改查功能备忘录增删改查功能登录注册…...

vue-Dialog 自定义title样式
展示结果 vue代码 <el-dialog :title"title" :visible.sync"classifyOpen" width"500px" :showClose"false" class"aboutDialog"> <el-form :model"classifyForm" :rules"classifyRules">…...

数据库主键设计
文章目录 前言1. 自增ID(Auto-Increment)2. GUID (Globally Unique Identifier)3. 雪花算法(Snowflake)处理时钟回拨的方法1. 简单等待2. 配置时钟回拨安全窗口3. 使用不同的机器 ID 小结稳定的雪花算法实现方案示例实现1. 定义雪…...

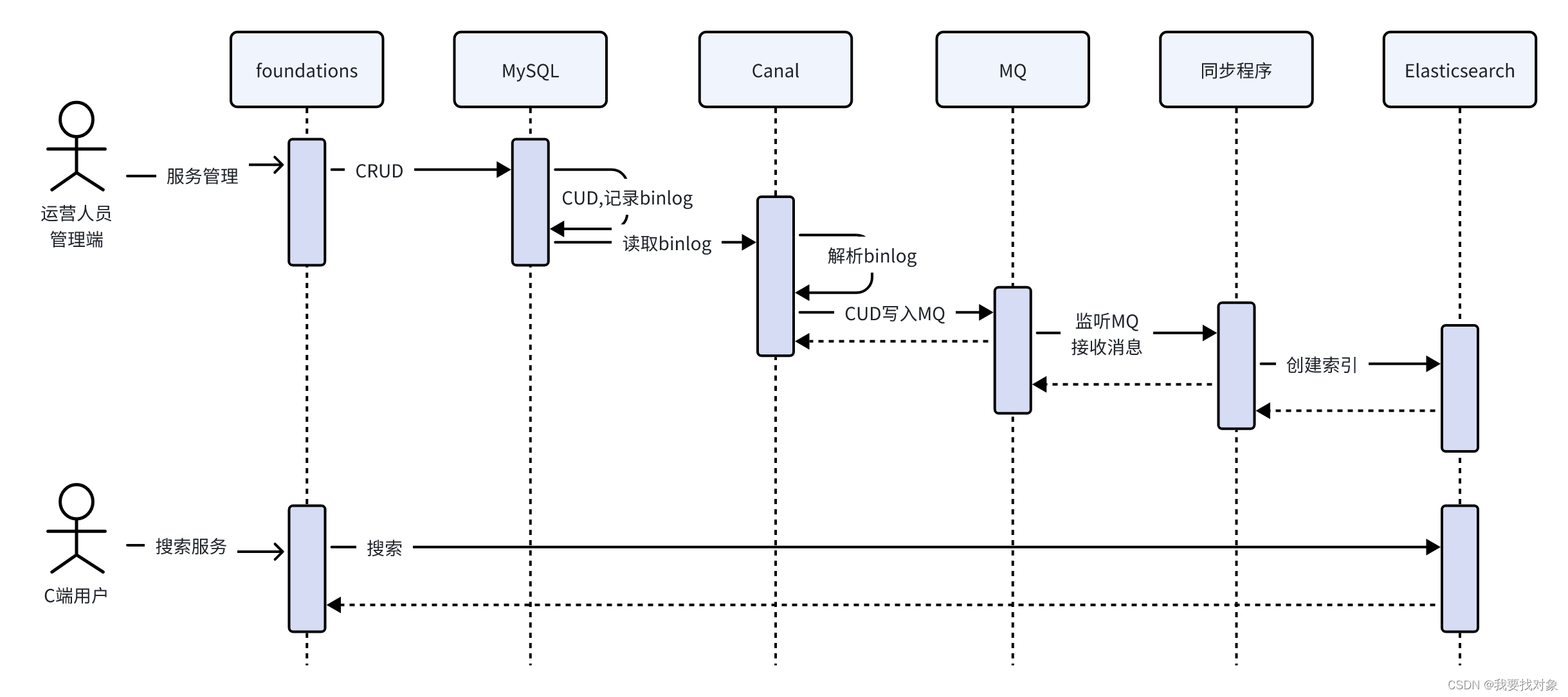
小熊家务帮day13-day14 门户管理(ES搜索,Canal+MQ同步,索引同步)
目录 1 服务搜索1.1 需求分析1.2 技术方案1.2.1 使用Elasticsearch进行全文检索(为什么数据没有那么多还要用ES?)1.2.2 索引同步方案1.2.2.1 Canal介绍1.2.2.1 Canal工作原理 1 服务搜索 1.1 需求分析 服务搜索的入口有两处: 在…...

Android8.1高通平台修改默认输入法
需求 安卓8.1 SDK原生的输入法只能打英文, 需要替换成中文输入法. 以高通平台为例, 其它平台也适用. 查看设备当前默认输入法 adb shell settings list secure | grep input 可以看到当前默认是LatinIME这个安卓原生输入法. default_input_methodcom.android.inputmethod.l…...

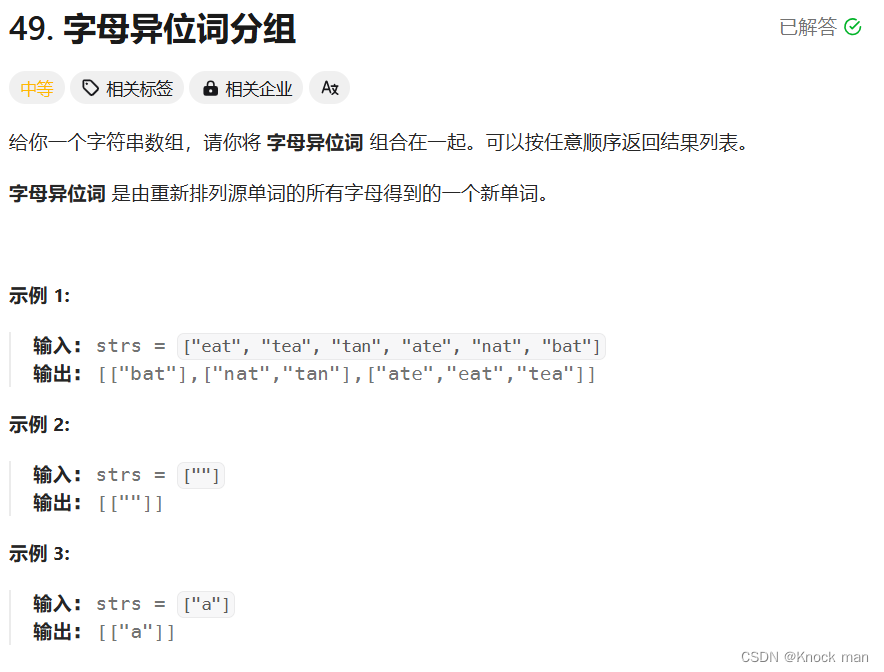
49. 字母异位词分组
思路:题目的意思是,将所有字母相同的字符串放到一个数组中 解题思路是:使用map,使用排序好的字符串作为key,源字符串作为value,就可以实现所有字母相同的字符串对应一个key vector<vector<string>> groupAnagrams(ve…...

负压实验室设计建设方案
随着全球公共卫生事件的频发,负压实验室的设计和建设在医疗机构中的重要性日益凸显。负压实验室,特别是负压隔离病房,主要用于控制传染性疾病的扩散,保护医护人员和周围环境的安全。广州实验室装修公司中壹联凭借丰富的实验室装修…...

作文笔记10 复述故事
一、梳理内容(用表格,示意图) 救白蛇 得宝石 救相亲 变石头 人们纪念海力布 二、按顺序,不遗漏主要情节 (猎人海力布热心救人)救白蛇 得宝石(白蛇强调宝石禁忌)(海力…...

业务安全蓝军测评标准解读—业务安全体系化
目录 1.前言 2.业务蓝军测评标准 2.1 业务安全脆弱性评分(ISVS) 2.2 ISVS评分的参考意义<...

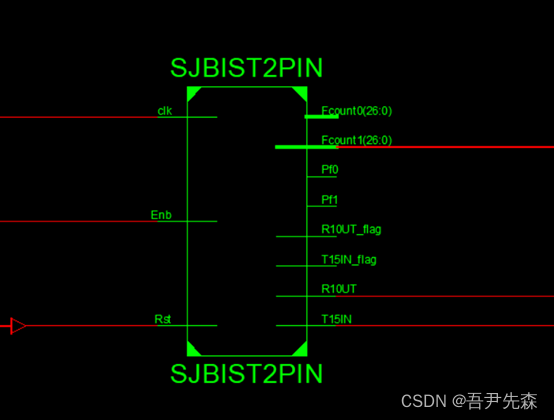
关于焊点检测SJ-BIST)模块实现
关于焊点检测SJ-BIST)模块实现 语言 :Verilg HDL 、VHDL EDA工具:ISE、Vivado、Quartus II 关于焊点检测SJ-BIST)模块实现一、引言二、焊点检测功能的实现方法(1) 输入接口(2) 输出接…...
使用 Logback.xml 配置文件输出日志信息
官方链接:Chapter 3: Configurationhttps://logback.qos.ch/manual/configuration.html 配置使用 logback 的方式有很多种,而使用配置文件是较为简单的一种方式,下述就是简单描述一个 logback 配置文件基本的配置项: 由于 logba…...

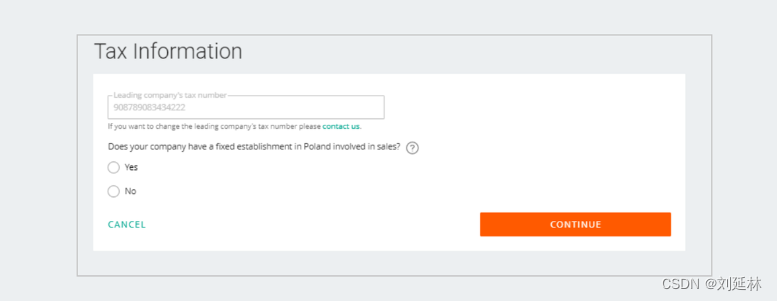
Allegro-开店指南
开店指南 Allegro企业账户注册流程 Allegro注册流程分成两个主要阶段: 第一创建您的账户,第二激活您账户的销售功能。完成两个阶段,才能在Allegro进行销售。 中国企业应该入驻Business account(企业账户)。 第二阶段ÿ…...

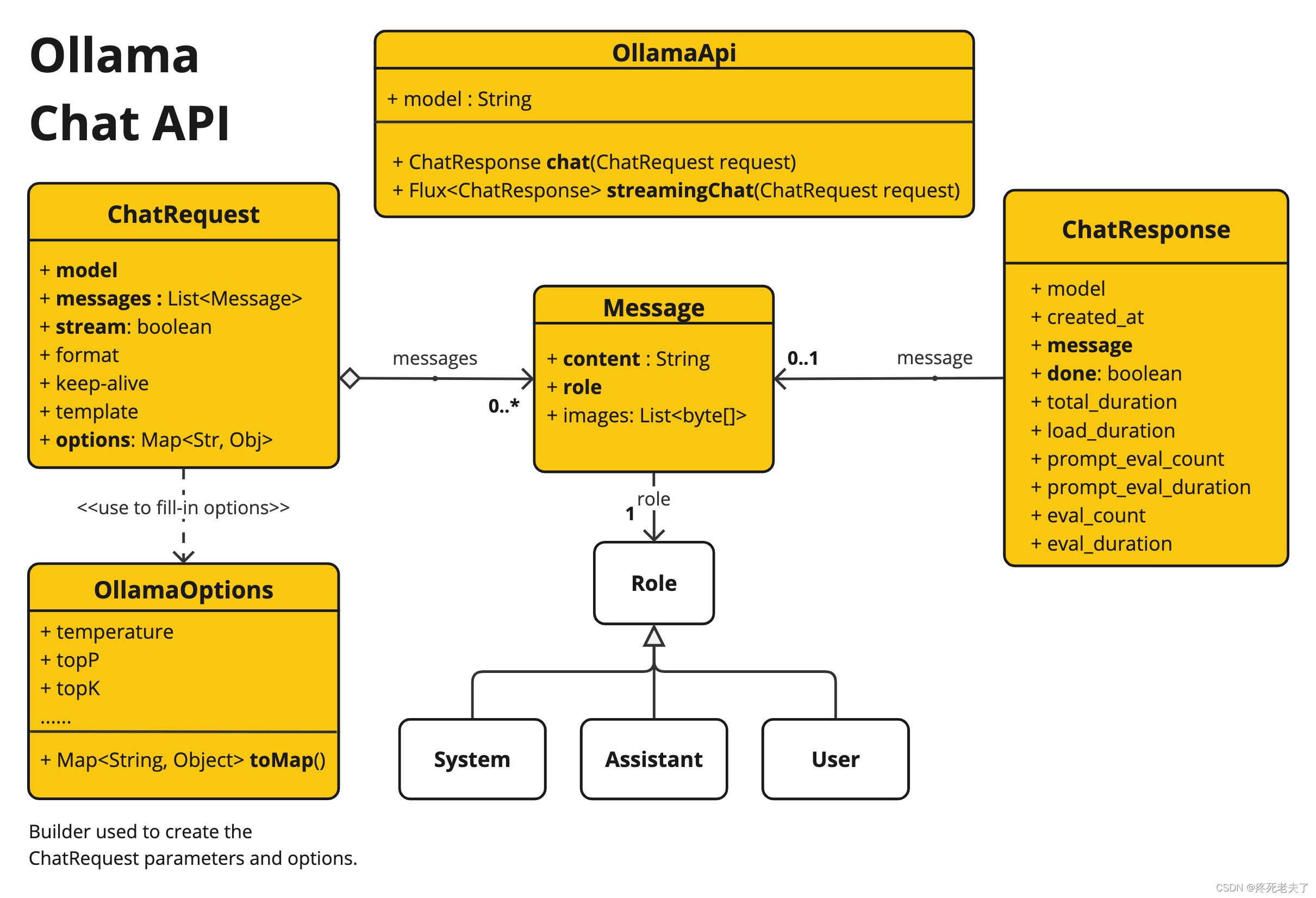
Spring AI 第二讲 之 Chat Model API 第二节Ollama Chat
通过 Ollama,您可以在本地运行各种大型语言模型 (LLM),并从中生成文本。Spring AI 通过 OllamaChatModel 支持 Ollama 文本生成。 先决条件 首先需要在本地计算机上运行 Ollama。请参阅官方 Ollama 项目 README,开始在本地计算机上运行模型…...

服务器环境搭建
服务器的使用。 本地服务器 虚拟机服务器 云服务器。 服务器配置内容 如何实现部署到云服务器? 环境部署是一件费劲的事。 自己一个人坚持慢慢弄,也能行。 但是要是一个组的人,问你怎么弄环境。 可就难了,不同的人部署的环境不同&…...

数仓建模—指标体系指标拆解和选取
数仓建模—指标拆解和选取 第一节指标体系初识介绍了什么是指标体系 第二节指标体系分类分级和评价管理介绍了指标体系管理相关的,也就是指标体系的分级分类 这一节我们看一下指标体系的拆解和指标选取,这里我们先说指标选取,其实在整个企业的数字化建设过程中我们其实最…...

微信小程序如何在公共组件中改变某一个页面的属性值
需求 公共组件A改变页面B的属性isShow的值。 思路 首先目前我不了解可以直接在组件中改变页面的值的方法,所以我通过监听的方式在B页面监听app.js的某一属性值的改变从而改变B页面的值,众所周知app.js的某一属性值是很容易就能更改的。 app.js globa…...

智慧医疗能源事业线深度画像分析(上)
引言 医疗行业作为现代社会的关键基础设施,其能源消耗与环境影响正日益受到关注。随着全球"双碳"目标的推进和可持续发展理念的深入,智慧医疗能源事业线应运而生,致力于通过创新技术与管理方案,重构医疗领域的能源使用模式。这一事业线融合了能源管理、可持续发…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(二)
HoST框架核心实现方法详解 - 论文深度解读(第二部分) 《Learning Humanoid Standing-up Control across Diverse Postures》 系列文章: 论文深度解读 + 算法与代码分析(二) 作者机构: 上海AI Lab, 上海交通大学, 香港大学, 浙江大学, 香港中文大学 论文主题: 人形机器人…...

SCAU期末笔记 - 数据分析与数据挖掘题库解析
这门怎么题库答案不全啊日 来简单学一下子来 一、选择题(可多选) 将原始数据进行集成、变换、维度规约、数值规约是在以下哪个步骤的任务?(C) A. 频繁模式挖掘 B.分类和预测 C.数据预处理 D.数据流挖掘 A. 频繁模式挖掘:专注于发现数据中…...

Python实现prophet 理论及参数优化
文章目录 Prophet理论及模型参数介绍Python代码完整实现prophet 添加外部数据进行模型优化 之前初步学习prophet的时候,写过一篇简单实现,后期随着对该模型的深入研究,本次记录涉及到prophet 的公式以及参数调优,从公式可以更直观…...
)
【服务器压力测试】本地PC电脑作为服务器运行时出现卡顿和资源紧张(Windows/Linux)
要让本地PC电脑作为服务器运行时出现卡顿和资源紧张的情况,可以通过以下几种方式模拟或触发: 1. 增加CPU负载 运行大量计算密集型任务,例如: 使用多线程循环执行复杂计算(如数学运算、加密解密等)。运行图…...

数据库分批入库
今天在工作中,遇到一个问题,就是分批查询的时候,由于批次过大导致出现了一些问题,一下是问题描述和解决方案: 示例: // 假设已有数据列表 dataList 和 PreparedStatement pstmt int batchSize 1000; // …...

MySQL中【正则表达式】用法
MySQL 中正则表达式通过 REGEXP 或 RLIKE 操作符实现(两者等价),用于在 WHERE 子句中进行复杂的字符串模式匹配。以下是核心用法和示例: 一、基础语法 SELECT column_name FROM table_name WHERE column_name REGEXP pattern; …...

MySQL用户和授权
开放MySQL白名单 可以通过iptables-save命令确认对应客户端ip是否可以访问MySQL服务: test: # iptables-save | grep 3306 -A mp_srv_whitelist -s 172.16.14.102/32 -p tcp -m tcp --dport 3306 -j ACCEPT -A mp_srv_whitelist -s 172.16.4.16/32 -p tcp -m tcp -…...

【VLNs篇】07:NavRL—在动态环境中学习安全飞行
项目内容论文标题NavRL: 在动态环境中学习安全飞行 (NavRL: Learning Safe Flight in Dynamic Environments)核心问题解决无人机在包含静态和动态障碍物的复杂环境中进行安全、高效自主导航的挑战,克服传统方法和现有强化学习方法的局限性。核心算法基于近端策略优化…...

【笔记】WSL 中 Rust 安装与测试完整记录
#工作记录 WSL 中 Rust 安装与测试完整记录 1. 运行环境 系统:Ubuntu 24.04 LTS (WSL2)架构:x86_64 (GNU/Linux)Rust 版本:rustc 1.87.0 (2025-05-09)Cargo 版本:cargo 1.87.0 (2025-05-06) 2. 安装 Rust 2.1 使用 Rust 官方安…...
