UE4_Ben_图形52_水下效果处理
学习笔记,不喜勿喷,欢迎指正,侵权立删!祝愿生活越来越好!



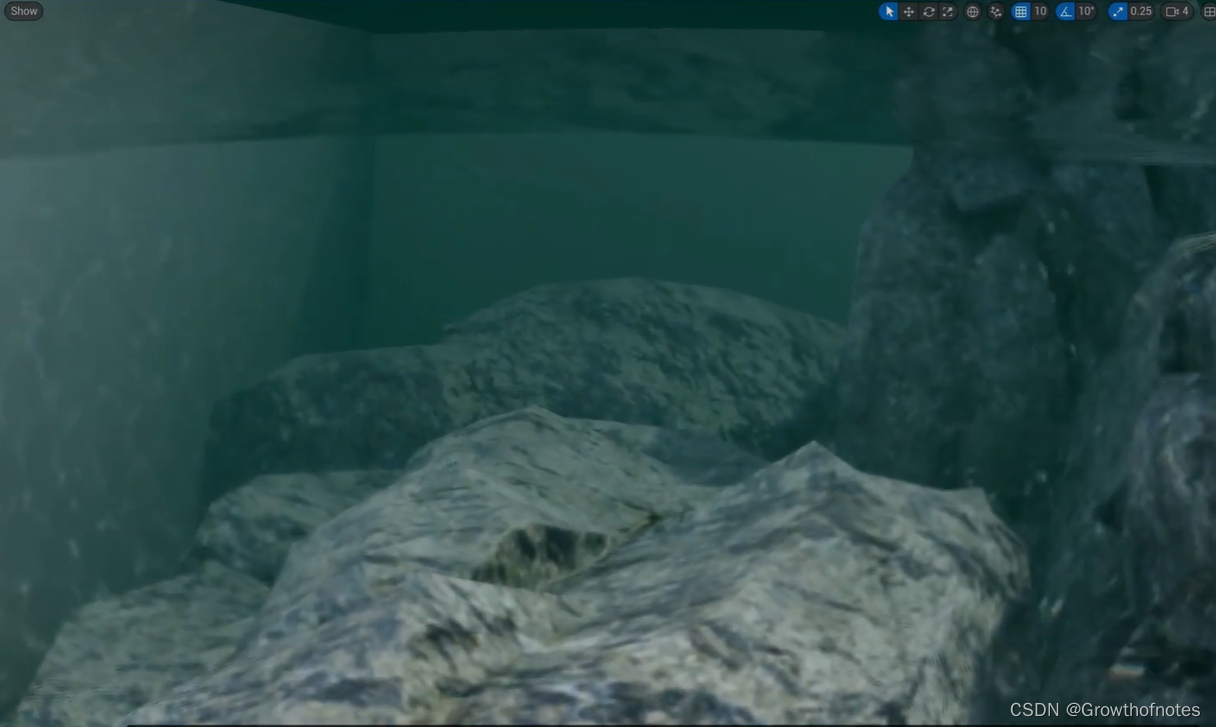
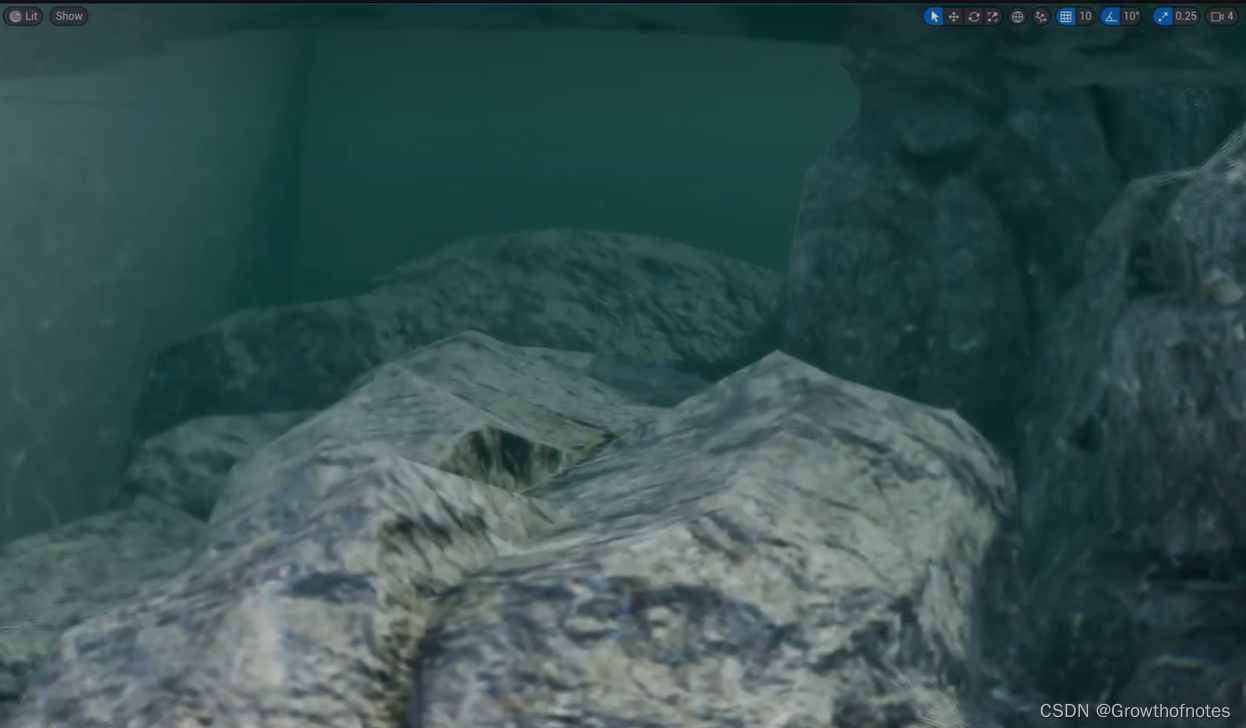
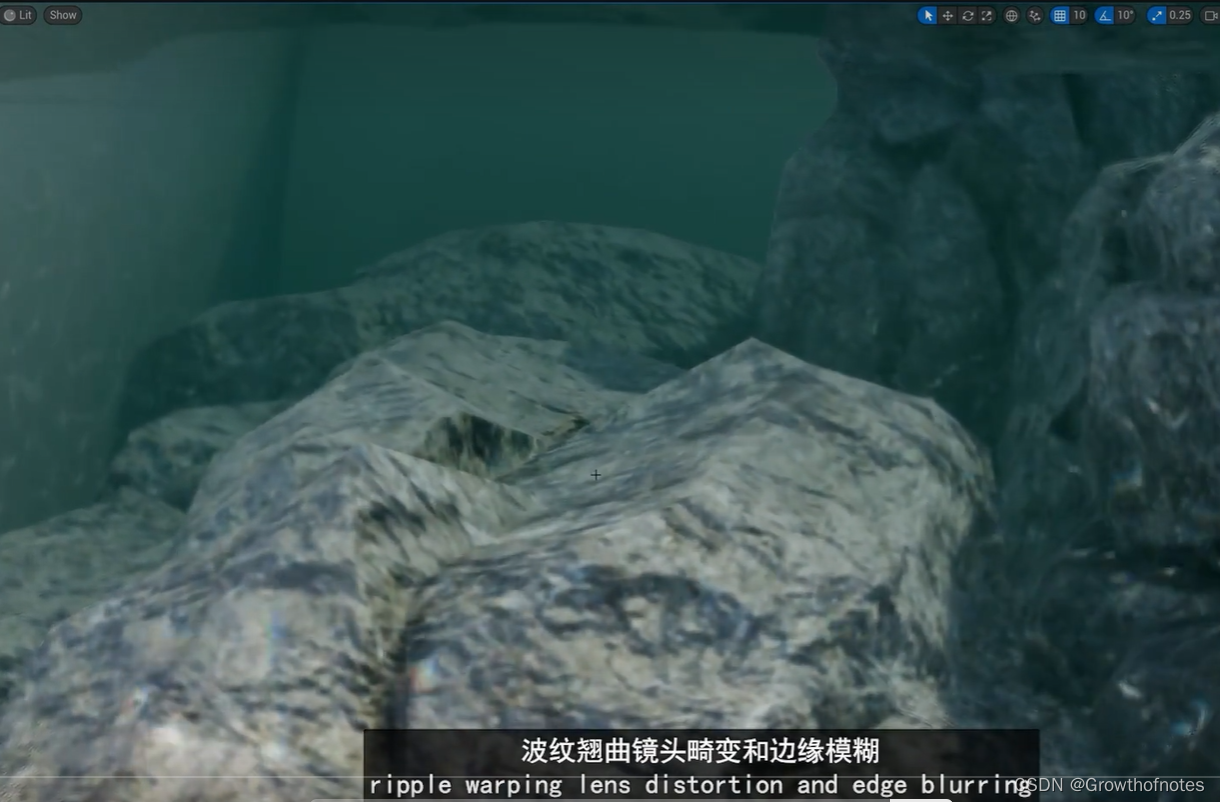
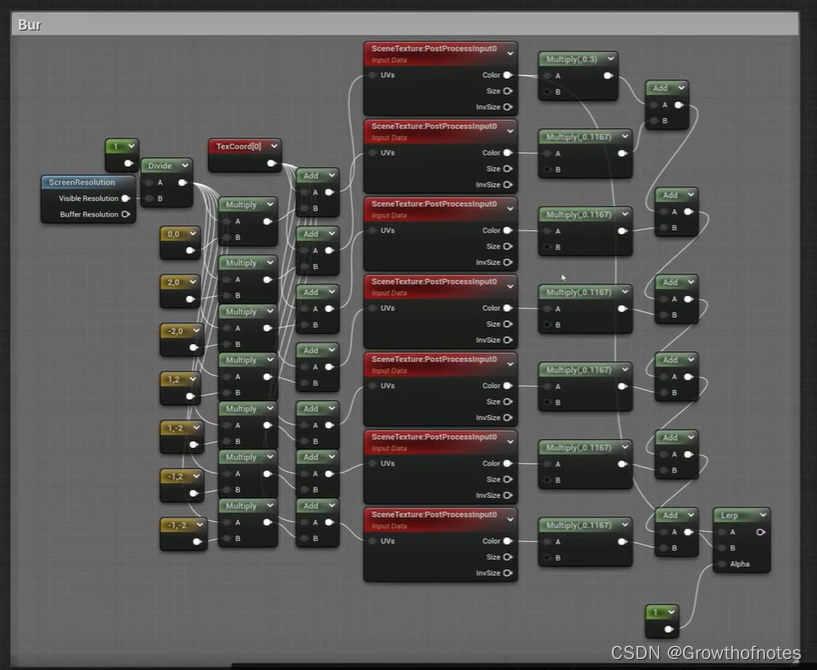
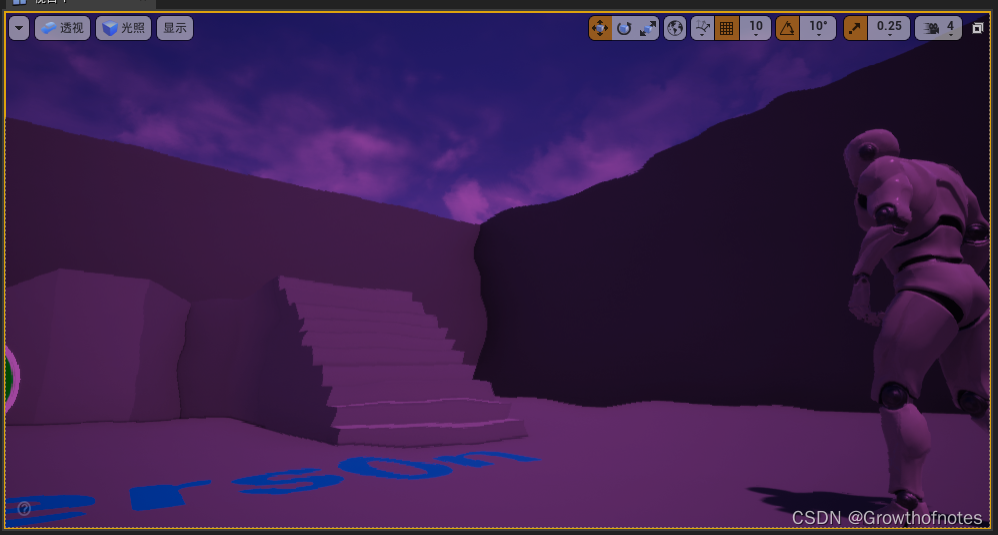
在这个后期处理的效果中,我们可以看到有很多不同的,这里有浓雾,波纹扭曲,镜头扭曲和边缘模糊,在第49集我向你展示了如何制作涟漪,在第50集里我向你展示了如何制作扭曲效果,屏幕遮罩51集,展示了如何制作模糊滤镜,然后向边缘偏移,本教程将向你展示如何把他们集中在一起。并且还要再加2个:如何制作深度雾和镜头变形。
复习回顾:
上几集学习的内容如下:
屏幕扭曲:

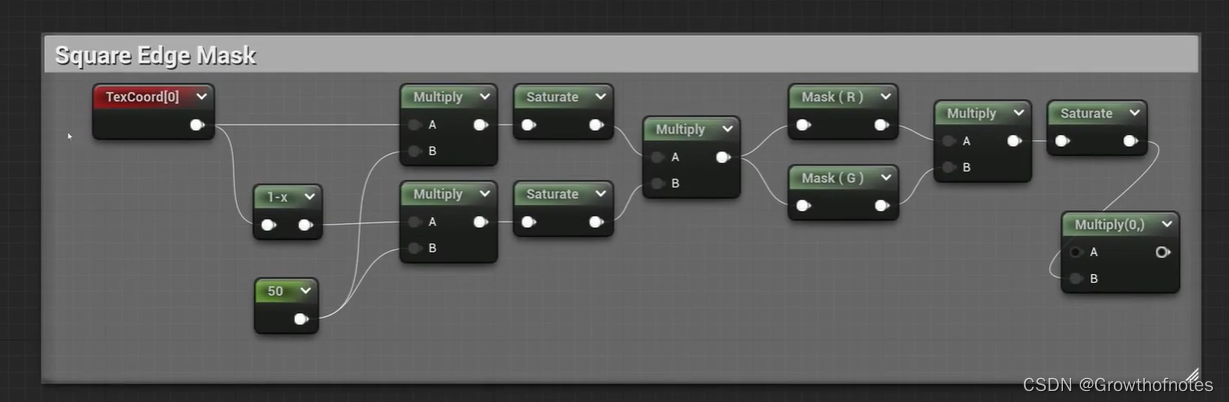
正方形边缘遮罩:

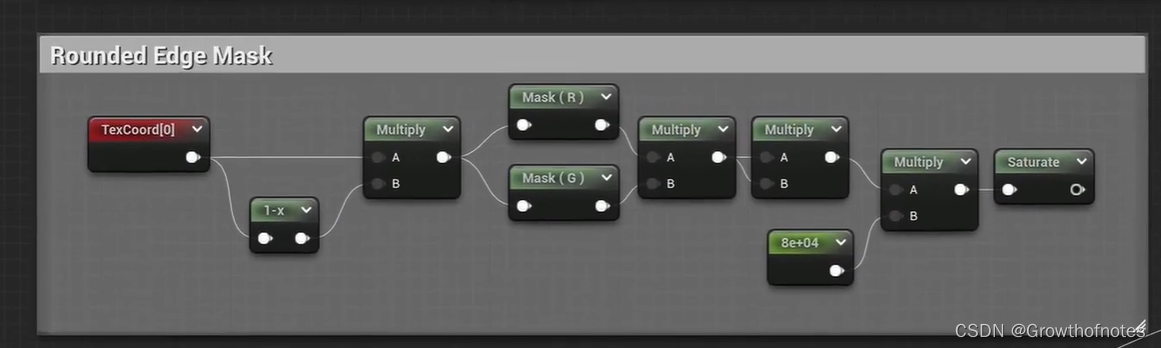
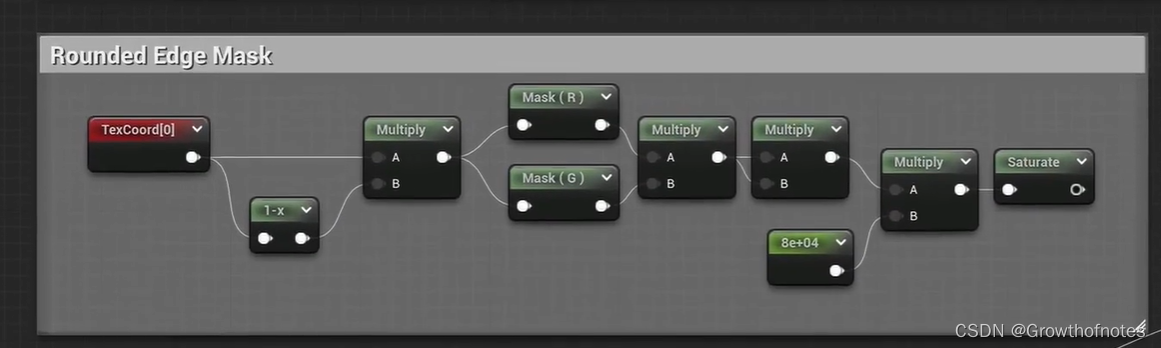
边缘蒙版圆角:

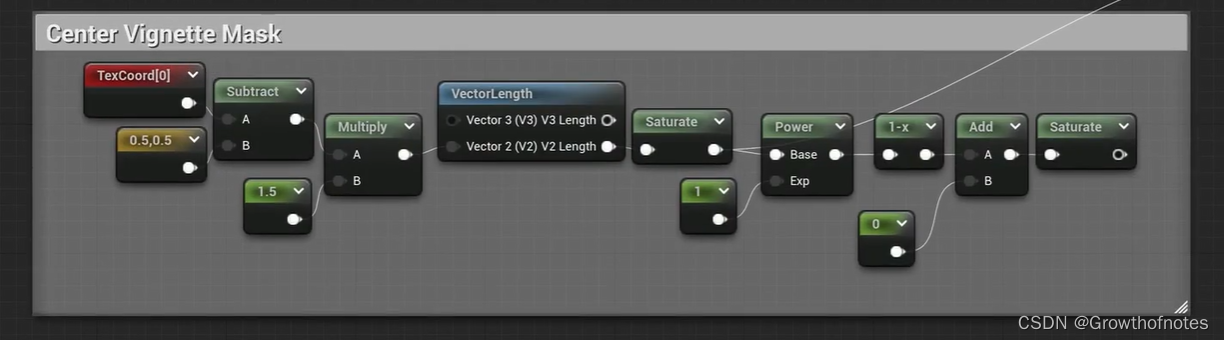
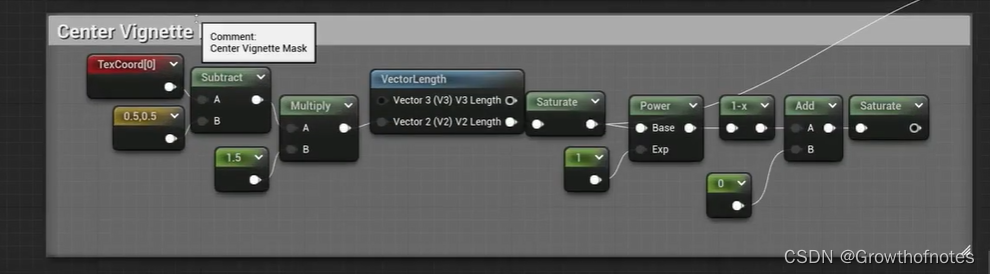
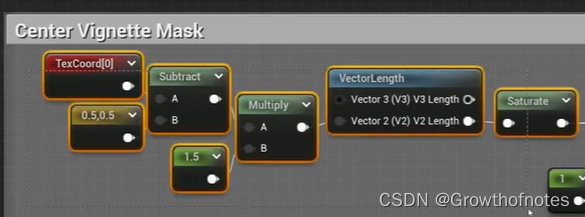
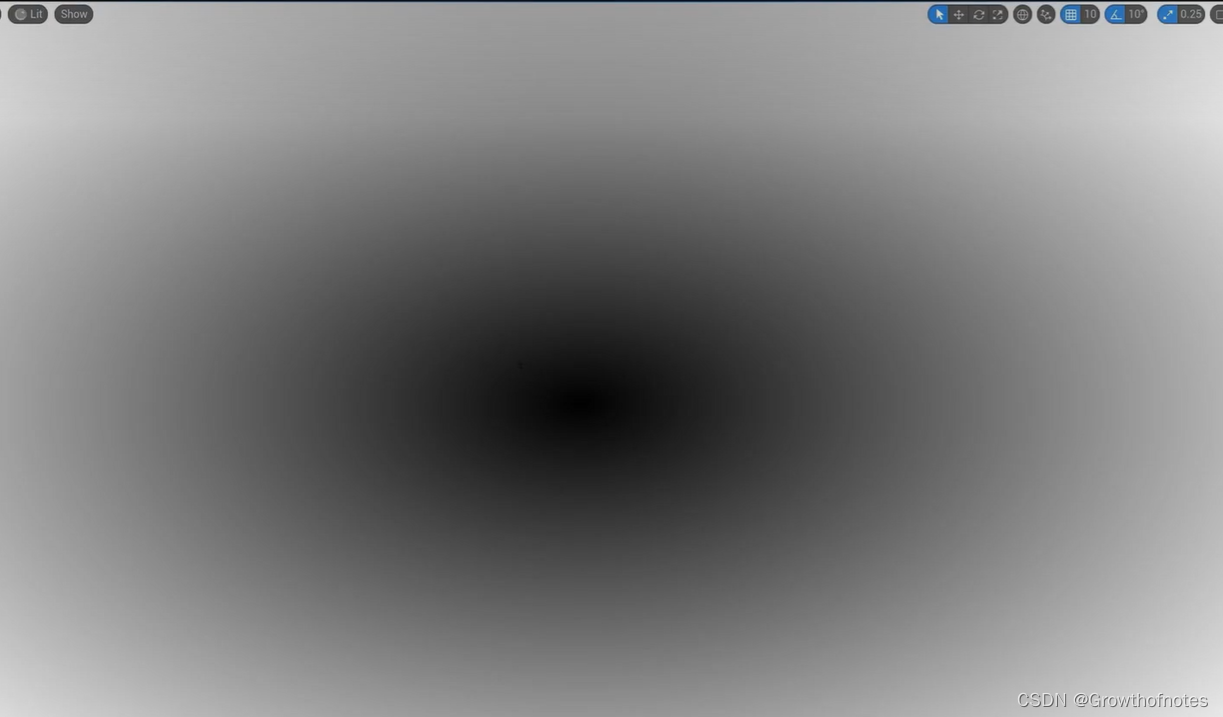
中心小图案蒙版:




我们需要把他们都组装起来。
一、创建水下深度雾效果
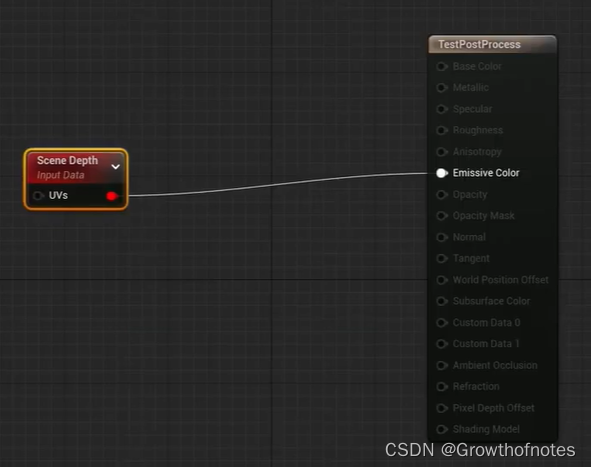
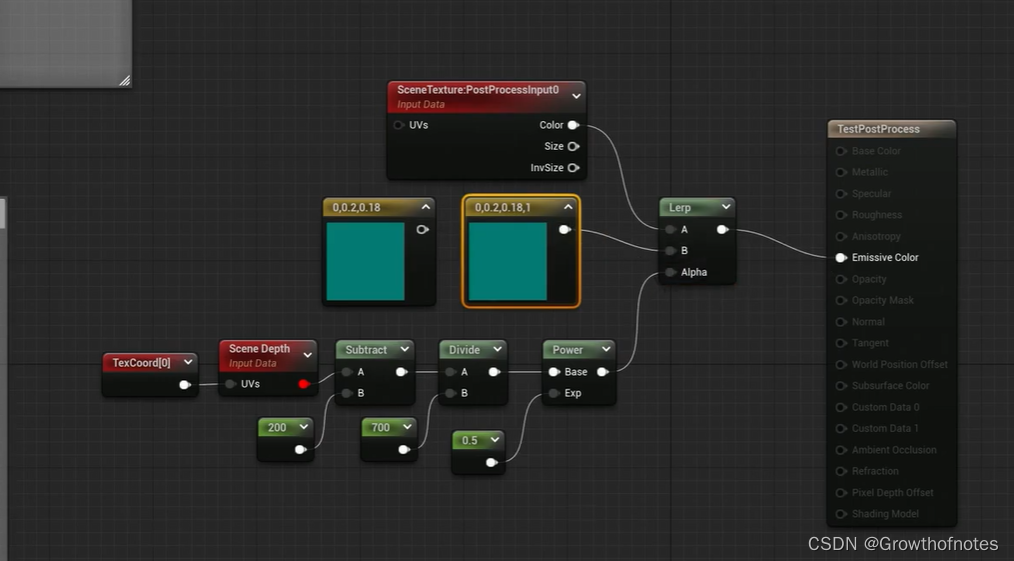
首先要做的就是创建深度雾,在这之前,我们需要场景深度节点SceneDepth。我把它连接到后期处理材质的Emissive Color引脚上。

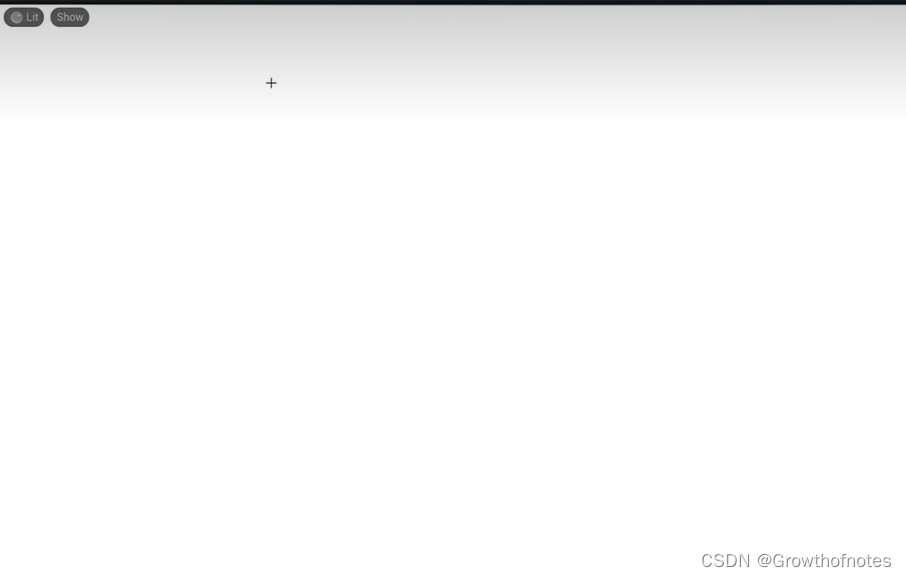
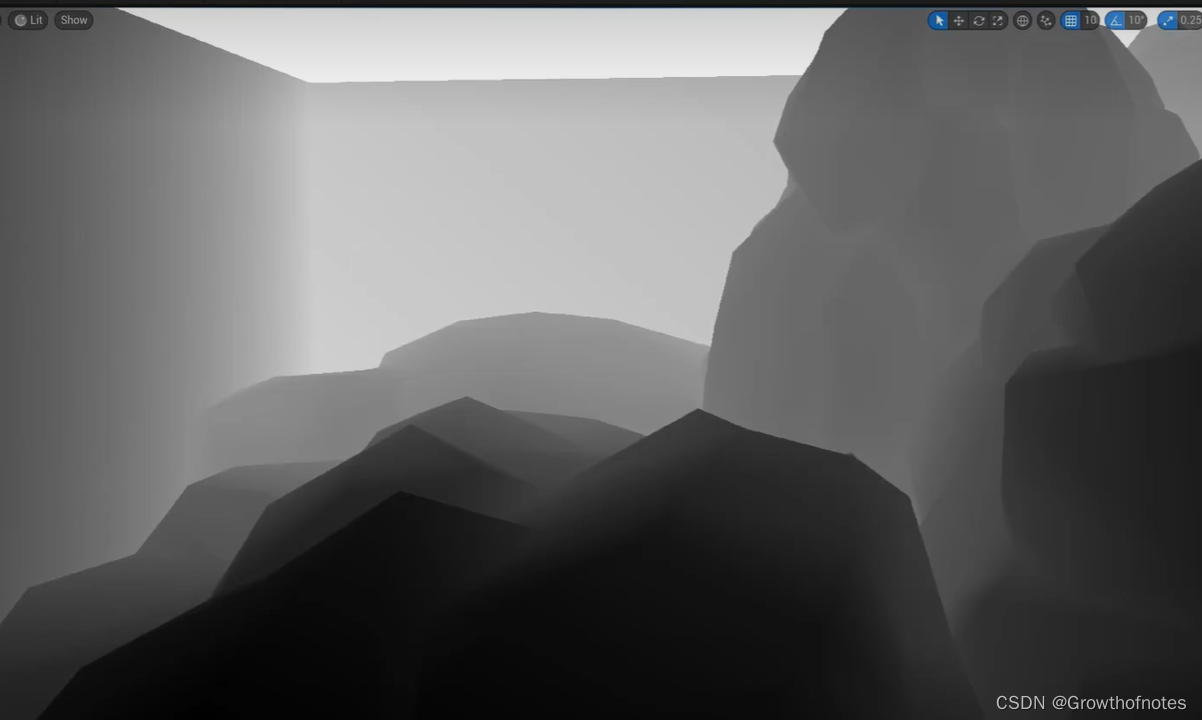
运行效果,一片白色,如下图:

原因是虚幻引擎的单位是以厘米为单位的。测量的是从相机到场景中物体的距离distance from the camera to the objects in the scene,以厘米为单位。0到1厘米是从黑到白,这就是为什么整个屏幕你看到的所有东西都是一片白的原因,因为所有的距离都大于1cm。
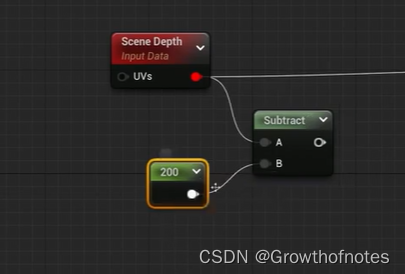
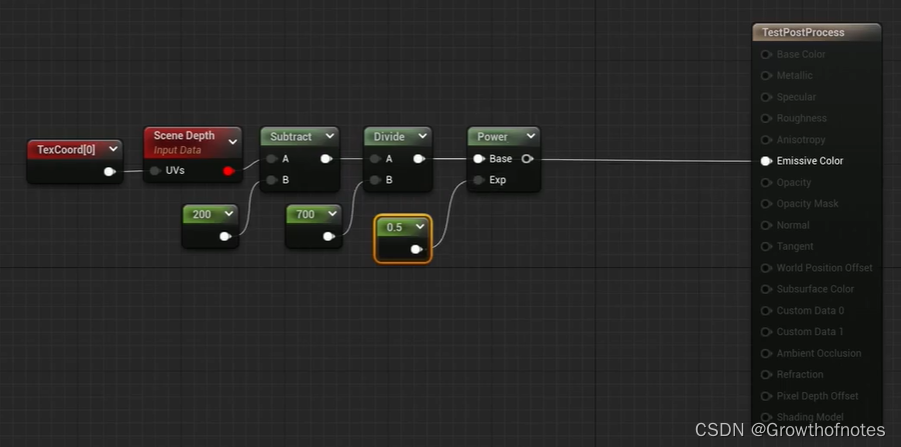
3、我们需要添加一些控制,来控制与摄像机的距离,我们想要的效果开始的位置,0到2米的位置没有深度雾,雾会从2米之后的位置开始飘进来。

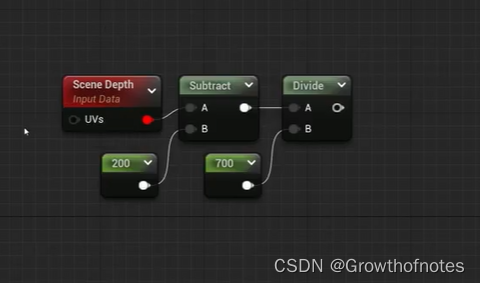
4、另一个我们需要去做的是,除以一个值,控制最大深度或者所在区域,我们会有完全的雾,我们除以700,因为我想要的是7m的距离是完全不透明和起雾的效果。

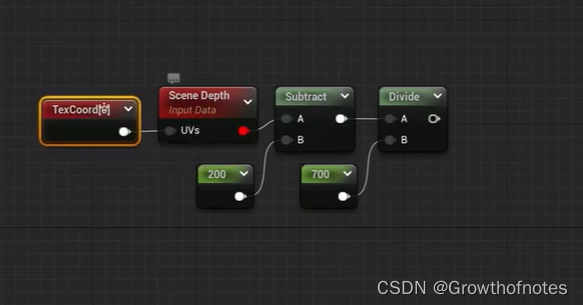
5、我们需要添加纹理坐标,我们基于全屏纹理坐标对场景深度进行采样

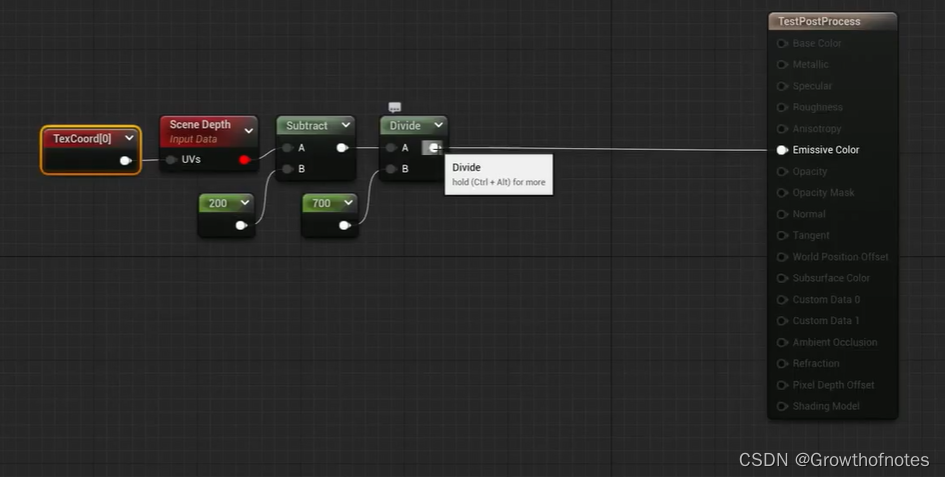
我们连接一下,
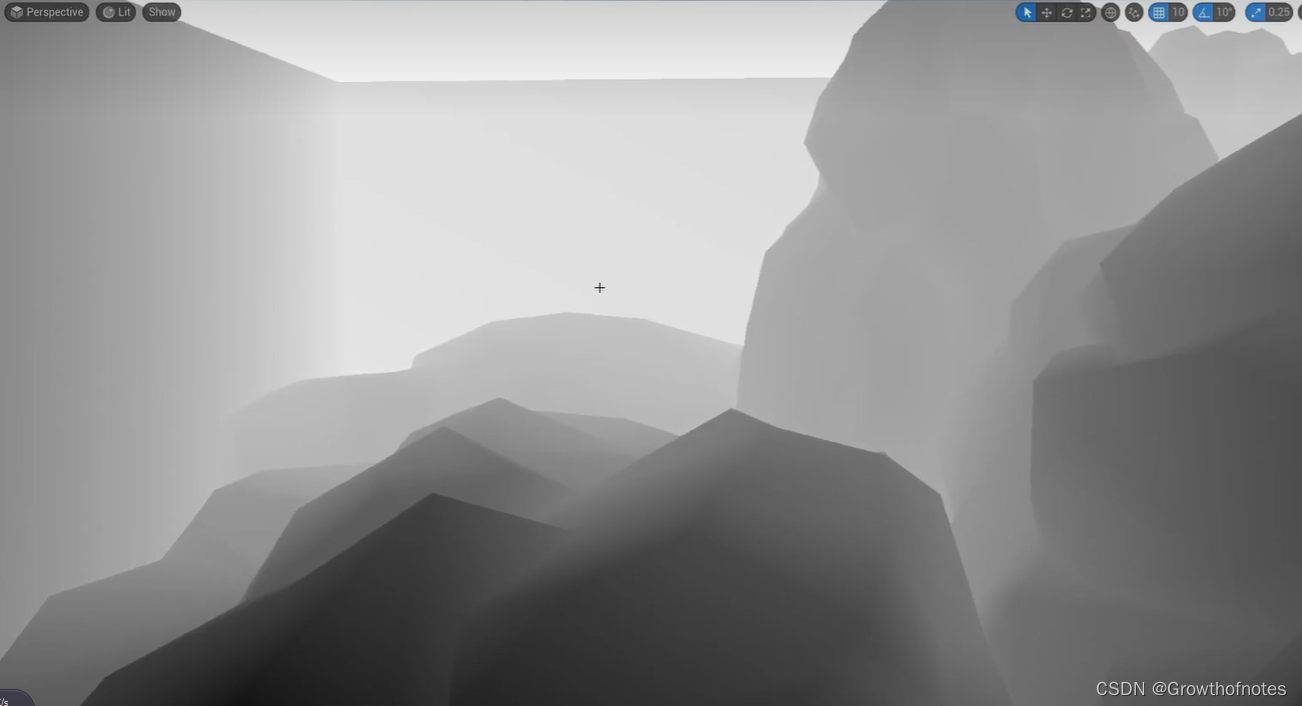
 来看下效果:
来看下效果:

现在调整我们的深度,以便在摄像机附近我们得到一个0值黑色,然后我们在7m远的地方得到一个明亮颜色。这就是白值的位置所以雾的最大值。
6、我们还需要做几件事,首先,我们需要调整我们的衰减,我们用一个power节点,然后添加一个常数0.5,它会调整曲率,现在的雾是相对线性的,

运行效果如下,它会让更多的雾离镜头更近:

将衰减曲线离相机更近的距离。
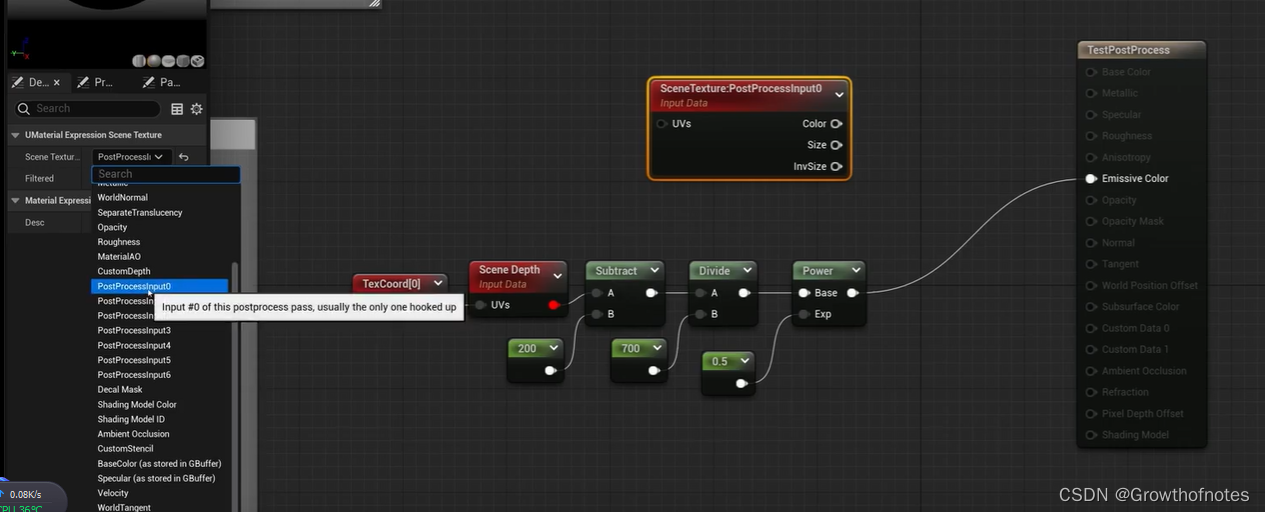
7、我们现在来混合场景颜色和雾颜色,为了达到这个效果,我们使用SceneTexture:postprocessinput0,

你可以看到设置了PostProcessInput0,这是场景的颜色。我们让它和雾的颜色做一个调整,所以我们在场景颜色和水颜色之间进行过渡

注意要是场景颜色和4维向量之间进行混合,否则报错,运行效果如下:

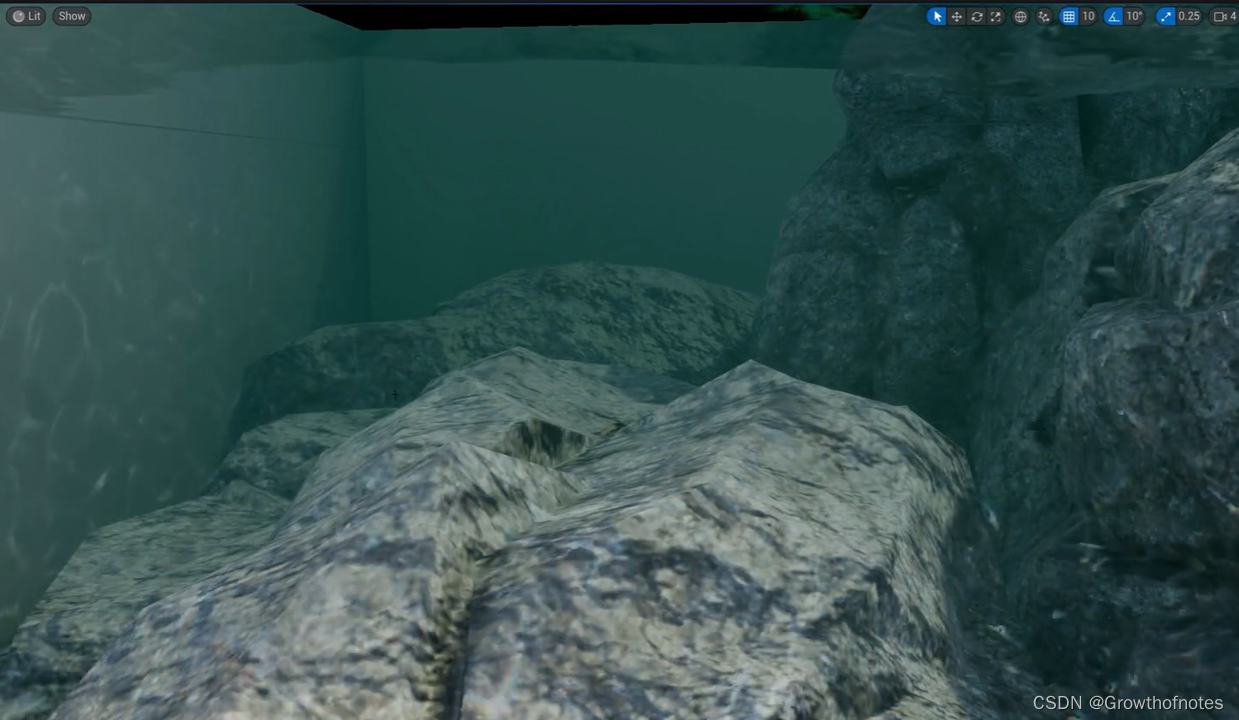
看看我们的场景,我们就有了深度雾。你也可以做的花哨一些,让深水的颜色和浅水的颜色不一样,当你看向光源的时候,你可以让它变成不同的颜色,为了简单起见我们用这个颜色做雾。
二、创建透镜变形效果
我们需要的另一个效果是透镜变形。想让人觉得他是水下环境通过遮罩来扭曲我们的视野。我们来扭曲屏幕:
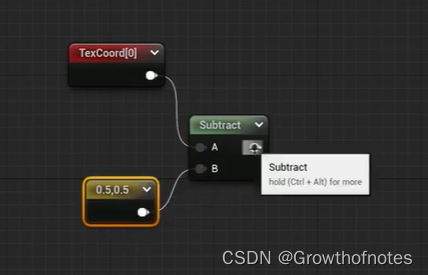
1、我们首先获取屏幕坐标,现在这个坐标从左上角的0,0开始,我们需要将坐标缩放的中心居中,所以我们需要减去一个值(0.5,0.5),这就得到了我们需要的uv坐标。

然后乘以一个值,这是在缩放他们,这儿乘以一个小于1的值,就把要显示的物体放大了。这样就扭曲了,
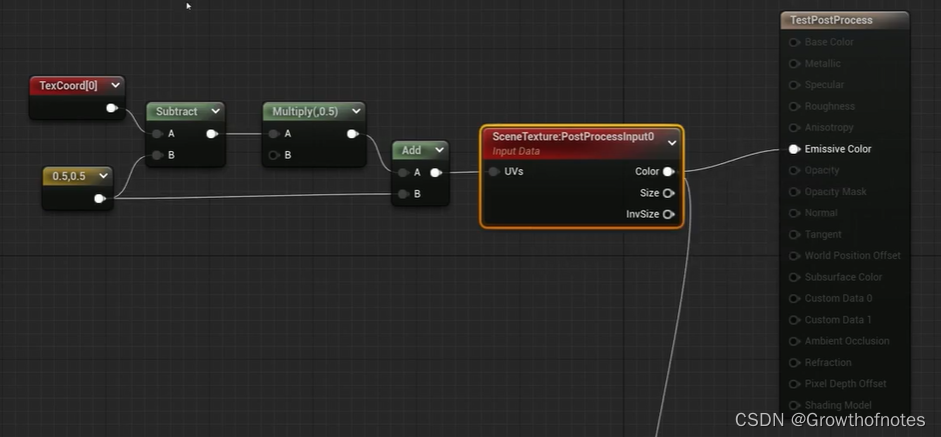
我们需要把坐标移回来,然后我们从中心开始缩放,所以需要把(0.5,0.5)加回去。我们把它带入场景颜色,观察运行效果。

我们把uv带入场景,看看运行效果

放大了屏幕,就像你有一个变焦镜头。使用双倍的缩放,效果很酷!这正是我们想要的,我们想要在中间放大。
以上是我们从中间开始使用的坐标,我们要混合中间坐标,我们不需要把边缘放大,我们这样做,我们用线性插值来混和最初的坐标和中间放大的坐标,我们需要一个蒙版,我们从上节课讲的这里面进行截取使用。

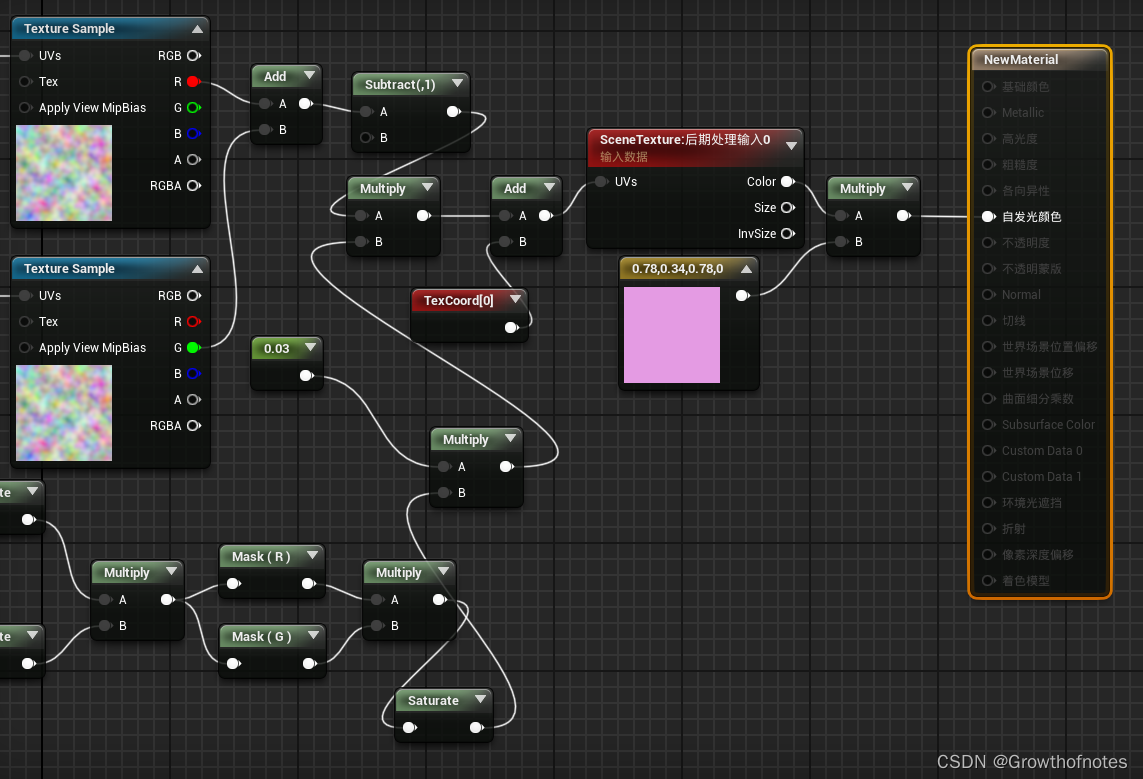
我们来截取下面这部分;

这部分运行效果如下所示:

因为后面是衰减和翻转,不需要了。我们让它作为线性插值的alpha引脚输入。
这意味着中间使用缩放的uv,边缘使用正常的uv。连接到场景颜色,我们得到效果如下:

中间放大2倍,周边不变。物体越靠近边缘放大倍数越小。这种扭曲效果不是很好。不用2倍放大,我要调整这个值,由0.5改成0.7.

我们仍可以看到屏幕扭曲效果,没有那么严重了。
三、创建屏幕扭曲效果
需要做的事情是Screen Wraping效果,其实我们只需要uv坐标进行轻微无规则的偏移就实现了扭曲效果,


但是我们还得需要它们能动,这样就需要加入时间,但是动的方向我们最好还是混合一下,这样就没有规律可循,更真实了,这就是我们扭曲屏幕的原理。以下是我们的制作步骤:
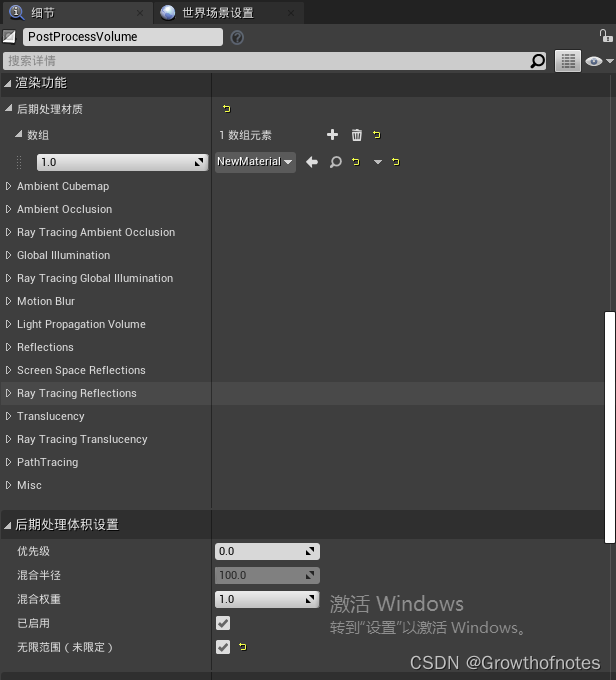
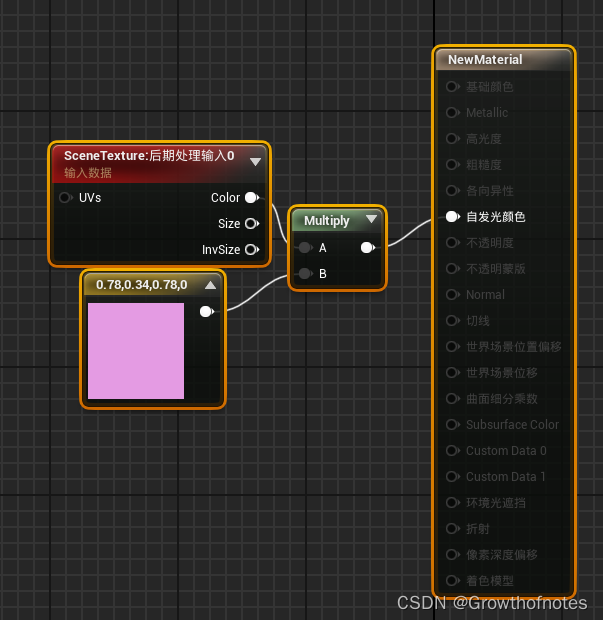
1、我们对后期处理体积添加下面这个材质,显示范围更改为无限范围(未限定),


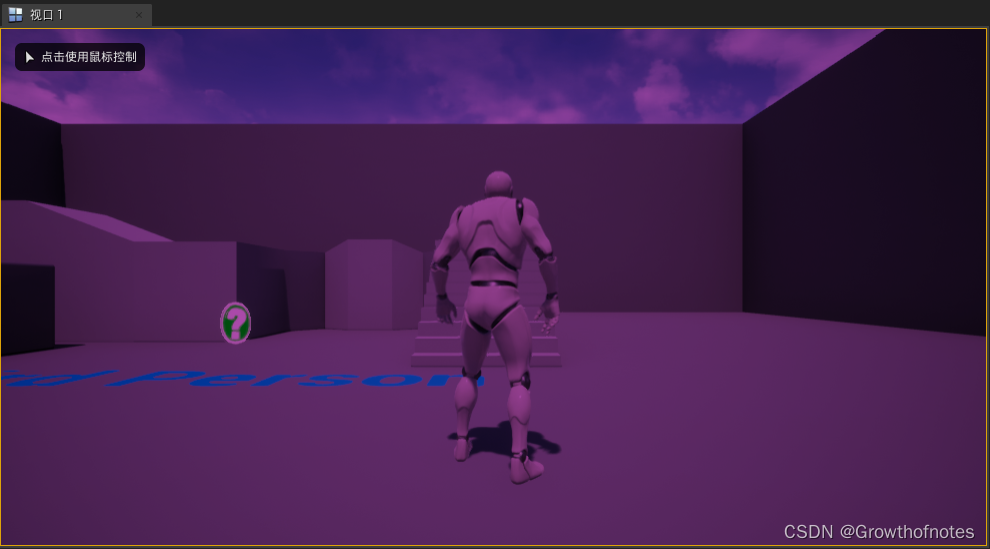
运行效果如下图:

通过这种方式我们可以调整色调。
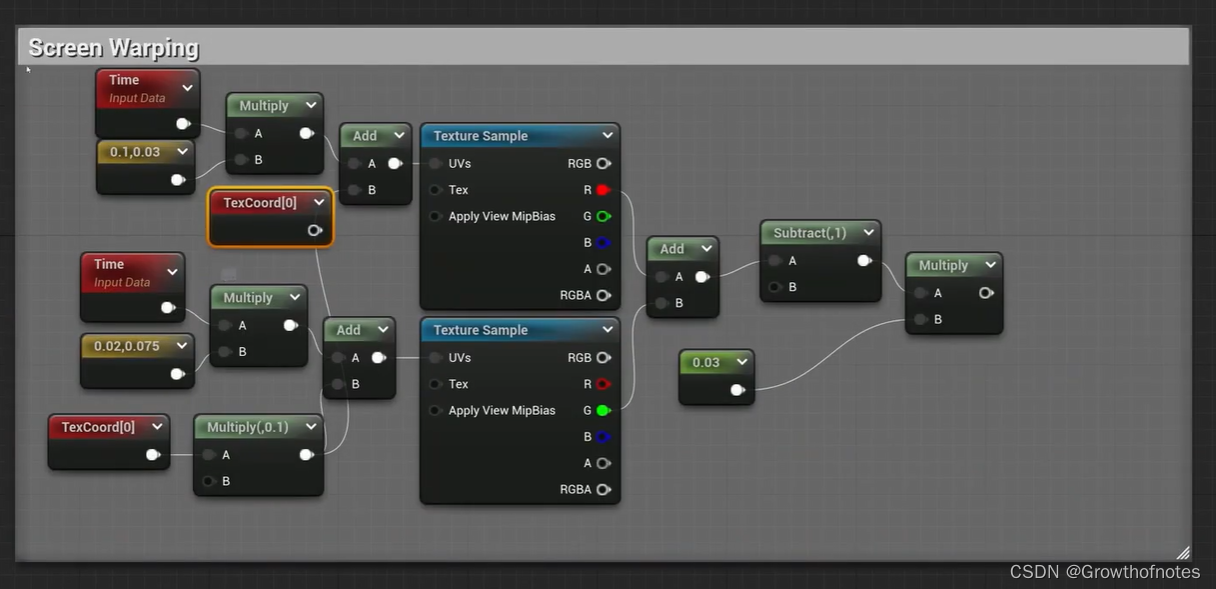
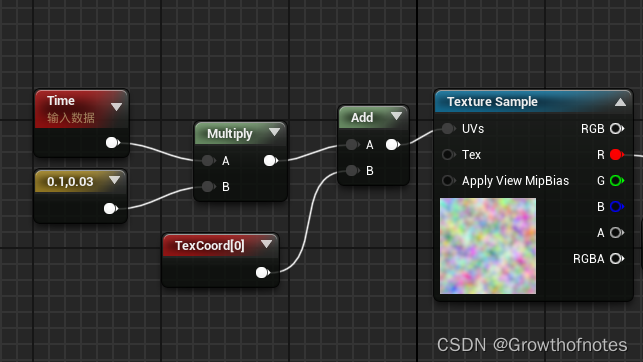
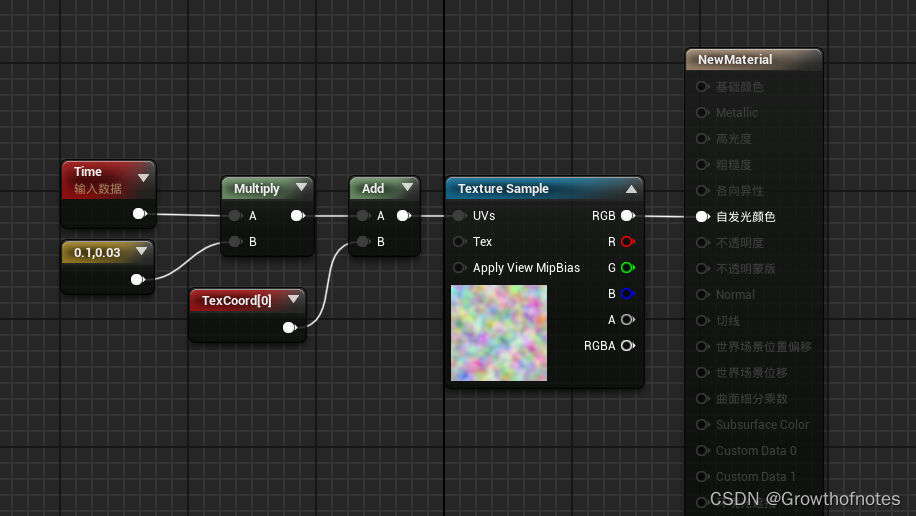
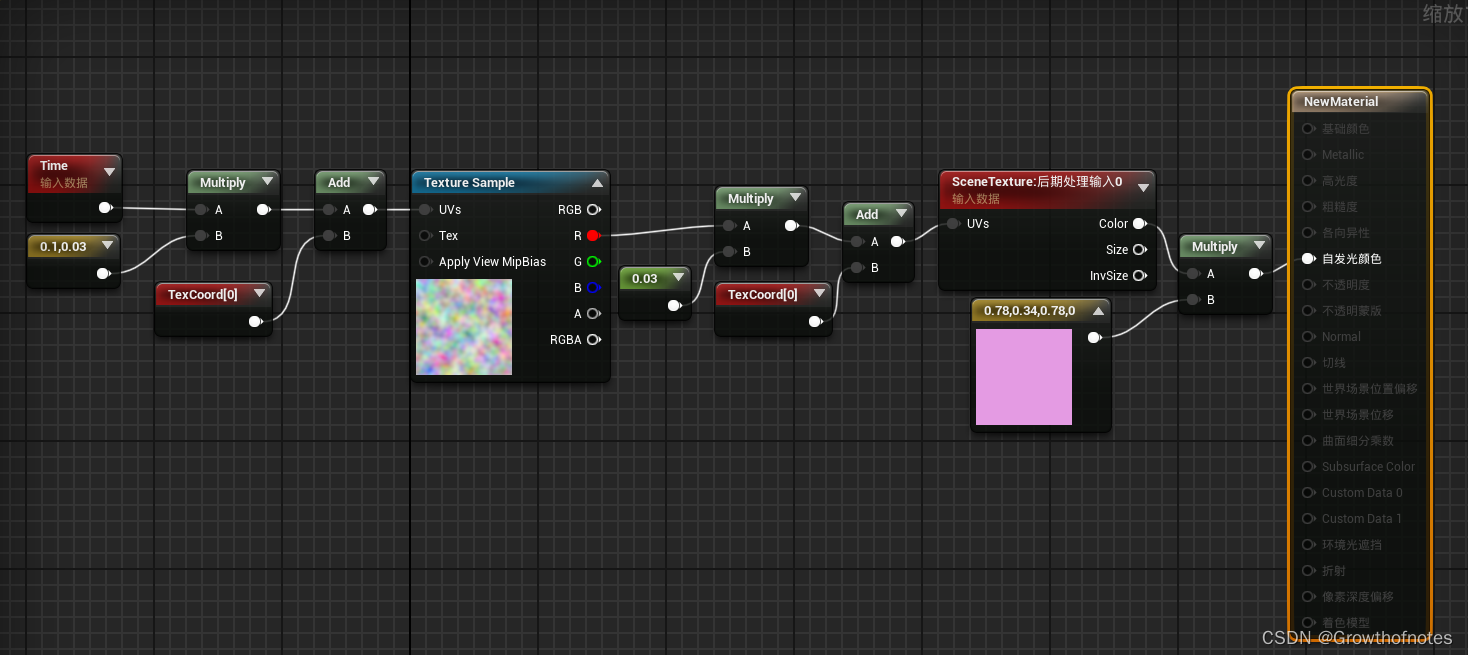
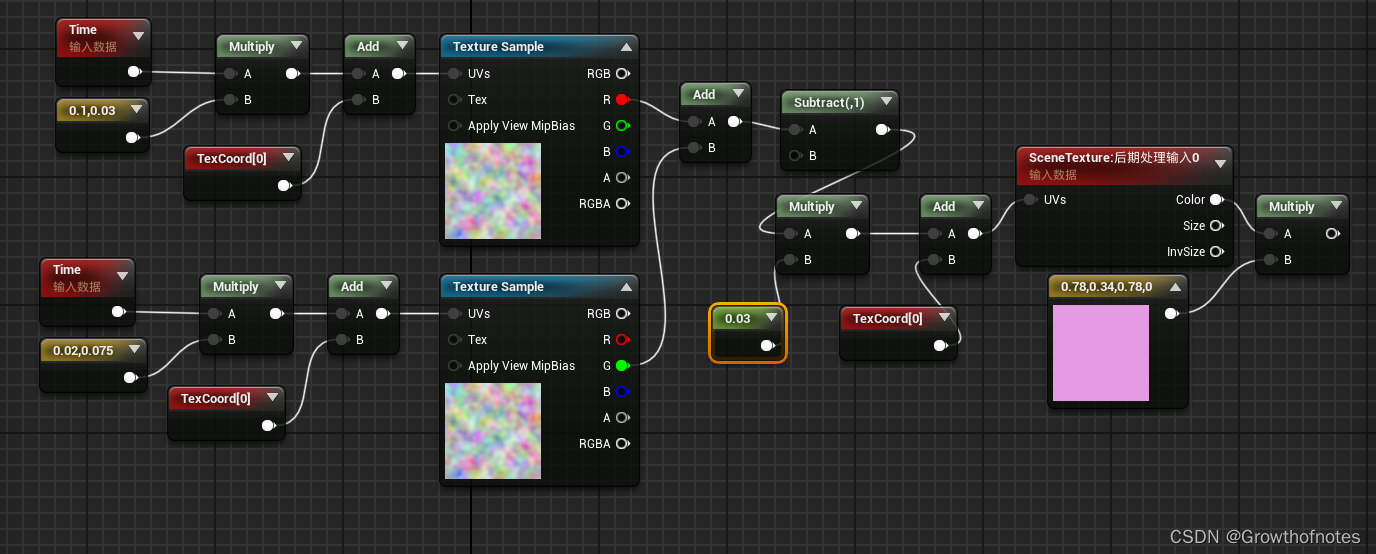
2、我们引入纹理坐标texture coordinates,后期处理着色器纹理坐标是屏幕,我们还得需要对纹理进行采样TextureSample,我们使用扭曲纹理distortion texture,我们还需要引入时间time节点,因为我们要为纹理做动画,我们让时间乘以一个2维向量(0.1,0.03),现在我们将我们获得的值并将它们添加到我们的纹理中,纹理采样来使用这个uv,如下图:

我们连接一下,来预览效果:


采样纹理向左边进行运动,并稍微向上移动。移动的幅度比较大。
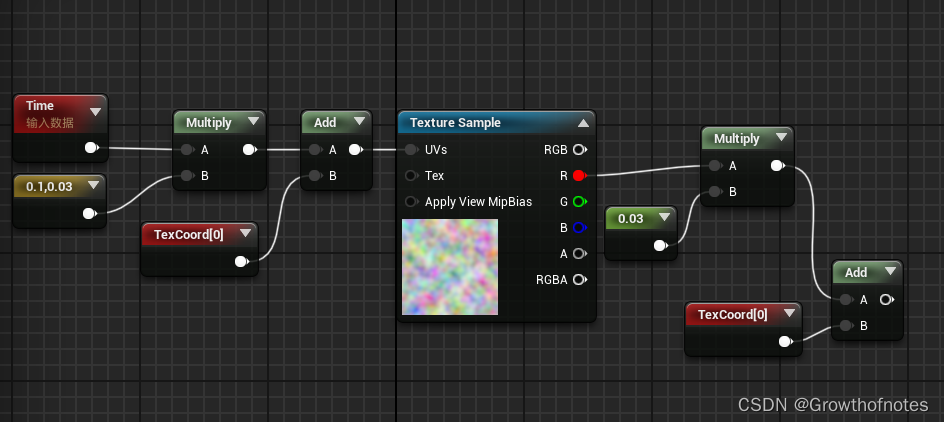
我们把采样的结果乘以0.03一个较小的值,这样运动的幅度比较小,然后加到我们最终的纹理坐标uv中去,如下图:

这样我们可以使用这些坐标来采样我们的场景纹理Scene texture,连接如下图:

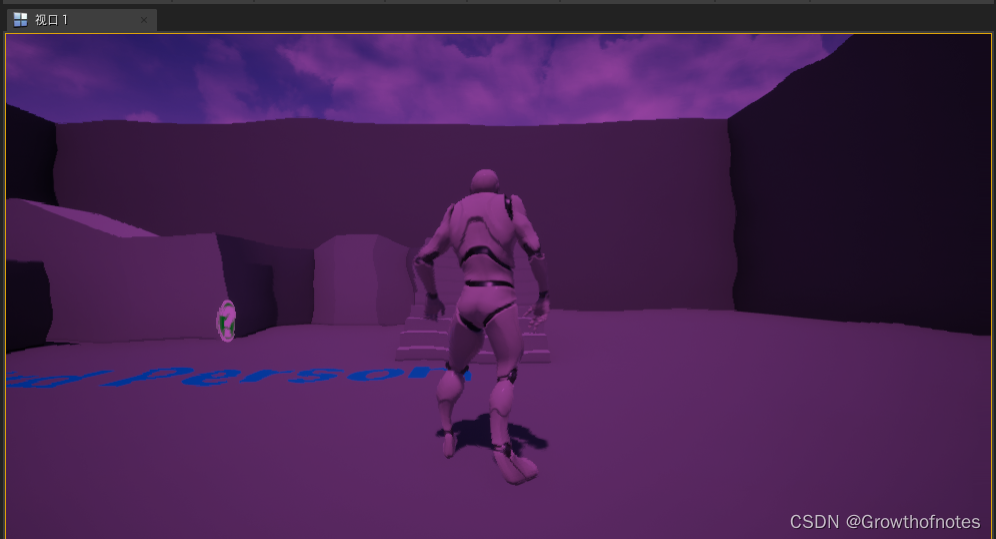
运行效果如下图:

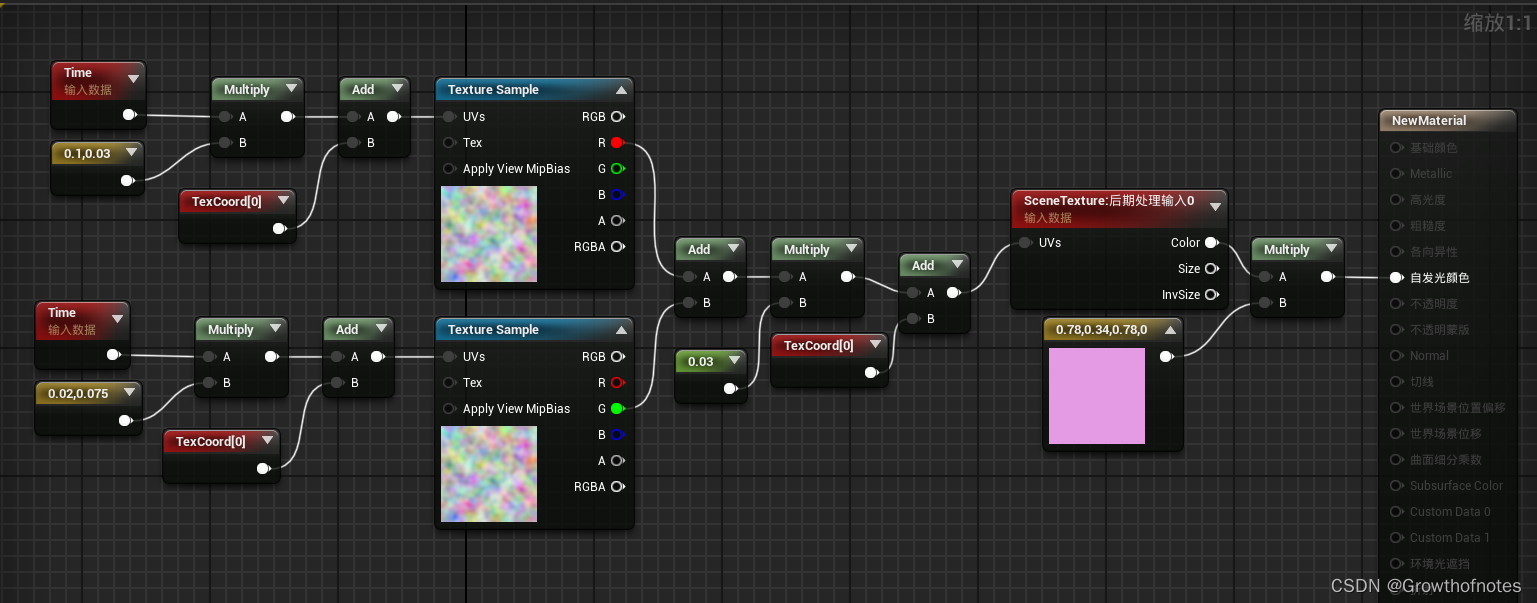
场景在轻微的扭曲。扭曲的原因是每一个正常的uv坐标都进行了稍微的移动,这样取得的场景颜色就不是原来的地方颜色,就像移动了位置一样,就进行了扭曲,我们再让随时间变化就可以了。现在的效果是有点重复,只是向一个方向滚动,我们随时间的变化我们可以再混合一点:

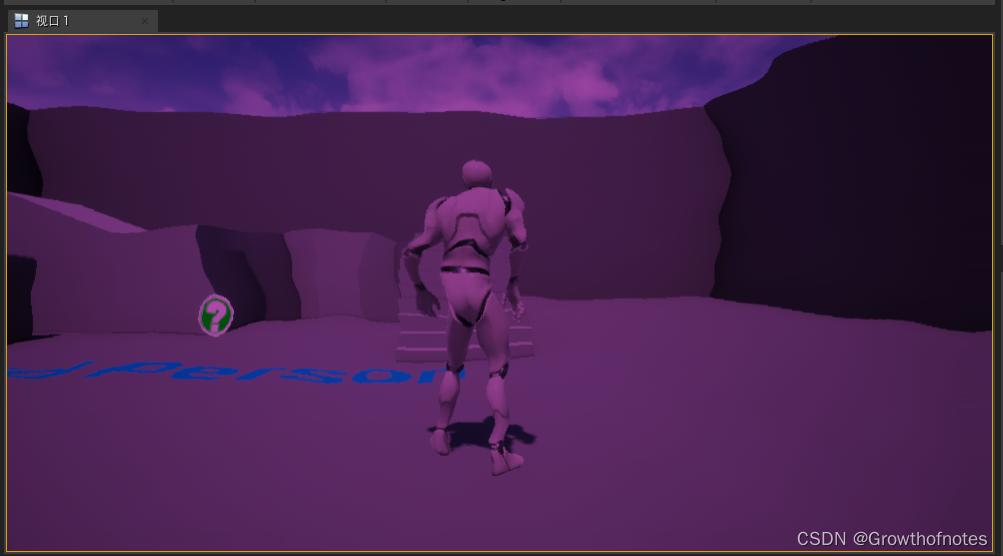
运行效果如下:

这样动态的屏幕扭曲效果就无规律可循了。在两个不同的轴上以不同的速度滚动的非常好的组合。我们得到了一个非常有趣的后期处理失真效果。
但细心的观众会发现:


边缘的地方发生了拉伸,为什么会出现这种现象呢?是因为屏幕扭曲的方向是向上和向左的,所以在我们右侧和底部看到它,后期处理要求不存在的像素,不在屏幕上的像素,所以它可以做的最好的事情就是沿靠近的边缘复制现有的像素,这样就会产生拉伸。
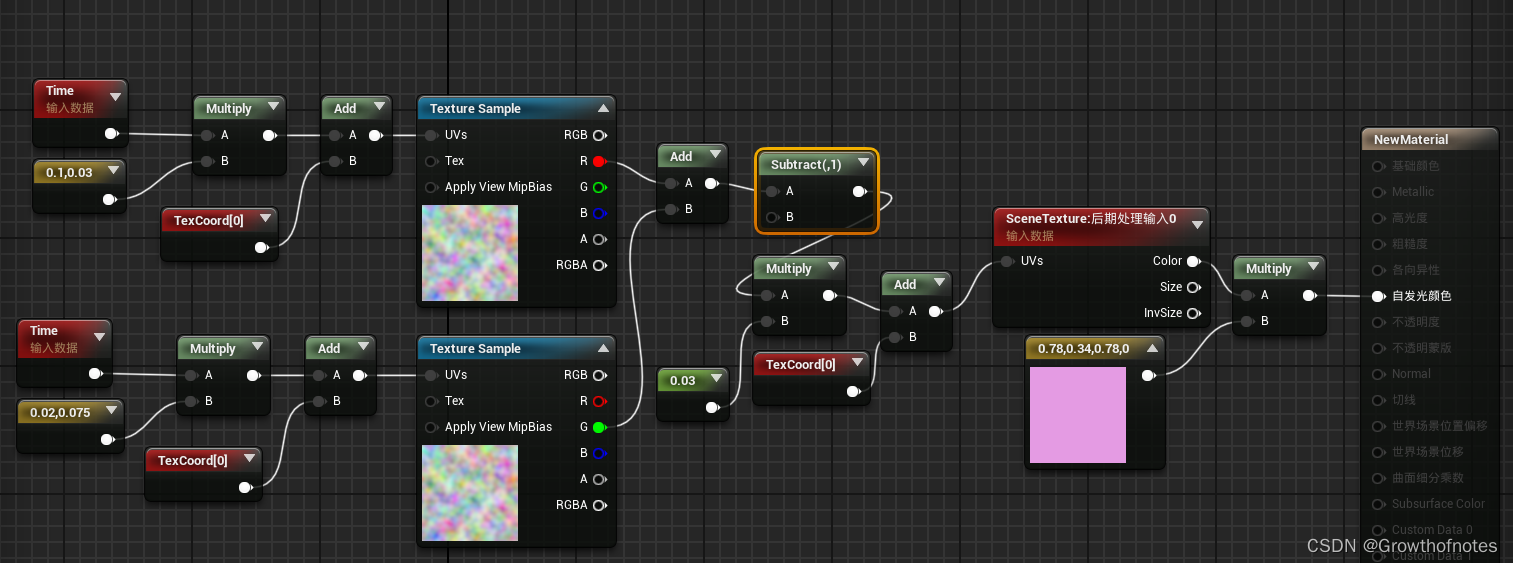
我们来看看材质,看看从材质中我们能否弄清楚发生了什么?我们看下这两个纹理采样节点上,然后使用它们的红色通道和绿色通道,每个纹理采样节点得到的范围是0-1之间,我们让它们加到一起,那么范围就变成了0-2,我们接着做的是把它们加到我们的纹理坐标中,这就是造成偏移的原因,这个偏移向左移动,这是个从0-2的范围,我们真正想要的是从-1—1的范围,只要减去1就可。节点修改如下:

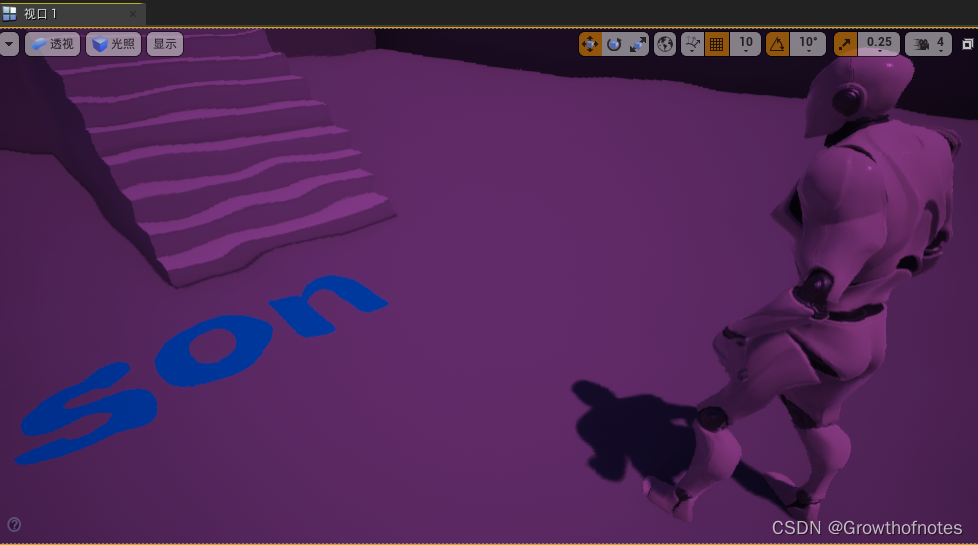
运行效果如下:

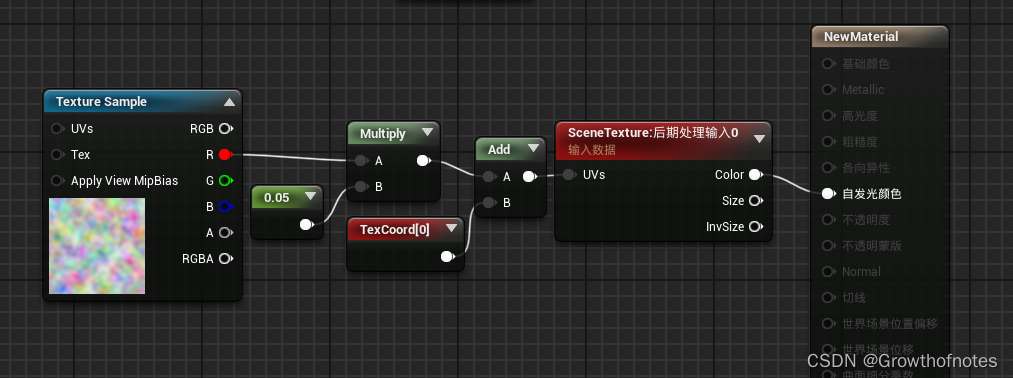
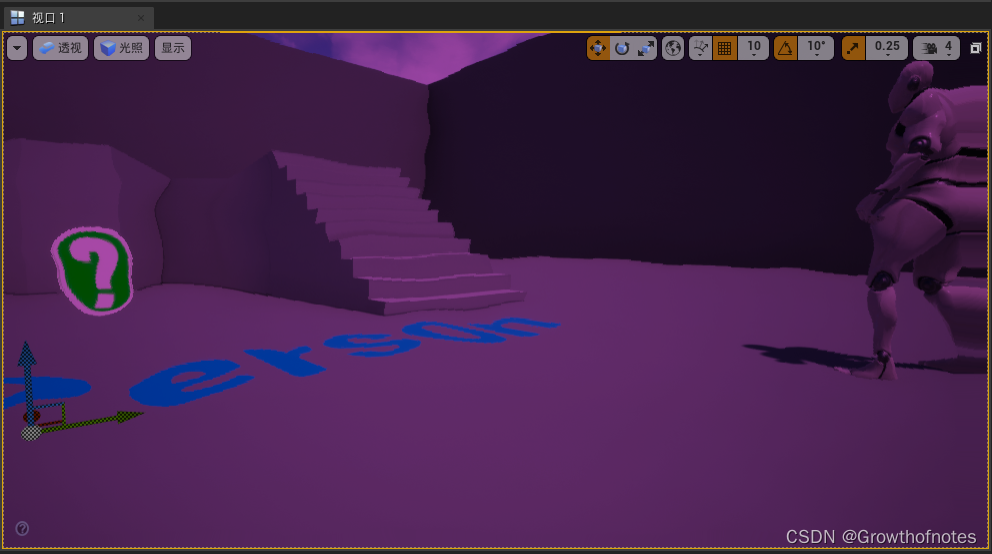
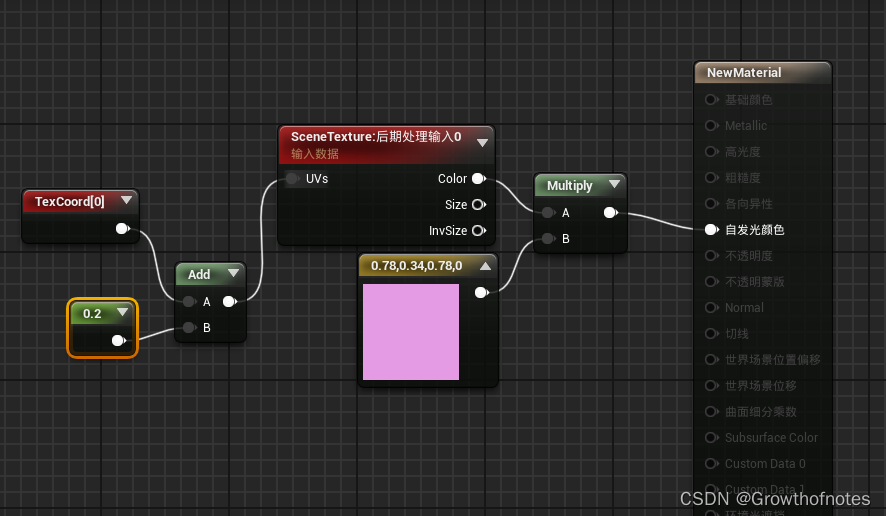
实际上上面说的问题很好理解,我们可以看看下面这个材质以及效果图就明白了,材质如下:

运行效果图如下:

当我们uv采样的是,u为0.2——1.2,v为0.2——1.2,这样1到1.2的部分,因为超出了屏幕的范围,只能用靠近部分的颜色进行复制填充。
实际上问题虽然解决了,但是我们仍然会有一点拉伸,这样的话,我们就得学会制作各种各样的选区。
四、方形蒙版
1、方形蒙版square mask的制作
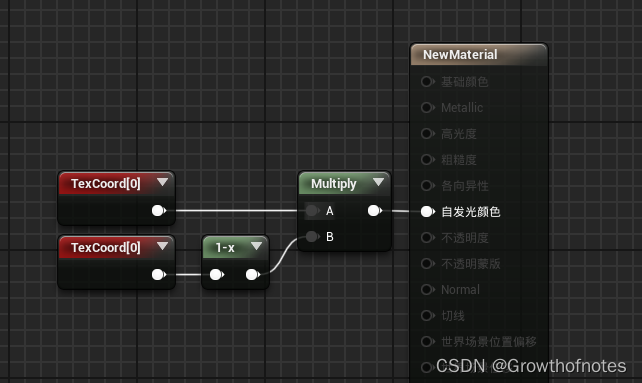
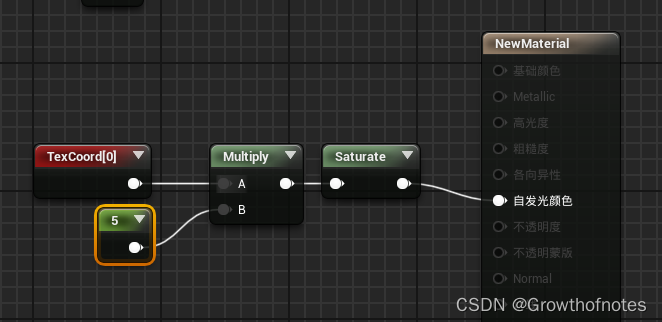
添加纹理坐标节点texture coordinate,然后将纹理坐标texture coordinate乘以它们自身的倒数,自身的倒数实际上就是反向OneMinus,uv原本是0-1,用1减之后,就变成1-0了。它们相乘相当于ps中的正片叠底,暗的更暗,因为暗的乘以一个数会让它变得更小。

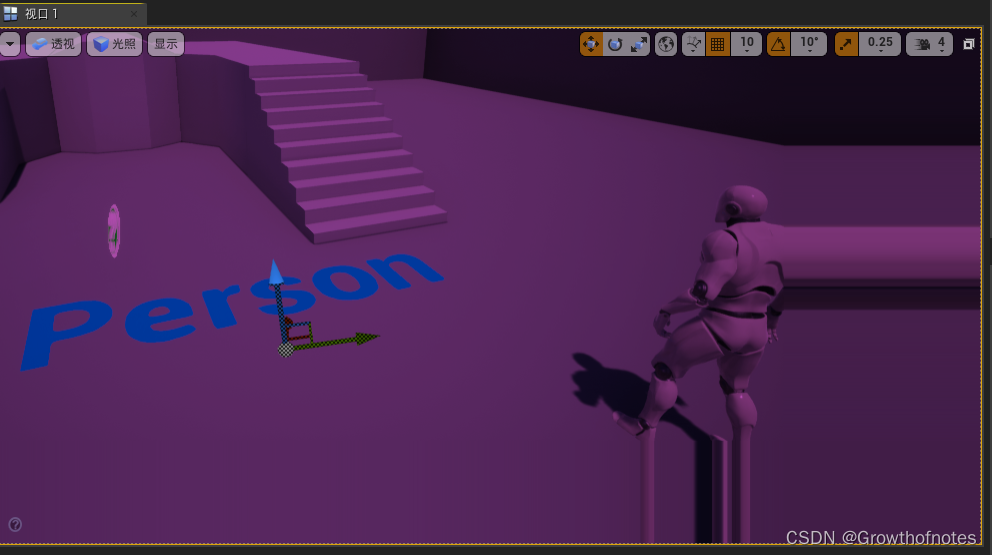
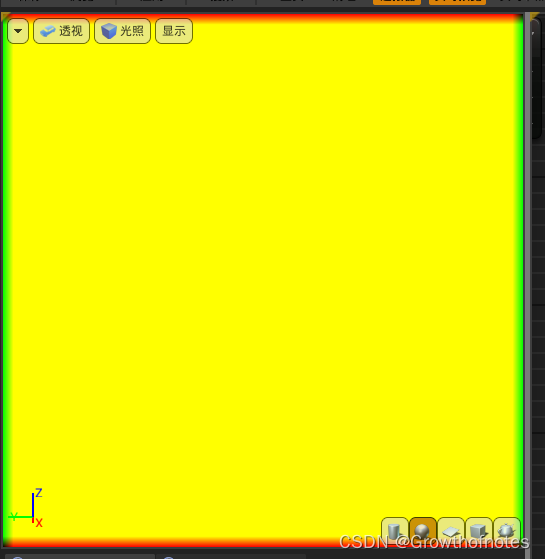
看下效果:

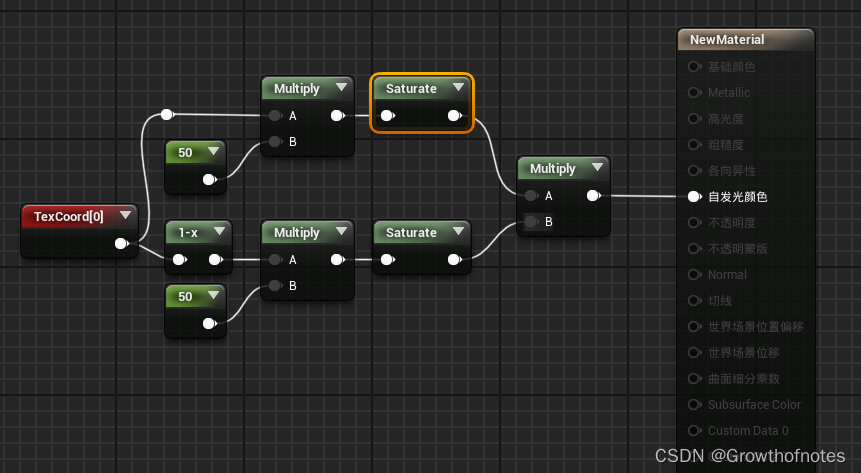
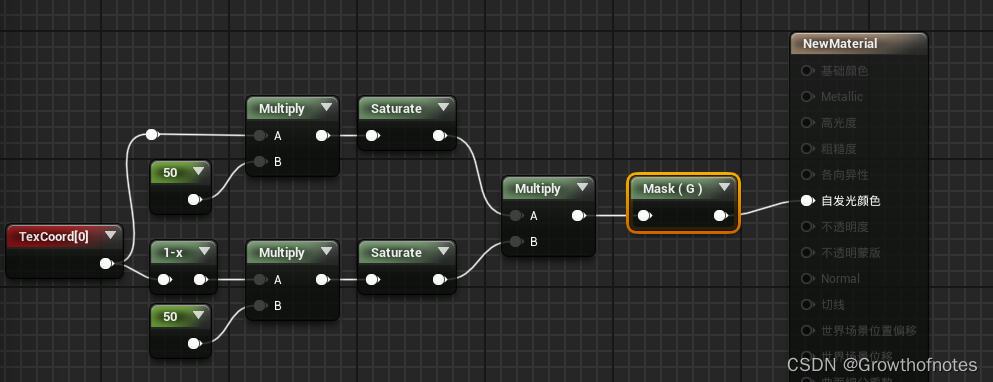
这样uv的数值区间就变为从0到比较小的值,这样区间太小了,所以我们修改下,让范围扩大之后,由于我们uv不能大于1,所以我们需要钳制在0-1的范围内,然后再相乘,这样扩大范围的这个值能够用来控制边缘过渡区间范围。如下连接:

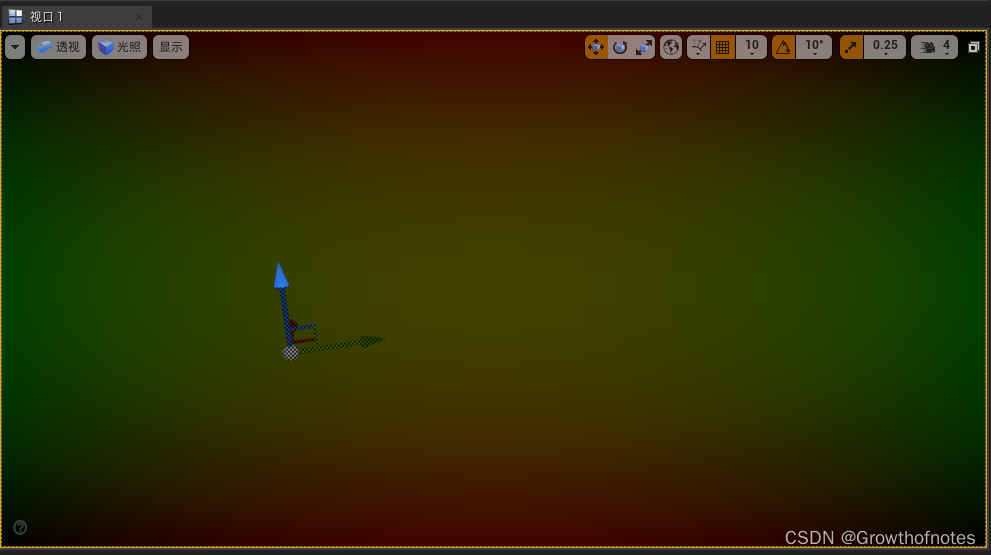
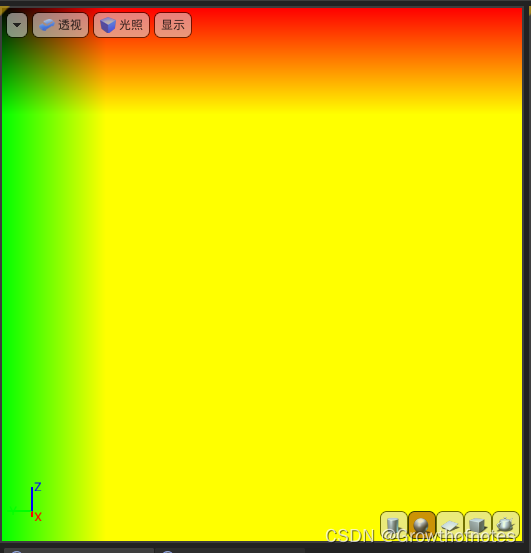
运行效果:

如果你还是不明白,我相信你看看下面这个连接和运行效果图就明白了:


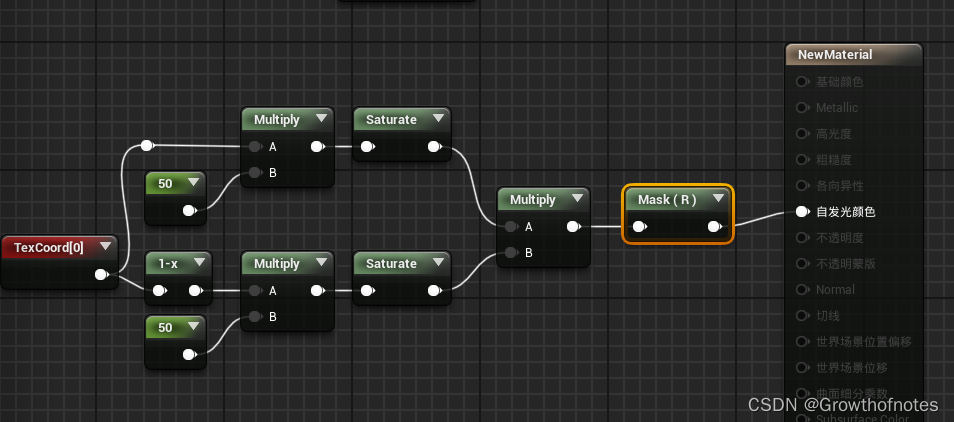
理解了之后,我们继续来看,我们现在需要把uv分开,我们只需要要componentmask节点就可以。我们来单独看看获取u和v之后长啥样:


再来看看v:


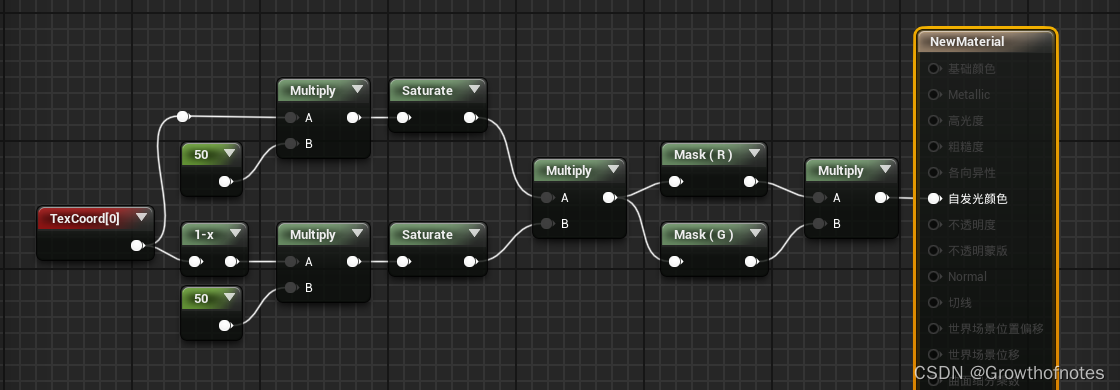
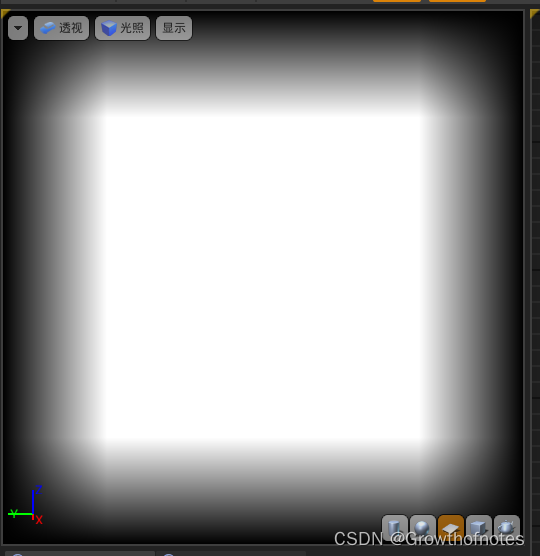
细心的观众会发现,v方向上上下边缘是黑色的,u方向上左右边缘是黑色的,这样我们要是让它们相乘,它们得到的结果肯定是边缘是黑色的。我们连接下看看对不对:


very good!
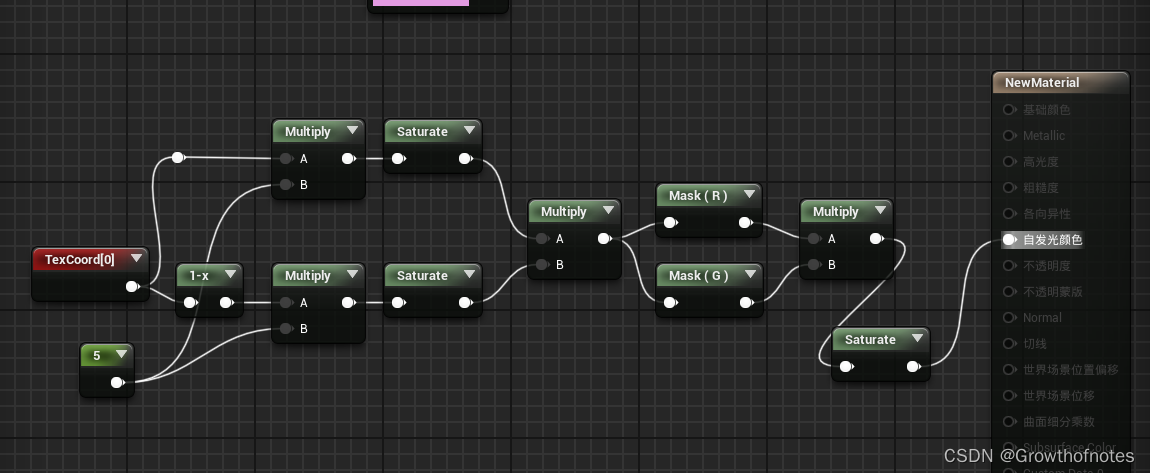
这个黑色的边框确实有点窄了,如果你想看宽的,你只要把50这个值降到5就可以。


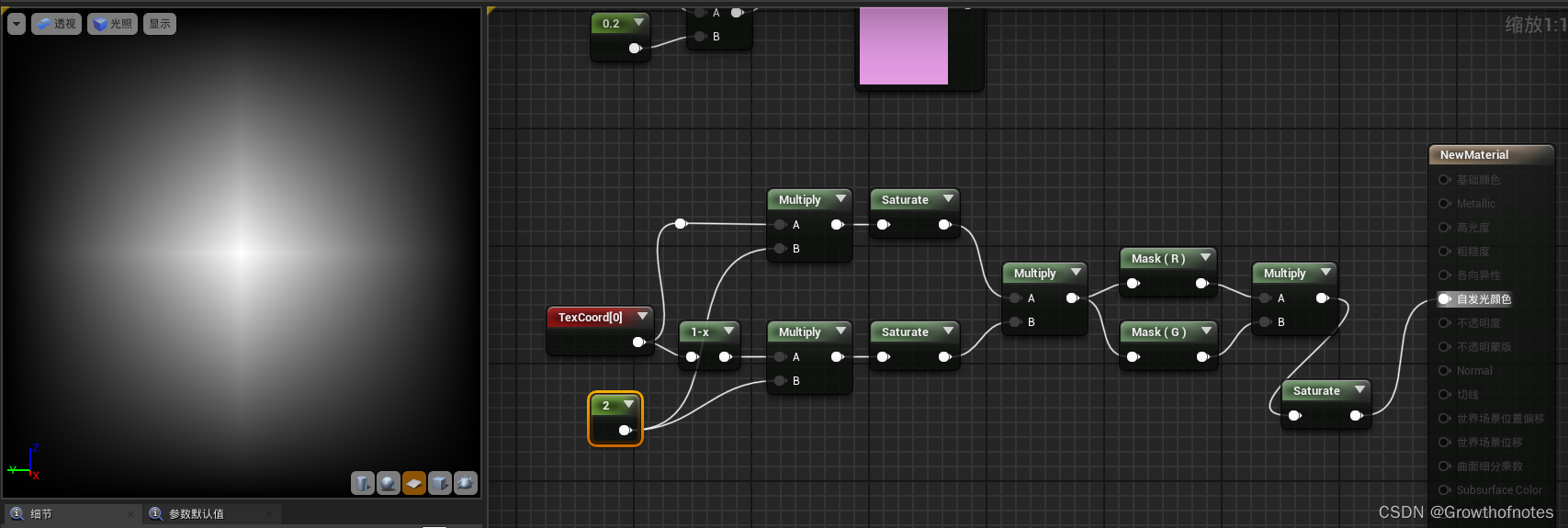
当然这个值越小就越靠近屏幕中间,为2时:

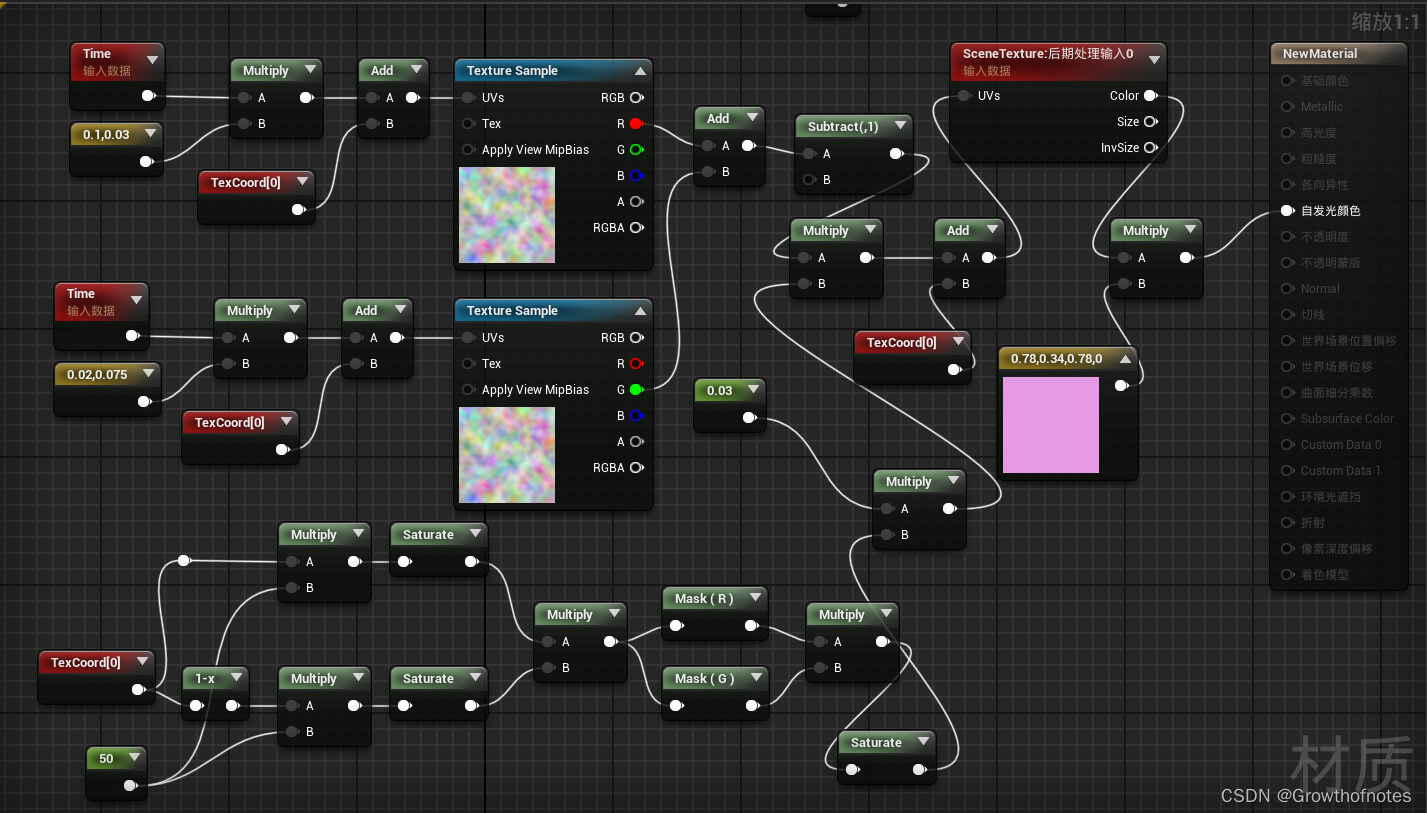
所以值越小越靠近屏幕中间。现在我有了边缘黑色,就可以使用这个选区了,嘿嘿。例如我可以用它来控制发生了多少偏移,屏幕扭曲的时候不让边缘扭曲,我们下图是屏幕扭曲:

其中的一个数值0.03是控制扭曲的程度,我们可以让这个值变成一个图,边缘不扭曲,中间扭曲0.03,怎么办呢?是不是我们直接用边缘黑色的蒙版乘以它就可以了,太酷了!


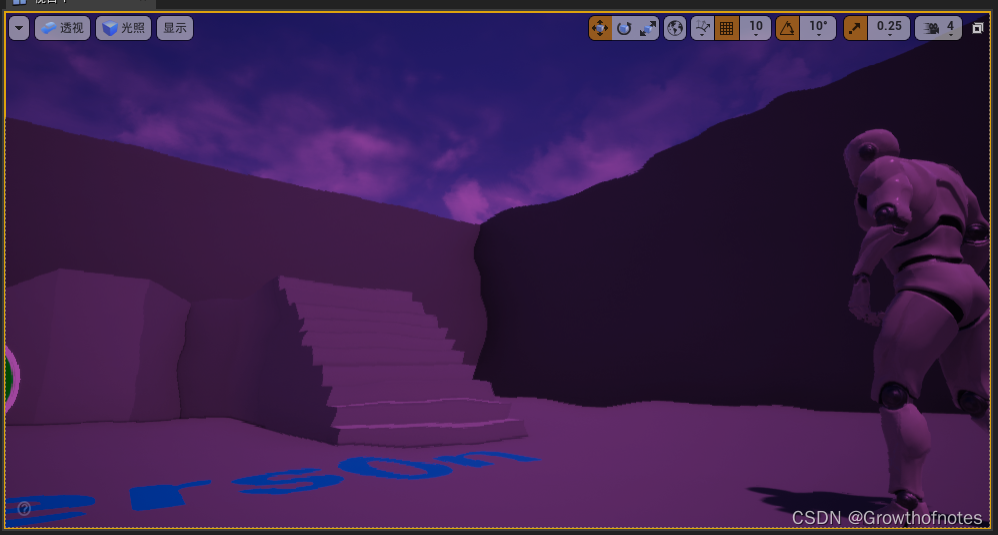
我们运行看看效果,为了能够得到夸张的效果,我们把50设为5看看:

边缘很大一部分没有扭曲效果了,太酷了!知识的魅力!
相关文章:

UE4_Ben_图形52_水下效果处理
学习笔记,不喜勿喷,欢迎指正,侵权立删!祝愿生活越来越好! 在这个后期处理的效果中,我们可以看到有很多不同的,这里有浓雾,波纹扭曲,镜头扭曲和边缘模糊,在第4…...

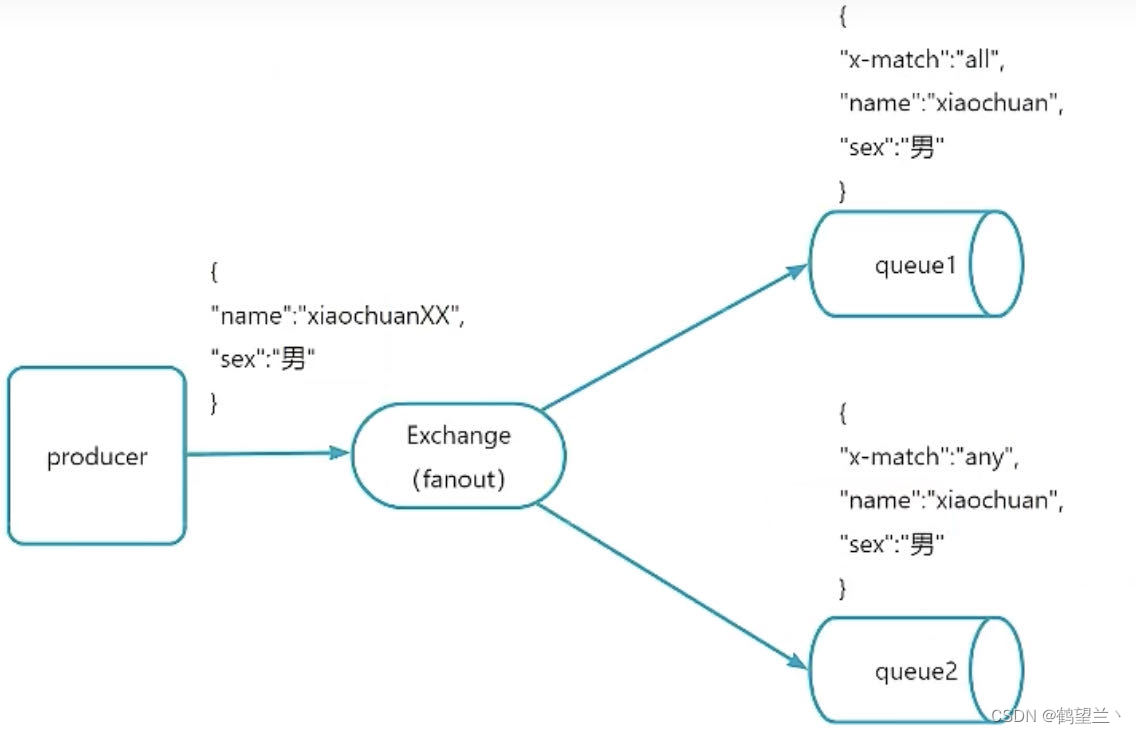
RabbitMQ小结
MQ分类 Acitvemq kafka 优点:性能好,吞吐量高百万级,分布式,消息有序 缺点:单机超过64分区,cpu会飙高,消费失败不支持重试 , Rocket 阿里的mq产品 优点:单机吞吐量也…...

中国自动气象站:现代气象观测的中流砥柱
引言 气象观测是人类认识和预报天气的重要手段。在现代科技的推动下,自动气象站成为气象观测的重要工具,为天气预报、防灾减灾和气候研究提供了宝贵的数据支持。本文将介绍中国自动气象站的发展历程、技术特点及其在气象观测中的重要作用。 中国自动气象…...

【微信小程序】连接蓝牙设备
1、检查小程序是否授权蓝牙功能 initBluetooth() {const that thiswx.getSetting({success: (res) > {if (res.authSetting.hasOwnProperty(scope.bluetooth)) {//scope.bluetooth属性存在,且为falseif (!res.authSetting[scope.bluetooth]) {wx.showModal({tit…...

基于R语言BIOMOD2 及机器学习方法的物种分布模拟与案例分析实践技术
BIOMOD2是一个R软件包,用于构建和评估物种分布模型(SDMs)。它集成了多种统计和机器学习方法,如GLM、GAM、SVM等,允许用户预测和分析物种在不同环境条件下的地理分布。通过这种方式,BIOMOD帮助研究者评估气候…...

Objective-C之通过协议提供匿名对象
概述 通过协议提供匿名对象的设计模式,遵循了面向对象设计的多项重要原则: 接口隔离原则:通过定义细粒度的协议来避免实现庞大的接口。依赖倒置原则:高层模块依赖于抽象协议,而不是具体实现。里氏替换原则࿱…...

C语言基础(一)
C语言基础 一、标准输出(格式化输出):1、概念:2、注意语法点:3、格式控制符:4、调试技巧:5、代码风格:6、实例: 二、数据类型:1、整型概念:语法&a…...

机器学习_决策树与随机森林
决策树是一种常用的监督学习算法,既可以用于分类任务也可以用于回归任务。决策树通过递归地将数据集划分成更小的子集,逐步建立树结构。每个节点对应一个特征,树的叶子节点表示最终的预测结果。构建决策树的关键是选择最佳的特征来分割数据&a…...

嵌入式系统日志轮转:实现与性能考量
日志轮转是嵌入式系统中管理日志文件的一种常用技术,它通过创建新的日志文件来替代旧的日志文件,从而避免日志文件无限增长,占用过多存储空间。本文将探讨日志轮转的实现方法以及在嵌入式系统中实现日志轮转时需要考虑的性能因素。 一、日志…...

麦肯锡:ChatGPT等生成式AI应用激增,大中华区增长最快
全球顶级咨询公司麦肯锡(McKinsey & Company)在官网发布了《he state of AI in early 2024:Gen AI adoption spikes and starts to generate value》,一份关于生成式AI应用的调查报告。 麦肯锡对多个国家/地区的1,363位管理者进行了调查…...

Vue Router 使用教程
Vue Router 是 Vue.js 的官方路由管理器,它提供了一种方便的方式来管理应用的路由。在本教程中,我们将介绍 Vue Router 的一些常见用法和示例。 一、安装 Vue Router 使用 Vue Router 之前,需要先安装它。可以使用以下命令通过 npm 安装&am…...

银河麒麟解压命令
银河麒麟(Kylin)操作系统是基于Linux的操作系统分支之一,其使用的解压命令与Linux系统中的命令基本相同。 在银河麒麟系统中,常用的解压命令有以下几种: 对于.tar文件: tar -xvf file.tar对于.tar.gz或.…...

VSCode打开文件总是在当前标签页打开,不是新增标签页
修改 VS Code 设置 打开设置: 按 Ctrl , 或者点击右下角的齿轮图标,然后选择 “Settings”。 搜索设置: 在设置搜索栏中输入 workbench.editor.enablePreview。 禁用预览模式: 找到 Workbench > Editor: Enable Preview 选…...

Django redirect()函数实现页面重定向
1,通过路由反向解析进行重定向 1.1 添加视图函数 myshop/app2/views.py from django.http import HttpResponse from django.shortcuts import render from django.urls import reverse def index(request):return HttpResponse("app2 的index")# 反向…...

【运维项目经历|029】NTP精准时间同步系统优化项目
🍁博主简介: 🏅云计算领域优质创作者 🏅2022年CSDN新星计划python赛道第一名 🏅2022年CSDN原力计划优质作者 🏅阿里云ACE认证高级工程师 🏅阿里云开发者社区专家博主 💊交流社区:CSDN云计算交流社区欢迎您的加入! 目...

机房网络运维服务项目难点与关键点分析
随着信息技术的飞速发展,机房作为支撑企业信息化建设的核心枢纽,其网络运维服务的重要性日益凸显。然而,在实际运维过程中,运维团队常常面临诸多难点和挑战。本文将围绕机房网络运维服务项目的难点和关键点进行深入分析࿰…...

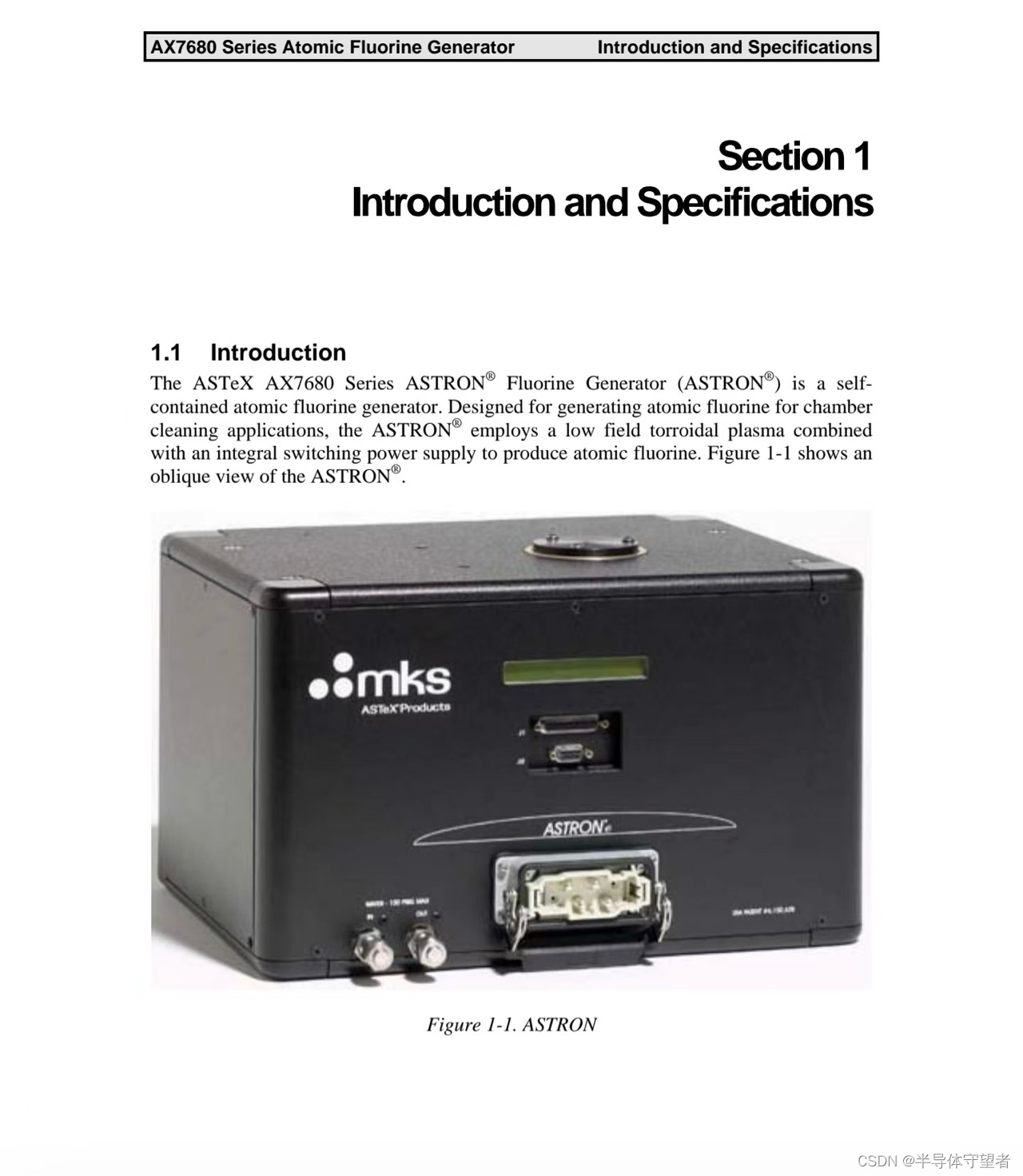
MKS AX7680 SERIES 电源使用说明手侧
MKS AX7680 SERIES 电源使用说明手侧...

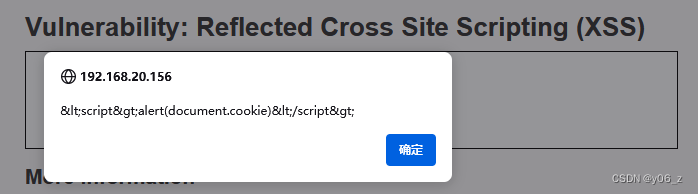
DVWA-XSS(Reflected)
反射型XSS可以用来窃取cookie Low 输入1111进行测试,发现1111被打印 输入<script>alert(document.cookie)</script>,出现弹窗,获得cookie Medium 查看后端代码,发现对<script>进行了转义,但是…...
Python自动化办公2.0 即将发布
第一节课:数据整理与清洗 第二节课:数据筛选、过滤与排序 第三节课:高级数据处理技巧 第四节课:数据可视化与实践案例 第五节课:统计分析与报表 第六节:常见的Excel报表 与下方的课程形成知识体系&…...

【面试宝藏】Redis 常见面试题解析其二
Redis 高级面试题解析 20. 说说 Redis 哈希槽的机制? Redis 集群采用哈希槽(Hash Slot)机制来分布和管理数据。整个哈希空间被划分为 16384 个槽,每个键通过 CRC16 校验后取模映射到一个哈希槽。每个节点负责一部分哈希槽&#…...

golang循环变量捕获问题
在 Go 语言中,当在循环中启动协程(goroutine)时,如果在协程闭包中直接引用循环变量,可能会遇到一个常见的陷阱 - 循环变量捕获问题。让我详细解释一下: 问题背景 看这个代码片段: fo…...

《Playwright:微软的自动化测试工具详解》
Playwright 简介:声明内容来自网络,将内容拼接整理出来的文档 Playwright 是微软开发的自动化测试工具,支持 Chrome、Firefox、Safari 等主流浏览器,提供多语言 API(Python、JavaScript、Java、.NET)。它的特点包括&a…...

vscode(仍待补充)
写于2025 6.9 主包将加入vscode这个更权威的圈子 vscode的基本使用 侧边栏 vscode还能连接ssh? debug时使用的launch文件 1.task.json {"tasks": [{"type": "cppbuild","label": "C/C: gcc.exe 生成活动文件"…...

GC1808高性能24位立体声音频ADC芯片解析
1. 芯片概述 GC1808是一款24位立体声音频模数转换器(ADC),支持8kHz~96kHz采样率,集成Δ-Σ调制器、数字抗混叠滤波器和高通滤波器,适用于高保真音频采集场景。 2. 核心特性 高精度:24位分辨率,…...

return this;返回的是谁
一个审批系统的示例来演示责任链模式的实现。假设公司需要处理不同金额的采购申请,不同级别的经理有不同的审批权限: // 抽象处理者:审批者 abstract class Approver {protected Approver successor; // 下一个处理者// 设置下一个处理者pub…...

Linux系统部署KES
1、安装准备 1.版本说明V008R006C009B0014 V008:是version产品的大版本。 R006:是release产品特性版本。 C009:是通用版 B0014:是build开发过程中的构建版本2.硬件要求 #安全版和企业版 内存:1GB 以上 硬盘…...

【深尚想】TPS54618CQRTERQ1汽车级同步降压转换器电源芯片全面解析
1. 元器件定义与技术特点 TPS54618CQRTERQ1 是德州仪器(TI)推出的一款 汽车级同步降压转换器(DC-DC开关稳压器),属于高性能电源管理芯片。核心特性包括: 输入电压范围:2.95V–6V,输…...

当下AI智能硬件方案浅谈
背景: 现在大模型出来以后,打破了常规的机械式的对话,人机对话变得更聪明一点。 对话用到的技术主要是实时音视频,简称为RTC。下游硬件厂商一般都不会去自己开发音视频技术,开发自己的大模型。商用方案多见为字节、百…...

OPENCV图形计算面积、弧长API讲解(1)
一.OPENCV图形面积、弧长计算的API介绍 之前我们已经把图形轮廓的检测、画框等功能讲解了一遍。那今天我们主要结合轮廓检测的API去计算图形的面积,这些面积可以是矩形、圆形等等。图形面积计算和弧长计算常用于车辆识别、桥梁识别等重要功能,常用的API…...

Axure Rp 11 安装、汉化、授权
Axure Rp 11 安装、汉化、授权 1、前言2、汉化2.1、汉化文件下载2.2、windows汉化流程2.3、 macOs汉化流程 3、授权 1、前言 Axure Rp 11官方下载链接:https://www.axure.com/downloadthanks 2、汉化 2.1、汉化文件下载 链接: https://pan.baidu.com/s/18Clf…...
