【vue3|第7期】 toRefs 与 toRef 的深入剖析
日期:2024年6月6日
作者:Commas
签名:(ง •_•)ง 积跬步以致千里,积小流以成江海……
注释:如果您觉得有所帮助,帮忙点个赞,也可以关注我,我们一起成长;如果有不对的地方,还望各位大佬不吝赐教,谢谢^ - ^
1.01365 = 37.7834;0.99365 = 0.0255
1.02365 = 1377.4083;0.98365 = 0.0006
文章目录
- 一、前言
- 二、toRefs
- 1、使用场景
- 2、响应式维护
- 三、toRef
- 1、使用场景
- 2、响应式维护
- 四、联系与区别
- 五、结论

一、前言
在 Vue3 的响应式系统中,toRefs 和 toRef 是两个非常有用的工具函数,它们用于将响应式对象的属性转换为单独的响应式引用。在本文中,我们将探讨这两个函数的联系与区别,并了解它们在实际开发中的应用场景。
二、toRefs
toRefs 函数用于将一个响应式对象的所有属性转换为单独的响应式引用。这个函数通常与解构赋值一起使用,以便我们可以轻松地访问响应式对象的每个属性。
1、使用场景
假设我们有一个响应式对象 state,包含 name 和 age 两个属性:
const state = reactive({name: 'Commas',age: 18
});
现在我们想解构这个对象,并保持每个属性的响应式。这时,toRefs 就派上用场了:
const { name, age } = toRefs(state);
这样,name 和 age 就成为了单独的响应式引用,我们可以直接使用它们,而不必担心失去响应式。
2、响应式维护
toRefs 创建的 refs 是对原始对象的“浅拷贝”,因此在操作这些refs时需要小心,以免影响到原始对象的响应性。
三、toRef
toRef 函数用于为源响应式对象的某个属性创建一个响应式引用。与 toRefs 不同的是,toRef 只能用于单个属性。
1、使用场景
假设我们有一个响应式对象 state,包含 name 和 age 两个属性。现在我们只想为 name 属性创建一个响应式引用:
const name = toRef(state, 'name');
这样,name 就成为了 state.name 的响应式引用。我们可以直接修改 name.value,这个修改会反映到 state.name 上。
2、响应式维护
toRef 创建的 ref 是对特定属性的直接引用,它不会影响到原始对象的响应性结构。
四、联系与区别
toRefs和toRef都用于创建响应式引用。toRefs用于将整个响应式对象的所有属性转换为响应式引用,而toRef只用于单个属性。toRefs通常与解构赋值一起使用,方便同时访问多个属性,而toRef用于为单个属性创建响应式引用。
五、结论
在 Vue3 中,toRefs 和 toRef 是非常有用的工具函数,它们可以帮助我们更好地处理响应式数据。了解它们的联系与区别,可以帮助我们更灵活地应用它们,提高开发效率。
参考文章:
- Vue.js
版权声明:本文为博主原创文章,如需转载,请给出:
原文链接:https://blog.csdn.net/qq_35844043/article/details/139485667
相关文章:

【vue3|第7期】 toRefs 与 toRef 的深入剖析
日期:2024年6月6日 作者:Commas 签名:(ง •_•)ง 积跬步以致千里,积小流以成江海…… 注释:如果您觉得有所帮助,帮忙点个赞,也可以关注我,我们一起成长;如果有不对的地方ÿ…...

git代码冲突处理软件P4Merge
文章目录 1. 下载安装2. 配置脚本参考链接 1. 下载安装 下载地址:https://www.perforce.com/downloads/helix-visual-client-p4v 下载教程:http://blog.csdn.net/wirelessqa/article/details/9035215 这里下载之前需要注册。 2. 配置脚本 编写一个全局…...

Unity物体材质属性Offset动态偏移
Unity物体材质属性Offset动态偏移 MeshRenderer mr;float offset;public float scrollSpeed 0.5F;private void Start(){mr GetComponent<MeshRenderer>();}void Update(){offset -Time.time * scrollSpeed;mr.material.mainTextureOffset new Vector2(0, -offset);}…...

【数据结构】筛选法建堆
💞💞 前言 hello hello~ ,这里是大耳朵土土垚~💖💖 ,欢迎大家点赞🥳🥳关注💥💥收藏🌹🌹🌹 💥个人主页&#x…...

DevExpress Installed
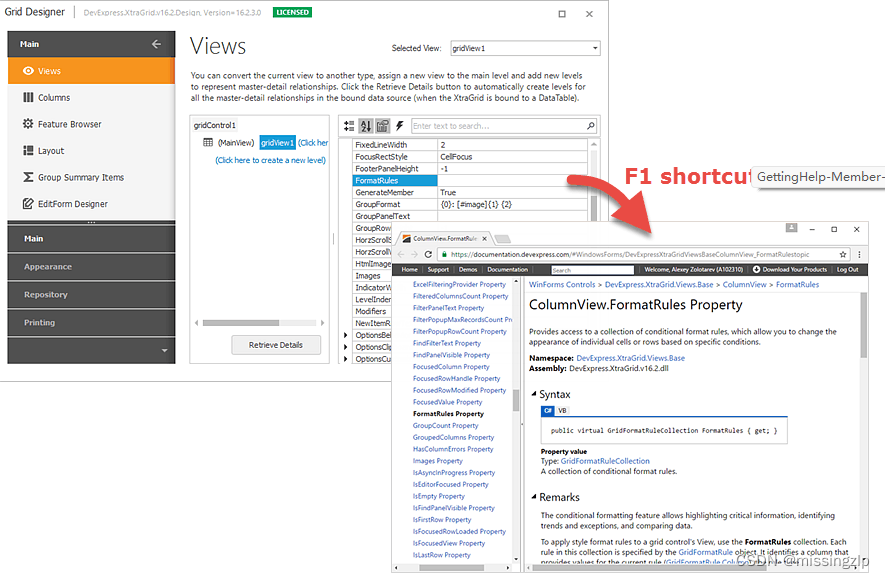
一、What’s Installed 统一安装程序将DevExpress控件和库注册到Visual Studio中,并安装DevExpress实用工具、演示应用程序和IDE插件。 Visual Studio工具箱中的DevExpress控件 Visual Studio中的DevExpress菜单 Demo Applications 演示应用程序 Launch the Demo…...

解决QT QMessageBox 弹出需点击两次才能关闭问题
放个链接不迷路:添加链接描述...

Milvus--向量数据库
Milvus 是一个开源的向量数据库,专为高维向量数据的存储、查询和检索而设计。它支持多种类型的向量数据,如浮点数向量、整数向量等,并且提供了强大的向量相似度计算功能。Milvus采用分布式架构,可以轻松地扩展到大规模数据集&…...

php质量工具系列之PHPCPD
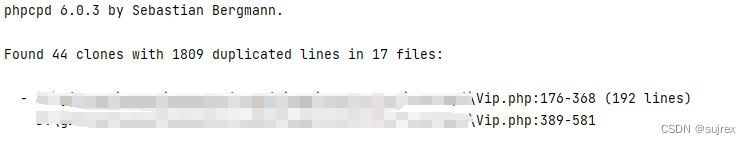
PHPCPD 用于检测重复代码,直观的说就是复制粘贴再稍微改改 该工具作者已经 停止维护 安装 composer global require --dev sebastian/phpcpd执行 phpcpd --log-pmd phpcpd_result.xml ./app参数介绍 --log-pmd 将结果保存在phpcpd_result.xml 中 ./app 是phpcpd扫…...

Android14 WMS-窗口绘制之relayoutWindow流程(二)-Server端
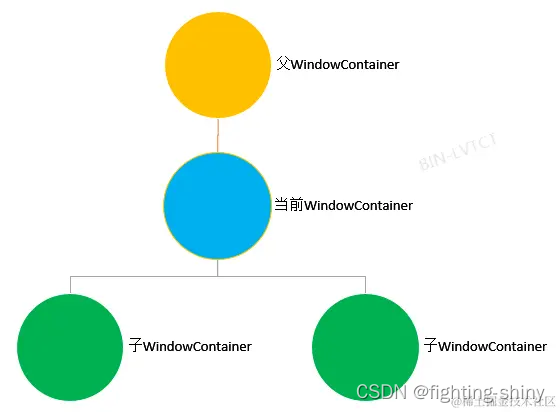
本文接着如下文章往下讲 Android14 WMS-窗口绘制之relayoutWindow流程(一)-Client端-CSDN博客 然后就到了Server端WMS的核心实现方法relayoutWindow里 WindowManagerService.java - OpenGrok cross reference for /frameworks/base/services/core/java/com/android/server…...

安全测试 之 安全漏洞:SQL注入
1. 背景 持续学习安全测试ing,安全测试是在IT软件产品的生命周期中,特别是产品开发基本完成到发布阶段,对产品进行检验以验证产品是否符合安全需求定义和产品质量标准的过程。也就是说安全测试是建立在功能测试的基础上进行的测试。 2. SQL…...

CUDA和驱动版本之间的对应关系
这个之前总结过,可是不太好找,专门写一篇博客再总结一下: 1. CUDA 12.5 Release Notes — Release Notes 12.5 documentation 相信很多朋友有一样的需求。...
问题总结及解决方法)
MDK(μVsion3)问题总结及解决方法
问题 1:MDK 工具的 CARM 编译器? 我原来对 CARM 编译器比较熟悉,想用 CARM 编译器编译工程,但是却弹出一个不能执 行“cc”的错误,到 KEIL 网站查下才知道原因:由于 CARM 编译器是比较老的编译器࿰…...

手眼标定学习笔记
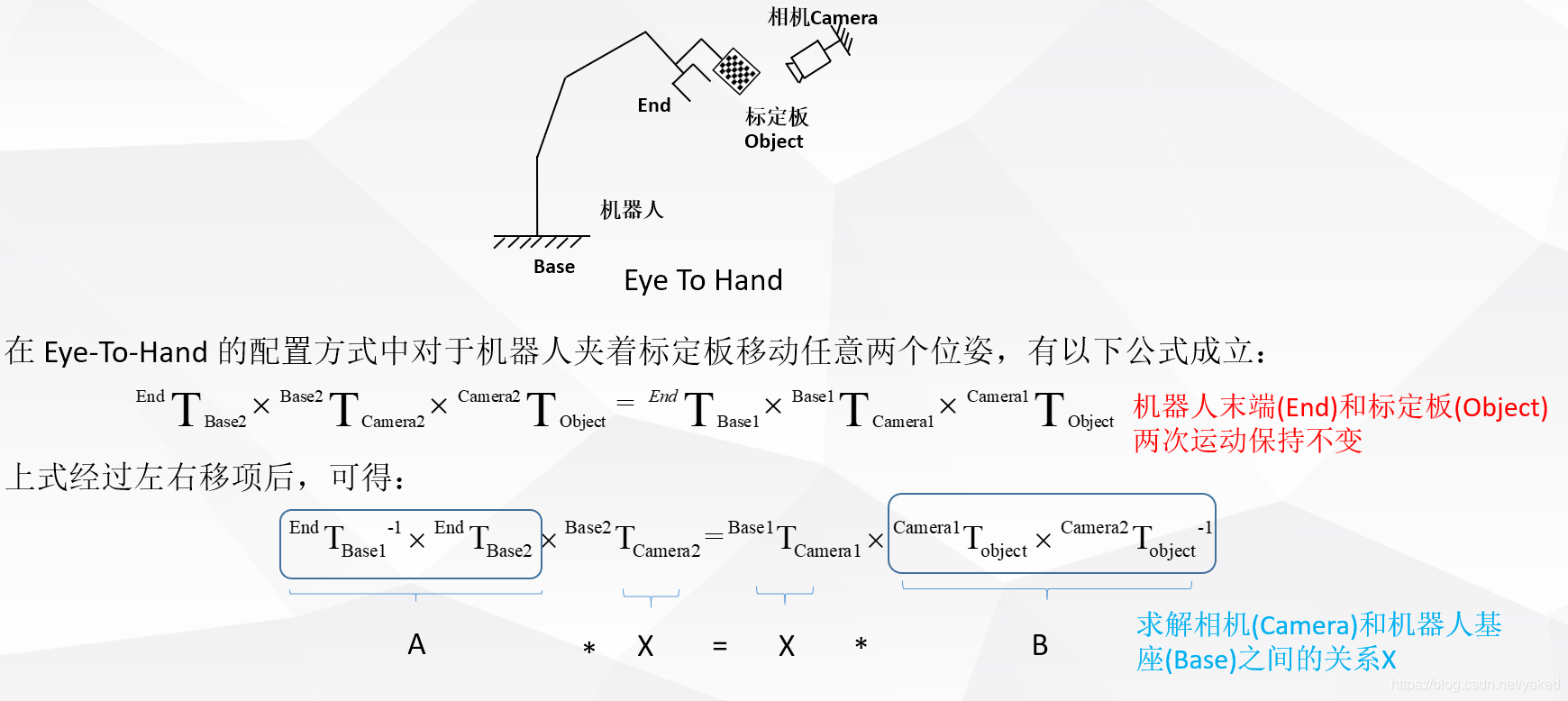
目录 标定代码: 手眼标定原理学习 什么是手眼标定 手眼标定的目的 eye in hand eye to hand AXXB问题的求解 标定代码: GitHub - pumpkin-ws/HandEyeCalib 推荐博文: https://zhuanlan.zhihu.com/p/486592374 手眼标定原理学习 参…...

Dell戴尔XPS 16 9640 Intel酷睿Ultra9处理器笔记本电脑原装出厂Windows11系统包,恢复原厂开箱状态oem预装系统
下载链接:https://pan.baidu.com/s/1j_sc8FW5x-ZreNrqvRhjmg?pwd5gk6 提取码:5gk6 戴尔原装系统自带网卡、显卡、声卡、蓝牙等所有硬件驱动、出厂主题壁纸、系统属性专属联机支持标志、系统属性专属LOGO标志、Office办公软件、MyDell、迈克菲等预装软…...

【第8章】SpringBoot实战篇之文章分类(上)
文章目录 前言一、后端代码1. CategoryController2. service3. CategoryMapper4. Category 二、测试1. 失败(校验)2.正常 总结 前言 从这开始进入文章相关的接口开发,本章主要介绍定义文章分类接口和新增文章分类 建表语句和测试用例,在SpringBoot专栏首…...

【QT】Qt Plugin开发
目录 插件是什么QT插件是什么 为什么要有插件开发插件开发优势插件和动态库区别 Qt PluginQT插件类型QT插件开发流程QT插件应用QT插件JSON文件 参考文章 插件是什么 插件(Plug-in,又称addin、add-in、addon或add-on,又译外挂)是一种遵循一定规范的应用程序接口编写出来的程序。…...

快速了解GPU分布通信技术:PCIe、NVLink与NVSwitch
在现代高性能计算和深度学习领域,GPU的强大计算能力使其成为不可或缺的工具。然而,随着模型复杂度的增加,单个GPU已经无法满足需求,需要多个GPU甚至多台服务器协同工作。这就要求高效的GPU互联通信技术,以确保数据传输…...

Python对获取数据的举例说明
当使用Python来获取数据时,有许多不同的方法和库可以根据你的需求来选择。以下是一些常见的示例,说明如何使用Python来从各种来源获取数据。 1. 从网站或API获取JSON数据 你可以使用requests库从网站或API获取JSON格式的数据。例如,从某个API…...

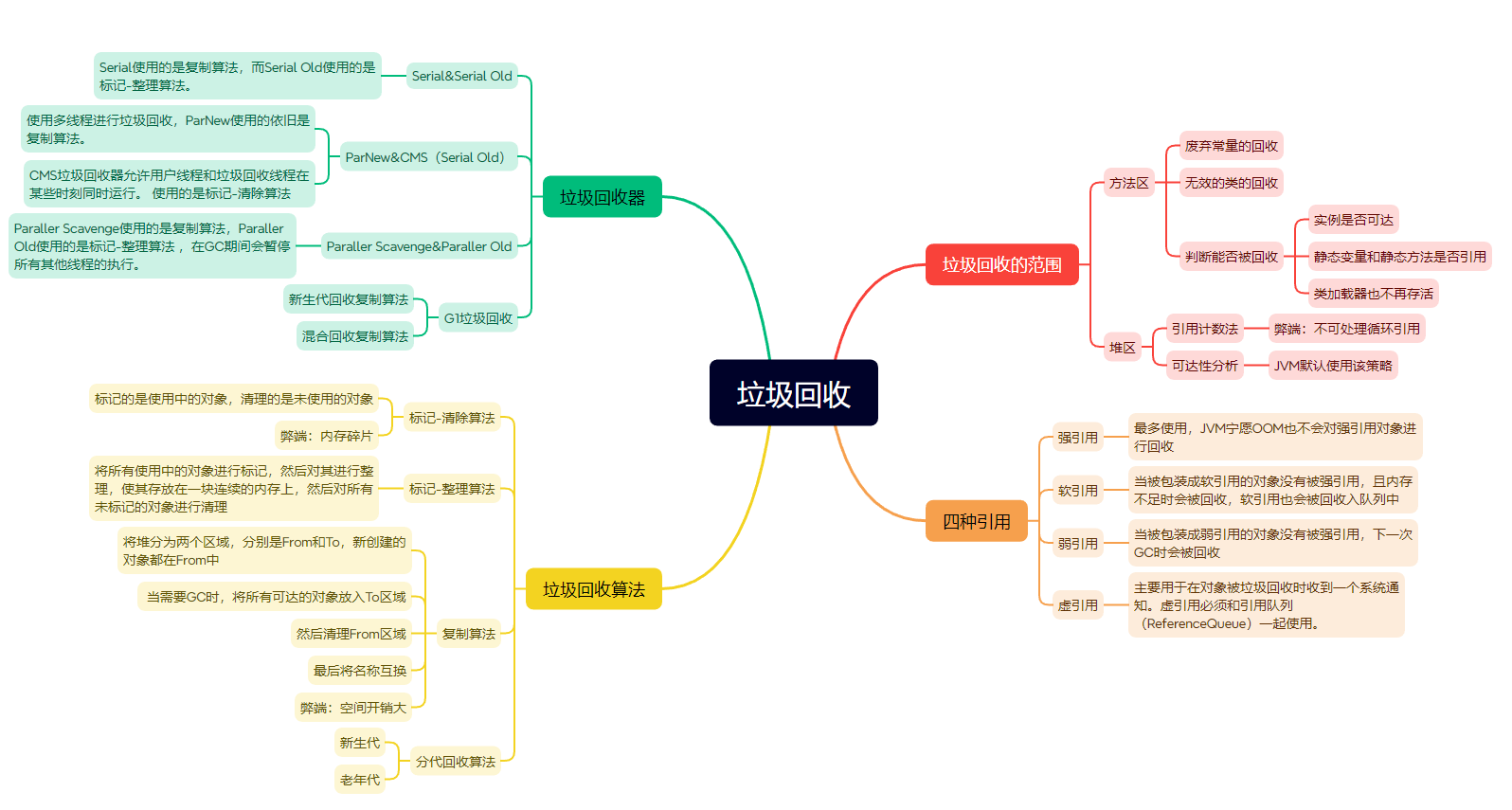
JVMの垃圾回收
在上一篇中,介绍了JVM组件中的运行时数据区域,这一篇主要介绍垃圾回收器 JVM架构图: 1、垃圾回收概述 在第一篇中介绍JVM特点时,有提到过内存管理,即Java语言相对于C,C进行的优化,可以在适当的…...

人工智能就业方向有哪些?
人工智能就业方向有哪些? 随着人工智能技术的不断发展,其应用领域也越来越广泛。对于想要进入人工智能领域的年轻人来说,选择一个合适的职业方向是至关重要的。今天给大家介绍六个热门的人工智能就业方向,分别是机器学习工程师、自然语言处理…...

手游刚开服就被攻击怎么办?如何防御DDoS?
开服初期是手游最脆弱的阶段,极易成为DDoS攻击的目标。一旦遭遇攻击,可能导致服务器瘫痪、玩家流失,甚至造成巨大经济损失。本文为开发者提供一套简洁有效的应急与防御方案,帮助快速应对并构建长期防护体系。 一、遭遇攻击的紧急应…...

iPhone密码忘记了办?iPhoneUnlocker,iPhone解锁工具Aiseesoft iPhone Unlocker 高级注册版分享
平时用 iPhone 的时候,难免会碰到解锁的麻烦事。比如密码忘了、人脸识别 / 指纹识别突然不灵,或者买了二手 iPhone 却被原来的 iCloud 账号锁住,这时候就需要靠谱的解锁工具来帮忙了。Aiseesoft iPhone Unlocker 就是专门解决这些问题的软件&…...

【网络安全产品大调研系列】2. 体验漏洞扫描
前言 2023 年漏洞扫描服务市场规模预计为 3.06(十亿美元)。漏洞扫描服务市场行业预计将从 2024 年的 3.48(十亿美元)增长到 2032 年的 9.54(十亿美元)。预测期内漏洞扫描服务市场 CAGR(增长率&…...

pam_env.so模块配置解析
在PAM(Pluggable Authentication Modules)配置中, /etc/pam.d/su 文件相关配置含义如下: 配置解析 auth required pam_env.so1. 字段分解 字段值说明模块类型auth认证类模块,负责验证用户身份&am…...

el-switch文字内置
el-switch文字内置 效果 vue <div style"color:#ffffff;font-size:14px;float:left;margin-bottom:5px;margin-right:5px;">自动加载</div> <el-switch v-model"value" active-color"#3E99FB" inactive-color"#DCDFE6"…...

CocosCreator 之 JavaScript/TypeScript和Java的相互交互
引擎版本: 3.8.1 语言: JavaScript/TypeScript、C、Java 环境:Window 参考:Java原生反射机制 您好,我是鹤九日! 回顾 在上篇文章中:CocosCreator Android项目接入UnityAds 广告SDK。 我们简单讲…...

vue3 定时器-定义全局方法 vue+ts
1.创建ts文件 路径:src/utils/timer.ts 完整代码: import { onUnmounted } from vuetype TimerCallback (...args: any[]) > voidexport function useGlobalTimer() {const timers: Map<number, NodeJS.Timeout> new Map()// 创建定时器con…...

浅谈不同二分算法的查找情况
二分算法原理比较简单,但是实际的算法模板却有很多,这一切都源于二分查找问题中的复杂情况和二分算法的边界处理,以下是博主对一些二分算法查找的情况分析。 需要说明的是,以下二分算法都是基于有序序列为升序有序的情况…...

Linux 内存管理实战精讲:核心原理与面试常考点全解析
Linux 内存管理实战精讲:核心原理与面试常考点全解析 Linux 内核内存管理是系统设计中最复杂但也最核心的模块之一。它不仅支撑着虚拟内存机制、物理内存分配、进程隔离与资源复用,还直接决定系统运行的性能与稳定性。无论你是嵌入式开发者、内核调试工…...

Python基于历史模拟方法实现投资组合风险管理的VaR与ES模型项目实战
说明:这是一个机器学习实战项目(附带数据代码文档),如需数据代码文档可以直接到文章最后关注获取。 1.项目背景 在金融市场日益复杂和波动加剧的背景下,风险管理成为金融机构和个人投资者关注的核心议题之一。VaR&…...
