Java Web学习笔记15——DOM对象
DOM:
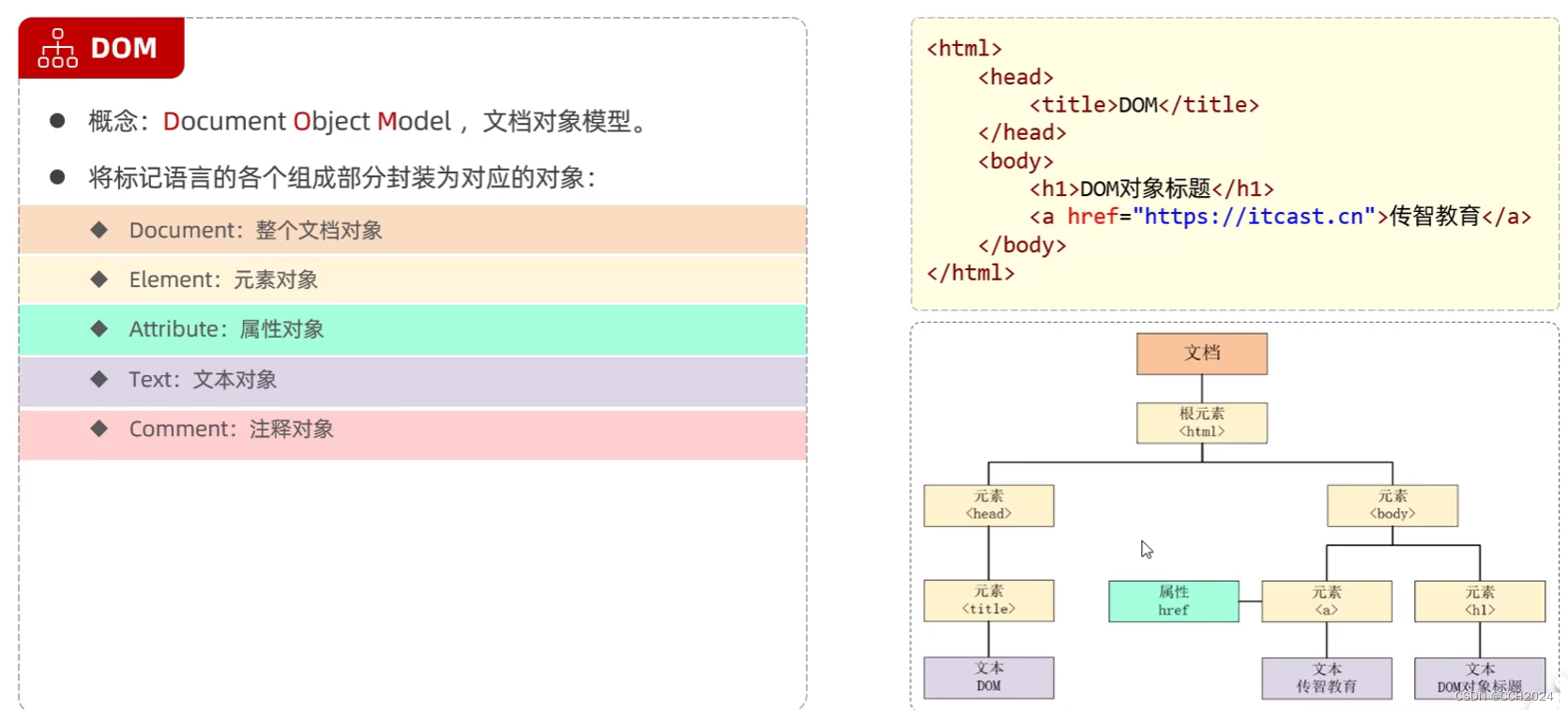
概念:Document Object Model: 文档对象模型
将标记语言的各个组成部分封装为对应的对象:
Document: 整个文档对象
Element:元素对象
Attribute: 属性对象
Text:文本对象
Comment:注释对象

JavaScript通过DOM,就能够对HTML进行操作:
1)改变HTML元素的内容;
2)改变HTML元素的样式;
3)对HTML DOM事件作出反应;
4)添加和删除HTML元素;
DOM是W3C的标准,定义了访问HTML和XML文档的标准,分为3个不同的部分。
Core DOM - 所有文档类型的标准模型。
Document:整个文档对象
Element:元素对象
Attribute:属性对象
Text:文本对象
Comment:注释对象
XML DOM - XML文档的标准类型
HTML DOM - HTML 文档的标准模型
将所有的标签都包装成对象。
image: <img>
Button: <input type="button">
HTML中Element对象可以通过Document对象获取,而Document对象是通过Window对象获取的。
Document对象中提供了以下获取Element元素对象的函数:

获取Element元素的四种方式:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>JS-对象-DOM</title>
</head><body><img id="h1" src="img/off.gif"> <br><br><div class="cls">传智教育</div> <br><div class="cls">黑马程序员</div> <br><input type="checkbox" name="hobby"> 电影<input type="checkbox" name="hobby"> 旅游<input type="checkbox" name="hobby"> 游戏
</body><script>// 1. 获取Element元素// 1.1 获取元素- 根据ID获取 // var image = document.getElementById('h1');// alert(image);// 1.2 获取元素 - 根据标签获取// var divs = document.getElementsByTagName('div');// for(let i = 0; i < divs.length; i++) {// alert(divs[i]);// }// 1.3 获取元素 - 根据name获取// var hobbys = document.getElementsByName('hobby');// for(let i = 0; i < hobbys.length; i++) {// alert(hobbys[i]);// }// 1.4 获取元素 - 根据class属性获取var divs = document.getElementsByClassName('cls');for(let i = 0; i < divs.length; i++) {alert(divs[i]);}</script>
</html>
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>JS-对象-DOM</title>
</head><body><img id="h1" src="img/off.gif"> <br><br><div class="cls">传智教育</div> <br><div class="cls">黑马程序员</div> <br><input type="checkbox" name="hobby"> 电影<input type="checkbox" name="hobby"> 旅游<input type="checkbox" name="hobby"> 游戏
</body><script>// 1. 获取Element元素// 1.1 获取元素- 根据ID获取 // var image = document.getElementById('h1');// alert(image);// 1.2 获取元素 - 根据标签获取// var divs = document.getElementsByTagName('div');// for(let i = 0; i < divs.length; i++) {// alert(divs[i]);// }// 1.3 获取元素 - 根据name获取// var hobbys = document.getElementsByName('hobby');// for(let i = 0; i < hobbys.length; i++) {// alert(hobbys[i]);// }// 1.4 获取元素 - 根据class属性获取// var divs = document.getElementsByClassName('cls');// for(let i = 0; i < divs.length; i++) {// alert(divs[i]);// }// 2. 查询参考手册,属性和方法var divs = document.getElementsByClassName('cls');var div1 = divs[0];div1.innerHTML = "传智教育666";</script>
</html>案例:
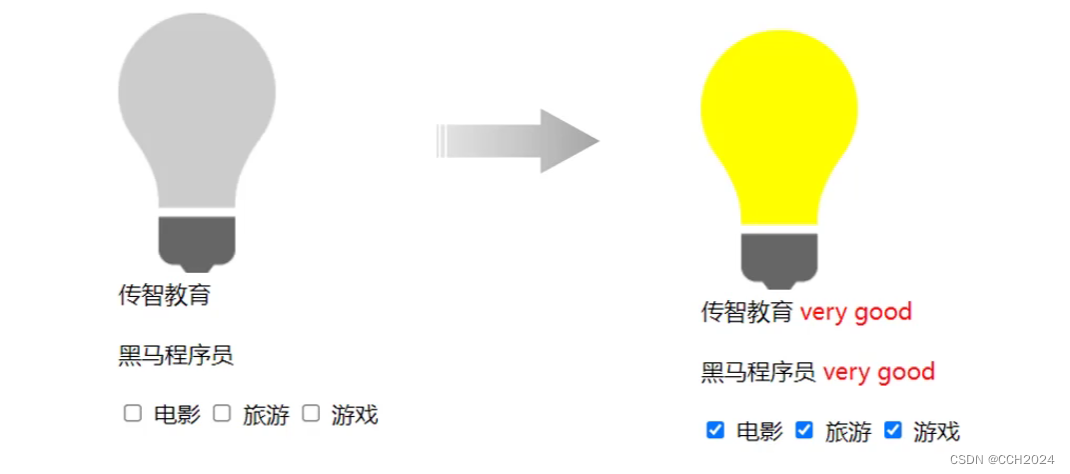
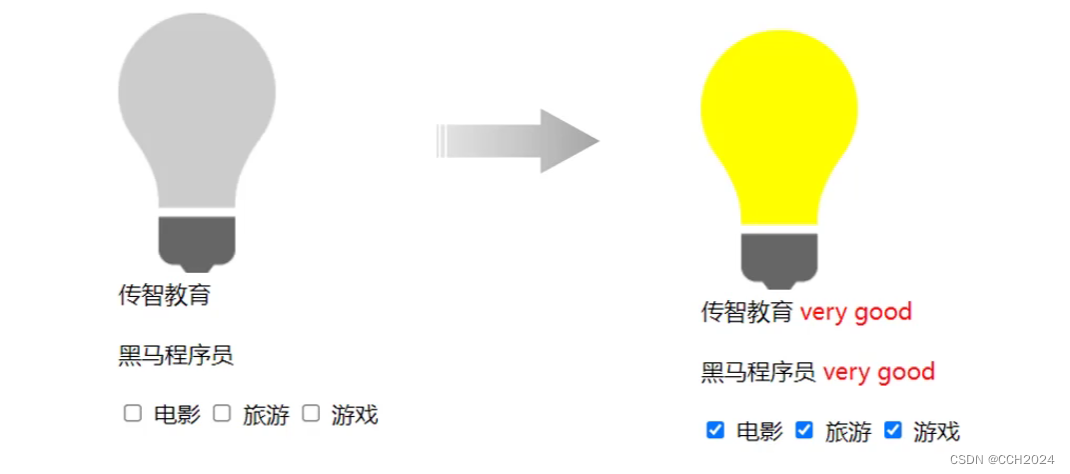
通过DOM操作,完成如下效果:
1、点亮灯泡;
2、将所有的div标签的标签体内容后面加上:very good;
3、使所有的复选框呈现选中的状态。

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>JS-对象-DOM-案例</title>
</head><body><img id="h1" src="img/off.gif"> <br><br><div class="cls">传智教育</div> <br><div class="cls">黑马程序员</div> <br><input type="checkbox" name="hobby"> 电影<input type="checkbox" name="hobby"> 旅游<input type="checkbox" name="hobby"> 游戏
</body><script>//1. 点亮灯泡 src的属性值var image = document.getElementById('h1');image.src = "img/on.gif";//2. 将所有div标签的内容后面加上var divs = document.getElementsByTagName('div');for(let i = 0; i < divs.length; i++) {const div = divs[i];div.innerHTML += "<font color='red'>very good</font>"; }//3. 使所有的复选框呈现选中状态var hobbys = document.getElementsByName('hobby');for(let i = 0; i < hobbys.length; i++) {const hobby = hobbys[i];hobby.checked = true;}</script>
</html>两步操作:
1)获取需要操作的元素对象;
2)查找参考手册,查看这些元素的属性和方法,来完成元素的控制。
属性和方法,就是对象思想。
相关文章:

Java Web学习笔记15——DOM对象
DOM: 概念:Document Object Model: 文档对象模型 将标记语言的各个组成部分封装为对应的对象: Document: 整个文档对象 Element:元素对象 Attribute: 属性对象 Text:文本对象 Comment&a…...

中电联系列一:rocket手把手教你理解中电联协议!
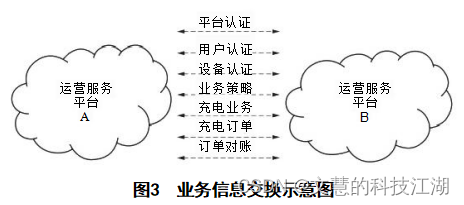
分享《一套免费开源充电桩物联网系统,是可以立马拿去商用的!》 第1部分:总则 Charging and battery swap service information exchange for electric vehicles Part 1:General 前 言 T/CEC102—2016《 电动汽车充换电服务信息交换》分为四…...

(面试官问我微服务与naocs的使用我回答了如下,面试官让我回去等通知)微服务拆分与nacos的配置使用
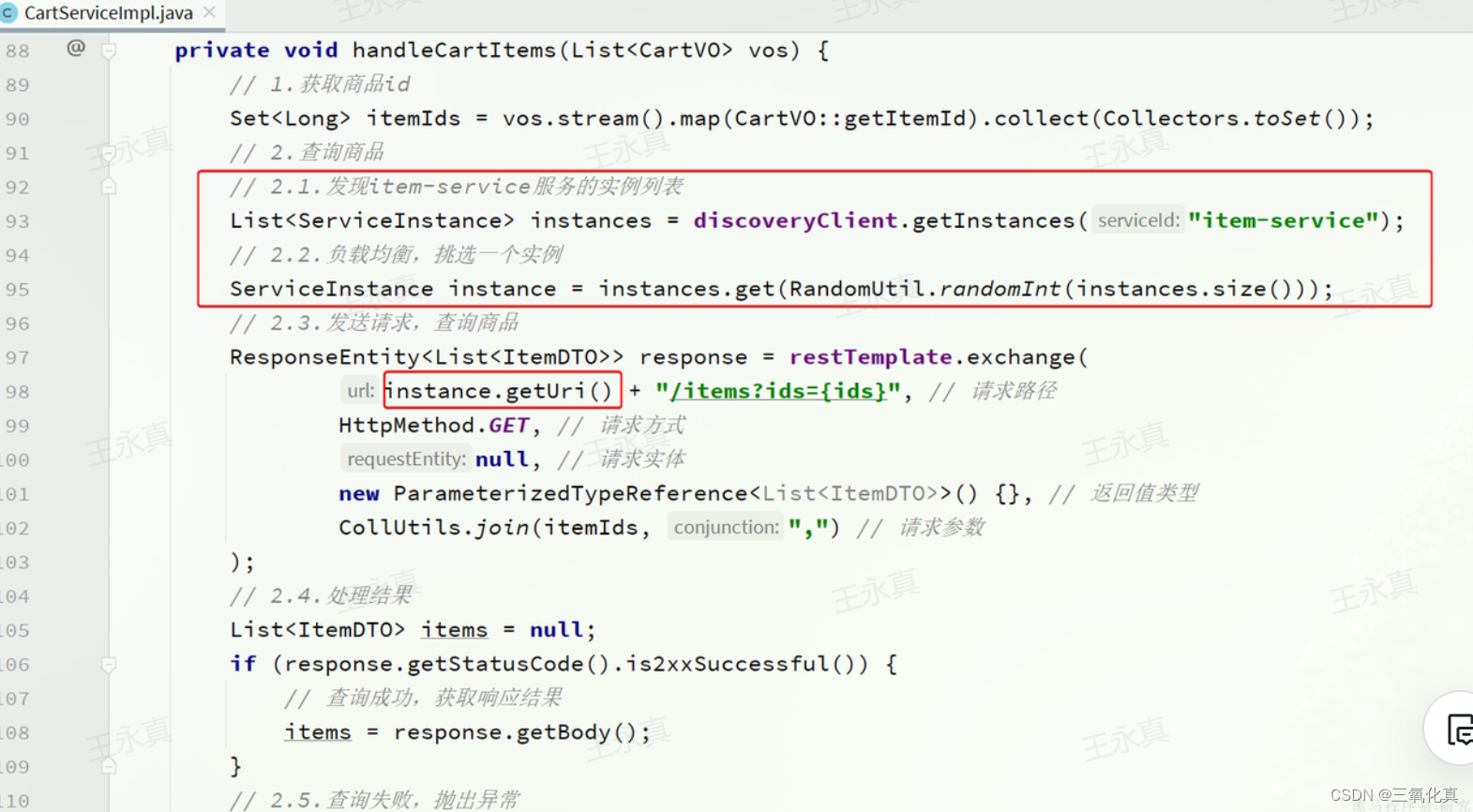
微服务架构 正常的小项目就是所有的功能集成在一个模块中,这样代码之间不仅非常耦合,而且修改处理的时候也非常的麻烦,应对高并发时也不好处理,所以 我们可以使用微服务架构,对项目进行模块之间的拆分,每一…...

冯喜运:6.7今日黄金原油行情分析及独家操作策略
【黄金消息面分析】:周三(6月5日),金价回升逾1.2%,收盘报每盎司2,355.49美元,全面收复前一交易日的跌幅。周三当天前公布的美国民间就业数据弱于预期,增强了美联储将在今年晚些时候降息的预期&a…...

Android 蓝牙概述
一、什么是蓝牙 蓝牙是一种短距离(一般10m内)无线通信技术。蓝牙技术允许固定和移动设备在不需要电缆的情况下进行通信和数据传输。 “蓝牙”这名称来自10世纪的丹麦国王哈拉尔德(Harald Gormsson)的外号。出身海盗家庭的哈拉尔德统一了北欧四分五裂的国…...
、rfind()、index()、rindex())
Python3 笔记:字符串的 find()、rfind()、index()、rindex()
1、find() 方法检测字符串中是否包含子字符串 str ,如果指定 beg(开始) 和 end(结束) 范围,则检查是否包含在指定范围内,如果指定范围内如果包含指定索引值,返回的是索引值在字符串中…...

【研发日记】Matlab/Simulink软件优化(二)——通信负载柔性均衡算法
文章目录 前言 背景介绍 初始代码 优化代码 分析和应用 总结 前言 见《【研发日记】Matlab/Simulink软件优化(一)——动态内存负荷压缩》 背景介绍 在一个嵌入式软件开发项目中,需要设计一个ECU节点的CAN网路数据发送,需求是在500k的通信波特率上&a…...
)
Python 设计模式(行为型)
文章目录 策略模式场景示例 迭代器模式场景示例 访问者模式场景示例 观察者模式场景示例 命令模式场景示例 模板方法模式场景示例 模板方法模式场景示例 事件驱动模式场景示例 责任链模式场景示例 中介者模式场景示例 状态模式场景示例 策略模式 策略模式(Strategy…...

电商API商品数据采集接口||助力电商企业采集商品大数据提高开发效率
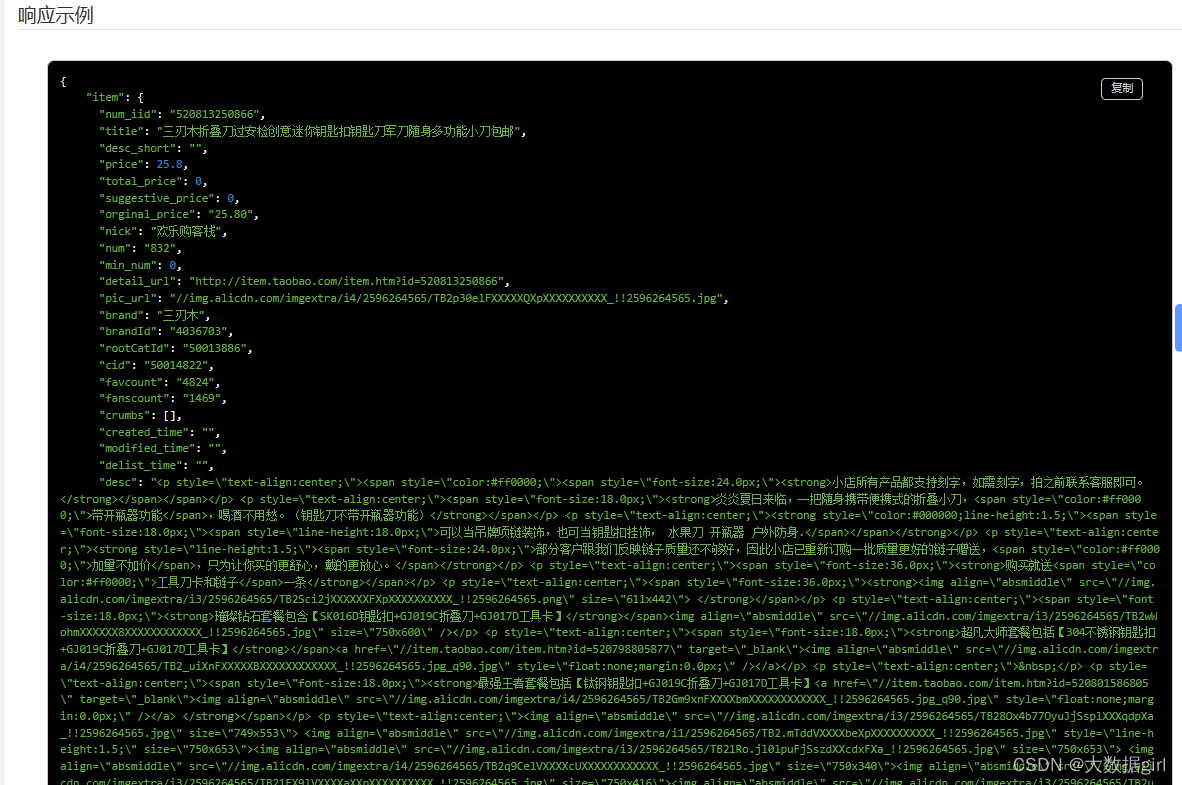
提高开发效率:电商API接口允许不同的应用程序之间高效地进行交互,节省了大量的人力物力成本,使得开发者可以将更多时间和精力集中于自身的核心业务。 增加数据安全性:通过对数据进行安全加密,API接口实现了对数据的保护…...

Day34 事件聚合器实现消息过滤功能
当前章节,实现了消息事件过滤功能 在上一章节中,我们发现在Login视图页和Main视图页都使用了同一个事件聚合器,导致在Login视图页发送的消息也被Main 视图主页所接收,这违反了事件传递的意图和模块化设计的原则。为了解决这个问题,我们需要为事件聚合器引入消息过滤的…...

前端 JS 经典:Reflect 本质
1. 什么是 Reflect Reflect 可以调用对象的基本方法(内部方法),在 ES6 之前我们是没有任何方法去直接调用对象的基本方法的。只能间接调用,间接调用它又会给你做一些额外得事。 2. 对象的基本方法 什么是对象的基本方法呢&…...

accelerate 的一个tip:early stopping 处可能存在的bug
在分布式训练中进行提前停止时,如果每个进程都有特定的停止条件(例如验证损失),这可能不会在所有进程中同步。 因此,可能在进程 0 中发生中断,而进程 1 则不会——>这将导致代码无限期挂起,直…...

企业数据挖掘建模平台极简建模流程
泰迪智能科技企业数据挖掘建模平台是企业自主研发,面向企业级用户的快速数据处理构建模型工具。平台底层算法基于R语言、Python、Spark等引擎,使用JAVA语言开发,采用 B/S 结构,用户无需下载客户端,可直接通过浏览器进…...

使用pkg打包了一个使用了sqlite3的nodejs项目,启动后闪退
从截图来看,问题出在 sqlite3 模块上。说明在打包过程中,sqlite3 模块的 .node 文件没有正确加载。 紧急解决方法: 其实就是exe文件还需要node_modules中的sqlite3 依赖,我们直接在系统顶级放一个node_modules,且其中只…...

网络编程(UPD和TCP)
//发送数据 //UDP协议发送数据 package com.example.mysocketnet.a02UDPdemo;import java.io.IOException; import java.net.*;public class SendMessageDemo {public static void main(String[] args) throws IOException {//发送数据//1.创建DatagramSocket对象(快递公司)//…...

cesium 之 flyTo、setView、lookat
orientation配置项的参数 cesium中,朝向orientation,通常使用heading、pitch、roll这三个参数来描述 heading 通过调整heading的值,使相机朝向特定的方向朝向方向说明【北:0, 东:π/2弧度, …...

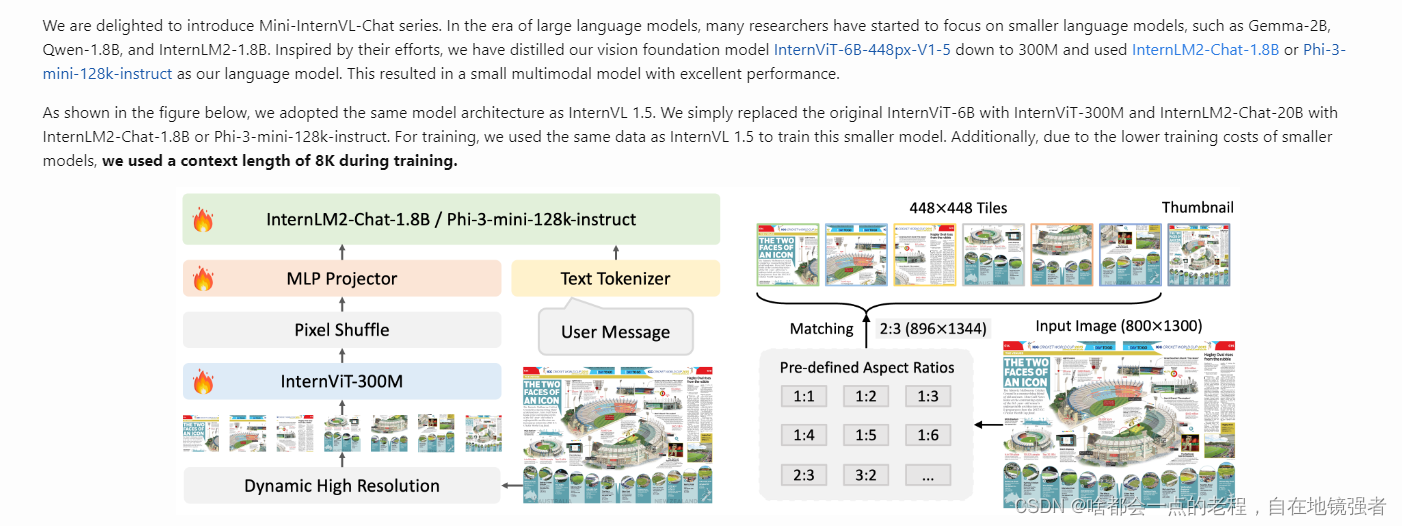
超速解读多模态InternVL-Chat1.5 ,如何做到开源SOTA——非官方首发核心技巧版(待修订)
解读InternVL-chat1.5系列 最近并行是事情太杂乱了,静下心来看一看优秀的开源项目,但是AI技术迭代这么快,现在基本是同时看五、六个方向的技术架构和代码,哪个我都不想放,都想知道原理和代码细节,还要自己训练起来&am…...

Vue 组件_动态组件+keep-alive
文章目录 Vue 动态组件 keep-alive知识点讲解业务场景实例代码实现keep-alive Vue 动态组件 keep-alive 知识点讲解 通过 Vue 的 <component> 组件和特殊的 is 属性实现的。 <!-- curentComponent 改变时组件也改变 --> <component :is"componentMap[…...

深入理解Redis:多种操作方式详解
Redis(Remote Dictionary Server)是一款高性能的开源键值存储系统,广泛应用于缓存、会话管理、实时分析等领域。它支持多种数据结构,如字符串、哈希、列表、集合和有序集合等,提供了丰富的操作命令。本篇博客将详细介绍…...

stm32太阳能追光储能系统V2
大家好,我是 小杰学长 stm32太阳能追光储能系统V2. 增加了命令行交互和内置AT指令解析框架 (就是可以用电脑串口发送at指令控制板子的所有功能) 改动了spi 换成硬件 改动了硬件电源 增加了pcb原理图 附带上pcb源文件 增加了freertos 互斥锁…...

CTF show Web 红包题第六弹
提示 1.不是SQL注入 2.需要找关键源码 思路 进入页面发现是一个登录框,很难让人不联想到SQL注入,但提示都说了不是SQL注入,所以就不往这方面想了 先查看一下网页源码,发现一段JavaScript代码,有一个关键类ctfs…...

python打卡day49
知识点回顾: 通道注意力模块复习空间注意力模块CBAM的定义 作业:尝试对今天的模型检查参数数目,并用tensorboard查看训练过程 import torch import torch.nn as nn# 定义通道注意力 class ChannelAttention(nn.Module):def __init__(self,…...

【JavaEE】-- HTTP
1. HTTP是什么? HTTP(全称为"超文本传输协议")是一种应用非常广泛的应用层协议,HTTP是基于TCP协议的一种应用层协议。 应用层协议:是计算机网络协议栈中最高层的协议,它定义了运行在不同主机上…...

边缘计算医疗风险自查APP开发方案
核心目标:在便携设备(智能手表/家用检测仪)部署轻量化疾病预测模型,实现低延迟、隐私安全的实时健康风险评估。 一、技术架构设计 #mermaid-svg-iuNaeeLK2YoFKfao {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg…...

Oracle查询表空间大小
1 查询数据库中所有的表空间以及表空间所占空间的大小 SELECTtablespace_name,sum( bytes ) / 1024 / 1024 FROMdba_data_files GROUP BYtablespace_name; 2 Oracle查询表空间大小及每个表所占空间的大小 SELECTtablespace_name,file_id,file_name,round( bytes / ( 1024 …...

8k长序列建模,蛋白质语言模型Prot42仅利用目标蛋白序列即可生成高亲和力结合剂
蛋白质结合剂(如抗体、抑制肽)在疾病诊断、成像分析及靶向药物递送等关键场景中发挥着不可替代的作用。传统上,高特异性蛋白质结合剂的开发高度依赖噬菌体展示、定向进化等实验技术,但这类方法普遍面临资源消耗巨大、研发周期冗长…...

DAY 47
三、通道注意力 3.1 通道注意力的定义 # 新增:通道注意力模块(SE模块) class ChannelAttention(nn.Module):"""通道注意力模块(Squeeze-and-Excitation)"""def __init__(self, in_channels, reduction_rat…...

1.3 VSCode安装与环境配置
进入网址Visual Studio Code - Code Editing. Redefined下载.deb文件,然后打开终端,进入下载文件夹,键入命令 sudo dpkg -i code_1.100.3-1748872405_amd64.deb 在终端键入命令code即启动vscode 需要安装插件列表 1.Chinese简化 2.ros …...
)
python爬虫:Newspaper3k 的详细使用(好用的新闻网站文章抓取和解析的Python库)
更多内容请见: 爬虫和逆向教程-专栏介绍和目录 文章目录 一、Newspaper3k 概述1.1 Newspaper3k 介绍1.2 主要功能1.3 典型应用场景1.4 安装二、基本用法2.2 提取单篇文章的内容2.2 处理多篇文档三、高级选项3.1 自定义配置3.2 分析文章情感四、实战案例4.1 构建新闻摘要聚合器…...

MySQL 8.0 OCP 英文题库解析(十三)
Oracle 为庆祝 MySQL 30 周年,截止到 2025.07.31 之前。所有人均可以免费考取原价245美元的MySQL OCP 认证。 从今天开始,将英文题库免费公布出来,并进行解析,帮助大家在一个月之内轻松通过OCP认证。 本期公布试题111~120 试题1…...
