Vue 组件之间的通信
在 Vue.js 中,组件是构建应用程序的基本单位。然而,当你的应用程序变得复杂时,组件之间的通信变得至关重要。本文将介绍几种 Vue 组件之间通信的方式,帮助你更好地管理和组织代码。
父子组件通信
父组件可以通过 props 向子组件传递数据,子组件则可以通过 $emit 向父组件发送事件。
通过 props 传递数据
父组件通过 props 向子组件传递数据:
<!-- 父组件 -->
<template><div><child-component :message="parentMessage"></child-component></div>
</template><script>
import ChildComponent from './ChildComponent.vue';export default {components: {ChildComponent},data() {return {parentMessage: 'Hello from Parent!'};}
};
</script>
子组件通过 props 接收数据:
<!-- 子组件 -->
<template><div><p>{{ message }}</p></div>
</template><script>
export default {props: ['message']
};
</script>
通过 $emit 发送事件
子组件通过 $emit 向父组件发送事件:
<!-- 子组件 -->
<template><div><button @click="sendMessage">Send Message</button></div>
</template><script>
export default {methods: {sendMessage() {this.$emit('message-sent', 'Hello from Child!');}}
};
</script>
父组件监听子组件的事件:
<!-- 父组件 -->
<template><div><child-component @message-sent="handleMessage"></child-component></div>
</template><script>
import ChildComponent from './ChildComponent.vue';export default {components: {ChildComponent},methods: {handleMessage(message) {console.log(message); // 输出 'Hello from Child!'}}
};
</script>
兄弟组件通信
兄弟组件之间通常通过事件总线(Event Bus)或 Vuex 状态管理来实现通信。
使用事件总线
创建一个事件总线:
// event-bus.js
import Vue from 'vue';
export const EventBus = new Vue();
在兄弟组件中使用事件总线:
<!-- 组件 A -->
<template><div><button @click="sendMessage">Send Message</button></div>
</template><script>
import { EventBus } from './event-bus.js';export default {methods: {sendMessage() {EventBus.$emit('message-sent', 'Hello from Component A!');}}
};
</script>
<!-- 组件 B -->
<template><div><p>{{ message }}</p></div>
</template><script>
import { EventBus } from './event-bus.js';export default {data() {return {message: ''};},created() {EventBus.$on('message-sent', (message) => {this.message = message;});}
};
</script>
使用 Vuex
使用 Vuex 是管理应用程序状态的最佳实践。首先安装并配置 Vuex:
// store.js
import Vue from 'vue';
import Vuex from 'vuex';Vue.use(Vuex);export default new Vuex.Store({state: {message: ''},mutations: {setMessage(state, message) {state.message = message;}},actions: {updateMessage({ commit }, message) {commit('setMessage', message);}}
});
在组件中使用 Vuex:
<!-- 组件 A -->
<template><div><button @click="sendMessage">Send Message</button></div>
</template><script>
export default {methods: {sendMessage() {this.$store.dispatch('updateMessage', 'Hello from Component A!');}}
};
</script><!-- 组件 B -->
<template><div><p>{{ message }}</p></div>
</template><script>
export default {computed: {message() {return this.$store.state.message;}}
};
</script>
父子组件通信与兄弟组件通信总结
理解 Vue 组件之间的通信是开发复杂应用程序的关键。通过 props 和 $emit 进行父子组件通信,以及使用事件总线或 Vuex 进行兄弟组件通信,你可以更有效地管理和组织代码。
相关文章:

Vue 组件之间的通信
在 Vue.js 中,组件是构建应用程序的基本单位。然而,当你的应用程序变得复杂时,组件之间的通信变得至关重要。本文将介绍几种 Vue 组件之间通信的方式,帮助你更好地管理和组织代码。 父子组件通信 父组件可以通过 props 向子组件传…...

Elementary OS 7.1简单桌面调整
Elementary OS的Pantheon桌面环境提供了一种非常独特和直观的用户体验。默认情况下,Pantheon桌面并没有提供传统的窗口最小化、最大化按钮。但是可以通过安装和使用特定的工具来调整和自定义这些设置。 可以通过以下步骤来启用窗口的最小化和最大化按钮:…...

【C++ | 析构函数】类的析构函数详解
😁博客主页😁:🚀https://blog.csdn.net/wkd_007🚀 🤑博客内容🤑:🍭嵌入式开发、Linux、C语言、C、数据结构、音视频🍭 ⏰发布时间⏰:2024-06-06 1…...

ceph radosgw 原有zone placement信息丢失数据恢复
概述 近期遇到一个故障环境,因为某些原因,导致集群原有zone、zonegroup等信息丢失(osd,pool等状态均健康)。原有桶和数据无法访问,经过一些列fix后修复, 记录过程 恢复realm和pool相关信息 重…...

【动手学深度学习】残差网络(ResNet)的研究详情
目录 🌊1. 研究目的 🌊2. 研究准备 🌊3. 研究内容 🌍3.1 残差网络 🌍3.2 练习 🌊4. 研究体会 🌊1. 研究目的 了解残差网络(ResNet)的原理和架构;探究残…...

freertos初体验 - 在stm32上移植
1. 说明 freertos内核 非常精简,代码量也很少,官方也针对主流的编译器和内核准备好了移植文件,所以 freertos 的移植是非常简单的,很多工具(例如CubeMX)点点鼠标就可以生成一个 freertos 的工程࿰…...

ubuntu使用 .deb 文件安装VScode
使用 .deb 文件安装 下载 VSCode 的 .deb 文件: wget -q https://go.microsoft.com/fwlink/?LinkID760868 -O vscode.deb使用 dpkg 安装: sudo dpkg -i vscode.deb如果有依赖项问题,使用以下命令修复: sudo apt-get install -f...

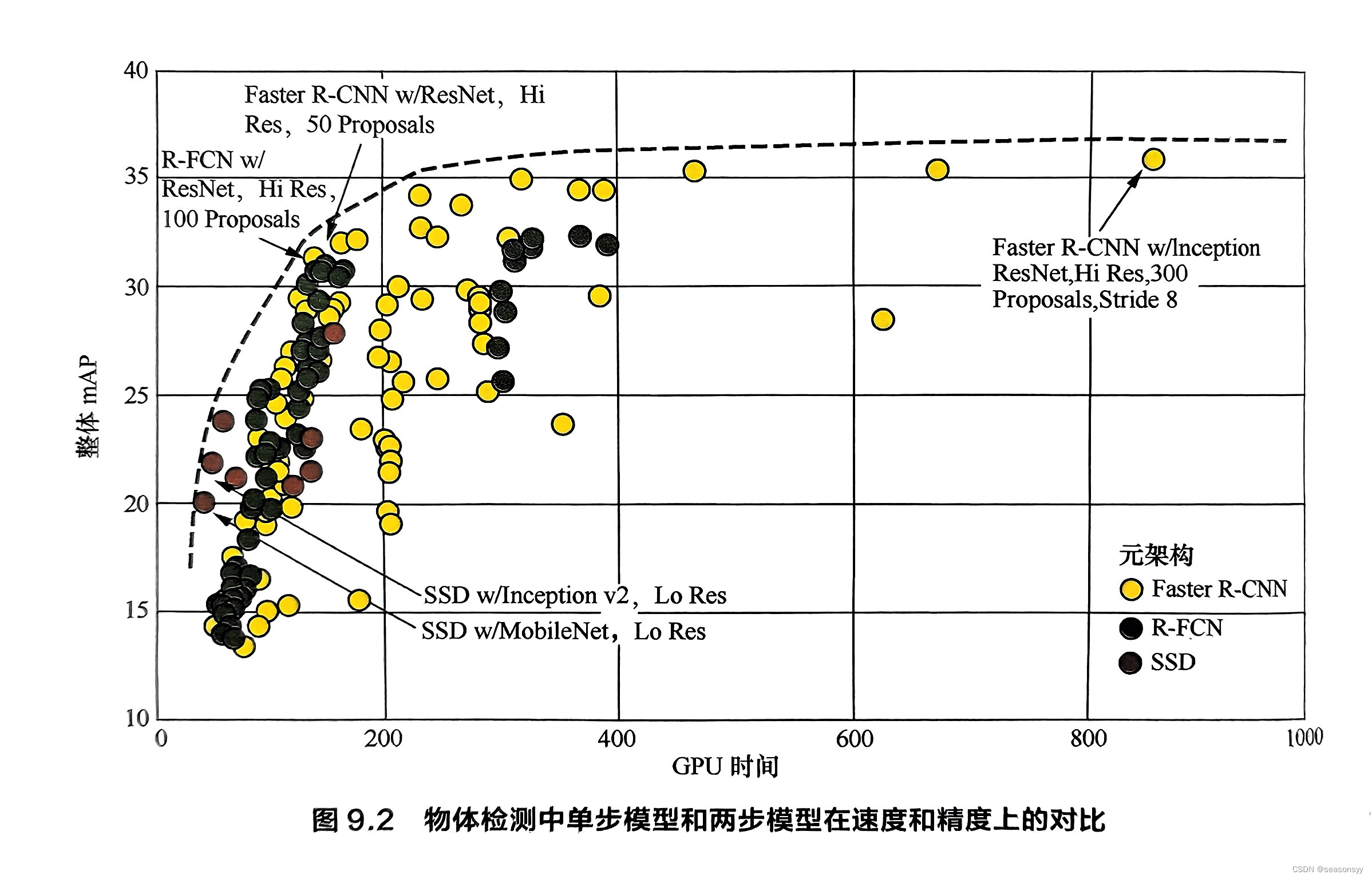
9.1.1 简述目标检测领域中的单阶段模型和两阶段模型的性能差异及其原因
9.1目标检测 场景描述 目标检测(Object Detection)任务是计算机视觉中极为重要的基础问题,也是解决实例分割(Instance Segmentation)、场景理解(Scene Understanding)、目标跟踪(Ob…...

系统化自学Python的实用指南
目录 一、理解Python与设定目标 二、搭建学习环境与基础准备 三、入门学习阶段 四、中级进阶阶段 五、项目实践与持续深化 六、持续学习与拓展 一、理解Python与设定目标 Python概述:详细介绍Python的历史沿革、设计理念、主要特点(如易读、易维护…...

加密货币初创企业指南:如何寻找代币与市场的契合点
撰文:Mark Beylin,Boost VC 编译:Yangz,Techub News 原文来源:香港Web3媒体Techub News 在 Y Combinator 创始人 Paul Graham 《Be Good》一文中概述了初创企业如何找到产品与市场契合点的方法,即制造人…...

【十二】图解mybatis日志模块之设计模式
图解mybatis日志模块之设计模式 概述 最近经常在思考研发工程师初、中、高级工程师以及系统架构师各个级别的工程师有什么区别,随着年龄增加我们的技术级别也在提升,但是很多人到了高级别反而更加忧虑,因为it行业35岁年龄是个坎这是行业里的共…...

RainBond 制作应用并上架【以ElasticSearch为例】
文章目录 安装 ElasticSearch 集群第 1 步:添加组件第 2 步:查看组件第 3 步:访问组件制作 ElasticSearch 组件准备工作ElasticSearch 集群原理尝试 Helm 安装 ES 集群RainBond 制作 ES 思路源代码Dockerfiledocker-entrypoint.shelasticsearch.yml制作组件第 1 步:添加组件…...

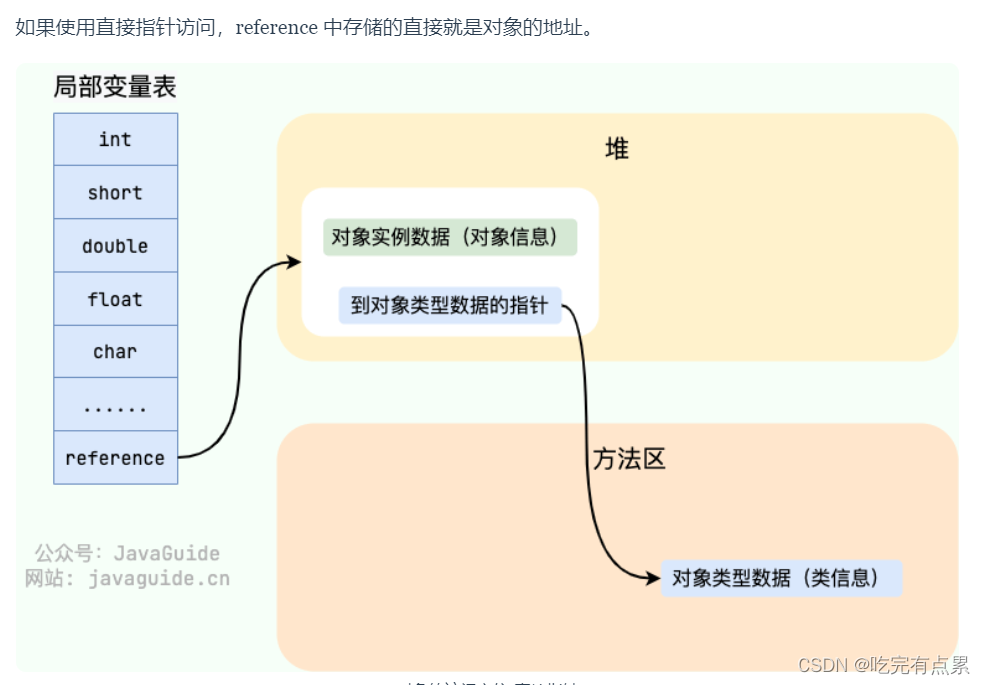
JVM相关:Java内存区域
Java 虚拟机(JVM)在执行 Java 程序的过程中会把它管理的内存划分成若干个不同的数据区域。 Java运行时数据区域是指Java虚拟机(JVM)在执行Java程序时,为了管理内存而划分的几个不同作用域。这些区域各自承担特定的任务,…...

【C++】─篇文章带你熟练掌握 map 与 set 的使用
目录 一、关联式容器二、键值对三、pair3.1 pair的常用接口说明3.1.1 [无参构造函数](https://legacy.cplusplus.com/reference/utility/pair/pair/)3.1.2 [有参构造函数 / 拷贝构造函数](https://legacy.cplusplus.com/reference/utility/pair/pair/)3.1.3 [有参构造函数](htt…...

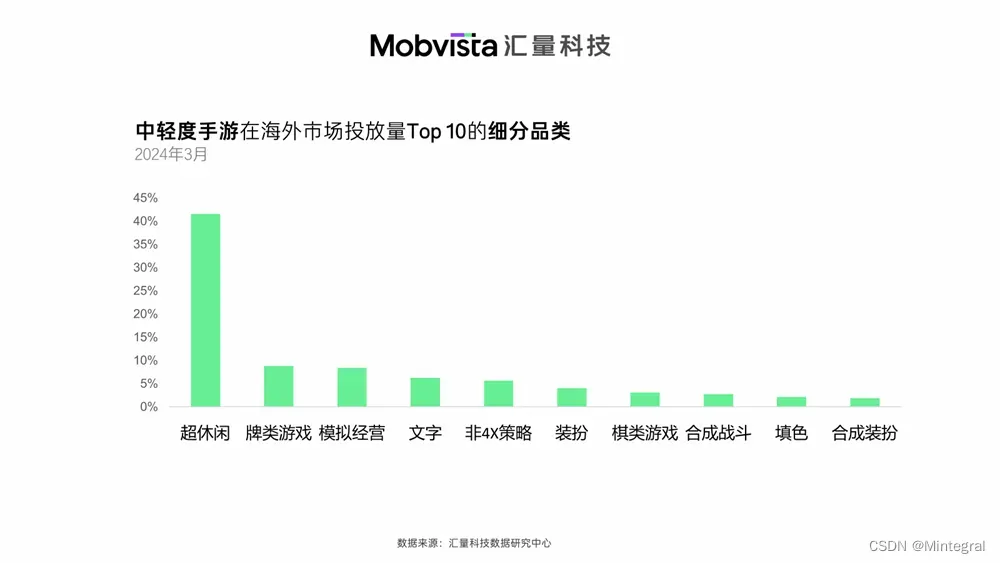
Mintegral数据洞察:全球中轻度游戏市场与创意更新频率
基于2024年3月大盘数据,汇量科技数据研究中心发现,超休闲品类仍是投流中轻度手游的中流砥柱。而投流力度较大的其他细分品类里,可以看到棋牌、模拟经营、非4X策略以及合成X游戏的身影,这些品类是近年来经常出现融合玩法的新兴赛道…...

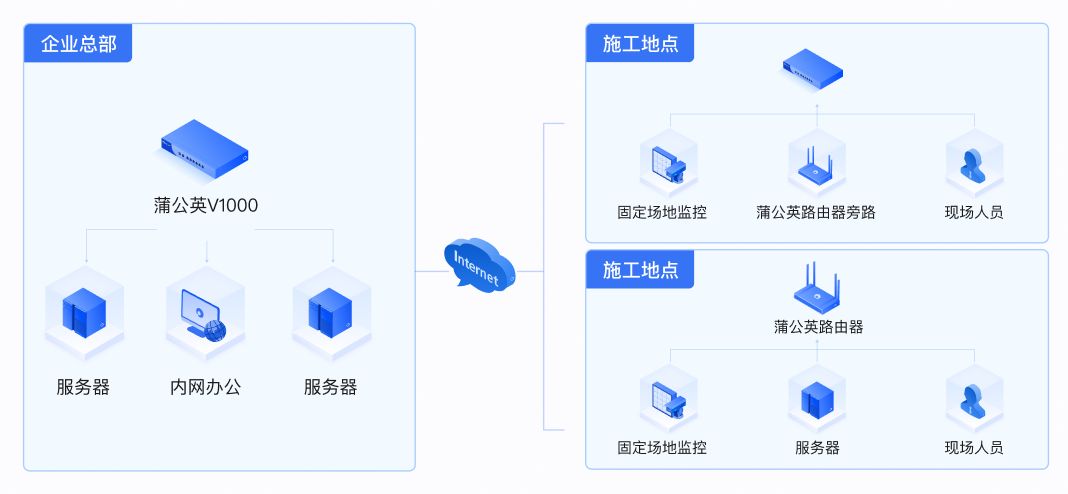
贝锐蒲公英异地组网:降低建筑工地远程视频监控成本、简化运维
中联建设集团股份有限公司是一家建筑行业的施工单位,专注于建筑施工,业务涉及市政公用工程施工总承包、水利水电工程施工总承包、公路工程施工总承包、城市园林绿化专业承包等,在全国各地开展有多个建筑项目,并且项目时间周期可能…...

大模型训练学习笔记
目录 大模型的结构主要分为三种 大模型分布式训练方法主要包括以下几种: token Token是构成句子的基本单元 1. 词级别的分词 2. 字符级别的分词 结巴分词 GPT-3/4训练流程 更细致的教程,含公式推理 大模型的结构主要分为三种 Encoder-only(自编…...

Linux C/C++时间操作
C11提供了操作时间的库chrono库,从语言级别提供了支持chrono库屏蔽了时间操作的很多细节,简化了时间操作 Unix操作系统根据计算机产生的年代把1970年1月1日作为UNIX的纪元时间,1970年1月1日是时间的中间点,将从1970年1月1日起经过…...

AI绘画工具
AI绘画工具:技术与艺术的完美融合 一、引言 随着人工智能技术的飞速发展,AI绘画工具作为艺术与技术结合的产物,已经逐渐从科幻的概念变成了现实。这些工具不仅改变了传统绘画的创作方式,还为人们带来了全新的艺术体验。本文将详…...

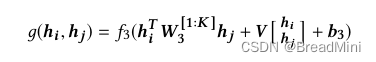
图相似度j计算——SimGNN
图相似性——SimGNN 论文链接:个人理解:数据处理: feature_1 [[1.0, 0.0, 0.0, 0.0, 0.0, 0.0, 0.0], # "A"[0.0, 1.0, 0.0, 0.0, 0.0, 0.0, 0.0], # "B"[0.0, 0.0, 1.0, 0.0, 0.0, 0.0, 0.0] # "C" 第二个循环ÿ…...

eNSP-Cloud(实现本地电脑与eNSP内设备之间通信)
说明: 想象一下,你正在用eNSP搭建一个虚拟的网络世界,里面有虚拟的路由器、交换机、电脑(PC)等等。这些设备都在你的电脑里面“运行”,它们之间可以互相通信,就像一个封闭的小王国。 但是&#…...

Java - Mysql数据类型对应
Mysql数据类型java数据类型备注整型INT/INTEGERint / java.lang.Integer–BIGINTlong/java.lang.Long–––浮点型FLOATfloat/java.lang.FloatDOUBLEdouble/java.lang.Double–DECIMAL/NUMERICjava.math.BigDecimal字符串型CHARjava.lang.String固定长度字符串VARCHARjava.lang…...

跨链模式:多链互操作架构与性能扩展方案
跨链模式:多链互操作架构与性能扩展方案 ——构建下一代区块链互联网的技术基石 一、跨链架构的核心范式演进 1. 分层协议栈:模块化解耦设计 现代跨链系统采用分层协议栈实现灵活扩展(H2Cross架构): 适配层…...

数据链路层的主要功能是什么
数据链路层(OSI模型第2层)的核心功能是在相邻网络节点(如交换机、主机)间提供可靠的数据帧传输服务,主要职责包括: 🔑 核心功能详解: 帧封装与解封装 封装: 将网络层下发…...

tree 树组件大数据卡顿问题优化
问题背景 项目中有用到树组件用来做文件目录,但是由于这个树组件的节点越来越多,导致页面在滚动这个树组件的时候浏览器就很容易卡死。这种问题基本上都是因为dom节点太多,导致的浏览器卡顿,这里很明显就需要用到虚拟列表的技术&…...

项目部署到Linux上时遇到的错误(Redis,MySQL,无法正确连接,地址占用问题)
Redis无法正确连接 在运行jar包时出现了这样的错误 查询得知问题核心在于Redis连接失败,具体原因是客户端发送了密码认证请求,但Redis服务器未设置密码 1.为Redis设置密码(匹配客户端配置) 步骤: 1).修…...

分布式增量爬虫实现方案
之前我们在讨论的是分布式爬虫如何实现增量爬取。增量爬虫的目标是只爬取新产生或发生变化的页面,避免重复抓取,以节省资源和时间。 在分布式环境下,增量爬虫的实现需要考虑多个爬虫节点之间的协调和去重。 另一种思路:将增量判…...

MySQL 知识小结(一)
一、my.cnf配置详解 我们知道安装MySQL有两种方式来安装咱们的MySQL数据库,分别是二进制安装编译数据库或者使用三方yum来进行安装,第三方yum的安装相对于二进制压缩包的安装更快捷,但是文件存放起来数据比较冗余,用二进制能够更好管理咱们M…...

ZYNQ学习记录FPGA(一)ZYNQ简介
一、知识准备 1.一些术语,缩写和概念: 1)ZYNQ全称:ZYNQ7000 All Pgrammable SoC 2)SoC:system on chips(片上系统),对比集成电路的SoB(system on board) 3)ARM:处理器…...

Linux基础开发工具——vim工具
文章目录 vim工具什么是vimvim的多模式和使用vim的基础模式vim的三种基础模式三种模式的初步了解 常用模式的详细讲解插入模式命令模式模式转化光标的移动文本的编辑 底行模式替换模式视图模式总结 使用vim的小技巧vim的配置(了解) vim工具 本文章仍然是继续讲解Linux系统下的…...
