linux虚拟机免密登录配置
1、假设A服务器要免密登录B服务器
2、在A服务器上执行命令:
cd /root/.ssh/
ssh-keygen -t rsa
#这里会生成两个文件
一个是id_rsa私钥和公钥rsa.pub

2、我们把公钥的内容复制粘贴到B服务器的/root/.ssh/authorized_keys文件下
#在A服务器上执行命令记录内容
cat /root/.ssh/rsa.pub在B服务器上执行
vi /root/.ssh/authorized_keys
#把上面cat的内容粘贴进去即可
3、保存后,在A服务器上执行:ssh root@B服务器地址,进行认证
相关文章:

linux虚拟机免密登录配置
1、假设A服务器要免密登录B服务器 2、在A服务器上执行命令: cd /root/.ssh/ ssh-keygen -t rsa #这里会生成两个文件 一个是id_rsa私钥和公钥rsa.pub2、我们把公钥的内容复制粘贴到B服务器的/root/.ssh/authorized_keys文件下 #在A服务器上执行命令记录内容 cat …...

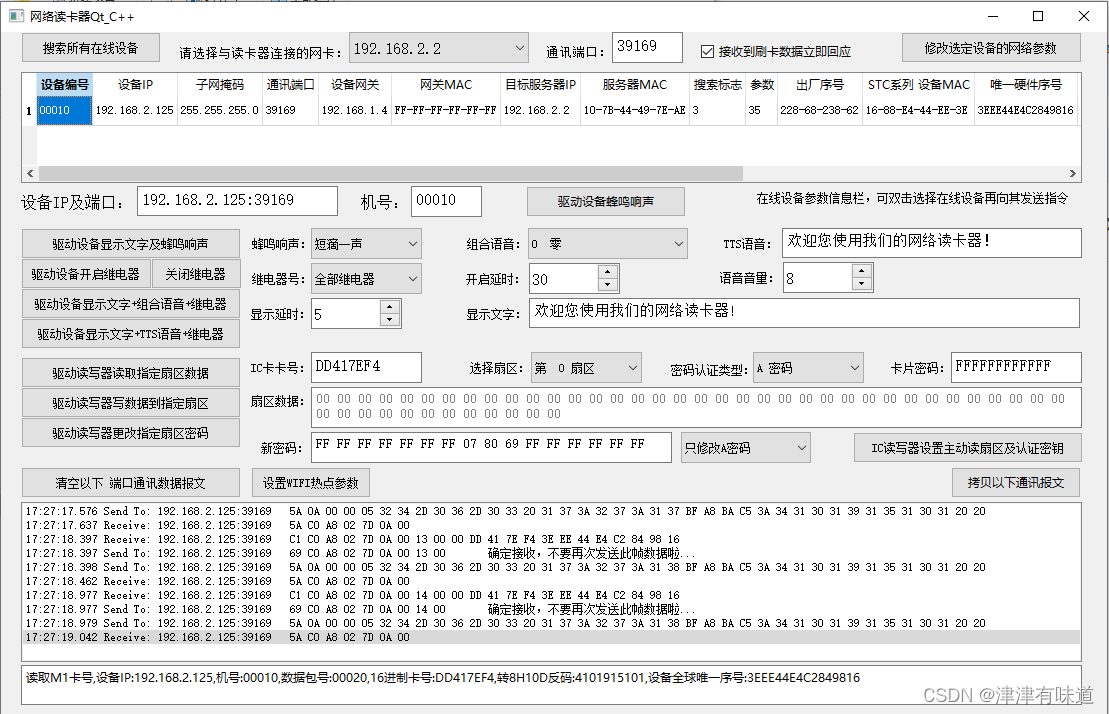
Qt_C++ RFID网络读卡器Socket Udp通讯示例源码
本示例使用的设备: WIFI/TCP/UDP/HTTP协议RFID液显网络读卡器可二次开发语音播报POE-淘宝网 (taobao.com) #ifndef MAINWINDOW_H #define MAINWINDOW_H#include <QMainWindow> #include <QHostInfo> #include <QNetworkInterface> #include <…...

C++ 实现Python 列表list 的两种方法
1、vector里面放多种参数。在C中,如果你想要在std::vector中存储不同类型的参数,你可以使用std::any(C17及以上)或std::variant(C17以前的版本需要使用Boost库或者C17及以上标准)。以下是使用std::vector&l…...

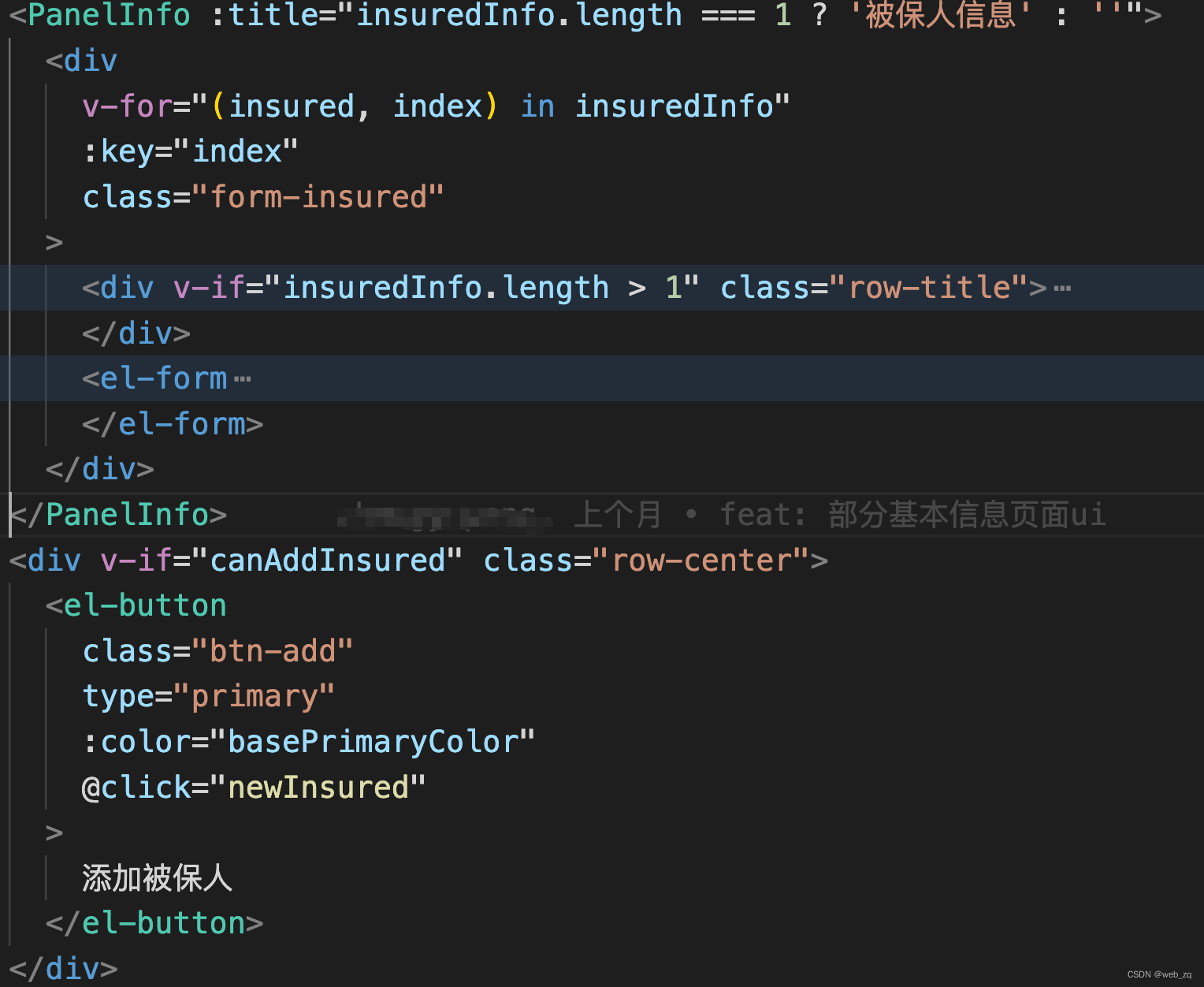
vue3+ elementPlus PC端开发 遇到页面已进入就form校验了的问题
form表单一进页面就校验了 rules里配置的 require 提示语 如图所示代码是这样的 最后发现是form表单下面的一个按钮的展示规则 会导致规则校验 canAddInsured 这个字段的变化会导致form表单校验 这个字段是computed maxInsureds 也是个computed监听 maxInsured.value >1 就…...

transformers DataCollator介绍
本博客主要介绍 transformers DataCollator的使用 from transformers import AutoTokenizer, AutoModel, \DataCollatorForSeq2Seq, DataCollatorWithPadding, \DataCollatorForTokenClassification, DefaultDataCollator, DataCollatorForLanguageModelingPRETRAIN_MODEL &qu…...

rust学习(字节数组转string)
最新在写数据传输相关的操作,发现string一个有趣的现象,代码如下: fn main() {let mut data:[u8;32] [0;32];data[0] a as u8;let my_str1 String::from_utf8_lossy(&data);let my_str my_str1.trim();println!("my_str len is…...

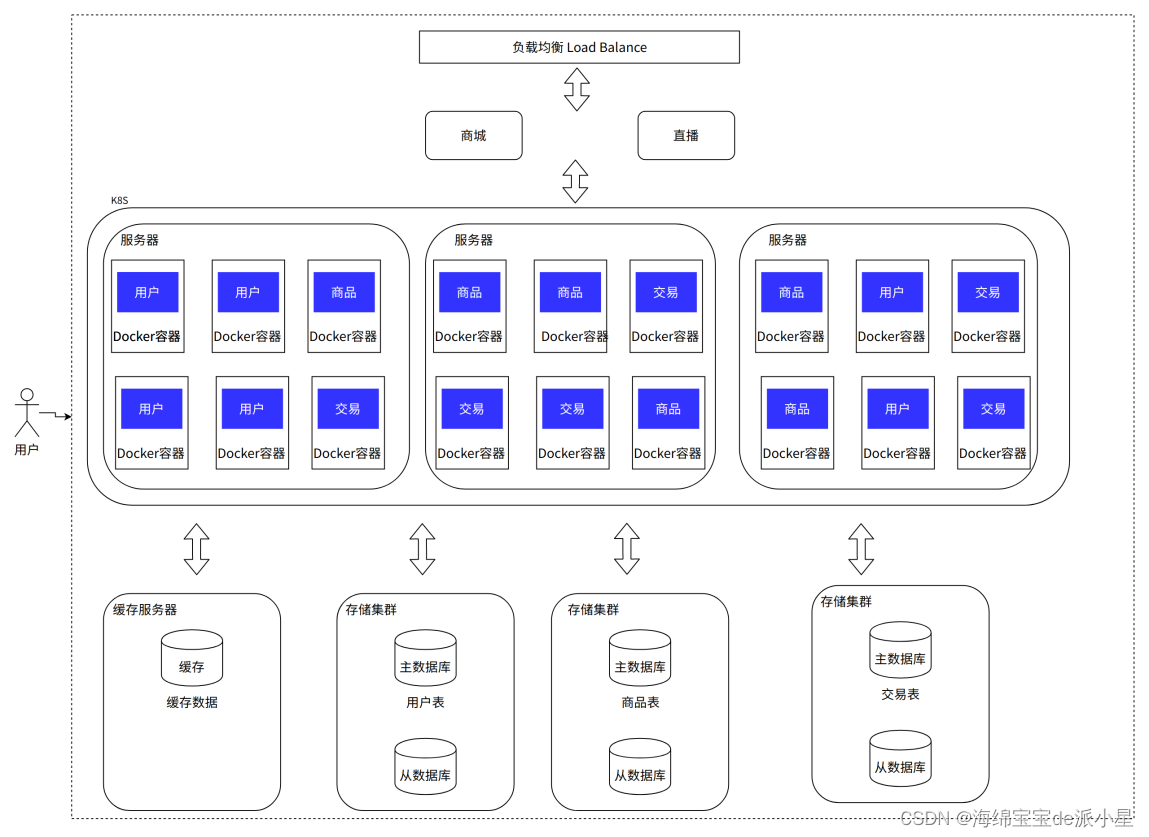
Docker:技术架构演进
文章目录 基本概念架构演进单机架构应用数据分离架构应用服务集群架构读写分离/主从分离架构冷热分离架构垂直分库微服务容器编排架构 本篇开始进行对于Docker的学习,Docker是一个陌生的词汇,那么本篇开始就先从技术架构的角度出发,先对于技术…...

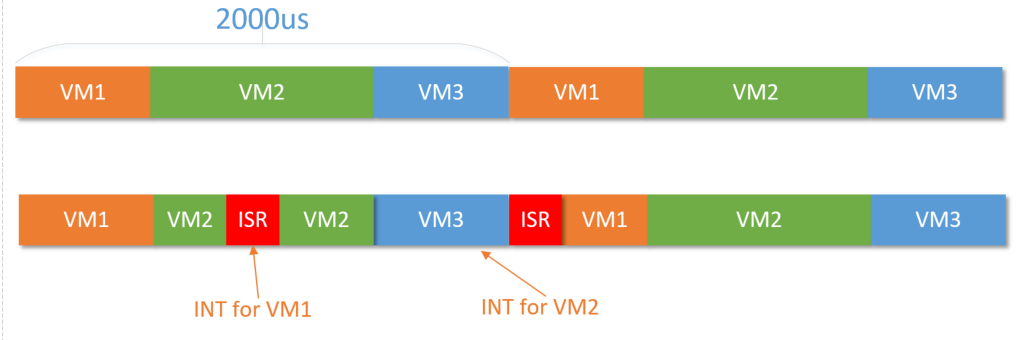
汽车MCU虚拟化--对中断虚拟化的思考(2)
目录 1.引入 2.TC4xx如何实现中断虚拟化 3.小结 1.引入 其实不管内核怎么变,针对中断虚拟化无非就是上面两种,要么透传给VM,要么由Hypervisor统一分发。汽车MCU虚拟化--对中断虚拟化的思考(1)-CSDN博客 那么,作为车规MCU龙头…...

python的继承
本章正式开始之前,先让我们回顾一下什么是 对象 ? 什么是 类 ? 小贝 喜欢 猫咪,今年领养了一只名叫 Kitty 的 布偶猫。则下列哪项是 对象 呢? A. 猫咪 B. Kitty C. 布偶猫 相比之下,闻闻 更喜欢 犬科 动…...

组件的注册和引用
在Vue中,开发者可以将页面中独立的、可重用的部分封装成组件,对组件的结构,样式和行为进行设置。组件是 Vue 的基本结构单元,组件之间可以相互引用。 一.注册组件 当在Vue项目中定义了一个新的组件后,要想在其他组件中…...

诊所如何赢得患者?做好这两点很关键!
大家都知道,社区周边的诊所原本是居民看病的第一选择,方便又快捷。但现在很多诊所服务都差不多,没有自己的特色,这就让患者有点难选择了。那诊所怎么做才能更吸引患者呢?其实,关键是要抓住患者的心…...

Qwen2本地部署的实战教程
大家好,我是herosunly。985院校硕士毕业,现担任算法研究员一职,热衷于机器学习算法研究与应用。曾获得阿里云天池比赛第一名,CCF比赛第二名,科大讯飞比赛第三名。拥有多项发明专利。对机器学习和深度学习拥有自己独到的见解。曾经辅导过若干个非计算机专业的学生进入到算法…...

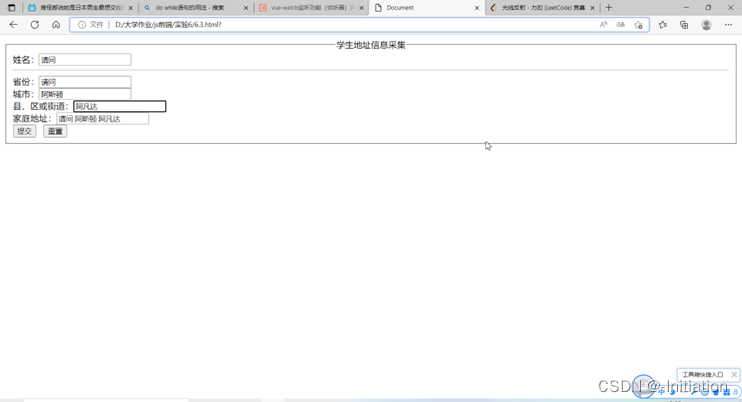
html+CSS+js部分基础运用15
1、完成输入框内容的实时反向输出。 2、银行账户余额变动自动通知项目。 设计要求:单击按钮后,余额按照输入框的数额减少,同时将按钮式的提示信息(金额)同步改变。利用侦听属性实现余额发生变化时发出提示信息&#x…...

从零开始学JAVA
一、编写Hello world程序 public class JavaMain1 {//主程序执行入口,main方法public static void main(String[] args){System.out.println("Hello world!");} } 运行结果 Hello world! java编写主程序常见错误: 1、System ---首字母没有…...
查询)
MySQL(四)查询
1、MySQL限性约束 —非空、唯一(自增)、主外键、检查(MySQL存在但是不能用)。 约束主要完成对数据的校验,保证数据库数据的完整性;如果有相互依赖数据,保证该数据不被删除。 1)常用五类约束 not null :非空约束,指定某列不为空。 unique:唯一约束,指定某列和几列组…...
——day31)
嵌入式学习——网络编程(TCP)——day31
1. TCP和UDP的区别 TCP(Transmission Control Protocol,传输控制协议) UDP(User Datagram Protocol,用户数据报协议) 1.1 连接方式 TCP 是面向连接的协议,它在数据传输前需要通过三次握手建立…...

[STM32]定位器与PWM的LED控制
目录 1. 深入了解STM32定时器原理,掌握脉宽调制pwm生成方法。 (1)STM32定时器原理 原理概述 STM32定时器的常见模式 使用步骤 (2)脉宽调制pwm生成方法。 2. 实验 (1)LED亮灭 代码 测试效果 (2)呼吸灯 代码 测试效果 3.总结 1. 深入了解STM32定时器原…...

可视化数据科学平台在信贷领域应用系列五:零代码可视化建模
信贷风控模型是金融机构风险管理的核心工具,在信贷风险管理工作中扮演着至关重要的角色。随着信贷市场的环境不断变化,信贷业务的风险日趋复杂化和隐蔽化,开发和应用准确高效的信贷风控模型显得尤为重要。信贷风险控制面临着越来越大的挑战和…...

Windows 11广告植入“另辟蹊径”:PC Manager暗示若不使用必应搜索,你的系统可能需要“修复”
Edge浏览器近期增添了许多实用的新功能,如侧边栏、休眠标签页和沉浸式阅读器。话虽如此,浏览器中仍有一部分功能被部分用户视为“冗余软件”和不必要的累赘。 随着Windows 11用户逐渐习惯操作系统关键位置出现越来越多的广告,微软似乎正尝试以…...

一线教师教学工具汇总
亲爱的教师们!我们的教学工具箱里也该更新换代啦!今天,就让我来给大家安利一波超实用的教学神器: 百度文库小程序 —— 在线图书馆 百度文库,一个宝藏级的在线文档分享平台!在这里,你可以找到海…...

超短脉冲激光自聚焦效应
前言与目录 强激光引起自聚焦效应机理 超短脉冲激光在脆性材料内部加工时引起的自聚焦效应,这是一种非线性光学现象,主要涉及光学克尔效应和材料的非线性光学特性。 自聚焦效应可以产生局部的强光场,对材料产生非线性响应,可能…...

UE5 学习系列(三)创建和移动物体
这篇博客是该系列的第三篇,是在之前两篇博客的基础上展开,主要介绍如何在操作界面中创建和拖动物体,这篇博客跟随的视频链接如下: B 站视频:s03-创建和移动物体 如果你不打算开之前的博客并且对UE5 比较熟的话按照以…...

安宝特方案丨船舶智造的“AR+AI+作业标准化管理解决方案”(装配)
船舶制造装配管理现状:装配工作依赖人工经验,装配工人凭借长期实践积累的操作技巧完成零部件组装。企业通常制定了装配作业指导书,但在实际执行中,工人对指导书的理解和遵循程度参差不齐。 船舶装配过程中的挑战与需求 挑战 (1…...

IP如何挑?2025年海外专线IP如何购买?
你花了时间和预算买了IP,结果IP质量不佳,项目效率低下不说,还可能带来莫名的网络问题,是不是太闹心了?尤其是在面对海外专线IP时,到底怎么才能买到适合自己的呢?所以,挑IP绝对是个技…...

PHP 8.5 即将发布:管道操作符、强力调试
前不久,PHP宣布了即将在 2025 年 11 月 20 日 正式发布的 PHP 8.5!作为 PHP 语言的又一次重要迭代,PHP 8.5 承诺带来一系列旨在提升代码可读性、健壮性以及开发者效率的改进。而更令人兴奋的是,借助强大的本地开发环境 ServBay&am…...

django blank 与 null的区别
1.blank blank控制表单验证时是否允许字段为空 2.null null控制数据库层面是否为空 但是,要注意以下几点: Django的表单验证与null无关:null参数控制的是数据库层面字段是否可以为NULL,而blank参数控制的是Django表单验证时字…...

Axure 下拉框联动
实现选省、选完省之后选对应省份下的市区...

Qt的学习(二)
1. 创建Hello Word 两种方式,实现helloworld: 1.通过图形化的方式,在界面上创建出一个控件,显示helloworld 2.通过纯代码的方式,通过编写代码,在界面上创建控件, 显示hello world; …...
——统计抽样学习笔记(考试用))
统计学(第8版)——统计抽样学习笔记(考试用)
一、统计抽样的核心内容与问题 研究内容 从总体中科学抽取样本的方法利用样本数据推断总体特征(均值、比率、总量)控制抽样误差与非抽样误差 解决的核心问题 在成本约束下,用少量样本准确推断总体特征量化估计结果的可靠性(置…...

基于小程序老人监护管理系统源码数据库文档
摘 要 近年来,随着我国人口老龄化问题日益严重,独居和居住养老机构的的老年人数量越来越多。而随着老年人数量的逐步增长,随之而来的是日益突出的老年人问题,尤其是老年人的健康问题,尤其是老年人产生健康问题后&…...
