vue3 基于el-tree增加、删除节点(非TypeScript 写法)
话不多说,直接贴代码
<template><div class="custom-tree-container"><!-- <p>Using render-content</p><el-tree style="max-width: 600px" :data="dataSource" show-checkbox node-key="id" default-expand-all:expand-on-click-node="false" :render-content="renderContent" /> --><p>Using scoped slot</p><el-tree style="max-width: 600px" :data="dataSource" show-checkbox node-key="id" default-expand-all:expand-on-click-node="false"><template #default="{ node, data }"><span class="custom-tree-node"><span>{{ node.label }}</span><span><a @click="append(data)"> Append </a><a style="margin-left: 8px" @click="remove(node, data)"> Delete </a></span></span></template></el-tree></div>
</template><script>
import { reactive, ref, toRefs } from 'vue'
// import {Node} from 'element-plus/es/components/tree/src/model/node'export default {name: 'part',setup() {const state = reactive({dataSource: [{id: 1,label: 'Level one 1',children: [{id: 4,label: 'Level two 1-1',children: [{id: 9,label: 'Level three 1-1-1'}]}]}]})const append = (data) => {let treeNodeId = data.$treeNodeId;console.info(data)// alert('当前id'+data.id)// alert(data.$treeNodeId)let id =data.id*100+1const newChild = { id: id, label: data.label+'-'+id, children: [] };if (!data.children) {data.children = [];}data.children.push(newChild);// state.dataSource = [data];}const remove = (node, data) => {const parent = node.parent;const children = parent.data.children || parent.data;const index = children.findIndex(d => d.id === data.id);children.splice(index, 1);// dataSource.value = [...dataSource.value];};return {...toRefs(state),append,remove}}
}</script><style>
.custom-tree-node {flex: 1;display: flex;align-items: center;justify-content: space-between;font-size: 14px;padding-right: 8px;
}
</style>
效果如下

相关文章:

vue3 基于el-tree增加、删除节点(非TypeScript 写法)
话不多说,直接贴代码 <template><div class"custom-tree-container"><!-- <p>Using render-content</p><el-tree style"max-width: 600px" :data"dataSource" show-checkbox node-key"id" …...

小抄 20240607
1 一定要多接触幸运的人,好运的人更有可能继续好运。 这不是迷信,好运的背后是见识、性格、逻辑的加持,一定有过人之处,才能经常好运。 反过来,那些经常走霉运的人,一定是底层逻辑出了问题,陷…...

【GIS教程】土地利用转移矩阵
随着科技社会的不断进步,人类活动对地理环境的影响与塑造日益明显,土地不断的侵蚀与改变也导致一系列的环境问题日益突出。土地利用/覆盖(LUCC)作为全球环境变化研究的重点问题为越来越多的国际研究机构所重视,研究它的…...

API接口测试工具:jmeter的安装、汉化、Jmeter桌面快捷图标和基本使用
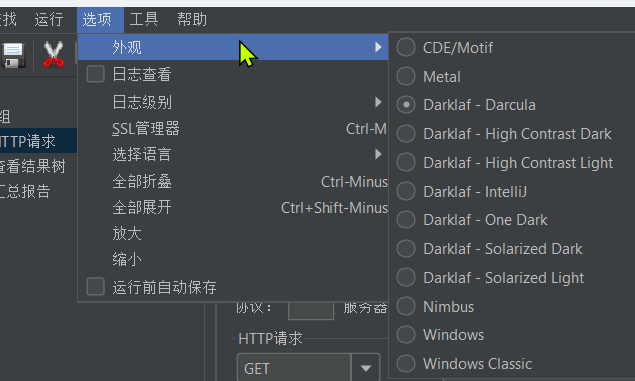
文章目录 测试工具:JmeterJmeter安装和配置Jmeter汉化设置中文语言:永久方式设置中文语言:临时方式 设置Jmeter桌面快捷图标jmeter基本用法Jmeter无法保存测试问题解决 测试工具:Jmeter Jmeter依赖于JDK,所以必须确保…...

电动汽车使用时,这10个方面需要引起重视。
1、续航里程和放电深度有关。为避免放电过深而影响动力电池的性能,建议您在发现车内仪表有低电量警告灯报警时及时充电。这意味着您需要注意电池的电量,并确保在电量不足时及时充电,以保护电池的性能。2、空调的使用会降低整车续航里程。因此…...

SD-WAN加速跨国服务器访问
在当今全球化的商业环境中,企业常常需要从国内访问国外的服务器。然而,由于地理位置和网络架构的限制,这种跨国访问通常会面临速度缓慢和高延迟的问题。SD-WAN(软件定义广域网)技术的崛起,为企业提供了一种…...

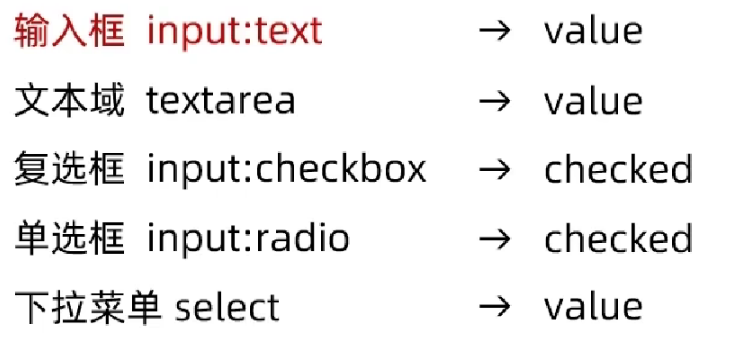
Vue2指令
本节目标 掌握vue指令 定义常用指令案例-小黑记事本指令修饰符 介绍 指令就是带有v-前缀的标签属性, 不同的指令, 可以实现不同的功能 常用指令 渲染指令 语法: v-html 动态渲染标签作用: 动态设置元素的innerHTML场景: 用来动态解析标签 语法: v-text 动态渲染文本会…...

kafka-集群搭建(在docker中搭建)
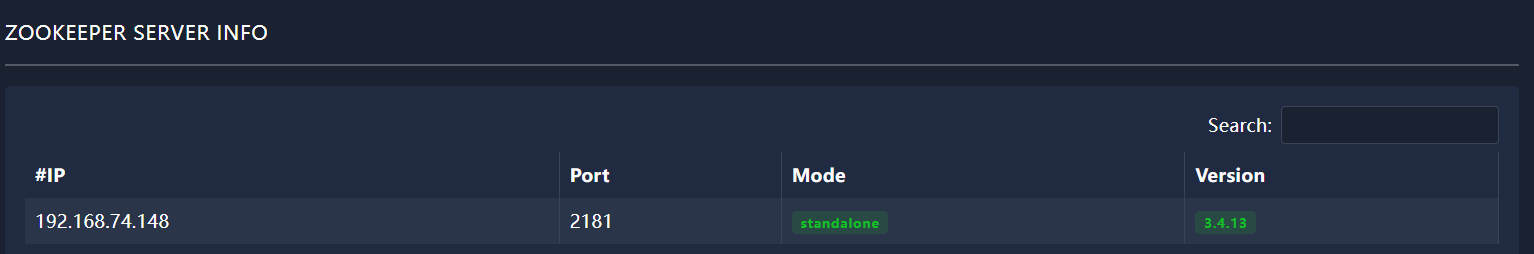
文章目录 1、kafka集群搭建1.1、下载镜像文件1.2、创建zookeeper容器并运行1.3、创建3个kafka容器并运行1.3.1、9095端口1.3.2、9096端口1.3.3、9097端口 1.4、重启kafka-eagle1.5、查看 efak1.5.1、查看 brokers1.5.2、查看 zookeeper 1、kafka集群搭建 1.1、下载镜像文件 d…...

特征交叉系列:DCN-Mix 混合低秩交叉网络理论和实践
DCN-Mix和DCN-V2的关系 DCN-Mix(a mixture of low-rank DCN)是基于DCN-V2的改进版,它提出使用矩阵分解来降低DCN-V2的时间空间复杂度,又引入多次矩阵分解来达到类似混合专家网络MOE的效果从而提升交叉层的表征能力,若读者对DCN-V2不甚了解可…...

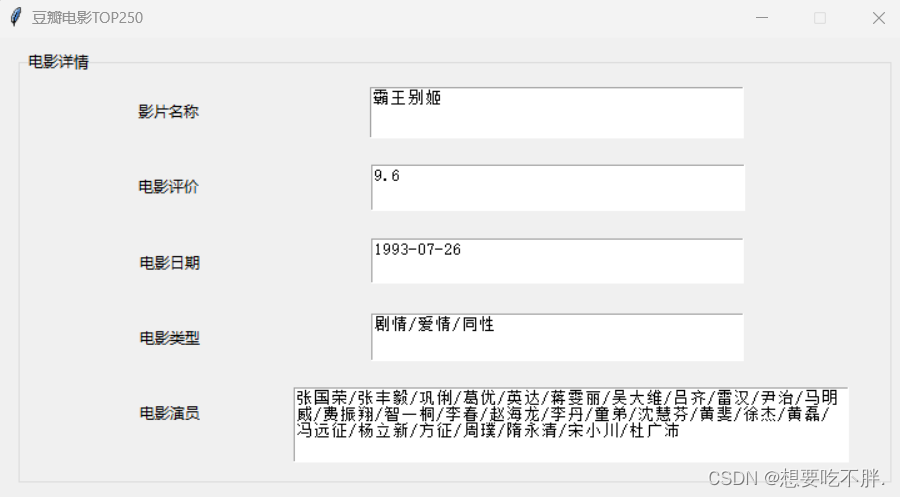
python项目(豆瓣电影)
目录 1、项目效果 2、项目源码 3、技术实现 4、总结 前言 我的这个项目是做的一个豆瓣电影爬取,爬取了豆瓣电影的TOP排行榜的数据 包括电影的名称 演员 评分 评价人数等等 运用了TK布局助手 布了4个界面 有登录 注册 首页 详情 注意:项目并没有连接数…...

精选网络安全书单:打造数字世界的钢铁长城!
目录 1.前言 2.书单推荐 2.1. 《内网渗透实战攻略》 2.2. 《Kali Linux高级渗透测试(原书第4版)》 2.3. 《CTF那些事儿》 2.4. 《权限提升技术:攻防实战与技巧》 2.5. 《数字政府网络安全合规性建设指南:密码应用与数据安全…...

Ubuntu由于没有公钥,无法验证下列签名。
其他操作系统报错也一样处理,我kali的也是这样解决的。 使用sudo apt update时出现以下错误: 3B4FE6ACC0B21F32就是公钥,每个人的不一样,注意看自己的报错信息 :~$ sudo apt update [sudo] ts 的密码: 命中:1 http:…...

水库安全监测系统:智慧水文动态监测系统
TH-SW2水库安全监测系统,作为一款智慧水文动态监测系统,其在现代水利管理中扮演着至关重要的角色。该系统通过集成先进的数据采集、传输、处理和分析技术,为水库的安全运行提供了强有力的技术支撑。 水库安全监测系统是一种用于实时监测和记…...

下载centos7镜像及在VMware上安装Linux (Centos7)操作系统详细教程
文章目录 下载centos7镜像文件及在VMware上安装centos7详细教程一、下载Centos7镜像二、 利用VM安装Centos7进入VM软件安装配置虚拟机 安装Centos7进入图形化界面配置 三、访问外网 配置IP地址结语Linux配置IP网卡Linux配置本地yum源 下载centos7镜像文件及在VMware上安装cento…...

【全开源】考试答题系统源码(FastAdmin+ThinkPHP+Uniapp)
一款基于FastAdminThinkPHPUniapp开发的小程序答题考试系统,提供全部前后台无加密源代码,支持私有化部署。 📝考试答题系统:便捷高效的学习新选择💡 📚 考试答题系统是什么? 考试答题系统&…...

toB市场 | 我们喜欢赞助这样的展会活动
过去的六一儿童节,刚去成都参加了个行业内的展会。受护网行动、儿童节等等的影响,这次去成都的客户并不算太多,但会议延续了一贯的高品质,让我们收货满满。 选择目标受众来得多的展会 不同厂商会视自己的产品和模式、目标客户来…...

【学习笔记】Git常用命令
目录 Git常用命令1. git init (初始化一个新的Git仓库)2. git clone [url] (克隆远程仓库到本地计算机)3. git status (查看当前工作区的状态)4. git add [file] (将文件添加到暂存区࿰…...

【C/C++】IO流
目录 前言: 一,C语言的I/O流 二,C的I/O流 2-1,C标准IO流 2-2,IO流的连续输入 前言: “流”即是流动的意思,是物质从一处向另一处流动的过程,是对一种有序连续且具有方向性的数据…...

Vite5+Vue3整合Tailwindcss详细教程
创建vite项目 执行命令: npm create vite启动项目 npm install -g pnpm pnpm i pnpm dev浏览器访问 http://localhost:5174/ 整合Tailwindcss 安装依赖 pnpm install -D tailwindcss postcss autoprefixer初始化配置文件 npx tailwindcss init用webstorm打开…...

小程序 UI 风格魅力非凡
小程序 UI 风格魅力非凡...

利用最小二乘法找圆心和半径
#include <iostream> #include <vector> #include <cmath> #include <Eigen/Dense> // 需安装Eigen库用于矩阵运算 // 定义点结构 struct Point { double x, y; Point(double x_, double y_) : x(x_), y(y_) {} }; // 最小二乘法求圆心和半径 …...

国防科技大学计算机基础课程笔记02信息编码
1.机内码和国标码 国标码就是我们非常熟悉的这个GB2312,但是因为都是16进制,因此这个了16进制的数据既可以翻译成为这个机器码,也可以翻译成为这个国标码,所以这个时候很容易会出现这个歧义的情况; 因此,我们的这个国…...

解决Ubuntu22.04 VMware失败的问题 ubuntu入门之二十八
现象1 打开VMware失败 Ubuntu升级之后打开VMware上报需要安装vmmon和vmnet,点击确认后如下提示 最终上报fail 解决方法 内核升级导致,需要在新内核下重新下载编译安装 查看版本 $ vmware -v VMware Workstation 17.5.1 build-23298084$ lsb_release…...

Cloudflare 从 Nginx 到 Pingora:性能、效率与安全的全面升级
在互联网的快速发展中,高性能、高效率和高安全性的网络服务成为了各大互联网基础设施提供商的核心追求。Cloudflare 作为全球领先的互联网安全和基础设施公司,近期做出了一个重大技术决策:弃用长期使用的 Nginx,转而采用其内部开发…...
的原因分类及对应排查方案)
JVM暂停(Stop-The-World,STW)的原因分类及对应排查方案
JVM暂停(Stop-The-World,STW)的完整原因分类及对应排查方案,结合JVM运行机制和常见故障场景整理而成: 一、GC相关暂停 1. 安全点(Safepoint)阻塞 现象:JVM暂停但无GC日志,日志显示No GCs detected。原因:JVM等待所有线程进入安全点(如…...

企业如何增强终端安全?
在数字化转型加速的今天,企业的业务运行越来越依赖于终端设备。从员工的笔记本电脑、智能手机,到工厂里的物联网设备、智能传感器,这些终端构成了企业与外部世界连接的 “神经末梢”。然而,随着远程办公的常态化和设备接入的爆炸式…...

Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决
Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决 问题背景 在一个基于 Spring Cloud Gateway WebFlux 构建的微服务项目中,新增了一个本地验证码接口 /code,使用函数式路由(RouterFunction)和 Hutool 的 Circle…...

Web 架构之 CDN 加速原理与落地实践
文章目录 一、思维导图二、正文内容(一)CDN 基础概念1. 定义2. 组成部分 (二)CDN 加速原理1. 请求路由2. 内容缓存3. 内容更新 (三)CDN 落地实践1. 选择 CDN 服务商2. 配置 CDN3. 集成到 Web 架构 …...

LangChain知识库管理后端接口:数据库操作详解—— 构建本地知识库系统的基础《二》
这段 Python 代码是一个完整的 知识库数据库操作模块,用于对本地知识库系统中的知识库进行增删改查(CRUD)操作。它基于 SQLAlchemy ORM 框架 和一个自定义的装饰器 with_session 实现数据库会话管理。 📘 一、整体功能概述 该模块…...

【Nginx】使用 Nginx+Lua 实现基于 IP 的访问频率限制
使用 NginxLua 实现基于 IP 的访问频率限制 在高并发场景下,限制某个 IP 的访问频率是非常重要的,可以有效防止恶意攻击或错误配置导致的服务宕机。以下是一个详细的实现方案,使用 Nginx 和 Lua 脚本结合 Redis 来实现基于 IP 的访问频率限制…...
