AIConnect赋能加持丨AI+DEPIN 共同推动AI发展的技术与运用峰会圆满落幕

6月6日,由AIConnect主办,JuCoin协办的「AI+DePIN 共同推动AI发展的技术与应用」峰会在胡志明市圆满落幕!此次活动不仅是AIConnect生态在市场推广和技术应用方面的重要一步,也标志着JuCoin在推动AI与DePIN技术融合中的又一里程碑。

会议伊始,香港区块链协会会长Tony Tong发表了开幕致辞。Tony Tong首先对参会嘉宾表示热烈欢迎,并对AIConnect和JuCoin为推动AI+DePIN技术融合所做的努力表示高度赞赏。他指出,“AI和DePIN的结合将为各行各业带来革命性的变化。技术创新和生态构建是未来发展的关键,而AI+DePIN的深度融合将开创一个全新的智能时代。
接下来的几场主题演讲精彩纷呈,进一步深化了这一主题:

首先由JuCoin Exchange全球战略合作伙伴,Exor Digital Holdings董事会成员James为我们详细介绍了JuCoin平台。JuCoin是一个致力于推动金融自由和技术创新的数字资产交易平台。自2013年成立以来,JuCoin一直秉承着创新、安全、可靠和高效的核心价值,为全球用户提供了一个值得信赖的交易环境。JuCoin致力于成为全球领先的数字资产交易平台,不仅在加密货币领域,更在推动整个金融科技行业的创新与发展。我们着眼于构建一个全面的生态系统,涵盖金融服务、数字身份、供应链管理等多个方面,以区块链技术为核心,推动社会进入一个更加开放、透明、高效的新时代。

接着由JuCoin labs联合创始人Andrew Wilson向我们介绍了JuCoin Labs。Andrew先生指出,JuCoin Labs在推动区块链技术和Web3生态系统的发展中发挥着重要作用,通过全面的投资策略和支持服务促进了行业进步。我们在Layer1和Layer2解决方案、DeFi、NFTs、GameFi以及元宇宙等领域的关注,展示了我们在区块链创新方面的战略愿景和雄心。

随后是AIConnect首席营销官Jonathan Frank带来《AIConnect:去中心化的AWS + OpenAI!》的主题分享。Frank线上向我们深入剖析了AIConnect,AIConnect是去中心化的AWS + OpenAI。AIConnect不仅创新技术,更代表我们对未来AI服务的愿景。面对AI技术飞速发展带来的计算需求挑战,我们提出建立以$AIC为单位的计算能力货币,构建去中心化计算网络,共享并高效利用计算资源。AIConnect将引领AI计算与区块链行业进入新纪元,为社会创造更大价值。

最后是由AIConnect社区大使Alexx先生带来的分享,Alexx先生指出,AIConnect不仅是一项技术创新的产物,更是对未来计算能力和AI服务愿景的体现。随着AI技术的发展,对计算能力的需求也在增长,现有的集中式计算资源难以满足这一需求。AIConnect旨在通过构建去中心化的计算网络,实现计算资源的共享和高效利用,引领AI计算和区块链行业进入新的发展阶段。
演讲嘉宾们结合丰富的案例和数据,分享了他们对AI与DePIN技术融合的见解与经验。这些演讲不仅激发了现场观众的热情,也为整个峰会奠定了专业而前瞻的基调。

当日JuCoin与Com2000及Port3Network签署了战略合作协议,JuCoin作为一家面向全球的去中心化超算服务平台,一直以来专注于全球市场扩张,相信通过本次战略合作,在Com2000、Port3Network的加持下,JuCoin的全球影响力将进一步攀升。相信本次签约,也必能使得JuCoin与Com2000和Port3Network 的合作走向世界的高峰。

接下来进行了主题为“今年区块链趋势是 AI+DePIN?”的圆桌论坛,与会专家和行业领袖展开了深入讨论。他们从不同角度探讨了AI+DePIN在区块链行业的最新发展和未来趋势,分享了各自的观点和见解。随着世界迈向数字化转型的步伐不断加快,AI+DePIN已成为推动各行各业变革的基础性技术。AI+DePIN的融合,不仅能够促进技术的快速迭代和应用广泛化,还将开启更为安全、透明和高效的服务模式,为全球经济带来深远的变革。
论坛内容引发了与会者的热烈讨论。
活动的最后,AICONNECT胡志明之夜(AICONNECT Ho Chi Minh NIGHT)为与会者提供了一个轻松愉快的交流平台,进一步加深了嘉宾间的联系,促进了技术与应用的深入交流。整个活动在欢快的气氛中落下帷幕。
此次活动的成功举办,不仅展示了AIConnect和JuCoin在AI+DePIN领域的创新成果,也为未来的合作奠定了坚实的基础。我们相信,在AIConnect与JuCoin的共同努力下,AI技术+DePIN应用将迎来更加广阔的发展前景,为全球技术创新和产业升级注入新的动力。
通过此次大会,广大AI+DePIN领域的布道者深入了解到,AIConnect不仅在技术和应用领域具有领先优势,更是展现了推动AI+DePIN融合发展的坚定决心。展望未来,AIConnect将继续致力于构建全方位的AI生态系统,为用户和投资者创造更多价值,引领AI技术的创新与应用。
相关文章:

AIConnect赋能加持丨AI+DEPIN 共同推动AI发展的技术与运用峰会圆满落幕
6月6日,由AIConnect主办,JuCoin协办的「AIDePIN 共同推动AI发展的技术与应用」峰会在胡志明市圆满落幕!此次活动不仅是AIConnect生态在市场推广和技术应用方面的重要一步,也标志着JuCoin在推动AI与DePIN技术融合中的又一里程碑。 …...

【自定义View】Android圆饼进度条
源码 自定义属性 <?xml version"1.0" encoding"utf-8"?> <resources><declare-styleable name"ArcProgressView"><attr name"android:textSize" /><attr name"bgBorderWidth" format"d…...

AI重塑搜索和浏览器,360打造AIPC轻量化方案
6月6日,360AI新品发布会暨开发者沟通会在京举办,360集团发布全新360AI搜索、360AI浏览器,360集团创始人周鸿祎在现场使用360AI搜索为2024年高考语文作文押题。同时,“360AI甄选”平台及会员体系“360AI大会员”正式上线࿰…...

Meta Llama 3 RMSNorm(Root Mean Square Layer Normalization)
Meta Llama 3 RMSNorm(Root Mean Square Layer Normalization) flyfish 目录 Meta Llama 3 RMSNorm(Root Mean Square Layer Normalization)先看LayerNorm和BatchNorm举个例子计算 LayerNormRMSNorm 的整个计算过程实际代码实现结…...

MySQL-6、单表访问方法
前言 前面介绍了MySQL表空间相关的内容。包括区、段、碎片区,还有一些不同的页类型的作用。 (如果没有看前面五篇文章,不建议看此篇文章) 传送门: MySQL-1、InnoDB行格式 MySQL-2、InnoDB数据页 MySQL-3、索引 M…...

C语言实现三角波生成
C语言实现三角波生成 #include <stdio.h>#define SAMPLE_RATE 10000 // 采样率10kHz=10000Hz 对应100us=0.1ms #define UP_TIME 12.5 //上升时间12.5ms #...

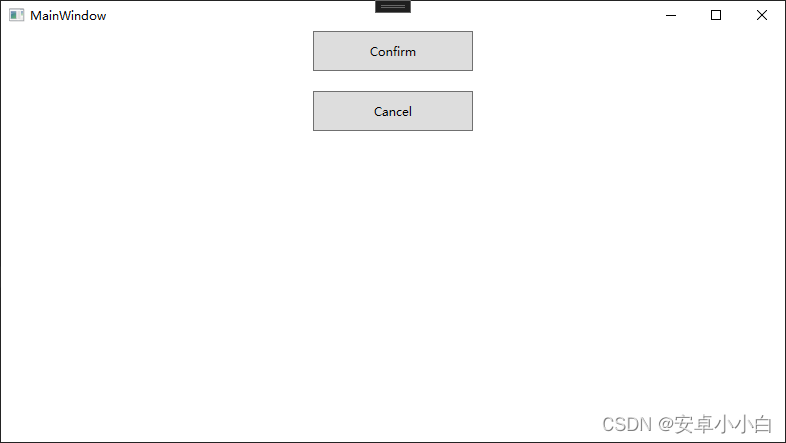
WPF国际化的最佳实践
WPF国际化的最佳实践 1.创建项目资源文件 如果你的项目没有Properties文件夹和Resources.resx文件,可以通过右键项目-资源-常规-添加创建或打开程序集资源 2.添加国际化字符串 打开Resources.resx文件,添加需要翻译的文本字符,并将访问修…...

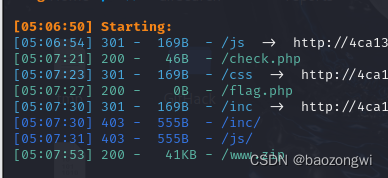
ctfshow web
【nl】难了 <?php show_source(__FILE__); error_reporting(0); if(strlen($_GET[1])<4){echo shell_exec($_GET[1]); } else{echo "hack!!!"; } ?> //by Firebasky //by Firebasky ?1>nl //先写个文件 ?1*>b //这样子会把所有文件名写在b里…...

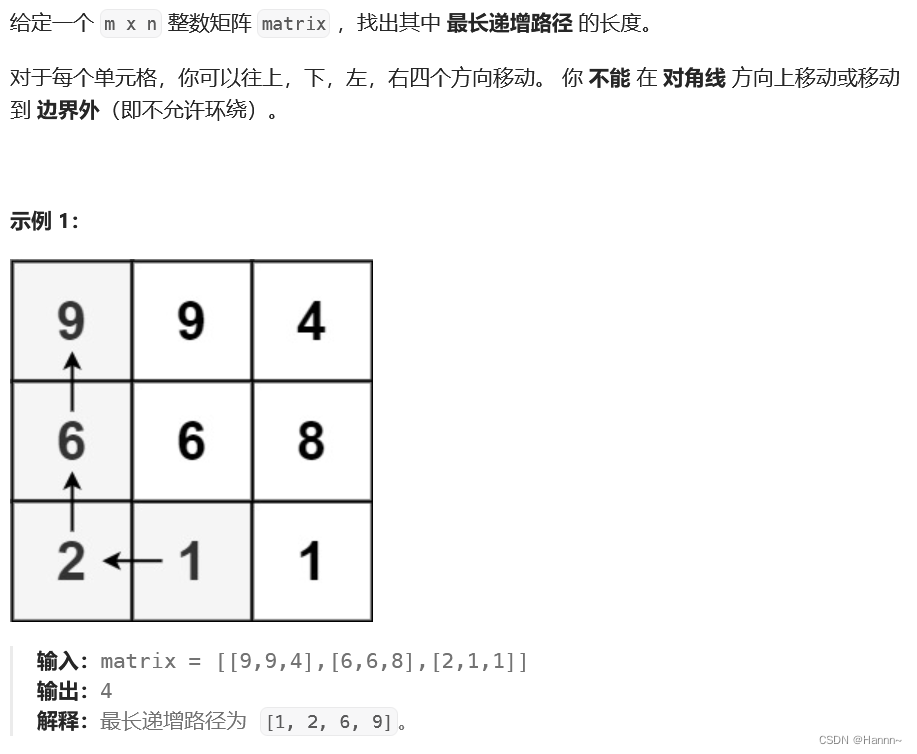
【力扣】矩阵中的最长递增路径
一、题目描述 二、解题思路 1、先求出以矩阵中的每个单元格为起点的最长递增路径 题目中说,对于每个单元格,你可以往上,下,左,右四个方向移动。那么以一个单元格为起点的最长递增路径就是:从该单元格往上…...

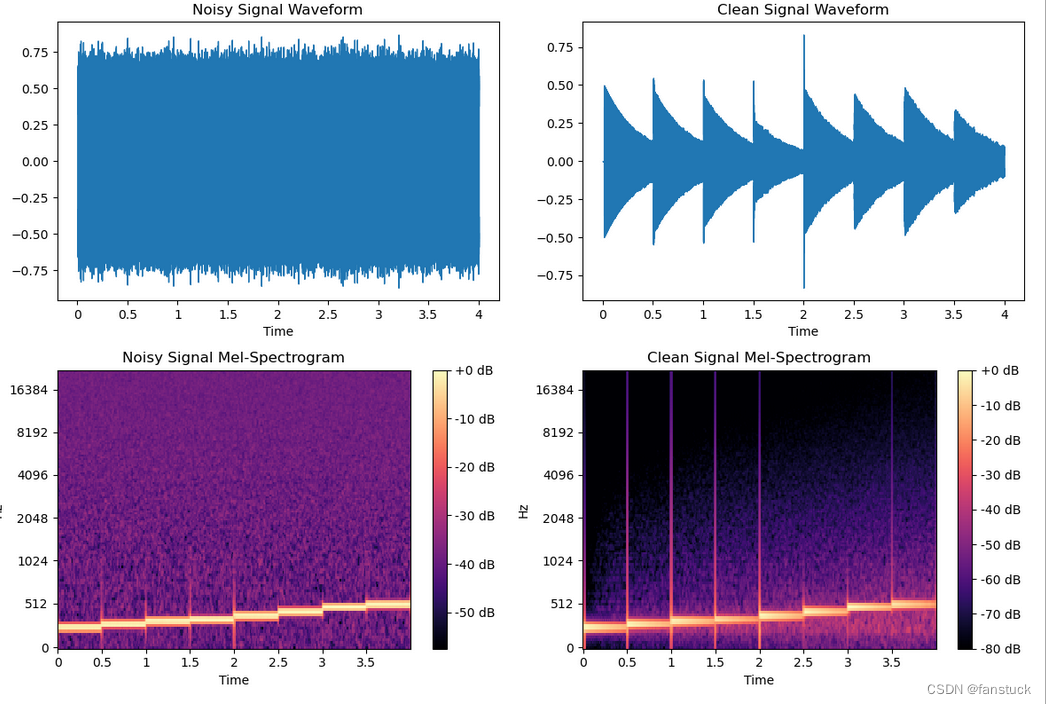
语音深度鉴伪识别项目实战:基于深度学习的语音深度鉴伪识别算法模型(二)音频数据预处理及去噪算法+Python源码应用
前言 深度学习技术在当今技术市场上面尚有余力和开发空间的,主流落地领域主要有:视觉,听觉,AIGC这三大板块。 目前视觉板块的框架和主流技术在我上一篇基于Yolov7-LPRNet的动态车牌目标识别算法模型已有较为详细的解说。与AIGC相…...

网络原理——http/https ---http(1)
T04BF 👋专栏: 算法|JAVA|MySQL|C语言 🫵 今天你敲代码了吗 网络原理 HTTP/HTTPS HTTP,全称为"超文本传输协议" HTTP 诞⽣与1991年. ⽬前已经发展为最主流使⽤的⼀种应⽤层协议. 实际上,HTTP最新已经发展到 3.0 但是当前行业中主要使用的HT…...

Docker安装、使用,容器化部署springboot项目
目录 一、使用官方安装脚本自动安装 二、Docker离线安装 1. 下载安装包 2. 解压 3.创建docker.service文件 4. 启动docker 三、docker常用命令 1. docker常用命令 2. docker镜像命令 3. docker镜像下载 4.docker镜像push到仓库 5. docker操作容器 6.docker …...

USB主机模式——Android
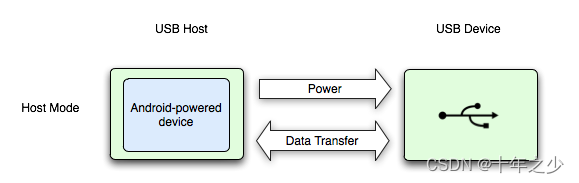
理论 摘自:USB 主机和配件概览 | Connectivity | Android Developers (google.cn) Android 通过 USB 配件和 USB 主机两种模式支持各种 USB 外围设备和 Android USB 配件(实现 Android 配件协议的硬件)。 在 USB 主机模式下࿰…...

240520Scala笔记
240520Scala笔记 第 7 章 集合 7.1 集合1 数组Array 集合(Test01_ImmutableArray): package chapter07 object Test01_ImmutableArray {def main(args: Array[String]): Unit {// 1. 创建数组val arr: Array[Int] new Array[Int](5)// 另一种创建方式val arr2 Array(…...

【React】封装一个好用方便的消息框(Hooks Bootstrap 实践)
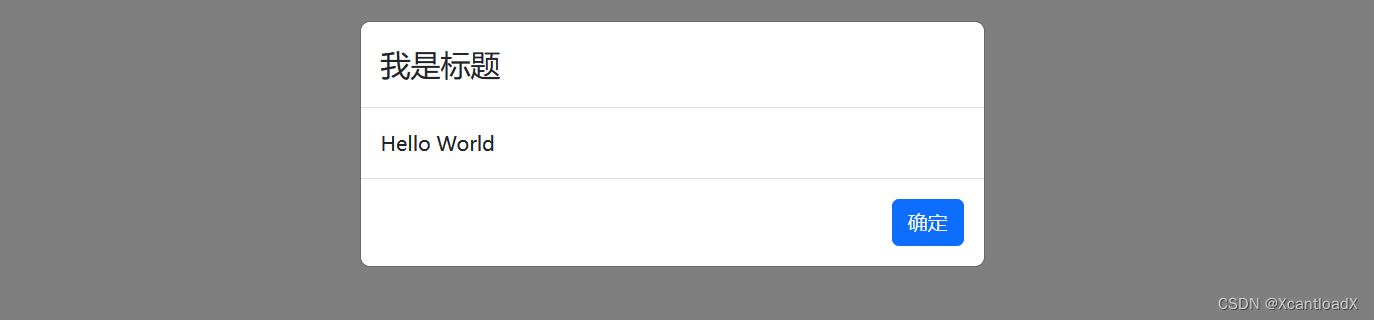
引言 以 Bootstrap 为例,使用模态框编写一个简单的消息框: import { useState } from "react"; import { Modal } from "react-bootstrap"; import Button from "react-bootstrap/Button"; import bootstrap/dist/css/b…...

tomcat10部署踩坑记录-公网IP和服务器系统IP搞混
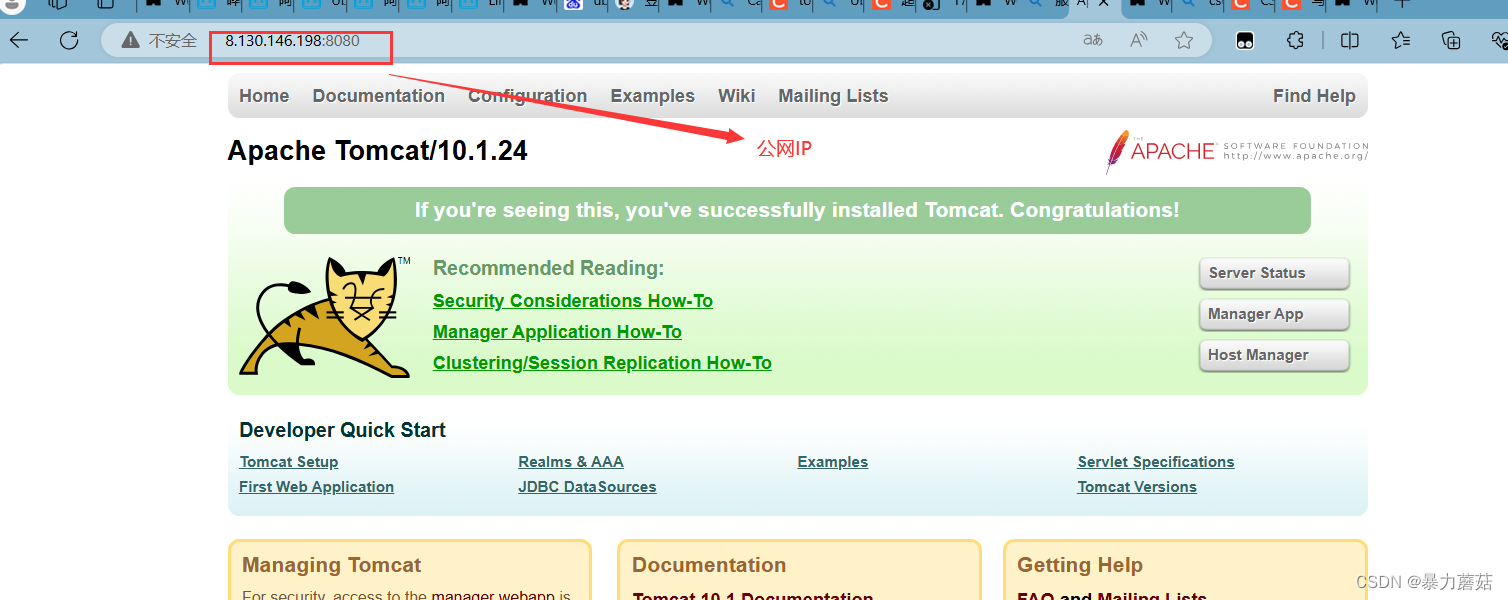
1. 服务器基本条件 使用的阿里云服务器,镜像系统是Ubuntu16.04java version “17.0.11” 2024-04-16 LTS装的是tomcat10.1.24阿里云服务器安全组放行了:8080端口 服务器防火墙关闭: 监听情况和下图一样: tomcat正常启动ÿ…...

探索Sass:Web开发的强大工具
在现代Web开发中,CSS(层叠样式表)作为前端样式设计的核心技术,已经发展得非常成熟。然而,随着Web应用的复杂性不断增加,传统的CSS书写方式逐渐暴露出一些不足之处,如代码冗长、难以维护、缺乏编程功能等。为了解决这些问题,Sass(Syntactically Awesome Stylesheets)应…...

vue组件之间的通信方式有哪些
在开发过程中,数据传输是一个核心的知识点,掌握了数据传输,相当于掌握了80%的内容。 Vue.js 提供了多种组件间的通信方式,这些方式适应不同的场景和需求。下面是4种常见的通信方式: 1. Props & Events (父子组件通…...

111、二叉树的最小深度
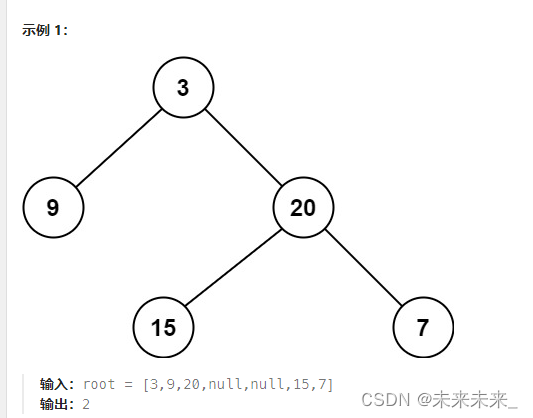
给定一个二叉树,找出其最小深度。最小深度是从根节点到最近叶子节点的最短路径上的节点数量。 题解:找出最小深度也就是找出根节点相对所有叶子结点的最小高度,在这也表明了根节点的高度是变化的,相对不同的叶子结点有不同的高度。…...

SpringBoot3依赖管理,自动配置
文章目录 1. 项目新建2. 相关pom依赖3. 依赖管理机制导入 starter 所有相关依赖都会导入进来为什么版本号都不用写?如何自定义版本号第三方的jar包 4. 自动配置机制5. 核心注解 1. 项目新建 直接建Maven项目通过官方提供的Spring Initializr项目创建 2. 相关pom依…...

AtCoder 第409场初级竞赛 A~E题解
A Conflict 【题目链接】 原题链接:A - Conflict 【考点】 枚举 【题目大意】 找到是否有两人都想要的物品。 【解析】 遍历两端字符串,只有在同时为 o 时输出 Yes 并结束程序,否则输出 No。 【难度】 GESP三级 【代码参考】 #i…...

React Native在HarmonyOS 5.0阅读类应用开发中的实践
一、技术选型背景 随着HarmonyOS 5.0对Web兼容层的增强,React Native作为跨平台框架可通过重新编译ArkTS组件实现85%以上的代码复用率。阅读类应用具有UI复杂度低、数据流清晰的特点。 二、核心实现方案 1. 环境配置 (1)使用React Native…...

基于Uniapp开发HarmonyOS 5.0旅游应用技术实践
一、技术选型背景 1.跨平台优势 Uniapp采用Vue.js框架,支持"一次开发,多端部署",可同步生成HarmonyOS、iOS、Android等多平台应用。 2.鸿蒙特性融合 HarmonyOS 5.0的分布式能力与原子化服务,为旅游应用带来…...

如何将联系人从 iPhone 转移到 Android
从 iPhone 换到 Android 手机时,你可能需要保留重要的数据,例如通讯录。好在,将通讯录从 iPhone 转移到 Android 手机非常简单,你可以从本文中学习 6 种可靠的方法,确保随时保持连接,不错过任何信息。 第 1…...

Python爬虫(一):爬虫伪装
一、网站防爬机制概述 在当今互联网环境中,具有一定规模或盈利性质的网站几乎都实施了各种防爬措施。这些措施主要分为两大类: 身份验证机制:直接将未经授权的爬虫阻挡在外反爬技术体系:通过各种技术手段增加爬虫获取数据的难度…...

关键领域软件测试的突围之路:如何破解安全与效率的平衡难题
在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的核心战斗力。不同于普通商业软件,这些承载着国家安全使命的软件系统面临着前所未有的质量挑战——如何在确保绝对安全的前提下,实现高效测试与快速迭代?这一命题正考验着…...

基于SpringBoot在线拍卖系统的设计和实现
摘 要 随着社会的发展,社会的各行各业都在利用信息化时代的优势。计算机的优势和普及使得各种信息系统的开发成为必需。 在线拍卖系统,主要的模块包括管理员;首页、个人中心、用户管理、商品类型管理、拍卖商品管理、历史竞拍管理、竞拍订单…...

虚拟电厂发展三大趋势:市场化、技术主导、车网互联
市场化:从政策驱动到多元盈利 政策全面赋能 2025年4月,国家发改委、能源局发布《关于加快推进虚拟电厂发展的指导意见》,首次明确虚拟电厂为“独立市场主体”,提出硬性目标:2027年全国调节能力≥2000万千瓦࿰…...

[大语言模型]在个人电脑上部署ollama 并进行管理,最后配置AI程序开发助手.
ollama官网: 下载 https://ollama.com/ 安装 查看可以使用的模型 https://ollama.com/search 例如 https://ollama.com/library/deepseek-r1/tags # deepseek-r1:7bollama pull deepseek-r1:7b改token数量为409622 16384 ollama命令说明 ollama serve #:…...

高效的后台管理系统——可进行二次开发
随着互联网技术的迅猛发展,企业的数字化管理变得愈加重要。后台管理系统作为数据存储与业务管理的核心,成为了现代企业不可或缺的一部分。今天我们要介绍的是一款名为 若依后台管理框架 的系统,它不仅支持跨平台应用,还能提供丰富…...
