开源日志分析平台ELK实战应用
1.开源日志分析平台ELK概述及搭建过程
ELK 是一个开源的日志管理平台,由 Elasticsearch、Logstash 和 Kibana 三个组件组成。这个平台广泛用于实时日志处理和分析。下面简单介绍一下每个组件的作用以及如何搭建一个基本的 ELK 栈。
ELK 组件
- Elasticsearch:是一个搜索和分析引擎,用于快速地存储、搜索和分析大量数据。
- Logstash:是一个服务器端数据处理管道,能够同时从多个来源采集数据,转换数据后输出到你指定的目的地,例如 Elasticsearch。
- Kibana:是一个数据可视化界面工具,用于 Elasticsearch。提供基于浏览器的界面,可以创建强大的实时数据的图表、表格、地图等。
搭建 ELK 栈的基本步骤
环境准备
- 硬件:确保你有足够的硬件资源,尤其是内存和 CPU,因为 Elasticsearch 对资源需求较高。
- 操作系统:ELK 支持大多数操作系统,包括 Linux、Windows 和 MacOS。
安装步骤
这里以 Linux 系统为例,介绍如何一步步搭建 ELK:
-
安装 Elasticsearch
- 通过包管理器安装(以 Ubuntu 为例):
wget -qO - https://artifacts.elastic.co/GPG-KEY-elasticsearch | sudo apt-key add - sudo apt-get install apt-transport-https echo "deb https://artifacts.elastic.co/packages/7.x/apt stable main" | sudo tee -a /etc/apt/sources.list.d/elastic-7.x.list sudo apt-get update && sudo apt-get install elasticsearch - 启动 Elasticsearch
- 通过包管理器安装(以 Ubuntu 为例):
相关文章:

开源日志分析平台ELK实战应用
1.开源日志分析平台ELK概述及搭建过程 ELK 是一个开源的日志管理平台,由 Elasticsearch、Logstash 和 Kibana 三个组件组成。这个平台广泛用于实时日志处理和分析。下面简单介绍一下每个组件的作用以及如何搭建一个基本的 ELK 栈。 ELK 组件 Elasticsearch:是一个搜索和分析…...

css基本操作及使用
CSS 的基本简介 什么是 CSS? CSS 指层叠样式表 (Cascading Style Sheets) 样式定义如何显示 HTML 元素 样式通常存储在样式表中 把样式添加到 HTML 4.0 中,是为了解决内容与表现分别的问题 外部样式表可以极大提高工作效率 外部样式表通常存储在 CSS 文件中 …...

SpringBoot+Vue幼儿园管理系统(前后端分离)
技术栈 JavaSpringBootMavenMyBatisMySQLVueElement-UI 系统角色 教师用户管理员 功能截图...

MFC实现子控件focus焦点上下移动父控件ListView和Gridview也跟着向上下移动
项目中要实现mfc功能,然后子控件焦点下移,LIstView和Gridview父控件不会下移,所以就有这个文章。废话不多说直接上代码。 MFCGridView.java import android.content.Context; import android.util.AttributeSet; import android.view.View;…...

几何关系运算处理
1. 判断点在线的左边还是右边 要判断一个坐标点在直线的左侧还是右侧,可以使用向量叉积。具体来说,对于给定的直线和点,我们可以计算点到直线的向量与直线的方向向量的叉积。叉积的符号可以用于判断点的位置关系: 如果叉积为正&…...

http和https分别是什么?区别是什么?
HTTP和HTTPS是两种常见的网络协议,用于在Web上进行数据传输。以下是它们的简要解释和主要区别: HTTP(Hypertext Transfer Protocol) HTTP是一种应用层协议,用于在Web上传输数据。它是互联网上应用最为广泛的一种网络…...

第一周:计算机网络概述(上)
一、计算机网络基本概念 1、计算机网络通信技术计算机技术 计算机网络就是一种特殊的通信网络,其特殊之处就在于它的信源和信宿就是计算机。 2、什么是计算机网络 在计算机网络中,我们把这些计算机统称为“主机”(上图中所有相连的电脑和服…...

谷歌AI搜索变革,中国引擎能跟上步伐?
全文预计1200字左右,预计阅读需要6分钟。 一年前,谷歌宣布人工智能将引领搜索的未来,如今,这一愿景正逐步实现。谷歌已在美国推出并即将全球推广"AI Overviews",为用户提供由AI生成的搜索结果概览࿰…...
【机器学习300问】110、什么是Lasso回归模型?
LASSO回归的全称是Least Absolute Shrinkage and Selection Operator,中文叫“最小绝对收缩和选择算子”,用一个比喻来初步感受一下它的作用: 想象你在整理一个杂乱无章的房间,里面堆满了各种物品(代表众多的预测变量&…...

Qt实现麦克风音频输入保存wav文件
一.本文目的 实现在Qt中接收麦克风数据并保存为WAV文件,使用QAudioInput来录音,并使用QFile来保存数据到WAV文件。 开发环境:QT5.12 本文用极简代码实现,核心代码只需不到100行。 完整工程代码文末链接可以直接下载。 二.代码实…...
)
docker_如何推送镜像到仓库(hub.docker.com)
在执行 docker push 时收到 denied: requested access to the resource is denied 错误通常意味着你没有权限将镜像推送到目标存储库。这可能有几个原因,包括: 未登录 Docker Hub:你还没有登录到 Docker Hub,或者你登录的账户没有权限推送到目标存储库。存储库不存在:目标…...

【Python】认识 Python
一、计算机基础概念 1、什么是计算机 很多老一辈的人,管下面这个叫做计算机。然而,它只是 “计算器”,和计算机是有很大区别的。 现在我们所说的计算机,不光能进行算术运算,还能进行逻辑判断、数据存储、网络通信等…...

Vue根据后端返回的tabList动态渲染组件信息
最近做了一个功能,后端根据配置信息,动态返回一个tabList,其中结构是List<String,Object> tabList; map里面的数据是 label、value 页面需要根据tablist动态渲染组件(不同的tab都使用了组件进行了封装) 实现效果…...

二轴机器人大米装箱机:技术创新引领智能包装新潮流
在科技日新月异的今天,自动化和智能化已成为各行各业追求高效、精准生产的关键。作为粮食加工行业的重要一环,大米装箱机的技术创新与应用价值日益凸显。其中,二轴机器人大米装箱机以其高效、稳定、智能的特点,成为市场的新宠。星…...

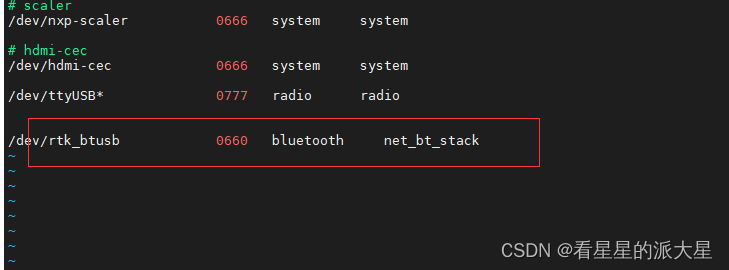
rtl8723DU移植 android4.4 4418 (第二部分蓝牙部分)
使用的代码: HMI (8723bu)源码 567_RTL8723DU_WiFi_linux_v5.6.5.3_35502_COEX20181130-2e2e.20191025.zip 由于之前写的所有笔记没有保存,这里只能是部分。 0、 前置知识 1 、kernel 的移植 2、hardwire的移植 将 驱动中的 h…...

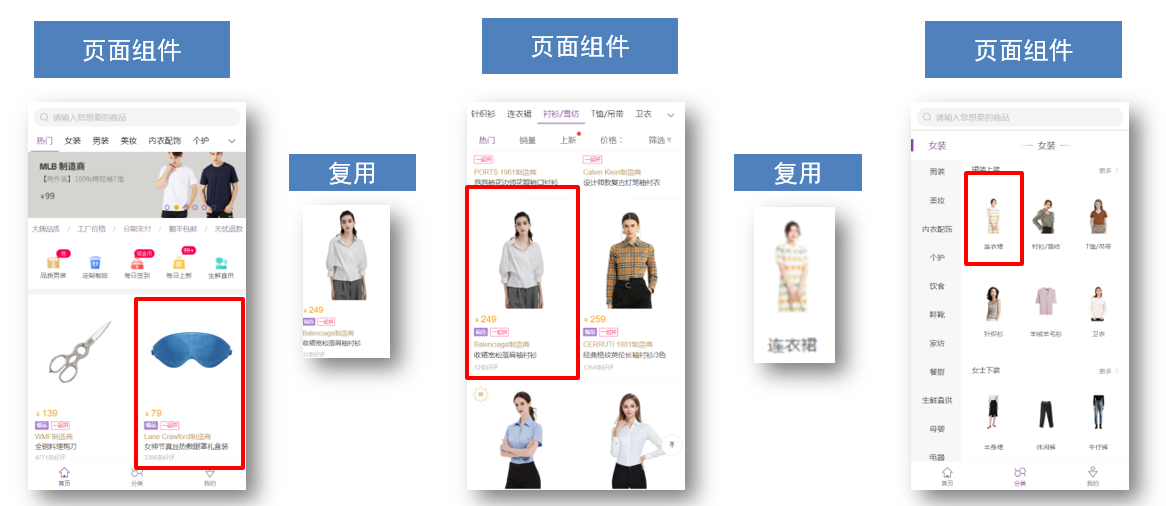
【Vue】组件的存放目录问题
注意: .vue文件 本质无区别 组件分类 .vue文件分为2类,都是 .vue文件(本质无区别) 页面组件 (配置路由规则时使用的组件)复用组件(多个组件中都使用到的组件) 存放目录 分类开来的…...

开发PlugLink插件:自动生成并发布博客文章
开发PlugLink插件:自动生成并发布博客文章 引言 博客已经成为个人和企业分享信息、推广产品的重要工具。然而,手动运营博客不仅耗时,而且容易出错。本文将介绍如何利用PlugLink开发一个全自动博客运营程序,通过API链接大模型&am…...

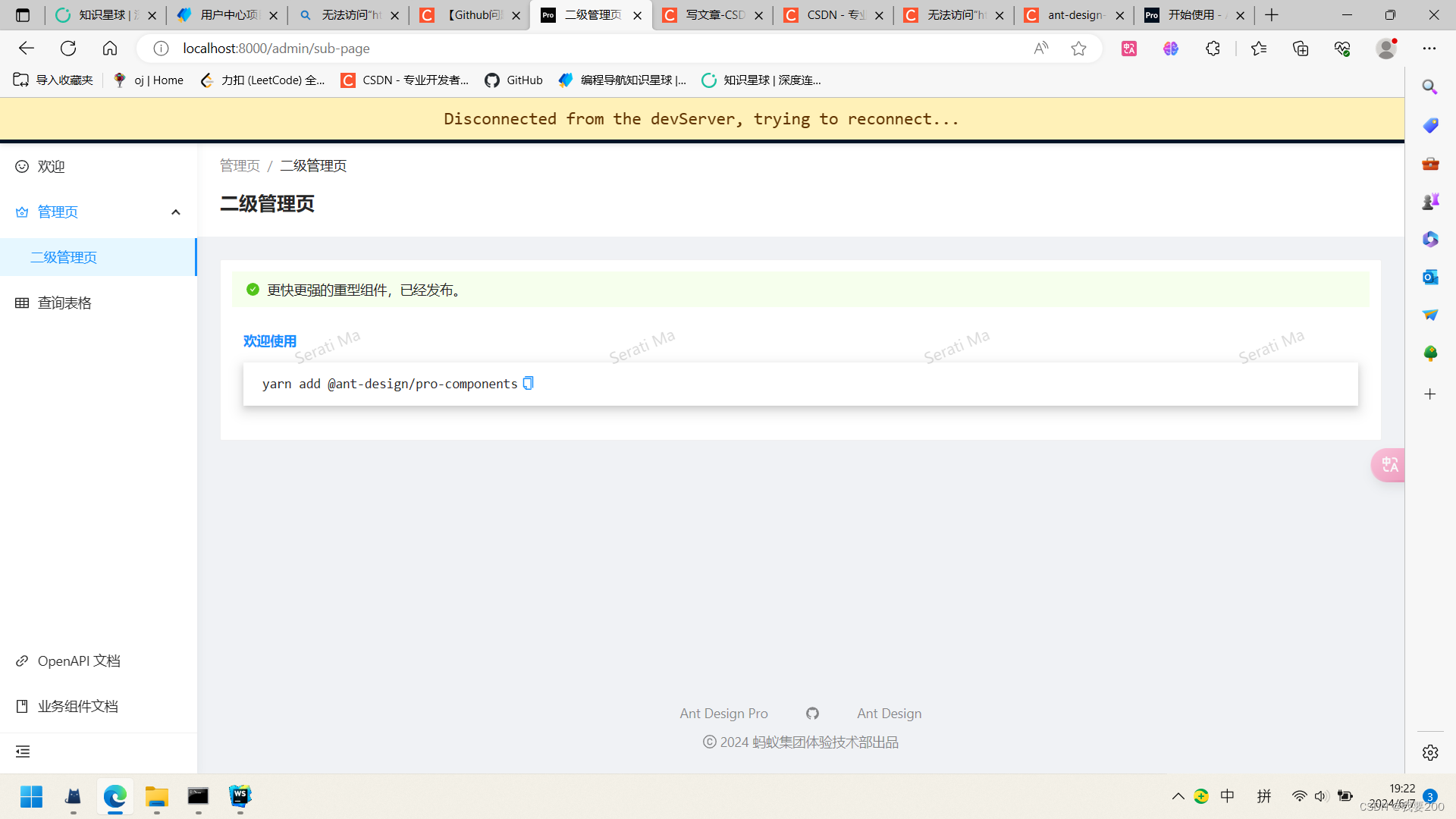
Ant Design Pro
一:Ant Design pro是什么: Ant Design Pro 是基于 Ant Design 和 umi 的封装的一整套企业级中后台前端/设计解决方案,致力于在设计规范和基础组件的基础上,继续向上构建,提炼出典型模板/业务组件/配套设计资源&#x…...

加密软件好用的是哪个?为什么这么多人说迅软DSE加密软件好用?
加密软件顾名思义就是用来对机密文件进行加密保护的,防止未经授权的人查看和篡改,保护公司的重要信息,预防泄露的事件发生,由此可见运用加密软件是有用的。那么,问题又来了哪款加密软件好呢?请看一下介绍。…...

大模型日报2024-06-07
大模型日报 2024-06-07 大模型资讯 大规模单细胞转录组学基础模型研究 摘要: 大型预训练模型已成为基础模型,在自然语言处理及相关领域取得突破。本文介绍了在单细胞转录组学领域应用大规模基础模型的研究进展。 MMLU-Pro:评估语言理解模型的新基准 摘要…...

未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?
编辑:陈萍萍的公主一点人工一点智能 未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?RWM通过双自回归机制有效解决了复合误差、部分可观测性和随机动力学等关键挑战,在不依赖领域特定归纳偏见的条件下实现了卓越的预测准…...

C++_核心编程_多态案例二-制作饮品
#include <iostream> #include <string> using namespace std;/*制作饮品的大致流程为:煮水 - 冲泡 - 倒入杯中 - 加入辅料 利用多态技术实现本案例,提供抽象制作饮品基类,提供子类制作咖啡和茶叶*//*基类*/ class AbstractDr…...

【Linux】shell脚本忽略错误继续执行
在 shell 脚本中,可以使用 set -e 命令来设置脚本在遇到错误时退出执行。如果你希望脚本忽略错误并继续执行,可以在脚本开头添加 set e 命令来取消该设置。 举例1 #!/bin/bash# 取消 set -e 的设置 set e# 执行命令,并忽略错误 rm somefile…...

大话软工笔记—需求分析概述
需求分析,就是要对需求调研收集到的资料信息逐个地进行拆分、研究,从大量的不确定“需求”中确定出哪些需求最终要转换为确定的“功能需求”。 需求分析的作用非常重要,后续设计的依据主要来自于需求分析的成果,包括: 项目的目的…...

Appium+python自动化(十六)- ADB命令
简介 Android 调试桥(adb)是多种用途的工具,该工具可以帮助你你管理设备或模拟器 的状态。 adb ( Android Debug Bridge)是一个通用命令行工具,其允许您与模拟器实例或连接的 Android 设备进行通信。它可为各种设备操作提供便利,如安装和调试…...

el-switch文字内置
el-switch文字内置 效果 vue <div style"color:#ffffff;font-size:14px;float:left;margin-bottom:5px;margin-right:5px;">自动加载</div> <el-switch v-model"value" active-color"#3E99FB" inactive-color"#DCDFE6"…...

linux arm系统烧录
1、打开瑞芯微程序 2、按住linux arm 的 recover按键 插入电源 3、当瑞芯微检测到有设备 4、松开recover按键 5、选择升级固件 6、点击固件选择本地刷机的linux arm 镜像 7、点击升级 (忘了有没有这步了 估计有) 刷机程序 和 镜像 就不提供了。要刷的时…...

1.3 VSCode安装与环境配置
进入网址Visual Studio Code - Code Editing. Redefined下载.deb文件,然后打开终端,进入下载文件夹,键入命令 sudo dpkg -i code_1.100.3-1748872405_amd64.deb 在终端键入命令code即启动vscode 需要安装插件列表 1.Chinese简化 2.ros …...

Mac软件卸载指南,简单易懂!
刚和Adobe分手,它却总在Library里给你写"回忆录"?卸载的Final Cut Pro像电子幽灵般阴魂不散?总是会有残留文件,别慌!这份Mac软件卸载指南,将用最硬核的方式教你"数字分手术"࿰…...

2025盘古石杯决赛【手机取证】
前言 第三届盘古石杯国际电子数据取证大赛决赛 最后一题没有解出来,实在找不到,希望有大佬教一下我。 还有就会议时间,我感觉不是图片时间,因为在电脑看到是其他时间用老会议系统开的会。 手机取证 1、分析鸿蒙手机检材&#x…...
