vue3实现录音与录像上传功能
录音
<script setup lang="ts">
import { onMounted, reactive, ref } from 'vue';
import useInject from '@/utils/useInject';const props: any = defineProps<{params?: any;
}>();const recObj: any = reactive({blob: null,
});const { $global, $fn } = useInject();const recBtnDom: any = ref(null);
const playerDom: any = ref(null);onMounted(() => {// microphone 麦克风权限// camera 相机权限// geolocation 地理位置信息// notifications 网站显示桌面通知权限// navigator.mediaDevices.getUserMedia({ audio: true }).then() 麦克风权限// navigator.mediaDevices.getUserMedia({ video: true }).then() 摄像头权限// navigator.geolocation.getCurrentPosition(callback) 地理位置权限// Notification.requestPermission().then() 通知权限navigator.permissions.query({ name: 'microphone' }).then((res) => {if (res.state === 'granted') {// $global.tipsfn({ type: 'ok', con: '已授权录音' });}else{}});if (navigator.mediaDevices?.getUserMedia) {let chunks: any = [];const constraints = { audio: true };navigator.mediaDevices.getUserMedia(constraints).then((stream) => {console.log('授权成功!');const mediaRecorder = new MediaRecorder(stream);$fn.As.stopTouch(recBtnDom.value);recBtnDom.value.onpointerdown = () => {if (mediaRecorder.state === 'recording') {mediaRecorder.stop();recBtnDom.value.textContent = 'record';$global.tipsfn({ type: 'ok', con: '录音结束!' });} else {mediaRecorder.start();$global.tipsfn({ type: 'ok', con: '录音中...' });recBtnDom.value.textContent = 'stop';}console.log('录音器状态:', mediaRecorder.state);};mediaRecorder.ondataavailable = (e: any) => {chunks.push(e.data);};mediaRecorder.onstop = (e: any) => {recObj.blob = new Blob(chunks, {type: 'audio/ogg; codecs=opus',});console.log(666.10001, '录音文件blob', chunks, recObj.blob);chunks = [];var audioURL = window.URL.createObjectURL(recObj.blob);playerDom.value.src = audioURL;};},() => {$global.tipsfn({ type: 'err', con: '授权失败!' });});} else {$global.tipsfn({ type: 'err', con: '浏览器不支持 getUserMedia' });}
});
function uprec() {if (recObj.blob) {var reader = new FileReader();reader.readAsDataURL(recObj.blob);reader.onload = function () {$fn.useApiFiles().request({data: {dir: 'chat/chat',uid: $fn.As.Uuid('CR'),ext: '.ogg',data: reader.result,},}).then((res: any) => {console.log(666.789, res);props?.params?.fn(res);}).catch((err: any) => {$global.tipsfn({ type: 'err', con: err });});};}
}
</script><template><div class="as-ogg-area"><div class="as-ogg-show-area"><audio ref="playerDom" controls></audio></div><div class="as-btn-area"><button ref="recBtnDom">record</button><button @click="uprec">提交</button></div></div>
</template><style scoped>
.as-ogg-area {width: 100%;height: 100%;display: flex;flex-direction: column;
}
.as-ogg-show-area {flex-grow: 1;width: 100%;height: 100%;overflow: hidden;
}
.as-ogg-show-area > audio {width: 100%;height: 100%;
}
.as-btn-area {text-align: center;height: auto;
}
.as-btn-area > button {user-select: none;padding: 5px 12px;margin: 15px 5px 0 5px;
}
</style>录像
<script setup lang="ts">
import { onMounted, reactive, ref } from 'vue';
import useInject from '@/utils/useInject';const props: any = defineProps<{params?: any;
}>();const { $global, $fn } = useInject();const webmObj: any = reactive({stat: 0,blob: null,dataChunks: [],newRecorder: null,
});const startBtn: any = ref(null);
const stopBtn: any = ref(null);
const downBtn: any = ref(null);
const preVideo: any = ref(null);
const recVideo: any = ref(null);onMounted(() => {navigator.permissions.query({ name: 'camera' }).then((res) => {if (res.state === 'denied') {// $global.tipsfn({ type: 'err', con: '已拒绝授权录像' });}});// 开始录制function startRecording(stream: any, lengthInMS: any = null) {webmObj.newRecorder = new MediaRecorder(stream);webmObj.newRecorder.ondataavailable = (event: any) => {let data = event.data;webmObj.dataChunks.push(data);};webmObj.newRecorder.start(1000);console.log(webmObj.newRecorder.state + ' start to recording .....');}stopBtn.value.addEventListener('pointerdown', () => {webmObj.stat = 0;// close the recordingrecVideo.value.srcObject.getTracks().forEach((track: any) => track.stop());webmObj.newRecorder.stop();// Play recorded videowebmObj.blob = new Blob(webmObj.dataChunks, { type: 'video/webm' });console.log(666.30003,'视频数据Blob',webmObj.dataChunks,webmObj.blob);preVideo.value.src = URL.createObjectURL(webmObj.blob);// Save download video, click the download button, you can download itdownBtn.value.href = preVideo.value.src;downBtn.value.download = 'RecordedVideo.webm';});startBtn.value.addEventListener('pointerdown', () => {webmObj.stat = 1;// get the streamnavigator.mediaDevices.getUserMedia({audio: true,video: true,}).then((stream) => {// set the stream to left videorecVideo.value.srcObject = stream;// set the stream to <a> for downloaddownBtn.value.href = stream;// captureStream: which is streaming a real-time capture of the content being rendered in the media element.// A MediaStream object which can be used as a source for audio or video data by other mediarecVideo.value.captureStream =recVideo.value.captureStream ||recVideo.value.mozCaptureStream;startRecording(recVideo.value.captureStream());}).catch((err) => {console.log('recording error: ', err);});});
});
function upvideo() {if (webmObj.blob) {var reader = new FileReader();reader.readAsDataURL(webmObj.blob);reader.onload = function () {$fn.useApiFiles().request({data: {dir: 'chat/chat',uid: $fn.As.Uuid('CV'),ext: '.webm',data: reader.result,},}).then((res: any) => {console.log(666.789, res);props?.params?.fn(res);}).catch((err: any) => {$global.tipsfn({ type: 'err', con: err });});};}
}
</script><template><div class="as-webm-area"><div class="as-webm-show-area"><video v-show="!webmObj.stat" ref="preVideo" controls></video><video v-show="webmObj.stat" ref="recVideo" autoplay muted></video></div><div class="as-btn-area"><button ref="startBtn">开始录制</button><button ref="stopBtn">停止录制</button><button ref="downBtn">下载</button><button @click="upvideo">提交保存</button></div></div>
</template><style scoped>
.as-webm-area {width: 100%;height: 100%;display: flex;flex-direction: column;
}
.as-webm-show-area {flex-grow: 1;width: 100%;height: 100%;overflow: hidden;
}
.as-webm-show-area > video {width: 100%;height: 100%;
}
.as-btn-area {text-align: center;height: auto;
}
.as-btn-area > button {user-select: none;padding: 5px 12px;margin: 15px 5px 0 5px;
}
</style>相关文章:

vue3实现录音与录像上传功能
录音 <script setup lang"ts"> import { onMounted, reactive, ref } from vue; import useInject from /utils/useInject;const props: any defineProps<{params?: any; }>();const recObj: any reactive({blob: null, });const { $global, $fn } …...

PHP小方法
一、随机生成姓名 二、随机获取身份证 三、随机获取手机号 四、随机获取省 五、通过身份证获取生日和性别 六、通过身份证获取年龄 七、获取访问IP 八、获取访问URL地址 九、陆续增加 //一、随机生成姓名 function generateName(){$arrXing getXingList();$numbXing …...

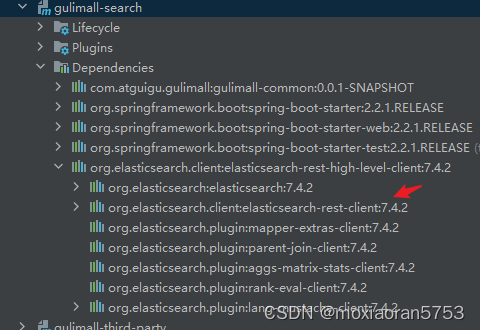
gulimall-search P125 springboot整合elasticsearch版本冲突
一、问题 spring-boot.version 2.2.4.RELEASE,在gulimall-search pom.xml中添加elasticsearch.version 7.4.2后,发现出现如下问题:elasticsearch版本是springboot引入的6.8.6,没有变为7.4.2。 二、原因 在gulimall-search 的pom文件中&#…...

如何在Coze中实现Bot对工作流的精准调用(如何提高Coze工作流调用的准确性和成功率)
文章目录 📖 介绍 📖🏡 演示环境 🏡📒 工作流(workflow)📒📝 创建设计工作流📝 添加工作流📝 调用工作流⚓️ 相关链接 ⚓️📖 介绍 📖 在使用Coze平台创建智能Bot时,您可能会遇到一个常见问题:即便添加了正确的工作流,Bot却没有按照预期调用它们。…...

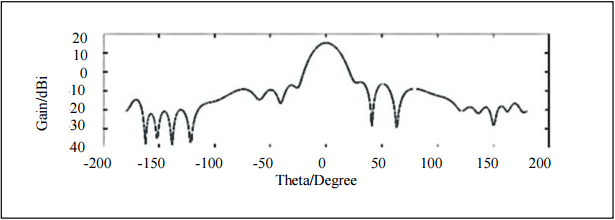
毫米波雷达阵列天线设计综合1(MATLAB仿真)
1 天线设计目标 毫米波雷达探测目标的距离、速度和角度,其中距离和角度和天线设计相关性较强。天线增益越高,则根据雷达方程可知探测距离越远;天线波束越窄,则角度分辨率越高;天线副瓣/旁瓣越低,则干扰越少…...

Freemarker
Freemarker简介 Freemarker是一个用Java语言编写的模板引擎,用于基于模板和数据生成文本输出。它可以用于生成HTML网页、XML文档、电子邮件、配置文件等任何格式的文本。Freemarker将业务逻辑与表示逻辑分离,使得开发人员可以专注于功能实现,…...

基于Zero-shot实现LLM信息抽取
基于Zero-shot方式实现LLM信息抽取 在当今这个信息爆炸的时代,从海量的文本数据中高效地抽取关键信息显得尤为重要。随着自然语言处理(NLP)技术的不断进步,信息抽取任务也迎来了新的突破。近年来,基于Zero-shot&#x…...

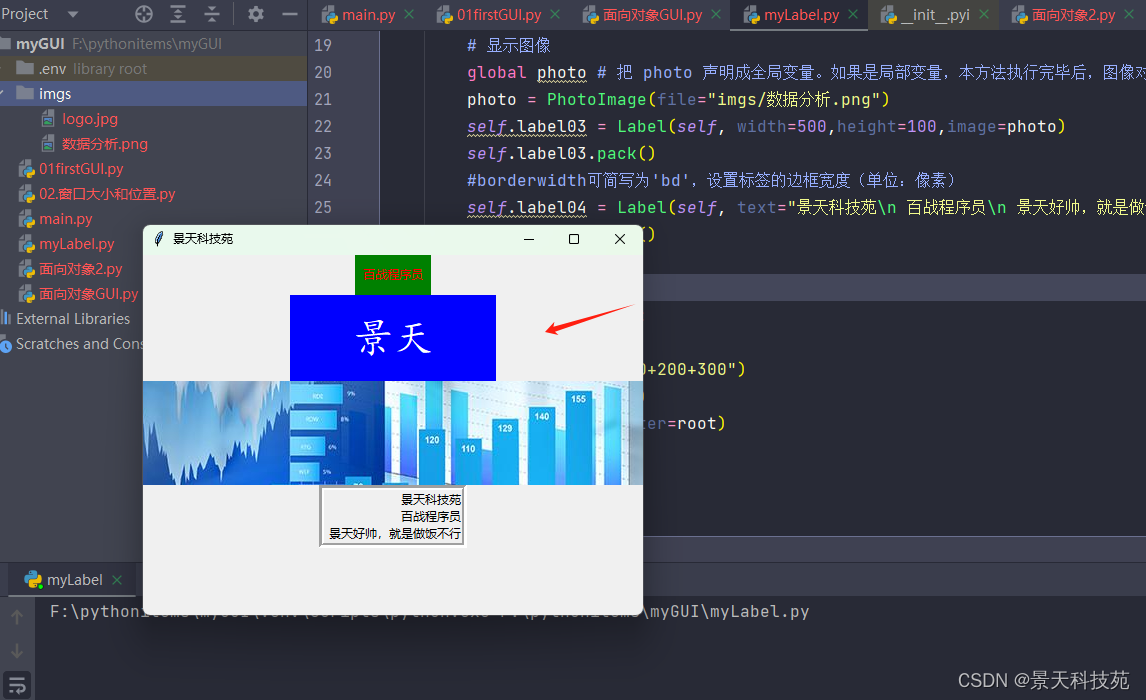
【python】tkinter GUI编程经典用法,Label标签组件应用实战详解
✨✨ 欢迎大家来到景天科技苑✨✨ 🎈🎈 养成好习惯,先赞后看哦~🎈🎈 🏆 作者简介:景天科技苑 🏆《头衔》:大厂架构师,华为云开发者社区专家博主,…...

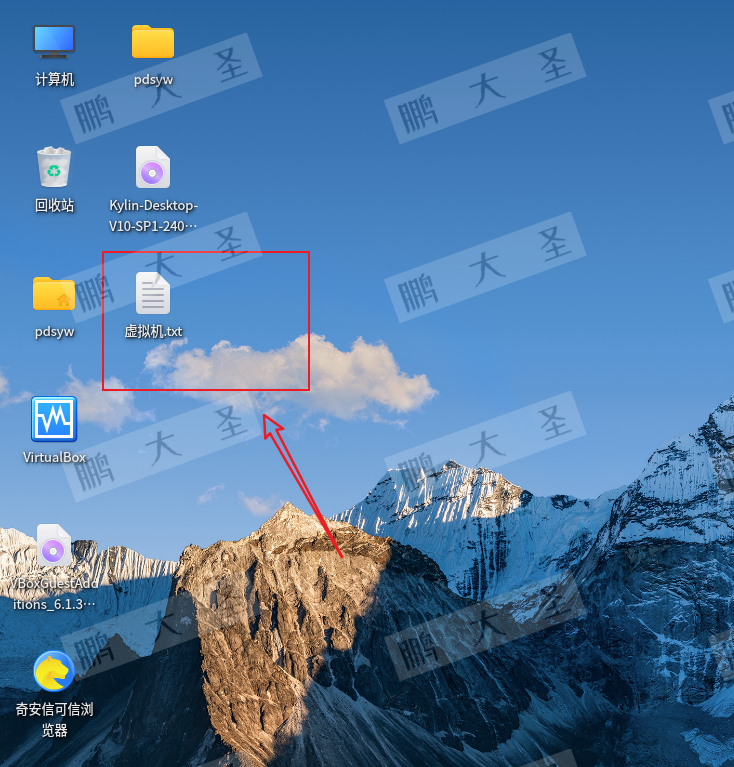
国产操作系统上给麒麟虚拟机安装virtualbox增强工具 _ 统信 _ 麒麟 _ 中科方德
原文链接:国产操作系统上给麒麟虚拟机安装virtualbox增强工具 | 统信 | 麒麟 | 中科方德 Hello,大家好啊!昨天给大家带来了一篇在国产操作系统上给VirtualBox中的Win7虚拟机安装增强工具的文章,今天我们将继续深入,介绍…...
 Object Pascal 学习笔记---第14章泛型第3节(特定类约束))
(delphi11最新学习资料) Object Pascal 学习笔记---第14章泛型第3节(特定类约束)
14.3.2 特定类约束 如果您的泛型类需要使用某个特定子集的类(特定层次结构),则可能需要根据给定基类指定约束。 例如,如果您声明: typeTCompClass<T: TComponent> class 则此泛型类的实例仅适用于组…...

【postgresql初级使用】视图上的触发器instead of,替代计划的rewrite,实现不一样的审计日志
instead of 触发器 专栏内容: postgresql使用入门基础手写数据库toadb并发编程 个人主页:我的主页 管理社区:开源数据库 座右铭:天行健,君子以自强不息;地势坤,君子以厚德载物. 文章目录 inst…...
定时器)
window.setInterval(func,interval)定时器
window.setInterval()是JavaScript中的方法,用于在指定的时间间隔重复执行某个函数或代码块。它接受两个参数,第一个参数是要执行的函数或代码块,第二个参数是时间间隔(以毫秒为单位)。 以下是使用window.setInterval…...

Einstein Summation 爱因斯坦求和 torch.einsum
Einstein Summation 爱因斯坦求和 torch.einsum flyfish 理解爱因斯坦求和的基本概念和语法,这对初学者来说可能有一定难度。对于不熟悉该表示法的用户来说,可能不如直接的矩阵乘法表达式易于理解。 整个思路是 向量的点积 -》矩阵乘法-》einsum 向…...

TCP攻击是怎么实现的,如何防御?
TCP(Transmission Control Protocol)是互联网协议族中的重要组成部分,用于在不可靠的网络上提供可靠的数据传输服务。然而,TCP协议的一些特性也使其成为攻击者的目标,尤其是DDoS(Distributed Denial of Ser…...

Chrome DevTools开发者调试工具
Chrome DevTools 是一个功能强大的网页开发工具,集成在谷歌浏览器中,帮助开发者调试和优化网页应用。以下是详细的功能说明和使用技巧: 1. 打开 DevTools 快捷键:按下 F12 或 CtrlShiftI(Windows/Linux)或…...

产品创新管理:从模仿到引领,中国企业的创新之路
一、引言 在全球化竞争日益激烈的今天,科技创新已成为推动国家经济增长和社会进步的关键动力。中国自改革开放四十年来,在科技创新领域取得了举世瞩目的成就,从跟踪模仿到自主研发,再到自主创新、开放创新和协同创新并举…...

Android 日志实时输出
开发中如果只是单纯的应用开发,Android studio基本上可以满足,但是如果应用和系统联调那就得用logcat实时输出了,我这里都是总结的实用经验,没那么多花里胡哨 Android 日志实时输出 1、输出 android log //分步,进入s…...

JavaEE初阶---多线程编程(一.线程与进程)
目录 🤣一.线程与进程的概念与联系: 进程的基本概念: 线程的基本概念: 进程和线程的区别与联系: 🙃代码执行实列: 1.通过继承Thread父类来实现多线程 2.通过实现Runnable接口来实现多线程…...

react+vite创建
要在本地初始化一个结合了React和Vite的项目,你可以遵循以下步骤: 1、安装Node.js: 确保你的机器上已安装了Node.js。如果未安装,请前往Node.js官网下载并安装。 2、使用终端或命令提示符: 打开你的终端(…...
)
软考 系统架构设计师系列知识点之杂项集萃(29)
接前一篇文章:软考 系统架构设计师系列知识点之杂项集萃(28) 第46题 以下描述中,( )不是嵌入式操作系统的特点。 A. 面向应用,可以进行裁剪和移植 B. 用于特定领域,不需要支持多任…...

未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?
编辑:陈萍萍的公主一点人工一点智能 未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?RWM通过双自回归机制有效解决了复合误差、部分可观测性和随机动力学等关键挑战,在不依赖领域特定归纳偏见的条件下实现了卓越的预测准…...

【网络】每天掌握一个Linux命令 - iftop
在Linux系统中,iftop是网络管理的得力助手,能实时监控网络流量、连接情况等,帮助排查网络异常。接下来从多方面详细介绍它。 目录 【网络】每天掌握一个Linux命令 - iftop工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景…...

【OSG学习笔记】Day 18: 碰撞检测与物理交互
物理引擎(Physics Engine) 物理引擎 是一种通过计算机模拟物理规律(如力学、碰撞、重力、流体动力学等)的软件工具或库。 它的核心目标是在虚拟环境中逼真地模拟物体的运动和交互,广泛应用于 游戏开发、动画制作、虚…...

【入坑系列】TiDB 强制索引在不同库下不生效问题
文章目录 背景SQL 优化情况线上SQL运行情况分析怀疑1:执行计划绑定问题?尝试:SHOW WARNINGS 查看警告探索 TiDB 的 USE_INDEX 写法Hint 不生效问题排查解决参考背景 项目中使用 TiDB 数据库,并对 SQL 进行优化了,添加了强制索引。 UAT 环境已经生效,但 PROD 环境强制索…...

安宝特案例丨Vuzix AR智能眼镜集成专业软件,助力卢森堡医院药房转型,赢得辉瑞创新奖
在Vuzix M400 AR智能眼镜的助力下,卢森堡罗伯特舒曼医院(the Robert Schuman Hospitals, HRS)凭借在无菌制剂生产流程中引入增强现实技术(AR)创新项目,荣获了2024年6月7日由卢森堡医院药剂师协会࿰…...

处理vxe-table 表尾数据是单独一个接口,表格tableData数据更新后,需要点击两下,表尾才是正确的
修改bug思路: 分别把 tabledata 和 表尾相关数据 console.log() 发现 更新数据先后顺序不对 settimeout延迟查询表格接口 ——测试可行 升级↑:async await 等接口返回后再开始下一个接口查询 ________________________________________________________…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现企业微信功能
1. 开发环境准备 安装DevEco Studio 3.1: 从华为开发者官网下载最新版DevEco Studio安装HarmonyOS 5.0 SDK 项目配置: // module.json5 {"module": {"requestPermissions": [{"name": "ohos.permis…...

怎么让Comfyui导出的图像不包含工作流信息,
为了数据安全,让Comfyui导出的图像不包含工作流信息,导出的图像就不会拖到comfyui中加载出来工作流。 ComfyUI的目录下node.py 直接移除 pnginfo(推荐) 在 save_images 方法中,删除或注释掉所有与 metadata …...

C++实现分布式网络通信框架RPC(2)——rpc发布端
有了上篇文章的项目的基本知识的了解,现在我们就开始构建项目。 目录 一、构建工程目录 二、本地服务发布成RPC服务 2.1理解RPC发布 2.2实现 三、Mprpc框架的基础类设计 3.1框架的初始化类 MprpcApplication 代码实现 3.2读取配置文件类 MprpcConfig 代码实现…...

ZYNQ学习记录FPGA(二)Verilog语言
一、Verilog简介 1.1 HDL(Hardware Description language) 在解释HDL之前,先来了解一下数字系统设计的流程:逻辑设计 -> 电路实现 -> 系统验证。 逻辑设计又称前端,在这个过程中就需要用到HDL,正文…...
