【纯血鸿蒙】——响应式布局如何实现?
前面介绍了自适应布局,但是将窗口尺寸变化较大时,仅仅依靠自适应布局可能出现图片异常放大或页面内容稀疏、留白过多等问题。此时就需要借助响应式布局能力调整页面结构。
响应式布局
响应式布局是指页面内的元素可以根据特定的特征(如窗口宽度、屏幕方向等)自动变化以适应外部容器变化的布局能力。响应式布局中最常使用的特征是窗口宽度,可以将窗口宽度划分为不同的范围(下文中称为断点)。当窗口宽度从一个断点变化到另一个断点时,改变页面布局(如将页面内容从单列排布调整为双列排布甚至三列排布等)以获得更好的显示效果。
当前系统提供了如下三种响应式布局能力,后文中我将依次展开介绍。
| 响应式布局能力 | 简介 |
|---|---|
| 断点 | 将窗口宽度划分为不同的范围(即断点),监听窗口尺寸变化,当断点改变时同步调整页面布局。 |
| 媒体查询 | 媒体查询支持监听窗口宽度、横竖屏、深浅色、设备类型等多种媒体特征,当媒体特征发生改变时同步调整页面布局。 |
| 栅格布局 | 栅格组件将其所在的区域划分为有规律的多列,通过调整不同断点下的栅格组件的参数以及其子组件占据的列数等,实现不同的布局效果。 |
1. 断点
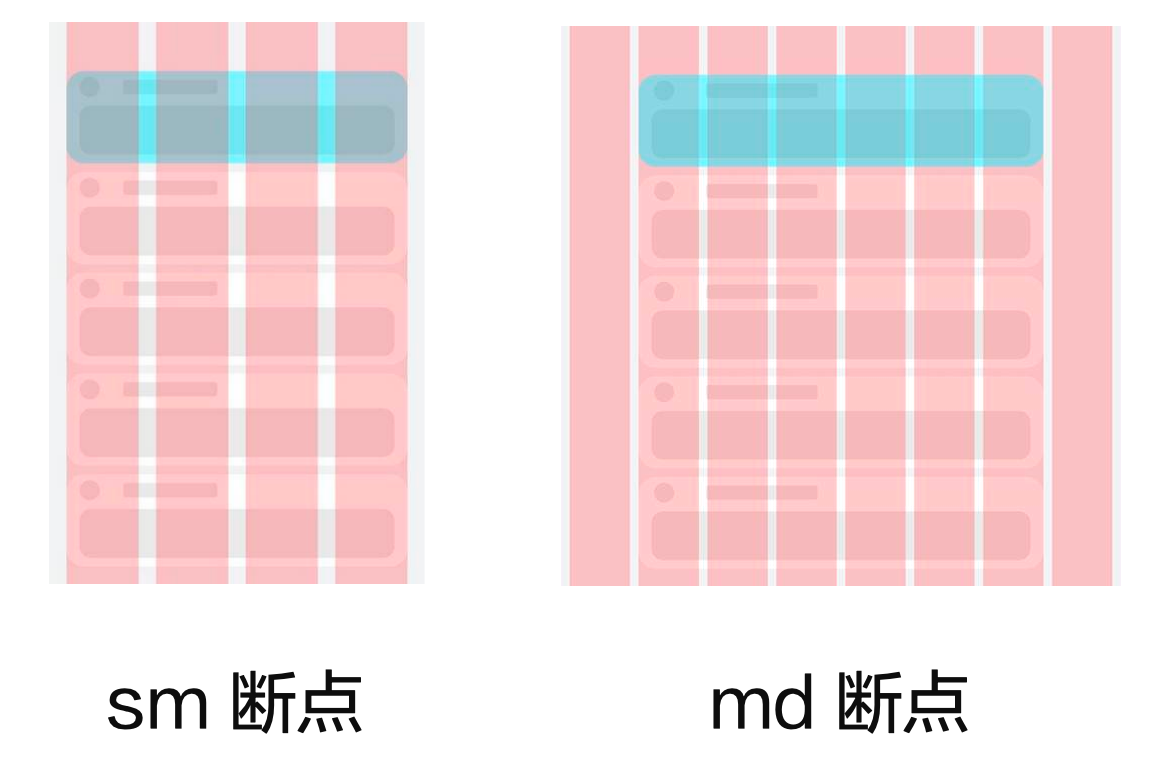
1.1. 断点是什么?
断点以应用窗口宽度为切入点,将应用窗口在宽度维度上分成了几个不同的区间即不同的断点,在不同的区间下,开发者可根据需要实现不同的页面布局效果。
| 断点名称 | 取值范围(**vp)** | 设备 |
|---|---|---|
| xs | [0, 320) | 手表等超小屏 |
| sm | [320, 600) | 手机竖屏 |
| md | [600, 840) | 手机横屏,折叠屏 |
| lg | [840, +∞) | 平板,2in1 设备 |
1.2. 监听断点
判断应用当前处于何种断点,进而可以调整应用的布局。常见的监听断点变化的方法如下所示:
-
获取窗口对象并监听窗口尺寸变化(了解)
-
通过媒体查询监听应用窗口尺寸变化(掌握)
-
借助栅格组件能力监听不同断点的变化(掌握)
2. 媒体查询获取当前断点
-
系统工具——BreakpointSystem
-
系统工具——BreakPointType
2.1 进行工具类封装
直接给上完整代码
import mediaQuery from '@ohos.mediaquery'
declare interface BreakPointTypeOption<T> {xs?: Tsm?: Tmd?: Tlg?: Txl?: Txxl?: T
}
interface Breakpoint {name: stringsize: numbermediaQueryListener?: mediaQuery.MediaQueryListener
}
export const BreakpointKey: string = 'currentBreakpoint'
export class BreakPointType<T> {options: BreakPointTypeOption<T>
constructor(option: BreakPointTypeOption<T>) {this.options = option}
getValue(currentBreakPoint: string) {if (currentBreakPoint === 'xs') {return this.options.xs} else if (currentBreakPoint === 'sm') {return this.options.sm} else if (currentBreakPoint === 'md') {return this.options.md} else if (currentBreakPoint === 'lg') {return this.options.lg} else if (currentBreakPoint === 'xl') {return this.options.xl} else if (currentBreakPoint === 'xxl') {return this.options.xxl} else {return undefined}}
}
export class BreakpointSystem {private currentBreakpoint: string = 'md'private breakpoints: Breakpoint[] = [{ name: 'xs', size: 0 }, { name: 'sm', size: 320 },{ name: 'md', size: 600 }, { name: 'lg', size: 840 }]
public register() {this.breakpoints.forEach((breakpoint: Breakpoint, index) => {let condition: stringif (index === this.breakpoints.length - 1) {condition = '(' + breakpoint.size + 'vp<=width' + ')'} else {condition = '(' + breakpoint.size + 'vp<=width<' + this.breakpoints[index + 1].size + 'vp)'}console.log(condition)breakpoint.mediaQueryListener = mediaQuery.matchMediaSync(condition)breakpoint.mediaQueryListener.on('change', (mediaQueryResult) => {if (mediaQueryResult.matches) {this.updateCurrentBreakpoint(breakpoint.name)}})})}
public unregister() {this.breakpoints.forEach((breakpoint: Breakpoint) => {if (breakpoint.mediaQueryListener) {breakpoint.mediaQueryListener.off('change')}})}
private updateCurrentBreakpoint(breakpoint: string) {if (this.currentBreakpoint !== breakpoint) {this.currentBreakpoint = breakpointAppStorage.Set<string>(BreakpointKey, this.currentBreakpoint)console.log('on current breakpoint: ' + this.currentBreakpoint)}}
}
export const breakpointSystem = new BreakpointSystem()2.2. 通过应用级存储为所有页面提供断点
目前查询的内容只在当前页面可以使用,如果希望应用中任意位置都可以使用,咱们可以使用AppStorage 进行共享。
核心步骤:
-
事件中通过
AppStorage.set(key,value)的方式保存当前断点值 -
需要使用的位置通过
AppStorage来获取即可
// 添加回调函数
listenerXS.on('change', (res: mediaquery.MediaQueryResult) => {console.log('changeRes:', JSON.stringify(res))if (res.matches == true) {// this.currentBreakpoint = 'xs'AppStorage.set('currentBreakpoint', 'xs')}
})-
使用断点值
// 组件中引入 AppStorage
@StorageProp('currentBreakpoint') currentBreakpoint: CurrentBreakpoint = 'xs'
// 在需要的位置使用 AppStorage 中保存的断点值
Text(this.currentBreakpoint)2.3. 使用断点
核心用法:
-
导入 BreakpointSystem
-
实例化BreakpointSystem
-
aboutToAppear中注册监听事件 aboutToDisappear中移除监听事件
-
通过 AppStorage,结合 获取断点值即可
// 1. 导入
import { BreakPointType, BreakpointSystem, BreakpointKey } from '../../common/breakpointsystem'
@Entry
@Component
struct Example {
// 2. 实例化breakpointSystem: BreakpointSystem = new BreakpointSystem()// 4. 通过 AppStorage 获取断点值@StorageProp(BreakpointKey)currentBreakpoint: string = 'sm'
// 3. 注册及移除监听事件aboutToAppear(): void {this.breakpointSystem.register()}
aboutToDisappear(): void {this.breakpointSystem.unregister()}
build() {// 略}
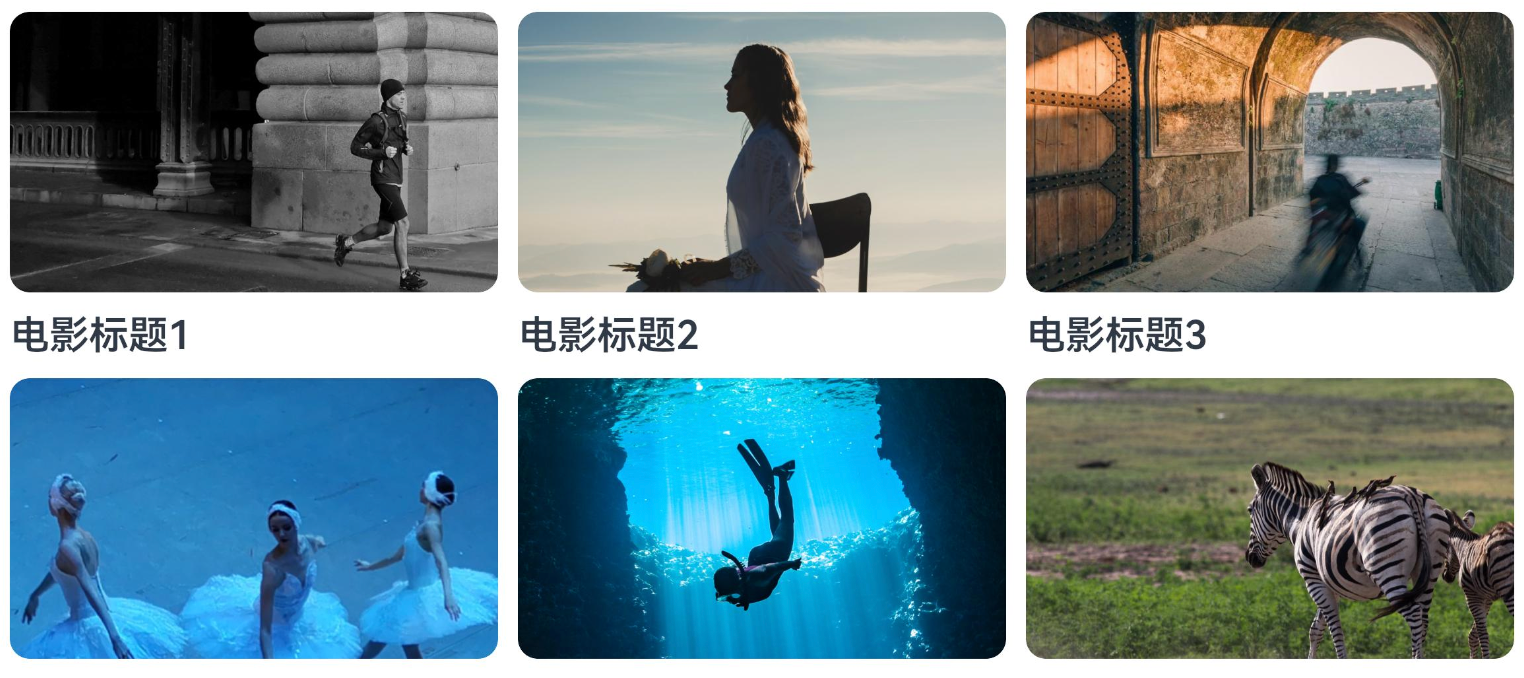
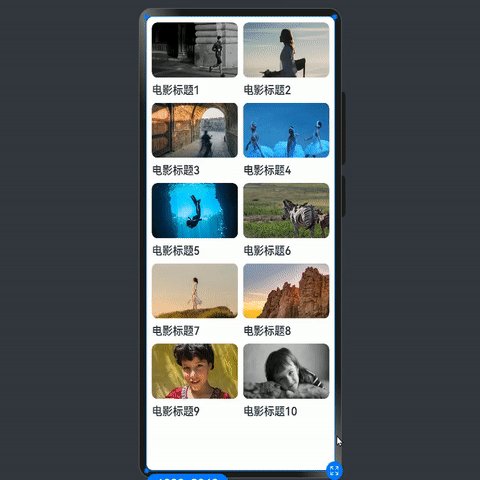
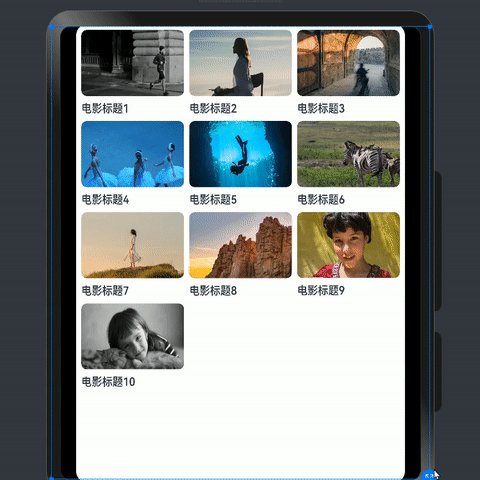
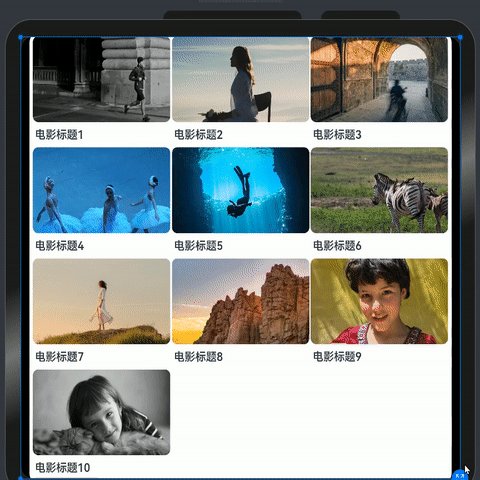
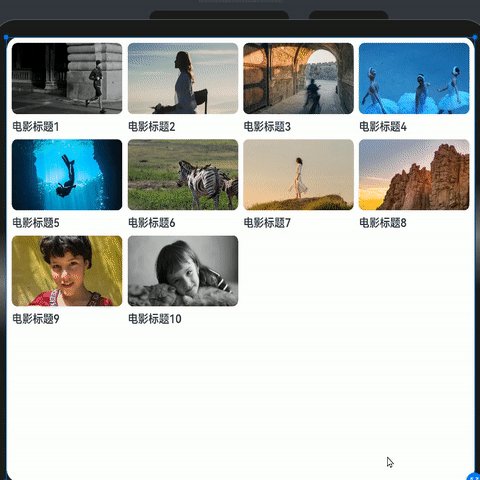
}2.4. 案例-电影列表
使用刚刚学习的媒体查询工具,结合断点来完成一个响应式案例效果,达到跨任意终端皆能实现响应式布局的效果。

完整代码:
import { BreakPointType, BreakpointSystem, BreakpointKey } from '../../common/breakpointsystem'
interface MovieItem {title: stringimg: ResourceStr
}
@Entry
@Component
struct Demo09_demo {items: MovieItem[] = [{ title: '电影标题1', img: $r('app.media.ic_video_grid_1') },{ title: '电影标题2', img: $r('app.media.ic_video_grid_2') },{ title: '电影标题3', img: $r('app.media.ic_video_grid_3') },{ title: '电影标题4', img: $r('app.media.ic_video_grid_4') },{ title: '电影标题5', img: $r('app.media.ic_video_grid_5') },{ title: '电影标题6', img: $r('app.media.ic_video_grid_6') },{ title: '电影标题7', img: $r('app.media.ic_video_grid_7') },{ title: '电影标题8', img: $r('app.media.ic_video_grid_8') },{ title: '电影标题9', img: $r('app.media.ic_video_grid_9') },{ title: '电影标题10', img: $r('app.media.ic_video_grid_10') },]breakpointSystem: BreakpointSystem = new BreakpointSystem()@StorageProp(BreakpointKey)currentBreakpoint: string = 'sm'
aboutToAppear(): void {this.breakpointSystem.register()}
aboutToDisappear(): void {this.breakpointSystem.unregister()}
build() {Grid() {ForEach(this.items, (item: MovieItem) => {GridItem() {Column({ space: 10 }) {Image(item.img).borderRadius(10)Text(item.title).width('100%').fontSize(20).fontWeight(600)
}}})}.columnsTemplate(new BreakPointType({xs: '1fr 1fr',sm: '1fr 1fr ',md: '1fr 1fr 1fr ',lg: '1fr 1fr 1fr 1fr '}).getValue(this.currentBreakpoint)).rowsGap(10).columnsGap(10).padding(10)}
}效果:

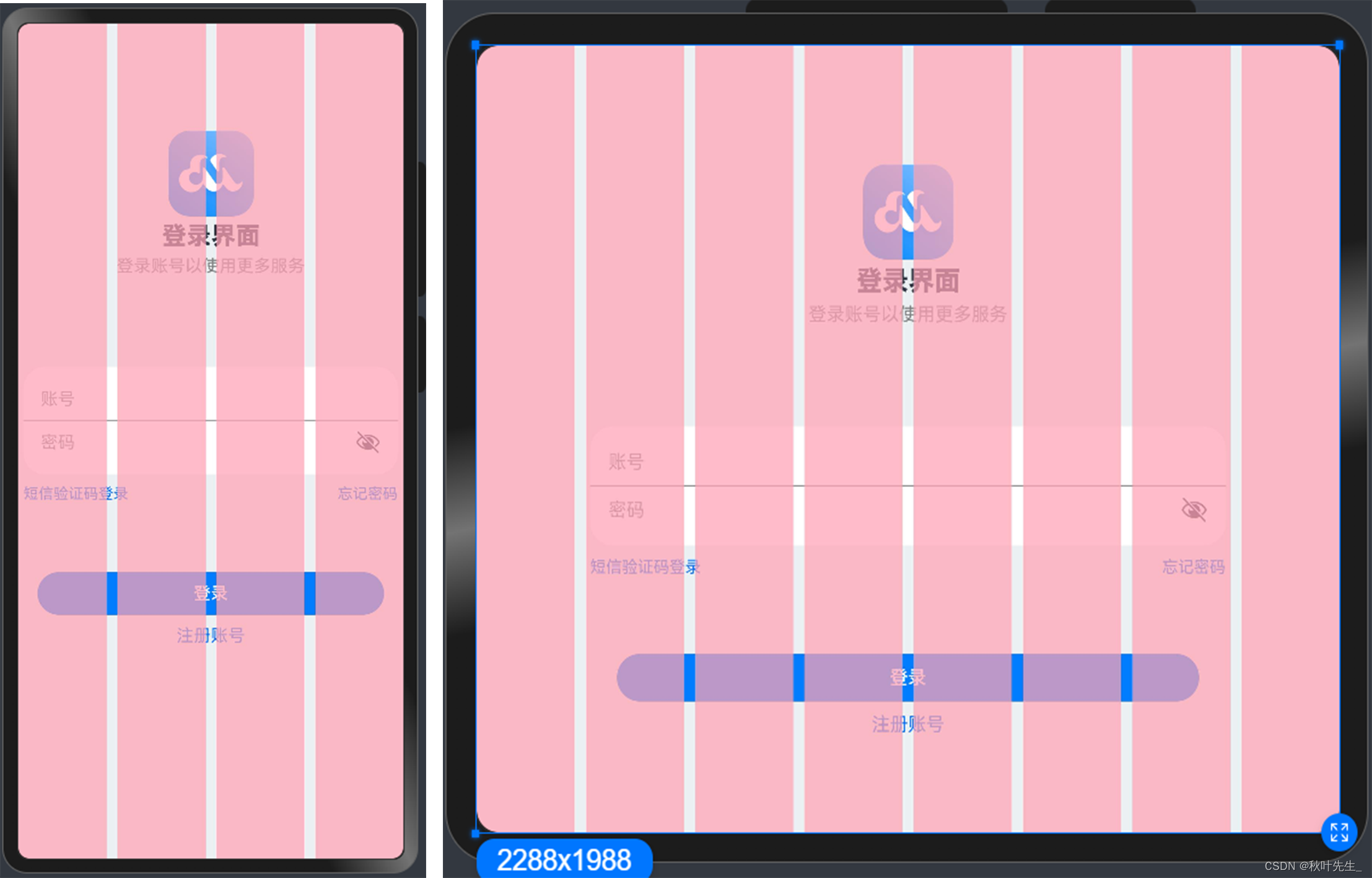
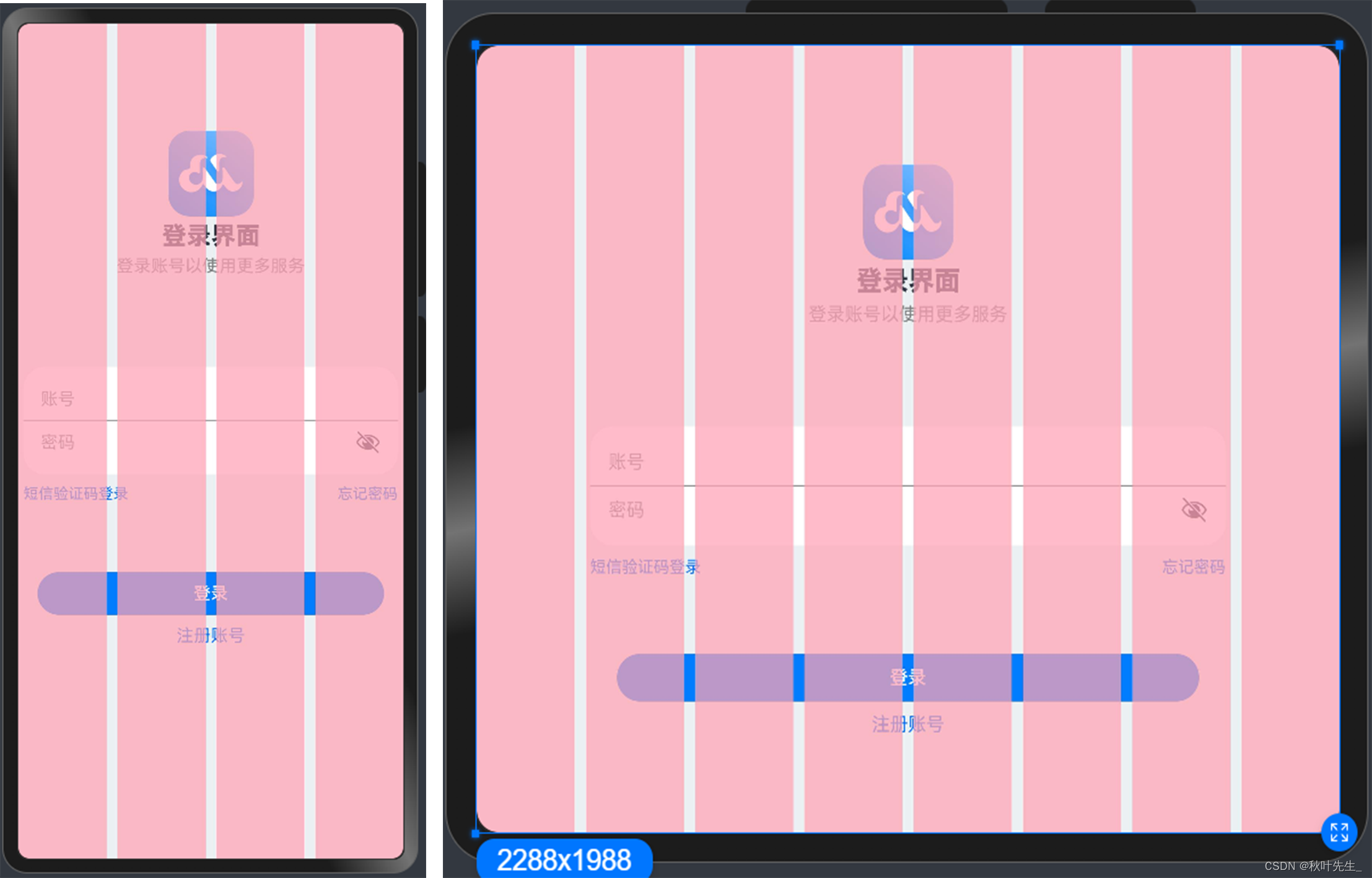
3. 栅格布局 Grid
栅格组件的本质是:将组件划分为有规律的多列,通过调整【不同断点】下的【栅格组件的列数】,及【子组件所占列数】实现不同布局
比如:

参考栅格列数设置:

核心用法
优先级从上往下:
-
GridRow的 columns 属性、GridCol 的 span 属性(掌握)
-
GridRow 的 gutter属性、GridCol 的 offset 属性(掌握)
-
GridRow breakpoints属性 和 的 onBreakpointChange 事件(了解)
@Entry
@Component
struct Demo11_login {build() {Stack() {// 辅助用的栅格(顶层粉色区域)GridRow({ gutter: 10, columns: { sm: 4, md: 8, lg: 12 } }) {ForEach(Array.from({ length: 12 }), () => {GridCol().width('100%').height('100%').backgroundColor('#baffa2b4')})}.zIndex(2).height('100%')
// 内容区域GridRow({// TODO 分别设置不同断点的 列数columns: {sm: 4,md: 8,lg: 12}}) {// 列GridCol({// TODO 分别设置不同断点的 所占列数span: {sm: 4,md: 6,lg: 8},// TODO 分别设置不同断点的 偏移offset: {md: 1,lg: 2}
}) {Column() {// logo+文字LogoCom()
// 输入框 + 底部提示文本InputCom()
// 登录+注册账号按钮ButtonCom()
}}}.width('100%').height('100%').backgroundColor('#ebf0f2')}}
}
@Component
struct LogoCom {build() {Column({ space: 5 }) {Image($r('app.media.ic_logo')).width(80)Text('登录界面').fontSize(23).fontWeight(900)Text('登录账号以使用更多服务').fontColor(Color.Gray)}.margin({ top: 100 })}
}
@Component
struct InputCom {build() {Column() {Column() {TextInput({ placeholder: '账号' }).backgroundColor(Color.Transparent)Divider().color(Color.Gray)TextInput({ placeholder: '密码' }).type(InputType.Password).backgroundColor(Color.Transparent)
}.backgroundColor(Color.White).borderRadius(20).padding({ top: 10, bottom: 10 })
Row() {Text('短信验证码登录').fontColor('#006af7').fontSize(14)Text('忘记密码').fontColor('#006af7').fontSize(14)}.width('100%').justifyContent(FlexAlign.SpaceBetween).margin({ top: 10 })
}.padding(5).margin({ top: 80 })
}
}
@Component
struct ButtonCom {build() {Column({ space: 10 }) {Button('登录').width('90%')Text('注册账号').fontColor('#006af7').fontSize(16)}.margin({ top: 60 })}
}下面我给栅格布局加了颜色方便展示效果:

相关文章:

【纯血鸿蒙】——响应式布局如何实现?
前面介绍了自适应布局,但是将窗口尺寸变化较大时,仅仅依靠自适应布局可能出现图片异常放大或页面内容稀疏、留白过多等问题。此时就需要借助响应式布局能力调整页面结构。 响应式布局 响应式布局是指页面内的元素可以根据特定的特征(如窗口…...

深入理解Django Serializer及其在Go语言中的实现20240604
深入理解Django Serializer及其在Go语言中的实现 在现代Web开发中,前后端分离已成为主流架构模式。作为开发者,我们经常需要处理数据的序列化和反序列化,以便在前后端之间传递数据。在Django中,Serializer是一个强大的工具&#…...

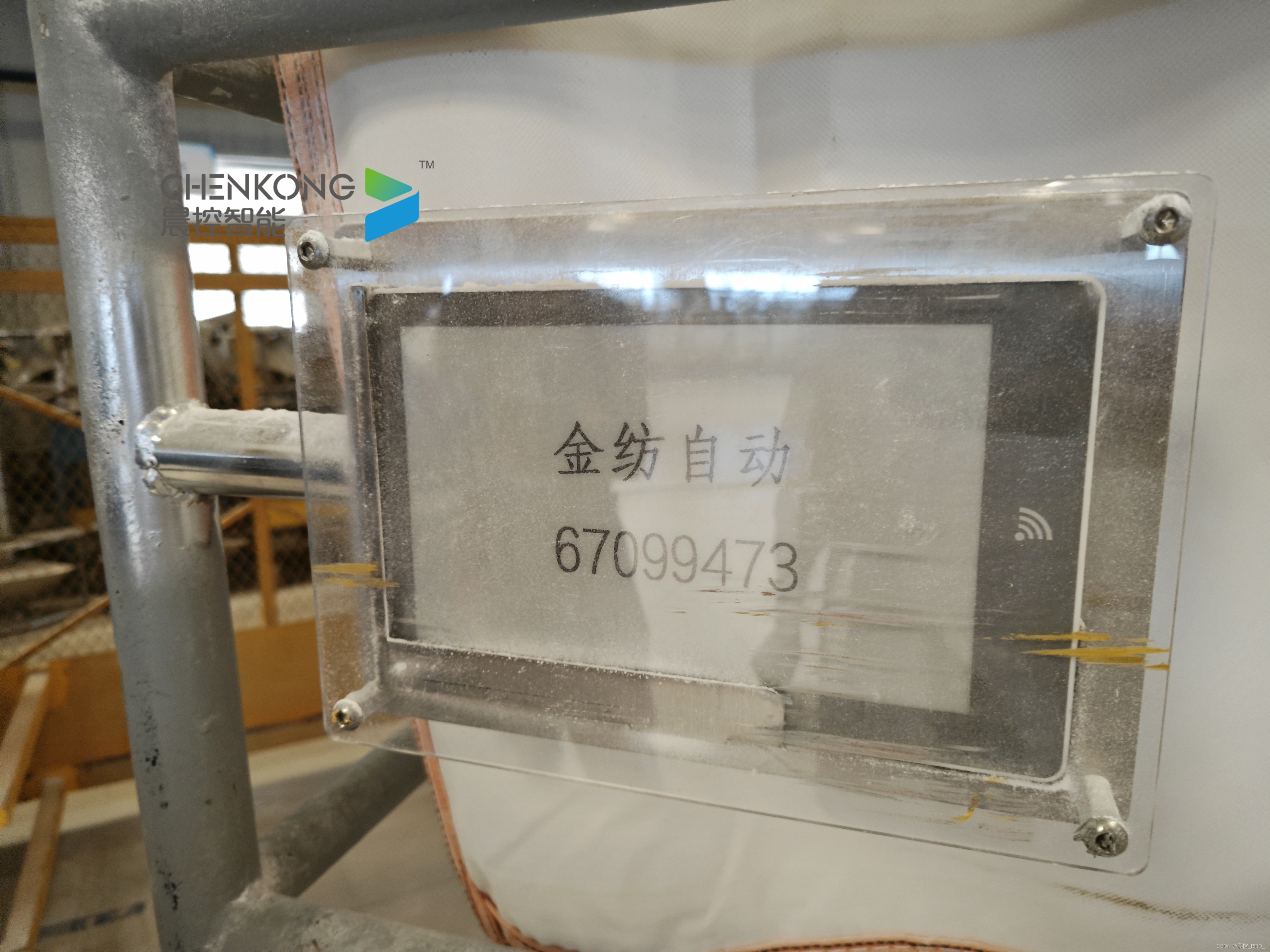
电子纸在日化行业的全新应用
电子纸在日化行业的全新应用 项目背景 在一日化龙头企业他们的洗衣粉产线在AGV小车取料到运输到产品包装工序时,因为取料粉车无明显区分标识,但是产品系列有十大类。在未采用晨控电子纸之前现场采用一个转盘分为十个区域,取料工序上方会有一…...

【Redis】Redis的双写问题
在分布式系统中,双写问题通常是指数据在多个存储系统(例如数据库和缓存)中更新时出现的不一致性。这种问题在使用 Redis 作为缓存层时尤为常见。具体来说,当数据在数据库和 Redis 缓存中存在副本时,任何对数据的更新操…...

生气时,你的“心”会发生什么变化?孟德尔随机化分析猛如虎,结果都是套路...
“不生气不生气,气出病来无人替”,不少人遇事常这样宽慰自己。事实上,“气死”真不是危言耸听。越来越多的研究证明了情绪稳定对健康的重要性,那么,当情绪频繁波动时,我们的心血管究竟会发生什么变化&#…...

页面加载性能分析时,有哪些常见的性能瓶颈需要特别注意?
在进行页面加载性能分析时,以下是一些常见的性能瓶颈,需要特别注意: 长页面加载时间: 页面加载时间超过行业标准或用户期望,导致用户流失。 高 CPU 使用率: 某些脚本或操作导致 CPU 使用率飙升,…...

Scanner
Java 有一个 Scanner 类,用这个类可以接受键盘输入。 步骤: 导入该类所在的包(要使用一个类的话就必须先导入该类所在的包)创建该类的对象调用里面的功能 Scanner 有两套系统。 第一套系统: nextInt(); nextDoubl…...

vue3实现录音与录像上传功能
录音 <script setup lang"ts"> import { onMounted, reactive, ref } from vue; import useInject from /utils/useInject;const props: any defineProps<{params?: any; }>();const recObj: any reactive({blob: null, });const { $global, $fn } …...

PHP小方法
一、随机生成姓名 二、随机获取身份证 三、随机获取手机号 四、随机获取省 五、通过身份证获取生日和性别 六、通过身份证获取年龄 七、获取访问IP 八、获取访问URL地址 九、陆续增加 //一、随机生成姓名 function generateName(){$arrXing getXingList();$numbXing …...

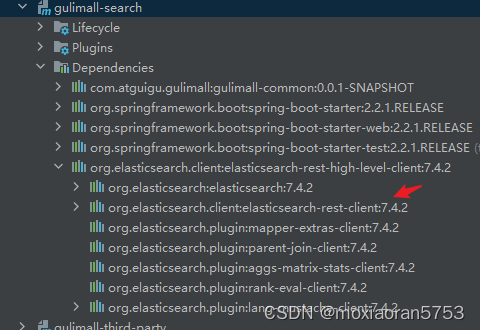
gulimall-search P125 springboot整合elasticsearch版本冲突
一、问题 spring-boot.version 2.2.4.RELEASE,在gulimall-search pom.xml中添加elasticsearch.version 7.4.2后,发现出现如下问题:elasticsearch版本是springboot引入的6.8.6,没有变为7.4.2。 二、原因 在gulimall-search 的pom文件中&#…...

如何在Coze中实现Bot对工作流的精准调用(如何提高Coze工作流调用的准确性和成功率)
文章目录 📖 介绍 📖🏡 演示环境 🏡📒 工作流(workflow)📒📝 创建设计工作流📝 添加工作流📝 调用工作流⚓️ 相关链接 ⚓️📖 介绍 📖 在使用Coze平台创建智能Bot时,您可能会遇到一个常见问题:即便添加了正确的工作流,Bot却没有按照预期调用它们。…...

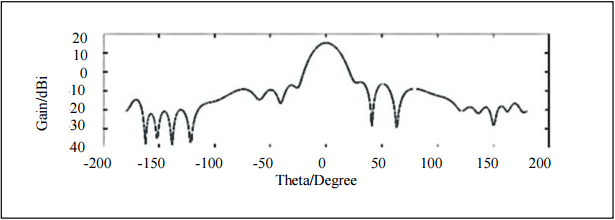
毫米波雷达阵列天线设计综合1(MATLAB仿真)
1 天线设计目标 毫米波雷达探测目标的距离、速度和角度,其中距离和角度和天线设计相关性较强。天线增益越高,则根据雷达方程可知探测距离越远;天线波束越窄,则角度分辨率越高;天线副瓣/旁瓣越低,则干扰越少…...

Freemarker
Freemarker简介 Freemarker是一个用Java语言编写的模板引擎,用于基于模板和数据生成文本输出。它可以用于生成HTML网页、XML文档、电子邮件、配置文件等任何格式的文本。Freemarker将业务逻辑与表示逻辑分离,使得开发人员可以专注于功能实现,…...

基于Zero-shot实现LLM信息抽取
基于Zero-shot方式实现LLM信息抽取 在当今这个信息爆炸的时代,从海量的文本数据中高效地抽取关键信息显得尤为重要。随着自然语言处理(NLP)技术的不断进步,信息抽取任务也迎来了新的突破。近年来,基于Zero-shot&#x…...

【python】tkinter GUI编程经典用法,Label标签组件应用实战详解
✨✨ 欢迎大家来到景天科技苑✨✨ 🎈🎈 养成好习惯,先赞后看哦~🎈🎈 🏆 作者简介:景天科技苑 🏆《头衔》:大厂架构师,华为云开发者社区专家博主,…...

国产操作系统上给麒麟虚拟机安装virtualbox增强工具 _ 统信 _ 麒麟 _ 中科方德
原文链接:国产操作系统上给麒麟虚拟机安装virtualbox增强工具 | 统信 | 麒麟 | 中科方德 Hello,大家好啊!昨天给大家带来了一篇在国产操作系统上给VirtualBox中的Win7虚拟机安装增强工具的文章,今天我们将继续深入,介绍…...
 Object Pascal 学习笔记---第14章泛型第3节(特定类约束))
(delphi11最新学习资料) Object Pascal 学习笔记---第14章泛型第3节(特定类约束)
14.3.2 特定类约束 如果您的泛型类需要使用某个特定子集的类(特定层次结构),则可能需要根据给定基类指定约束。 例如,如果您声明: typeTCompClass<T: TComponent> class 则此泛型类的实例仅适用于组…...

【postgresql初级使用】视图上的触发器instead of,替代计划的rewrite,实现不一样的审计日志
instead of 触发器 专栏内容: postgresql使用入门基础手写数据库toadb并发编程 个人主页:我的主页 管理社区:开源数据库 座右铭:天行健,君子以自强不息;地势坤,君子以厚德载物. 文章目录 inst…...
定时器)
window.setInterval(func,interval)定时器
window.setInterval()是JavaScript中的方法,用于在指定的时间间隔重复执行某个函数或代码块。它接受两个参数,第一个参数是要执行的函数或代码块,第二个参数是时间间隔(以毫秒为单位)。 以下是使用window.setInterval…...

Einstein Summation 爱因斯坦求和 torch.einsum
Einstein Summation 爱因斯坦求和 torch.einsum flyfish 理解爱因斯坦求和的基本概念和语法,这对初学者来说可能有一定难度。对于不熟悉该表示法的用户来说,可能不如直接的矩阵乘法表达式易于理解。 整个思路是 向量的点积 -》矩阵乘法-》einsum 向…...

XCTF-web-easyupload
试了试php,php7,pht,phtml等,都没有用 尝试.user.ini 抓包修改将.user.ini修改为jpg图片 在上传一个123.jpg 用蚁剑连接,得到flag...

Linux链表操作全解析
Linux C语言链表深度解析与实战技巧 一、链表基础概念与内核链表优势1.1 为什么使用链表?1.2 Linux 内核链表与用户态链表的区别 二、内核链表结构与宏解析常用宏/函数 三、内核链表的优点四、用户态链表示例五、双向循环链表在内核中的实现优势5.1 插入效率5.2 安全…...
)
Spring Boot 实现流式响应(兼容 2.7.x)
在实际开发中,我们可能会遇到一些流式数据处理的场景,比如接收来自上游接口的 Server-Sent Events(SSE) 或 流式 JSON 内容,并将其原样中转给前端页面或客户端。这种情况下,传统的 RestTemplate 缓存机制会…...

【SpringBoot】100、SpringBoot中使用自定义注解+AOP实现参数自动解密
在实际项目中,用户注册、登录、修改密码等操作,都涉及到参数传输安全问题。所以我们需要在前端对账户、密码等敏感信息加密传输,在后端接收到数据后能自动解密。 1、引入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId...

java调用dll出现unsatisfiedLinkError以及JNA和JNI的区别
UnsatisfiedLinkError 在对接硬件设备中,我们会遇到使用 java 调用 dll文件 的情况,此时大概率出现UnsatisfiedLinkError链接错误,原因可能有如下几种 类名错误包名错误方法名参数错误使用 JNI 协议调用,结果 dll 未实现 JNI 协…...

MMaDA: Multimodal Large Diffusion Language Models
CODE : https://github.com/Gen-Verse/MMaDA Abstract 我们介绍了一种新型的多模态扩散基础模型MMaDA,它被设计用于在文本推理、多模态理解和文本到图像生成等不同领域实现卓越的性能。该方法的特点是三个关键创新:(i) MMaDA采用统一的扩散架构…...

自然语言处理——Transformer
自然语言处理——Transformer 自注意力机制多头注意力机制Transformer 虽然循环神经网络可以对具有序列特性的数据非常有效,它能挖掘数据中的时序信息以及语义信息,但是它有一个很大的缺陷——很难并行化。 我们可以考虑用CNN来替代RNN,但是…...

MySQL中【正则表达式】用法
MySQL 中正则表达式通过 REGEXP 或 RLIKE 操作符实现(两者等价),用于在 WHERE 子句中进行复杂的字符串模式匹配。以下是核心用法和示例: 一、基础语法 SELECT column_name FROM table_name WHERE column_name REGEXP pattern; …...

[免费]微信小程序问卷调查系统(SpringBoot后端+Vue管理端)【论文+源码+SQL脚本】
大家好,我是java1234_小锋老师,看到一个不错的微信小程序问卷调查系统(SpringBoot后端Vue管理端)【论文源码SQL脚本】,分享下哈。 项目视频演示 【免费】微信小程序问卷调查系统(SpringBoot后端Vue管理端) Java毕业设计_哔哩哔哩_bilibili 项…...

Android写一个捕获全局异常的工具类
项目开发和实际运行过程中难免会遇到异常发生,系统提供了一个可以捕获全局异常的工具Uncaughtexceptionhandler,它是Thread的子类(就是package java.lang;里线程的Thread)。本文将利用它将设备信息、报错信息以及错误的发生时间都…...
