[MQTT]服务器EMQX搭建SSL/TLS连接过程(wss://)
👉原文阅读
💡章前提示
本文采用8084端口进行连接,是EMQX 默认提供了四个常用的监听器之一,如果需要添加其他类型的监听器,可参考官方文档🔗管理 | EMQX 文档。
本文使用自签名CA,需要提前在Linux系统上安装🔗OpenSSL,具体安装教程请自行搜索。
本文采用SSL/TLS连接,需要提前在EMQX上启用,可参考🔗开启 SSL/TLS 连接| EMQX 文档
目录
- 👉[原文阅读](https://b1ankc-mov.github.io/posts/emqx_mqtt_ssl_wss/)
- 💡章前提示
- 📘正文开始
- 使用OpenSSL获取证书
- CA文件
- Server文件
- 🔑小贴士
- Client文件
- 登录EMQX平台配置服务器
- 🚩注意
- 使用MQTTX客户端测试连接
- 单向认证的SSL/TLS连接
- 双向认证的SSL/TLS连接
📘正文开始
使用OpenSSL获取证书
CA文件
- 打开Linux系统终端操作窗口,输入以下指令,查看OpenSSL是否安装,如果有,则会显示版本信息。
openssl version
- 生成私钥:
my_root_ca.key
openssl genrsa -out my_root_ca.key 2048
- 使用该密钥生成根(CA)证书:
my_root_ca.pem
openssl req -x509 -new -nodes -key my_root_ca.key -sha256 -days 3650 -out my_root_ca.pem
系统会提示以下信息,对应含义如下(根据下面的内容填就可以了,#后面的不需要填):
You are about to be asked to enter information that will be incorporated
into your certificate request.
What you are about to enter is what is called a Distinguished Name or a DN.
There are quite a few fields but you can leave some blank
For some fields there will be a default value,
If you enter '.', the field will be left blank.
-----
Country Name (2 letter code) [AU]: CN # 国家/地区
State or Province Name (full name) [Some-State]:Zhejiang # 省/市
Locality Name (eg, city) []:Hangzhou # 城市
Organization Name (eg, company) [Internet Widgits Pty Ltd]:EMQX # 组织机构(或公司名),如 EMQ
Organizational Unit Name (eg, section) []:EMQX # 机构部门,如 EMQX
Common Name (e.g. server FQDN or YOUR name) []:none # 通用名称,此处应当设置为服务器域名如 mqtt.emqx.com
...
Server文件
- 生成EMQX(服务器)端的私钥:
emqx.key
openssl genrsa -out emqx.key 2048
- 使用
vi命令创建配置文件:openssl.cnf
vi openssl.cnf
文件内容如下,BROKER_ADDRESS 修改为 EMQX 服务器实际的 IP 或 DNS 地址
例如:IP.1 = 127.0.0.1,或 DNS.1 = broker.xxx.com(可以只填IP,把域名DNS那一行删掉)
[req]
default_bits = 2048
distinguished_name = req_distinguished_name
req_extensions = req_ext
x509_extensions = v3_req
prompt = no
[req_distinguished_name]
countryName = CN
stateOrProvinceName = Zhejiang
localityName = Hangzhou
organizationName = EMQX
commonName = Server certificate
[req_ext]
subjectAltName = @alt_names
[v3_req]
subjectAltName = @alt_names
[alt_names]
IP.1 = BROKER_ADDRESS
DNS.1 = BROKER_ADDRESS
最后Esc+:wq 保存并退出。
- 使用上面的密钥和配置文件签发证书请求:
emqx.csr
openssl req -new -key ./emqx.key -config openssl.cnf -out emqx.csr
- 使用请求文件、CA密钥、配置文件,以根证书签发EMQX实体证书:
emqx.pem
openssl x509 -req -in ./emqx.csr -CA my_root_ca.pem -CAkey my_root_ca.key -CAcreateserial -out emqx.pem -days 3650 -sha256 -extensions v3_req -extfile openssl.cnf
🔑小贴士
准备好Server文件(EMQX证书)后,就可以启用EMQX单向认证的SSL/TLS连接功能了
如果需要双向认证或客户端证书和客户端Key文件,用来满足配置nginx等需求的,请继续配置Client文件↓
Client文件
这一部分原理和内容跟配置Server文件一样,不赘述了,直接放步骤。
- 生成client.key
openssl genrsa -out client.key 2048
- 生成client.csr
openssl req -new -key ./client.key -config openssl.cnf -out client.csr
- 生成client.pem
openssl x509 -req -in ./client.csr -CA my_root_ca.pem -CAkey my_root_ca.key -CAcreateserial -out client.pem -days 3650 -sha256 -extensions v3_req -extfile openssl.cnf
登录EMQX平台配置服务器
- 将前文中通过OpenSSL工具生成的
emqx.pem、emqx.key及my_root_ca.pem文件拷贝到 EMQX 的etc/certs/目录下,并参考如下配置修改emqx.conf:
## listener.ssl.$name is the IP address and port that the MQTT/SSL
## Value: IP:Port | Port
listener.ssl.external = 8084## Path to the file containing the user's private PEM-encoded key.
## Value: File
listener.ssl.external.keyfile = etc/certs/emqx.key## Path to a file containing the user certificate.
## Value: File
listener.ssl.external.certfile = etc/certs/emqx.pem## Path to the file containing PEM-encoded CA certificates. The CA certificates
## Value: File
listener.ssl.external.cacertfile = etc/certs/my_root_ca.pem
博主8084端口部分修改之后是这样的↓

- 打开 Dashboard,点击管理 -> 监听器进入监听器管理页面
打开8084端口配置界面,重新设置TLS Cert,TLS Key和CA Cert,分别对应上传emqx.pem,emqx.key,my_root_ca.pem文件
🚩注意
-
这里类型两个字下面框里的内容要提前设置成wss要不然SSL/TLS连接没法用
-
另外SSL版本最好是这样

这些章前的参考文档都说明了,这里再提醒一下,其他设置基本默认,出问题回去看官方文档
- 重启EMQX服务器
emqx restart
使用MQTTX客户端测试连接
MQTTX官网🔗:MQTTX:全功能 MQTT 客户端工具
官方安装文档🔗:安装 - MQTTX 文档
官方使用文档🔗:MQTT 客户端工具演示 | EMQX 文档
单向认证的SSL/TLS连接
-
打开MQTTX客户端,添加连接,填写信息:
名称随便填,Client ID随机
服务器地址选择wss://,后面填IP地址,端口8084
SSL安全按钮关闭
证书类型选择CA or Self signed certificates,在CA文件处上传根(CA)证书即可,客户端证书和客户端key文件两栏不填
MQTT版本3.1.1


- 点击连接按钮,连接成功

- 发送测试消息,发送成功

-
参考官方使用文档的步骤🔗MQTT 客户端工具演示 | EMQX 文档,创建另一个连接作为消息接受客户端(配置与之前相同),添加订阅,在Topic中输入test
接着在原来的EMQX_SSL_TEST连接重新发送test消息,客户端会收到新消息

双向认证的SSL/TLS连接
除了SSL安全按钮启动和填入客户端证书、key文件之外,与单向认证没有什么区别,具体看图:

至此,所有测试连接成功√,你会在EMQX监听器上看见连接数增加。
参考文章链接:
- EMQ X MQTT 服务器启用 SSL/TLS 安全连接
- 开启 SSL/TLS 连接 | EMQX 文档
- 获取 SSL/TLS 证书 | EMQX 文档
- MQTT 客户端工具演示 | EMQX 文档
- 管理 | EMQX 文档
相关文章:

[MQTT]服务器EMQX搭建SSL/TLS连接过程(wss://)
👉原文阅读 💡章前提示 本文采用8084端口进行连接,是EMQX 默认提供了四个常用的监听器之一,如果需要添加其他类型的监听器,可参考官方文档🔗管理 | EMQX 文档。 本文使用自签名CA,需要提前在L…...

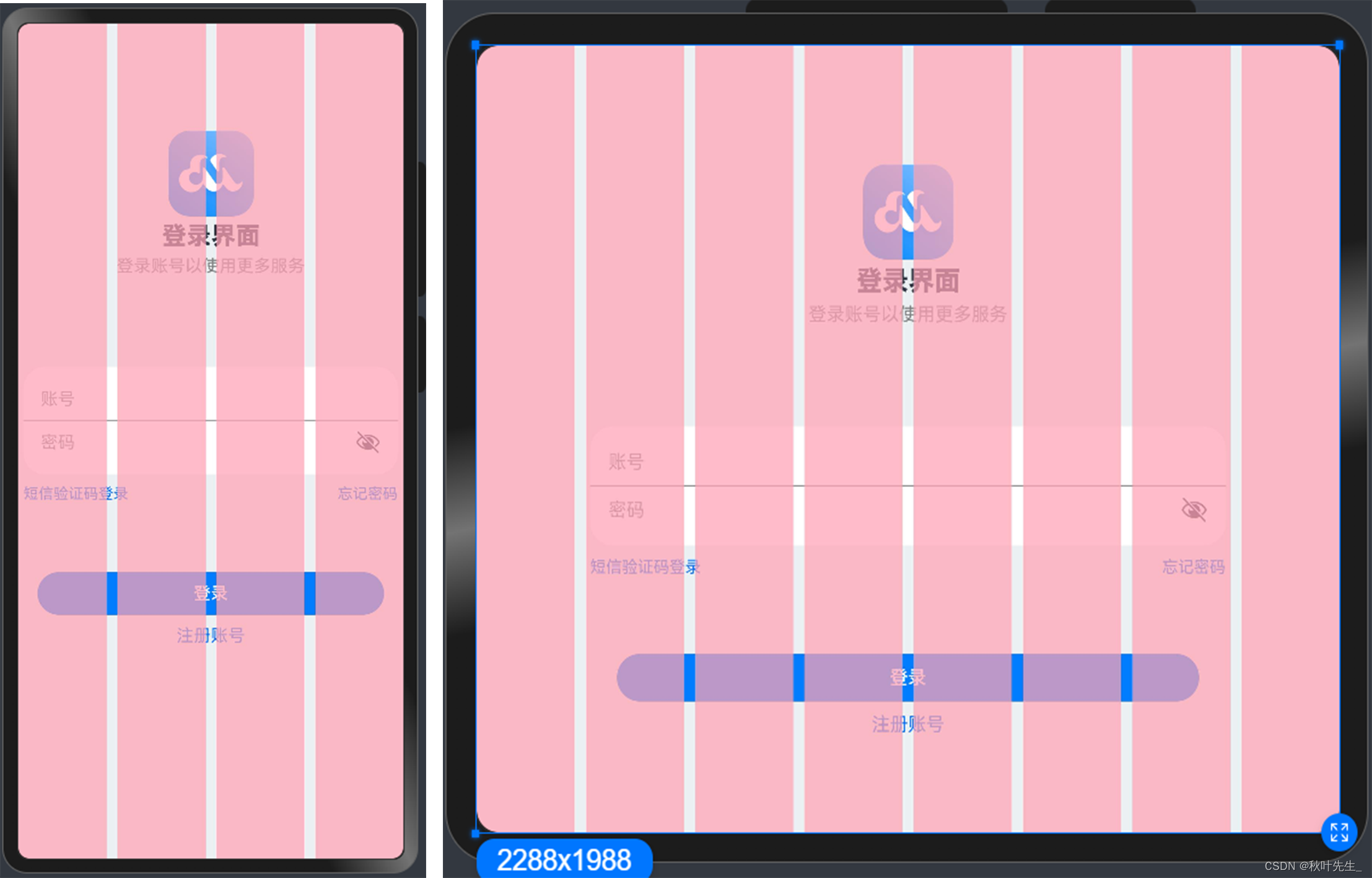
【纯血鸿蒙】——响应式布局如何实现?
前面介绍了自适应布局,但是将窗口尺寸变化较大时,仅仅依靠自适应布局可能出现图片异常放大或页面内容稀疏、留白过多等问题。此时就需要借助响应式布局能力调整页面结构。 响应式布局 响应式布局是指页面内的元素可以根据特定的特征(如窗口…...

深入理解Django Serializer及其在Go语言中的实现20240604
深入理解Django Serializer及其在Go语言中的实现 在现代Web开发中,前后端分离已成为主流架构模式。作为开发者,我们经常需要处理数据的序列化和反序列化,以便在前后端之间传递数据。在Django中,Serializer是一个强大的工具&#…...

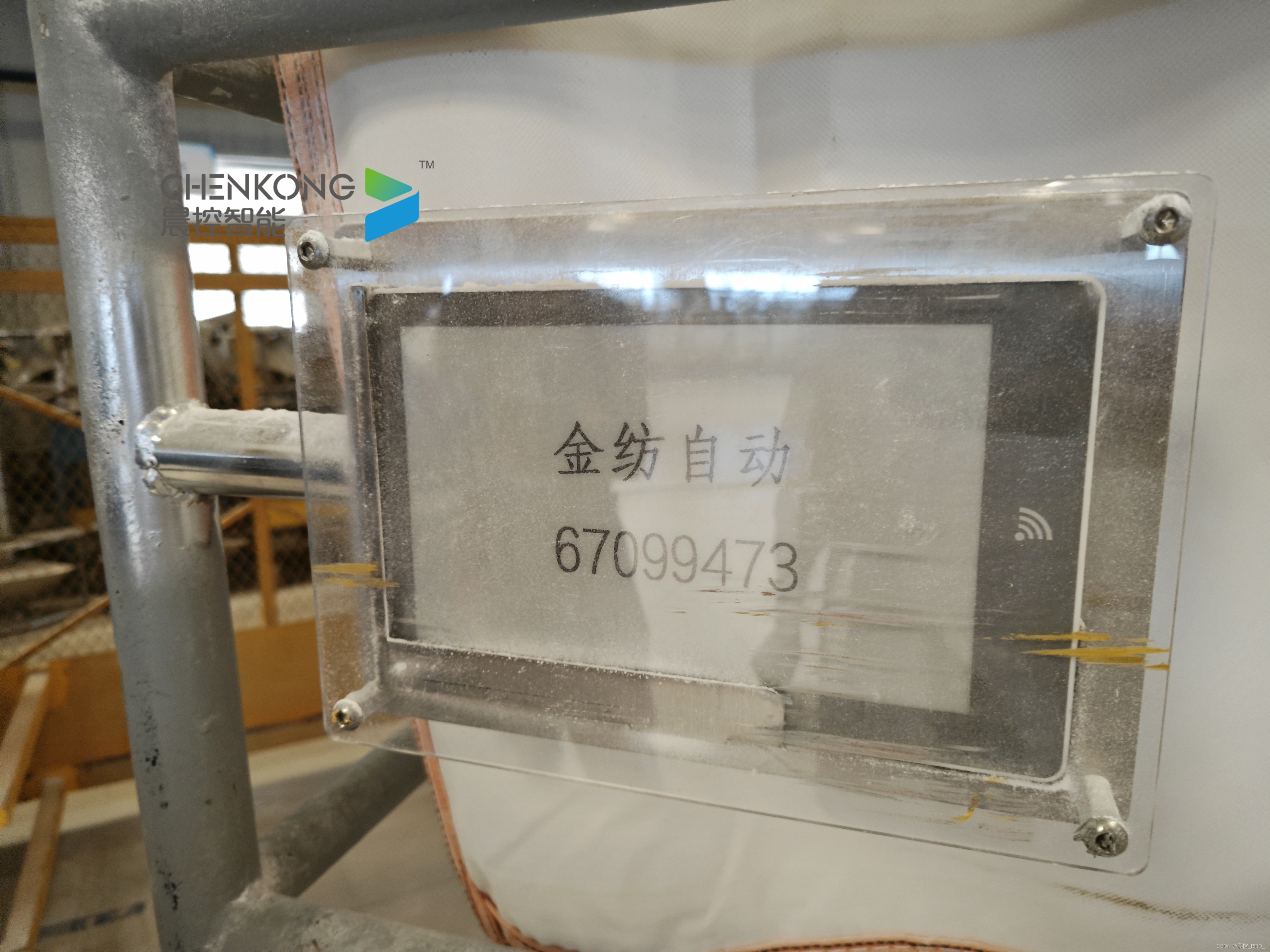
电子纸在日化行业的全新应用
电子纸在日化行业的全新应用 项目背景 在一日化龙头企业他们的洗衣粉产线在AGV小车取料到运输到产品包装工序时,因为取料粉车无明显区分标识,但是产品系列有十大类。在未采用晨控电子纸之前现场采用一个转盘分为十个区域,取料工序上方会有一…...

【Redis】Redis的双写问题
在分布式系统中,双写问题通常是指数据在多个存储系统(例如数据库和缓存)中更新时出现的不一致性。这种问题在使用 Redis 作为缓存层时尤为常见。具体来说,当数据在数据库和 Redis 缓存中存在副本时,任何对数据的更新操…...

生气时,你的“心”会发生什么变化?孟德尔随机化分析猛如虎,结果都是套路...
“不生气不生气,气出病来无人替”,不少人遇事常这样宽慰自己。事实上,“气死”真不是危言耸听。越来越多的研究证明了情绪稳定对健康的重要性,那么,当情绪频繁波动时,我们的心血管究竟会发生什么变化&#…...

页面加载性能分析时,有哪些常见的性能瓶颈需要特别注意?
在进行页面加载性能分析时,以下是一些常见的性能瓶颈,需要特别注意: 长页面加载时间: 页面加载时间超过行业标准或用户期望,导致用户流失。 高 CPU 使用率: 某些脚本或操作导致 CPU 使用率飙升,…...

Scanner
Java 有一个 Scanner 类,用这个类可以接受键盘输入。 步骤: 导入该类所在的包(要使用一个类的话就必须先导入该类所在的包)创建该类的对象调用里面的功能 Scanner 有两套系统。 第一套系统: nextInt(); nextDoubl…...

vue3实现录音与录像上传功能
录音 <script setup lang"ts"> import { onMounted, reactive, ref } from vue; import useInject from /utils/useInject;const props: any defineProps<{params?: any; }>();const recObj: any reactive({blob: null, });const { $global, $fn } …...

PHP小方法
一、随机生成姓名 二、随机获取身份证 三、随机获取手机号 四、随机获取省 五、通过身份证获取生日和性别 六、通过身份证获取年龄 七、获取访问IP 八、获取访问URL地址 九、陆续增加 //一、随机生成姓名 function generateName(){$arrXing getXingList();$numbXing …...

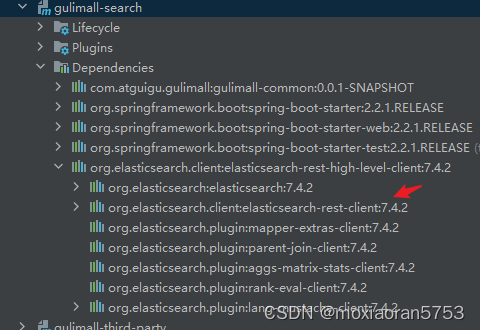
gulimall-search P125 springboot整合elasticsearch版本冲突
一、问题 spring-boot.version 2.2.4.RELEASE,在gulimall-search pom.xml中添加elasticsearch.version 7.4.2后,发现出现如下问题:elasticsearch版本是springboot引入的6.8.6,没有变为7.4.2。 二、原因 在gulimall-search 的pom文件中&#…...

如何在Coze中实现Bot对工作流的精准调用(如何提高Coze工作流调用的准确性和成功率)
文章目录 📖 介绍 📖🏡 演示环境 🏡📒 工作流(workflow)📒📝 创建设计工作流📝 添加工作流📝 调用工作流⚓️ 相关链接 ⚓️📖 介绍 📖 在使用Coze平台创建智能Bot时,您可能会遇到一个常见问题:即便添加了正确的工作流,Bot却没有按照预期调用它们。…...

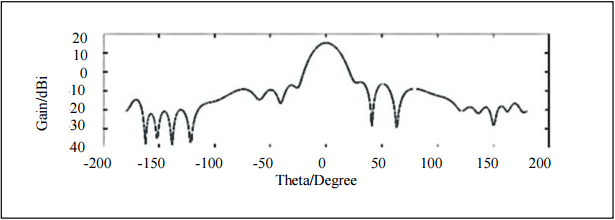
毫米波雷达阵列天线设计综合1(MATLAB仿真)
1 天线设计目标 毫米波雷达探测目标的距离、速度和角度,其中距离和角度和天线设计相关性较强。天线增益越高,则根据雷达方程可知探测距离越远;天线波束越窄,则角度分辨率越高;天线副瓣/旁瓣越低,则干扰越少…...

Freemarker
Freemarker简介 Freemarker是一个用Java语言编写的模板引擎,用于基于模板和数据生成文本输出。它可以用于生成HTML网页、XML文档、电子邮件、配置文件等任何格式的文本。Freemarker将业务逻辑与表示逻辑分离,使得开发人员可以专注于功能实现,…...

基于Zero-shot实现LLM信息抽取
基于Zero-shot方式实现LLM信息抽取 在当今这个信息爆炸的时代,从海量的文本数据中高效地抽取关键信息显得尤为重要。随着自然语言处理(NLP)技术的不断进步,信息抽取任务也迎来了新的突破。近年来,基于Zero-shot&#x…...

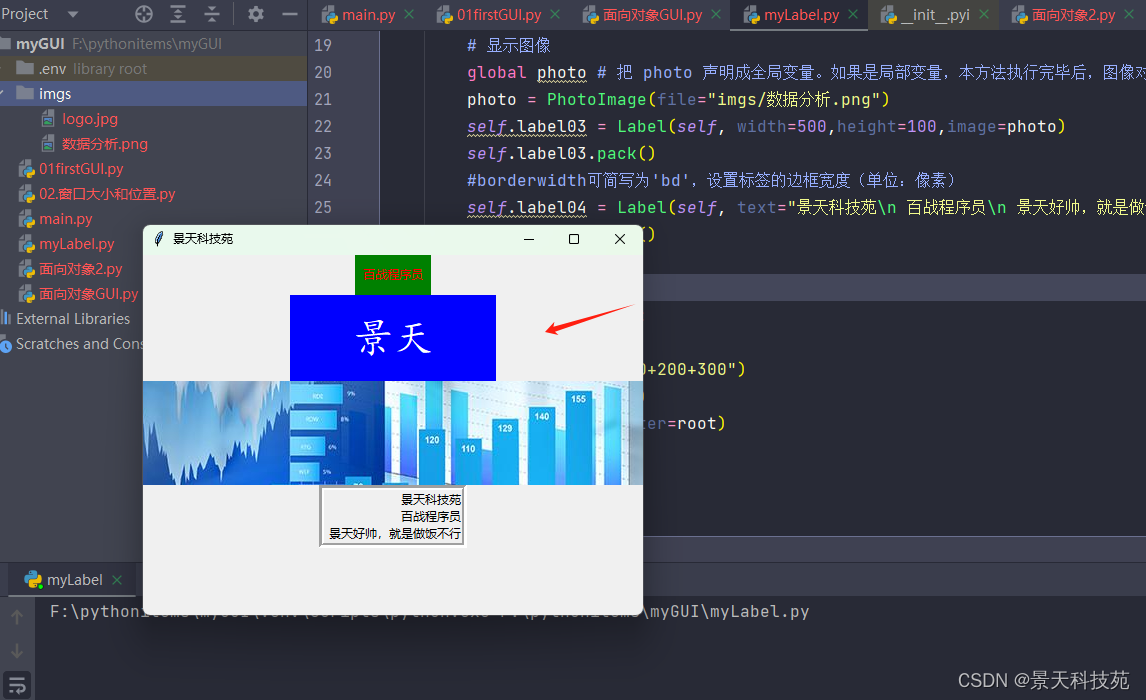
【python】tkinter GUI编程经典用法,Label标签组件应用实战详解
✨✨ 欢迎大家来到景天科技苑✨✨ 🎈🎈 养成好习惯,先赞后看哦~🎈🎈 🏆 作者简介:景天科技苑 🏆《头衔》:大厂架构师,华为云开发者社区专家博主,…...

国产操作系统上给麒麟虚拟机安装virtualbox增强工具 _ 统信 _ 麒麟 _ 中科方德
原文链接:国产操作系统上给麒麟虚拟机安装virtualbox增强工具 | 统信 | 麒麟 | 中科方德 Hello,大家好啊!昨天给大家带来了一篇在国产操作系统上给VirtualBox中的Win7虚拟机安装增强工具的文章,今天我们将继续深入,介绍…...
 Object Pascal 学习笔记---第14章泛型第3节(特定类约束))
(delphi11最新学习资料) Object Pascal 学习笔记---第14章泛型第3节(特定类约束)
14.3.2 特定类约束 如果您的泛型类需要使用某个特定子集的类(特定层次结构),则可能需要根据给定基类指定约束。 例如,如果您声明: typeTCompClass<T: TComponent> class 则此泛型类的实例仅适用于组…...

【postgresql初级使用】视图上的触发器instead of,替代计划的rewrite,实现不一样的审计日志
instead of 触发器 专栏内容: postgresql使用入门基础手写数据库toadb并发编程 个人主页:我的主页 管理社区:开源数据库 座右铭:天行健,君子以自强不息;地势坤,君子以厚德载物. 文章目录 inst…...
定时器)
window.setInterval(func,interval)定时器
window.setInterval()是JavaScript中的方法,用于在指定的时间间隔重复执行某个函数或代码块。它接受两个参数,第一个参数是要执行的函数或代码块,第二个参数是时间间隔(以毫秒为单位)。 以下是使用window.setInterval…...

多云管理“拦路虎”:深入解析网络互联、身份同步与成本可视化的技术复杂度
一、引言:多云环境的技术复杂性本质 企业采用多云策略已从技术选型升维至生存刚需。当业务系统分散部署在多个云平台时,基础设施的技术债呈现指数级积累。网络连接、身份认证、成本管理这三大核心挑战相互嵌套:跨云网络构建数据…...

《Qt C++ 与 OpenCV:解锁视频播放程序设计的奥秘》
引言:探索视频播放程序设计之旅 在当今数字化时代,多媒体应用已渗透到我们生活的方方面面,从日常的视频娱乐到专业的视频监控、视频会议系统,视频播放程序作为多媒体应用的核心组成部分,扮演着至关重要的角色。无论是在个人电脑、移动设备还是智能电视等平台上,用户都期望…...

理解 MCP 工作流:使用 Ollama 和 LangChain 构建本地 MCP 客户端
🌟 什么是 MCP? 模型控制协议 (MCP) 是一种创新的协议,旨在无缝连接 AI 模型与应用程序。 MCP 是一个开源协议,它标准化了我们的 LLM 应用程序连接所需工具和数据源并与之协作的方式。 可以把它想象成你的 AI 模型 和想要使用它…...

Keil 中设置 STM32 Flash 和 RAM 地址详解
文章目录 Keil 中设置 STM32 Flash 和 RAM 地址详解一、Flash 和 RAM 配置界面(Target 选项卡)1. IROM1(用于配置 Flash)2. IRAM1(用于配置 RAM)二、链接器设置界面(Linker 选项卡)1. 勾选“Use Memory Layout from Target Dialog”2. 查看链接器参数(如果没有勾选上面…...

sqlserver 根据指定字符 解析拼接字符串
DECLARE LotNo NVARCHAR(50)A,B,C DECLARE xml XML ( SELECT <x> REPLACE(LotNo, ,, </x><x>) </x> ) DECLARE ErrorCode NVARCHAR(50) -- 提取 XML 中的值 SELECT value x.value(., VARCHAR(MAX))…...

Linux --进程控制
本文从以下五个方面来初步认识进程控制: 目录 进程创建 进程终止 进程等待 进程替换 模拟实现一个微型shell 进程创建 在Linux系统中我们可以在一个进程使用系统调用fork()来创建子进程,创建出来的进程就是子进程,原来的进程为父进程。…...

rnn判断string中第一次出现a的下标
# coding:utf8 import torch import torch.nn as nn import numpy as np import random import json""" 基于pytorch的网络编写 实现一个RNN网络完成多分类任务 判断字符 a 第一次出现在字符串中的位置 """class TorchModel(nn.Module):def __in…...

Java毕业设计:WML信息查询与后端信息发布系统开发
JAVAWML信息查询与后端信息发布系统实现 一、系统概述 本系统基于Java和WML(无线标记语言)技术开发,实现了移动设备上的信息查询与后端信息发布功能。系统采用B/S架构,服务器端使用Java Servlet处理请求,数据库采用MySQL存储信息࿰…...

Qemu arm操作系统开发环境
使用qemu虚拟arm硬件比较合适。 步骤如下: 安装qemu apt install qemu-system安装aarch64-none-elf-gcc 需要手动下载,下载地址:https://developer.arm.com/-/media/Files/downloads/gnu/13.2.rel1/binrel/arm-gnu-toolchain-13.2.rel1-x…...

认识CMake并使用CMake构建自己的第一个项目
1.CMake的作用和优势 跨平台支持:CMake支持多种操作系统和编译器,使用同一份构建配置可以在不同的环境中使用 简化配置:通过CMakeLists.txt文件,用户可以定义项目结构、依赖项、编译选项等,无需手动编写复杂的构建脚本…...
