css系列:进度条
前言
技术来源于需求,近期遇到了做语音的需求,有个调整语速和音量的进度条,UI组件库的进度条大部分不支持拖动和点击修改当前进度,所以自己手写了一个。
实现思路
MDN文档介绍
<input type="range"> - HTML(超文本标记语言) | MDN
input中type为range为进度条,然后做一些样式的修改和功能的加工封装为组件。
代码
<template><div class="progress-container"><input type="range" min="0" max="100" :value="currentProgress" :class="[rangeClass, 'silder']" /><div :class="[progressClass,'progress-bar']"></div></div>
</template><script>
export default {props: {// 一个页面用到多个此进度条组件的话要注意多个组件的类名要不同// 灰色的整个进度条的类名rangeClass: {type: String,default: "progress-range"},// 蓝色高亮的进度条的类名progressClass: {type: String,default: "progress-bar"},currentProgress: {type: Number,}},mounted() {const silder = document.querySelector("." + this.rangeClass);const progressBar = document.querySelector("." + this.progressClass);let that = this// 略微有点问题,偶发性会不触发绑定事件silder.oninput = function() {progressBar.style.width = this.value + "%";that.$emit('input',Number(this.value))};}
};
</script><style lang="less" scoped>
@height: 4px;
@color: #3370ff;
@borderRadius: 2px;
.progress-container {width: 100%;position: relative;margin-top: -3px;.silder {-webkit-appearance: none;appearance: none;width: 100%;height: @height;background: rgba(0, 0, 0, 0.12);outline: none;opacity: 0.7;-webkit-transition: 0.2s;transition: opacity 0.2s;border-radius: @borderRadius;&:hover {opacity: 1;}&::-moz-range-thumb{width: 25px;height: 25px;background: @color;cursor: pointer;}}.progress-bar {position: absolute;top: 12px;width: 50%;height: @height;background: @color;border-radius: @borderRadius;}
}
</style>结语
样式部分为笔者需求的样式,需要根据自己项目需要调整。
!!有个问题是偶发性绑定事件不触发,暂时还没解决,欢迎大家帮忙解决。
相关文章:

css系列:进度条
前言 技术来源于需求,近期遇到了做语音的需求,有个调整语速和音量的进度条,UI组件库的进度条大部分不支持拖动和点击修改当前进度,所以自己手写了一个。 实现思路 MDN文档介绍 <input type"range"> - HTML&am…...

QT中为程序加入超级管理员权限
QT中为程序加入超级管理员权限 Chapter1 QT中为程序加入超级管理员权限1. mingw编译器2. MSVC编译器3. CMAKE Chapter2 如何给QT程序添加管理员权限(UAC)的几种方法1、Qt Creator中方案一:(仅适用于使用msvc编译器)方案二:&#x…...
)
共识算法之争(PBFT,Raft,PoW,PoS,DPoS)
文章目录 共识算法拜占庭容错技术(Byzantine Fault Tolerance,BFT)PBFT:Practical Byzantine Fault Tolerance,实用拜占庭容错算法Raft协议POW(Proof of Work)工作量证明机制POSDPoS(Delegated Proof of St…...

抽象的java入门1.3.0
前言: 在1.2.0版本中我们介绍了public class hello {}并从中提取出两个新概 修饰符和作用域 public class hello {public static void main(String[] args) {System.out.println("Hello World");} } 正片: 这一期把剩余的内容刨析出来 pub…...

【Oracle生产运维】表空间可用性告警排查处理
1 前言 在生产环境中,一般设置表空间告警阈值是90%,在接到监控报警后,并不是需要立刻对表空间进行扩容。 决定是否扩容主要看表空间最近的增量是多少,假如剩余10%的空间还能支持1个月的增量,那就不需要急着扩容。如果…...

mac Network: use --host to expose
本地启动无法访问,这个不是权限问题是mac 主机端口安全策略,现在我们只需要开启端口自动检测就可以 npm run dev --host 网络:未暴露 方案一 1、执行 npm run dev -- --host 方案二 1、请在 vite.config.js server: {host: true } 1…...

ChatGPT-4o体验demo
OpenAI 最近推出了其最新的人工智能语言模型——GPT-4O。该模型是在原有 GPT-4 的基础上进行优化而成,旨在提升生成质量和响应速度。GPT-4O 采用了更加高效的架构设计,使其在处理复杂文本时表现出更快的速度和更高的准确性。GPT-4O 在训练过程中融入了最…...

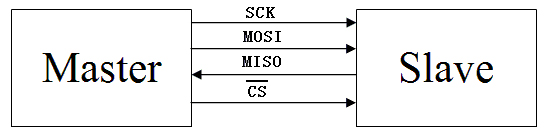
FPGA SPI采集ADC7606数据
一,SPI总线的构成及信号类型 SPI总线只需四条线(如图1所示)就可以完成MCU与各种外围器件的通讯: 1)MOSI – Master数据输出,Slave数据输入 2)MISO – Master数据输入,Slave数据输出 3)SCK – 时钟信号,由Master产生 4)/CS – Slave使能信号,由Master控制。 在一个SPI时…...

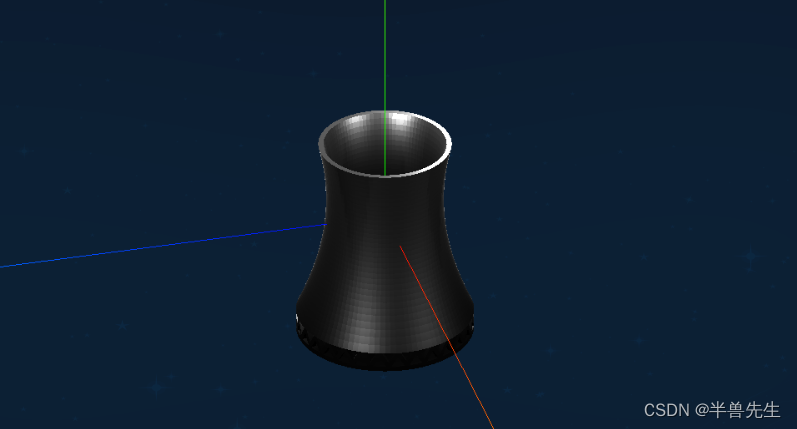
html three.js 引入.stl模型示例
1.新建一个模块用于放置模型 <div id"chart_map" style"width:800px;height:500px"></div> 2. 引入代码根据需求更改 <!-- 在head或body标签内加入以下链接 --> <script src"https://cdn.jsdelivr.net/npm/three0.137/build/t…...

从零手写实现 nginx-11-文件处理逻辑与 range 范围查询合并
前言 大家好,我是老马。很高兴遇到你。 我们为 java 开发者实现了 java 版本的 nginx https://github.com/houbb/nginx4j 如果你想知道 servlet 如何处理的,可以参考我的另一个项目: 手写从零实现简易版 tomcat minicat 手写 nginx 系列 …...

Java算法-力扣leetcode-167. 两数之和 II - 输入有序数组
给你一个下标从 1 开始的整数数组 numbers ,该数组已按 ****非递减顺序排列 ** ,请你从数组中找出满足相加之和等于目标数 target 的两个数。如果设这两个数分别是 numbers[index1] 和 numbers[index2] ,则 1 < index1 < index2 < n…...

实战 | YOLOv10 自定义数据集训练实现车牌检测 (数据集+训练+预测 保姆级教程)
导读 本文主要介绍如何使用YOLOv10在自定义数据集训练实现车牌检测 (数据集训练预测 保姆级教程)。 YOLOv10简介 YOLOv10是清华大学研究人员在Ultralytics Python包的基础上,引入了一种新的实时目标检测方法,解决了YOLO以前版本在后处理和模型架构方面…...

自定义类型:结构体+结构体内存对齐+结构体实现位段
结构体内存对齐实现位段 一.结构体1.结构体的声明2.结构体变量成员访问操作符3.结构体传参4.匿名结构体5.结构的自引用 二.结构体内存对齐1.对齐规则2.为什么存在内存对齐?3.修改默认对齐数 三.结构体实现位段1.什么是位段2.位段的内存分配3.位段的跨平台问题4.位段…...
 command)
0109__strip(1) command
strip(1) command_linux strip-CSDN博客...

英码科技推出鸿蒙边缘计算盒子:提升国产化水平,增强AI应用效能,保障数据安全
当前,随着国产化替代趋势的加强,鸿蒙系统Harmony OS也日趋成熟和完善,各行各业都在积极拥抱鸿蒙;那么,边缘计算要加快实现全面国产化,基于鸿蒙系统开发AI应用势在必行。 关于鸿蒙系统及其优势 鸿蒙系统是华…...

从军事角度理解“战略与战术”
战略与战术,均源于军事术语。 战略(Strategy),源自希腊语词汇“strategos(将军)”和“strategia(军事指挥部,即将军的办公室和技能)”。指的是指挥全局性作战规划的谋略…...

最短路径——迪杰斯特拉与弗洛伊德算法
一.迪杰斯特拉算法 首先对于最短路径来说:从vi-vj的最短路径,不用非要经过所有的顶点,只需要找到路径最短的路径即可; 那么迪杰斯特拉的算法:其实也就与最小生成树的思想类似,找到较小的,然后…...
6.7.11 一种新的迁移学习方法可提高乳房 X 线摄影筛查中乳腺癌的诊断率
分割是一种将图像分割成离散区域的技术,以便将感兴趣的对象与周围环境分开。为了制定治疗计划,分割可以帮助医生测量乳房中的组织量。 二元分类问题的目的是将输入数据分为两组互斥的数据。在这种情况下,训练数据根据要解决的问题以二进制格…...

【Proteus8.16】Proteus8.16.SP3.exe的安装包,安装方法
下载: 链接:https://pan.baidu.com/s/14ZlETF7g4Owh8djLaHwBOw?pwd2bo3 提取码:2bo3 管理员打开proteus8.16.SP3.exe一路装就行了,许可证选Licence2.lxk,点安装后关闭,然后继续装完。 然后打开Patch-Proteus-8.16-…...

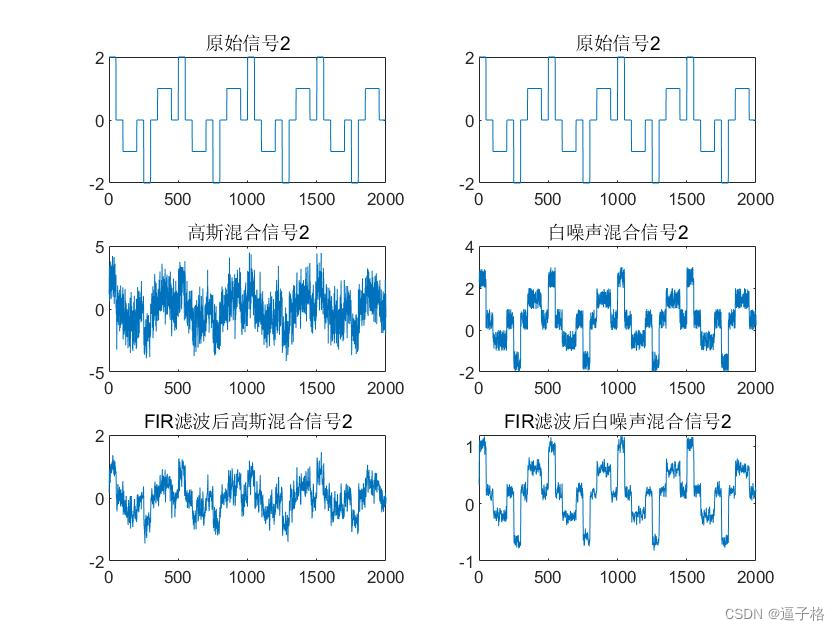
17、matlab实现均值滤波、中值滤波、Butterworth滤波和线性相位FIR滤波
1、创建信号 1)创建正余弦信号、噪声信号和混合信号 原始正余弦信号公式:Signal1 sin(2*pi*20* t) sin(2*pi*40* t) sin(2*pi*60* t) 高斯分布的白噪声:NoiseGauss [randn(1,2000)] 均匀分布的白噪声:[rand(1,2000)] 正余弦…...

ESP32读取DHT11温湿度数据
芯片:ESP32 环境:Arduino 一、安装DHT11传感器库 红框的库,别安装错了 二、代码 注意,DATA口要连接在D15上 #include "DHT.h" // 包含DHT库#define DHTPIN 15 // 定义DHT11数据引脚连接到ESP32的GPIO15 #define D…...

Auto-Coder使用GPT-4o完成:在用TabPFN这个模型构建一个预测未来3天涨跌的分类任务
通过akshare库,获取股票数据,并生成TabPFN这个模型 可以识别、处理的格式,写一个完整的预处理示例,并构建一个预测未来 3 天股价涨跌的分类任务 用TabPFN这个模型构建一个预测未来 3 天股价涨跌的分类任务,进行预测并输…...

CocosCreator 之 JavaScript/TypeScript和Java的相互交互
引擎版本: 3.8.1 语言: JavaScript/TypeScript、C、Java 环境:Window 参考:Java原生反射机制 您好,我是鹤九日! 回顾 在上篇文章中:CocosCreator Android项目接入UnityAds 广告SDK。 我们简单讲…...

微服务商城-商品微服务
数据表 CREATE TABLE product (id bigint(20) UNSIGNED NOT NULL AUTO_INCREMENT COMMENT 商品id,cateid smallint(6) UNSIGNED NOT NULL DEFAULT 0 COMMENT 类别Id,name varchar(100) NOT NULL DEFAULT COMMENT 商品名称,subtitle varchar(200) NOT NULL DEFAULT COMMENT 商…...

【HTML-16】深入理解HTML中的块元素与行内元素
HTML元素根据其显示特性可以分为两大类:块元素(Block-level Elements)和行内元素(Inline Elements)。理解这两者的区别对于构建良好的网页布局至关重要。本文将全面解析这两种元素的特性、区别以及实际应用场景。 1. 块元素(Block-level Elements) 1.1 基本特性 …...

C# 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

《C++ 模板》
目录 函数模板 类模板 非类型模板参数 模板特化 函数模板特化 类模板的特化 模板,就像一个模具,里面可以将不同类型的材料做成一个形状,其分为函数模板和类模板。 函数模板 函数模板可以简化函数重载的代码。格式:templa…...

Mysql8 忘记密码重置,以及问题解决
1.使用免密登录 找到配置MySQL文件,我的文件路径是/etc/mysql/my.cnf,有的人的是/etc/mysql/mysql.cnf 在里最后加入 skip-grant-tables重启MySQL服务 service mysql restartShutting down MySQL… SUCCESS! Starting MySQL… SUCCESS! 重启成功 2.登…...

LOOI机器人的技术实现解析:从手势识别到边缘检测
LOOI机器人作为一款创新的AI硬件产品,通过将智能手机转变为具有情感交互能力的桌面机器人,展示了前沿AI技术与传统硬件设计的完美结合。作为AI与玩具领域的专家,我将全面解析LOOI的技术实现架构,特别是其手势识别、物体识别和环境…...

API网关Kong的鉴权与限流:高并发场景下的核心实践
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 引言 在微服务架构中,API网关承担着流量调度、安全防护和协议转换的核心职责。作为云原生时代的代表性网关,Kong凭借其插件化架构…...
