使用vue3+ts封装一个Slider滑块组件
创建一个名为 Slider.vue 的文件
<template><div class="slider-container"><inputtype="range":value="value"@input="handleInput"@change="handleChange"/><div class="slider-value">{{ value }}</div></div>
</template><script setup lang="ts">
import { ref, defineProps, defineEmits } from 'vue';// 定义 props
const props = defineProps<{modelValue: number;min: number;max: number;step: number;
}>();// 定义 emits
const emit = defineEmits<{(e: 'update:modelValue', value: number): void;
}>();// 响应式引用当前值
const value = ref(props.modelValue);// 处理输入事件
const handleInput = (event: Event) => {const newValue = Number((event.target as HTMLInputElement).value);value.value = newValue;emit('update:modelValue', newValue);
};// 处理 change 事件
const handleChange = () => {// 这里可以添加额外的逻辑,比如验证或格式化值
};
</script><style scoped>
.slider-container {width: 100%;display: flex;flex-direction: column;align-items: center;
}input[type='range'] {width: 100%;
}.slider-value {margin-top: 10px;font-size: 1.2em;
}
</style>
在这个组件中,使用了 Vue 3 的 <script setup> 语法,它允许我们在单文件组件中使用 Composition API,而不需要额外的 setup 函数。我们使用 defineProps 来定义组件的 props,使用 defineEmits 来定义组件可以触发的事件。
组件的 props 包括:
modelValue:滑块的当前值。min:滑块的最小值。max:滑块的最大值。step:滑块的步长。
组件触发的事件是 update:modelValue,它会在滑块的值改变时被触发,并传递新的值。
在模板中,使用了一个 <input> 元素来创建滑块,并使用 v-model 来绑定滑块的值。我们还添加了一个 handleInput 方法来处理滑块的输入事件,并在值改变时更新 value 引用和触发事件。
可以将这个组件导入到其他 Vue 组件中
<template><div><Sliderv-model="sliderValue":min="0":max="100":step="1"/><p>Slider value: {{ sliderValue }}</p></div>
</template><script setup lang="ts">
import { ref } from 'vue';
import Slider from './Slider.vue';const sliderValue = ref(50);
</script>
关注微信公众号温暖前端,不定期分享前端知识点和前端资料↓↓↓
相关文章:

使用vue3+ts封装一个Slider滑块组件
创建一个名为 Slider.vue 的文件 <template><div class"slider-container"><inputtype"range":value"value"input"handleInput"change"handleChange"/><div class"slider-value">{{ val…...

关于科技的总结与思考
文章目录 互联网时代有趣的数字数据驱动大数据的两个特性数据保护互联网免费模式的再探讨平台互联网的意义人工智能伦理的思考语言理性人梅特卡夫定律冲浪的神奇之处AR的恐怖之处叙词表、受控词表和大众分类法六度/十九度的解读知识图谱是真正的仿生智能幂次法则和优先连接现代…...

2024年几款优秀的SQL IDE优缺点分析
SQL 工具在数据库管理、查询优化和数据分析中扮演着重要角色。 以下是常见的 SQL 工具及其优缺点。 1. SQLynx 优点: 智能代码补全和建议:采用AI技术提供高级代码补全、智能建议和自动错误检测,大幅提高编写和调试SQL查询的效率。跨平台和…...

vue前端实现页面禁止缩放 前端适配问题处理 前端项目多端适配解决方案
在前端项目中,如果一个系统页面可以缩放可能会导致多种异常情况,这些异常情况涉及到页面布局、元素尺寸、事件触发、响应式设计和用户体验等方面。 1.布局错乱:页面元素在缩放后可能会出现错位、重叠或部分隐藏的情况,导致页面布局混乱,影响用户对页面内容的理解和操作。这…...

反射型xss靶场练习
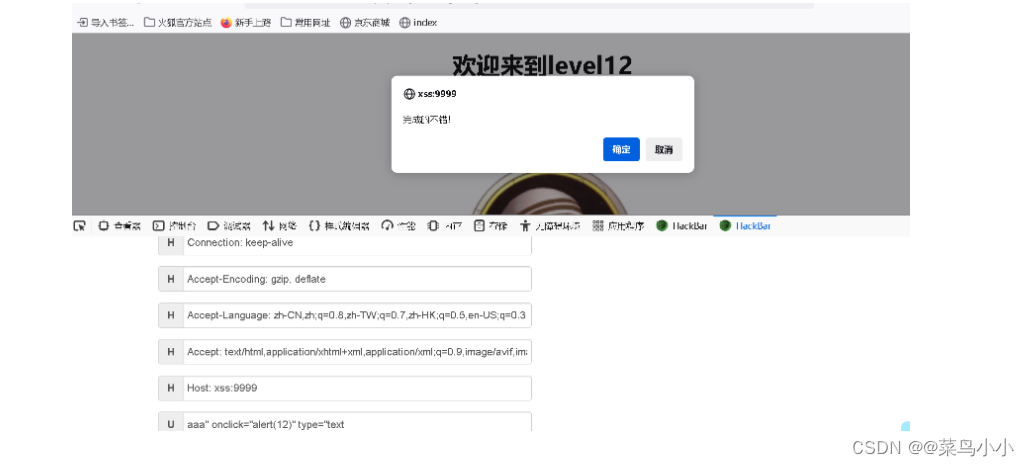
反射型xss危害小,这里使用的xss靶场是常用的xss靶场:xss-labs。 当我们完成弹窗后就通过该关卡,说该关卡存在xss的一个漏洞并且可以解析js代码。 第一关: 这里没有过滤我们输入的代码:直接将js代码放在js代码中&a…...

vue3 【实战】封装 “心跳“ 组件
需求描述 在控制台每秒打印一个“hello” 代码实现 <script setup> import { onMounted, onBeforeUnmount, ref } from "vue";const timer ref(0);onMounted(() > {function fn() {console.log("hello");timer.value setTimeout(fn, 1000);}tim…...

k8s网络问题以及容器跨宿主机通信原理
【0】资源配置文件 [rootmcwk8s03 mcwtest]# ls mcwdeploy.yaml [rootmcwk8s03 mcwtest]# cat mcwdeploy.yaml apiVersion: apps/v1 kind: Deployment metadata:labels:app: mcwpythonname: mcwtest-deploy spec:replicas: 1selector:matchLabels:app: mcwpythontemplate:met…...

BM25算法以及变种算法简介
深入理解TF-IDF、BM25算法与BM25变种:揭秘信息检索的核心原理与应用 原文链接: https://xie.infoq.cn/article/8b7232877d0d4327a6943e8ac BM25算法以及变种算法简介 Okapi BM25,一般简称 BM25 算法,在 20 世纪 70 年代到 80 年代…...

D455相机RGB与深度图像对齐,缓解相机无效区域的问题
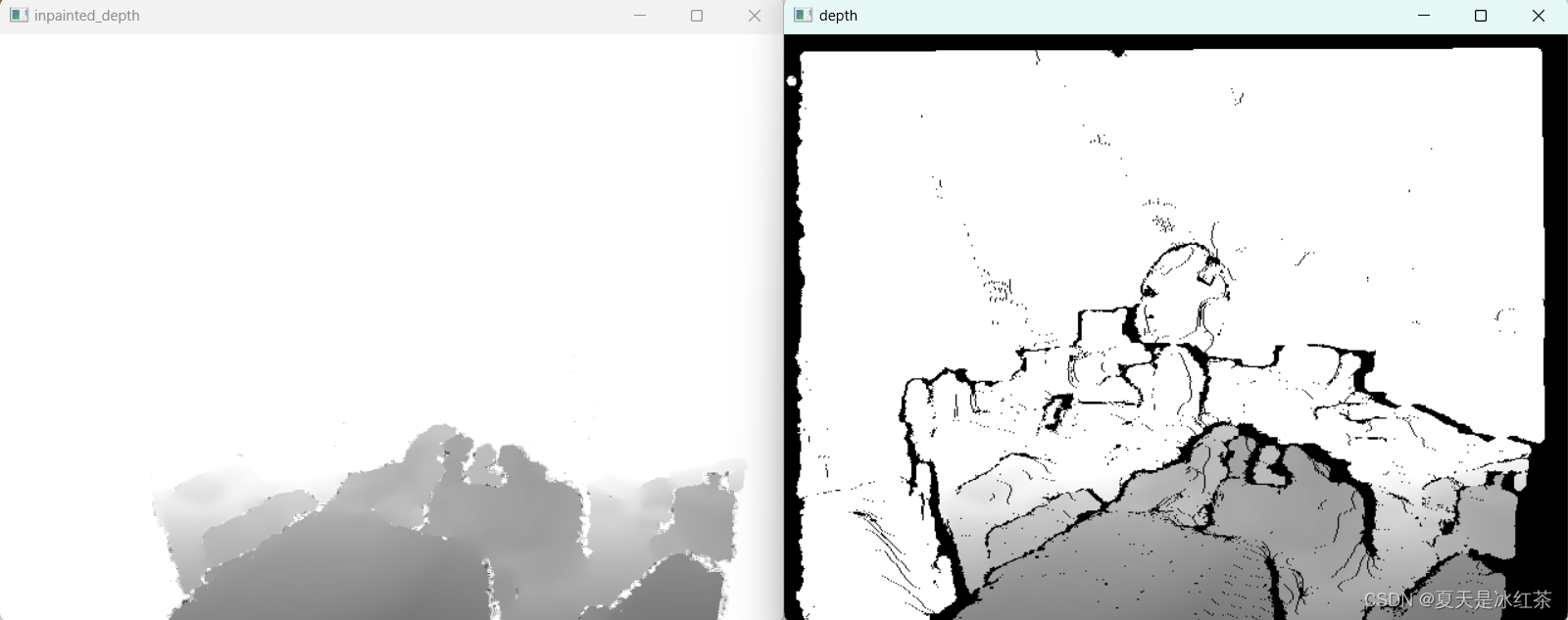
前言 上一次我们介绍了深度相机D455的使用:intel深度相机D455的使用-CSDN博客,我们也看到了相机检测到的无效区域。 在使用Intel深度相机D455时,我们经常会遇到深度图中的无效区域。这些无效区域可能由于黑色物体、光滑表面、透明物体以及视…...

2024 cicsn ezbuf
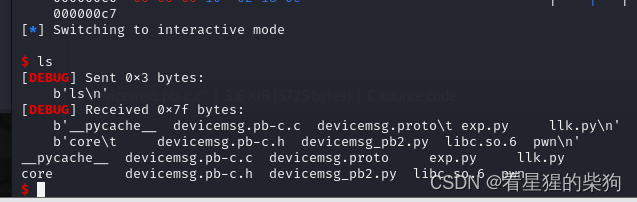
文章目录 参考protobuf逆向学习复原结构思路exp 参考 https://www.y4ng.cn/posts/pwn/protobuf/#ciscn-2024-ezbuf protobuf 当时压根不知道用了protobuf这个玩意,提取工具也没提取出来,还是做题做太少了,很多关键性的结构都没看出来是pro…...

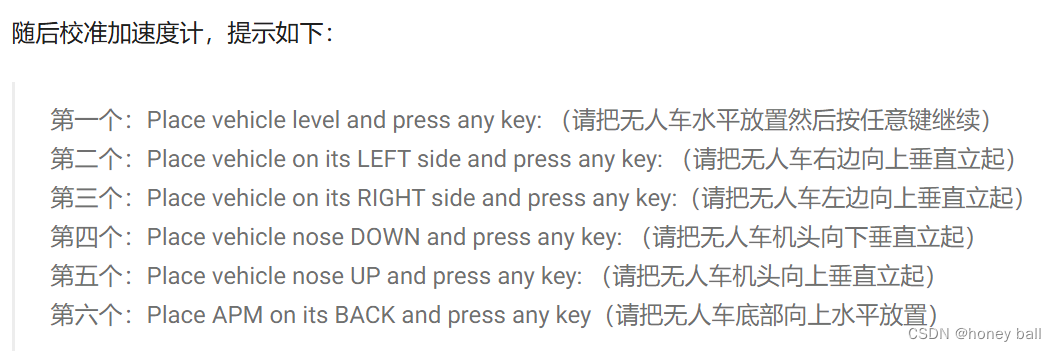
地面站Mission planner
官方教程; Mission Planner地面站介绍 | Autopilot (gitbook.io) Mission Planner 功能/屏幕 — Mission Planner 文档 (ardupilot.org) 安卓或者windows软件下载地址: 地面站连接及使用 plane (cuav.net) 在完全装机后再进行各干器件的校准,没有组…...

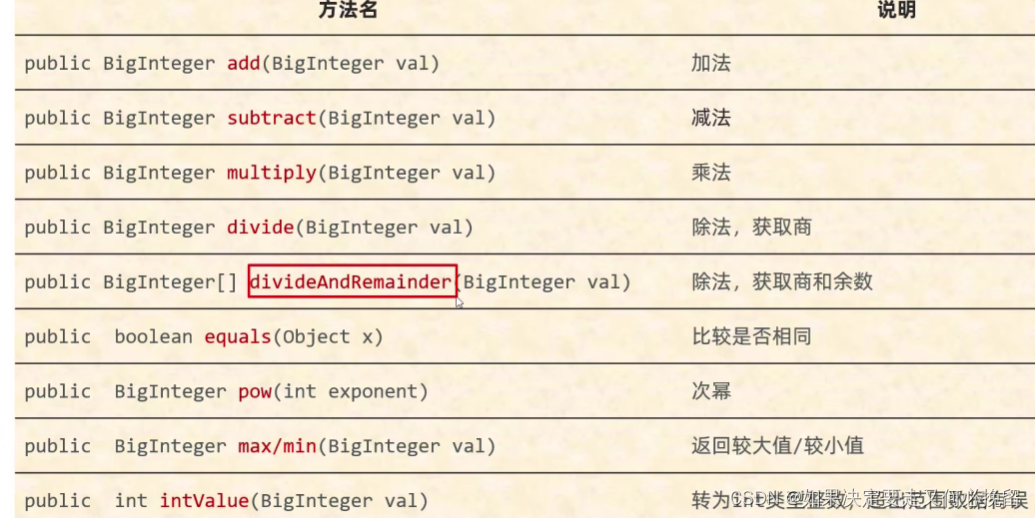
常见的api: BigInteger
一.获取一个大的随机整数 1.代码: BigInteger bd1 new BigInteger(4, new Random());System.out.println(bd1); 2.打印的结果:2 3.注释获取的是0-16之间的随机整数 二.获取一个指定的大的数 1.代码: BigInteger bd2 new BigInteger("100");System.o…...

Overall timing accuracy 和Edge placement accuracy 理解
在电子设计自动化(EDA)、集成电路(IC)制造和高速数字电路设计领域,"Overall Timing Accuracy" 和 "Edge Placement Accuracy" 是两个关键的性能指标,它们对于确保电路的功能正确性和性能至关重要。 当涉及到“Overall timing accuracy”(总体时序精度)…...

2024 vite 静态 scp2 自动化部署
1、导入库 npm install scp2 // 自动化部署 npm install chalk // 控制台输出的语句 npm install ora2、核心代码 创建文件夹放在主目录下的 deploy/index.js 复制粘贴以下代码: import client from scp2; import chalk from chalk; import ora from ora;const s…...

【数据结构】AVLTree实现详解
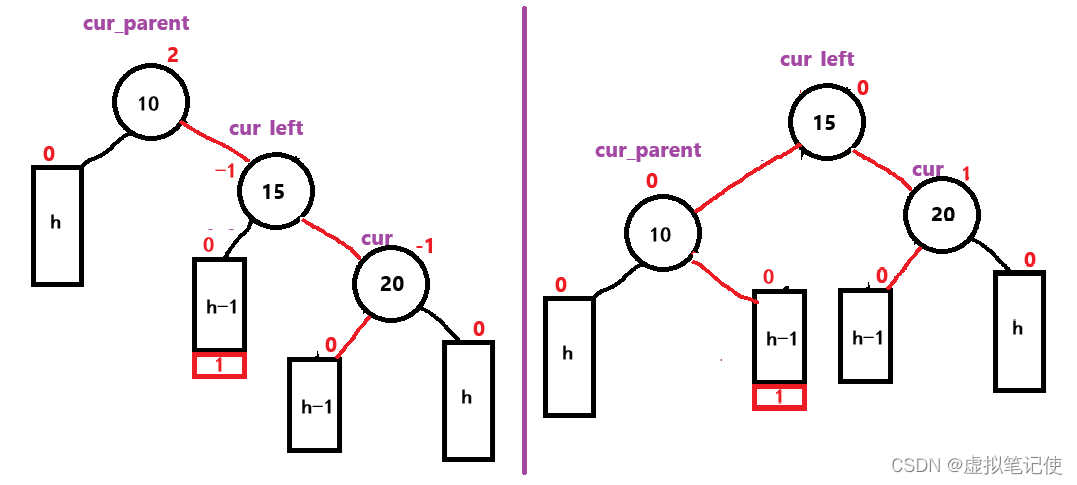
目录 一.什么是AVLTree 二.AVLTree的实现 1.树结点的定义 2.类的定义 3.插入结点 ①按二叉搜索树规则插入结点 ②更新平衡因子 更新平衡因子情况分析 ③判断是否要旋转 左单旋 右单旋 左右单旋 右左双旋 4.删除、查找和修改函数 查找结点 三.测试 1.判断是否是搜索树 …...

深度学习——TensorBoard的使用
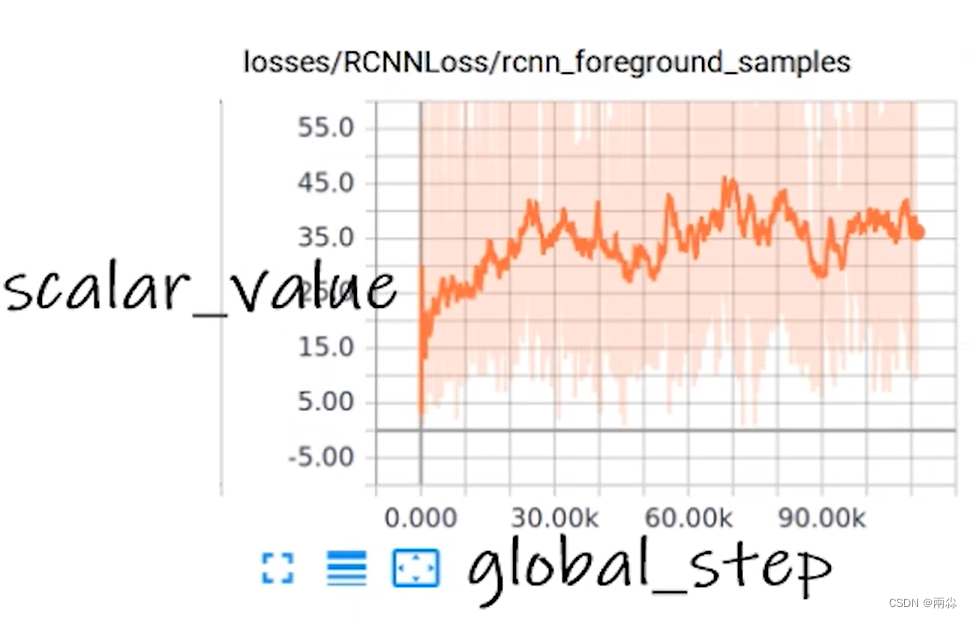
官方文档torch.utils.tensorboard — PyTorch 2.3 documentation TensorBoard简介 TensorBoard是一个可视化工具,它可以用来展示网络图、张量的指标变化、张量的分布情况等。特别是在训练网络的时候,我们可以设置不同的参数(比如࿱…...
⭐⭐⭐)
【设计模式】观察者模式(行为型)⭐⭐⭐
文章目录 1.概念1.1 什么是观察者模式1.2 优点与缺点 2.实现方式3. Java 哪些地方用到了观察者模式4. Spring 哪些地方用到了观察者模式 1.概念 1.1 什么是观察者模式 观察者模式(Observer Pattern)是一种行为型设计模式,它允许对象在状态改…...

轻松搞定阿里云域名DNS解析
本文将会讲解如何设置阿里云域名DNS解析。在进行解析设置之前,你需要提前准备好需要设置的云服务器IP地址、域名以及CNAME记录。 如果你还没有云服务器和域名,可以参考下面的方法注册一个。 申请域名:《Namesilo域名注册》注册云服务器&…...

GAT1399协议分析(10)--单图像删除
一、官方接口 由于批量删除的接口,图像只能单独删除。 二、wireshark实例 这个接口比较简单,调用request delete即可 文本化: DELETE /VIID/Images/34078100001190001002012024060513561300065 HTTP/1.1 Host: 10.0.201.56:31400 User-Age…...

Hudi CLI 安装配置总结
前言 上篇文章 总结了Spark SQL Rollback, Hudi CLI 也能实现 Rollback,本文总结下 Hudi CLI 安装配置以及遇到的问题。 官方文档 https://hudi.apache.org/cn/docs/cli/ 版本 Hudi 0.13.0(发现有bug)、(然后升级)0.14.1Spark 3.2.3打包 mvn clean package -DskipTes…...

vscode里如何用git
打开vs终端执行如下: 1 初始化 Git 仓库(如果尚未初始化) git init 2 添加文件到 Git 仓库 git add . 3 使用 git commit 命令来提交你的更改。确保在提交时加上一个有用的消息。 git commit -m "备注信息" 4 …...

HTML 语义化
目录 HTML 语义化HTML5 新特性HTML 语义化的好处语义化标签的使用场景最佳实践 HTML 语义化 HTML5 新特性 标准答案: 语义化标签: <header>:页头<nav>:导航<main>:主要内容<article>&#x…...

Leetcode 3576. Transform Array to All Equal Elements
Leetcode 3576. Transform Array to All Equal Elements 1. 解题思路2. 代码实现 题目链接:3576. Transform Array to All Equal Elements 1. 解题思路 这一题思路上就是分别考察一下是否能将其转化为全1或者全-1数组即可。 至于每一种情况是否可以达到…...

关于nvm与node.js
1 安装nvm 安装过程中手动修改 nvm的安装路径, 以及修改 通过nvm安装node后正在使用的node的存放目录【这句话可能难以理解,但接着往下看你就了然了】 2 修改nvm中settings.txt文件配置 nvm安装成功后,通常在该文件中会出现以下配置&…...

2024年赣州旅游投资集团社会招聘笔试真
2024年赣州旅游投资集团社会招聘笔试真 题 ( 满 分 1 0 0 分 时 间 1 2 0 分 钟 ) 一、单选题(每题只有一个正确答案,答错、不答或多答均不得分) 1.纪要的特点不包括()。 A.概括重点 B.指导传达 C. 客观纪实 D.有言必录 【答案】: D 2.1864年,()预言了电磁波的存在,并指出…...
【机器视觉】单目测距——运动结构恢复
ps:图是随便找的,为了凑个封面 前言 在前面对光流法进行进一步改进,希望将2D光流推广至3D场景流时,发现2D转3D过程中存在尺度歧义问题,需要补全摄像头拍摄图像中缺失的深度信息,否则解空间不收敛…...

屋顶变身“发电站” ,中天合创屋面分布式光伏发电项目顺利并网!
5月28日,中天合创屋面分布式光伏发电项目顺利并网发电,该项目位于内蒙古自治区鄂尔多斯市乌审旗,项目利用中天合创聚乙烯、聚丙烯仓库屋面作为场地建设光伏电站,总装机容量为9.96MWp。 项目投运后,每年可节约标煤3670…...

【C语言练习】080. 使用C语言实现简单的数据库操作
080. 使用C语言实现简单的数据库操作 080. 使用C语言实现简单的数据库操作使用原生APIODBC接口第三方库ORM框架文件模拟1. 安装SQLite2. 示例代码:使用SQLite创建数据库、表和插入数据3. 编译和运行4. 示例运行输出:5. 注意事项6. 总结080. 使用C语言实现简单的数据库操作 在…...

今日科技热点速览
🔥 今日科技热点速览 🎮 任天堂Switch 2 正式发售 任天堂新一代游戏主机 Switch 2 今日正式上线发售,主打更强图形性能与沉浸式体验,支持多模态交互,受到全球玩家热捧 。 🤖 人工智能持续突破 DeepSeek-R1&…...

【C++从零实现Json-Rpc框架】第六弹 —— 服务端模块划分
一、项目背景回顾 前五弹完成了Json-Rpc协议解析、请求处理、客户端调用等基础模块搭建。 本弹重点聚焦于服务端的模块划分与架构设计,提升代码结构的可维护性与扩展性。 二、服务端模块设计目标 高内聚低耦合:各模块职责清晰,便于独立开发…...
