React实战(一)初始化项目、配置router、redux、axios
(一)初始化项目
1.安装项目
npx create-react-app 项目名
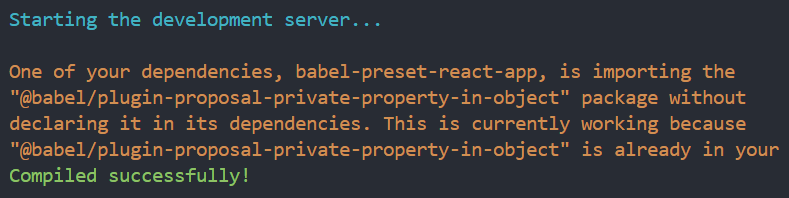
编译报错:

解决办法:安装最新的babel-preset-react-app
npm install babel-preset-react-app@latest
2.配置项目
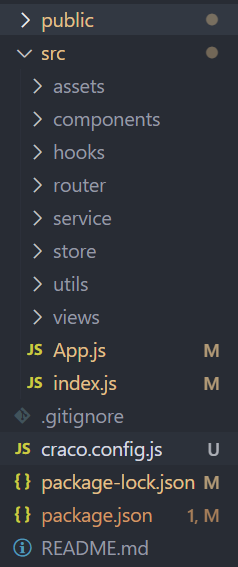
(1)配置文件目录

(2)使用craco配置webpack.config
npm install @craco/craco -D
配置别名alias
// craco.config.js
const path = require('path')
// 解析绝对路径
const resolve = (pathname)=>path.resolve(__dirname,pathname)module.exports = {// 配置webpackwebpack:{// 配置别名alias:{'@':resolve('src'),}}
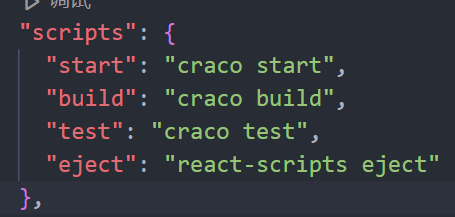
}更改package.json打包命令
react-scripts不会解析craco的配置,使用craco命令运行会自动执行craco配置,再与webpack配置合并

更改为:

这样路径别名就没有报错啦!
![]()
(3)配置less
下载less和craco-less
npm i less craco-less -D
在craco.config配置less
// craco.config.js
const CracoLessPlugin = require('craco-less')module.exports = {// 配置lessplugins: [{plugin: CracoLessPlugin,options: {lessLoaderOptions: {lessOptions: {modifyVars: {},javascriptEnabled: true,}}}}],
...重新启动,使用下!没报错 !

(4)重置和初设样式
下载normalize.css
npm i normalize.css
引入:
// App.jsx
import "normalize.css"设置变量样式variable.less

设置自定义预设样式reset.less

(二)配置router
在这个项目里还是采用6.2的写法,就不写6.4的了
安装router
npm i react-router-dom
采用history路由
// index.jsx
import { BrowserRouter } from 'react-router-dom';const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(<React.StrictMode><BrowserRouter><App /></BrowserRouter></React.StrictMode>
);在App.jsx中引入路由
本来应该是用<Routes><Route />...</Routes> 这种结构的,为了把路由结构剥离出来单独放在router文件夹中,使用useRoutes hook解析routes数组
// app.jsx
import { useRoutes } from 'react-router-dom'
import routes from './router'
import Header from './components/Header'
import Footer from './components/Footer'const App = memo(() => {return (<div className='app'><div className='header'><Header /></div><div className='content'>{useRoutes(routes)}</div><div className='footer'><Footer /></div></div>)
})编写路由routes
这样看的话其实跟6.4的差别不大,跟vue-router越来越相似了
// router/index.jsx
import { Navigate } from "react-router-dom"
import { lazy } from "react"
// 懒加载
const Home = lazy(() => import('@/views/home'))
const Detail = lazy(() => import('@/views/detail'))
const More = lazy(()=>import('@/views/more'))const routes = [{path:'/',element:<Navigate to="/home" /> // 重定向},{path:'/home',element:<Home />,},{path:'/detail',element: <Detail />,},{path:'/more',element: <More />,},
]export default routes
})好了就是这样了!

但是会报警告:

(三)配置redux
1.安装redux
npm i @reduxjs/toolkit react-redux
2.创建store
创建
// store/index.js
import { configureStore } from "@reduxjs/toolkit";const store = configureStore({reducer:{}
})export default store引入
// index.js
import { Provider } from 'react-redux'
import store from './store'const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(<React.StrictMode><Provider store={store}><BrowserRouter><App /></BrowserRouter></Provider></React.StrictMode>
);3.引入slice
在store的modules文件夹下创建各个组件的reducer切片
// store/modules/home.js
import { createSlice } from "@reduxjs/toolkit";const homeSlice = createSlice({name:'home',initialState:{},reducers:{}
})export default homeSlice.reducer导入到store
import { configureStore } from "@reduxjs/toolkit";
import homeReducer from './modules/home'const store = configureStore({reducer:{home:homeReducer,}
})export default store先就这样,等有数据需要处理的时候再继续写
(四)配置axios
下载axios
npm i axios
先建立这样的文件结构

- modules:存放各模块的接口信息
- request:配置二次封装axios
- index.js:封装请求对象的出口
在request/config.js配置axios配置项
// 请求路径
export const BASE_URL = 'http://codercba.com:1888/airbnb/api'
// 请求限制时间
export const TIMEOUT = 1000 * 10在request/index.js封装axios
// 对axios二次封装
import axios from "axios";
import { BASE_URL, TIMEOUT } from "./config";class HYRequest{constructor(baseURL, timeout){this.instance = axios.create({baseURL:baseURL,timeout:timeout,})// 响应拦截this.instance.interceptors.response.use(res=>{return res.data},err=>{return err})}request(config){return this.instance.request(config)}// 封装get get(config){return this.request({...config,method:'get'})}// 封装post post(config){return this.request({...config,method:'post'})}
}
// 导出实例
export default new HYRequest(BASE_URL,TIMEOUT)导出到出口文件:
import hyRequest from './request'export default hyRequest拿home组件试试请求能不能成功
import React, { memo, useEffect } from 'react'
import hyRequest from '@/service'const Home = memo(() => {useEffect(()=>{hyRequest.get({url:'/home/highscore'}).then(res=>{console.log(res);})},[])return (<div>Home</div>)
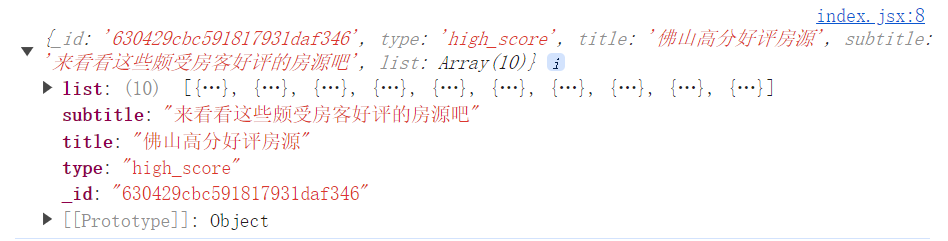
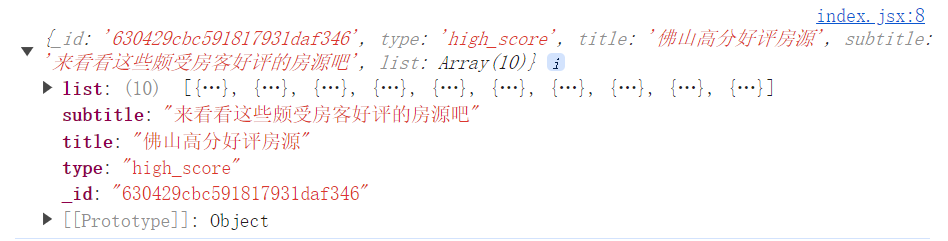
})export default Home拿到数据了,搞定

相关文章:

React实战(一)初始化项目、配置router、redux、axios
(一)初始化项目 1.安装项目 npx create-react-app 项目名 编译报错: 解决办法:安装最新的babel-preset-react-app npm install babel-preset-react-applatest 2.配置项目 (1)配置文件目录 (2)使用craco配置webpack.config npm install craco/crac…...

高质量 HarmonyOS 权限管控流程
高质量 HarmonyOS 权限管控流程 在 HarmonyOS 应用开发过程中,往往会涉及到敏感数据和硬件资源的调动和访问,而这部分的调用就会涉及到管控这部分的知识和内容了。我们需要对它有所了解,才可以在应用开发中提高效率和避免踩坑。 权限管控了…...

java里面封装https请求工具类2
其他写法 https://blog.csdn.net/weixin_44372802/article/details/132620809?spm1001.2014.3001.5501 encodeJson 是请求参数的密文格式(大公司都是要对请求参数加密的) ResponseBean 是自己或者对方定义的返回内容参数 public ResponseBean sendByEnc…...

前端面试题日常练-day59 【面试题】
题目 希望这些选择题能够帮助您进行前端面试的准备,答案在文末 1. 在PHP中,以下哪个符号用于比较两个值的相等性? a) b) c) d) ! 2. PHP中的预定义变量$_POST用于获取什么类型的数据? a) 用户的输入数据 b) 浏览器发送的请…...

计算机小问题(4)--关闭联想电脑的小组件
打开联想软件管家,关闭即可 (今天弄了好久才找到,记录一下)...

mac无法读取windows分区怎么办 苹果硬盘怎么读取
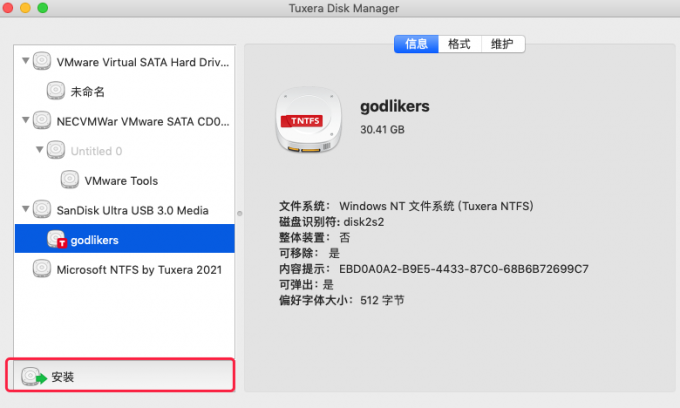
对于Mac电脑用户但有Windows系统使用需求的,我们可以通过Boot Camp启动转换助理安装Windows分区这个方案来解决,不过因为两个系统的磁盘格式不同,相应的也会产生一些问题,例如无法正常读取windows分区。下面本文就详细说明mac无法…...

【设计模式】JAVA Design Patterns——State(状态模式)
🔍目的 允许对象在内部状态改变时改变它的行为。对象看起来好像修改了它的类。 🔍解释 真实世界例子 当在长毛象的自然栖息地观察长毛象时,似乎它会根据情况来改变自己的行为。它开始可能很平静但是随着时间推移当它检测到威胁时它会对周围的…...

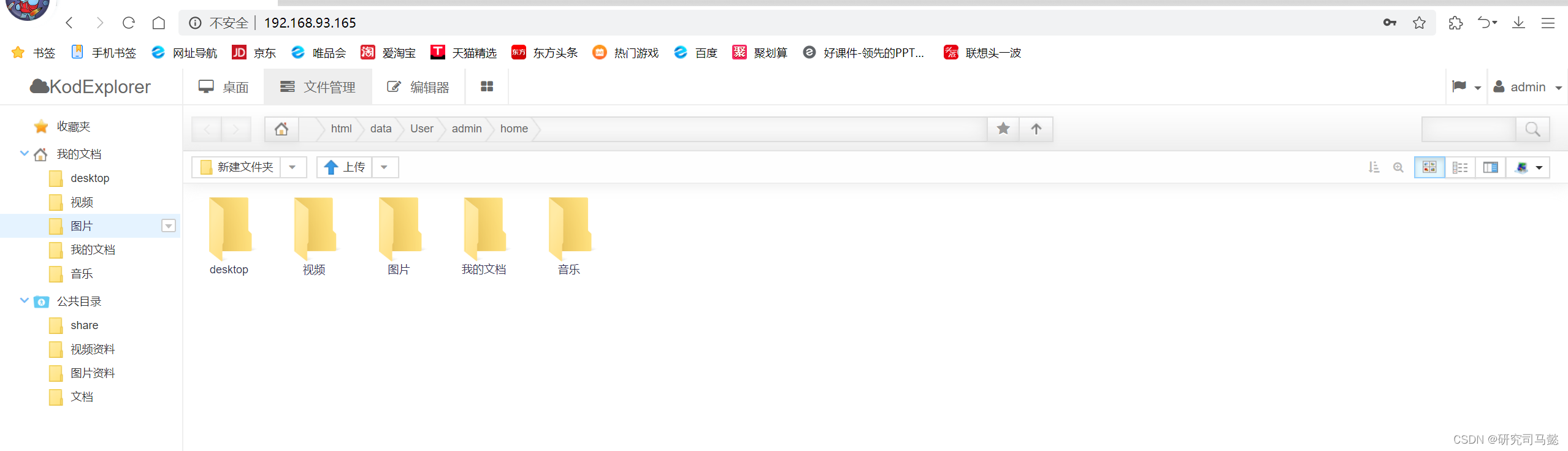
Docker搭建可道云
Docker搭建可道云(存储) 文章目录 Docker搭建可道云(存储)介绍资源列表基础环境一、安装Docker二、配置Docker加速器三、搭建可道云私有云盘3.1、编写Dockerfile3.2、上传资源到指定目录3.3、查看目录下所有资源 四、构建镜像五、…...

【RISC-V】站在巨人的肩膀上——看开源芯片、软件生态、与先进计算/人工智能/安全的结合
目录 会议议程前言开源处理器芯片的机遇与挑战,孙凝晖,中国工程院院士RISC-V原生基础软件栈,武延军,中国科学院软件研究所RISC-V推动新型架构创新,孟建熠,浙江大学 专题一:开源芯片开源高性能 R…...

test 判断字符串不为空
#!/bin/bash read -p "请输入参数:" name test -z $name if [ $? -eq 1 ]; then echo "入参:$name" else echo "入参为null" fi...

Python数据分析I
目录 注:简单起见,下文中"df"均写为"表名","函数"均写为"HS","属性"均写为"SX","范围"均写为"FW"。 1.数据分析常用开源库 注释…...

Qt5/6使用SqlServer用户连接操作SqlServer数据库
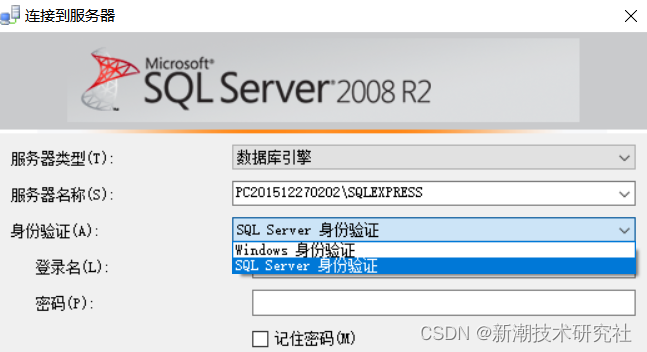
网上下载SQLServer2022express版数据库,这里没啥可说的,随你喜欢,也可以下载Develop版本。安装完后,我们可以直接连接尝试, 不过一般来说,还是下载SQLServer管理工具来连接数据更加方便。 所以直接下载ssms, 我在用的时候,一开始只能用Windows身份登录。 所以首先,我…...

[经验] 场效应管是如何发挥作用的 #知识分享#学习方法#职场发展
场效应管是如何发挥作用的 在现代电子技术领域,场效应管(MOSFET)是一种重要的半导体元器件。它的作用非常广泛,例如在集成电路中扮演着关键的角色。在本文中,我们将详细探讨场效应管的作用及其在实际应用中的意义。 简…...

数据挖掘--分类
数据挖掘--引论 数据挖掘--认识数据 数据挖掘--数据预处理 数据挖掘--数据仓库与联机分析处理 数据挖掘--挖掘频繁模式、关联和相关性:基本概念和方法 数据挖掘--分类 数据挖掘--聚类分析:基本概念和方法 基本概念 决策树归纳 决策树:决策树是一…...

数据结构篇其六-串
数据结构—串 前置说明 由于学习Java面向对象语言走火入魔,试图在C语言中模拟实现面向对象设计。里面加入了大量的函数指针配合结构体来模拟类中的成员方法 故此篇,亦可称: 面向对象的C语言程序设计 用C语言实现串这种数据结构,并将它应用到…...

队列和栈的实现
本节讲解的队列与栈,如果你对之前的线性和链式结构顺利掌握了,那么下边的队列和栈就小菜一碟了。因为我们会用前两节讲到的东西来实现队列和栈。 之所以放到一起讲是因为这两个东西很类似,队列是先进先出结构(FIFO, first in first out)&…...

lua vm 五: upvalue
前言 在 lua vm 中,upvalue 是一个重要的数据结构。upvalue 以一种高效的方式实现了词法作用域,使得函数能成为 lua 中的第一类值,也因其高效的设计,导致在实现上有点复杂。 函数 (proto) upvalue 构成了闭包(closu…...

React Native中集成ArcGIS以显示地图、渲染自定义图层和获取地理信息数据
在您的数据采集上传的应用中集成ArcGIS以显示地图、渲染自定义图层和获取地理信息数据是一项常见需求。下面是如何实现这些功能的详细指南,包括具体步骤和示例代码。 1. 显示地图 原生开发 Android: 使用ArcGIS Android SDK。您需要在AndroidManifest…...

java中的异常-异常处理(try、catch、finally、throw、throws)+自定义异常
一、概述 1、java程序员在编写程序时提前编写好对异常的处理程序,在程序发生异常时就可以执行预先设定好的处理程序,处理程序执行完之后,可以继续向后执行后面的程序 2、异常处理程序是在程序执行出现异常时才执行的 二、5个关键字 1、tr…...

深入了解反射
newInstance 可访问性限制: newInstance()方法只能调用无参的公共构造函数。如果类没有无参公共构造函数,那么newInstance()方法将无法使用。 异常处理: newInstance()方法在创建对象时会抛出受检异常InstantiationException和IllegalAcces…...

Leetcode 3576. Transform Array to All Equal Elements
Leetcode 3576. Transform Array to All Equal Elements 1. 解题思路2. 代码实现 题目链接:3576. Transform Array to All Equal Elements 1. 解题思路 这一题思路上就是分别考察一下是否能将其转化为全1或者全-1数组即可。 至于每一种情况是否可以达到…...

从零实现富文本编辑器#5-编辑器选区模型的状态结构表达
先前我们总结了浏览器选区模型的交互策略,并且实现了基本的选区操作,还调研了自绘选区的实现。那么相对的,我们还需要设计编辑器的选区表达,也可以称为模型选区。编辑器中应用变更时的操作范围,就是以模型选区为基准来…...

MongoDB学习和应用(高效的非关系型数据库)
一丶 MongoDB简介 对于社交类软件的功能,我们需要对它的功能特点进行分析: 数据量会随着用户数增大而增大读多写少价值较低非好友看不到其动态信息地理位置的查询… 针对以上特点进行分析各大存储工具: mysql:关系型数据库&am…...

基于Docker Compose部署Java微服务项目
一. 创建根项目 根项目(父项目)主要用于依赖管理 一些需要注意的点: 打包方式需要为 pom<modules>里需要注册子模块不要引入maven的打包插件,否则打包时会出问题 <?xml version"1.0" encoding"UTF-8…...

自然语言处理——Transformer
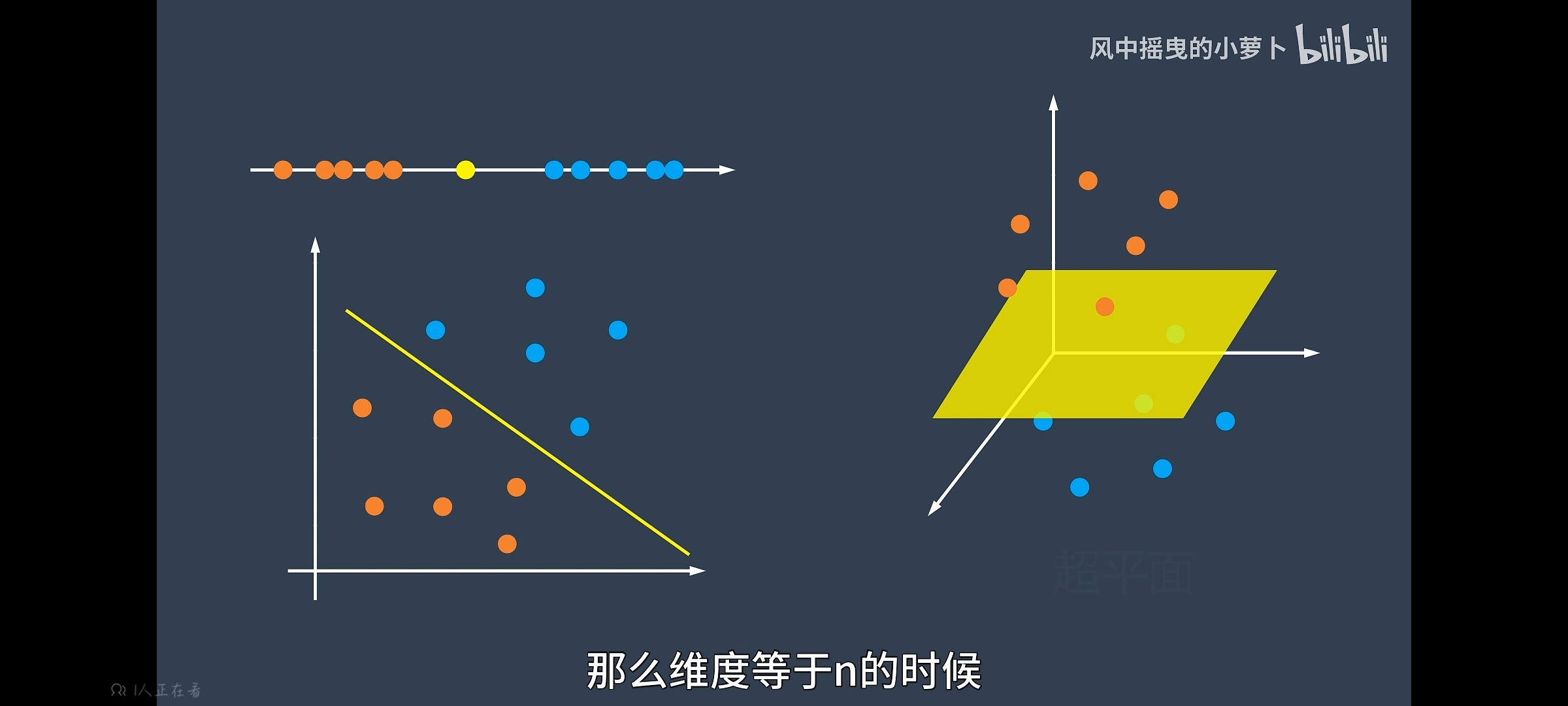
自然语言处理——Transformer 自注意力机制多头注意力机制Transformer 虽然循环神经网络可以对具有序列特性的数据非常有效,它能挖掘数据中的时序信息以及语义信息,但是它有一个很大的缺陷——很难并行化。 我们可以考虑用CNN来替代RNN,但是…...

【7色560页】职场可视化逻辑图高级数据分析PPT模版
7种色调职场工作汇报PPT,橙蓝、黑红、红蓝、蓝橙灰、浅蓝、浅绿、深蓝七种色调模版 【7色560页】职场可视化逻辑图高级数据分析PPT模版:职场可视化逻辑图分析PPT模版https://pan.quark.cn/s/78aeabbd92d1...

return this;返回的是谁
一个审批系统的示例来演示责任链模式的实现。假设公司需要处理不同金额的采购申请,不同级别的经理有不同的审批权限: // 抽象处理者:审批者 abstract class Approver {protected Approver successor; // 下一个处理者// 设置下一个处理者pub…...

面向无人机海岸带生态系统监测的语义分割基准数据集
描述:海岸带生态系统的监测是维护生态平衡和可持续发展的重要任务。语义分割技术在遥感影像中的应用为海岸带生态系统的精准监测提供了有效手段。然而,目前该领域仍面临一个挑战,即缺乏公开的专门面向海岸带生态系统的语义分割基准数据集。受…...

JavaScript基础-API 和 Web API
在学习JavaScript的过程中,理解API(应用程序接口)和Web API的概念及其应用是非常重要的。这些工具极大地扩展了JavaScript的功能,使得开发者能够创建出功能丰富、交互性强的Web应用程序。本文将深入探讨JavaScript中的API与Web AP…...

云原生安全实战:API网关Kong的鉴权与限流详解
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 一、基础概念 1. API网关(API Gateway) API网关是微服务架构中的核心组件,负责统一管理所有API的流量入口。它像一座…...
