在Nginx中配置php程序环境。
1、前言。
我一开始是想 搭建 Tomcat + PHP 环境。
Tomcat并不能直接运行PHP,因为Tomcat是一个Java Web服务器,主要用于运行Java应用程序。但是,我们可以通过一些配置和工具来使Tomcat能够运行PHP。
在配置Tomcat支持PHP 项目的时候,需要JavaBridge.jar, script-api.jar, php-servlet.jar, php-script.jar这几个文件,去网站 https://php-java-bridge.sourceforge.net/pjb/download.php 下载的时候发现 "php-script.jar找不到" ,庆幸的是百度搜索能找到这些文件。
到目前为止,都没有搭建成功,于是就尝试去搭建 Nginx + PHP + MySQL 环境,而且,已在Mac电脑中搭建成功。还没有尝试去搭建 Apache + PHP 环境。
2、分别安装Nginx和PHP 。
安装NginX和安装PHP的步骤这里就不介绍了,网上有很多文章,大家也参考下列文章。
参考文章: macbook nginx php环境如何搭建-Nginx-PHP中文网 。
参考文章: Nginx在Window与Mac环境的使用及配置详情_mac nginx-CSDN博客 。
3、在Nginx中配置php程序环境。
打开编辑 /opt/local/etc/nginx/nginx.conf 文件。
http {. . . server {listen 8090;server_name localhost;. . . location / {root html;index index.html index.htm;add_header 'Access-Control-Allow-Origin' '*';add_header 'Access-Control-Allow-Headers' '*';add_header 'Access-Control-Allow-Methods' '*';add_header 'Access-Control-Expose-Methods' '*';}. . . # proxy the PHP scripts to Apache listening on 127.0.0.1:80##location ~ \.php$ {# proxy_pass http://127.0.0.1;#}# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000# note_1: 先执行命令 'php-cgi -b 127.0.0.1:9000' 启动php-cgi, 再执行命令 'nginx' 启动nginx 。# note_2: 访问php网页的http路径端口号不是9000, 而是上一层server所配置的端口号。location ~ \.php$ {# root若被配置成 html , 则在Mac系统里所表示的php站点根路径默认是 '/usr/local/var/www' 。root html;#root D:/MyDevelop/MyPhpFiles;#root /Users/MyUser/Documents/MyPhpFiles;fastcgi_pass 127.0.0.1:9000;fastcgi_index index.php;#这里的 '$document_root' 就是指前面 'root' 所指的php站点根路径。fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;include fastcgi_params;}. . . }. . . }4、启动Nginx+Php服务。
创建一个测试php的文件phpinfo.php,其内容如下:
<?php
phpinfo();
?>把文件phpinfo.php移动到php站点根路径下。
先执行命令 'php-cgi -b 127.0.0.1:9000' 启动php-cgi , 再执行命令 'nginx' 启动Nginx 。
浏览器打开网址 http://localhost:8090/phpinfo.php 看看效果。
php菜鸟教程: PHP 教程 | 菜鸟教程 。
相关文章:

在Nginx中配置php程序环境。
1、前言。 我一开始是想 搭建 Tomcat PHP 环境。 Tomcat并不能直接运行PHP,因为Tomcat是一个Java Web服务器,主要用于运行Java应用程序。但是,我们可以通过一些配置和工具来使Tomcat能够运行PHP。 在配置Tomcat支持PHP 项目的时…...

!力扣70. 爬楼梯
假设你正在爬楼梯。需要 n 阶你才能到达楼顶。每次你可以爬 1 或 2 个台阶。你有多少种不同的方法可以爬到楼顶呢? 1. 递归(超时) class Solution { public:int climbStairs(int n) {if(n1){return 1;}if(n2){return 2;}return climbStairs…...

Spring boot+vue前后端分离
目录 1、前端vue的搭建 2、后端项目的构建 pom文件中引入的jar包 yml文件用来配置连接数据库和端口的设置 application.property进行一些整合 service层 imp层 mapper 实体类 额外写一个类、解决跨域问题 3、测试 1、前端vue的搭建 建立项目的过程略 开启一个建立好…...

Python基础总结之列表转字符串
Python基础总结之列表转字符串 在Python中,将列表转换为字符串有多种方法,最常用的是使用str.join()方法。这里有一些示例: 使用str.join()方法 这是将列表转换为字符串的最直接和最常用的方法。你需要确保列表中的所有元素都是字符串类型…...

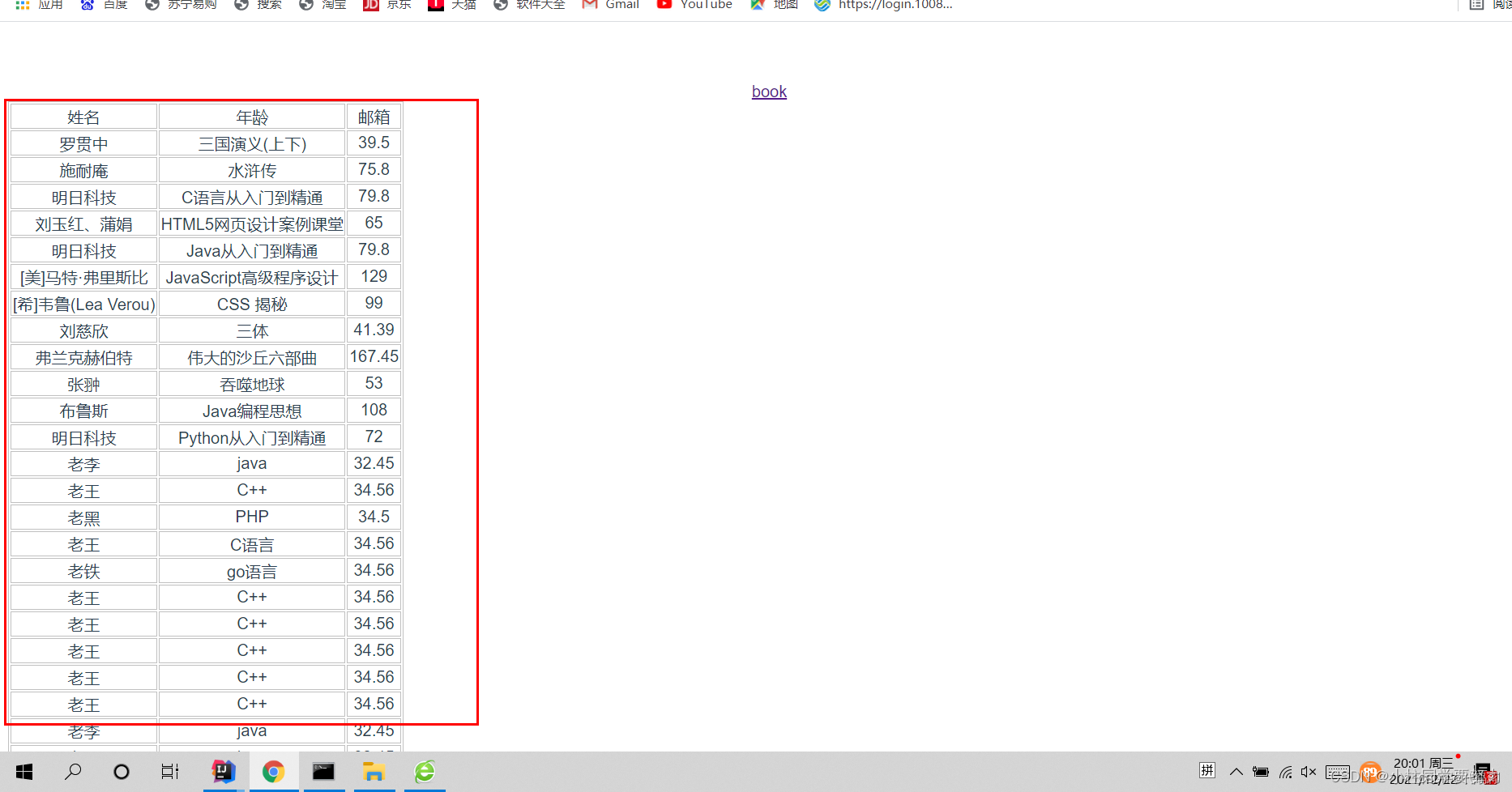
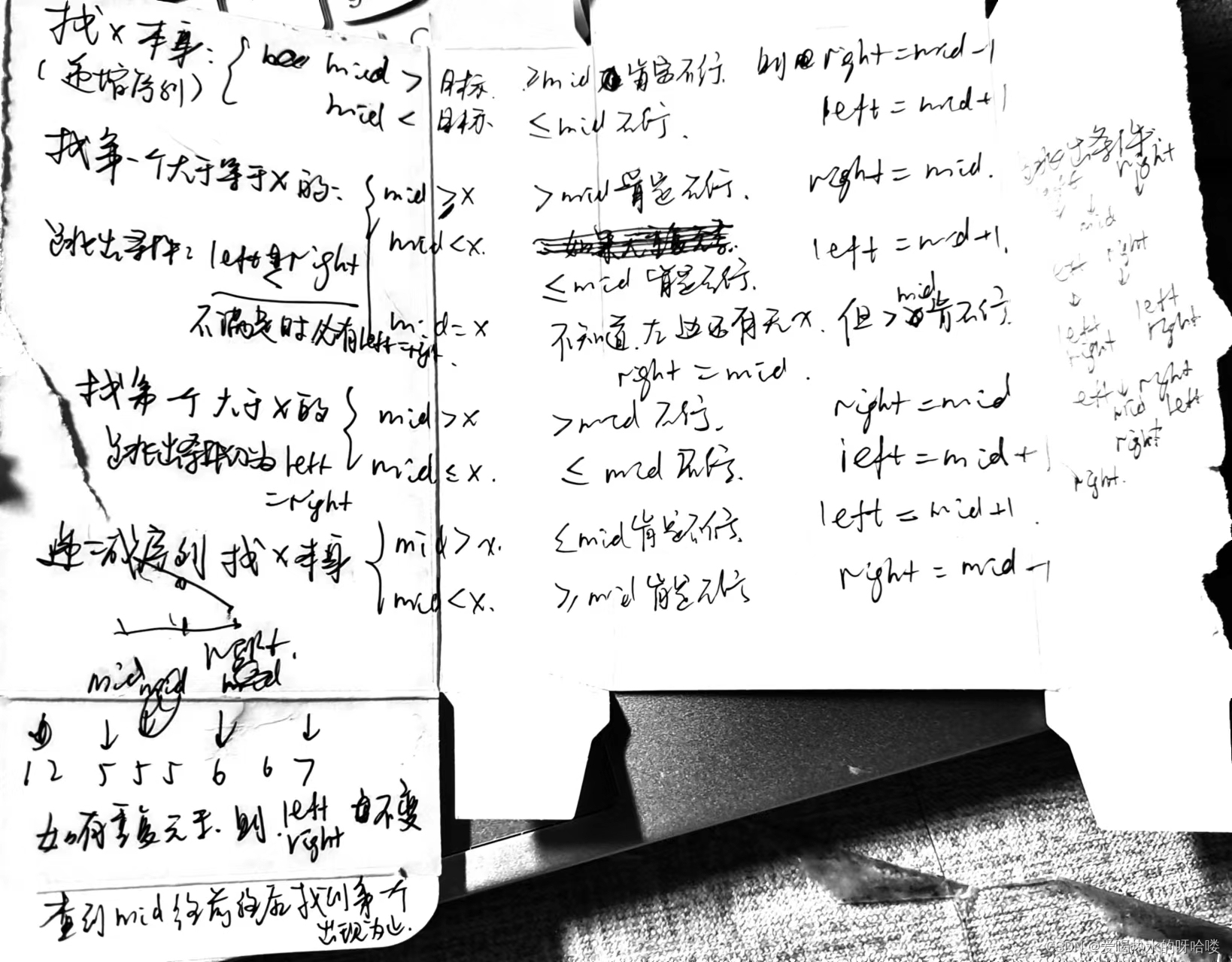
二分【1】二分查找框架 查找指定元素
目录 二分查找 基本思想 几种情况汇总 一。严格递增序列 1.查找本身 2.查找第一个大于等于自己的 3.查找第一个大于自己的 4.严格递减序列 二。有重复元素 1.取其中第一个出现的 2.取其中最后一个出现的 二分查找 基本思想 几种情况汇总 一。严格递增序列 1.查找本身…...

Python 中如何使用 lambda 函数
在 Python 中,可以使用 lambda 函数来创建匿名函数。lambda 函数的语法是:lambda 参数: 表达式。以下是一些使用 lambda 函数的例子: 通过 lambda 函数来计算两个数的和: add lambda x, y: x y print(add(2, 3)) # 输出 5通过…...

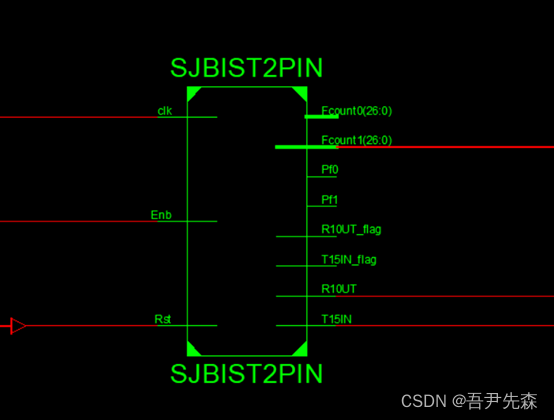
关于焊点检测(SJ-BIST)模块实现
关于焊点检测(SJ-BIST)模块实现 语言 :Verilg HDL 、VHDL EDA工具:ISE、Vivado、Quartus II 关于焊点检测(SJ-BIST)模块实现一、引言二、焊点检测功能的实现方法(1) 输入接口&#x…...

关于修改Python中pip默认安装路径的终极方法
别想了,终极方法就是手动复制,不过我可以给你参考一下手动复制的方法 关于手动移动pip安装包的方法 别想了,终极方法就是手动复制,不过我可以给你参考一下手动复制的方法一、首先确认一下pip默认安装路径二、再确认一下需要移动到…...
android集成百度文心一言实现对话功能,实战项目讲解,人人都能拥有一款ai应用
大家好,今天给大家讲解下如何实现一个基于百度文心一言的app功能,app内部同时集成了讯飞的语音识别。本文适用于有android基础的小伙伴阅读,文章末尾放上本项目用到的全部实例代码,在使用前请务必看完本文章。 先来给大家看看效果…...

事件总线vueEvent
一个组件结束后要更新另一个组件数据,但是另一个组件和这个组件没有上下级关系 在 Vue 中,非父子组件之间进行通信通常需要使用事件总线或者其他的全局事件管理器。vueEvent 似乎是一个事件总线对象,通过 emit 方法触发了名为 updateData 的事…...

设计模式之观察者模式ObserverPattern(十一)
一、概述 观察者模式 (Observer Pattern) 是一种行为型设计模式,又被称为发布-订阅 (Publish/Subscribe) 模式,它定义了对象之间的一种一对多的依赖关系,使得当一个对象的状态发生变化时,所有依赖于它的对象都会自动收到通知并更新…...

JavaScript 编程语言【 数据类型】日期和时间
文章目录 日期和时间创建访问日期组件设置日期组件自动校准(Autocorrection)日期转化为数字,日期差值Date.now()基准测试(Benchmarking)对字符串调用 Date.parse总结✅任务创建日期显示星期数欧洲的星期表示方法许多天…...

RabbitMQ简单使用方法,以异步处理日志为例:
在RabbitMQ中异步记录日志的实现可以分为生产者将日志消息发送到队列,以及消费者从队列中取出消息并记录日志。当搭建好消息队列后,需要确保消费者持续运行,以便随时处理新进入的日志消息。 步骤一:设置生产者发送日志消息到Rabb…...

二分+模拟,CF1461D - Divide and Summarize
一、题目 1、题目描述 2、输入输出 2.1输入 2.2输出 3、原题链接 Problem - 1461D - Codeforces 二、解题报告 1、思路分析 我们发现每次分裂操作结果都是固定的 我们从初始序列分裂出两个确定的子序列,两个确定的子序列又分裂出4个确定的子序列 那么也就是说…...

C#操作MySQL从入门到精通(16)——使用子查询
前言: 我们在查询数据的过程中有时候查询的数据不是从数据库中来的,而是从另一个查询的结果来的,这时候就需要使用子查询,本文使用的测试数据如下: 1、子查询 下面的代码就是先查询地址是安徽和广西的学生年龄,然后获取年龄对应的姓名 private void button__SubQuery…...

【vue实战项目】通用管理系统:图表功能
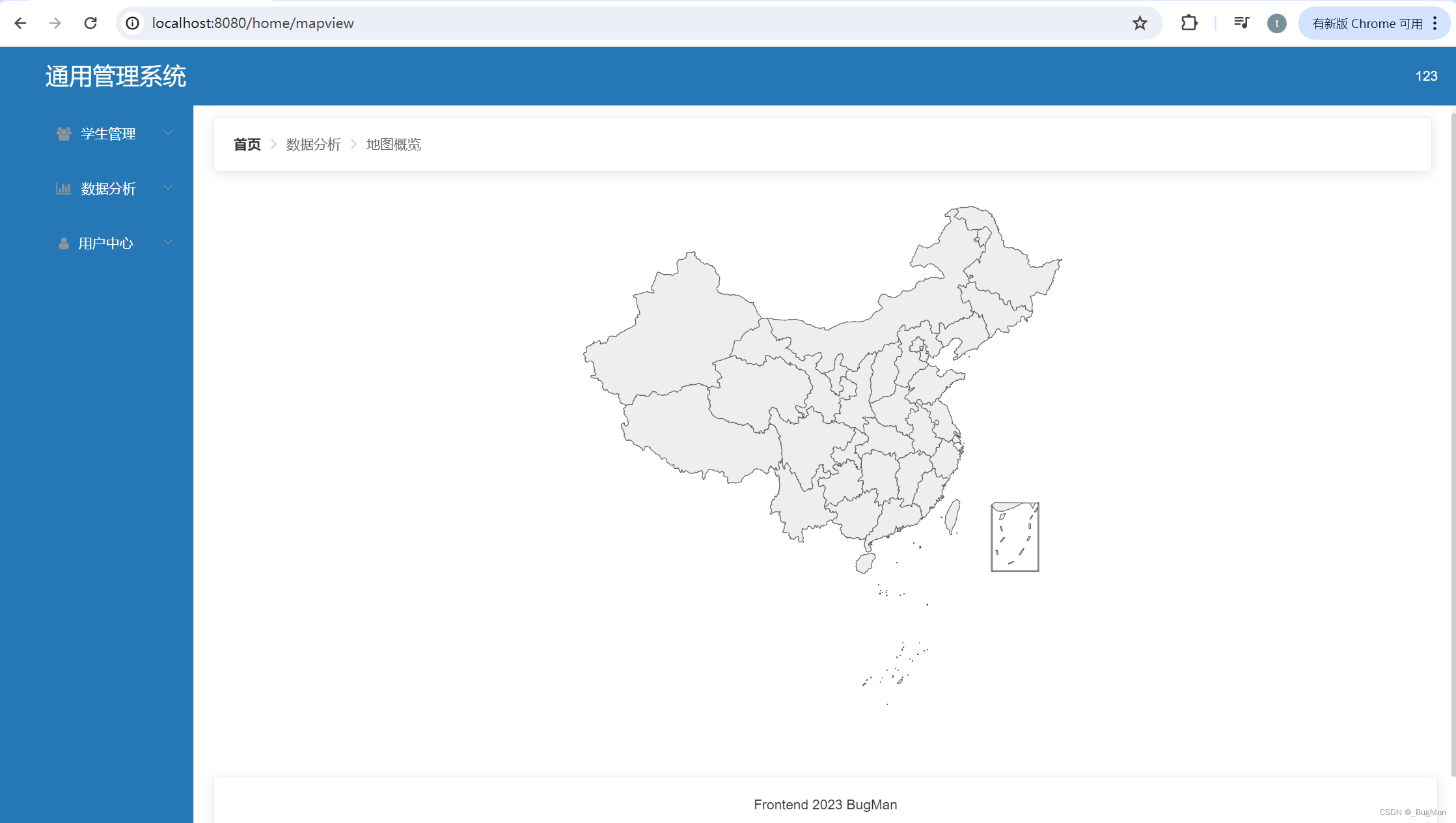
目录 前言 1.概述 2.数据概览页 2.1.柱状图 2.2.折线图 2.3.地图 前言 本文是博主前端Vue实战系列中的一篇文章,本系列将会带大家一起从0开始一步步完整的做完一个小项目,让你找到Vue实战的技巧和感觉。 专栏地址: https://blog.csd…...

第99天:权限提升-数据库提权口令获取MYSQLMSSQLOracleMSF
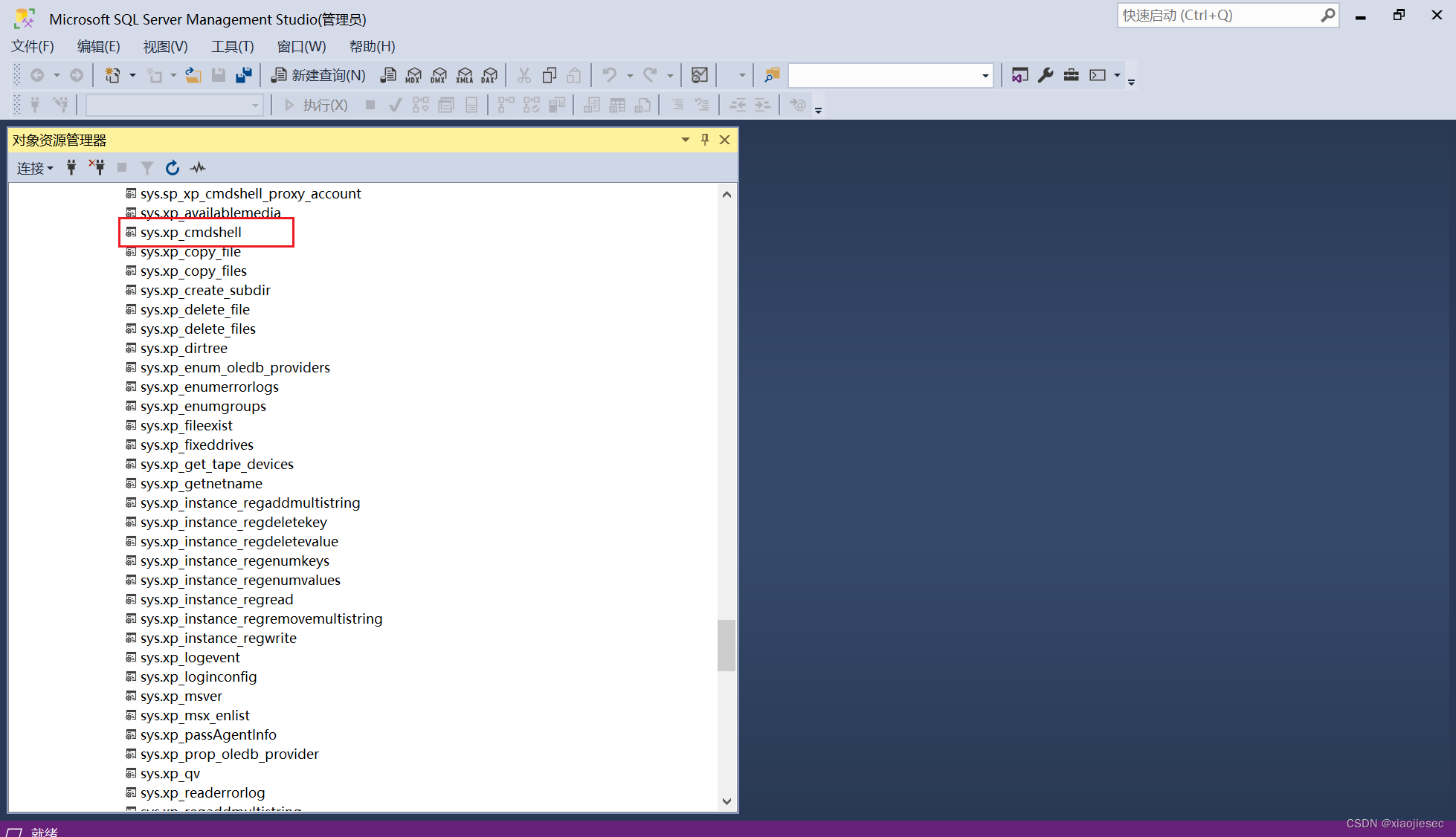
案例一:提权条件-数据库帐号密码获取方式 提权条件 - 数据库帐号密码获取方式 0 、网站存在高权限 SQL 注入点 1 、数据库的存储文件或备份文件 2 、网站应用源码中的数据库配置文件 3 、采用工具或脚本爆破 ( 需解决外联问题 ) sql注入点 xhcms后台管理系统…...

Java 环境配置 -- Java 语言的安装、配置、编译与运行
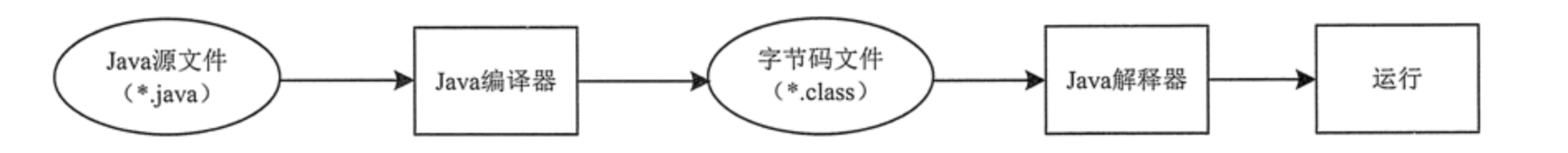
大家好,我是栗筝i,这篇文章是我的 “栗筝i 的 Java 技术栈” 专栏的第 002 篇文章,在 “栗筝i 的 Java 技术栈” 这个专栏中我会持续为大家更新 Java 技术相关全套技术栈内容。专栏的主要目标是已经有一定 Java 开发经验,并希望进…...

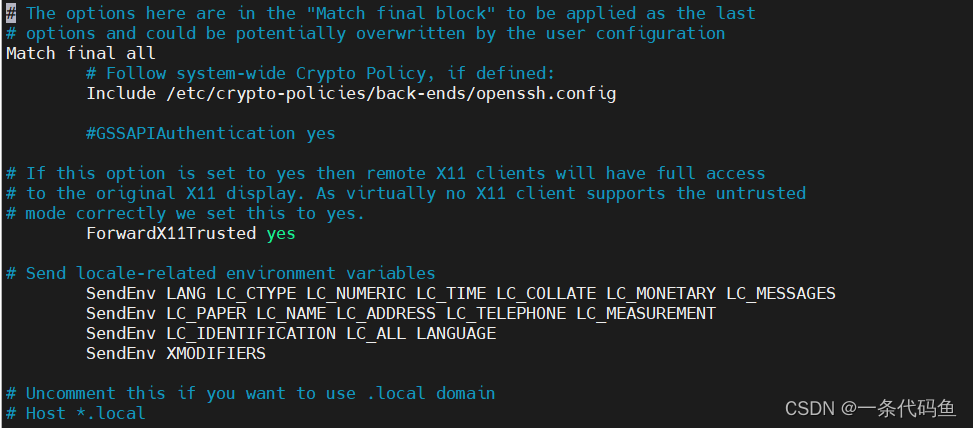
升级最新版openssh-9.7p1及openssl-1.1.1h详细步骤及常见问题总结
近期因为openssh相继被漏洞扫描工具扫出存在漏洞,所以考虑升级操作系统中的openssh和openssl为最新版本,来避免漏洞风险。期间的升级过程及遇到的疑难问题,特此记录下来,供有需要的人参考。 本次目标是升级 openssh 为 9.7p1 版本…...

学习使用 Frida 过程中出现的问题
一、adb shell命令报错:error: no devices found 目前该问题解决方法仅供参考,可先看看再选择试试!!!!! 查看此电脑也会发现没有出现手机型号文件夹。 第一步: 检查一下手机开了u…...

Vue记事本应用实现教程
文章目录 1. 项目介绍2. 开发环境准备3. 设计应用界面4. 创建Vue实例和数据模型5. 实现记事本功能5.1 添加新记事项5.2 删除记事项5.3 清空所有记事 6. 添加样式7. 功能扩展:显示创建时间8. 功能扩展:记事项搜索9. 完整代码10. Vue知识点解析10.1 数据绑…...

k8s从入门到放弃之Ingress七层负载
k8s从入门到放弃之Ingress七层负载 在Kubernetes(简称K8s)中,Ingress是一个API对象,它允许你定义如何从集群外部访问集群内部的服务。Ingress可以提供负载均衡、SSL终结和基于名称的虚拟主机等功能。通过Ingress,你可…...

在rocky linux 9.5上在线安装 docker
前面是指南,后面是日志 sudo dnf config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo sudo dnf install docker-ce docker-ce-cli containerd.io -y docker version sudo systemctl start docker sudo systemctl status docker …...

Mac软件卸载指南,简单易懂!
刚和Adobe分手,它却总在Library里给你写"回忆录"?卸载的Final Cut Pro像电子幽灵般阴魂不散?总是会有残留文件,别慌!这份Mac软件卸载指南,将用最硬核的方式教你"数字分手术"࿰…...

TRS收益互换:跨境资本流动的金融创新工具与系统化解决方案
一、TRS收益互换的本质与业务逻辑 (一)概念解析 TRS(Total Return Swap)收益互换是一种金融衍生工具,指交易双方约定在未来一定期限内,基于特定资产或指数的表现进行现金流交换的协议。其核心特征包括&am…...

UR 协作机器人「三剑客」:精密轻量担当(UR7e)、全能协作主力(UR12e)、重型任务专家(UR15)
UR协作机器人正以其卓越性能在现代制造业自动化中扮演重要角色。UR7e、UR12e和UR15通过创新技术和精准设计满足了不同行业的多样化需求。其中,UR15以其速度、精度及人工智能准备能力成为自动化领域的重要突破。UR7e和UR12e则在负载规格和市场定位上不断优化…...

聊一聊接口测试的意义有哪些?
目录 一、隔离性 & 早期测试 二、保障系统集成质量 三、验证业务逻辑的核心层 四、提升测试效率与覆盖度 五、系统稳定性的守护者 六、驱动团队协作与契约管理 七、性能与扩展性的前置评估 八、持续交付的核心支撑 接口测试的意义可以从四个维度展开,首…...

云原生玩法三问:构建自定义开发环境
云原生玩法三问:构建自定义开发环境 引言 临时运维一个古董项目,无文档,无环境,无交接人,俗称三无。 运行设备的环境老,本地环境版本高,ssh不过去。正好最近对 腾讯出品的云原生 cnb 感兴趣&…...

Xen Server服务器释放磁盘空间
disk.sh #!/bin/bashcd /run/sr-mount/e54f0646-ae11-0457-b64f-eba4673b824c # 全部虚拟机物理磁盘文件存储 a$(ls -l | awk {print $NF} | cut -d. -f1) # 使用中的虚拟机物理磁盘文件 b$(xe vm-disk-list --multiple | grep uuid | awk {print $NF})printf "%s\n"…...

基于TurtleBot3在Gazebo地图实现机器人远程控制
1. TurtleBot3环境配置 # 下载TurtleBot3核心包 mkdir -p ~/catkin_ws/src cd ~/catkin_ws/src git clone -b noetic-devel https://github.com/ROBOTIS-GIT/turtlebot3.git git clone -b noetic https://github.com/ROBOTIS-GIT/turtlebot3_msgs.git git clone -b noetic-dev…...
