cesium已知两个点 写一个简单具有动画尾迹效果的抛物线
// 定义起点和终点的经纬度和高度
var start = {
longitude: 111.09683723811149,
latitude: 38.92112250636146,
elevation: 603.5831692856873
};
var end = {
longitude: 111.09769465526689,
latitude: 38.92815375977821,
elevation: 627.0132157062261
};
// 生成更多的中间点
function generateIntermediatePoints(start, end, numPoints) {
var positions = [];
for (var i = 0; i <= numPoints; i++) {
var t = i / numPoints;
var longitude = Cesium.Math.lerp(start.longitude, end.longitude, t);
var latitude = Cesium.Math.lerp(start.latitude, end.latitude, t);
// 使用二次方程来增加中间点的高度以形成抛物线
var elevation = Cesium.Math.lerp(start.elevation, end.elevation, t) + (1 - Math.pow(2 * t - 1, 2)) * 200;
positions.push(longitude, latitude, elevation);
}
return positions;
}
// 创建位置数组,包含更多的中间点
var positions = generateIntermediatePoints(start, end, 50); // 50个中间点
// 添加尾迹线
let poly = this.viewer.entities.add({
id: ‘trail-line’ + start.latitude,
description: ‘trail-line’,
polyline: {
width: 5,
positions: Cesium.Cartesian3.fromDegreesArrayHeights(positions),
material: new Cesium.PolylineTrailMaterialProperty({
color: Cesium.Color.fromCssColorString(“rgba(95, 241, 250, 1.0)”),
trailLength: 0.8,
period: 3.0
})
}
});
this.viewer.zoomTo(poly)
相关文章:

cesium已知两个点 写一个简单具有动画尾迹效果的抛物线
// 定义起点和终点的经纬度和高度 var start { longitude: 111.09683723811149, latitude: 38.92112250636146, elevation: 603.5831692856873 }; var end { longitude: 111.09769465526689, latitude: 38.92815375977821, elevation: 627.0132157062261 }; // 生成更多的中…...

C#中使用Mysql批量新增数据 MySqlBulkCopy
在C#中使用MySqlBulkCopy类来批量复制数据到MySQL数据库,首先需要确保你的项目中已经引用了MySQL Connector。以下是使用MySqlBulkCopy的基本步骤: 1.安装MySQL Connector。 可以通过NuGet安装MySQL Connector: 2.在代码中引用必要的命名空间…...

ARM-V9 RME(Realm Management Extension)系统架构之系统安全能力的架构差异
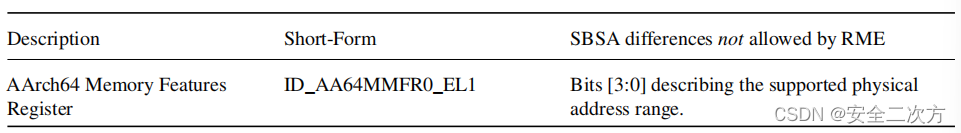
安全之安全(security)博客目录导读 RME系统中的应用处理单元(PE)之间的架构差异可能会带来潜在的安全风险并增加管理软件的复杂性。例如,通过在ID_AA64MMFR0_EL1.PARange中为每个PE设置不同的值来支持不同的物理范围,可能会妨碍内…...

Ansible——stat模块
目录 参数总结 返回值 基础语法 常见的命令行示例 示例1:检查文件是否存在 示例2:获取文件详细信息 示例3:检查目录是否存在 示例4:获取文件的 MD5 校验和 示例5:获取文件的 MIME 类型 高级使用 示例6&…...

第二十节:带你梳理Vue2:Vue子组件向父组件传参(事件传参)
1. 自定义事件 除了可以处理原生的DOM事件, v-on指令也可以处理组件内部触发的自定义的事件,调用this.$emit()函数就可以触发一个自定义事件 $emit() 触发事件函数接受一个自定义事件的事件名以及其他任何给事件函数传递的参数. 然后就可以在组件上使用v-on来绑定这个自定义事…...

华为od-C卷100分题目 - 10寻找最富裕的小家庭
华为od-C卷100分题目 - 10寻找最富裕的小家庭 题目描述 在一棵树中,每个节点代表一个家庭成员,节点的数字表示其个人的财富值,一个节点及其直接相连的子节点被定义为一个小家庭。 现给你一棵树,请计算出最富裕的小家庭的财富和。…...

本地部署AI大模型 —— Ollama文档中文翻译
写在前面 来自Ollama GitHub项目的README.md 文档。文档中涉及的其它文档未翻译,但是对于本地部署大模型而言足够了。 Ollama 开始使用大模型。 macOS Download Windows 预览版 Download Linux curl -fsSL https://ollama.com/install.sh | sh手动安装说明 …...

【前端技术】 ES6 介绍及常用语法说明
😄 19年之后由于某些原因断更了三年,23年重新扬帆起航,推出更多优质博文,希望大家多多支持~ 🌷 古之立大事者,不惟有超世之才,亦必有坚忍不拔之志 🎐 个人CSND主页——Mi…...
)
程序员具备的职业素养(个人见解)
程序员应该有什么职业素养? 1. 技术能力 毫无疑问,优秀的技术是程序员的必备。 -扎实的编程基础:熟练掌握至少一门编程语言,并理解基本的数据结构和算法,要做到精通!。 - 广泛的技术知识:了…...

Springboot 开发-- 集成 Activiti 7 流程引擎
引言 Activiti 7是一款遵循BPMN 2.0标准的开源工作流引擎,旨在为企业提供灵活、可扩展的流程管理功能。它支持图形化的流程设计、丰富的API接口、强大的执行引擎和完善的监控报表,帮助企业实现业务流程的自动化、规范化和智能化。本文将为您详细介绍 Ac…...

一些常用的frida脚本
这里整理一些常用的frida脚本,和ghidra 一起食用风味更佳~ Trace RegisterNatives 注意到从java到c的绑定中,可能会在JNI_OnLoad动态的执行RegisterNatives方法来绑定java层的函数到c行数,可以通过这个方法,来吧运行…...

计算机二级Access操作题总结——简单应用
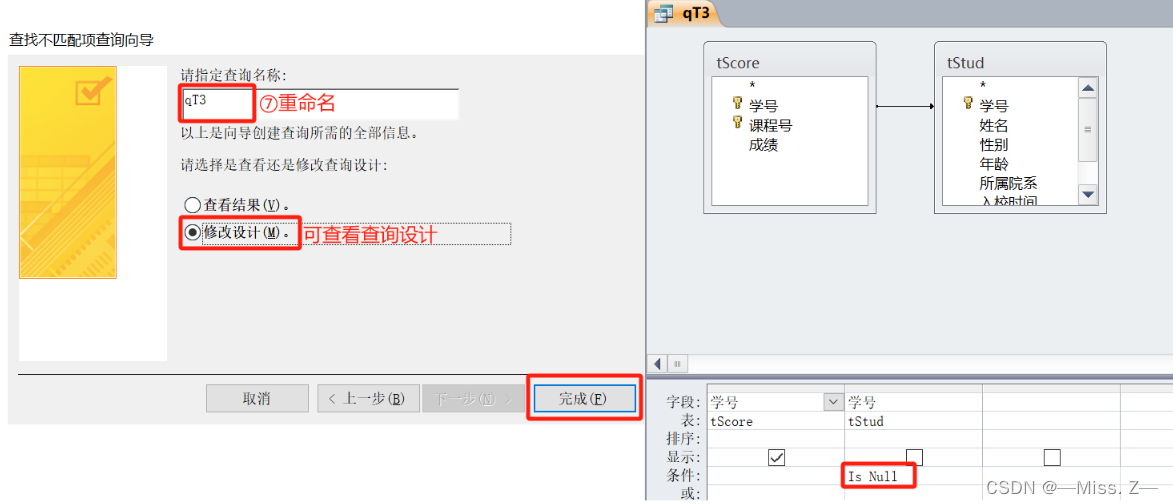
查询设计 创建一个查询,能够在客人每次结账时根据客人的姓名提示统计这个客人已住天数和应交金额,并显示“姓名”、“房间号”、“已住天数”和“应交金额”,所建查询命名为“qT2”。 注:输入姓名时应提示“请输入姓名”。已住天…...

C#操作MySQL从入门到精通(21)——删除数据
前言: 谈到数据库,大家最容易脱口而出的就是增删改查,本文就是来详细介绍如何删除数据。 本文测试使用的数据库如下: 1、删除部分数据 使用delete 关键字,并且搭配where条件使用,否则会导致表中数据全部被删除 string sql = string.Empty;if (radioButton_DeletePart…...

【iOS】JSONModel源码阅读笔记
文章目录 前言一、JSONModel使用二、JSONModel其他方法转换属性名称 三、源码分析- (instancetype)initWithDictionary:(NSDictionary*)dict error:(NSError **)err[self init]__setup____inspectProperties - (BOOL)__doesDictionary:(NSDictionary*)dict matchModelWithKeyMa…...

如何离线下载 Microsoft Corporation II Windows Subsystem for Android
在本文中,我们将指导您通过一个便捷的步骤来离线下载 Microsoft Corporation II Windows Subsystem for Android。这个过程将利用第三方工具来生成直接下载链接,从而让您能够获取该应用程序的安装包,即使在没有访问Microsoft Store的情况下也…...

使用 flask + qwen 实现 txt2sql 流式输出
前言 一般的大模型提供的 api 都是在提问之后过很久才会返回对话内容,可能要耗时在 3 秒以上了,如果是复杂的问题,大模型在理解和推理的耗时会更长,这种展示结果的方式对于用户体验是很差的。 其实大模型也是可以进行流式输出&a…...

植物大战僵尸杂交版最新2.0.88手机+电脑+苹果+修改器
在这个充满奇妙的平行宇宙中,植物和僵尸竟然能够和谐共存!是的,你没听错!一次意外的实验,让这两个看似对立的生物种类发生了基因杂交,创造出了全新的生物种类——它们既能够进行光合作用,也具备…...

Vite - 开发初体验,以及按需导入配置
目录 开始 创建一个 Vite 项目 项目结构 /src/main.js index.html package.json vite.config.js Vite 项目中使用 vue-router Vite 组件的“按需引入” 传统的方式引入一个组件 传统方式引入带来的问题 解决办法(配置 按需引入 插件) 示例&…...

推荐云盘哪个好,各有各的优势
选择合适的云盘服务是确保数据安全、便捷分享和高效协作的关键。下面将从多个维度对目前主流的云盘服务进行详细的对比和分析: 速度性能 百度网盘青春版:根据测试,其上传和下载确实不限速,但主要定位是办公人群,适用于…...

面试题之webpack与vite系列
今天继续来分享面试题,今天要分享的技术是webpack和vite的一些区别,下面我列举了最常见的关于webpack和vite的面试题,主要有以下几个: 1.说说你对webpack的理解?plugin和loader有什么区别? Webpack是一个…...

C++初阶-list的底层
目录 1.std::list实现的所有代码 2.list的简单介绍 2.1实现list的类 2.2_list_iterator的实现 2.2.1_list_iterator实现的原因和好处 2.2.2_list_iterator实现 2.3_list_node的实现 2.3.1. 避免递归的模板依赖 2.3.2. 内存布局一致性 2.3.3. 类型安全的替代方案 2.3.…...

.Net框架,除了EF还有很多很多......
文章目录 1. 引言2. Dapper2.1 概述与设计原理2.2 核心功能与代码示例基本查询多映射查询存储过程调用 2.3 性能优化原理2.4 适用场景 3. NHibernate3.1 概述与架构设计3.2 映射配置示例Fluent映射XML映射 3.3 查询示例HQL查询Criteria APILINQ提供程序 3.4 高级特性3.5 适用场…...

使用分级同态加密防御梯度泄漏
抽象 联邦学习 (FL) 支持跨分布式客户端进行协作模型训练,而无需共享原始数据,这使其成为在互联和自动驾驶汽车 (CAV) 等领域保护隐私的机器学习的一种很有前途的方法。然而,最近的研究表明&…...

五年级数学知识边界总结思考-下册
目录 一、背景二、过程1.观察物体小学五年级下册“观察物体”知识点详解:由来、作用与意义**一、知识点核心内容****二、知识点的由来:从生活实践到数学抽象****三、知识的作用:解决实际问题的工具****四、学习的意义:培养核心素养…...

使用van-uploader 的UI组件,结合vue2如何实现图片上传组件的封装
以下是基于 vant-ui(适配 Vue2 版本 )实现截图中照片上传预览、删除功能,并封装成可复用组件的完整代码,包含样式和逻辑实现,可直接在 Vue2 项目中使用: 1. 封装的图片上传组件 ImageUploader.vue <te…...

Python爬虫(一):爬虫伪装
一、网站防爬机制概述 在当今互联网环境中,具有一定规模或盈利性质的网站几乎都实施了各种防爬措施。这些措施主要分为两大类: 身份验证机制:直接将未经授权的爬虫阻挡在外反爬技术体系:通过各种技术手段增加爬虫获取数据的难度…...

VTK如何让部分单位不可见
最近遇到一个需求,需要让一个vtkDataSet中的部分单元不可见,查阅了一些资料大概有以下几种方式 1.通过颜色映射表来进行,是最正规的做法 vtkNew<vtkLookupTable> lut; //值为0不显示,主要是最后一个参数,透明度…...

什么?连接服务器也能可视化显示界面?:基于X11 Forwarding + CentOS + MobaXterm实战指南
文章目录 什么是X11?环境准备实战步骤1️⃣ 服务器端配置(CentOS)2️⃣ 客户端配置(MobaXterm)3️⃣ 验证X11 Forwarding4️⃣ 运行自定义GUI程序(Python示例)5️⃣ 成功效果)
OpenLayers 分屏对比(地图联动)
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 地图分屏对比在WebGIS开发中是很常见的功能,和卷帘图层不一样的是,分屏对比是在各个地图中添加相同或者不同的图层进行对比查看。…...

【Oracle】分区表
个人主页:Guiat 归属专栏:Oracle 文章目录 1. 分区表基础概述1.1 分区表的概念与优势1.2 分区类型概览1.3 分区表的工作原理 2. 范围分区 (RANGE Partitioning)2.1 基础范围分区2.1.1 按日期范围分区2.1.2 按数值范围分区 2.2 间隔分区 (INTERVAL Partit…...
