【前端技术】 ES6 介绍及常用语法说明

😄 19年之后由于某些原因断更了三年,23年重新扬帆起航,推出更多优质博文,希望大家多多支持~
🌷 古之立大事者,不惟有超世之才,亦必有坚忍不拔之志
🎐 个人CSND主页——Micro麦可乐的博客
🐥《Docker实操教程》专栏以最新的Centos版本为基础进行Docker实操教程,入门到实战
🌺《RabbitMQ》本专栏主要介绍使用JAVA开发RabbitMQ的系列教程,从基础知识到项目实战
🌸《设计模式》专栏以实际的生活场景为案例进行讲解,让大家对设计模式有一个更清晰的理解
💕《Jenkins实战》专栏主要介绍Jenkins+Docker+Git+Maven的实战教程,让你快速掌握项目CI/CD,是2024年最新的实战教程
如果文章能够给大家带来一定的帮助!欢迎关注、评论互动~
【前端技术成长之路】 ES6介绍及语法说明
- ES6介绍
- 1、变量声明
- 1.1 let关键字
- 1.2 const关键字
- 2、箭头函数
- 2.1 没有自己的 this 绑定
- 2.2 没有 arguments 对象
- 2.3 不能用作构造函数
- 2.4 没有 prototype 属性
- 3、模板字符串
- 4、解构赋值
- 4.1 数组解构
- 4.2 对象解构
- 5、默认参数
- 6、扩展运算符
- 6.1 数组展开
- 6.2 对象展开
- 6.3 字符串展开
- 7、模块化
- 7.1 导出模块
- 7.2 导入模块
- 8、Promise
- 9、生成器函数
- 总结
ES6介绍
ECMAScript 6(ES6),又称 ECMAScript 2015,是 JavaScript 的一个重要版本,引入了许多新特性,使得开发者能够编写更加简洁、优雅和高效的代码。本文将介绍 ES6 的一些关键特性,并通过代码示例展示其用法。
1、变量声明
在 ES6 之前,JavaScript 只有 var 用于变量声明。ES6 引入了 let 和 const,它们提供了块级作用域和不可变的变量。
1.1 let关键字
let关键字用于声明可变的变量,它的作用范围限定在当前的块级作用域内,包括花括号({})内部的任何代码块。在同一个作用域内,不能重复声明同名的let变量。
在以前使用 var 声明变量会存在:越域、重复声明、变量提升等问题,我们来看看代码演示
跨域问题
// var 越域的问题
if (true) {var x = 10;
}
console.log(x); // 输出 :10,变量 x 泄露到了全局作用域// let 的块级作用域
if (true) {let y = 20;
}
console.log(y); // ReferenceError: y is not defined
重复声明
// var 可以声明多次
// let 只能声明一次
var a = 1
var a = 2
let b = 3
let b = 4
console.log(a) // 2
console.log(b) // Identifier 'n' has already been declared
变量提升
// var 会变量提升
// let 不存在变量提升
console.log(x); // undefined
var x = 10;
console.log(y); //ReferenceError: y is not defined
let y = 20;
1.2 const关键字
const 关键字用于声明常量,它的作用范围也是在当前的块级作用域内,const 声明的变量是不可变的
// 1. 声明之后不允许改变
// 2. 一但声明必须初始化,否则会报错
const a = 1;
a = 3; //Uncaught TypeError: Assignment to constant variable.
2、箭头函数
学过 java 的小伙伴一定知道 lambda 表达式,与之一样箭头函数提供了一种更简洁的函数定义方式,并且不会绑定自己的 this
// 传统函数
function sum(a, b) {return a + b;
}// 箭头函数
const sum = (a, b) => a + b;console.log(sum(2, 3)); // 5// 只有一个参数
const square = x => x * x;
console.log(square(4)); // 16// 没有参数
const greet = () => 'Hello, World!';
console.log(greet()); // Hello, World!
使用箭头函数需要注意以下几点:
2.1 没有自己的 this 绑定
箭头函数没有自己的 this 绑定,它会捕获其所在上下文的 this 值。对于处理回调函数中的 this 问题非常有用
function Person() {this.age = 0;// 传统函数需要额外绑定 thissetInterval(function growUp() {this.age++;}.bind(this), 1000);
}function Person() {this.age = 0;// 箭头函数自动捕获外部 thissetInterval(() => {this.age++;}, 1000);
}
2.2 没有 arguments 对象
箭头函数没有 arguments 对象,但可以使用 rest 参数(...args)代替
const showArgs = (...args) => {console.log(args);
};showArgs(1, 2, 3); // [1, 2, 3]
2.3 不能用作构造函数
箭头函数不能使用 new 关键字来实例化对象,因为它没有 [[Construct]] 方法
const Foo = () => {};
const bar = new Foo(); // TypeError: Foo is not a constructor2.4 没有 prototype 属性
箭头函数没有 prototype 属性,因此不能用于定义类的方法。
const Foo = () => {};
console.log(Foo.prototype); // undefined
3、模板字符串
模板字符串使用反引号定义,可以嵌入变量和表达式。使用 ${} 语法,在模板字符串中嵌入表达式或变量
const name = 'John';
const age = 25;// 普通字符串拼接
let info = "你好,我的名字是:【"+name+"】,年龄是:【"+age+"】"
console.log(info);// 模板字符串的写法
let info = `你好,我的名字是:${name},年龄是:${age}`
console.log(info);
4、解构赋值
解构赋值允许从数组或对象中提取值,并赋给变量。
4.1 数组解构
let arr = [1, 2, 3];
//以前获取 通过使用角标
console.log(arr[0]); // 1const [a, b] = [1, 2];
console.log(a); // 1
console.log(b); // 2
4.2 对象解构
const person = {name: "jack",age: 21,hobby: ['唱', '跳', 'rap']
}
// 解构表达式获取值,将 person 里面每一个属性和左边对应赋值
const {name, age, hobby} = person;
// 等价于下面
// const name = person.name;
// const age = person.age;
// const language = person.hobby;// 可以分别打印
console.log(name);
console.log(age);
console.log(hobby);//扩展:如果想要将 name 的值赋值给其他变量,可以如下,nn 是新的变量名
const {name: nn, age, hobby} = person;
console.log(nn);
console.log(age);
console.log(hobby);
5、默认参数
默认参数允许在函数定义时为参数指定默认值,这样可以简化函数的调用,避免出现undefined的情况
function greet(name = 'Guest') {return `Hello, ${name}!`;
}console.log(greet()); // Hello, Guest!
console.log(greet('Alice')); // Hello, Alice!//还可以使用表达式
function multiply(a, b = 2 * a) {return a * b;
}console.log(multiply(5)); // 输出:50
console.log(multiply(5,2)); // 输出:10
6、扩展运算符
展开运算符(...)可以用来展开数组或对象,主要用于将一个可迭代对象(如数组、字符串或类数组对象)展开成多个元素
6.1 数组展开
const arr1 = [1, 2, 3];
const arr2 = [...arr1, 4, 5, 6];
console.log(arr2); // [1, 2, 3, 4, 5, 6]
6.2 对象展开
const obj1 = { a: 1, b: 2 };
const obj2 = { ...obj1, c: 3 };
console.log(obj2); // { a: 1, b: 2, c: 3 }
6.3 字符串展开
const str = 'hello';
const chars = [...str];
console.log(chars); // 输出:['h', 'e', 'l', 'l', 'o']
7、模块化
ES6 模块允许将代码分割成小块,并通过 import 和 export 进行组织和重用,
7.1 导出模块
使用 export 暴露方法或变量等
// 假设我们有一个名为 math.js 的模块
export function add(a, b) {return a + b;
}export const PI = 3.14;
7.2 导入模块
我们可以使用 import 关键字导入 math.js 模块中的函数和变量
// main.js
import { add, PI } from './math.js';console.log(add(2, 3)); // 5
console.log(PI); // 3.14
8、Promise
Promise 是一种用于处理异步操作的对象,类似Java中的 CompletableFuture。它可以将异步操作封装成一个 Promise 对象,通过 then() 方法来添加回调函数,当异步操作完成时自动执行回调函数。
const promise = new Promise((resolve, reject) => {setTimeout(() => {resolve('Success!');}, 1000);
});promise.then((message) => {console.log(message); // Success!
}).catch((error) => {console.error(error);
});
使用 Promise 对象可以使异步操作的代码更加清晰、简洁,并且可以避免回调地狱的问题。
9、生成器函数
生成器函数使用 function* 语法,可以通过 yield 关键字多次返回值
function* generator() {yield 1;yield 2;yield 3;
}const gen = generator();
console.log(gen.next()); // { value: 1, done: false }
console.log(gen.next().value); // 2
console.log(gen.next().value); // 3
定义了一个生成器函数 myGenerator,它包含三个 yield 表达式。我们通过调用该函数得到一个迭代器对象 generator,每次调用 generator.next() 都会执行一次函数体,并返回一个包含 value 和 done 两个属性的对象
总结
ES6 引入了许多新特性和改进,使 JavaScript 更加现代化和强大。通过使用这些特性,开发者可以编写出更加简洁、高效和可维护的代码。这种变化和改进不仅提高了代码的可读性和可维护性,也使得开发者能够更轻松地实现复杂的功能。通过学习和掌握这些新特性,您将能够更加高效地编写 JavaScript 代码,适应现代 web 开发的需求。
最后希望本文对小伙伴们了解 ES6 及其语法有所帮助~ 欢迎一起评论交流!

相关文章:

【前端技术】 ES6 介绍及常用语法说明
😄 19年之后由于某些原因断更了三年,23年重新扬帆起航,推出更多优质博文,希望大家多多支持~ 🌷 古之立大事者,不惟有超世之才,亦必有坚忍不拔之志 🎐 个人CSND主页——Mi…...
)
程序员具备的职业素养(个人见解)
程序员应该有什么职业素养? 1. 技术能力 毫无疑问,优秀的技术是程序员的必备。 -扎实的编程基础:熟练掌握至少一门编程语言,并理解基本的数据结构和算法,要做到精通!。 - 广泛的技术知识:了…...

Springboot 开发-- 集成 Activiti 7 流程引擎
引言 Activiti 7是一款遵循BPMN 2.0标准的开源工作流引擎,旨在为企业提供灵活、可扩展的流程管理功能。它支持图形化的流程设计、丰富的API接口、强大的执行引擎和完善的监控报表,帮助企业实现业务流程的自动化、规范化和智能化。本文将为您详细介绍 Ac…...

一些常用的frida脚本
这里整理一些常用的frida脚本,和ghidra 一起食用风味更佳~ Trace RegisterNatives 注意到从java到c的绑定中,可能会在JNI_OnLoad动态的执行RegisterNatives方法来绑定java层的函数到c行数,可以通过这个方法,来吧运行…...

计算机二级Access操作题总结——简单应用
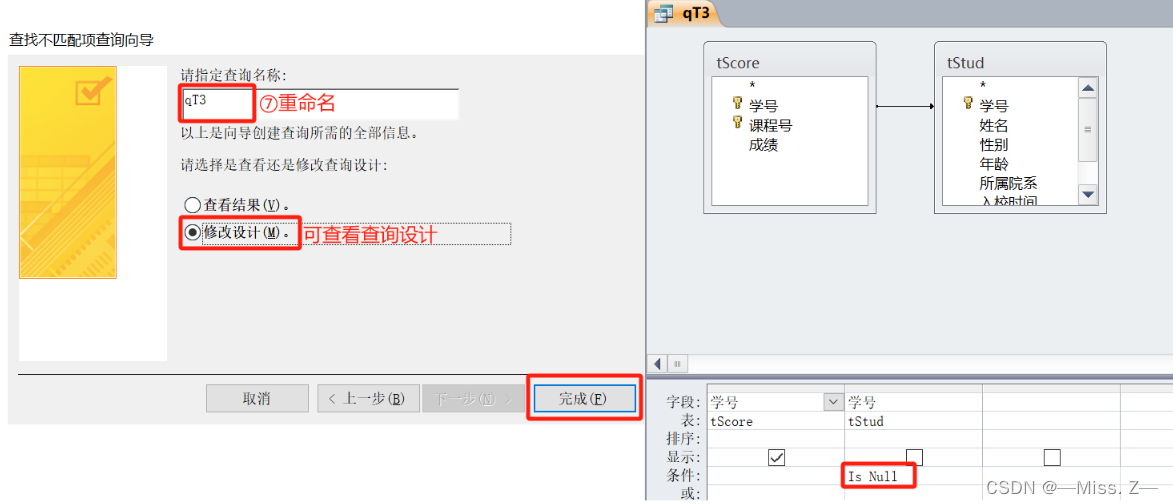
查询设计 创建一个查询,能够在客人每次结账时根据客人的姓名提示统计这个客人已住天数和应交金额,并显示“姓名”、“房间号”、“已住天数”和“应交金额”,所建查询命名为“qT2”。 注:输入姓名时应提示“请输入姓名”。已住天…...

C#操作MySQL从入门到精通(21)——删除数据
前言: 谈到数据库,大家最容易脱口而出的就是增删改查,本文就是来详细介绍如何删除数据。 本文测试使用的数据库如下: 1、删除部分数据 使用delete 关键字,并且搭配where条件使用,否则会导致表中数据全部被删除 string sql = string.Empty;if (radioButton_DeletePart…...

【iOS】JSONModel源码阅读笔记
文章目录 前言一、JSONModel使用二、JSONModel其他方法转换属性名称 三、源码分析- (instancetype)initWithDictionary:(NSDictionary*)dict error:(NSError **)err[self init]__setup____inspectProperties - (BOOL)__doesDictionary:(NSDictionary*)dict matchModelWithKeyMa…...

如何离线下载 Microsoft Corporation II Windows Subsystem for Android
在本文中,我们将指导您通过一个便捷的步骤来离线下载 Microsoft Corporation II Windows Subsystem for Android。这个过程将利用第三方工具来生成直接下载链接,从而让您能够获取该应用程序的安装包,即使在没有访问Microsoft Store的情况下也…...

使用 flask + qwen 实现 txt2sql 流式输出
前言 一般的大模型提供的 api 都是在提问之后过很久才会返回对话内容,可能要耗时在 3 秒以上了,如果是复杂的问题,大模型在理解和推理的耗时会更长,这种展示结果的方式对于用户体验是很差的。 其实大模型也是可以进行流式输出&a…...

植物大战僵尸杂交版最新2.0.88手机+电脑+苹果+修改器
在这个充满奇妙的平行宇宙中,植物和僵尸竟然能够和谐共存!是的,你没听错!一次意外的实验,让这两个看似对立的生物种类发生了基因杂交,创造出了全新的生物种类——它们既能够进行光合作用,也具备…...

Vite - 开发初体验,以及按需导入配置
目录 开始 创建一个 Vite 项目 项目结构 /src/main.js index.html package.json vite.config.js Vite 项目中使用 vue-router Vite 组件的“按需引入” 传统的方式引入一个组件 传统方式引入带来的问题 解决办法(配置 按需引入 插件) 示例&…...

推荐云盘哪个好,各有各的优势
选择合适的云盘服务是确保数据安全、便捷分享和高效协作的关键。下面将从多个维度对目前主流的云盘服务进行详细的对比和分析: 速度性能 百度网盘青春版:根据测试,其上传和下载确实不限速,但主要定位是办公人群,适用于…...

面试题之webpack与vite系列
今天继续来分享面试题,今天要分享的技术是webpack和vite的一些区别,下面我列举了最常见的关于webpack和vite的面试题,主要有以下几个: 1.说说你对webpack的理解?plugin和loader有什么区别? Webpack是一个…...

单调队列 加 二分
雾粉与最小值(简单版) 链接: 牛客 思路 题意是 给定我们数组a让我们完成{x,l,r}询问,判断是否在a中存在子数组满足长度在l,r之间且子数组最小值大于等于x,输出yes 或者 on 一个数组,长度越长,其最小值越小ÿ…...

Node.js 和 Vue 的区别的基本知识科普
Node.js和Vue.js在多个方面存在显著的区别。以下是这两者的主要区别,按照清晰的分点表示和归纳: Node.js 服务器端环境: Node.js是一个基于Chrome V8引擎的JavaScript运行环境,它使JavaScript能够在服务器端运行。为JavaScript提供服务器端的环境服务,方便地搭建响应速度…...

统计信号处理基础 习题解答10-10
题目 在本题中,我们讨论再生PDF。回顾前面 其中分母与无关。如果选择一个,使得它与相乘时,我们得到与相同形式的PDF,那么后验PDF 将有和相同的形式。例10.1的高斯PDF正是这样的一种情况。现在假设在条件下的的PDF是指数形式&…...

【蓝桥杯】C语言常见高级算法
🌸个人主页:Yang-ai-cao 📕系列专栏:蓝桥杯 C语言 🍍博学而日参省乎己,知明而行无过矣 目录 🌸个人主页:Yang-ai-cao 📕系列专栏:蓝桥杯 C语言 &a…...

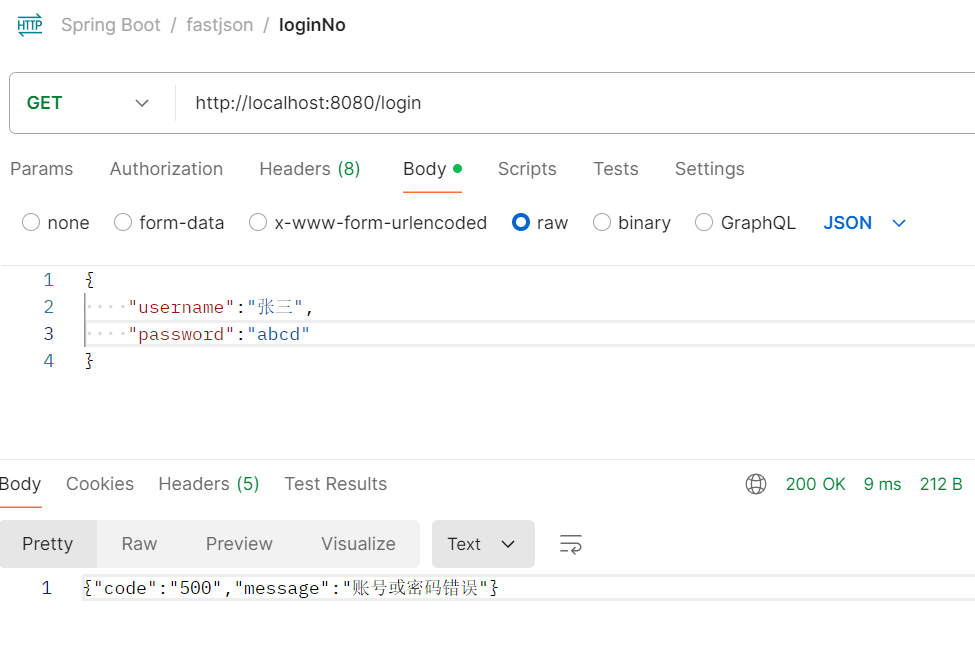
FastJson
目录 FastJson 新建一个SpringBoot项目 pom.xml 一、JavaBean与JSON数据相互转换 LoginController FastJsonApplication启动类 编辑二、FastJson的JSONField注解 Log实体类 TestLog测试类 三、FastJson对JSON数据的增、删、改、查 TestCrud FastJson 1、JSON使用手册…...

Web3设计风格和APP设计风格
Web3设计风格和传统APP设计风格在视觉和交互设计上有一些显著的区别。这些差异主要源于Web3技术和理念的独特性,以及它们在用户体验和界面设计中的具体应用。以下是Web3设计风格与传统APP设计风格的主要区别。北京木奇移动技术有限公司,专业的软件外包开…...

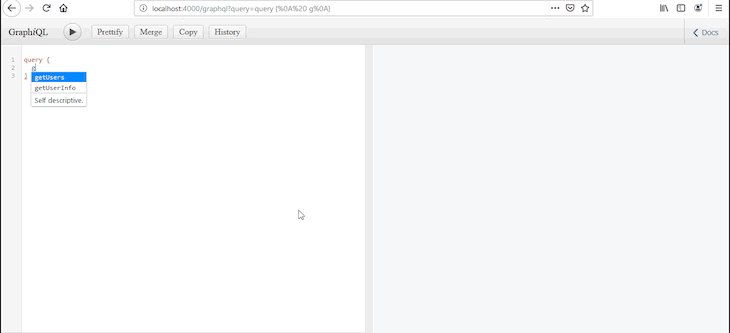
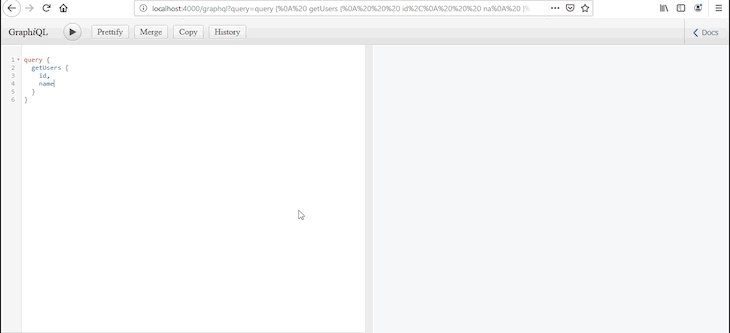
使用React和GraphQL进行CRUD:完整教程与示例
在本教程中,我们将向您展示如何使用GraphQL和React实现简单的端到端CRUD操作。我们将介绍使用React Hooks读取和修改数据的简单示例。我们还将演示如何使用Apollo Client实现身份验证、错误处理、缓存和乐观UI。 什么是React? React是一个用于构建用户…...

XML Group端口详解
在XML数据映射过程中,经常需要对数据进行分组聚合操作。例如,当处理包含多个物料明细的XML文件时,可能需要将相同物料号的明细归为一组,或对相同物料号的数量进行求和计算。传统实现方式通常需要编写脚本代码,增加了开…...

挑战杯推荐项目
“人工智能”创意赛 - 智能艺术创作助手:借助大模型技术,开发能根据用户输入的主题、风格等要求,生成绘画、音乐、文学作品等多种形式艺术创作灵感或初稿的应用,帮助艺术家和创意爱好者激发创意、提高创作效率。 - 个性化梦境…...

超短脉冲激光自聚焦效应
前言与目录 强激光引起自聚焦效应机理 超短脉冲激光在脆性材料内部加工时引起的自聚焦效应,这是一种非线性光学现象,主要涉及光学克尔效应和材料的非线性光学特性。 自聚焦效应可以产生局部的强光场,对材料产生非线性响应,可能…...

ubuntu搭建nfs服务centos挂载访问
在Ubuntu上设置NFS服务器 在Ubuntu上,你可以使用apt包管理器来安装NFS服务器。打开终端并运行: sudo apt update sudo apt install nfs-kernel-server创建共享目录 创建一个目录用于共享,例如/shared: sudo mkdir /shared sud…...

什么是Ansible Jinja2
理解 Ansible Jinja2 模板 Ansible 是一款功能强大的开源自动化工具,可让您无缝地管理和配置系统。Ansible 的一大亮点是它使用 Jinja2 模板,允许您根据变量数据动态生成文件、配置设置和脚本。本文将向您介绍 Ansible 中的 Jinja2 模板,并通…...

视频行为标注工具BehaviLabel(源码+使用介绍+Windows.Exe版本)
前言: 最近在做行为检测相关的模型,用的是时空图卷积网络(STGCN),但原有kinetic-400数据集数据质量较低,需要进行细粒度的标注,同时粗略搜了下已有开源工具基本都集中于图像分割这块,…...

Mysql8 忘记密码重置,以及问题解决
1.使用免密登录 找到配置MySQL文件,我的文件路径是/etc/mysql/my.cnf,有的人的是/etc/mysql/mysql.cnf 在里最后加入 skip-grant-tables重启MySQL服务 service mysql restartShutting down MySQL… SUCCESS! Starting MySQL… SUCCESS! 重启成功 2.登…...

MFC 抛体运动模拟:常见问题解决与界面美化
在 MFC 中开发抛体运动模拟程序时,我们常遇到 轨迹残留、无效刷新、视觉单调、物理逻辑瑕疵 等问题。本文将针对这些痛点,详细解析原因并提供解决方案,同时兼顾界面美化,让模拟效果更专业、更高效。 问题一:历史轨迹与小球残影残留 现象 小球运动后,历史位置的 “残影”…...

从 GreenPlum 到镜舟数据库:杭银消费金融湖仓一体转型实践
作者:吴岐诗,杭银消费金融大数据应用开发工程师 本文整理自杭银消费金融大数据应用开发工程师在StarRocks Summit Asia 2024的分享 引言:融合数据湖与数仓的创新之路 在数字金融时代,数据已成为金融机构的核心竞争力。杭银消费金…...

自然语言处理——文本分类
文本分类 传统机器学习方法文本表示向量空间模型 特征选择文档频率互信息信息增益(IG) 分类器设计贝叶斯理论:线性判别函数 文本分类性能评估P-R曲线ROC曲线 将文本文档或句子分类为预定义的类或类别, 有单标签多类别文本分类和多…...
