面试题之webpack与vite系列
今天继续来分享面试题,今天要分享的技术是webpack和vite的一些区别,下面我列举了最常见的关于webpack和vite的面试题,主要有以下几个:
1.说说你对webpack的理解?plugin和loader有什么区别?
Webpack是一个现代前端开发中常用的静态模块打包工具,它可以将各种资源,如JavaScript、CSS、图片等,视作模块,然后通过 loader 转换这些资源,并且通过 plugin 提供各种功能,最终打包成符合生产环境部署要求的静态资源。
对Webpack的理解: Webpack是一个模块打包工具,它可以分析项目结构,找到 JavaScript 模块以及其它一些浏览器不能直接运行的拓展语言(TypeScript、Scss等),并将其打包为合适的格式以供浏览器使用。通过各种配置和插件,Webpack提供了极高的灵活性,并且能够方便的集成到各种框架和工具中,成为前端开发中不可或缺的工具之一。
plugin和loader的区别:
-
Loader:Webpack将一切文件视为模块,但是默认只能解析 JavaScript 文件,如果想将其他类型的文件(如CSS、图片)也视作模块并进行打包,就会用到loader。Loader可以将不同格式的文件转换为模块,这样这些文件就可以被添加到依赖图中,最终一起打包到指定的文件中。常见的Loader有babel-loader用于将ES6/ES7转换为ES5、css-loader用于处理CSS文件等。
-
Plugin:Plugin用于扩展Webpack的功能,它通过在整个构建过程中的特定时机挂载钩子实现,以实现对构建过程的干预和定制。Plugin可以用于执行更广泛的任务,比如打包优化、资源管理、环境变量注入等。常见的Plugin有HtmlWebpackPlugin用于生成HTML文件、MiniCssExtractPlugin用于提取CSS文件等。
总的来说,Loader主要是用于对模块的源代码进行转换,而Plugin则用于解决loader无法实现的其他事。在Webpack的打包过程中,Plugin的作用更加广泛,可以实现对整个构建过程的控制和定制
2.Vite为什么比webpack要快
Vite 相对于传统的 Webpack 构建工具,主要有以下几个方面的优势,使它在开发体验上更快一些:
-
快速的冷启动:Vite 使用了一种称为「按需编译」的模式,它仅在启动时编译正在编辑的文件,而不是像 Webpack 那样要编译整个项目。这意味着在启动开发服务器时,Vite 的冷启动速度更快,因为它只需编译少量的文件。
-
通过 ES 模块进行原生导入:Vite 基于原生 ES 模块的导入方式,而不是像 Webpack 那样需要将所有模块打包成一个或多个捆绑包。这使得 Vite 不需要进行大量的代码分析和重新构建工作,并且可以更快地处理模块的导入过程。
-
高效的 HMR(热模块替换)机制:Vite 在开发过程中使用了高效的 HMR 机制。它通过直接将更新的模块推送到浏览器,而无需重新刷新整个页面来实时更新应用程序。这样可以节省重新加载的时间,提高开发体验。
-
优化的构建过程:在生产构建方面,Vite 通过使用 Rollup 进行优化,将每个模块作为单独的文件进行输出。这样可以提高浏览器的缓存命中率,并减少构建后的文件大小。Vite 也支持代码分割和按需加载,以进一步优化性能。
总的来说,Vite 通过利用原生的 ES 模块和按需编译的方式,以及高效的 HMR 机制,使开发者在开发过程中能够获得更快的反馈和更流畅的开发体验。但需要注意的是,对于复杂的大型项目,Webpack 在生态和功能方面仍然更为强大,Vite 在小型项目和快速原型开发中的优势更为明显。
3.webpack是如何打包的
Webpack 的打包过程可以简单概括为以下几个步骤:
-
解析入口文件:
-
Webpack 会根据配置文件中的入口(entry)字段,找到项目的入口文件。
-
入口文件可以是一个或多个,Webpack 会从这些入口文件开始递归解析依赖关系。
-
-
构建模块依赖关系图:
-
Webpack 会根据入口文件以及它们所依赖的模块,构建出所有模块之间的依赖关系图(dependency graph)。
-
在构建过程中,Webpack 会根据遇到的模块类型(如 JavaScript、CSS、图片等),使用相应的 loader 进行转换处理。
-
-
应用加载器(loader)和插件(plugins):
-
Webpack 支持使用各种加载器(loader)来处理非 JavaScript 类型的文件。
-
每个加载器都可以对特定类型的文件进行转换,例如将 Sass 文件转换为 CSS,将 ES6 代码转换为 ES5 代码等。
-
插件(plugins)则可以在打包过程中执行一些额外的任务,例如代码压缩、资源优化等。
-
-
生成输出文件(bundle):
-
在构建完成后,Webpack 会根据配置文件中的出口(output)字段,将所有模块打包成一个或多个输出文件(bundle)。
-
输出文件可以是 JavaScript 文件、CSS 文件、图片文件等,可以通过配置文件指定输出的文件名和路径。
-
-
优化和压缩:
-
在生成输出文件之前,Webpack 可以对打包结果进行优化和压缩。
-
优化方面,Webpack 支持代码分割、懒加载等功能,以减少初始加载时间。
-
压缩方面,Webpack 可以通过插件来实现 JavaScript、CSS 和图片等资源的压缩,减小文件体积。
-
最终,Webpack 将所有模块打包成静态文件,可供浏览器加载和运行。Webpack 的强大之处在于它能够处理各种类型的文件,并利用加载器和插件来实现自动化的构建和优化过程。
4.webpack和vite的区别
Webpack 和 Vite 都是前端构建工具,它们有一些区别和特点:
-
打包方式:
-
Webpack 是一个传统的静态模块打包工具,通过构建一个完整的依赖图,将所有模块打包成一个或多个 bundle。
-
Vite 则采用了现代化的开发模式,利用原生 ES 模块的特性,在开发过程中只对需要的模块进行即时编译,而不是将整个项目打包成一个 bundle。
-
-
开发体验:
-
在开发环境下,Vite 以快速的冷启动速度和热模块替换(HMR)为特点,能够在保存文件时快速更新相关模块,提供更好的开发体验。
-
Webpack 在开发环境下也支持热更新,但相较于 Vite,它的启动速度可能会慢一些。
-
-
构建速度:
-
Vite 的独特之处在于使用了 ES 模块的原生导入方式,避免了传统的依赖图构建过程,因此在构建速度上更快。
-
Webpack 在处理大型项目时,由于需要构建完整的依赖图,可能会相对较慢。
-
-
插件生态系统:
-
Webpack 有一个庞大且成熟的插件生态系统,提供了丰富的插件和加载器来满足各种需求,如代码分割、压缩、优化等。
-
目前,Vite 的插件生态系统相对较小,但它能够兼容大部分现有的 Rollup 和 Webpack 插件。
-
-
生产环境构建:
-
在生产环境下,Webpack 能够做更多的优化和压缩工作,生成高度优化的静态资源文件,适用于复杂项目的打包需求。
-
Vite 在生产环境下会将所有模块预构建为静态文件,类似于传统的打包工具,以确保在浏览器中的兼容性和性能。
-
综上所述,Webpack 是一个功能强大且成熟的静态模块打包工具,适用于大型项目的构建和优化需求。而 Vite 则是一个以开发体验和构建速度为重点的现代化构建工具,在开发环境中具有更好的即时更新能力。选择使用哪个工具取决于项目的具体需求和个人偏好。
5.说说如何借助webpack来优化前端性能?
-
代码分割:使用Webpack的代码分割功能,将应用程序代码拆分成多个块(chunks)。这可以减小初始加载时间,因为浏览器只需要下载当前页面所需的代码块,而不是整个应用。
-
懒加载:结合代码分割,使用动态导入(Dynamic Imports)来按需加载模块。这可以减少初始页面加载时需要下载的代码量,从而提高加载速度。
-
压缩和混淆:Webpack可以配置不仅压缩JavaScript、CSS和HTML文件,还可以混淆变量名,以减小文件大小。使用插件如
TerserPlugin和css-minimizer-webpack-plugin来实现这些优化。 -
文件哈希和缓存:为生成的文件添加哈希值,以便在文件内容变化时强制浏览器重新下载文件。这有助于充分利用浏览器缓存,减少不必要的网络请求。
-
图片优化:Webpack可以集成图片压缩工具,如
image-webpack-loader,以减小图片文件的大小。另外,使用适当的图片格式(如WebP)以及响应式图片技术,可以提高性能。 -
Tree Shaking:使用Webpack的Tree Shaking功能,消除未使用的JavaScript代码,以减小文件大小。确保使用ES6模块(import/export)以便Webpack能够正确进行Tree Shaking。
-
分离样式:将CSS从JavaScript分离出来,以允许浏览器并行下载样式和脚本,从而提高加载性能。使用
mini-css-extract-plugin插件来实现。 -
使用缓存:借助Webpack的持久缓存特性,确保每个生成文件都有唯一的哈希值,以便浏览器可以缓存它们并在需要时更新。
-
HTTP/2和多入口点:如果你的服务器支持HTTP/2,可以利用多入口点的Webpack配置来并行加载多个资源,以提高加载速度。
-
服务端渲染(SSR):在某些情况下,使用服务端渲染可以显著提高性能,因为它可以减少客户端渲染的工作负担。
-
CDN和静态资源托管:使用CDN(内容分发网络)来加速静态资源的传递。将静态资源托管在高性能的CDN上,可以减少加载时间。
-
监控和性能分析:使用Webpack插件和工具,如
webpack-bundle-analyzer,来分析和监控构建结果,以查找潜在的性能问题。
6.说说webpack中代码分割如何实现?
1. 使用动态导入:动态导入是ES6模块系统的一部分,它允许你在代码中异步加载模块。通过使用import()函数,你可以在需要的时候延迟加载模块,从而实现代码分割。
2. 配置Webpack:为了实现代码分割,你需要配置Webpack的optimization.splitChunks选项。这个选项允许你配置哪些模块应该被拆分成单独的块,以及如何命名这些块。例如:
3. 使用import()实现动态导入:在你的代码中使用import()来动态导入模块。Webpack将根据配置自动将这些模块拆分为单独的块。
4. 加载代码块:Webpack会生成多个代码块文件,这些文件包含了拆分出来的模块。你可以使用Webpack的内置功能或第三方库(如react-loadable或@loadable/component)来加载这些代码块。
5. 异步加载优化:确保在适当的时机异步加载模块,以避免不必要的加载。可以在路由切换、事件触发或其他需要时异步加载模块。
7.说说webpack中常见的Loader?解决了什么问题?
-
babel-loader: 用于将ES6+语法转换为ES5代码,解决了不同浏览器之间的兼容性问题。
-
css-loader: 用于处理CSS文件,包括解析@import和url()语句、将CSS模块化等。
-
style-loader: 用于将CSS添加到HTML中,使得样式生效。
-
file-loader: 用于处理静态资源文件,比如图片、字体等。它将这些文件复制到输出目录,并返回文件路径。
-
url-loader: 是file-loader的升级版,支持将小文件以DataURL的形式直接内嵌到代码中,减少了HTTP请求,提高了性能。
-
sass-loader: 用于处理Sass和SCSS文件,将它们转换为CSS。
-
postcss-loader: 用于自动添加CSS前缀、压缩CSS、代码分离等功能,使得开发者可以更加高效地编写CSS代码。
-
less-loader: 用于处理Less文件,将它们转换为CSS。
这些Loader的作用在于,将前端开发中常见的各种文件格式转换为Webpack可处理的模块,从而实现更高效的开发和构建。同时,Loader也解决了不同浏览器之间的兼容性问题、提高了代码的可维护性和可读性。
以上资料来自网上,希望分享能对大家对webpack和vite有一个更好的理解!!!
相关文章:

面试题之webpack与vite系列
今天继续来分享面试题,今天要分享的技术是webpack和vite的一些区别,下面我列举了最常见的关于webpack和vite的面试题,主要有以下几个: 1.说说你对webpack的理解?plugin和loader有什么区别? Webpack是一个…...

单调队列 加 二分
雾粉与最小值(简单版) 链接: 牛客 思路 题意是 给定我们数组a让我们完成{x,l,r}询问,判断是否在a中存在子数组满足长度在l,r之间且子数组最小值大于等于x,输出yes 或者 on 一个数组,长度越长,其最小值越小ÿ…...

Node.js 和 Vue 的区别的基本知识科普
Node.js和Vue.js在多个方面存在显著的区别。以下是这两者的主要区别,按照清晰的分点表示和归纳: Node.js 服务器端环境: Node.js是一个基于Chrome V8引擎的JavaScript运行环境,它使JavaScript能够在服务器端运行。为JavaScript提供服务器端的环境服务,方便地搭建响应速度…...

统计信号处理基础 习题解答10-10
题目 在本题中,我们讨论再生PDF。回顾前面 其中分母与无关。如果选择一个,使得它与相乘时,我们得到与相同形式的PDF,那么后验PDF 将有和相同的形式。例10.1的高斯PDF正是这样的一种情况。现在假设在条件下的的PDF是指数形式&…...

【蓝桥杯】C语言常见高级算法
🌸个人主页:Yang-ai-cao 📕系列专栏:蓝桥杯 C语言 🍍博学而日参省乎己,知明而行无过矣 目录 🌸个人主页:Yang-ai-cao 📕系列专栏:蓝桥杯 C语言 &a…...

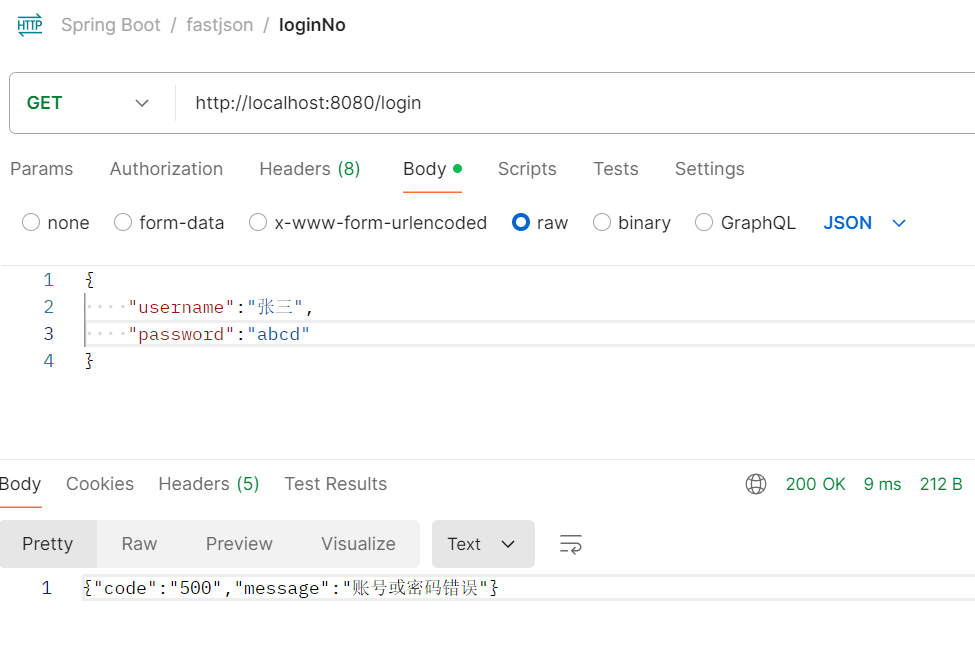
FastJson
目录 FastJson 新建一个SpringBoot项目 pom.xml 一、JavaBean与JSON数据相互转换 LoginController FastJsonApplication启动类 编辑二、FastJson的JSONField注解 Log实体类 TestLog测试类 三、FastJson对JSON数据的增、删、改、查 TestCrud FastJson 1、JSON使用手册…...

Web3设计风格和APP设计风格
Web3设计风格和传统APP设计风格在视觉和交互设计上有一些显著的区别。这些差异主要源于Web3技术和理念的独特性,以及它们在用户体验和界面设计中的具体应用。以下是Web3设计风格与传统APP设计风格的主要区别。北京木奇移动技术有限公司,专业的软件外包开…...

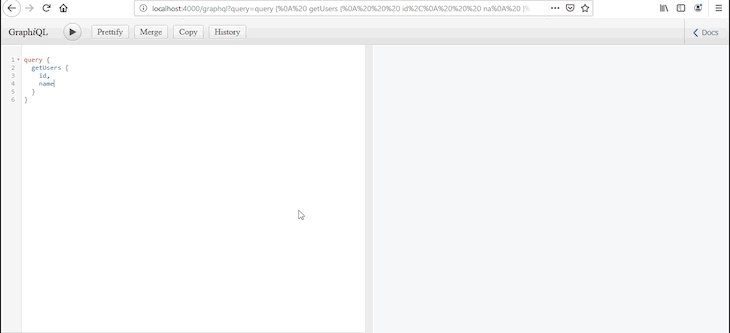
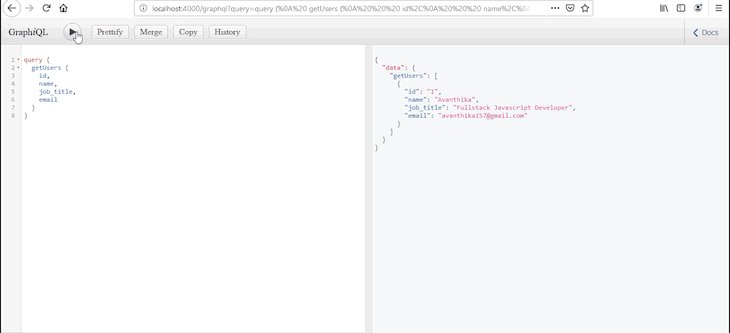
使用React和GraphQL进行CRUD:完整教程与示例
在本教程中,我们将向您展示如何使用GraphQL和React实现简单的端到端CRUD操作。我们将介绍使用React Hooks读取和修改数据的简单示例。我们还将演示如何使用Apollo Client实现身份验证、错误处理、缓存和乐观UI。 什么是React? React是一个用于构建用户…...

matplotlib 动态显示训练过程中的数据和模型的决策边界
文章目录 Github官网文档简介动态显示训练过程中的数据和模型的决策边界安装源码 Github https://github.com/matplotlib/matplotlib 官网 https://matplotlib.org/stable/ 文档 https://matplotlib.org/stable/api/index.html 简介 matplotlib 是 Python 中最常用的绘图…...

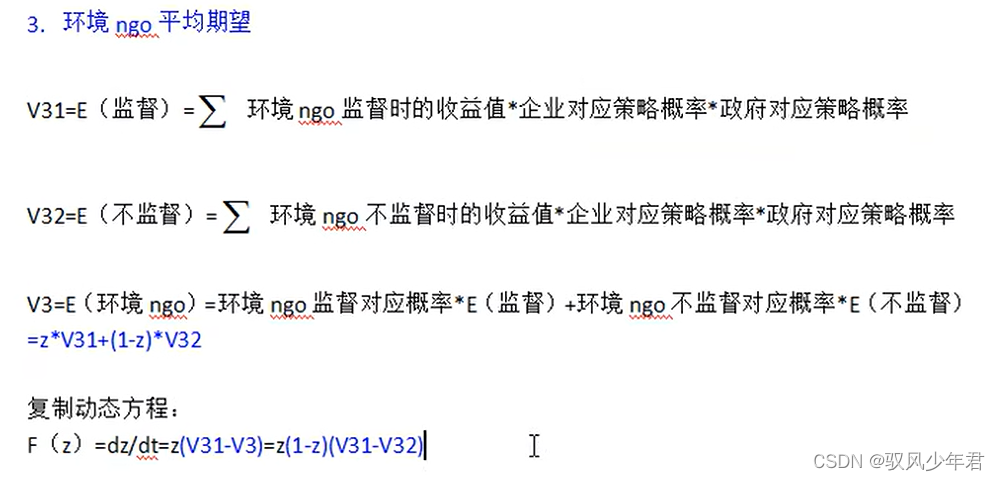
【学术小白成长之路】02三方演化博弈(基于复制动态方程)期望与复制动态方程
从本专栏开始,笔者正式研究演化博弈分析,其中涉及到双方演化博弈分析,三方演化博弈分析,复杂网络博弈分析等等。 先阅读了大量相关的博弈分析的文献,总结了现有的研究常用的研究流程,针对每个流程进行拆解。…...

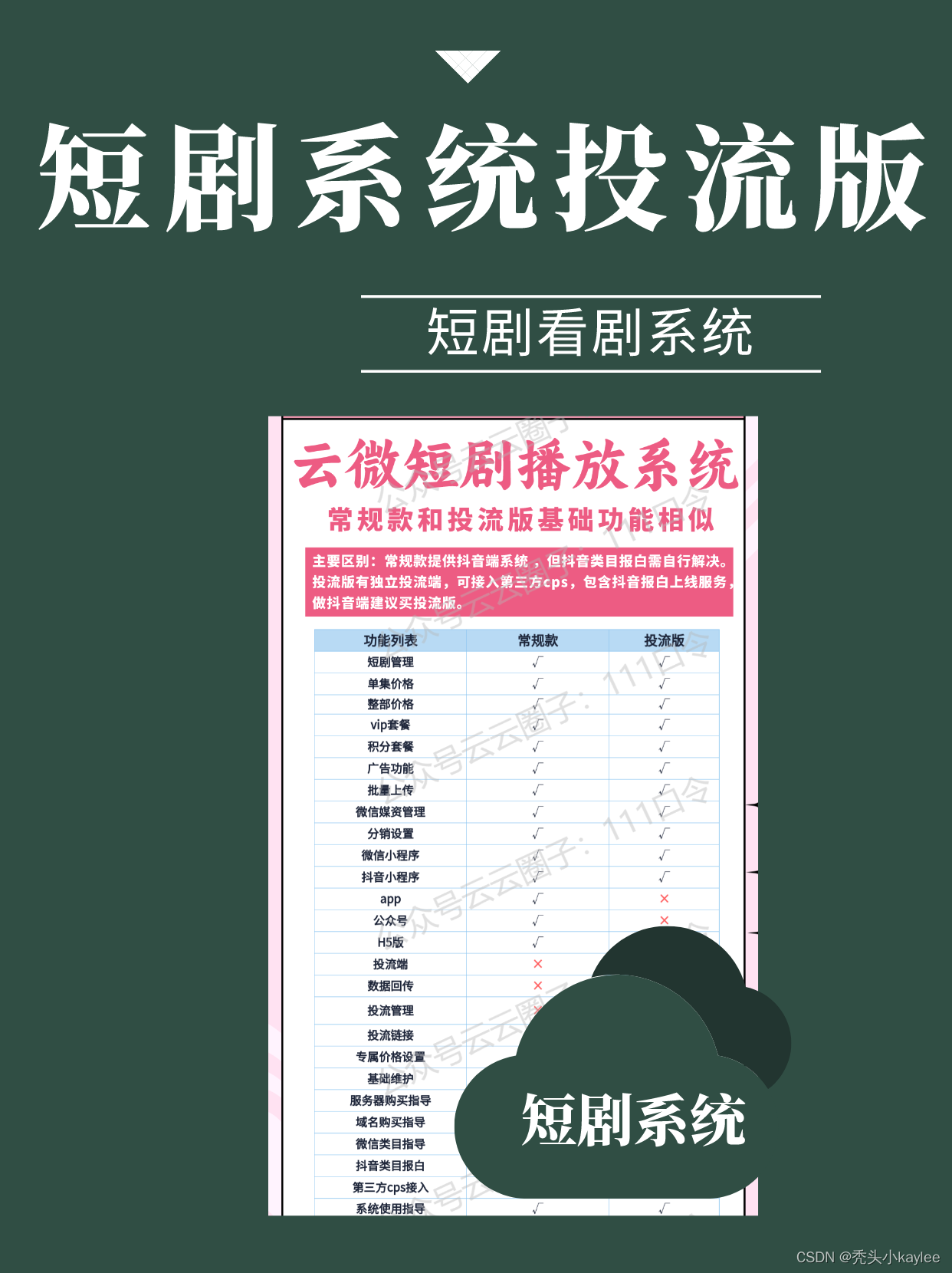
短剧看剧系统投流版系统搭建,前端uni-app
目录 前言: 一、短剧看剧系统常规款短剧系统和投流版的区别? 二、后端体系 1.管理端: 2.代理投流端 三、功能区别 总结: 前言: 23年上半年共上新微短剧481部,相较于2022年全年上新的454部࿰…...

最新的ffmepg.js前端VUE3实现视频、音频裁剪上传功能
package.json "dependencies": {"ffmpeg/ffmpeg": "^0.12.10","ffmpeg/util": "^0.12.1" }vue3组件代码 根据需要更改 <script setup lang"ts"> import { FFmpeg } from ffmpeg/ffmpeg; import { fetchF…...

“Apache Kylin 实战指南:从安装到高级优化的全面教程
Apache Kylin是一个开源的分布式分析引擎,它提供了在Hadoop/Spark之上的SQL查询接口及多维分析(OLAP)能力,支持超大规模数据的亚秒级查询。以下是Kylin的入门教程,帮助您快速上手并使用这个强大的工具。 1. 安装Kylin Apache Kylin的安装是一个关键步骤,它要求您具备一…...

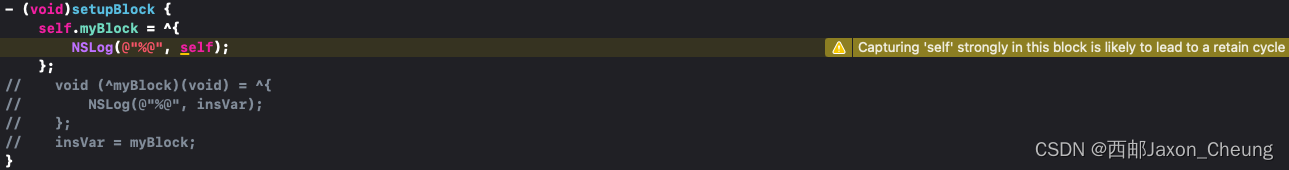
【iOS】内存泄漏检查及原因分析
目录 为什么要检测内存泄漏?什么是内存泄漏?内存泄漏排查方法1. 使用Zombie Objects2. 静态分析3. 动态分析方法定位修改Leaks界面分析Call Tree的四个选项: 内存泄漏原因分析1. Leaked Memory:应用程序未引用的、不能再次使用或释…...

“深入探讨Java中的对象拷贝:浅拷贝与深拷贝的差异与应用“
前言:在Java编程中,深拷贝(Deep Copy)与浅拷贝(Shallow Copy)是两个非常重要的概念。它们涉及到对象在内存中的复制方式,对于理解对象的引用、内存管理以及数据安全都至关重要。 ✨✨✨这里是秋…...

Docker 进入指定容器内部(以Mysql为例)
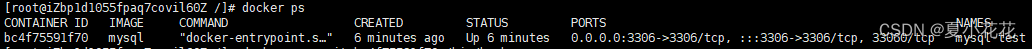
文章目录 一、启动容器二、查看容器是否启动三、进入容器内部 一、启动容器 这个就不多说了 直接docker run… 二、查看容器是否启动 查看正在运行的容器 docker ps查看所有的容器 docker ps -a结果如下图所示: 三、进入容器内部 通过CONTAINER ID进入到容器…...

计算机网络-数制转换与子网划分
目录 一、了解数制 1、计算机的数制 2、二进制 3、八进制 4、十进制 5、十六进制 二、数制转换 1、二进制转十进制 2、八进制转十进制 3、十六进制转十进制 4、十进制转二进制 5、十进制转八进制 6、十进制转十六进制 三、子网划分 1、IP地址定义 2、IP的两种协…...

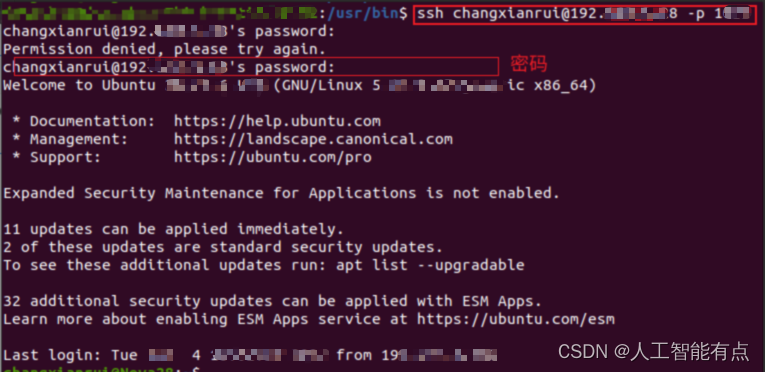
【ssh命令】ssh登录远程服务器
命令格式:ssh 用户名主机IP # 使用非默认端口: -p 端口号 ssh changxianrui192.168.100.100 -p 1022 # 使用默认端口 22 ssh changxianrui192.168.100.100 然后输入密码,就可以登录进去了。...

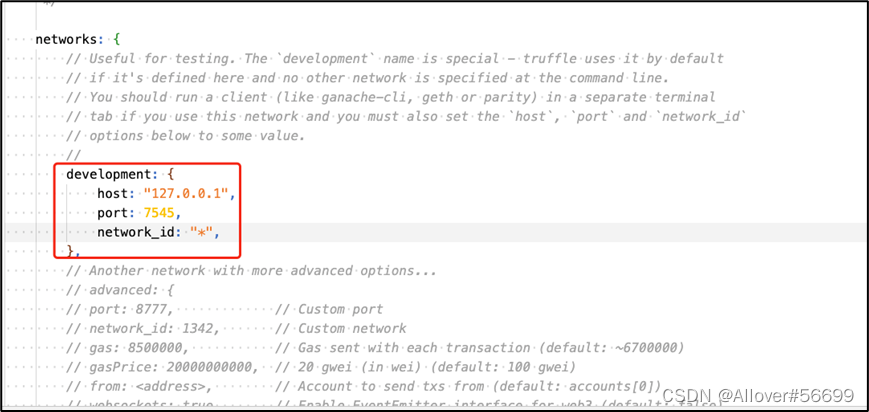
【区块链】truffle测试
配置区块链网络 启动Ganache软件 使用VScode打开项目的wordspace 配置对外访问的RPC接口为7545,配置项目的truffle-config.js实现与新建Workspace的连接。 创建项目 创建一个新的目录 mkdir MetaCoin cd MetaCoin下载metacoin盒子 truffle unbox metacoincontra…...

【AIGC调研系列】chatTTS与GPT-SoVITS的对比优劣势
ChatTTS和GPT-SoVITS都是在文本转语音(TTS)领域的重要开源项目,但它们各自有不同的优势和劣势。 ChatTTS 优点: 多语言支持:ChatTTS支持中英文,并且能够生成高质量、自然流畅的对话语音[4][10][13]。细粒…...

Cursor实现用excel数据填充word模版的方法
cursor主页:https://www.cursor.com/ 任务目标:把excel格式的数据里的单元格,按照某一个固定模版填充到word中 文章目录 注意事项逐步生成程序1. 确定格式2. 调试程序 注意事项 直接给一个excel文件和最终呈现的word文件的示例,…...

【杂谈】-递归进化:人工智能的自我改进与监管挑战
递归进化:人工智能的自我改进与监管挑战 文章目录 递归进化:人工智能的自我改进与监管挑战1、自我改进型人工智能的崛起2、人工智能如何挑战人类监管?3、确保人工智能受控的策略4、人类在人工智能发展中的角色5、平衡自主性与控制力6、总结与…...

stm32G473的flash模式是单bank还是双bank?
今天突然有人stm32G473的flash模式是单bank还是双bank?由于时间太久,我真忘记了。搜搜发现,还真有人和我一样。见下面的链接:https://shequ.stmicroelectronics.cn/forum.php?modviewthread&tid644563 根据STM32G4系列参考手…...

React Native在HarmonyOS 5.0阅读类应用开发中的实践
一、技术选型背景 随着HarmonyOS 5.0对Web兼容层的增强,React Native作为跨平台框架可通过重新编译ArkTS组件实现85%以上的代码复用率。阅读类应用具有UI复杂度低、数据流清晰的特点。 二、核心实现方案 1. 环境配置 (1)使用React Native…...

镜像里切换为普通用户
如果你登录远程虚拟机默认就是 root 用户,但你不希望用 root 权限运行 ns-3(这是对的,ns3 工具会拒绝 root),你可以按以下方法创建一个 非 root 用户账号 并切换到它运行 ns-3。 一次性解决方案:创建非 roo…...

论文浅尝 | 基于判别指令微调生成式大语言模型的知识图谱补全方法(ISWC2024)
笔记整理:刘治强,浙江大学硕士生,研究方向为知识图谱表示学习,大语言模型 论文链接:http://arxiv.org/abs/2407.16127 发表会议:ISWC 2024 1. 动机 传统的知识图谱补全(KGC)模型通过…...

Linux --进程控制
本文从以下五个方面来初步认识进程控制: 目录 进程创建 进程终止 进程等待 进程替换 模拟实现一个微型shell 进程创建 在Linux系统中我们可以在一个进程使用系统调用fork()来创建子进程,创建出来的进程就是子进程,原来的进程为父进程。…...

在web-view 加载的本地及远程HTML中调用uniapp的API及网页和vue页面是如何通讯的?
uni-app 中 Web-view 与 Vue 页面的通讯机制详解 一、Web-view 简介 Web-view 是 uni-app 提供的一个重要组件,用于在原生应用中加载 HTML 页面: 支持加载本地 HTML 文件支持加载远程 HTML 页面实现 Web 与原生的双向通讯可用于嵌入第三方网页或 H5 应…...

让回归模型不再被异常值“带跑偏“,MSE和Cauchy损失函数在噪声数据环境下的实战对比
在机器学习的回归分析中,损失函数的选择对模型性能具有决定性影响。均方误差(MSE)作为经典的损失函数,在处理干净数据时表现优异,但在面对包含异常值的噪声数据时,其对大误差的二次惩罚机制往往导致模型参数…...

HarmonyOS运动开发:如何用mpchart绘制运动配速图表
##鸿蒙核心技术##运动开发##Sensor Service Kit(传感器服务)# 前言 在运动类应用中,运动数据的可视化是提升用户体验的重要环节。通过直观的图表展示运动过程中的关键数据,如配速、距离、卡路里消耗等,用户可以更清晰…...
