Vite - 开发初体验,以及按需导入配置
目录
开始
创建一个 Vite 项目
项目结构
/src/main.js
index.html
package.json
vite.config.js
Vite 项目中使用 vue-router
Vite 组件的“按需引入”
传统的方式引入一个组件
传统方式引入带来的问题
解决办法(配置 按需引入 插件)
示例:elementPlus、naive-ui 按需引入
Vite vue API 的按需引入
传统方式使用 API
解决办法(配置按需引入)
开始
创建一个 Vite 项目
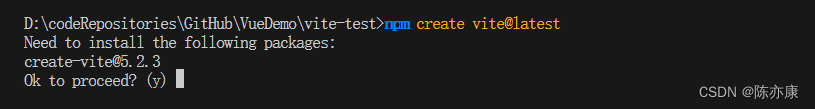
a)在 vscode 中打开终端,输入如下命令:
npm create vite@latestb)流程如下:
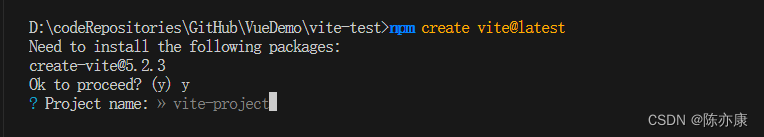
如果是第一次下载,他会询问你下载 vite,输入 y 即可
接着会询问你给项目起什么名字. 默认为 vite-project
接下来我们选择 Vue 即可.
接下来,会询问你选择 js 还是 ts.(本文以 js 为主) 
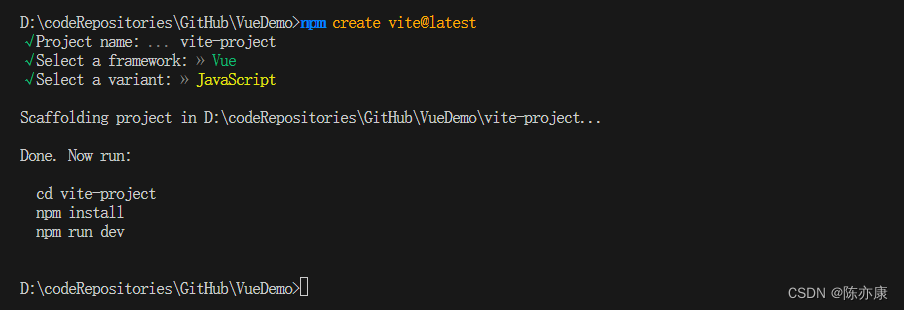
这样,我们的项目就创建好了~
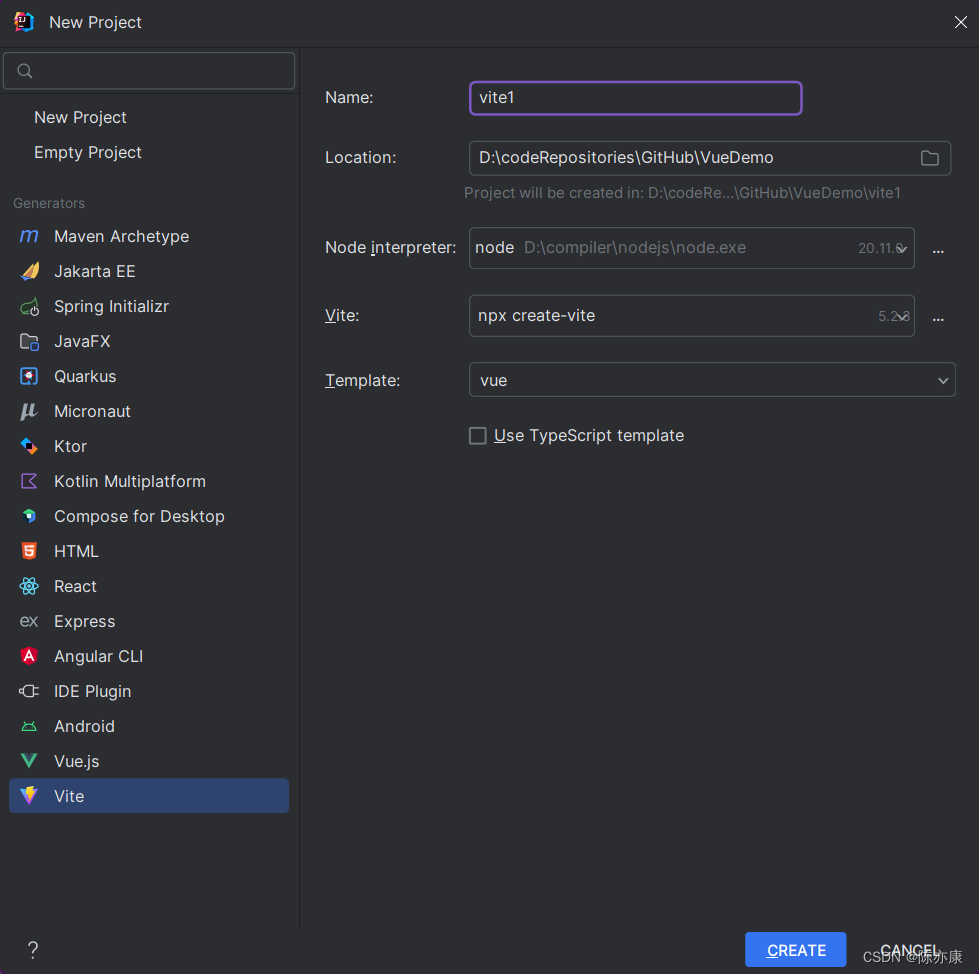
c)另外,以上步骤在 IDEA 中可以直接一步到位...

d)如果执行 npm run dev 的时候出现如下错误:

说明 vue 依赖还有安装
使用 npm i 命令来初始化安装所有依赖即可(i 就是 install 的意思)

之后就可以观察到项目中多出了 node_modules 文件(这个文件中存放的就是下载好的依赖),然后通过 npm run dev 就可以成功了

项目结构
/src/main.js
在 Vue.js 项目中,main.js是项目的入口文件.
主要作用是初始化 Vue 应用程序,并设置一些全局配置和选项.
import { createApp } from 'vue'
import './style.css'
import App from './App.vue'createApp(App).mount('#app')
- import { createApp } from 'vue':从 vue 包中导入 cteateApp 方法. createApp 是 Vue3 中引入的一个新的 API,用于创建一个新的 Vue 应用实例.
- import './style.css':导入当前项目下 style.css 文件. 通常是一个包含全局样式的 CSS 文件.
- import App from './App.vue':从./App.vue 文件中导入 App 组件. App.vue 是 Vue 应用程序的跟组件,通常包含了应用程序的初始结构和布局.
- createApp(App).mount('#app'):
- 使用 createApp(App) 创建了一个新的 Vue 应用实例,并将 App 组件作为根组件。
- .mount('#app') 方法将 Vue 应用实例挂载到 HTML 文件中 ID 为 app 的元素上. 这意味着 Vue 将接管这个元素及其所有子元素,并根据 App 组件的定义来渲染他们.
index.html
这个页面为 Vue.js 的入口页面
<!doctype html>
<html lang="en"><head><meta charset="UTF-8" /><link rel="icon" type="image/svg+xml" href="/vite.svg" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Vite + Vue</title></head><body><div id="app"></div><script type="module" src="/src/main.js"></script></body>
</html>
- <div id="app"></div>:这个元素通常作为 Vue 实例的挂载点. Vue 实例会管理整个元素及其子元素(将来我们写的一个个 vue 组件就会根据 main.js 中的定义渲染到这个标签下).
- <script type="module" src="/src/main.js"></script>:这里引入了一个 js 脚本,这个脚本中就包含了创建 和 挂载 Vue 实例的代码.
package.json
package.json 文件用于描述项目元信息和依赖关系.
{"name": "vite1","private": true,"version": "0.0.0","type": "module","scripts": {"dev": "vite","build": "vite build","preview": "vite preview"},"dependencies": {"vue": "^3.4.21"},"devDependencies": {"@vitejs/plugin-vue": "^5.0.4","vite": "^5.2.0"}
}
-
name: "vite1"
- 这是项目的名称,叫做“vite1”。
-
private: true
- 这意味着这个项目是私有的,不应该被发布到 npm 仓库。这是一个安全措施,防止不小心将内部或私有项目发布到公共仓库。
-
version: "0.0.0"
- 这是项目的版本号,目前设置为“0.0.0”。在开发过程中,这个版本号会根据项目的更新情况进行递增。
-
type: "module"
- 这意味着该项目使用 ES6 模块。在 Node.js 中,如果一个项目被标记为“module”,那么它可以使用 ES6 的 import 和 export 语法。
-
scripts:
- 这部分定义了几个 npm 脚本,也就是 npm run xxx 命令,至于 xxx 是什么,可以是以下定义,也可以是自定义.
- dev: 运行 vite 命令,这通常用于启动开发服务器。
- build: 运行 vite build 命令,用于构建生产版本的项目。
- preview: 运行命令 vite preview,用于预览构建后的项目。
- 自定义:例如 "foo": "node index.js" ,当我们使用 npm run foo ,就会通过 node 去执行 index.js 文件.
- 这部分定义了几个 npm 脚本,也就是 npm run xxx 命令,至于 xxx 是什么,可以是以下定义,也可以是自定义.
-
dependencies:
- 这部分列出了项目在生产环境中需要的依赖项。
- vue: "^3.4.21" 表示项目依赖于Vue.js框架,并且版本是3.4.21
- 这部分列出了项目在生产环境中需要的依赖项。
-
devDependencies:
- 这部分列出了项目在开发环境中需要的依赖项。
- @vitejs/plugin-vue: "^5.0.4" 是Vite的一个插件,用于支持Vue.js项目(如果没有这个依赖,浏览器是不认识 .vue 文件的,也就不会去编译)。
- vite: "^5.2.0" 是构建工具和开发服务器,它使现代Web开发变得更快
- 这部分列出了项目在开发环境中需要的依赖项。
vite.config.js
这是 Vite 的配置文件,作用如下:
- 定义插件:例如支持 Vue、React、CSS 预处理器等.
- 配置构建选项:可以配置构建时的各种选项,例如输出目录、资源公共路径、别名等.
- 配置开发服务器:可以自定开发服务器配置,例如端口号、代理配置、CORS 配置等.
- ......
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'// https://vitejs.dev/config/
export default defineConfig({plugins: [vue()],
})
- import { defineConfig } from 'vite':defineConfig 函数用于定义 Vite 的配置对象,提供了类型检查和自动补全等好处.
- import vue from '@vitejs/plugin-vue':这个插件用于在 Vite 项目中支持 Vue3 组件开发.
- export default defineConfig({
plugins: [vue()],
}):defineConfig 函数用于接收一个配置对象作为参数,这个对象中,设置了 plugins 属性.- plugins:是一个数组,用于列出 Vite 项目中使用的所有插件. 这里我们添加了 vue() 插件实例,以支持 Vue3 组件的编译和开发.
Vite 项目中使用 vue-router
a)安装 vue-router:
npm i vue-router -Di:install 的意思.
-D:告诉 npm 将 vue-router 作为开发依赖添加到 package.json 文件中,而不是作为普通的依赖(dependency).

可以观察到 package.json 文件中开发环境依赖就有了 vue-router

b)配置 router:
在 src 文件下创建一个 modules/router.js 文件,用来配置路由
import { createRouter, createWebHistory } from "vue-router";const router = createRouter({routes: [],history: createWebHistory()
})export default router
接着在 main.js 文件中引入 router
import { createApp } from 'vue'
import './style.css'
import App from './App.vue'
import router from "./modules/router.js";const app = createApp(App)
app.use(router) //一定要在挂在前 use
app.mount('#app')
c)使用:
例如创建 src/pages/Home.vue 文件,内容如下:
<template>我是首页
</template>
接着在 src/App.vue 中定义这个路由的入口
<template><router-view></router-view>
</template>
最后在 src/modules/router.js 文件中声明这个路由
import { createRouter, createWebHistory } from "vue-router";const router = createRouter({routes: [{name: '首页',component: () => import('../pages/Home.vue')}],history: createWebHistory()
})export default router
之后启动项目,打开页面就会发现一开始就在首页的位置(如果不配置 path,默认就是根目录 / ).
d)如果还有 其他 页面:
创建 src/pages/About.vue 组件,内容如下:
<template>这里是其他页面
</template>
最后在 src/modules/router.js 文件中声明这个路由
import { createRouter, createWebHistory } from "vue-router";const router = createRouter({routes: [{name: '首页',component: () => import('../pages/Home.vue')},{name: '其他',path: '/about',component: () => import('../pages/About.vue')}],history: createWebHistory()
})export default router
效果如下:

Vite 组件的“按需引入”
传统的方式引入一个组件
a)例如创建 /src/components/Foo.vue 组件,内容如下:
<template>我是 Foo
</template>
b)当你需要在其他组件中使用到该组件时,例如 在 Home.vue 组件中使用 Foo.vue 组件,那么你需要先 import 引入进来,再使用,如下:
<script setup>//1. 先引入import foo from "../components/Foo.vue"
</script><template><div>我是首页</div><!-- 2. 再使用 --><foo />
</template>
c)页面效果

传统方式引入带来的问题
可以想象这样一个问题,如果将来在 Home.vue 中需要引入 成百上千 个组件呢,难道我们也要一个个手写来引入么?
因此我们就想,有没有什么办法能让他自己按需引入呢,这些 import 将来就不需要手动去写的那种?
实际上是可以的,这里有一个插件可以实现:unplugin-vue-components
GitHub - unplugin/unplugin-vue-components: 📲 On-demand components auto importing for Vue📲 On-demand components auto importing for Vue. Contribute to unplugin/unplugin-vue-components development by creating an account on GitHub.![]() https://github.com/antfu/unplugin-vue-components
https://github.com/antfu/unplugin-vue-components
解决办法(配置 按需引入 插件)
a)下载按需引入插件
npm i unplugin-vue-components -D
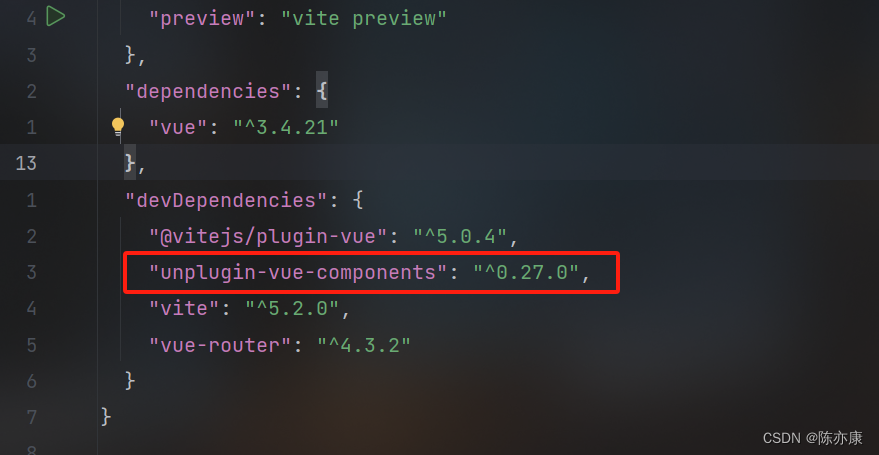
安装完成后,可以在 package.json 文件中如下显示

Ps:npm up 可以更新依赖~
b)在 vite.config.js 文件中配置 按需引入,如下:
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
//1.引入 "按需引入" 插件
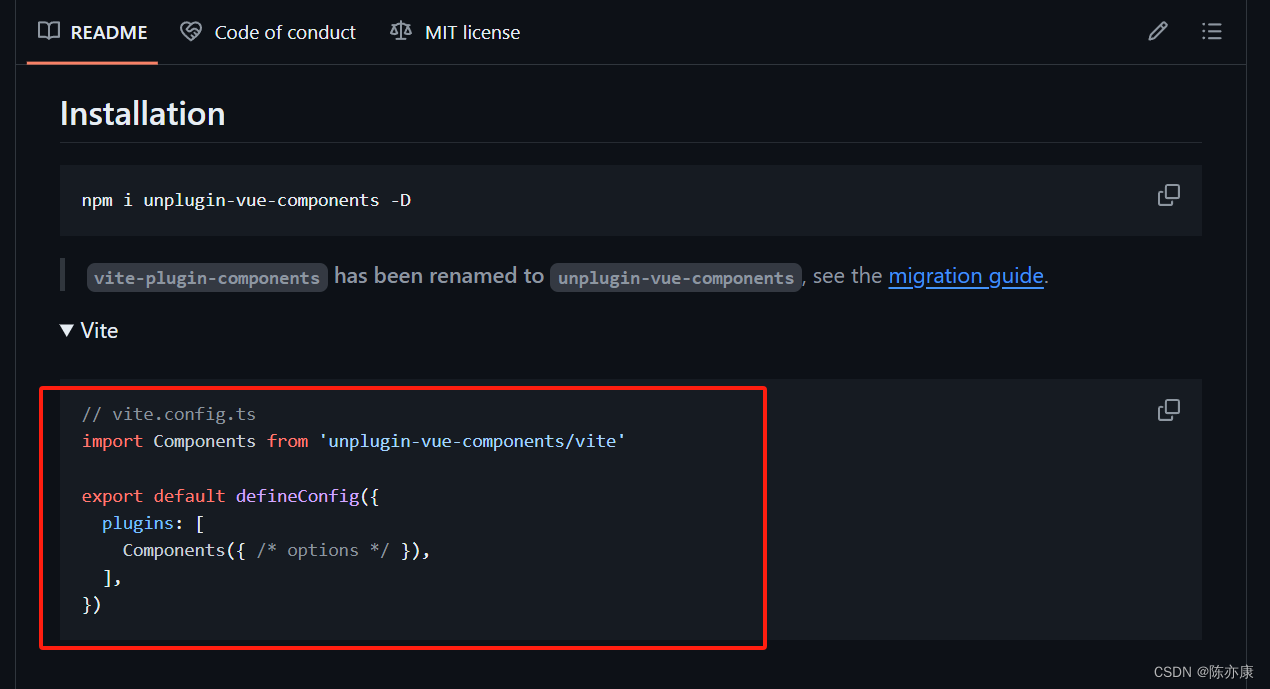
import Components from 'unplugin-vue-components/vite'export default defineConfig({//2.配置插件plugins: [vue(), Components()],
})
Note:官方文档中也告诉了你如何引入~
c)接下来你会发现,在 Home.vue 组件中使用 Foo.vue 组件,就可以不用写 import 了~
<script setup>// import foo from "../components/Foo.vue"
</script><template><div>我是首页</div><Foo />
</template>

示例:elementPlus、naive-ui 按需引入
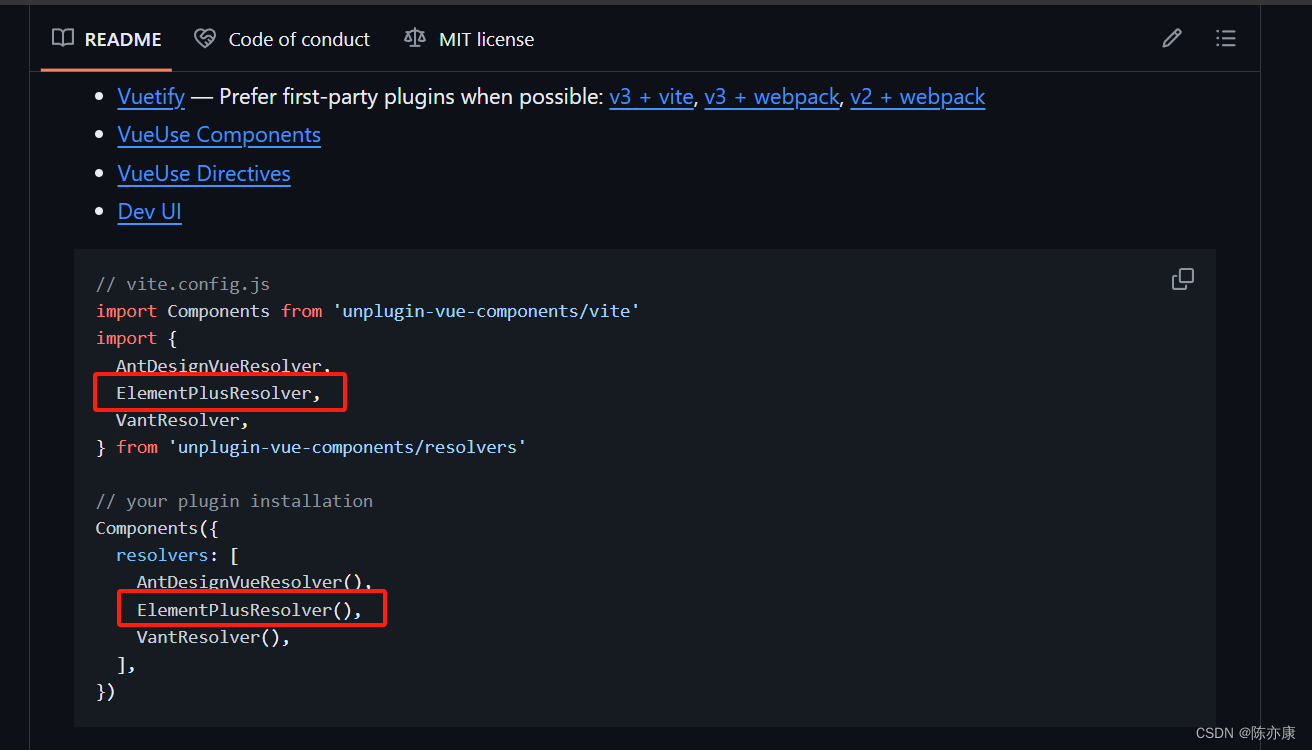
Note:官方文档中也有教你怎么引入(这里我们以 ElementPlus 为例)~
a)这里我们只需要在 vite.config.js 文件中引入 elementPlus 的解析器,然后把她交给 Components 按需引入插件即可.
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import Components from 'unplugin-vue-components/vite'
//1.引入 ElementPlus 解析器
import { ElementPlusResolver } from 'unplugin-vue-components/resolvers'export default defineConfig({plugins: [vue(),//2.配置到 "按需引入" 中Components({resolvers: [ElementPlusResolver()]})],
})
b)安装 element-plus
npm i element-plus -D
c)在 Home.vue 中使用 elementPlus 的按钮
<script setup>
</script><template><div>我是首页</div><el-button>我是 element-plus 中的按钮</el-button>
</template>
d)效果如下

e)naive-ui 也同理
先通过 npm i naive-ui -D 进行安装
接着在 vite.config.js 文件中配置,如下:
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import Components from 'unplugin-vue-components/vite'
//1.引入 NaiveUiResolver 解析器
import { ElementPlusResolver, NaiveUiResolver } from 'unplugin-vue-components/resolvers'export default defineConfig({plugins: [vue(),//2.配置到 "按需引入" 中Components({resolvers: [ElementPlusResolver(), NaiveUiResolver()]})],
})
最后在 Home.vue 中使用,如下:
<script setup>
</script><template><div>我是首页</div><el-button>我是 element-plus 中的按钮</el-button><n-button>我是 naive-ui 中的按钮</n-button>
</template>
效果如下:

Vite vue API 的按需引入
传统方式使用 API
a)例如我们在 Home.vue 文件中使用 ref 写了一个计数器(点击按钮,count++).
<script setup>
import { ref } from 'vue'
const count = ref(1)
const countInc = () => count.value++</script><template><div>我是首页</div><el-button @click="countInc">{{ count }}</el-button>
</template>
将来只要用到 vue 中的 API 时就需要 import,也比较麻烦. 因此我们就可以配置按需引入.
解决办法(配置按需引入)
GitHub - unplugin/unplugin-auto-import: Auto import APIs on-demand for Vite, Webpack and RollupAuto import APIs on-demand for Vite, Webpack and Rollup - unplugin/unplugin-auto-import![]() https://github.com/unplugin/unplugin-auto-import
https://github.com/unplugin/unplugin-auto-import
a)安装插件
npm i -D unplugin-auto-import
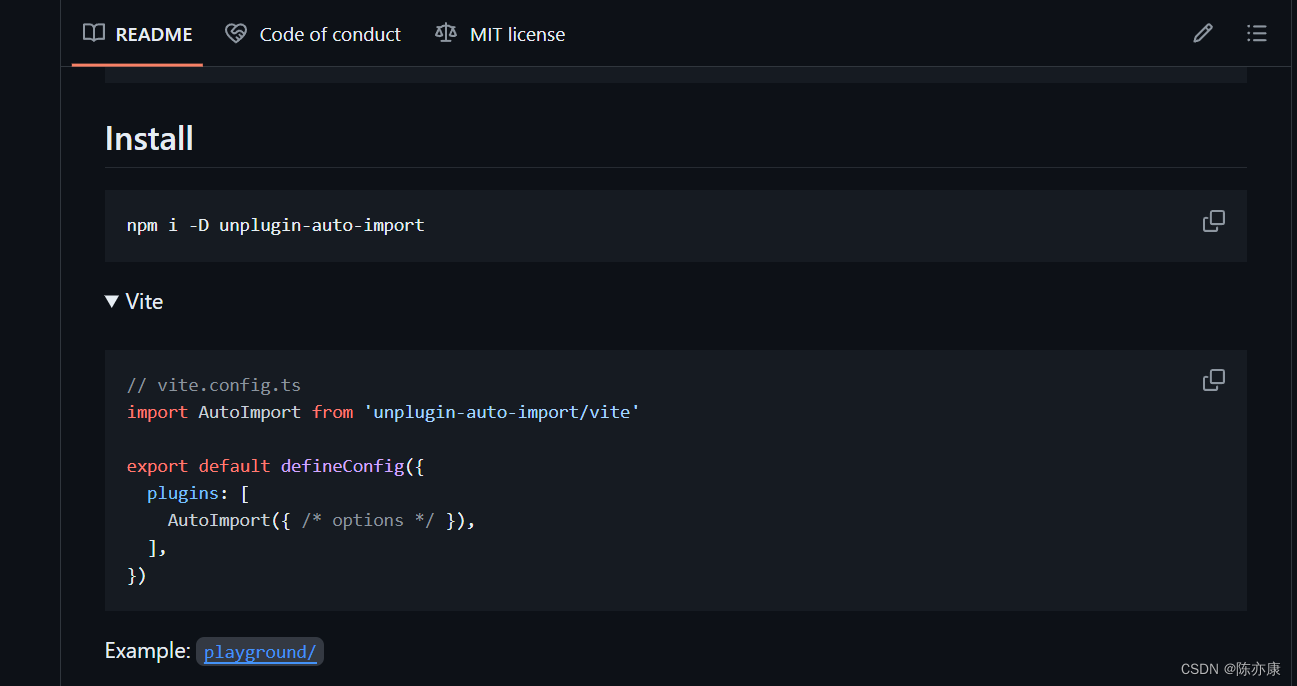
b)在 vite.config.js 中配置插件
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import Components from 'unplugin-vue-components/vite'
import { ElementPlusResolver, NaiveUiResolver } from 'unplugin-vue-components/resolvers'
//1.引入 AutoImport
import AutoImport from 'unplugin-auto-import/vite'export default defineConfig({plugins: [vue(),//2.配置到插件中AutoImport({//3.配置需要自动导入的 API 库imports: ['vue', 'vue-router']}),Components({resolvers: [ElementPlusResolver(), NaiveUiResolver()]})],
})
c)这样就可以不用在 import 这些 API 了
<script setup>
// import { ref } from 'vue'
const count = ref(1)
const countInc = () => count.value++</script><template><div>我是首页</div><el-button @click="countInc">{{ count }}</el-button>
</template>
相关文章:

Vite - 开发初体验,以及按需导入配置
目录 开始 创建一个 Vite 项目 项目结构 /src/main.js index.html package.json vite.config.js Vite 项目中使用 vue-router Vite 组件的“按需引入” 传统的方式引入一个组件 传统方式引入带来的问题 解决办法(配置 按需引入 插件) 示例&…...

推荐云盘哪个好,各有各的优势
选择合适的云盘服务是确保数据安全、便捷分享和高效协作的关键。下面将从多个维度对目前主流的云盘服务进行详细的对比和分析: 速度性能 百度网盘青春版:根据测试,其上传和下载确实不限速,但主要定位是办公人群,适用于…...

面试题之webpack与vite系列
今天继续来分享面试题,今天要分享的技术是webpack和vite的一些区别,下面我列举了最常见的关于webpack和vite的面试题,主要有以下几个: 1.说说你对webpack的理解?plugin和loader有什么区别? Webpack是一个…...

单调队列 加 二分
雾粉与最小值(简单版) 链接: 牛客 思路 题意是 给定我们数组a让我们完成{x,l,r}询问,判断是否在a中存在子数组满足长度在l,r之间且子数组最小值大于等于x,输出yes 或者 on 一个数组,长度越长,其最小值越小ÿ…...

Node.js 和 Vue 的区别的基本知识科普
Node.js和Vue.js在多个方面存在显著的区别。以下是这两者的主要区别,按照清晰的分点表示和归纳: Node.js 服务器端环境: Node.js是一个基于Chrome V8引擎的JavaScript运行环境,它使JavaScript能够在服务器端运行。为JavaScript提供服务器端的环境服务,方便地搭建响应速度…...

统计信号处理基础 习题解答10-10
题目 在本题中,我们讨论再生PDF。回顾前面 其中分母与无关。如果选择一个,使得它与相乘时,我们得到与相同形式的PDF,那么后验PDF 将有和相同的形式。例10.1的高斯PDF正是这样的一种情况。现在假设在条件下的的PDF是指数形式&…...

【蓝桥杯】C语言常见高级算法
🌸个人主页:Yang-ai-cao 📕系列专栏:蓝桥杯 C语言 🍍博学而日参省乎己,知明而行无过矣 目录 🌸个人主页:Yang-ai-cao 📕系列专栏:蓝桥杯 C语言 &a…...

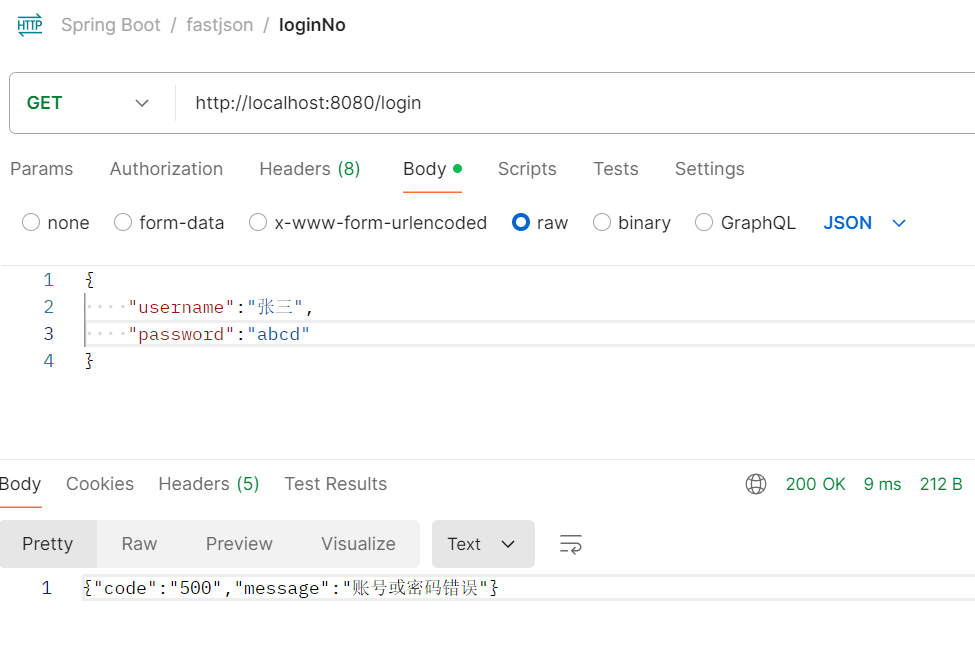
FastJson
目录 FastJson 新建一个SpringBoot项目 pom.xml 一、JavaBean与JSON数据相互转换 LoginController FastJsonApplication启动类 编辑二、FastJson的JSONField注解 Log实体类 TestLog测试类 三、FastJson对JSON数据的增、删、改、查 TestCrud FastJson 1、JSON使用手册…...

Web3设计风格和APP设计风格
Web3设计风格和传统APP设计风格在视觉和交互设计上有一些显著的区别。这些差异主要源于Web3技术和理念的独特性,以及它们在用户体验和界面设计中的具体应用。以下是Web3设计风格与传统APP设计风格的主要区别。北京木奇移动技术有限公司,专业的软件外包开…...

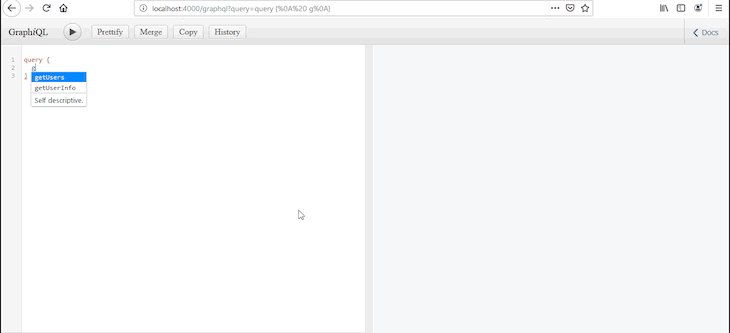
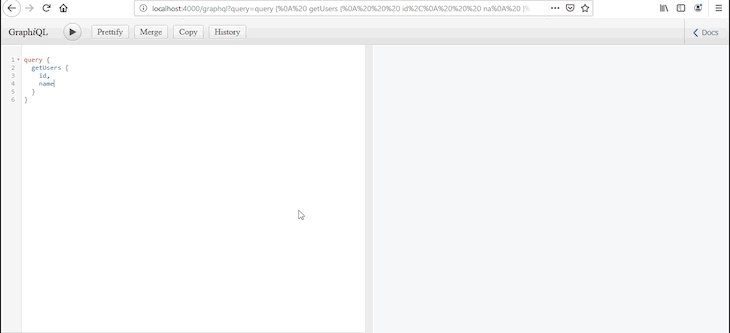
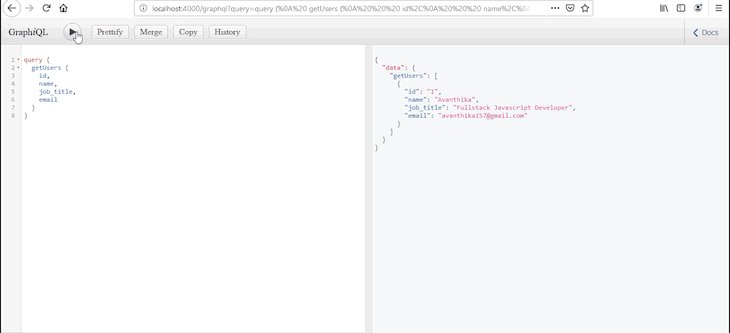
使用React和GraphQL进行CRUD:完整教程与示例
在本教程中,我们将向您展示如何使用GraphQL和React实现简单的端到端CRUD操作。我们将介绍使用React Hooks读取和修改数据的简单示例。我们还将演示如何使用Apollo Client实现身份验证、错误处理、缓存和乐观UI。 什么是React? React是一个用于构建用户…...

matplotlib 动态显示训练过程中的数据和模型的决策边界
文章目录 Github官网文档简介动态显示训练过程中的数据和模型的决策边界安装源码 Github https://github.com/matplotlib/matplotlib 官网 https://matplotlib.org/stable/ 文档 https://matplotlib.org/stable/api/index.html 简介 matplotlib 是 Python 中最常用的绘图…...

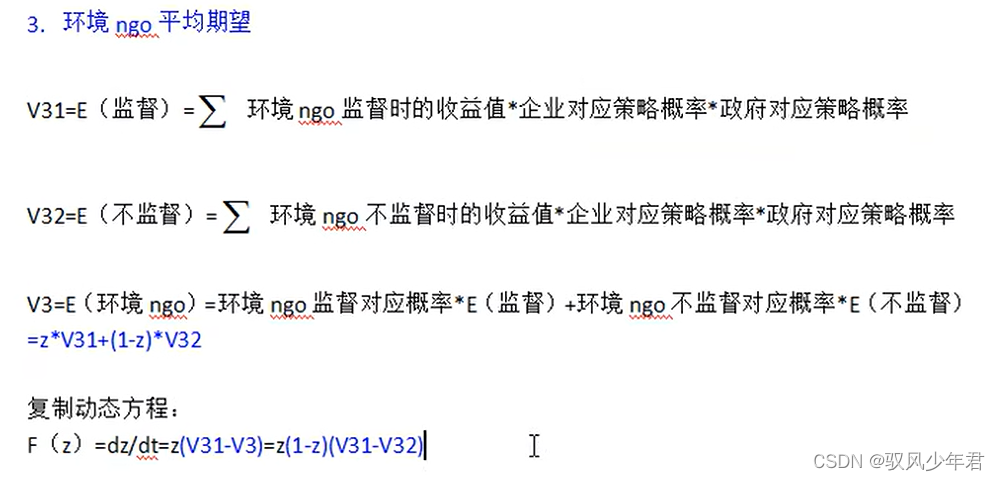
【学术小白成长之路】02三方演化博弈(基于复制动态方程)期望与复制动态方程
从本专栏开始,笔者正式研究演化博弈分析,其中涉及到双方演化博弈分析,三方演化博弈分析,复杂网络博弈分析等等。 先阅读了大量相关的博弈分析的文献,总结了现有的研究常用的研究流程,针对每个流程进行拆解。…...

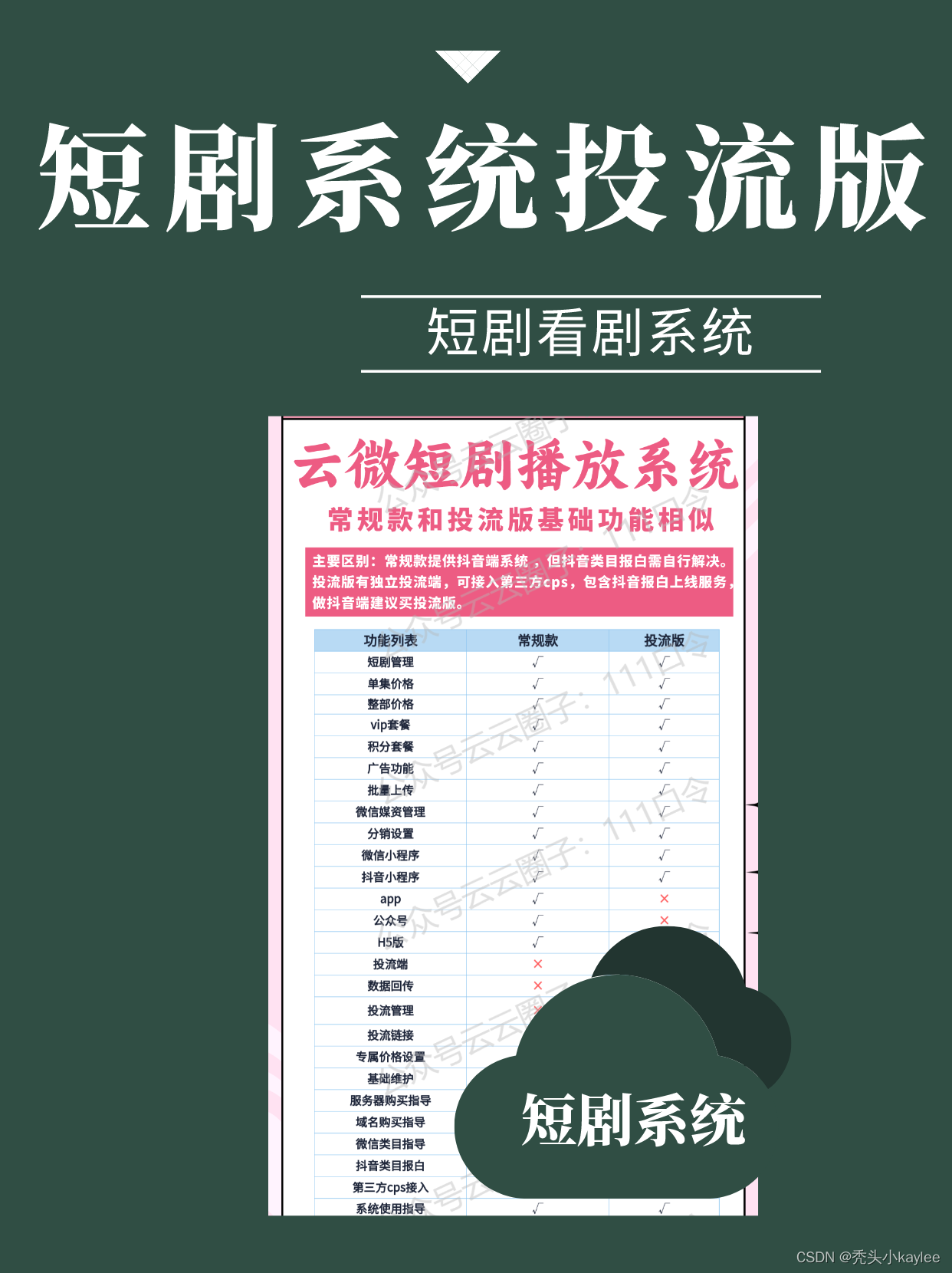
短剧看剧系统投流版系统搭建,前端uni-app
目录 前言: 一、短剧看剧系统常规款短剧系统和投流版的区别? 二、后端体系 1.管理端: 2.代理投流端 三、功能区别 总结: 前言: 23年上半年共上新微短剧481部,相较于2022年全年上新的454部࿰…...

最新的ffmepg.js前端VUE3实现视频、音频裁剪上传功能
package.json "dependencies": {"ffmpeg/ffmpeg": "^0.12.10","ffmpeg/util": "^0.12.1" }vue3组件代码 根据需要更改 <script setup lang"ts"> import { FFmpeg } from ffmpeg/ffmpeg; import { fetchF…...

“Apache Kylin 实战指南:从安装到高级优化的全面教程
Apache Kylin是一个开源的分布式分析引擎,它提供了在Hadoop/Spark之上的SQL查询接口及多维分析(OLAP)能力,支持超大规模数据的亚秒级查询。以下是Kylin的入门教程,帮助您快速上手并使用这个强大的工具。 1. 安装Kylin Apache Kylin的安装是一个关键步骤,它要求您具备一…...

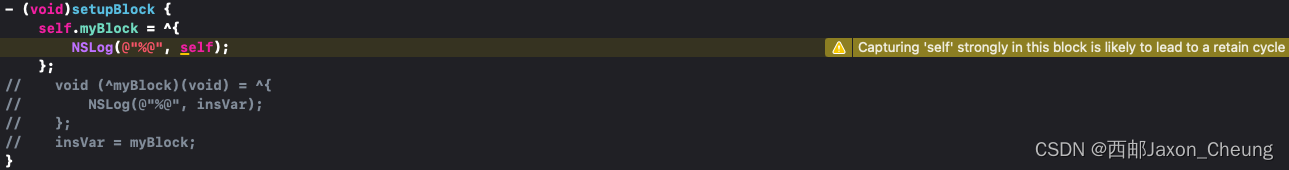
【iOS】内存泄漏检查及原因分析
目录 为什么要检测内存泄漏?什么是内存泄漏?内存泄漏排查方法1. 使用Zombie Objects2. 静态分析3. 动态分析方法定位修改Leaks界面分析Call Tree的四个选项: 内存泄漏原因分析1. Leaked Memory:应用程序未引用的、不能再次使用或释…...

“深入探讨Java中的对象拷贝:浅拷贝与深拷贝的差异与应用“
前言:在Java编程中,深拷贝(Deep Copy)与浅拷贝(Shallow Copy)是两个非常重要的概念。它们涉及到对象在内存中的复制方式,对于理解对象的引用、内存管理以及数据安全都至关重要。 ✨✨✨这里是秋…...

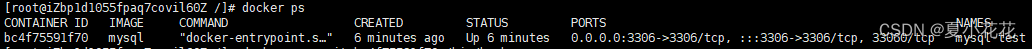
Docker 进入指定容器内部(以Mysql为例)
文章目录 一、启动容器二、查看容器是否启动三、进入容器内部 一、启动容器 这个就不多说了 直接docker run… 二、查看容器是否启动 查看正在运行的容器 docker ps查看所有的容器 docker ps -a结果如下图所示: 三、进入容器内部 通过CONTAINER ID进入到容器…...

计算机网络-数制转换与子网划分
目录 一、了解数制 1、计算机的数制 2、二进制 3、八进制 4、十进制 5、十六进制 二、数制转换 1、二进制转十进制 2、八进制转十进制 3、十六进制转十进制 4、十进制转二进制 5、十进制转八进制 6、十进制转十六进制 三、子网划分 1、IP地址定义 2、IP的两种协…...

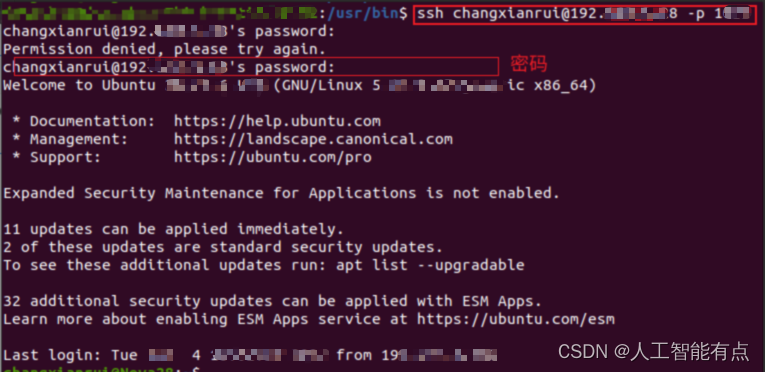
【ssh命令】ssh登录远程服务器
命令格式:ssh 用户名主机IP # 使用非默认端口: -p 端口号 ssh changxianrui192.168.100.100 -p 1022 # 使用默认端口 22 ssh changxianrui192.168.100.100 然后输入密码,就可以登录进去了。...

IDEA运行Tomcat出现乱码问题解决汇总
最近正值期末周,有很多同学在写期末Java web作业时,运行tomcat出现乱码问题,经过多次解决与研究,我做了如下整理: 原因: IDEA本身编码与tomcat的编码与Windows编码不同导致,Windows 系统控制台…...

iOS 26 携众系统重磅更新,但“苹果智能”仍与国行无缘
美国西海岸的夏天,再次被苹果点燃。一年一度的全球开发者大会 WWDC25 如期而至,这不仅是开发者的盛宴,更是全球数亿苹果用户翘首以盼的科技春晚。今年,苹果依旧为我们带来了全家桶式的系统更新,包括 iOS 26、iPadOS 26…...

React hook之useRef
React useRef 详解 useRef 是 React 提供的一个 Hook,用于在函数组件中创建可变的引用对象。它在 React 开发中有多种重要用途,下面我将全面详细地介绍它的特性和用法。 基本概念 1. 创建 ref const refContainer useRef(initialValue);initialValu…...

Python爬虫实战:研究feedparser库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的信息资源。RSS(Really Simple Syndication)作为一种标准化的信息聚合技术,被广泛用于网站内容的发布和订阅。通过 RSS,用户可以方便地获取网站更新的内容,而无需频繁访问各个网站。 然而,互联网…...
【机器视觉】单目测距——运动结构恢复
ps:图是随便找的,为了凑个封面 前言 在前面对光流法进行进一步改进,希望将2D光流推广至3D场景流时,发现2D转3D过程中存在尺度歧义问题,需要补全摄像头拍摄图像中缺失的深度信息,否则解空间不收敛…...

UR 协作机器人「三剑客」:精密轻量担当(UR7e)、全能协作主力(UR12e)、重型任务专家(UR15)
UR协作机器人正以其卓越性能在现代制造业自动化中扮演重要角色。UR7e、UR12e和UR15通过创新技术和精准设计满足了不同行业的多样化需求。其中,UR15以其速度、精度及人工智能准备能力成为自动化领域的重要突破。UR7e和UR12e则在负载规格和市场定位上不断优化…...

Python ROS2【机器人中间件框架】 简介
销量过万TEEIS德国护膝夏天用薄款 优惠券冠生园 百花蜂蜜428g 挤压瓶纯蜂蜜巨奇严选 鞋子除臭剂360ml 多芬身体磨砂膏280g健70%-75%酒精消毒棉片湿巾1418cm 80片/袋3袋大包清洁食品用消毒 优惠券AIMORNY52朵红玫瑰永生香皂花同城配送非鲜花七夕情人节生日礼物送女友 热卖妙洁棉…...

FFmpeg:Windows系统小白安装及其使用
一、安装 1.访问官网 Download FFmpeg 2.点击版本目录 3.选择版本点击安装 注意这里选择的是【release buids】,注意左上角标题 例如我安装在目录 F:\FFmpeg 4.解压 5.添加环境变量 把你解压后的bin目录(即exe所在文件夹)加入系统变量…...

Caliper 配置文件解析:fisco-bcos.json
config.yaml 文件 config.yaml 是 Caliper 的主配置文件,通常包含以下内容: test:name: fisco-bcos-test # 测试名称description: Performance test of FISCO-BCOS # 测试描述workers:type: local # 工作进程类型number: 5 # 工作进程数量monitor:type: - docker- pro…...
 error)
【前端异常】JavaScript错误处理:分析 Uncaught (in promise) error
在前端开发中,JavaScript 异常是不可避免的。随着现代前端应用越来越多地使用异步操作(如 Promise、async/await 等),开发者常常会遇到 Uncaught (in promise) error 错误。这个错误是由于未正确处理 Promise 的拒绝(r…...