vue2 使用 cesium 【第二篇-相机视角移动+添加模型】
vue2 使用 cesium 【第二篇-相机视角移动+添加模型】
搞了一阵子 cesium,小白入门,这东西很牛逼,但是感觉这东西好费劲啊!网上资料不多,每个人的用法又不一样,操作起来真的是绝绝子。之前写了一篇 vue2 使用 cesium 的博文,没有写完,本来想继续写来着,想了一下还是重新开一篇吧。上一篇说到了事件,今天不想写事件了,先写一点儿别的吧,一些基本的操作。注意:仅供参考,切勿尽心。
其次,这篇博文是基于 vue2 使用 cesium 这篇博文继续的,所以说关于 cesium 怎么放到 vue 项目里面,怎么加载图层啥的去看上一篇博文,起码到我写的时候,这个博文是没有过时的,都是亲测可用的,这几篇博文都是一边写、一边敲、一边截图的。
相机视角移动
这小节说一下相机视角的移动,就比如说我们想让地球加载完之后,自动转到一个位置,我们可以使用 cesium 提供的一个方法,把相机移动到我们需要的地方。
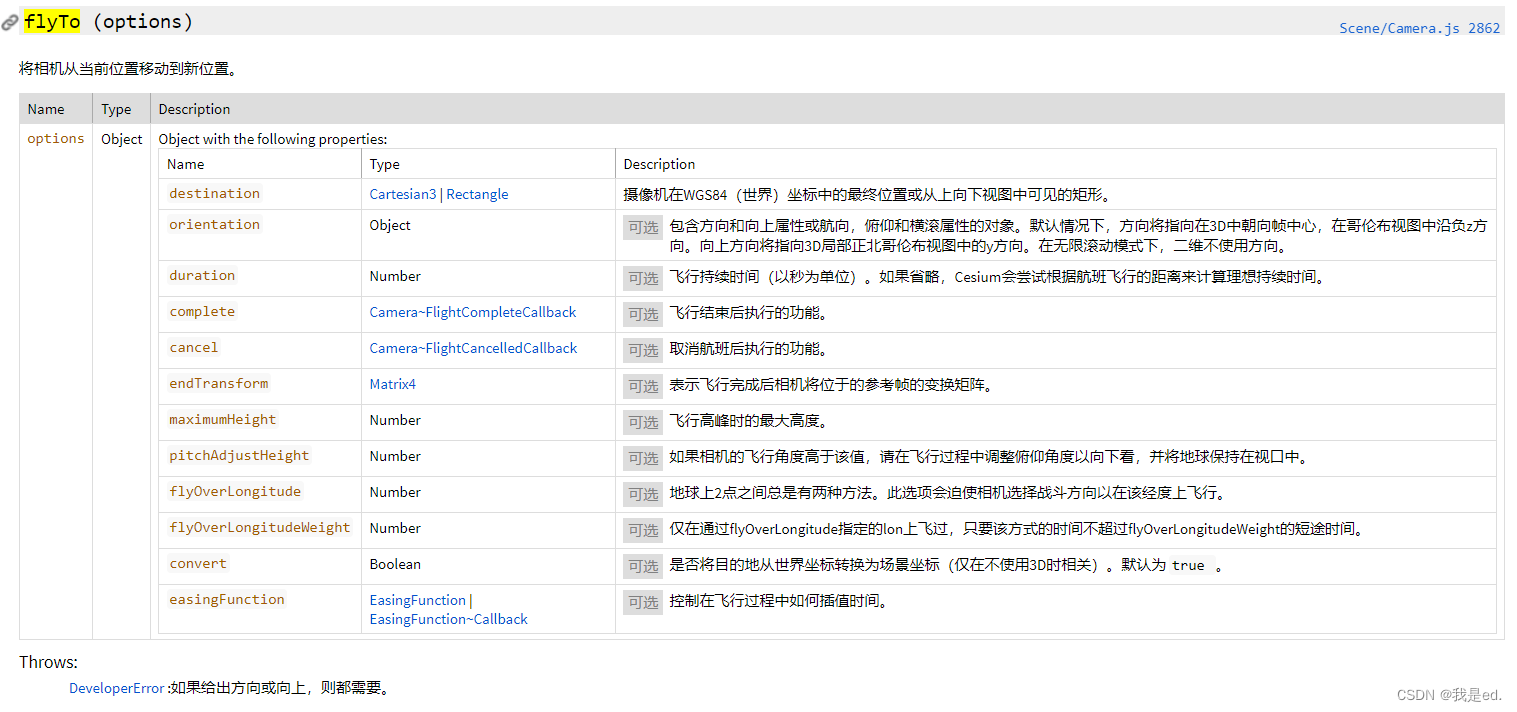
这部分的代码就很简单了,首先贴一下官网相关 API。这个相机移动,是在 viewer 下面的 camera 相机下面,有一个 flyTo (options) 方法。

我代码写的是比较简单的案例了,如果比较复杂的话根据官方给出的 api 去修改。
首先我们封装一个相机移动的函数,然后在使用的时候直接调用这个封装好的函数就可以了。
/*** 相机视角移动函数 - by wjw* @param lon 目标经度* @param lat 目标纬度* @param height 相机高度* @param heading 航向角* @param pitch 俯仰角* @param roll 距中心的距离,以米为单位* @param duration 飞行时间*/flyToTarget(lon, lat, height, heading, pitch, roll, duration) {this.viewer.camera.flyTo({destination: Cesium.Cartesian3.fromDegrees(lon, lat, height), // 经纬度以及相机离地高度orientation: {heading: Cesium.Math.toRadians(heading), // 航向角pitch: Cesium.Math.toRadians(pitch), // 俯仰角roll: roll // 距中心的距离,以米为单位},duration: duration // 飞行时间})}
然后使用的话也很简单,直接调用一下子就可以了。
// 比如说两秒之后,视角移动到目标区域
setTimeout(() => {// 相机视角移动至目标位置this.flyToTarget(117.000923, 36.675807, 12000000, 0, -90, 0, 2)
}, 2000)
这样的话,相机移动视角的基本实现就完成了,看一下效果哈。吐槽一下,CSDN 这个上传 gif 图片很不友好,有些效果截图效果不好,gif 更好,但是图片大小有限制,好多我录好了导入发现太大了不让我上传,气!

看,我刷新一下页面,地球最开始显示的是北美区域,但是过了一会儿,地球视角旋转到了我们设定的目标区域,嗯,就是这个样子。
添加模型
嗯,添加模型这个东西,每个人的方式都有自己的习惯和方式,我这边就简单的写一下哈。
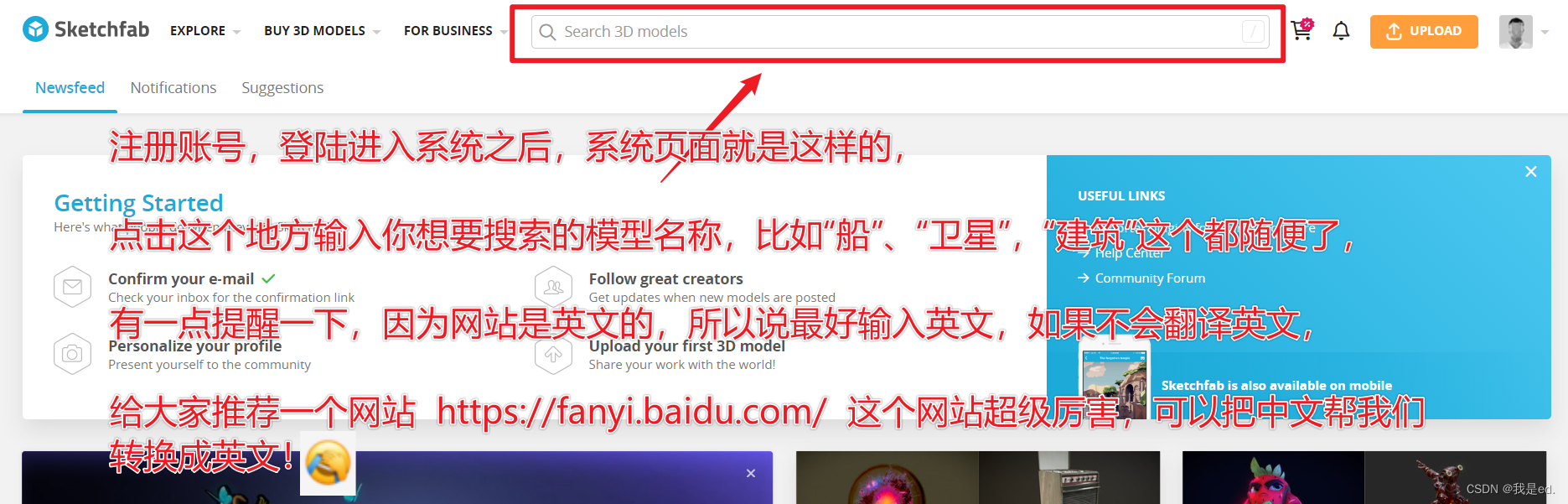
首先如果想要一个真实的模型加载在蓝星,就需要去找一个模型,如果是正经项目开发,添加模型什么的,肯定会有自己设计制作好的模型文件提供,或者是委托第三方采购,但是如果是自己玩怎么办,没关系宝子们,我推荐一个网站叫做 Sketchfab,这个网站是国外的,里面有很多模型可以免费下载,尽管有些精致的需要付费,但是自己玩的话,这都不重要了。

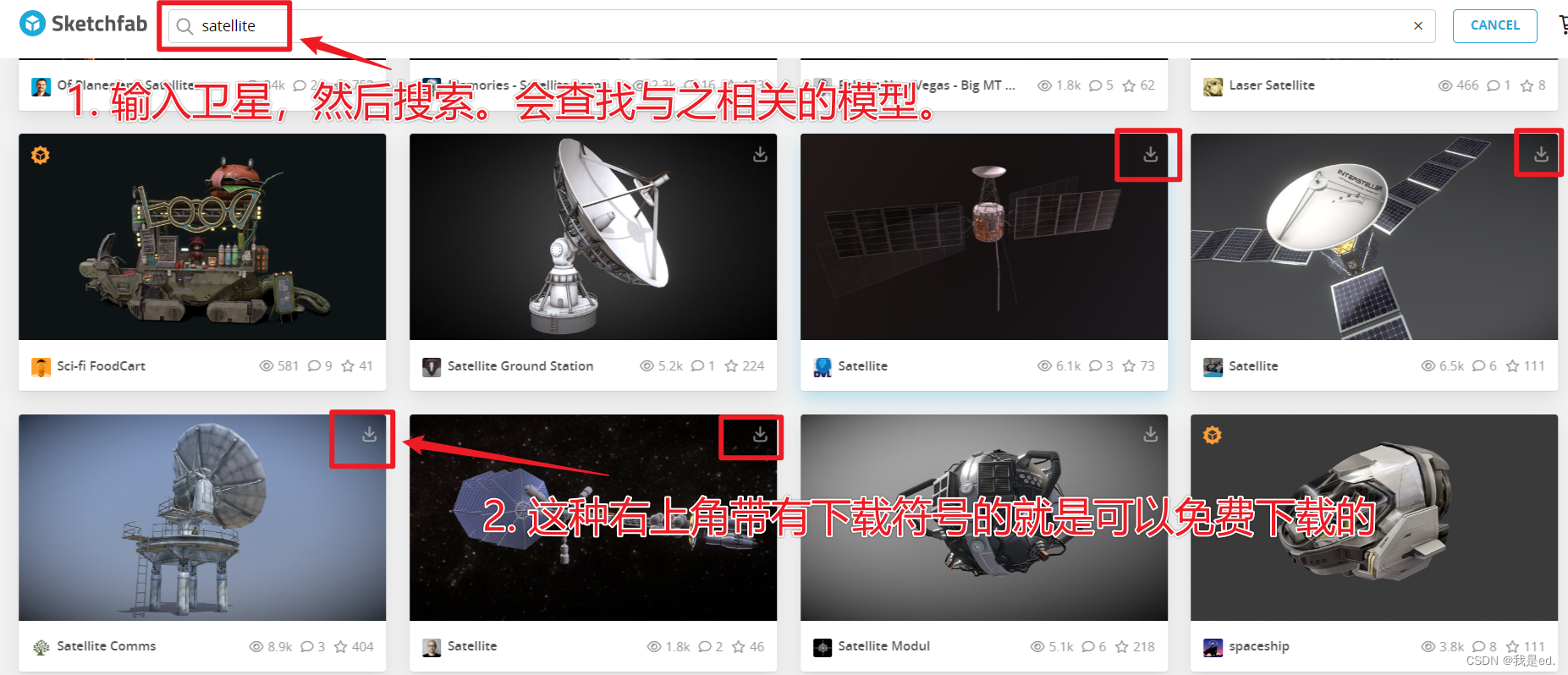
比如我们搜索 “卫星” ,英文就是 “satellite”。搜索一下,搜出来的模型,右上角带有下载按钮的,就是可以免费下载的了 :

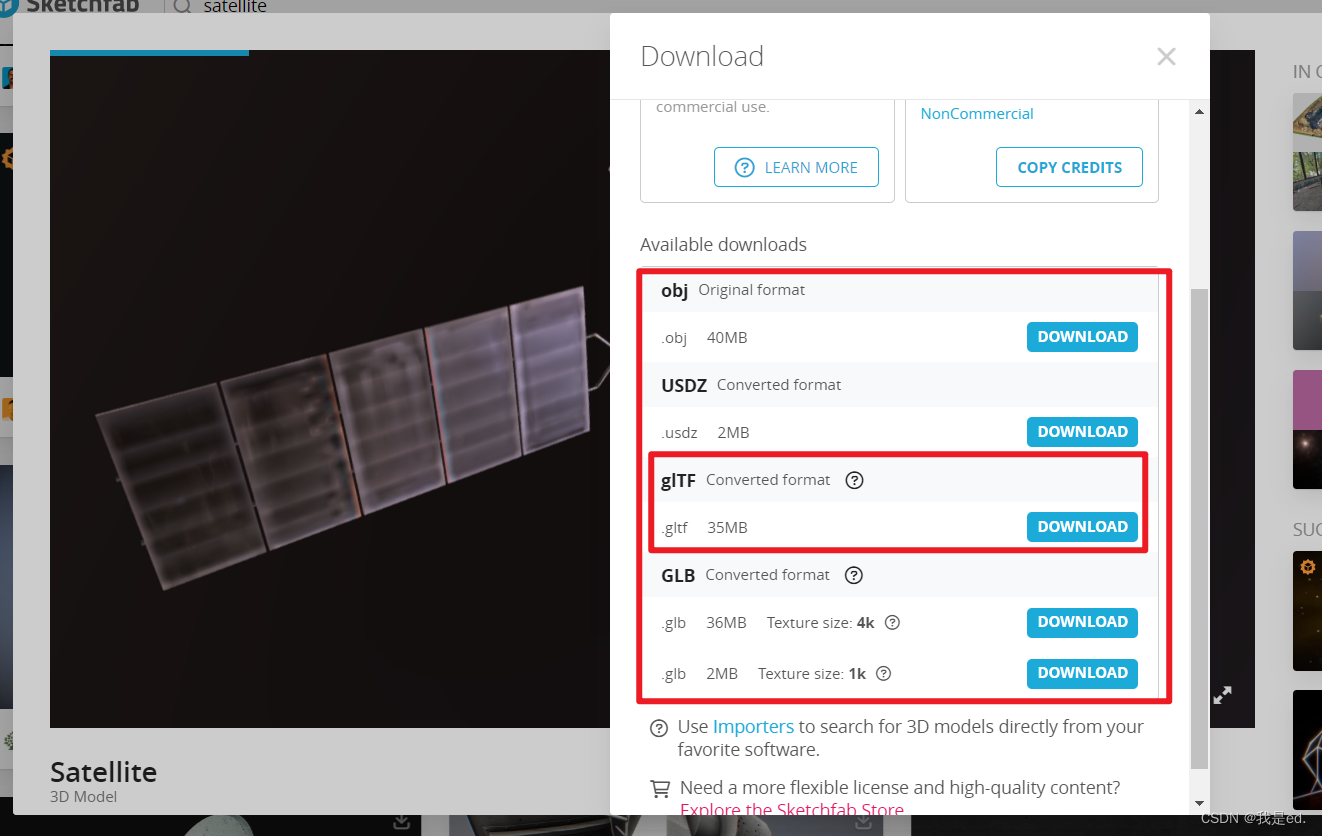
点击了右上角的下载按钮,会弹窗选择文件类型,我是选择 gltf 格式的,确定好点击蓝色的下载按钮就可以下载下来了。

下载下来就是个压缩包,里面是我们的模型文件:

解压后 是这个样子的:

我们在项目里面引入的就是这个 gltf 文件,但是其他文件,是 gltf 文中调用的,所以说呢,都得要。但是有的文件哈,只有 gltf 文件,他是没有贴图的,所有的数据都保存在 gltf 中了,没有分开相互引用。所以说呢,都一样。
然后把这个解压后的文件夹,直接放在项目的 public -> static -> models 文件夹中就可以了,当然可以根据需要随便改改名字,这个是没有问题的。

接下来就是在项目中添加这个模型,让他加载到蓝星上面去。
每个人编码方式不一样哈,我把模型单独写了一个 TModels.js 文件引入的:
/*** 普通卫星模型* @param id 模型唯一标识ID* @param position 位置信息* @param orientation 方向信息* @param description 模型描述* @returns {{orientation, description, model: {minimumPixelSize: number, show: boolean, scale: number, maximumSize: number, uri: string}, id, position}}*/
export const satelliteModel = function (id, position, orientation, description, modelData) {return {// 模型idid: id,// 模型类型modelType: 'wx',// 模型位置position: position,// 模型自定义数据modelData: modelData,// 模型方向orientation: orientation,// 模型资源model: {// 模型路径uri: '/static/models/weixing/scene.gltf',scale: 1000.0, //放大倍数// 模型是否可见show: true,// 模型最小刻度minimumPixelSize: 150,// 模型最大刻度maximumSize: 150,// // 模型轮廓颜色silhouetteColor: Cesium.Color.WHITE,// // 模型轮廓大小,单位pxsilhouetteSize: 0,},// 添加描述description: description}
}就是上边这个样子,然后这是抛出了一个方法,传的参数根据自己项目的实际需要进行修改。一些注释我写的也算可以,应该是可以看懂的,如果需要其他的参数或者是效果,可以去官网查一下手册。
这只是创建模型的方法,通过这个方法可以读取出一个模型出来。接下来就是把这个模型放到蓝星上面。把一个模型放到蓝星上面。
首先需要一个经纬度信息,就是把模型放到哪里;
然后一个高度,就是把模型放着这个位置后,距离海平面多高;
然后方向角相关参数,因为模型是三维的,他在这个位置朝向哪里,中心点旋转多少;
首先引入上一步的模型
import { satelliteModel } from './TModels'
然后编写封装一下模型加载的方法:
/*** 添加卫星模型 - by wjw* @param lon 经度* @param lat 纬度* @param height 高度* @param heading 航向角* @param pitch 俯仰角* @param roll 转向角度* @param id 模型唯一标识符* @param description 描述*/addModel(id, description, lon, lat, height, heading, pitch, roll) {// 模型位置信息let position = Cesium.Cartesian3.fromDegrees(lon, lat, height);// 设置模型方向let hpRoll = new Cesium.HeadingPitchRoll(Cesium.Math.toRadians(heading), Cesium.Math.toRadians(pitch), Cesium.Math.toRadians(roll));let orientation = Cesium.Transforms.headingPitchRollQuaternion(position, hpRoll);// 向蓝星添加模型,返回模型对象let model = this.viewer.entities.add(satelliteModel(id, position, orientation, description));return model}
这样想蓝星添加模型的方法就封装好了,我们传参调用一下就可以了。
this.addModel('wjw-001', '测试模型', 117, 36, 1000000, 0, 0, 0)
然后我们的小卫星就加载到蓝星了。

好了,这是最简单的加载模型到蓝星的方式,还有其他的方式,如果需要的话可以自己看一下研究一下。
移除模型
上一小节说了一下加载模型,加载上了还需要移除。
大体逻辑哈,我们添加模型的时候不是给模型设置了一个 id 吗?这是唯一的,我们根据这个唯一的标识符 id ,去获取到这个模型对象,如果获取到了,就说明蓝星确实有这个 id 的模型,我们直接删除就可以了,如果没有获取到,那么就说明蓝星上没有这个 id 的模型,那就不用处理了,因为没有就不需要删除。
封装方法:
/*** 根据 ID 查询模型 - by wjw* @param id 模型唯一标识符 id* @returns {Entity}*/getModelById(id) {let model = this.viewer.entities.getById(id)return model}/*** 删除模型 - by wjw* @param model 模型实体对象*/removeModel(model) {this.viewer.entities.remove(model)}
说哈,其实可以一个方法写完是吧?但是这里我分了两个,这么做肯定有原因的,每个人业务不一样,所以说呢,封装起来肯定有区别,之前有博客被人骂了,说我封装的不对,那是因为具体的业务需求不一样,我就简单写个 demo,根据自己的实际情况自己封装哈。不喜勿喷!
然后就简单了,调用一下就可以了。
// 添加卫星this.addModel('wjw-001', '测试模型', 117, 36, 1000000, 0, 0, 0)// 根据 id 获取模型let model = this.getModelById('wjw-001')console.log(model)
之前添加了一个 id 是 wjw-001 的模型,我们先获取一下看看:

控制台打印出来了。
如果查询一个没有的 id 看一下效果:
// 添加卫星this.addModel('wjw-001', '测试模型', 117, 36, 1000000, 0, 0, 0)// 根据 id 获取模型let model = this.getModelById('wjw-002')console.log('获取到的模型对象------->> ', model)
没有 id 是 wjw-002 的模型,查询出来看结果:

没有,和我们想的逻辑对起来了。
然后删除就可以了:
// 添加卫星this.addModel('wjw-001', '测试模型', 117, 36, 1000000, 0, 0, 0)// 根据 id 获取模型let model = this.getModelById('wjw-001')if (model) {setTimeout(() => {this.removeModel(model) // 四秒后删除}, 4000)}
看一下效果:

好了,就这样。
这篇文章先这样,后边继续。
相关文章:

vue2 使用 cesium 【第二篇-相机视角移动+添加模型】
vue2 使用 cesium 【第二篇-相机视角移动添加模型】 搞了一阵子 cesium,小白入门,这东西很牛逼,但是感觉这东西好费劲啊!网上资料不多,每个人的用法又不一样,操作起来真的是绝绝子。之前写了一篇 vue2 使用…...

C/C++ 操作ini文件(SinpleIni 跨平台库)
最近在学习时,发现自己还不会操作ini文件,想着以前工作时接触到的项目或多或少都要用到ini文件去保存初始化程序的数据;所以赶紧去网上搜索以下C/C操作ini文件都有些什么库可以玩玩;搜索到有: 1. inih:这是…...
Report报告详解)
Cadence Allegro 导出Design Rules Check(DRC)Report报告详解
⏪《上一篇》 🏡《上级目录》 ⏩《下一篇》 目录 1,概述2,Design Rules Check(DRC)Report作用3,Design Rules Check(DRC)Report示例4,Design Rules Check(DRC)Report导出方法4.1,方法14.2,方法2B站关注“硬小...

Java的stream流
Java 8中引入的新特性,stream流通过与Lambda表达式结合,采用函数式编程,简化数组、集合操作,提高效率。 我们操作一个集合,就把他看作一个流,整个流依次执行,(可以类比为一个管道&a…...

Mybatis_相关配置解析和ResultMap
目录配置解析核心配置文件mybatis-config.xml 系统核心配置文件environments元素子元素节点:environmentmappers元素Mapper文件Properties优化typeAliases优化その他生命周期和作用域(Scope)方法作用域应用作用域方法作用域ResultMap提出问题…...

Python量化入门:利用中长期RSI寻找趋势拐点,抓大放小,蹲一个大机会!
一、RSI的原理 1. RSI简介 股票的涨跌说白了就是多空博弈造成的,多方力量更强则股票价格上涨,空方力量更强则股票价格下跌。那么我们如何来衡量股票的多空力量强弱呢? 上个世纪70年代,威尔斯威尔得发表了相对强弱指标,即我们常说的RSI(Relative Strength Index),RSI…...

案例14-代码结构逻辑混乱,页面设计不美观
目录 目录 一:背景介绍 二:思路&方案 三:过程 问题1:代码可读性差,代码结构混乱 问题2: 代码逻辑混乱,缺乏封装的意识 问题3:美观问题:问题和图标没有对应上 四…...

弱监督参考图像分割:Learning From Box Annotations for Referring Image Segmentation论文阅读笔记
弱监督参考图像分割:Learning From Box Annotations for Referring Image Segmentation论文阅读笔记一、Abstract二、引言三、相关工作A、全监督参考图像分割B、基于 Box 的实例分割C、带有噪声标签的学习四、提出的方法A、概述B、伪标签生成目标轮廓预测Proposal 选…...

Linux进程和任务管理和分析和排查系统故障
♥️作者:小刘在C站 ♥️个人主页:小刘主页 ♥️每天分享云计算网络运维课堂笔记,努力不一定有收获,但一定会有收获加油!一起努力,共赴美好人生! ♥️夕阳下,是最美的绽放࿰…...

【满分】【华为OD机试真题2023 JAVA】最多几个直角三角形
华为OD机试真题,2023年度机试题库全覆盖,刷题指南点这里 最多几个直角三角形 知识点递归深搜 时间限制:1s 空间限制:256MB 限定语言:不限 题目描述: 有N条线段,长度分别为a[1]-a[N]。现要求你计算这N条线段最多可以组合成几个直角三角形,每条线段只能使用一次,每个三…...

PyQt5可视化 7 饼图和柱状图实操案例 ②建表建项目改布局
目录 一、数据库建表 1 建表 2 插入数据 3 查看表数据 二、建立项目 1 新建项目 2 appMain.py 3 myMainWindow.py 4 myChartView.py 2.4.1 提升的后果 2.4.2 QmyChartView类说明 2.4.3 添加代码 三、修改myMainWindow.py程序,添加功能 1 打开数据库 …...

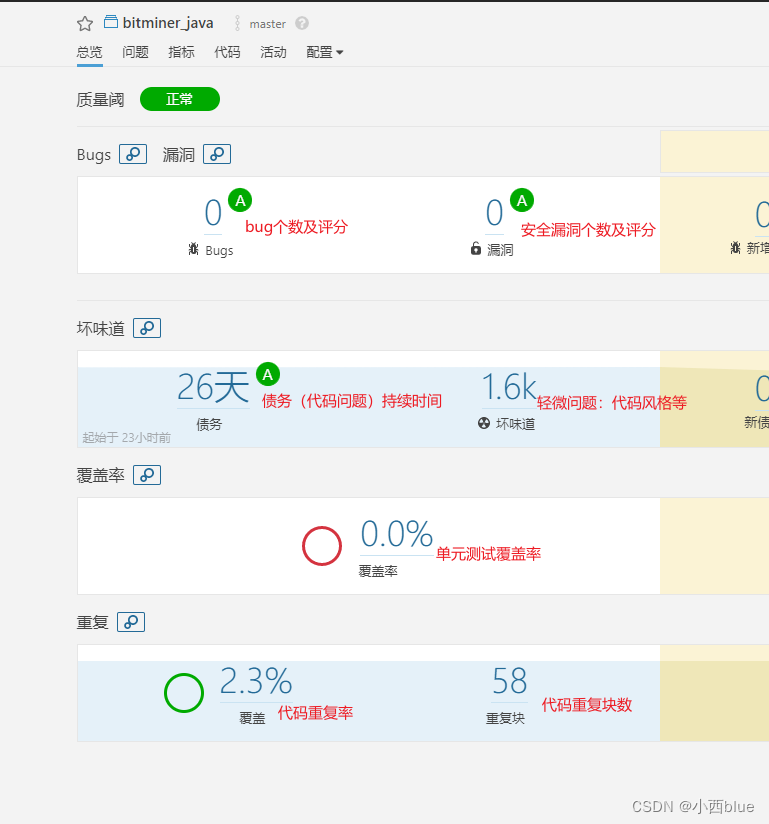
sonarqube指标详解
最近公司引入了sonar,作为代码质量检测工具,以期提高研发同学的代码质量,但是结果出来后,有些同学不清楚相应的指标内容,不知道应该重点关注哪些指标,于是查询了一下相关的资料,加以总结同时也分…...

耳机 喇叭接线分析
1 注意 1 首先必须接地 2 接某一个声道 2 分析 从三段式耳机结构可以得出: 模拟数据 必须的 结构 1 地 2 左or右信号 附加 我们要注意 耳机也是分左声道 右声道的 参考:耳机插头3.5与2.5三段与四段i版与n版等详解 在iPhone还没现在这么NB的时候&a…...

SpaceNet 建筑物检测
SpaceNet 建筑物检测 该存储库提供了一些 python 脚本和 jupyter 笔记本来训练和评估从SpaceNet卫星图像中提取建筑物的卷积神经网络。 用法...

蓝桥杯刷题第六天
第一题:星期计算问题描述本题为填空题,只需要算出结果后,在代码中使用输出语句将所填结果输出即可。已知今天是星期六,请问 20的22次方天后是星期几?注意用数字 1 到 7 表示星期一到星期日。运行限制最大运行时间:1s最…...

Linux C++ 多线程高并发服务器实战项目一
文章目录1、项目介绍2、项目流程2.1、环境变量搬家2.2、设置进程title2.3、信号初始化2.4、开始监听端口2.5、创建守护进程2.6、创建子进程1、项目介绍 1、按照包头包体的格式收发数据包,解决粘包的问题 2、非常完整的多线程高并发服务器 3、根据收到数据包执行&…...

QML ComboBox简介
1.简介 ComboBox是一个组合按钮和弹出列表。它提供了一种以占用最小屏幕空间的方式向用户显示选项列表的方法。 ComboBox用数据模型填充。数据模型通常是JavaScript数组、ListModel或整数,但也支持其他类型的数据模型。 常用属性: count : int&#x…...

uniapp使用webview嵌入vue页面及通信
最近刚做的一个需求,web端(Vue)使用了FormMaking库,FormMaking是一个拖拉拽的动态设计表单、快速开发的一个东西,拖拽完之后最终可以导出一个很长的json,然后通过json再进行回显,快速开发&#…...
: CUDA RunTime API-2.1内存管理)
深度学习部署笔记(九): CUDA RunTime API-2.1内存管理
1. 前言 主要理解pinned memory、global memory、shared memory即可 2. 主机内存 主机内存很多名字: CPU内存,pinned内存,host memory,这些都是储存在内存条上的Pageable Memory(可分页内存) Page lock Memory(页锁定内存) 共同组成内存你…...

Idea+maven+spring-cloud项目搭建系列--11-2 dubbo鉴权日志记录数据统一封装
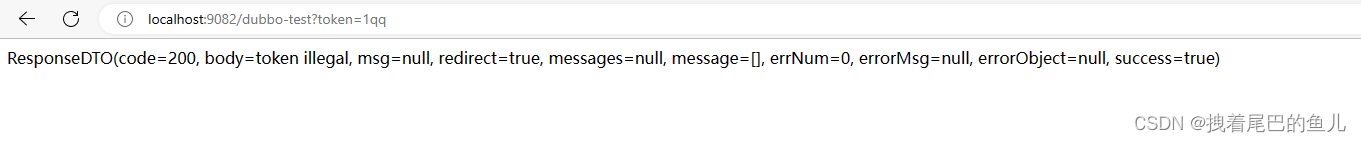
前言:使用dubbo做为通信组件,如果接口需要鉴权,和日志记录需要怎样处理; 1 鉴权: 1.1 在bootstrap.yml 中定义过滤器: dubbo.provider.filter: 过滤器的名字: 1.2 resources 目录下创建配置文…...

IDEA运行Tomcat出现乱码问题解决汇总
最近正值期末周,有很多同学在写期末Java web作业时,运行tomcat出现乱码问题,经过多次解决与研究,我做了如下整理: 原因: IDEA本身编码与tomcat的编码与Windows编码不同导致,Windows 系统控制台…...
使用rpicam-app通过网络流式传输视频)
树莓派超全系列教程文档--(62)使用rpicam-app通过网络流式传输视频
使用rpicam-app通过网络流式传输视频 使用 rpicam-app 通过网络流式传输视频UDPTCPRTSPlibavGStreamerRTPlibcamerasrc GStreamer 元素 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 使用 rpicam-app 通过网络流式传输视频 本节介绍来自 rpica…...

AtCoder 第409场初级竞赛 A~E题解
A Conflict 【题目链接】 原题链接:A - Conflict 【考点】 枚举 【题目大意】 找到是否有两人都想要的物品。 【解析】 遍历两端字符串,只有在同时为 o 时输出 Yes 并结束程序,否则输出 No。 【难度】 GESP三级 【代码参考】 #i…...

学校招生小程序源码介绍
基于ThinkPHPFastAdminUniApp开发的学校招生小程序源码,专为学校招生场景量身打造,功能实用且操作便捷。 从技术架构来看,ThinkPHP提供稳定可靠的后台服务,FastAdmin加速开发流程,UniApp则保障小程序在多端有良好的兼…...

HBuilderX安装(uni-app和小程序开发)
下载HBuilderX 访问官方网站:https://www.dcloud.io/hbuilderx.html 根据您的操作系统选择合适版本: Windows版(推荐下载标准版) Windows系统安装步骤 运行安装程序: 双击下载的.exe安装文件 如果出现安全提示&…...

Unsafe Fileupload篇补充-木马的详细教程与木马分享(中国蚁剑方式)
在之前的皮卡丘靶场第九期Unsafe Fileupload篇中我们学习了木马的原理并且学了一个简单的木马文件 本期内容是为了更好的为大家解释木马(服务器方面的)的原理,连接,以及各种木马及连接工具的分享 文件木马:https://w…...

scikit-learn机器学习
# 同时添加如下代码, 这样每次环境(kernel)启动的时候只要运行下方代码即可: # Also add the following code, # so that every time the environment (kernel) starts, # just run the following code: import sys sys.path.append(/home/aistudio/external-libraries)机…...

手机平板能效生态设计指令EU 2023/1670标准解读
手机平板能效生态设计指令EU 2023/1670标准解读 以下是针对欧盟《手机和平板电脑生态设计法规》(EU) 2023/1670 的核心解读,综合法规核心要求、最新修正及企业合规要点: 一、法规背景与目标 生效与强制时间 发布于2023年8月31日(OJ公报&…...

在 Spring Boot 中使用 JSP
jsp? 好多年没用了。重新整一下 还费了点时间,记录一下。 项目结构: pom: <?xml version"1.0" encoding"UTF-8"?> <project xmlns"http://maven.apache.org/POM/4.0.0" xmlns:xsi"http://ww…...

Vue 模板语句的数据来源
🧩 Vue 模板语句的数据来源:全方位解析 Vue 模板(<template> 部分)中的表达式、指令绑定(如 v-bind, v-on)和插值({{ }})都在一个特定的作用域内求值。这个作用域由当前 组件…...
