亚马逊 AWS 视频转码功能、AWS Elemental MediaConvert 中创建和管理转码作业
上传的视频需要转码成不同的编码, 可以直接在 AWS Elemental MediaConvert 中创建和管理转码作业
AWS Elemental MediaConvert 中创建和管理转码作业
/*** 视频转码* @return bool* @author wzb* @data 2024/5/30*/function videoTranscode(&$data){$fileId = $data['id'] ?? 0;$fileName = $data['fileName'] ?? '';$FileInput = $data['FileInput'] ?? ''; // s3://s3桶名/src/080dc06642cf814809b61f7f381fa576.mp4if (!$fileId || empty($fileName) || empty($FileInput)) {return true;}$configOss = config('aws_oss');$configOss = $configOss['video_transcode'] ?? [];$accessKeyId = $configOss['accessKeyId'] ?? ''; // 你的AccessKeyId$accessKeySecret = $configOss['accessKeySecret'] ?? ''; // 你的AccessKeySecret$region = $configOss['region'] ?? ''; // 你的Bucket所在地域的域名$bucket = $configOss['bucket'] ?? ''; // 你的Bucket名字$stsClient = new StsClient(['version' => 'latest',//版本'region' => $region,//区域'credentials' => new Credentials($accessKeyId,//Access key ID$accessKeySecret,//Secret access key),]);$result = $stsClient->getSessionToken(['DurationSeconds' => 900, ]);$credentials = $stsClient->createCredentials($result);$data['token_data'] = $result['Credentials']['Expiration'] ?? '';$tokenCredentials = $credentials->toArray();$data['token_expires_date'] = date('Y-m-d H:i:s', $tokenCredentials['expires'] ?? 0);$mediaConvertClient = new MediaConvertClient(['version' => 'latest',//版本'region' => $region,
// 'endpoint' => 'https://mediaconvert.ap-southeast-1.amazonaws.com','credentials' => $credentials
// 'credentials' => [
// 'key' => $result['Credentials']['AccessKeyId'],
// 'secret' => $result['Credentials']['SecretAccessKey'],
// 'token' => $result['Credentials']['SessionToken']
// ]]);try {$outFileDir = ['oss_path_480' => "s3://{$bucket}/video_test/video480/",'oss_path_720' => "s3://{$bucket}/video_test/video720/",'oss_path_1080' => "s3://{$bucket}/video_test/video1080/",];$result = $mediaConvertClient->createJob(["Role" => "arn:aws:iam::51**284:role/service-role/MediaConvert_Default_Role","Settings" => ['FollowSource' => 1,'Inputs' => [['AudioSelectors' => ['Audio Selector 1' => ['DefaultSelection' => 'DEFAULT']],'VideoSelector' => [],'TimecodeSource' => 'ZEROBASED','FileInput' => $FileInput,]],'OutputGroups' => self::configOutputGroups($outFileDir),],"Queue" => "arn:aws:mediaconvert:ap-southeast-1:515287419284:queues/Default","UserMetadata" => ["Customer" => "Amazon1"],]);$jobId = ($result['Job']['Id'] ?? '');$data['jobId'] = $jobId;if (!empty($jobId)) {$res = FileModel::updateData(['id' => $fileId], ['job_id' => $jobId, 'oss_path_480' => $outFileDir['oss_path_480'] . $fileName,'oss_path_720' => $outFileDir['oss_path_720'] . $fileName, 'oss_path_1080' => $outFileDir['oss_path_1080'] . $fileName,]);send_socket_time_task(['id' => $fileId, 'job_id' => $jobId], 120, 'OssJob');} else {$res = FileModel::updateData(['id' => $fileId], ['is_transcode' => 2]); // 转码失败}SysComService::fileInfo($fileId, 2); // 清理缓存} catch (AwsException $e) {$data['exception'] = $e->getMessage();;send_dingtalk_develop("filed upload oss error:{$fileId}:;\n" . $e->getMessage());return false;}return true;}// 转码输出配置,// 可以直接在AWS Elemental MediaConvert 配置模版/作业,然后复制json对象static function configOutputGroups($outFileDir = []){$video480Path = $outFileDir['oss_path_480'] ?? '';$video720Path = $outFileDir['oss_path_720'] ?? '';$video1080Path = $outFileDir['oss_path_1080'] ?? '';$OutputGroups = '[{"CustomName": "video480", "Name": "File Group","Outputs": [{"ContainerSettings": { "Container": "MP4", "Mp4Settings": {} },"VideoDescription": {"Width": 480, "Height": 854,"CodecSettings": {"Codec": "H_264","H264Settings": { "MaxBitrate": 1000000, "RateControlMode": "QVBR", "SceneChangeDetect": "TRANSITION_DETECTION" }}},"AudioDescriptions": [{"CodecSettings": {"Codec": "AAC","AacSettings": { "Bitrate": 96000, "CodingMode": "CODING_MODE_2_0", "SampleRate": 48000 }}}]}],"OutputGroupSettings": {"Type": "FILE_GROUP_SETTINGS","FileGroupSettings": {"Destination": "' . $video480Path . '","DestinationSettings": {"S3Settings": { "StorageClass": "STANDARD" }}}}},{"CustomName": "video720", "Name": "File Group","Outputs": [{"ContainerSettings": { "Container": "MP4", "Mp4Settings": {} },"VideoDescription": {"Width": 720, "Height": 1280,"CodecSettings": {"Codec": "H_264","H264Settings": { "MaxBitrate": 2500000, "RateControlMode": "QVBR", "SceneChangeDetect": "TRANSITION_DETECTION" }}},"AudioDescriptions": [{"CodecSettings": {"Codec": "AAC","AacSettings": { "Bitrate": 96000, "CodingMode": "CODING_MODE_2_0", "SampleRate": 48000 }}}]}],"OutputGroupSettings": {"Type": "FILE_GROUP_SETTINGS","FileGroupSettings": {"Destination": "' . $video720Path . '","DestinationSettings": {"S3Settings": { "StorageClass": "STANDARD" }}}}},{"CustomName": "video1080", "Name": "File Group","Outputs": [{"ContainerSettings": { "Container": "MP4", "Mp4Settings": {} },"VideoDescription": {"Width": 1080, "Height": 1920,"CodecSettings": {"Codec": "H_264","H264Settings": { "MaxBitrate": 5000000, "RateControlMode": "QVBR", "SceneChangeDetect": "TRANSITION_DETECTION" }}},"AudioDescriptions": [{"CodecSettings": {"Codec": "AAC","AacSettings": { "Bitrate": 96000, "CodingMode": "CODING_MODE_2_0", "SampleRate": 48000 }}}]}],"OutputGroupSettings": {"Type": "FILE_GROUP_SETTINGS","FileGroupSettings": {"Destination": "' . $video1080Path . '"}}}]';return json_decode($OutputGroups, true);}
检测视频转码任务是否完成
function checkVideoTranscode(&$data){$fileId = $data['id'] ?? 0;$jobId = $data['job_id'] ?? '';if (!$fileId || empty($jobId)) {return true;}$configOss = config('aws_oss');$configOss = $configOss['video_transcode'] ?? [];$accessKeyId = $configOss['accessKeyId'] ?? ''; // 你的AccessKeyId$accessKeySecret = $configOss['accessKeySecret'] ?? ''; // 你的AccessKeySecret$region = $configOss['region'] ?? ''; // 你的Bucket所在地域的域名$stsClient = new StsClient(['version' => 'latest',//版本'region' => $region,//区域'credentials' => new Credentials($accessKeyId,//Access key ID$accessKeySecret,//Secret access key),]);$result = $stsClient->getSessionToken(['DurationSeconds' => 900,]);$credentials = $stsClient->createCredentials($result);$data['token_data'] = $result['Credentials']['Expiration'] ?? '';$tokenCredentials = $credentials->toArray();$data['token_expires_date'] = date('Y-m-d H:i:s', $tokenCredentials['expires'] ?? 0);$mediaConvertClient = new MediaConvertClient(['version' => 'latest',//版本'region' => $region,'credentials' => $credentials
// 'credentials' => [
// 'key' => $result['Credentials']['AccessKeyId'],
// 'secret' => $result['Credentials']['SecretAccessKey'],
// 'token' => $result['Credentials']['SessionToken']
// ]]);try {$result = $mediaConvertClient->getJob(['Id' => $jobId,]);$status = $result['Job']['Status'] ?? ''; // COMPLETE ERROR$statusArr = ['COMPLETE' => 1, 'ERROR' => 2,];if (isset($statusArr[$status])) {$res = FileModel::updateData(['id' => $fileId], ['is_transcode' => $statusArr[$status]]);SysComService::fileInfo($fileId, 2); // 清理缓存} else {send_socket_time_task(['id' => $fileId, 'job_id' => $jobId], 120, 'OssJob');}$data['token_data_status'] = $status;} catch (AwsException $e) {$data['token_data_exception'] = $e->getMessage();$data['exception'] = $e->getMessage();send_dingtalk_develop("filed upload oss error:{$fileId}:;\n" . $e->getMessage());return false;}return true;}
相关文章:

亚马逊 AWS 视频转码功能、AWS Elemental MediaConvert 中创建和管理转码作业
上传的视频需要转码成不同的编码, 可以直接在 AWS Elemental MediaConvert 中创建和管理转码作业 AWS Elemental MediaConvert 中创建和管理转码作业 /*** 视频转码* return bool* author wzb* data 2024/5/30*/function videoTranscode(&$data){$fileId $data[id] ?? …...

RocketMQ可视化界面安装
RocketMQ可视化界面安装 **起因:**访问rocketmq-externals项目的git地址,下载了源码,在目录中并没有找到rocketmq-console文件夹。 git下面文档提示rocketMQ的仪表板转移到了新的项目中,点击仪表板到新项目地址; 下载…...

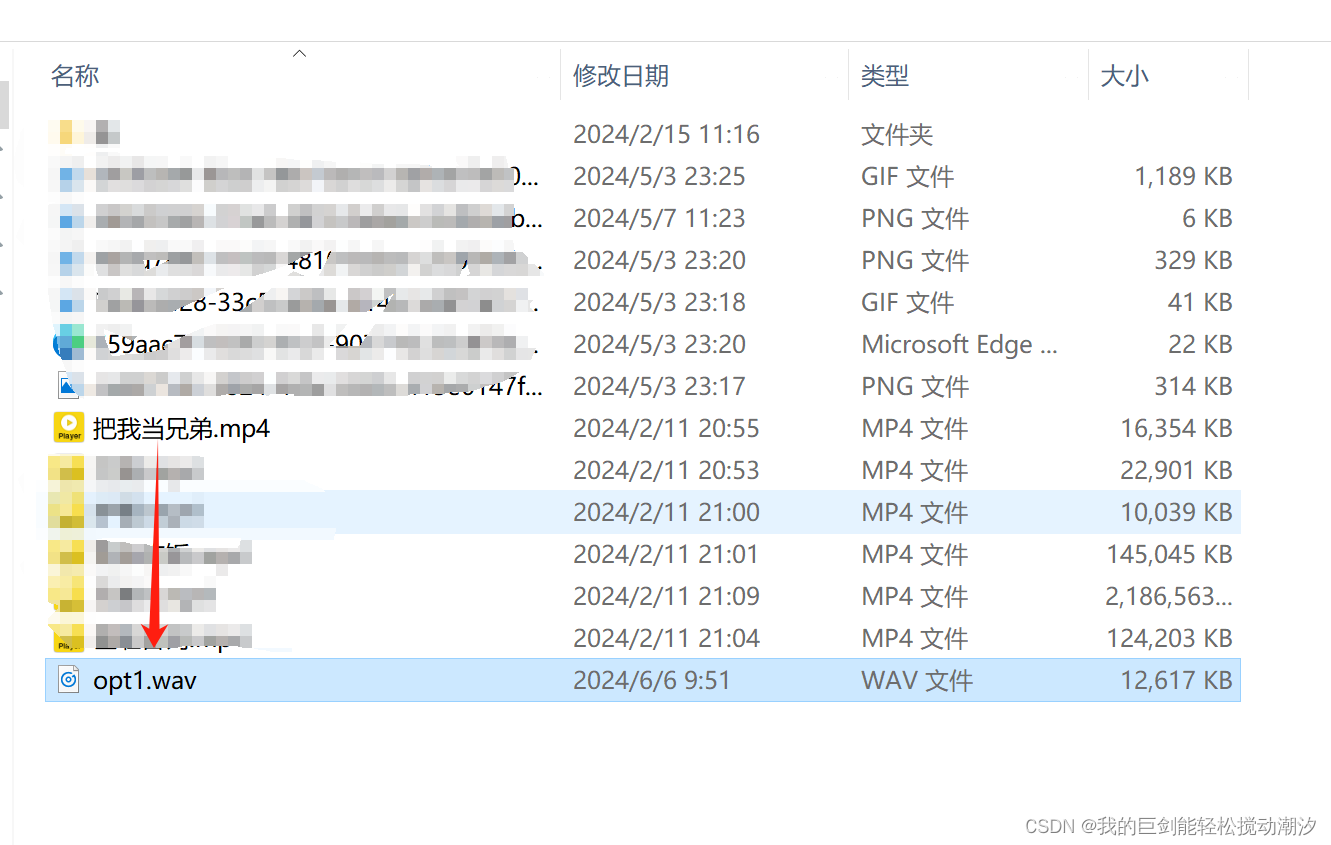
【ffmpeg】本地格式转换 mp4转wav||裁剪mp4
个人感受:太爽了!!!(可能用惯了转换网站和无良的转换软件) ———— 使用FFmpeg把mp4文件转换为WAV文件 - 简书 (jianshu.com) FFMPEG 视频分割和合并 - 简书 (jianshu.com) ———— 示例 ffmpeg -i …...

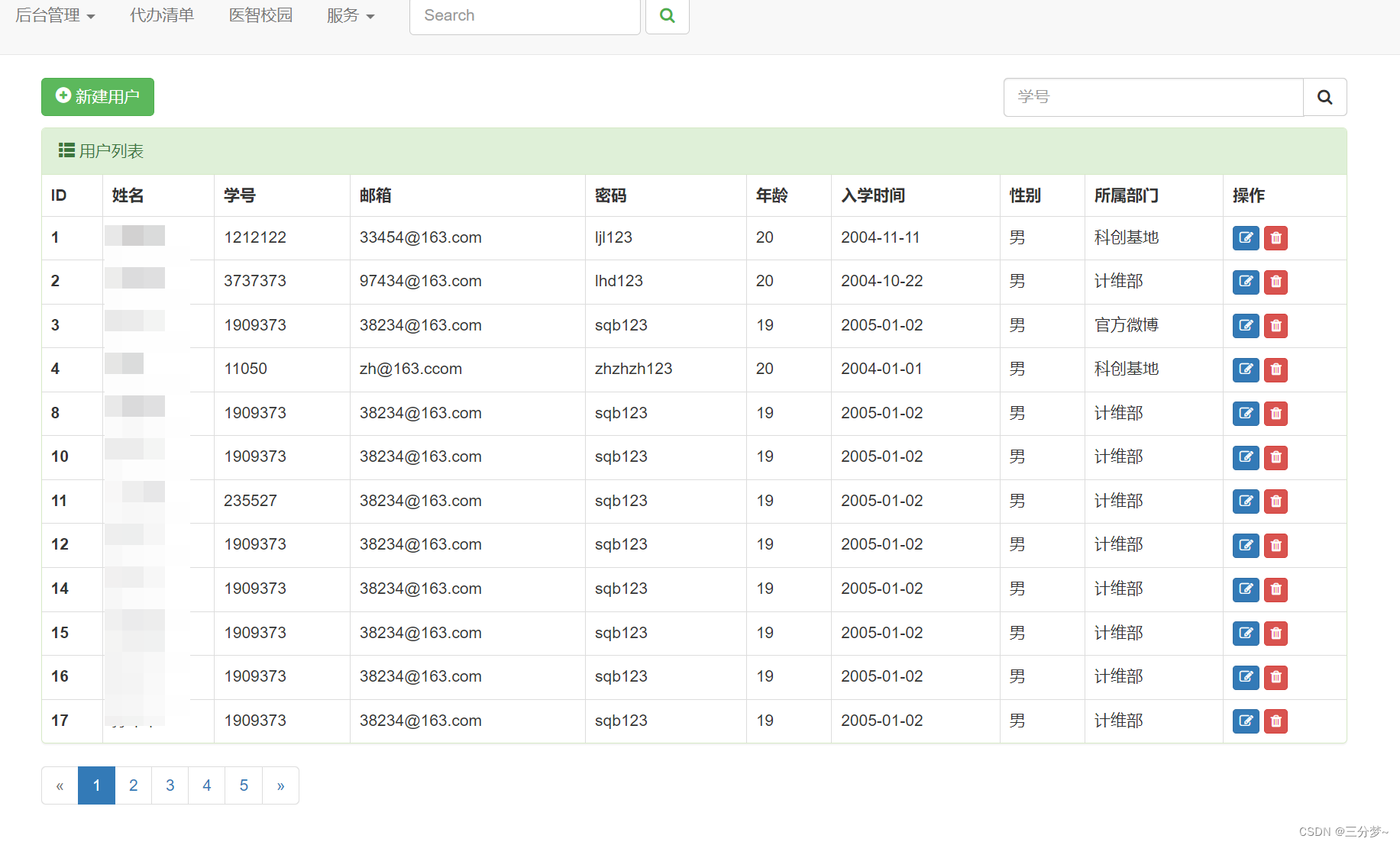
基于Django+MySQL的智慧校园系统
此项目基于Django MySQL HTML CSS JS jQuery bootstrap实现的功能有 学生管理部门管理代办清单管理校园论坛校园医疗服务校园看点校园生活助手常用功能入口 1. 一些注意点 1. 页面body会自动有一些边界距,处理方法: <head><style>b…...

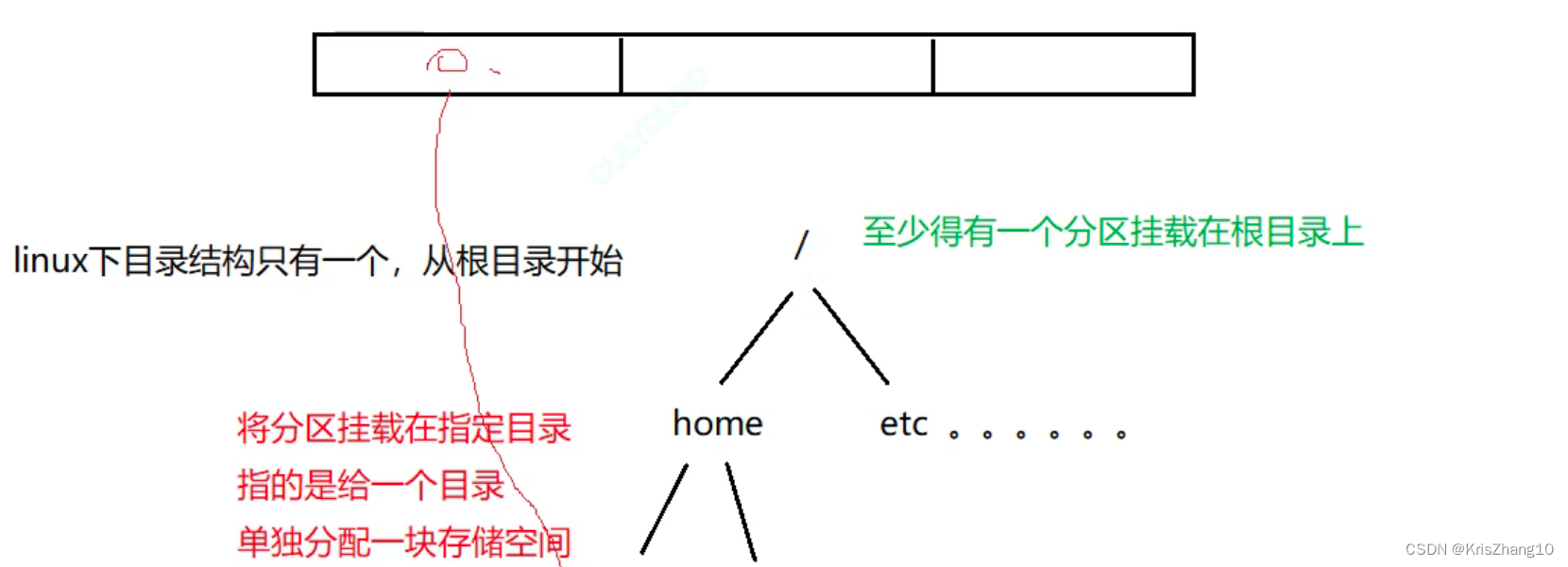
Linux基础指令(一)
前言 Linux基础指令主要学习:对目录、文件、压缩包、匹配查找,权限等操作 第一次接触ubuntu需要知道的基本知识 sudo passwd root 先给root用户设置密码 su root 切换到root用户 su zhangsan …...

三极管十大品牌
三极管十大品牌-三极管品牌-晶体三极管哪个品牌好-Maigoo品牌榜...
)
需求记录(共享元素)
MainActivity1 列表展示,使用共享元素完成页面间的切换 package com.example.animactivity;import android.annotation.SuppressLint; import android.app.ActivityOptions; import android.content.Intent; import android.os.Build; import android.os.Bundle; i…...

.Net 使用 MongoDB
安装nuget包 MongoDB.Driver 简单代码 using MongoDB.Bson; using MongoDB.Driver; using System.Buffers; using System.Collections.Concurrent; using System.Diagnostics;namespace ConsoleApp4 {internal class Program{static void Main(string[] args){var client = ne…...

【TensorFlow深度学习】值函数估计:蒙特卡洛方法与TD学习
值函数估计:蒙特卡洛方法与TD学习 值函数估计:蒙特卡洛方法与TD学习的深度探索蒙特卡洛方法时序差分学习(TD)Python代码示例结论 值函数估计:蒙特卡洛方法与TD学习的深度探索 在强化学习的奇妙世界里,值函数估计扮演着至关重要的…...

成功解决ModuleNotFoundError: No module named ‘cv2’
成功解决ModuleNotFoundError: No module named ‘cv2’ 🌈 欢迎莅临我的个人主页👈这里是我深耕Python编程、机器学习和自然语言处理(NLP)领域,并乐于分享知识与经验的小天地!🎇 🎓…...

中国蚁剑 安装教程 2024年5月
2024/5/11 中国蚁剑 安装教程 一、下载中国蚁剑的加载器和核心源码(两个都要用到) github官方下载地址:https://github.com/AntSwordProject/ 参考文档:antSword/README_CN.md at master AntSwordProject/antSword GitHub 核…...

Golang-分离式加载器(传参)AES加密
目录 enc.go 生成: dec.go --执行dec.go...--上线 cs生成个c语言的shellcode. enc.go go run .\enc.go shellcode 生成: --key为公钥. --code为AES加密后的数据, ----此脚本每次运行key和code都会变化. package mainimport ("bytes""crypto/aes"&…...

速览三版HTTP的改进策略
HTTP(Hypertext Transfer Protocol)是互联网通信的基础协议,自从其第一个版本推出以来,经历了多个版本的改进,每个版本都针对之前的不足进行了优化和增强。以下是HTTP/1.1、HTTP/2和HTTP/3的主要改进总结: …...
 执行是下载,并没有打开新窗口显示html)
window.open(“.html“,“_blank“) 执行是下载,并没有打开新窗口显示html
window.open() 方法在浏览器中打开一个新窗口或者新标签页。如果你的 .html 文件被下载而不是在新窗口中打开,那可能是因为服务器的响应头设置了 Content-Disposition: attachment,这会导致浏览器把响应的内容作为一个文件下载。 如果你有权限修改服务器…...

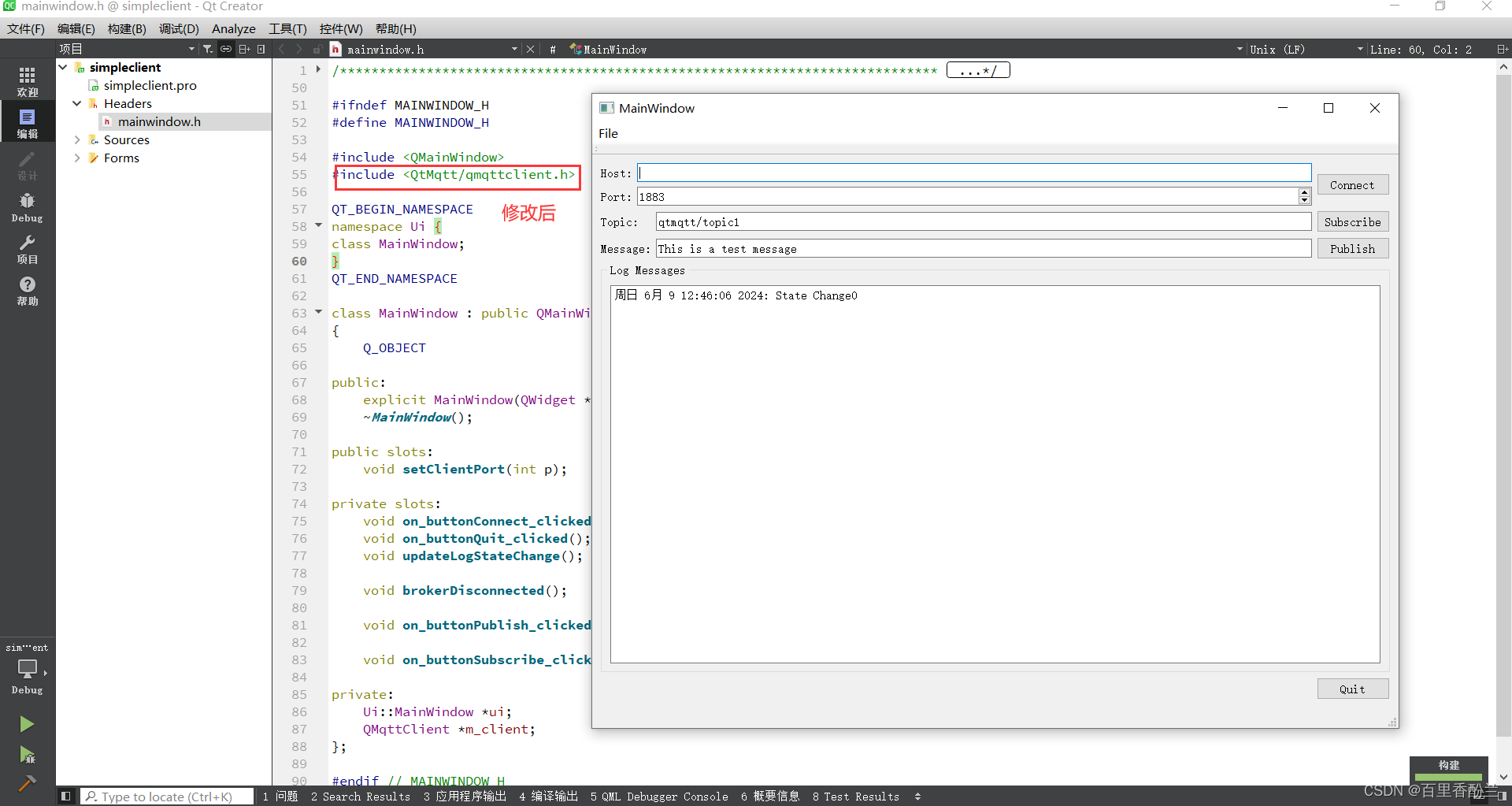
【QT5.14.2】编译MQTT库example的时候报No such file or directory
【QT5.14.2】编译MQTT库example的时候报No such file or directory 前几天导师让跑一下MQTT库,用的5.14.2版本的QT,于是就上网搜了一个教程:https://www.bilibili.com/video/BV1dH4y1e7hG/?spm_id_from333.337.search-card.all.click&v…...

【数据结构】前缀树(字典树)汇总
基础 {“a”,“abc”,“bac”,“bbc”,“ca” }的字典树如下图: 最主用的应用:一,字符串编码。二,位运算。 字符串编码 相比利用哈希映射编码,优点如下: 依次查询长度为n的字符串s的前缀时间复杂度是O(…...

Linux:基础开发工具
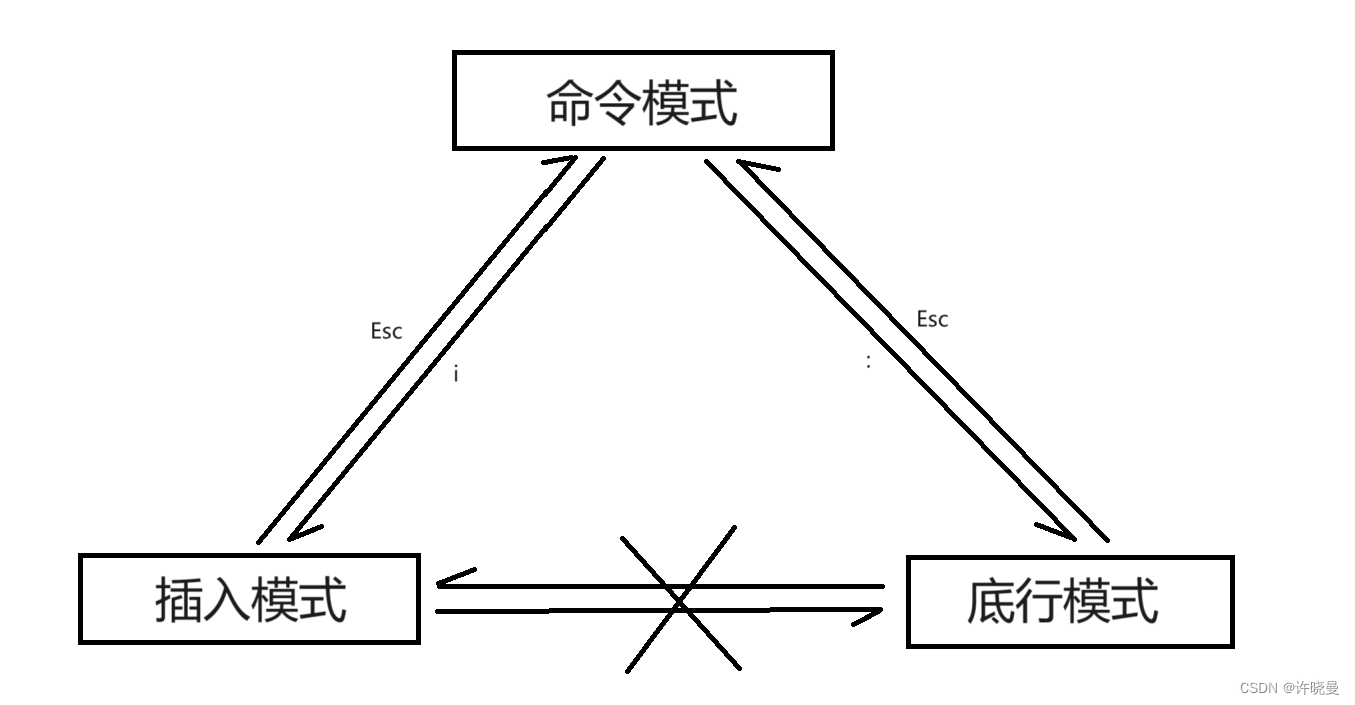
文章目录 Linux 软件包管理器 yum什么是软件包关于rzsz查看软件包安装软件卸载软件安装扩展源 Linux 编辑器 vimvim的基本概念正常/普通/命令模式(Normal mode)插入模式(Insert mode)底行模式(last line mode) vim的基本操作[命令模式]切换至[插入模式][插入模式]切换至[命令模…...

HarmonyOS NEXT Push接入
接入HarmonyOS NEXT Push 推送功能,相比于 Android 真的是简单太多。不再需要适配接入各个厂家的推送 SDK,真是舒服。 1.开通推送服务与配置Client ID 1.1 创建应用获取Client ID 按照官方文档来就可以了:https://developer.huawei.com/co…...

如何快速入门Element-UI:打造高效美观的前端界面
Element-UI 是一款基于 Vue.js 的开源组件库,提供了丰富的 UI 组件,可以帮助开发者快速构建美观、响应式的前端界面。本文将详细介绍如何快速入门 Element-UI,包括环境搭建、组件使用、样式定制及常见问题解决方法,帮助你高效地使用 Element-UI 进行前端开发。 一、环境搭…...

Langchain的向量存储 - Document示例代码里的疑问
文章目录 前言一、语句分析二、 举例解释三、 完整代码总结 前言 之前的代码里有下面这句话,可能有看不明白的读者。 vectors [embeddings.embed(doc.page_content) for doc in docs]今天一起来看下这句话。 一、语句分析 这句话实际上是一个列表推导式&#x…...

华为云AI开发平台ModelArts
华为云ModelArts:重塑AI开发流程的“智能引擎”与“创新加速器”! 在人工智能浪潮席卷全球的2025年,企业拥抱AI的意愿空前高涨,但技术门槛高、流程复杂、资源投入巨大的现实,却让许多创新构想止步于实验室。数据科学家…...

服务器硬防的应用场景都有哪些?
服务器硬防是指一种通过硬件设备层面的安全措施来防御服务器系统受到网络攻击的方式,避免服务器受到各种恶意攻击和网络威胁,那么,服务器硬防通常都会应用在哪些场景当中呢? 硬防服务器中一般会配备入侵检测系统和预防系统&#x…...

基于当前项目通过npm包形式暴露公共组件
1.package.sjon文件配置 其中xh-flowable就是暴露出去的npm包名 2.创建tpyes文件夹,并新增内容 3.创建package文件夹...

基于数字孪生的水厂可视化平台建设:架构与实践
分享大纲: 1、数字孪生水厂可视化平台建设背景 2、数字孪生水厂可视化平台建设架构 3、数字孪生水厂可视化平台建设成效 近几年,数字孪生水厂的建设开展的如火如荼。作为提升水厂管理效率、优化资源的调度手段,基于数字孪生的水厂可视化平台的…...

汇编常见指令
汇编常见指令 一、数据传送指令 指令功能示例说明MOV数据传送MOV EAX, 10将立即数 10 送入 EAXMOV [EBX], EAX将 EAX 值存入 EBX 指向的内存LEA加载有效地址LEA EAX, [EBX4]将 EBX4 的地址存入 EAX(不访问内存)XCHG交换数据XCHG EAX, EBX交换 EAX 和 EB…...

在web-view 加载的本地及远程HTML中调用uniapp的API及网页和vue页面是如何通讯的?
uni-app 中 Web-view 与 Vue 页面的通讯机制详解 一、Web-view 简介 Web-view 是 uni-app 提供的一个重要组件,用于在原生应用中加载 HTML 页面: 支持加载本地 HTML 文件支持加载远程 HTML 页面实现 Web 与原生的双向通讯可用于嵌入第三方网页或 H5 应…...

Unsafe Fileupload篇补充-木马的详细教程与木马分享(中国蚁剑方式)
在之前的皮卡丘靶场第九期Unsafe Fileupload篇中我们学习了木马的原理并且学了一个简单的木马文件 本期内容是为了更好的为大家解释木马(服务器方面的)的原理,连接,以及各种木马及连接工具的分享 文件木马:https://w…...

多模态图像修复系统:基于深度学习的图片修复实现
多模态图像修复系统:基于深度学习的图片修复实现 1. 系统概述 本系统使用多模态大模型(Stable Diffusion Inpainting)实现图像修复功能,结合文本描述和图片输入,对指定区域进行内容修复。系统包含完整的数据处理、模型训练、推理部署流程。 import torch import numpy …...

CVPR2025重磅突破:AnomalyAny框架实现单样本生成逼真异常数据,破解视觉检测瓶颈!
本文介绍了一种名为AnomalyAny的创新框架,该方法利用Stable Diffusion的强大生成能力,仅需单个正常样本和文本描述,即可生成逼真且多样化的异常样本,有效解决了视觉异常检测中异常样本稀缺的难题,为工业质检、医疗影像…...

【SpringBoot自动化部署】
SpringBoot自动化部署方法 使用Jenkins进行持续集成与部署 Jenkins是最常用的自动化部署工具之一,能够实现代码拉取、构建、测试和部署的全流程自动化。 配置Jenkins任务时,需要添加Git仓库地址和凭证,设置构建触发器(如GitHub…...
