【日常记录】【JS】中文转拼音的库 pinyin-pro
文章目录
- 1、介绍
- 2、pinyin-pro 基本使用
- 3、参考链接
1、介绍
pinyin-pro是一个专业的 JavaScript 中文转拼音的库,具备多音字识别准确、体积轻量、性能优异、功能丰富等特点。
常用的案例
搜索功能增强:在输入框输入汉字时,可以转化为拼音输入提示:可以根据实时输入的汉字,转化为拼音,帮助用户确认输入内容
2、pinyin-pro 基本使用
安装
// 包管理器安装方式
# NPM
$ npm install pinyin-pro --save# Yarn
$ yarn add pinyin-pro# pnpm
$ pnpm install pinyin-pro
// js 标签导入 CND 文件<script src="https://cdn.bootcdn.net/ajax/libs/pinyin-pro/3.21.1/index.js"></script>// 也可以使用 unpkg jsDelivr
如若使用
script的方式,会在全局挂在一个pinyinPro变量
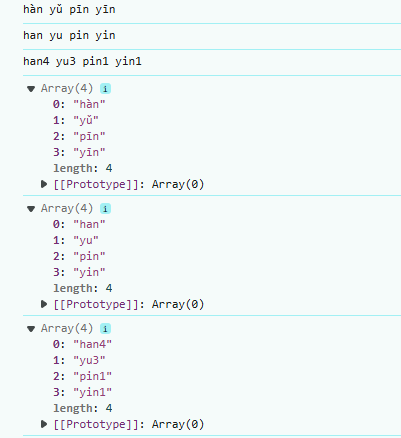
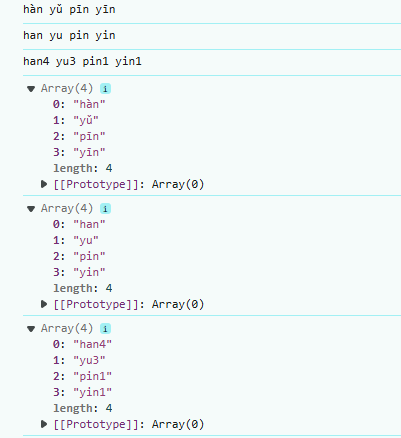
<script>let { pinyin } = pinyinPro// 获取带音调拼音console.log(pinyin('汉语拼音'));// 'hàn yǔ pīn yīn'// 获取不带声调的拼音console.log(pinyin('汉语拼音', { toneType: 'none' })); // 'han yu pin yin'// 获取声调转换为数字后缀的拼音console.log(pinyin('汉语拼音', { toneType: 'num' })) // 'han4 yu3 pin1 yin1'// 获取数组形式带音调拼音console.log(pinyin('汉语拼音', { type: 'array' }));; // ["hàn", "yǔ", "pīn", "yīn"]// 获取数组形式不带声调的拼音console.log(pinyin('汉语拼音', { toneType: 'none', type: 'array' })); // ["han", "yu", "pin", "yin"]// 获取数组形式声调转换为数字后缀的拼音console.log(pinyin('汉语拼音', { toneType: 'num', type: 'array' })); // ["han4", "yu3", "pin1", "yin1"]</script>

3、参考链接
- pinyin-pro
相关文章:

【日常记录】【JS】中文转拼音的库 pinyin-pro
文章目录 1、介绍2、pinyin-pro 基本使用3、参考链接 1、介绍 pinyin-pro 是一个专业的 JavaScript 中文转拼音的库,具备多音字识别准确、体积轻量、性能优异、功能丰富等特点。 常用的案例 搜索功能增强:在输入框输入汉字时,可以转化为拼音输…...

CopyOnWriteArrayList详解
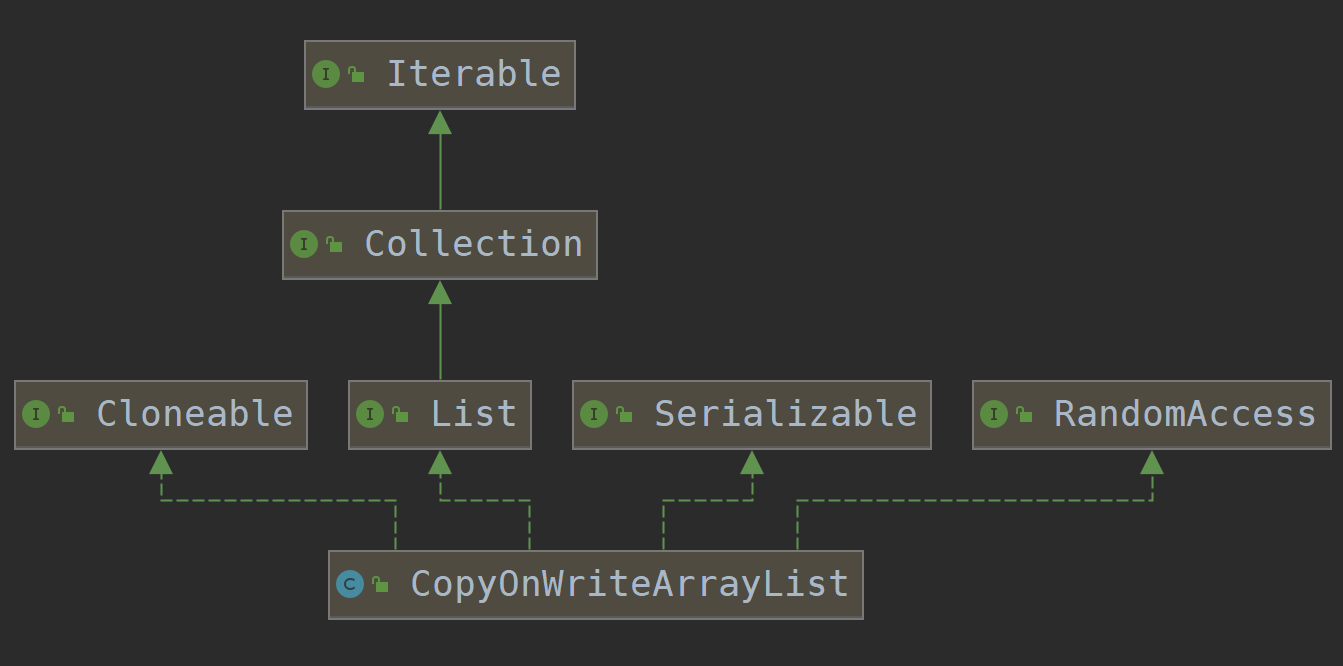
目录 CopyOnWriteArrayList详解1、CopyOnWriteArrayList简介2、如何理解"写时复制"3、CopyOnWriteArrayList的继承体系4、CopyOnWriteArrayList的构造函数5、CopyOnWriteArrayList的使用示例6、CopyOnWriteArrayList 的 add方法7、CopyOnWriteArrayList弱一致性的体现…...

CUDA 编程(1):使用Grid 和 Block分配线程
1 介绍 1.1 Grid 和 Block 概念 核函数以线程为单位进行计算的函数,cuda编程会涉及到大量的线程(thread),几千个到几万个thread同时并行计算,所有的thread其实都是在执行同一个核函数。 对于核函数(Kernel),一个核函数一般会分配1个Grid, 1个Grid又有很多个Block,1个Bloc…...

ArcGIS for js 4.x FeatureLayer 加载、点选、高亮
安装arcgis for js 4.x 依赖: npm install arcgis/core 一、FeatureLayer 加载 代码如下: <template><view id"mapView"></view></template><script setup>import "arcgis/core/assets/esri/themes/li…...

倩女幽魂手游攻略:云手机自动搬砖辅助教程!
《倩女幽魂》手游自问世以来一直备受玩家喜爱,其精美画面和丰富的游戏内容让人沉迷其中。而如今,借助VMOS云手机,玩家可以更轻松地进行搬砖,提升游戏体验。 一、准备工作 下载VMOS云手机: 在PC端或移动端下载并安装VM…...

Typesense-开源的轻量级搜索引擎
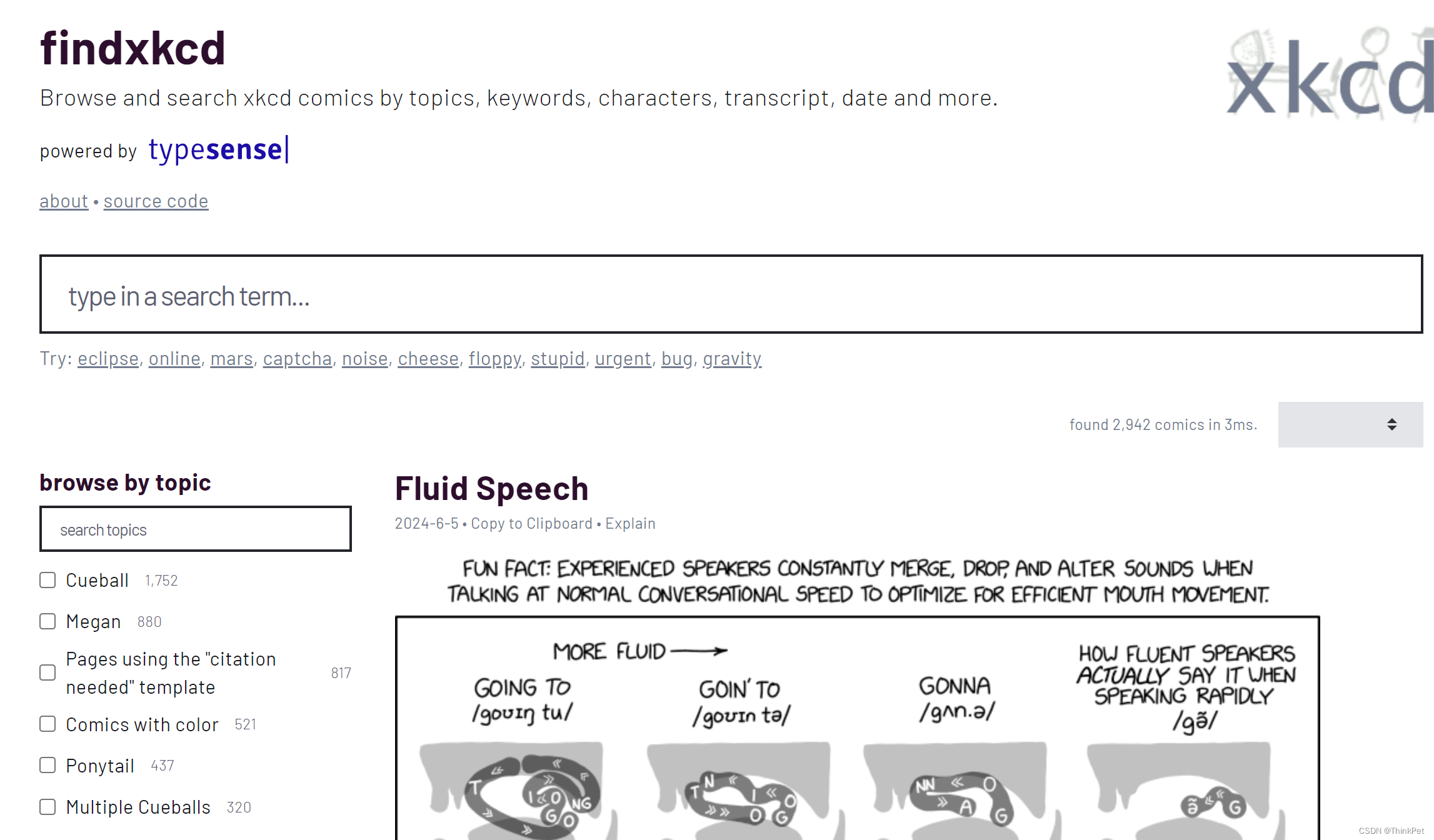
Typesense-开源的轻量级搜索引擎 Typesense是一个快速、允许输入错误的搜索引擎,用于构建愉快的搜索体验。 开源的Algolia替代方案& 易于使用的弹性搜索替代方案 官网: https://typesense.org/ github: https://github.com/typesense/typesense 目前已有18.4k…...

探索 LLM 预训练的挑战,GPU 集群架构实战
万卡 GPU 集群实战:探索 LLM 预训练的挑战 一、背景 在过往的文章中,我们详细阐述了LLM预训练的数据集、清洗流程、索引格式,以及微调、推理和RAG技术,并介绍了GPU及万卡集群的构建。然而,LLM预训练的具体细节尚待进一…...

高考分数查询结果自动推送至微信(卷II)
祝各位端午节安康!只要心中无结,每天都是节,开心最重要! 在上一篇文章高考分数查询结果自动推送至微信(卷Ⅰ)-CSDN博客中谈了思路,今天具体实现。文中将敏感信息已做处理,读者根据自…...

python类动态属性,以属性方式访问字典
动态属性能够用来描述变化的类,在实际应用中容易遇到用到。 import logging class Sample:def __init__(self):self.timeNoneself.sampleidNoneself.massNoneself.beizhu""self.num0self.items{}#字典属性def __getattribute__(self, attr): #注意&#…...

招聘在家抄书员?小心是骗局!!!
在家抄书员的骗局是一种常见的网络诈骗手段,旨在利用人们想要在家轻松赚钱的心理。这种骗局通常会以招聘兼职抄写员的形式出现,声称只需在家中抄写书籍即可赚取可观的收入。然而,实际上这背后隐藏着诸多陷阱和虚假承诺。 首先,这些…...

Pytorch学习11_神经网络-卷积层
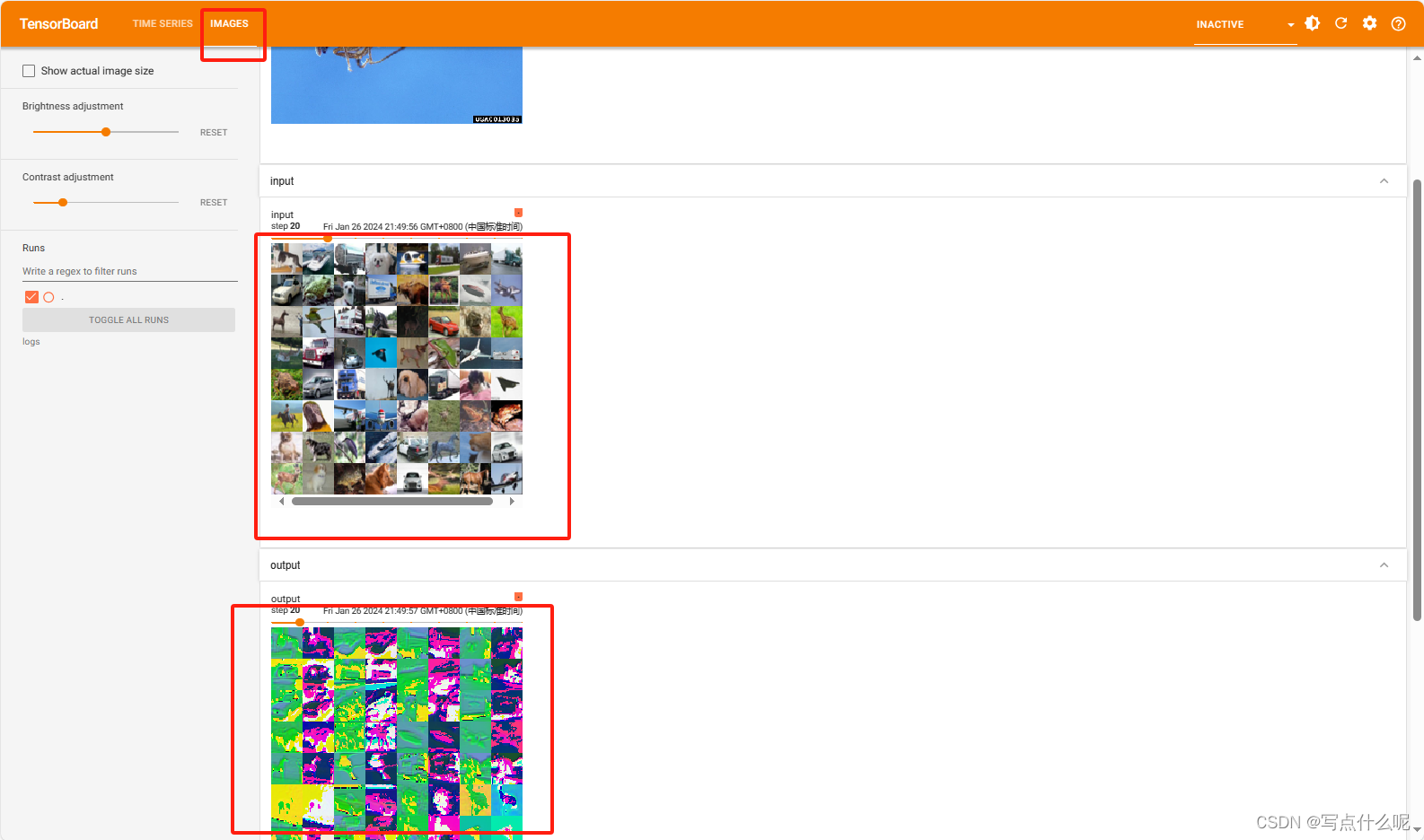
1.创建神经网络实例 import torch import torchvision from torch import nn from torch.nn import Conv2d from torch.utils.data import DataLoaderdatasettorchvision.datasets.CIFAR10("../dataset_cov2d",trainFalse,transformtorchvision.transforms.ToTensor(…...
及QSharedMemory用法)
Qt实现程序单实例运行(只能运行1个进程)及QSharedMemory用法
1. 问题提出 在开发时,经常遇到这样的需求或场景:程序只能被启动一次,不能启动多次,启动多次会导致混乱,如:可执行程序用到文件指针、串口句柄等。试想如果存在多个同一个文件的句柄或同一个串口的句柄&…...

HTTP协议分析实验:通过一次下载任务抓包分析
HTTP协议分析 问:HTTP是干啥用的? 最简单通俗的解释:HTTP 是客户端浏览器或其他程序与Web服务器之间的应用层通信协议。 在Internet上的Web服务器上存放的都是超文本信息,客户机需要通过HTTP协议传输所要访问的超文本信息。 一、…...

http网络服务器
wwwroot(目录)/index.html <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0"><title>比特就业课</title>…...

使用C++结合OpenCV进行图像处理与分类
⭐️我叫忆_恒心,一名喜欢书写博客的在读研究生👨🎓。 如果觉得本文能帮到您,麻烦点个赞👍呗! 近期会不断在专栏里进行更新讲解博客~~~ 有什么问题的小伙伴 欢迎留言提问欧,喜欢的小伙伴给个三…...

探索 Noisee AI 的奇妙世界与变现之旅
日赚800,利用淘宝/闲鱼进行AI音乐售卖实操 如何让AI生成自己喜欢的歌曲-AI音乐创作的正确方式 抖音主播/电商人员有福了,利用Suno创作产品宣传,让产品动起来-小米Su7 用sunoAI写粤语歌的方法,博主已经亲自实践可行 五音不全也…...

【SCSS】use的详细使用规则
目录 use加载成员选择命名空间私有成员配置使用 Mixin重新赋值变量 use 从其他 Sass 样式表中加载 mixins、函数和变量,并将来自多个样式表的 CSS 组合在一起。use加载的样式表被称为“模块”。 加载成员 // src/_corners.scss $radius: 3px;mixin rounded {bord…...

数据结构(C):二叉树前中后序和层序详解及代码实现及深度刨析
目录 🌞0.前言 🚈1.二叉树链式结构的代码是实现 🚈2.二叉树的遍历及代码实现和深度刨析代码 🚝2.1前序遍历 ✈️2.1.1前序遍历的理解 ✈️2.1.2前序代码的实现 ✈️2.1.3前序代码的深度解剖 🚝2.2中序遍历 ✈…...

Win11可以安装AutoCAD2007
1、在win11中,安装AutoCAD2007,需要先安装NET组件。否则会提示缺少".net文件" 打开“控制面板”,点击“程序”,点击“程序和功能”,点击“启用或关闭Windows功能”,勾选“.NET FrameWork 3.5”&a…...

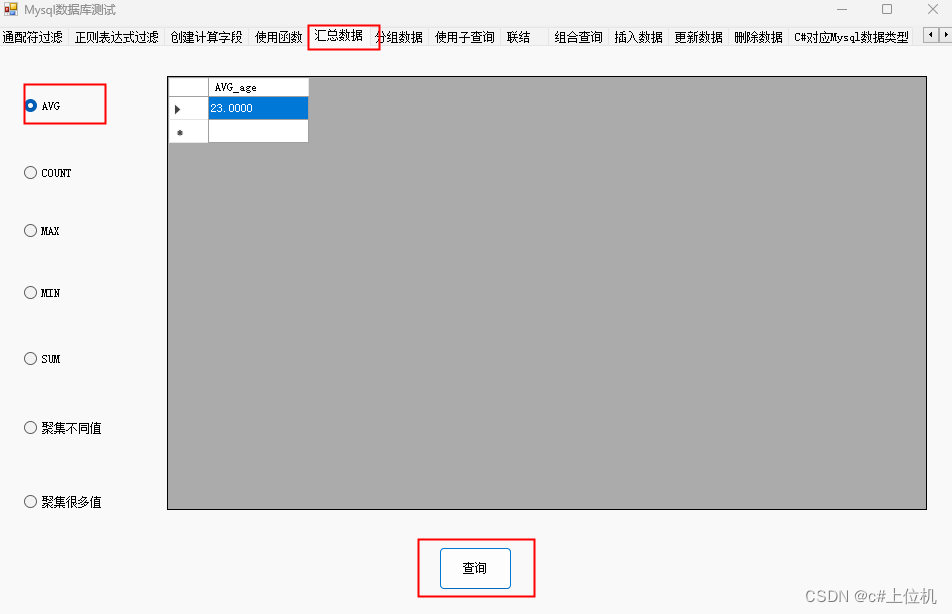
C#操作MySQL从入门到精通(14)——汇总数据
前言 我们有时候需要对数据库查询的值进行一些处理,比如求平均值等操作,本文就是详细讲解这些用法,本文测试使用的数据库数据如下: 1、求平均值 求所有student_age 列的平均值 string sql = string.Empty; if (radioButton_AVG.Checked) {sql = “select AVG( student_…...

Android Wi-Fi 连接失败日志分析
1. Android wifi 关键日志总结 (1) Wi-Fi 断开 (CTRL-EVENT-DISCONNECTED reason3) 日志相关部分: 06-05 10:48:40.987 943 943 I wpa_supplicant: wlan0: CTRL-EVENT-DISCONNECTED bssid44:9b:c1:57:a8:90 reason3 locally_generated1解析: CTR…...

Leetcode 3576. Transform Array to All Equal Elements
Leetcode 3576. Transform Array to All Equal Elements 1. 解题思路2. 代码实现 题目链接:3576. Transform Array to All Equal Elements 1. 解题思路 这一题思路上就是分别考察一下是否能将其转化为全1或者全-1数组即可。 至于每一种情况是否可以达到…...

鱼香ros docker配置镜像报错:https://registry-1.docker.io/v2/
使用鱼香ros一件安装docker时的https://registry-1.docker.io/v2/问题 一键安装指令 wget http://fishros.com/install -O fishros && . fishros出现问题:docker pull 失败 网络不同,需要使用镜像源 按照如下步骤操作 sudo vi /etc/docker/dae…...

C++使用 new 来创建动态数组
问题: 不能使用变量定义数组大小 原因: 这是因为数组在内存中是连续存储的,编译器需要在编译阶段就确定数组的大小,以便正确地分配内存空间。如果允许使用变量来定义数组的大小,那么编译器就无法在编译时确定数组的大…...
集成 Mybatis-Plus 和 Mybatis-Plus-Join)
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join 1、依赖1.1、依赖版本1.2、pom.xml 2、代码2.1、SqlSession 构造器2.2、MybatisPlus代码生成器2.3、获取 config.yml 配置2.3.1、config.yml2.3.2、项目配置类 2.4、ftl 模板2.4.1、…...

基于PHP的连锁酒店管理系统
有需要请加文章底部Q哦 可远程调试 基于PHP的连锁酒店管理系统 一 介绍 连锁酒店管理系统基于原生PHP开发,数据库mysql,前端bootstrap。系统角色分为用户和管理员。 技术栈 phpmysqlbootstrapphpstudyvscode 二 功能 用户 1 注册/登录/注销 2 个人中…...

Oracle11g安装包
Oracle 11g安装包 适用于windows系统,64位 下载路径 oracle 11g 安装包...

五子棋测试用例
一.项目背景 1.1 项目简介 传统棋类文化的推广 五子棋是一种古老的棋类游戏,有着深厚的文化底蕴。通过将五子棋制作成网页游戏,可以让更多的人了解和接触到这一传统棋类文化。无论是国内还是国外的玩家,都可以通过网页五子棋感受到东方棋类…...

Axure 下拉框联动
实现选省、选完省之后选对应省份下的市区...

Python训练营-Day26-函数专题1:函数定义与参数
题目1:计算圆的面积 任务: 编写一个名为 calculate_circle_area 的函数,该函数接收圆的半径 radius 作为参数,并返回圆的面积。圆的面积 π * radius (可以使用 math.pi 作为 π 的值)要求:函数接收一个位置参数 radi…...
