【微信小程序】-- 自定义组件 -- 数据、方法和属性(三十三)

💌 所属专栏:【微信小程序开发教程】
😀 作 者:我是夜阑的狗🐶
🚀 个人简介:一个正在努力学技术的CV工程师,专注基础和实战分享 ,欢迎咨询!
💖 欢迎大家:这里是CSDN,我总结知识的地方,喜欢的话请三连,有问题请私信 😘 😘 😘
文章目录
- 前言
- 一、自定义组件 - 数据、方法和属性
- 1、data 数据
- 2、methods 方法
- 3、properties 属性
- 4、data 和 properties 的区别
- 5、使用 setData 修改 properties 的值
- 总结
前言
大家好,又见面了,我是夜阑的狗🐶,本文是专栏【微信小程序开发教程】专栏的第33篇文章;
今天开始学习微信小程序的第17天💖💖💖,开启新的征程,记录最美好的时刻🎉,每天进步一点点。
专栏地址:【微信小程序开发教程】, 此专栏是我是夜阑的狗微信小程序开发过程的总结,希望能够加深自己的印象,以及帮助到其他的小伙伴😉😉。
如果文章有什么需要改进的地方还请大佬不吝赐教👏👏。
一、自定义组件 - 数据、方法和属性
前面已经学习了小程序中的自定义组件 – 创建与引用&样式,通过栗子了解到组件全局引用和局部引用,以及组件和页面之间的区别,还有页面、组件样式之间的隔离。接下来就来讲解一下另外一个自定义组件 - 数据、方法和属性。话不多说,让我们原文再续,书接上回吧。

1、data 数据
在小程序组件中,用于组件模板渲染的私有数据,需要定义到 data 节点中,具体代码如下:
test1.js
Component({/*** 组件的初始数据*/data: {count: 0},
})
2、methods 方法
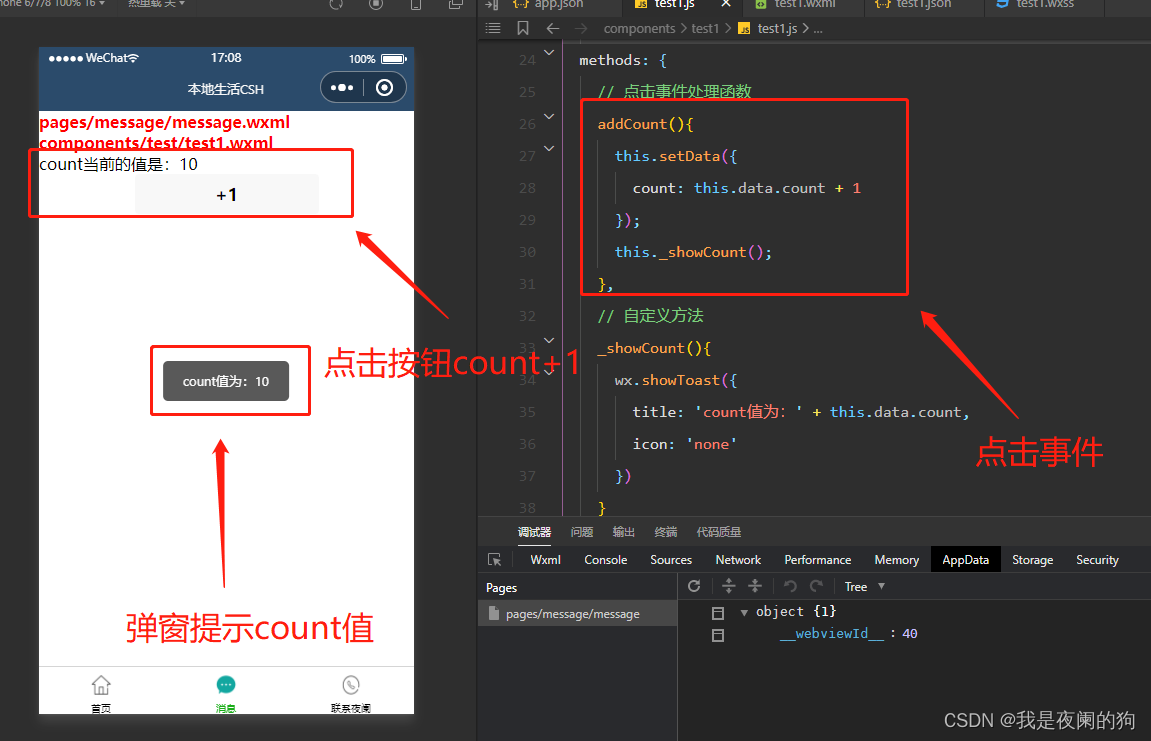
在小程序组件中,事件处理函数和自定义方法需要定义到 methods 节点中,这里通过按钮自加1的栗子来了解一下,而且点击按钮时候还要有弹窗提示 count 值,具体代码如下:
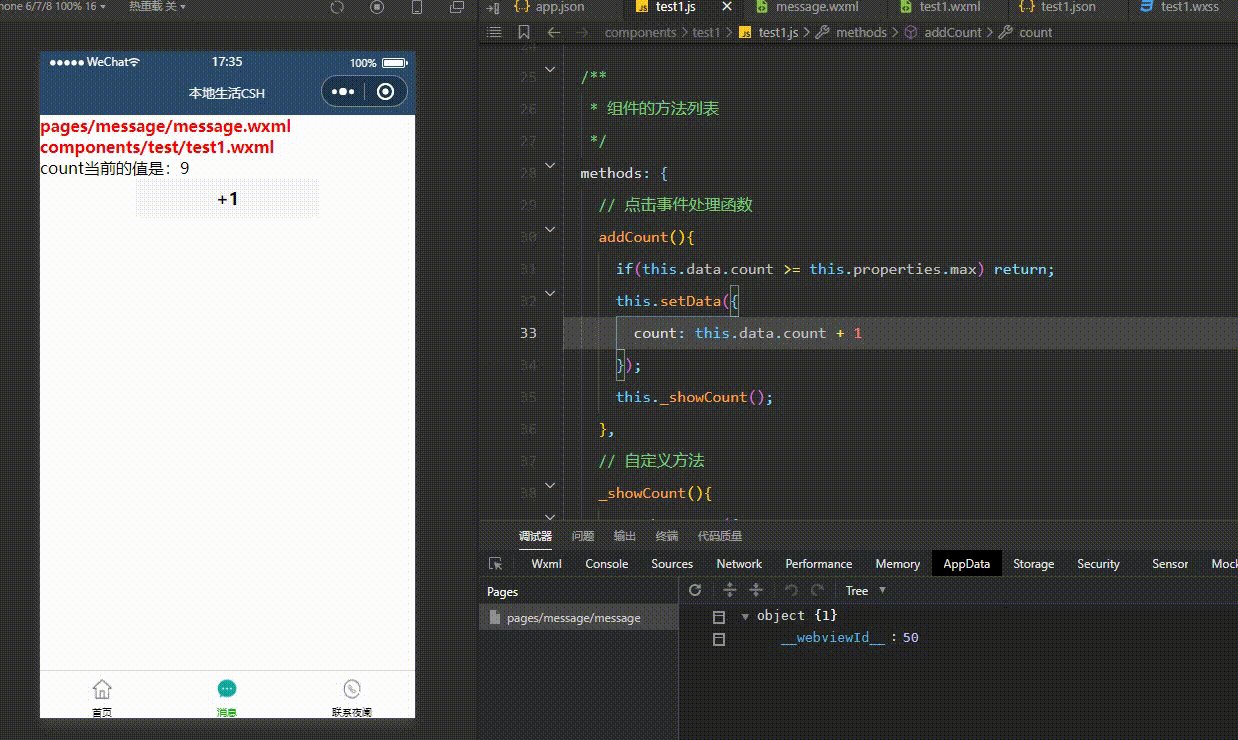
test1.wxml
<view>count当前的值是:{{count}}</view>
<button bindtap="addCount">+1</button>
test1.js
组件的方法列表可以包含事件处理函数和自定义方法,一般自定义方法都建议以 _ 开头,方便与事件处理函数进行区分。
Component({/*** 组件的方法列表*/methods: {// 点击事件处理函数addCount(){this.setData({count: this.data.count + 1});this._showCount();},// 自定义方法_showCount(){wx.showToast({title: 'count值为:' + this.data.count,icon: 'none'})}}
})
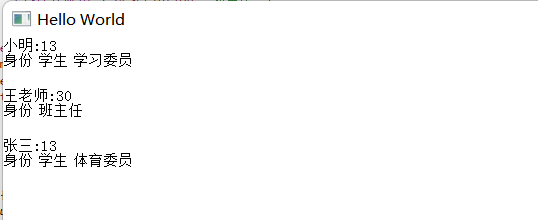
当点击按钮就有弹窗提示当前 count 值,可以来看一下运行效果:

3、properties 属性
在小程序组件中,properties 是组件的对外属性,常用来接收外界传递到组件中的数据,定义方式有以下两种:
- 完整定义
完整定义方式是可以指定属性的数据类型和默认值。
Component({/*** 组件的属性列表*/properties: {max: {type: Number, // 属性值的数据类型value: 10 // 属性默认值},},
})
- 简化定义
简化定义属性只是指定属性的数据类型而已。
Component({/*** 组件的属性列表*/properties: {max:Number },
})
当需要知道属性默认值时,建议使用完整定义属性,而不需要指定属性默认值时,可以使用简化方式。
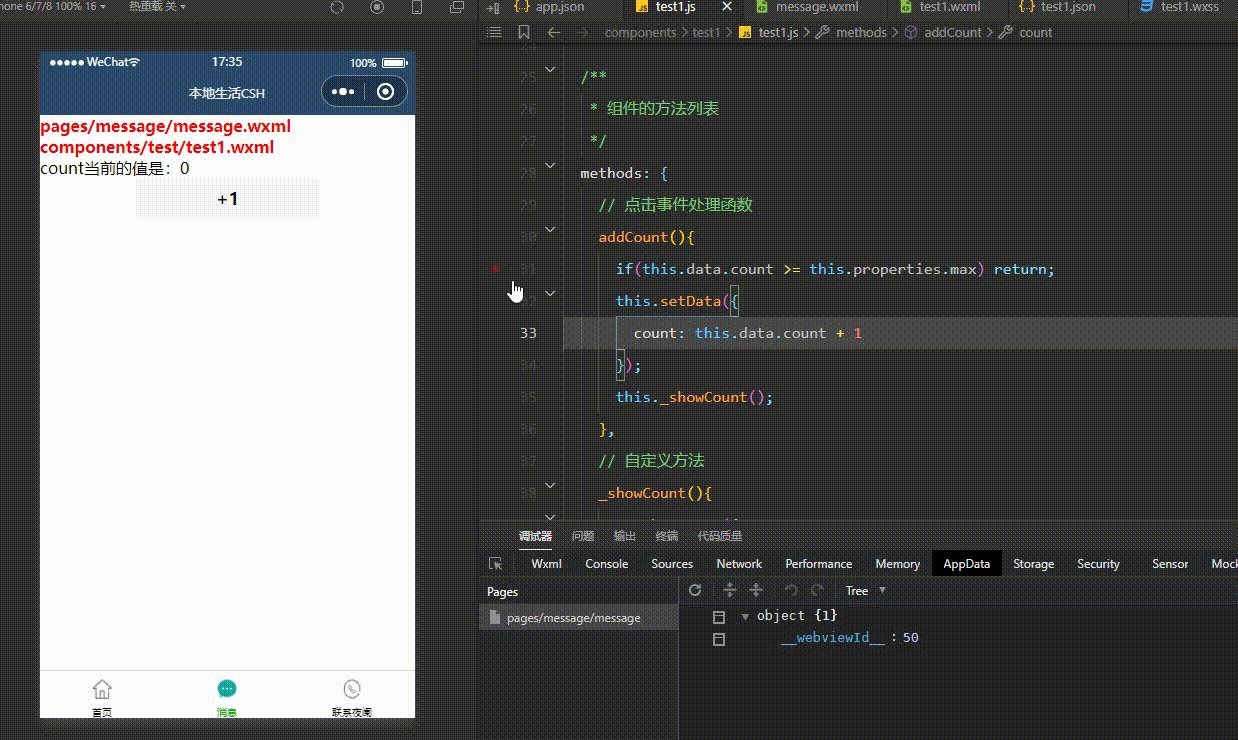
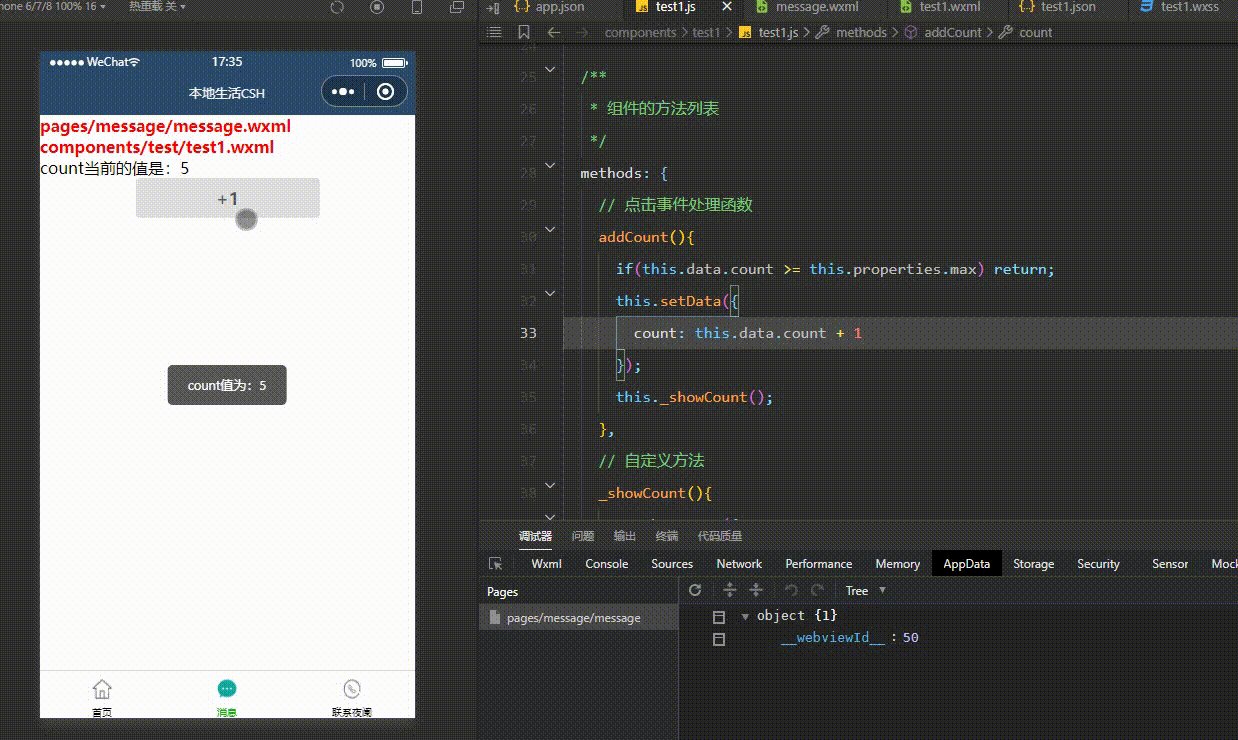
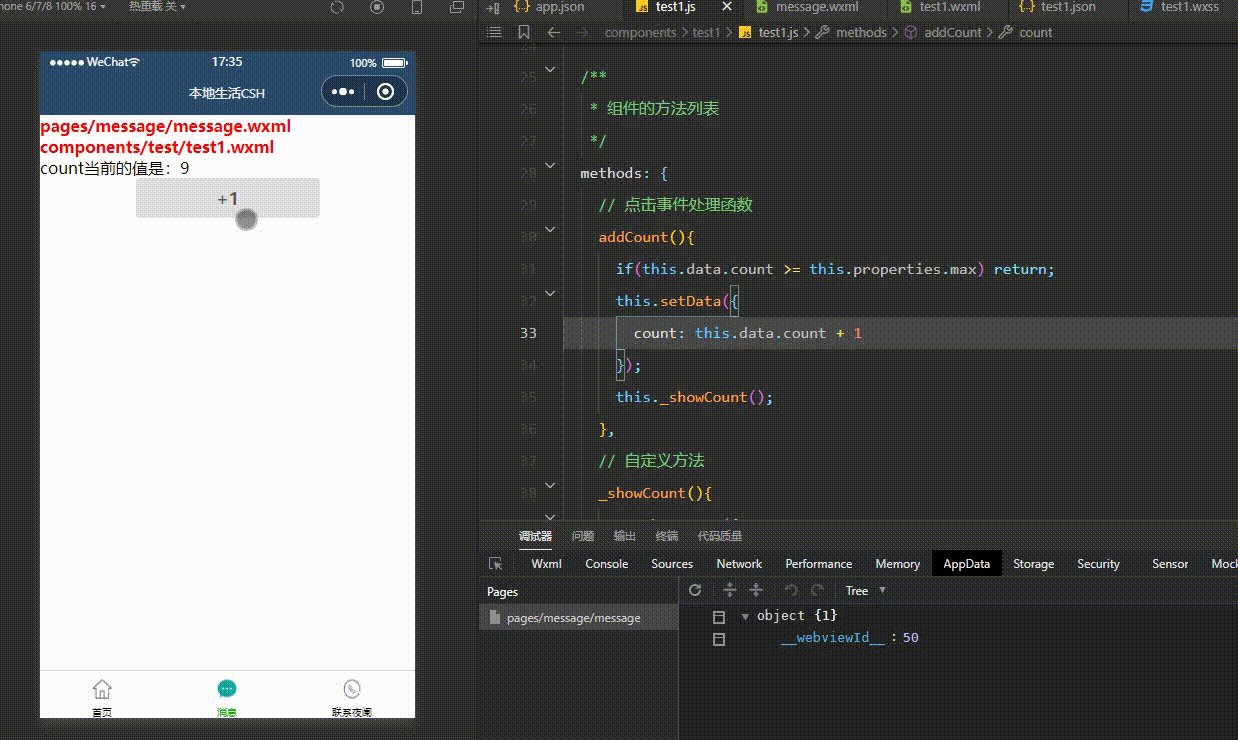
这里以完整定义为例,当点击按钮加到最大值时,就不能在加了,具体代码如下:
message.wxml
给组件传递最大值参数
<view></view>
<my-test1 max="9"></my-test1>
test1.js
Component({/*** 组件的方法列表*/methods: {// 点击事件处理函数addCount(){if(this.data.count >= this.properties.max) return;this.setData({count: this.data.count + 1});this._showCount();},// 自定义方法_showCount(){wx.showToast({title: 'count值为:' + this.data.count,icon: 'none'})}}
})
当 count 累加到 9 时,再点击按钮就不会生效了,可以来看一下实际运行效果:

4、data 和 properties 的区别
在 Vue 中 data 是组件的私有数据,properties 是外界传到组件的数据,同时,对于组件来说,data 是可读可写的,而 properties 是只读的。
但在小程序的组件中,properties 属性和 data 数据的用法相同,它们都是可读可写的,只不过:
- data 更倾向于存储组件的私有数据。
- properties 更倾向于存储外界传递到组件中的数据。
下面通过一个栗子来说明小程序中 data 和 properties都指向同一对象,具体代码如下:
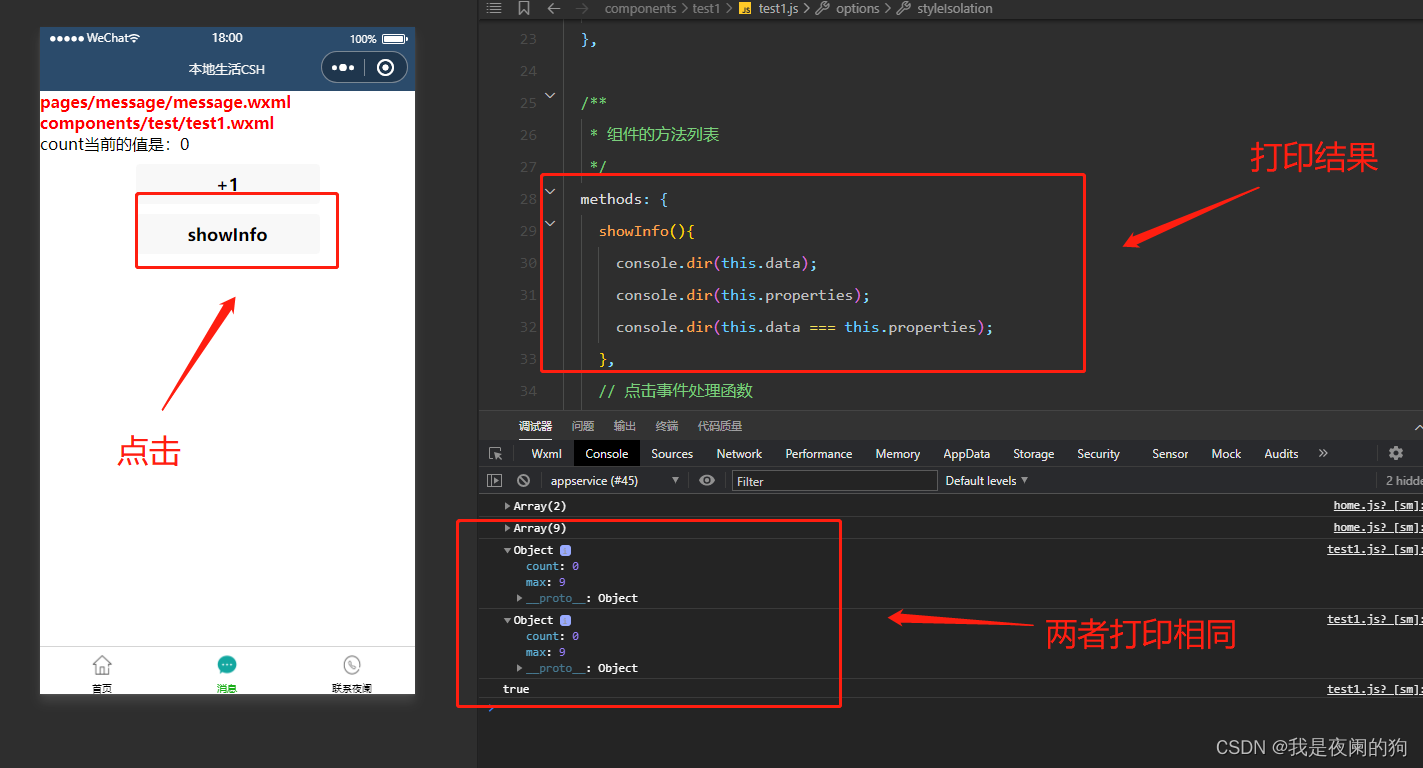
test1.wxml
<button bindtap="showInfo">showInfo</button>
test1.js
当 data 和 properties 的对比结果为 true 时,说明这两者都指向同一个对象。
Component({/*** 组件的方法列表*/methods: {showInfo(){console.dir(this.data);console.dir(this.properties);console.dir(this.data === this.properties);},}
})
可以发现 data 和 properties 都打印出相同的值,而且结果为 true ,说明这两者都是可读可写的,来看一下运行结果:

5、使用 setData 修改 properties 的值
由于 data 数据和 properties 属性在本质上没有任何区别,因此 properties 属性的值也可以用于页面渲染,或使用 setData 为 properties 中的属性重新赋值,具体代码如下:
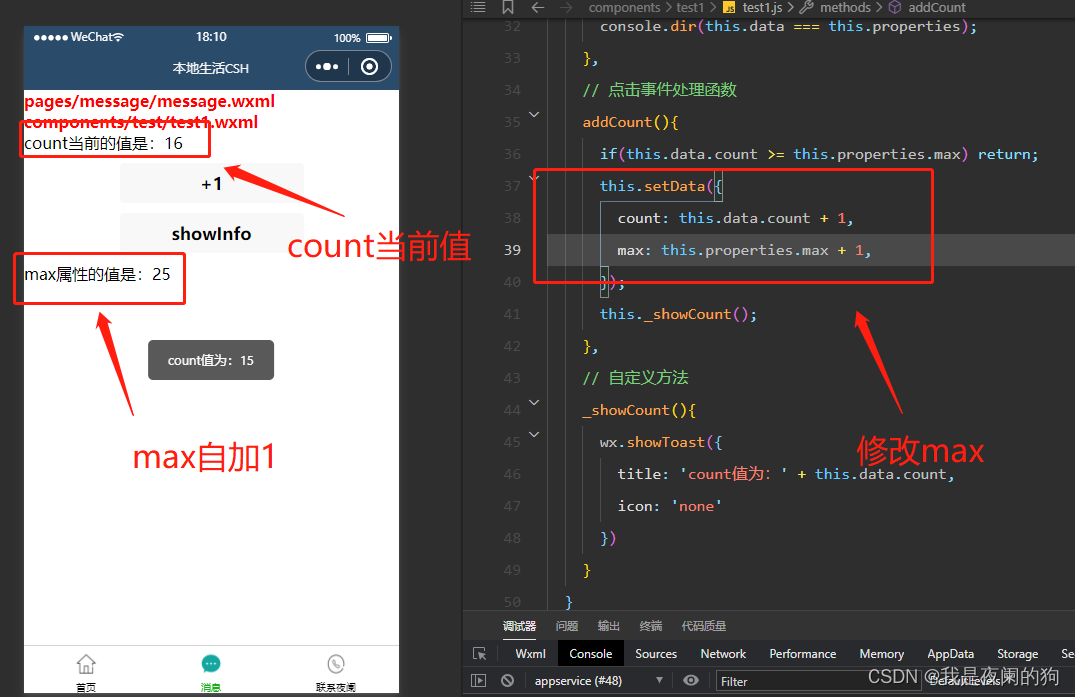
test1.wxml
在组件的 wxml 文件中使用 properties 属性的值。
<view>max属性的值是:{{max}}</view>
test1.js
使用 setData 修改属性的值。
Component({/*** 组件的方法列表*/methods: {// 点击事件处理函数addCount(){if(this.data.count >= this.properties.max) return;this.setData({count: this.data.count + 1,max: this.properties.max,});this._showCount();},}
})
当点击 +1 按钮的时候,count 和 max 都会进行 +1 操作,可以来看一下运行效果:

总结
感谢观看,这里就是常用的视图容器类组件的介绍使用,如果觉得有帮助,请给文章点个赞吧,让更多的人看到。🌹 🌹 🌹

也欢迎你,关注我。👍 👍 👍
原创不易,还希望各位大佬支持一下,你们的点赞、收藏和留言对我真的很重要!!!💕 💕 💕 最后,本文仍有许多不足之处,欢迎各位认真读完文章的小伙伴们随时私信交流、批评指正!下期再见。🎉
更多专栏订阅:
- 😀 【LeetCode题解(持续更新中)】
- 🚝 【Java Web项目构建过程】
- 💛 【微信小程序开发教程】
- ⚽ 【JavaScript随手笔记】
- 🤩 【大数据学习笔记(华为云)】
- 🦄 【程序错误解决方法(建议收藏)】
- 🚀 【软件安装教程】
订阅更多,你们将会看到更多的优质内容!!
相关文章:

【微信小程序】-- 自定义组件 -- 数据、方法和属性(三十三)
💌 所属专栏:【微信小程序开发教程】 😀 作 者:我是夜阑的狗🐶 🚀 个人简介:一个正在努力学技术的CV工程师,专注基础和实战分享 ,欢迎咨询! &…...

【Spring 深入学习】AOP的前世今生之代理模式
AOP的前世今生之代理模式1. 概述 什么是代理模式呢??? 在不修改原有代码 或是 无法修改原有代码的情况下,增强对象功能,替代原来的对象去完成功能,从而达成了拓展的目的。 先给大家看下 JavaScript中实现方…...

操作系统复试
2017软学 给出操作系统的定义,分别从资源管理,任务调度,用户接口等三个方面论述操作系统的职能 操作系统是位于硬件层之上、所有其他系统软件层之下的一个系统软件,使得管理系统中的各种软件和硬件资源得以充分利用,方…...

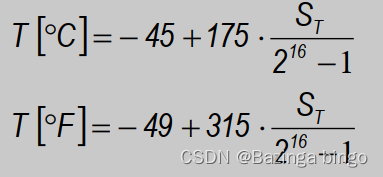
藏经阁(五)温湿度传感器 SHT3x-DIS 手册 解析
文章目录芯片特性芯片内部框图芯片引脚定义芯片温湿度范围芯片寄存器以及时序讲解信号转换公式芯片特性 湿度和温度传感器完全校准,线性化温度补偿数字输出供电电压范围宽,从2.4 V到5.5 VI2C接口通讯速度可达1MHz和两个用户可选地址典型精度 2% RH和 0.…...

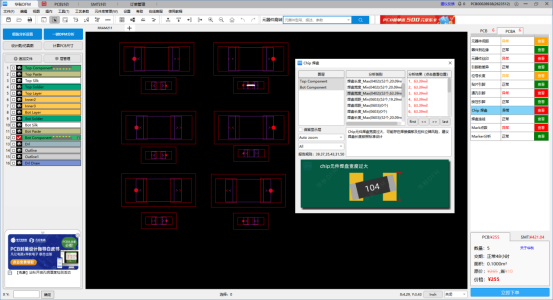
PCB焊盘设计基本原则
SMT的组装质量与PCB焊盘设计有直接的关系,焊盘的大小比例十分重要。如果PCB焊盘设计正确,贴装时少量的歪斜可以再次回流焊纠正(称为自定位或自校正效应),相反,如果PCB焊盘设计不正确,即使贴装位置十分准确,…...

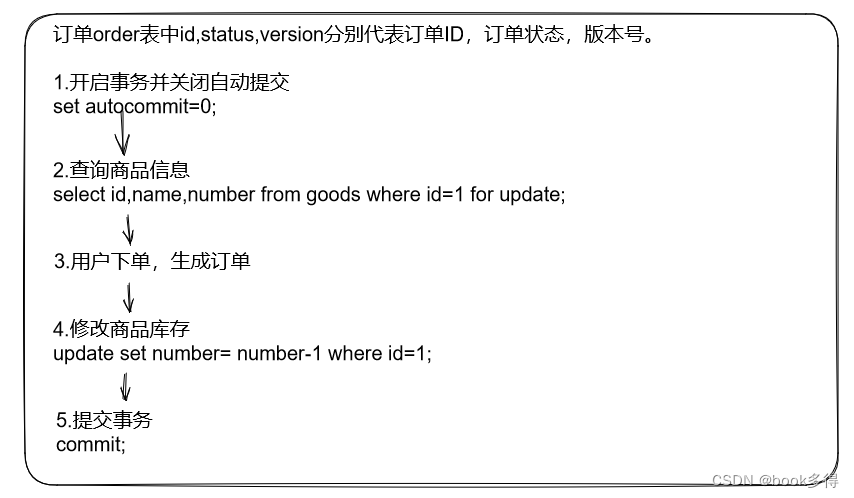
mysql锁分类大全
前言 为什么会出现锁 MySQL中的锁是为了保证并发操作的正确性和一致性而存在的。 当多个用户同时对同一份数据进行操作时,如果不加控制地进行读写操作,就可能导致数据不一致的问题。例如,当多个用户同时对同一行数据进行写操作时ÿ…...

推荐几款主流好用的远程终端连接管理软件
一、介绍 远程终端连接管理软件是管理服务器、虚拟机等远程计算机系统不可或缺的工具之一,它可以通过网络连接到另一台计算机,以执行命令、编辑文件或进行其他管理任务,下面我将为大家介绍几款主流好用的远程终端连接管理软件,并…...

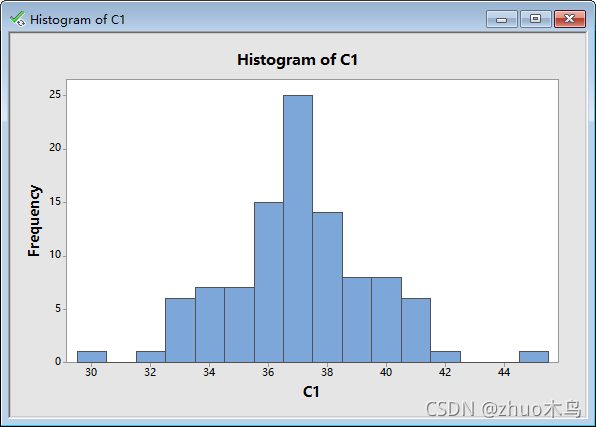
描述性统计
参考文献 威廉 M 门登霍尔 《统计学》 文章目录定性数据的描述方法条形图饼图帕累托图定量数据点图茎叶图频数分布直方图MINITAB 工具在威廉《统计学》一书将统计学分为描述统计学和推断统计学,他们的定义分别如下:描述统计学:致力于数据集的…...

第十四届蓝桥杯三月真题刷题训练——第 7 天
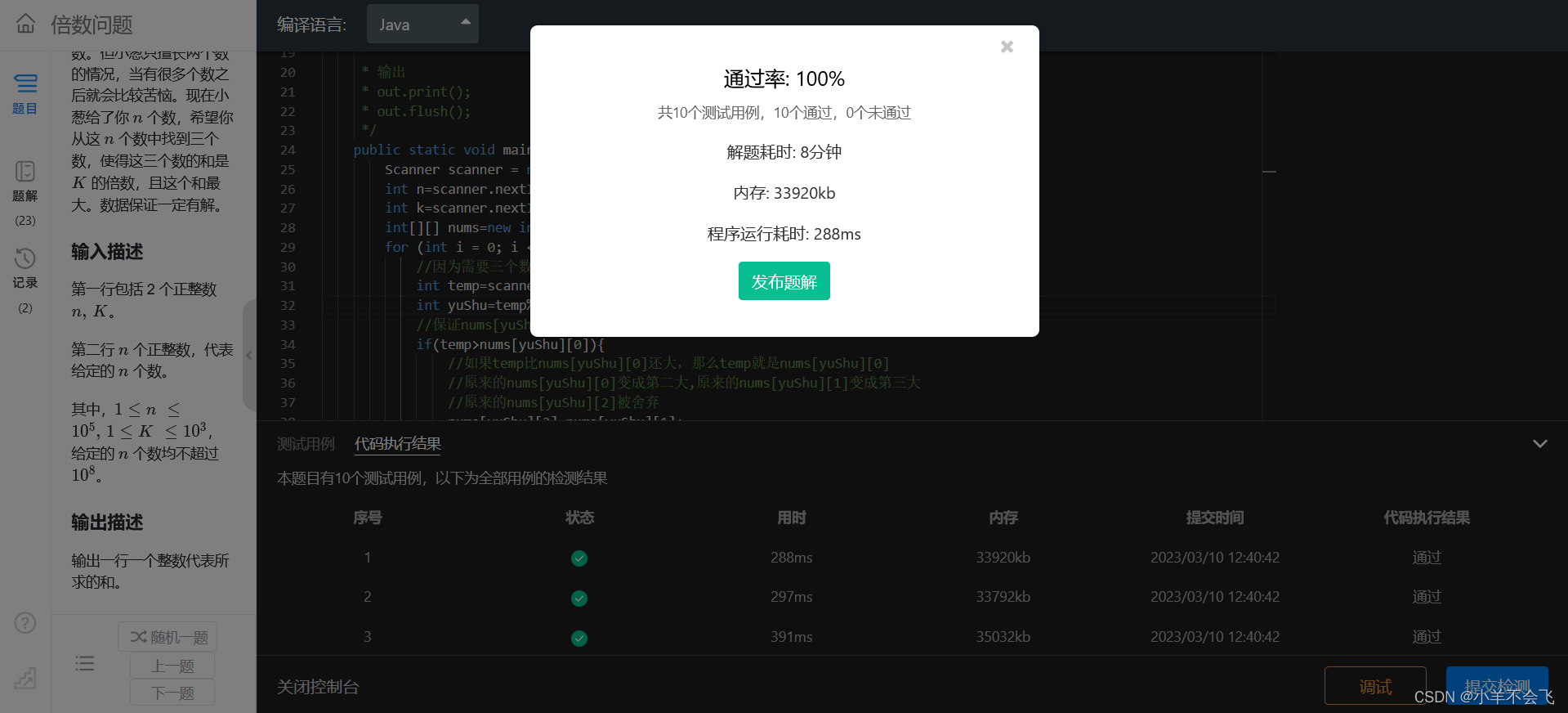
目录 第 1 题:三角回文数 问题描述 答案提交 运行限制 代码: 第 2 题:数数 问题描述 答案提交 运行限制 代码: 第 3 题:倍数问题_同余定理_分情况讨论 题目描述 输入描述 输出描述 输入输出样例 运行限…...

剑指 Offer 57. 和为s的两个数字
一、题目 输入一个递增排序的数组和一个数字s,在数组中查找两个数,使得它们的和正好是s。如果有多对数字的和等于s,则输出任意一对即可。 示例 1: 输入:nums [2,7,11,15], target 9 输出:[2,7] 或者 [7…...

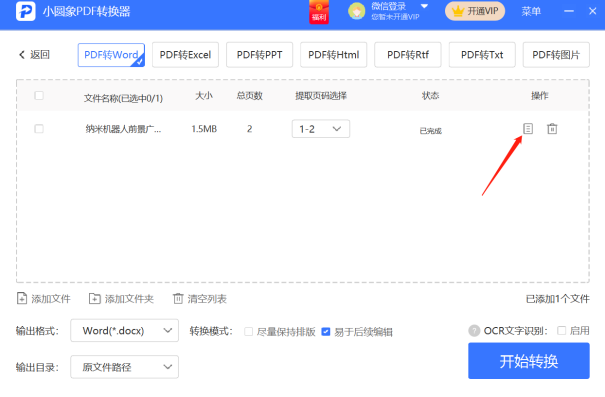
PDF转word在线转换方法!操作简单又高效
相信很多已经工作的人都知道,PDF文件格式的优点在于兼容性强、安全性高,而且查看和传输给他人都很方便。但是,这种格式的文件也有不太方便的地方,那就是不能对文件内容进行编辑和修改。对于许多人来说,如果想要编辑修改…...

Jquery项目中使用vue.js
大家在工作的情况中,可能会遇到之前的老项目采用jq书写,或者修改或者新增功能在jq中,原始jq的项目,代码可维护性很差,一个页面几千行jq,可维护性很差,工作量巨大,所以这个时候大家可以引入vue.js。 第一步:引入vue.js…...

蓝桥杯 删除字符
题目描述 给定一个单词,请问在单词中删除 t 个字母后,能得到的字典序最小的单词是什么? 输入描述 输入的第一行包含一个单词,由大写英文字母组成。 第二行包含一个正整数 t。 其中,单词长度不超过 100,…...

析构函数 对象数组 对象指针
🐶博主主页:ᰔᩚ. 一怀明月ꦿ ❤️🔥专栏系列:线性代数,C初学者入门训练,题解C,C的使用文章 🔥座右铭:“不要等到什么都没有了,才下定决心去做” …...

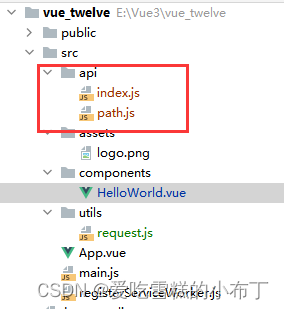
Vue对Axios网络请求进行封装
一、为什么要对网络请求进行封装? 因为网络请求的使用率实在是太高了,我们有的时候为了程序的一个可维护性,会把同样的东西放在一起,后期找起来会很方便,这就是封装的主要意义。 二、如何进行封装? 1、将…...
)
Android framework HAL(HIDL)
简述 当你在Android系统中使用不同的硬件设备(例如摄像头、传感器、音频设备等)时,你需要与硬件抽象层(HAL)进行通信。 HAL是一个中间层,它充当了硬件和应用程序之间的桥梁。但是,由于硬件设备…...

QML 模型(ListModel)
LIstModel(列表模型) ListModel 是ListElement定义的简单容器,每个定义都包含数据角色。内容可以在 QML 中动态定义或显式定义。 属性: count模型中数据条目的数量dynamic动态角色,默认情况下,角色的类型…...

你还在调戏AI,有的公司已经用ChatGPT开展业务了
近日,OpenAI 正式宣布开放 ChatGPT 和 Whisper 两个模型的 API,API 版本的ChatGPT 不仅功能更多、性能更强,而且还更便宜一一相当于目前 GPT-3 模型价格打一折!划重点OpenAl正式开放 ChatGPT 和 Whisper 模型的 API,目前 SnapChat…...

DatenLord前沿技术分享 No.20
达坦科技专注于打造新一代开源跨云存储平台DatenLord,致力于解决多云架构、多数据中心场景下异构存储、数据统一管理需求等问题,以满足不同行业客户对海量数据跨云、跨数据中心高性能访问的需求。喷泉码具有极高的纠错能力,且具有低延迟、地复…...

基于vivado(语言Verilog)的FPGA学习(1)——了解viviado面板和编译过程
基于vivado(语言Verilog)的FPGA学习(1)——了解程序面板和编译过程 每日废话:最近找实习略微一些焦虑,不想找软件开发,虽然有些C和python基础(之前上课学的),…...

IDEA运行Tomcat出现乱码问题解决汇总
最近正值期末周,有很多同学在写期末Java web作业时,运行tomcat出现乱码问题,经过多次解决与研究,我做了如下整理: 原因: IDEA本身编码与tomcat的编码与Windows编码不同导致,Windows 系统控制台…...

多云管理“拦路虎”:深入解析网络互联、身份同步与成本可视化的技术复杂度
一、引言:多云环境的技术复杂性本质 企业采用多云策略已从技术选型升维至生存刚需。当业务系统分散部署在多个云平台时,基础设施的技术债呈现指数级积累。网络连接、身份认证、成本管理这三大核心挑战相互嵌套:跨云网络构建数据…...

19c补丁后oracle属主变化,导致不能识别磁盘组
补丁后服务器重启,数据库再次无法启动 ORA01017: invalid username/password; logon denied Oracle 19c 在打上 19.23 或以上补丁版本后,存在与用户组权限相关的问题。具体表现为,Oracle 实例的运行用户(oracle)和集…...
)
云计算——弹性云计算器(ECS)
弹性云服务器:ECS 概述 云计算重构了ICT系统,云计算平台厂商推出使得厂家能够主要关注应用管理而非平台管理的云平台,包含如下主要概念。 ECS(Elastic Cloud Server):即弹性云服务器,是云计算…...

遍历 Map 类型集合的方法汇总
1 方法一 先用方法 keySet() 获取集合中的所有键。再通过 gey(key) 方法用对应键获取值 import java.util.HashMap; import java.util.Set;public class Test {public static void main(String[] args) {HashMap hashMap new HashMap();hashMap.put("语文",99);has…...
【机器视觉】单目测距——运动结构恢复
ps:图是随便找的,为了凑个封面 前言 在前面对光流法进行进一步改进,希望将2D光流推广至3D场景流时,发现2D转3D过程中存在尺度歧义问题,需要补全摄像头拍摄图像中缺失的深度信息,否则解空间不收敛…...

江苏艾立泰跨国资源接力:废料变黄金的绿色供应链革命
在华东塑料包装行业面临限塑令深度调整的背景下,江苏艾立泰以一场跨国资源接力的创新实践,重新定义了绿色供应链的边界。 跨国回收网络:废料变黄金的全球棋局 艾立泰在欧洲、东南亚建立再生塑料回收点,将海外废弃包装箱通过标准…...

深入解析C++中的extern关键字:跨文件共享变量与函数的终极指南
🚀 C extern 关键字深度解析:跨文件编程的终极指南 📅 更新时间:2025年6月5日 🏷️ 标签:C | extern关键字 | 多文件编程 | 链接与声明 | 现代C 文章目录 前言🔥一、extern 是什么?&…...

服务器--宝塔命令
一、宝塔面板安装命令 ⚠️ 必须使用 root 用户 或 sudo 权限执行! sudo su - 1. CentOS 系统: yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh2. Ubuntu / Debian 系统…...

LINUX 69 FTP 客服管理系统 man 5 /etc/vsftpd/vsftpd.conf
FTP 客服管理系统 实现kefu123登录,不允许匿名访问,kefu只能访问/data/kefu目录,不能查看其他目录 创建账号密码 useradd kefu echo 123|passwd -stdin kefu [rootcode caozx26420]# echo 123|passwd --stdin kefu 更改用户 kefu 的密码…...
