免费,C++蓝桥杯等级考试真题--第7级(含答案解析和代码)
C++蓝桥杯等级考试真题--第7级

答案:D
解析:步骤如下:
- 首先,--a 操作会使 a 的值减1,因此 a 变为 3。
- 判断 a > b 即 3 > 3,此时表达式为假,因为 --a 后 a 并不大于 b。
- 因此,程序进入 else 分支,
a * b = 3 * 4 = 12,故答案为D。

答案:B
解析:A. for(int i=1;i<= 6;++i):从1开始,每次增加1,直到6为止,包括6,因此循环次数为6(即1, 2, 3, 4, 5, 6)。
B. for(int i=6;i<0;--i):从6开始,每次减少1,直到小于0为止。由于初始值已经是6,即使减到0也不满足条件(因为是i<0),所以这个循环实际上不会执行,循环次数为0。
C. for(int i=6 ;>0;i-=1):这里似乎有一个语法错误,应该是for(int i=6;i>0;i-=1)。假设修正后,它从6开始,每次减少1,直到大于0的条件不再满足,也就是在i变为0时停止,因此循环次数为6(即6, 5, 4, 3, 2, 1)。
D. for(int i=0 ;i<=10; i+=2):从0开始,每次增加2,直到10为止,包括10,因此循环次数为6(即0, 2, 4, 6, 8, 10)。
其中,选项B的循环次数与其他选项不同,它是唯一一个不执行任何循环体的语句,故答案为B。

答案:B
解析:初始化n为1,sum为0,然后当n小于10时进入循环。
在循环内,如果n是奇数(即n%2 != 0),则将n累加到sum上,接着n自增。循环直到n不小于10时结束。最后,输出累积的sum值。
因此:sum = 1 + 3 + 5 + 7 + 9 = 25,故答案为B

【参考程序】
#include <iostream>int main() {int n;std::cin >> n;for(int i = 1; i <= n; ++i) {std::cout << 2 * i << (i < n ? " " : "");}std::cout << std::endl;return 0;
}
解析:首先读取一个正整数n,然后使用for循环从1遍历到n,每次循环计算等差数列的当前项(首项2乘以当前索引i),并输出。如果当前项不是最后一个项,则输出后跟一个空格。这样就按照要求输出了首项为2、公差为2的等差数列的前n项。

【参考程序】
#include <iostream>
#include <vector>
using namespace std;int main() {int n;cin >> n; // 输入工作周数vector<int> wages(n); // 创建一个动态数组来存储每周工资for(int i = 0; i < n; ++i) {cin >> wages[i]; // 输入每周的工资}int total = 0;for(int wage : wages) {total += wage; // 计算总工资}int average = total / n; // 计算平均工资,结果自动向下取整cout << average << endl; // 输出平均工资return 0;
}
解析:首先读取佩琪工作的周数n,然后使用一个动态数组wages来存储接下来输入的n个周的工资数值。通过遍历这个数组并累加所有的工资值到变量total中,之后将总工资除以周数n得到平均工资,由于是整数除法,结果会自动向下取整。最后,程序输出这个平均工资值。
相关文章:

免费,C++蓝桥杯等级考试真题--第7级(含答案解析和代码)
C蓝桥杯等级考试真题--第7级 答案:D 解析:步骤如下: 首先,--a 操作会使 a 的值减1,因此 a 变为 3。判断 a > b 即 3 > 3,此时表达式为假,因为 --a 后 a 并不大于 b。因此,程…...

python为什么要字符串格式化
Python2.6 开始,新增了一种格式化字符串的函数 str.format(),它增强了字符串格式化的功能。相对于老版的%格式方法,它有很多优点。 1.在%方法中%s只能替代字符串类型,而在format中不需要理会数据类型; 2.单个参数可以…...

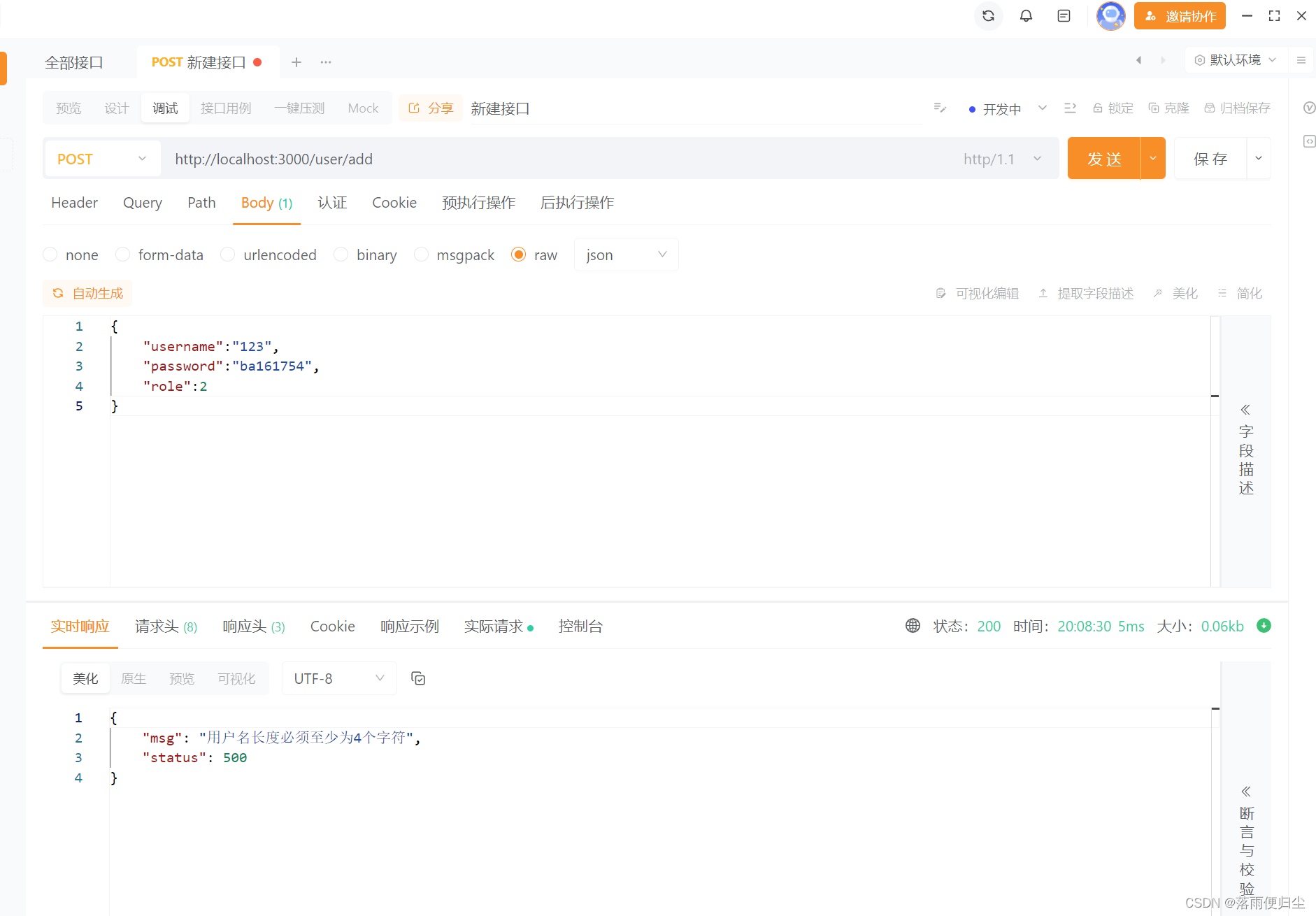
go语言后端开发学习(三)——基于validator包实现接口校验
前言 在我们开发模块的时候,有一个问题是我们必须要去考虑的,它就是如何进行入参校验,在gin框架的博客中我就介绍过一些常见的参数校验,大家可以参考gin框架学习笔记(四) ——参数绑定与参数验证,而这个其实也不是能够完全应对我…...

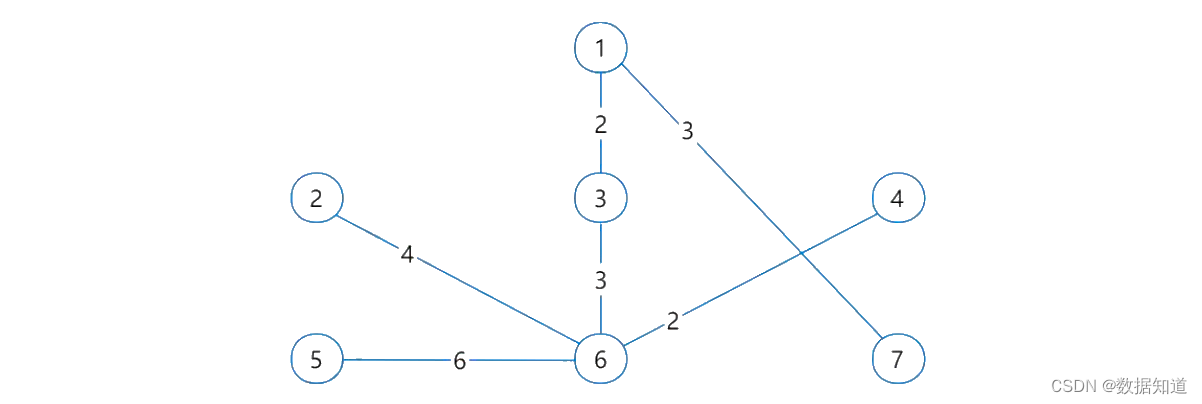
系统架构设计师【补充知识】: 应用数学 (核心总结)
一、 图论之最小生成树 (1)定义: 在连通的带权图的所有生成树中,权值和最小的那棵生成树(包含图中所有顶点的树),称作最小生成树。 (2)针对问题: 带权图的最短路径问题。 (3)最小生成树的解法有普里姆(Prim)算法和克鲁斯卡尔(Kruskal)算法,我…...
栅格数据格式)
【ArcGIS微课1000例】0118:一文讲清楚tif(geotiff)栅格数据格式
文章目录 一、Tiff概述二、GeoTiff概述1. ovr文件2. tfw文件3. xml文件4. dbf文件一、Tiff概述 TIFF(Tagged Image File Format)是一种常见的图像文件格式,它被广泛用于存储和传输各种类型的图像数据。下面是对TIFF格式数据的介绍: 图像存储:TIFF格式可以存储多通道的位…...

调用第三方API --------------Python篇
在项目开发过程中,可能需要调用第三方的一些API或者公司提供的数据接口来得到相应的数据或者实现对应的功能。 因此API的调用和数据接口的访问都是做数据分析的一个常用操作,如何快速实现API和数据接口的调用,网上一般提供很多语言版本&#…...

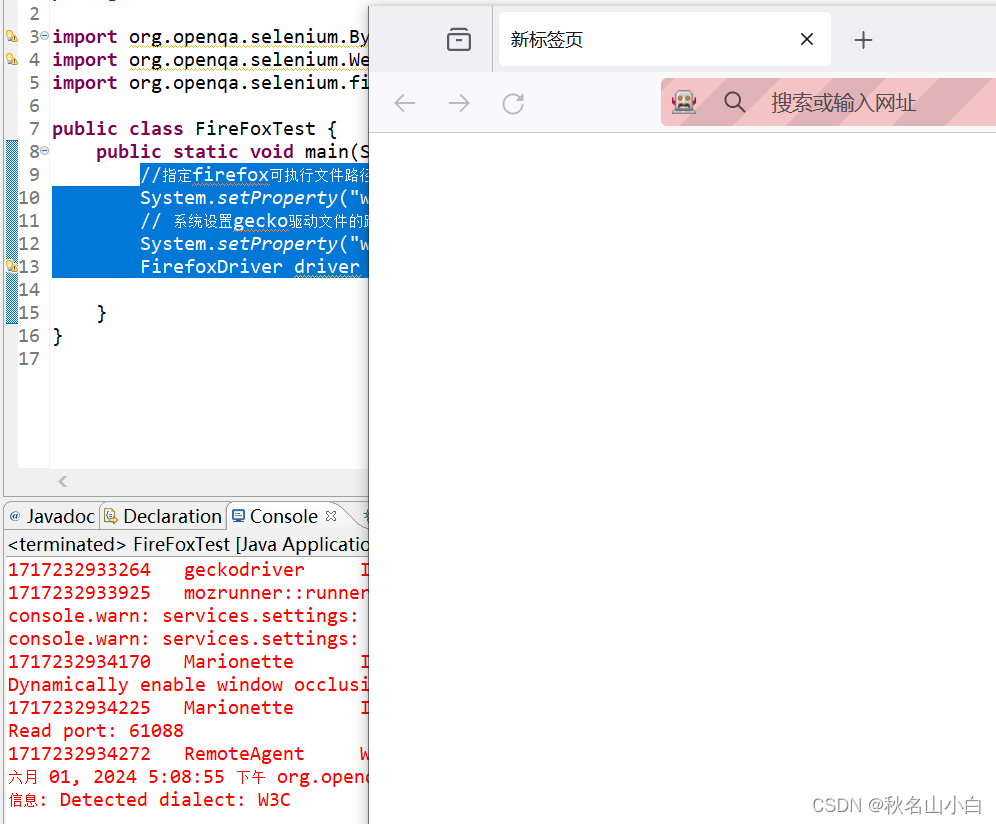
Web自动化测试-掌握selenium工具用法,使用WebDriver测试Chrome/FireFox网页(Java
目录 一、在Eclipse中构建Maven项目 1.全局配置Maven 2.配置JDK路径 3.创建Maven项目 4.引入selenium-java依赖 二、Chrome自动化脚本编写 1.创建一个ChromeTest类 2.测试ChromeDriver 3.下载chromedriver驱动 4.在脚本中通过System.setProperty方法指定chromedriver的…...

maven多模块项目搭建
文章目录 创建方式创建父项目创建子模块 目录结构示例父模块模块A模块B(并在模块B中引入模块A) 注意事项 创建方式 创建父项目 #创建文件夹后,进入目录,执行以下命令 PS D:\demo> mvn archetype:generate #将输出很多模板&am…...

PostgreSQL的视图pg_tables
PostgreSQL的视图pg_tables pg_tables 是 PostgreSQL 中的一个系统视图,用于显示当前数据库中所有用户定义的表的信息。这个视图提供了关于表的名称、所属模式(schema)、所有者以及表类型等详细信息。 pg_tables 视图的主要列 列名类型描述…...

Stable diffusion采样器详解
在我们使用SD web UI的过程中,有很多采样器可以选择,那么什么是采样器?它们是如何工作的?它们之间有什么区别?你应该使用哪一个?这篇文章将会给你想要的答案。 什么是采样? Stable Diffusion模…...

为什么要进行渗透测试?
渗透测试的重要性 渗透测试是一种安全评估技术,旨在模拟黑客攻击,发现和利用系统漏洞,以评估企业信息系统的安全性。以下是进行渗透测试的几个主要原因: 1.发现潜在的漏洞和安全风险:渗透测试可以模拟真实的攻击行为…...

后方碰撞预警系统技术规范(简化版)
后方碰撞预警系统技术规范(简化版) 1 系统概述2 预警区域3 预警目标4 功能需求功能条件5 显示需求6 指标需求1 系统概述 后方碰撞预警系统RCW(Rear Collision Warning)是在后方车辆即将与自车发生碰撞之前,激活危险警告灯以较高频率闪烁,从而吸引后方驾驶员的注意力,避免…...

Position定位
Position定位 CSS中position属性是比较常用的元素定位方案,position常用的取值有static、relative、absolute、fixed、sticky、inherit。 static static属性是HTML元素的默认值,即没有定位,遵循正常的文档流对象,对于top、bott…...

npm install 的原理
1. 执行命令发生了什么 ? 执行命令后,会将安装相关的依赖,依赖会存放在根目录的node_modules下,默认采用扁平化的方式安装,排序规则为:bin文件夹为第一个,然后是开头系列的文件夹,后…...

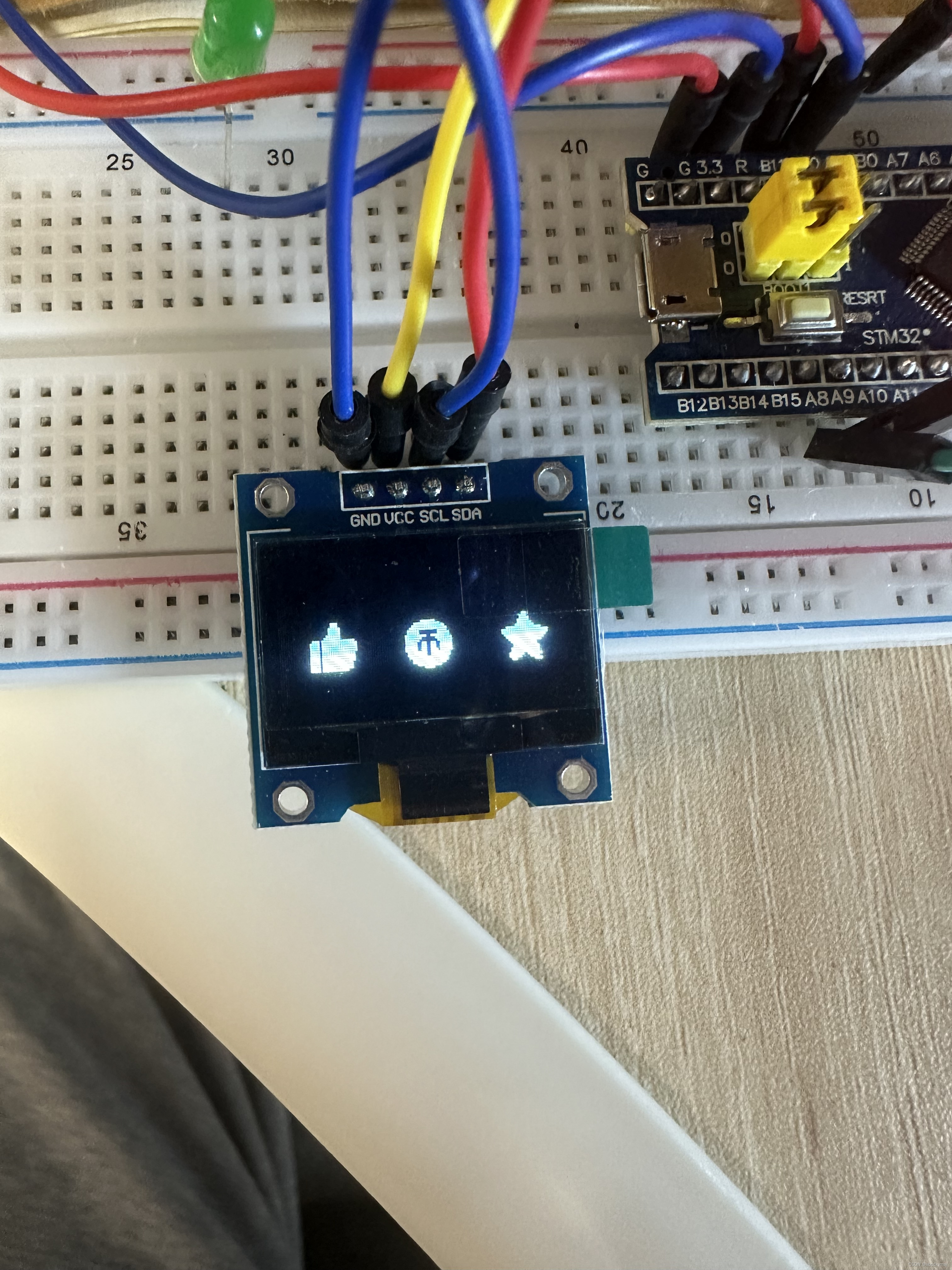
基于I2C协议的OLED显示(利用U82G库)
目录 一、I2C协议 1、了解I2C协议的基本原理和时序协议 基本原理 时序协议 2、掌握0.96寸OLED屏的工作原理,汉字点阵显示原理 OLED 工作原理 汉字点阵显示原理 3、掌握开源GUI库U82G在stm32上的移植编译方法,以及图形界面可视化技术。 二、具体…...

【文末附gpt升级秘笈】探索AGI之路:穿越大模型的冰与火,谱写未来技术的乐章
探索AGI之路:穿越大模型的冰与火,谱写未来技术的乐章 摘要 随着人工智能技术的飞速发展,大模型成为了业界关注的焦点。然而,大模型并非万能,其背后隐藏着诸多迷思与挑战。本文基于“AGI技术50人”访谈栏目的素材&…...

国内12寸先进封装厂家的一些情况
一、12寸先进封装厂家 在中国大陆,专注于12英寸(300mm)晶圆的先进封装技术的企业包括但不限于以下几家: 1. 长电科技(JCET Technologies Co., Ltd.):长电科技是中国领先的半导体封装测试企业之…...

【代码随想录训练营】【Day 48】【动态规划-7】| 卡码 57, Leetcode 322, 279
【代码随想录训练营】【Day 48】【动态规划-7】| 卡码 57, Leetcode 322, 279 需强化知识点 python 的幂次计算, 10 ** 5, 10 **(0.5) 题目 卡码 57. 爬楼梯(第八期模拟笔试) 注…...

【Qt】Qt常见的数据类型
思维导图 学习目标 一、基础类型 因为Qt是一个C的框架,因此C的语法和数据类型在Qt中都是被支持的,但是Qt中也是定义了一些属于自己的数据类型,不过,好多数据类型都是对C的数据类型进行封装,下面来简要介绍一下这些基…...

【源码】Spring Data JPA原理解析之事务执行原理
Spring Data JPA系列 1、SpringBoot集成JPA及基本使用 2、Spring Data JPA Criteria查询、部分字段查询 3、Spring Data JPA数据批量插入、批量更新真的用对了吗 4、Spring Data JPA的一对一、LazyInitializationException异常、一对多、多对多操作 5、Spring Data JPA自定…...
:手搓截屏和帧率控制)
Python|GIF 解析与构建(5):手搓截屏和帧率控制
目录 Python|GIF 解析与构建(5):手搓截屏和帧率控制 一、引言 二、技术实现:手搓截屏模块 2.1 核心原理 2.2 代码解析:ScreenshotData类 2.2.1 截图函数:capture_screen 三、技术实现&…...

【JavaEE】-- HTTP
1. HTTP是什么? HTTP(全称为"超文本传输协议")是一种应用非常广泛的应用层协议,HTTP是基于TCP协议的一种应用层协议。 应用层协议:是计算机网络协议栈中最高层的协议,它定义了运行在不同主机上…...

为什么需要建设工程项目管理?工程项目管理有哪些亮点功能?
在建筑行业,项目管理的重要性不言而喻。随着工程规模的扩大、技术复杂度的提升,传统的管理模式已经难以满足现代工程的需求。过去,许多企业依赖手工记录、口头沟通和分散的信息管理,导致效率低下、成本失控、风险频发。例如&#…...

剑指offer20_链表中环的入口节点
链表中环的入口节点 给定一个链表,若其中包含环,则输出环的入口节点。 若其中不包含环,则输出null。 数据范围 节点 val 值取值范围 [ 1 , 1000 ] [1,1000] [1,1000]。 节点 val 值各不相同。 链表长度 [ 0 , 500 ] [0,500] [0,500]。 …...

生成 Git SSH 证书
🔑 1. 生成 SSH 密钥对 在终端(Windows 使用 Git Bash,Mac/Linux 使用 Terminal)执行命令: ssh-keygen -t rsa -b 4096 -C "your_emailexample.com" 参数说明: -t rsa&#x…...

无人机侦测与反制技术的进展与应用
国家电网无人机侦测与反制技术的进展与应用 引言 随着无人机(无人驾驶飞行器,UAV)技术的快速发展,其在商业、娱乐和军事领域的广泛应用带来了新的安全挑战。特别是对于关键基础设施如电力系统,无人机的“黑飞”&…...
提供了哪些便利?)
现有的 Redis 分布式锁库(如 Redisson)提供了哪些便利?
现有的 Redis 分布式锁库(如 Redisson)相比于开发者自己基于 Redis 命令(如 SETNX, EXPIRE, DEL)手动实现分布式锁,提供了巨大的便利性和健壮性。主要体现在以下几个方面: 原子性保证 (Atomicity)ÿ…...

Redis:现代应用开发的高效内存数据存储利器
一、Redis的起源与发展 Redis最初由意大利程序员Salvatore Sanfilippo在2009年开发,其初衷是为了满足他自己的一个项目需求,即需要一个高性能的键值存储系统来解决传统数据库在高并发场景下的性能瓶颈。随着项目的开源,Redis凭借其简单易用、…...

毫米波雷达基础理论(3D+4D)
3D、4D毫米波雷达基础知识及厂商选型 PreView : https://mp.weixin.qq.com/s/bQkju4r6med7I3TBGJI_bQ 1. FMCW毫米波雷达基础知识 主要参考博文: 一文入门汽车毫米波雷达基本原理 :https://mp.weixin.qq.com/s/_EN7A5lKcz2Eh8dLnjE19w 毫米波雷达基础…...

永磁同步电机无速度算法--基于卡尔曼滤波器的滑模观测器
一、原理介绍 传统滑模观测器采用如下结构: 传统SMO中LPF会带来相位延迟和幅值衰减,并且需要额外的相位补偿。 采用扩展卡尔曼滤波器代替常用低通滤波器(LPF),可以去除高次谐波,并且不用相位补偿就可以获得一个误差较小的转子位…...
