【微信小程序】-- 自定义组件 -- 创建与引用 样式(三十二)

💌 所属专栏:【微信小程序开发教程】
😀 作 者:我是夜阑的狗🐶
🚀 个人简介:一个正在努力学技术的CV工程师,专注基础和实战分享 ,欢迎咨询!
💖 欢迎大家:这里是CSDN,我总结知识的地方,喜欢的话请三连,有问题请私信 😘 😘 😘
文章目录
- 前言
- 一、组件的创建与引用
- 1、创建组件
- 2、引用组件
- 3、局部引用组件
- 4、全局引用组件
- 5、全局引用与局部引用的使用
- 6、组件和页面的区别
- 二、自定义组件 - 样式
- 1、组件样式隔离
- 2、组件样式隔离的注意点
- 3、修改组件的样式隔离选项
- 4、styleIsolation 的可选值
- 总结
前言
大家好,又见面了,我是夜阑的狗🐶,本文是专栏【微信小程序开发教程】专栏的第32篇文章;
今天开始学习微信小程序的第17天💖💖💖,开启新的征程,记录最美好的时刻🎉,每天进步一点点。
专栏地址:【微信小程序开发教程】, 此专栏是我是夜阑的狗微信小程序开发过程的总结,希望能够加深自己的印象,以及帮助到其他的小伙伴😉😉。
如果文章有什么需要改进的地方还请大佬不吝赐教👏👏。
一、组件的创建与引用
前面对学习到的页面导航、页面事件和wxs脚本等相关内容进行了一个总结。接下来就来学习小程序中的自定义组件 – 创建与引用。话不多说,让我们原文再续,书接上回吧。

1、创建组件
在微信小程序中创建组件可分为以下三步:
- Step 1、项目的根目录中,鼠标右键,创建 components 文件夹。
- Step 2、然后在新建的 components 文件夹上创建组件名文件夹,这里以 test1 为例。
- Step 3、最后在 test1 文件上鼠标右键,点击“新建
Component,输入组件的名称之后回车,会自动生成组件对应的 4 个文件,后缀名分别为.js,.json,.wxml和.wxss。

注意:为了保证目录结构的清晰,建议把不同的组件,存放到单独目录中。
2、引用组件
创建完组件之后,接下来就要去进行使用,首先对组件进行引用,组件的引用方式分为“局部引用”和“全局引用”,顾名思义:
- 局部引用:组件只能在当前被引用的页面内使用。
- 全局引用:组件可以在每个小程序页面中使用。
3、局部引用组件
在页面的 .json 配置文件中引用组件的方式,叫做“局部引用”。采用键值对方式进行引用,具体代码如下所示:
contact.json
引入组件
{"usingComponents": {"my-test1": "/components/test1/test1"}
}
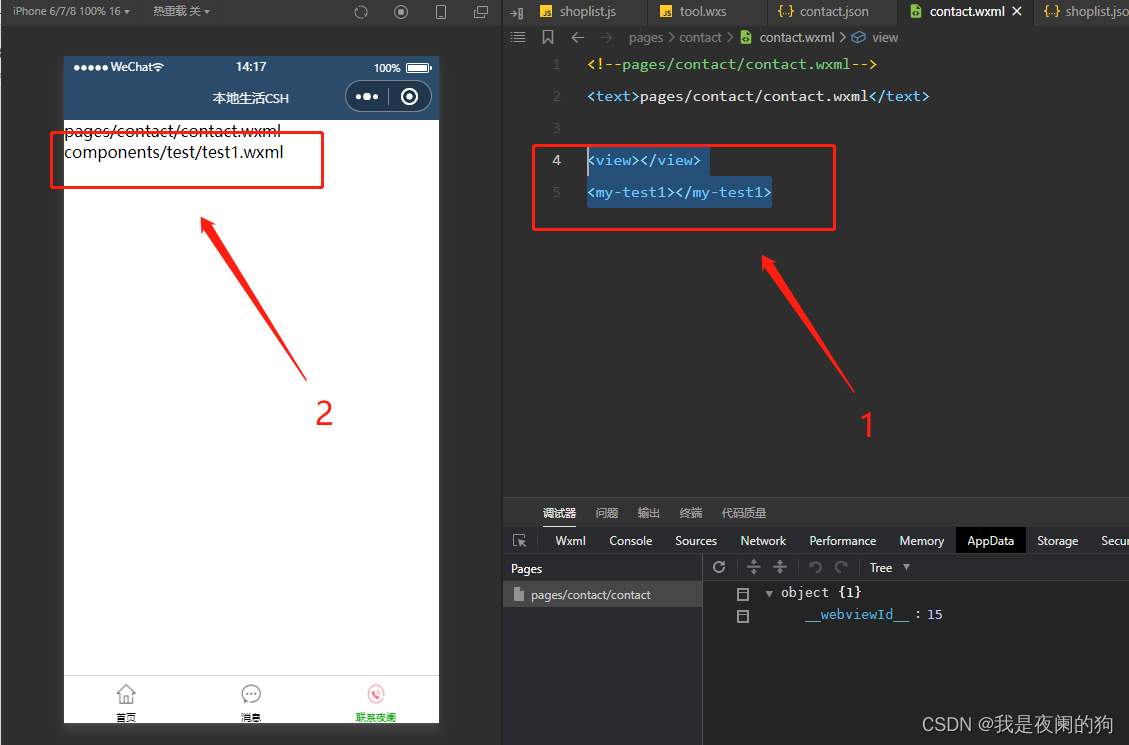
contact.wxml
使用组件
<view></view>
<my-test1></my-test1>
可以来看一下运行效果:

注意:由于组件是局部引用的,所以在别的页面进行调用该组件的时候是不会生效的。
4、全局引用组件
如果一个一个页面都要这样调用该组件,那就太麻烦了。这里就可以把该组件进行全局引用供全部页面使用。在 app.json 全局配置文件中引用组件的方式,叫做“全局引用”。具体代码如下:
app.json
创建 usingComponents 节点并引用组件。
{"pages":[...],"window":{...},"usingComponents":{"my-test1": "/components/test1/test1"},
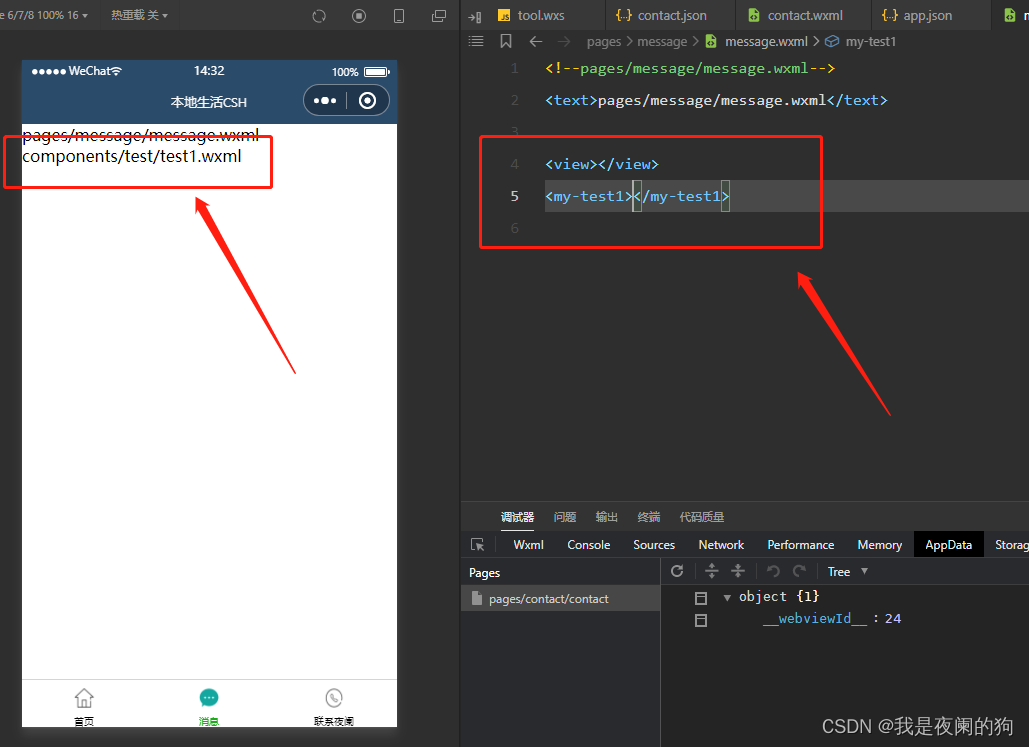
这样在全部页面都可以调用该组件,这里以 message 页面为例,就能发现 message 页面可以调用该组件了,实际运行如下所示:

5、全局引用与局部引用的使用
根据组件的使用频率和范围,来选择合适的引用方式,如下表所示:
| 引用方式 | 使用范围 |
|---|---|
| 全局引用 | 如果某组件在多个页面中经常被用到 |
| 局部引用 | 如果某组件只在特定的页面中被用到 |
6、组件和页面的区别
从表面来看,组件和页面都是由 .js、.json、.wxml 和 .wxss 这四个文件组成的。但是,组件和页面的 .js 与
.json 文件有明显的不同:
| 区别 | 组件 | 页面 |
|---|---|---|
| .json | 需要声明 “component”: true 属性 | 不需声明 |
| .js | 调用的是 Component() 函数 | 调用的是 Page() 函数 |
| 事件处理函数 | 需要定义到 methods 节点中 | 只要与 data 平级位置即可 |
二、自定义组件 - 样式
1、组件样式隔离
默认情况下,自定义组件的样式只对当前组件生效,不会影响到组件之外的UI 结构,如图所示:

- 组件 1 的样式不会影响组件 2 的样式。
- 组件 2 的样式不会影响小程序页面的样式。
- 小程序页面的样式不会影响组件 1 和 2 的样式。
这样做好处就是: 防止外界的样式影响组件内部的样式以及组件的样式破坏外界的样式。
2、组件样式隔离的注意点
app.wxss中的全局样式对组件无效。
首先定义一个全局样式,页面和组件进行调用,具体代码如下所示:
app.wxss
.g-csh-red-test{color: red;
}
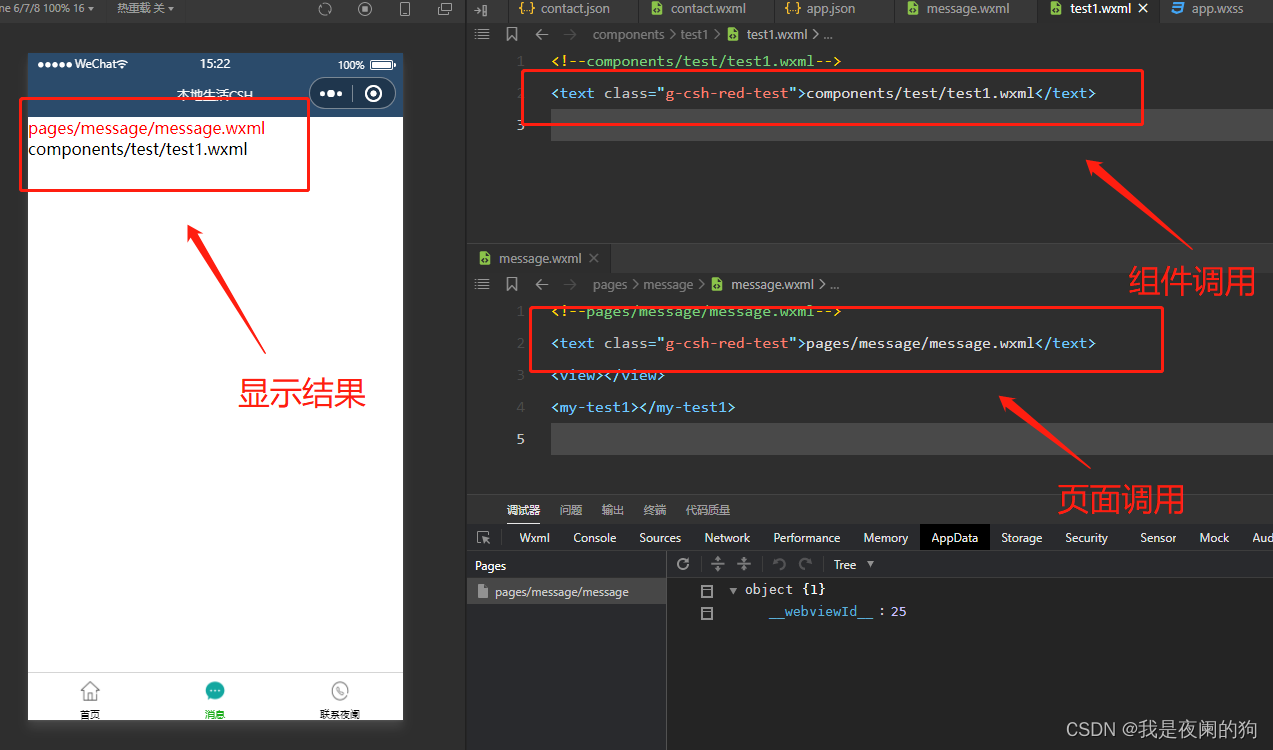
message.wxml
在页面调用全局样式。
<text class="g-csh-red-test">pages/message/message.wxml</text>
<view></view>
<my-test1></my-test1>
test1.wxml
在组件调用全局样式。
<text class="g-csh-red-test">components/test/test1.wxml</text>
可以发现只有页面上全局样式是生效的,来看一下运行效果:

- 只有
class选择器会有样式隔离效果,id选择器、属性选择器、标签选择器不受样式隔离的影响。
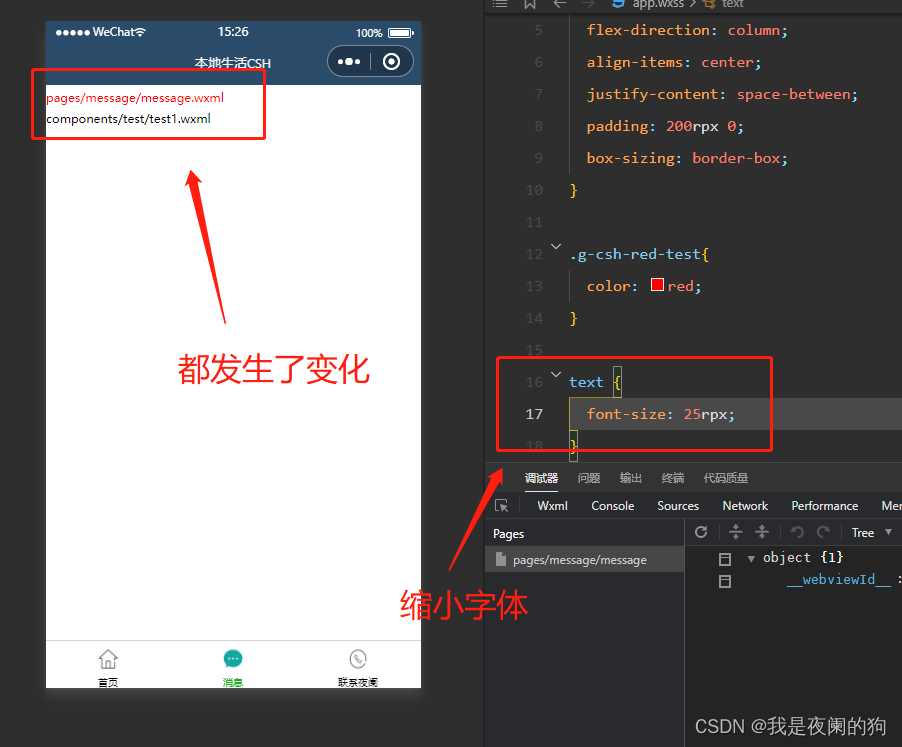
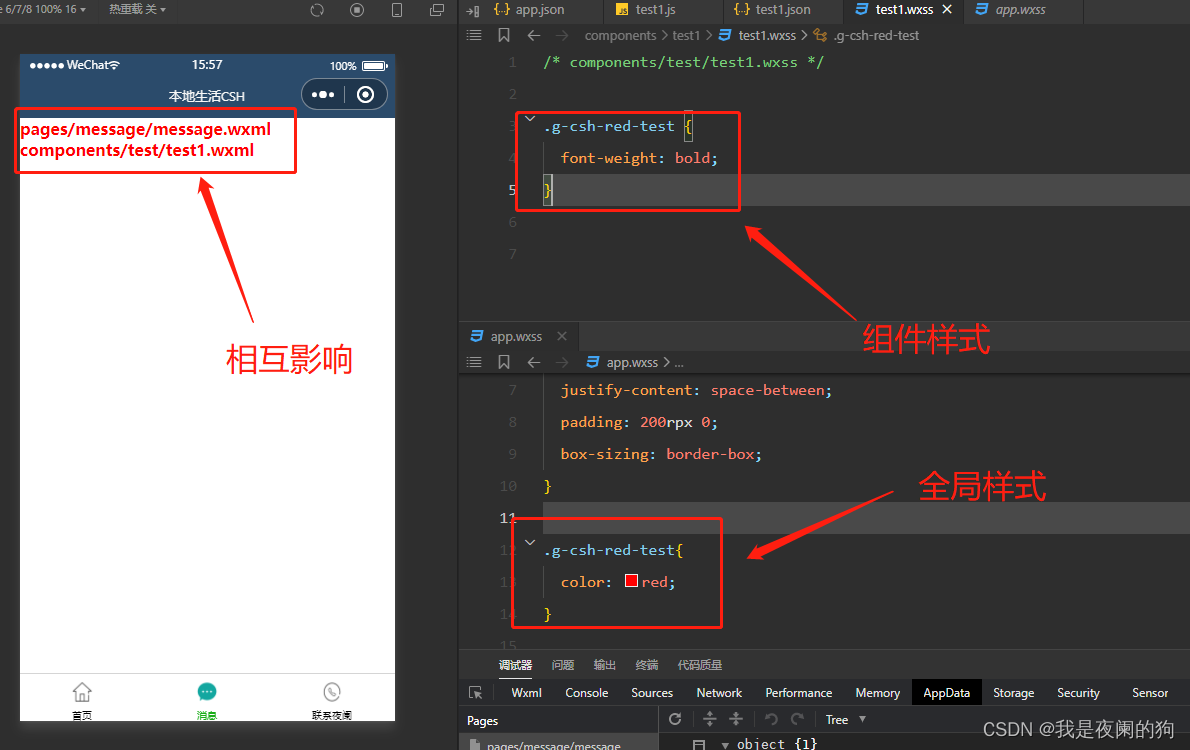
这里对全局样式的字体进行设置,具体代码如下所示:
app.wxss
.g-csh-red-test{color: red;
}
可以看得到组件跟页面字体都变小了,可以来看一下运行效果:

这样直接修改页面和组件的样式,在开发过程中风险很大,所以建议:在组件和引用组件的页面中建议使用 class 选择器,不要使用 id、属性、标签选择器!
3、修改组件的样式隔离选项
默认情况下,自定义组件的样式隔离特性能够防止组件内外样式互相干扰的问题。但有时,我们希望在外界能
够控制组件内部的样式,此时,可以通过 styleIsolation 修改组件的样式隔离选项,用法有以下两种:
方法一:
在组件的 js 文件中新增如下配置:
Component({options:{styleIsolation: "isolated"},
})
方法二:
在组件的 json 文件中新增如下配置:
{"styleIsolation": "isolated"
}
一般情况方法一使用的比较多一点。
4、styleIsolation 的可选值
这里以方法一为例,来对 styleIsolation 属性进行设置,具体属性如下所示:
| 可选值 | 默认值 | 描述 |
|---|---|---|
| isolated | 是 | 表示启用样式隔离,在自定义组件内外, 使用 class 指定的样式将不会相互影响 |
| apply-shared | 否 | 表示页面 wxss 样式将影响到自定义组件, 但自定义组件 wxss 中指定的样式不会影响页面 |
| shared | 否 | 表示页面 wxss 样式将影响到自定义组件, 自定义组件 wxss 中指定的样式也会影响页面和其他设置了 apply-shared 或 shared 的自定义组件 |
test1.js
将组件和页面的样式设置为相互影响。
Component({options:{styleIsolation: "shared"},
})
test1.wxss
对文本进行加粗。
.g-csh-red-test {font-weight: bold;
}
此时可以发现,页面的文本也加粗了且组件上文本也变成红色了,说明组件和页面的样式现在是相互影响的,可以来看一下实际运行效果:

总结
感谢观看,这里就是自定义组件 – 创建与引用&样式的介绍,如果觉得有帮助,请给文章点个赞吧,让更多的人看到。🌹 🌹 🌹

也欢迎你,关注我。👍 👍 👍
原创不易,还希望各位大佬支持一下,你们的点赞、收藏和留言对我真的很重要!!!💕 💕 💕 最后,本文仍有许多不足之处,欢迎各位认真读完文章的小伙伴们随时私信交流、批评指正!下期再见。🎉
更多专栏订阅:
- 😀 【LeetCode题解(持续更新中)】
- 🚝 【Java Web项目构建过程】
- 💛 【微信小程序开发教程】
- ⚽ 【JavaScript随手笔记】
- 🤩 【大数据学习笔记(华为云)】
- 🦄 【程序错误解决方法(建议收藏)】
- 🚀 【软件安装教程】
订阅更多,你们将会看到更多的优质内容!!
相关文章:

【微信小程序】-- 自定义组件 -- 创建与引用 样式(三十二)
💌 所属专栏:【微信小程序开发教程】 😀 作 者:我是夜阑的狗🐶 🚀 个人简介:一个正在努力学技术的CV工程师,专注基础和实战分享 ,欢迎咨询! &…...

ArangoDB——AQL编辑器
AQL 编辑器 ArangoDB 的查询语言称为 AQL。AQL与关系数据库管理系统 (RDBMS)区别在于其更像一种编程语言,更自然地适合无模式模型,并使查询语言非常强大,同时保持易于读写。数据建模概念 数据库是集合的集合。集合存储记录,称为文…...

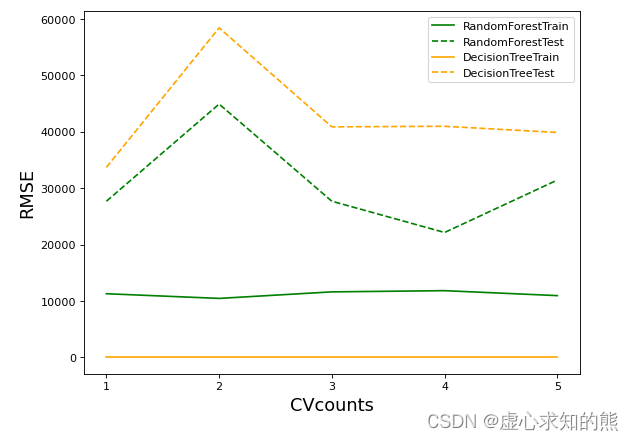
Lesson 9.1 集成学习的三大关键领域、Bagging 方法的基本思想和 RandomForestRegressor 的实现
文章目录一、 集成学习的三大关键领域二、Bagging 方法的基本思想三、RandomForestRegressor 的实现在开始学习之前,先导入我们需要的库,并查看库的版本。 import numpy as np import pandas as pd import sklearn import matplotlib as mlp import sea…...

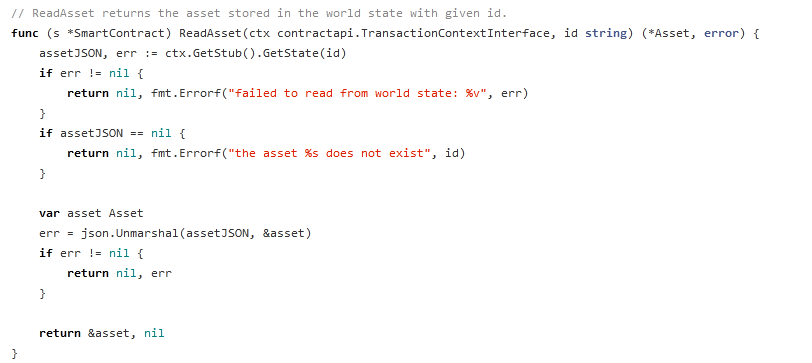
basic1.0链码部署(基于test-network 环境ubuntu20.04腾讯云)
解决了官方示例指令需要科学上网才能运行的问题(通过手动下载二进制文件和拉取官方fabric-samples)。具体的将bootstrap.sh脚本解读了一遍 具体可以参照我的博客 fabric中bootstrap.sh到底帮助我们干了什么?(curl -sSL https://bi…...

Android---系统启动流程
目录 Android 系统启动流程 init 进程分析 init.rc 解析 Zygote 概叙 Zygote 触发过程 Zygote 启动过程 什么时Runtime? System Server 启动流程 Fork 函数 总结 面试题 Android 是 google 公司开发的一款基于 Linux 的开源操作系统。 Android 系统启动…...

【网络】http协议
🥁作者: 华丞臧. 📕专栏:【网络】 各位读者老爷如果觉得博主写的不错,请诸位多多支持(点赞收藏关注)。如果有错误的地方,欢迎在评论区指出。 推荐一款刷题网站 👉 LeetCode刷题网站 文章…...
 什么意思? 如何中断线程?)
Thread::interrupted() 什么意思? 如何中断线程?
1、答: Thread::interrupted() 是一个静态方法,用于判断当前线程是否被中断,并清除中断标志位。 具体来说,当一个线程被中断后,它的中断状态将被设置为 true。如果在接下来的某个时间点内调用了该线程的 interrupted…...

Oracle OCP 19c 考试(1Z0-083)中关于Oracle不完全恢复的考点(文末附录像)
欢迎试看博主的专著《MySQL 8.0运维与优化》 下面是Oracle 19c OCP考试(1Z0-083)中关于Oracle不完全恢复的题目: A database is configured in ARCHIVELOG mode A full RMAN backup exists but no control file backup to trace has been taken A media…...

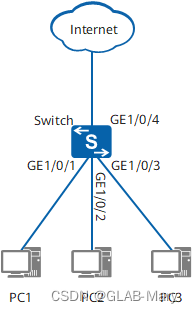
一起来学习配置Combo接口吧!
Combo接口是一个光电复用的逻辑接口,一个Combo接口对应设备面板上一个GE电接口和一个GE光接口。电接口与其对应的光接口是光电复用关系,两者不能同时工作(当激活其中一个接口时,另一个接口就自动处于禁用状态)…...

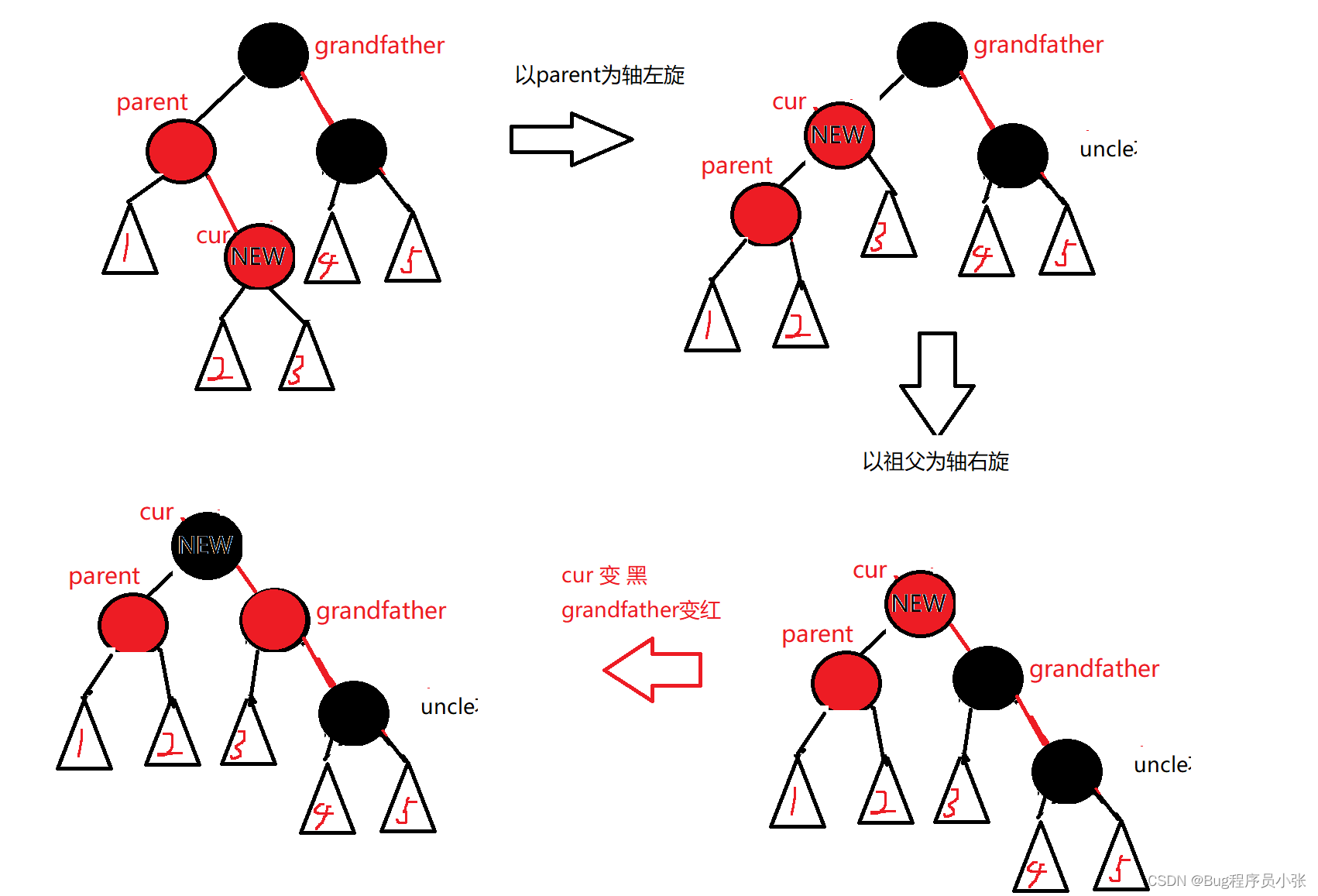
C++模拟实现红黑树
目录 介绍----什么是红黑树 甲鱼的臀部----规定 分析思考 绘图解析代码实现 节点部分 插入部分分步解析 ●父亲在祖父的左,叔叔在祖父的右: ●父亲在祖父的右,叔叔在祖父的左: 测试部分 整体代码 介绍----什么是红黑树 红…...

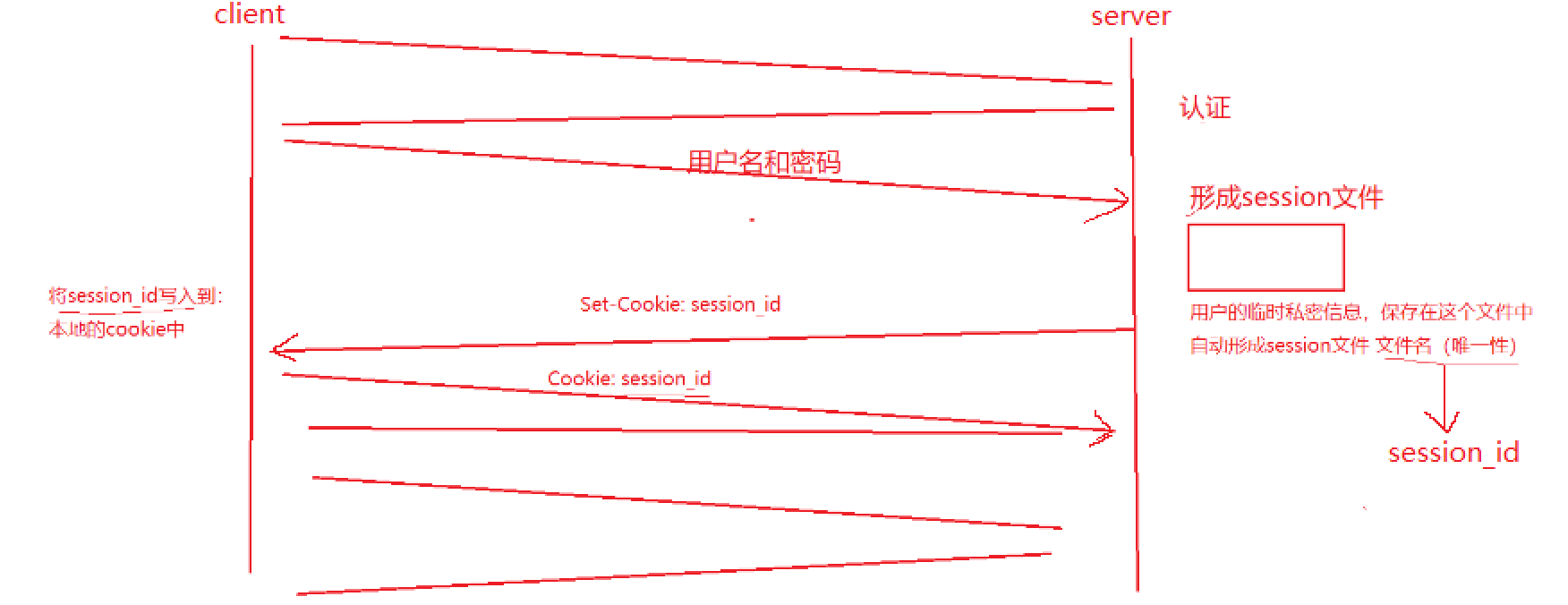
HTTPS协议之SSL/TLS详解(下)
目录 前言: SSL/TLS详解 HTTP协议传输安全性分析 对称加密 非对称加密 证书 小结: 前言: 在网络世界中,存在着运营商劫持和一些黑客的攻击。如果明文传输数据是很危险的操作,因为我们不清楚中间传输过程中就被哪…...

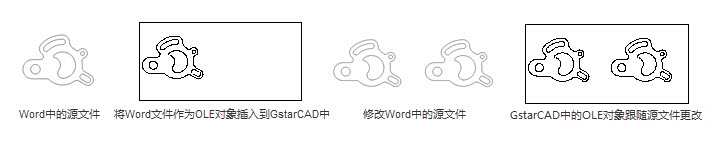
OLE对象是什么?为什么要在CAD图形中插入OLE对象?
OLE对象是什么?OLE对象的意思是指对象连接与嵌入。那为什么要在CAD图形中插入OLE对象?一般情况下,在CAD图形中插入OLE对象,是为了将不同应用程序的数据合并到一个文档中。本节内容小编就来给大家分享一下在CAD图形中插入OLE对象的…...

【微信小程序】-- 自定义组件 -- 数据、方法和属性(三十三)
💌 所属专栏:【微信小程序开发教程】 😀 作 者:我是夜阑的狗🐶 🚀 个人简介:一个正在努力学技术的CV工程师,专注基础和实战分享 ,欢迎咨询! &…...

【Spring 深入学习】AOP的前世今生之代理模式
AOP的前世今生之代理模式1. 概述 什么是代理模式呢??? 在不修改原有代码 或是 无法修改原有代码的情况下,增强对象功能,替代原来的对象去完成功能,从而达成了拓展的目的。 先给大家看下 JavaScript中实现方…...

操作系统复试
2017软学 给出操作系统的定义,分别从资源管理,任务调度,用户接口等三个方面论述操作系统的职能 操作系统是位于硬件层之上、所有其他系统软件层之下的一个系统软件,使得管理系统中的各种软件和硬件资源得以充分利用,方…...

藏经阁(五)温湿度传感器 SHT3x-DIS 手册 解析
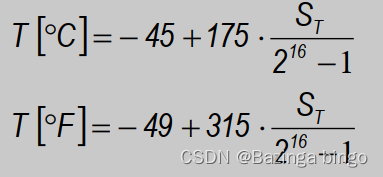
文章目录芯片特性芯片内部框图芯片引脚定义芯片温湿度范围芯片寄存器以及时序讲解信号转换公式芯片特性 湿度和温度传感器完全校准,线性化温度补偿数字输出供电电压范围宽,从2.4 V到5.5 VI2C接口通讯速度可达1MHz和两个用户可选地址典型精度 2% RH和 0.…...

PCB焊盘设计基本原则
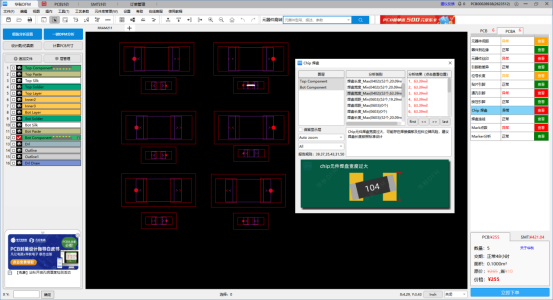
SMT的组装质量与PCB焊盘设计有直接的关系,焊盘的大小比例十分重要。如果PCB焊盘设计正确,贴装时少量的歪斜可以再次回流焊纠正(称为自定位或自校正效应),相反,如果PCB焊盘设计不正确,即使贴装位置十分准确,…...

mysql锁分类大全
前言 为什么会出现锁 MySQL中的锁是为了保证并发操作的正确性和一致性而存在的。 当多个用户同时对同一份数据进行操作时,如果不加控制地进行读写操作,就可能导致数据不一致的问题。例如,当多个用户同时对同一行数据进行写操作时ÿ…...

推荐几款主流好用的远程终端连接管理软件
一、介绍 远程终端连接管理软件是管理服务器、虚拟机等远程计算机系统不可或缺的工具之一,它可以通过网络连接到另一台计算机,以执行命令、编辑文件或进行其他管理任务,下面我将为大家介绍几款主流好用的远程终端连接管理软件,并…...

描述性统计
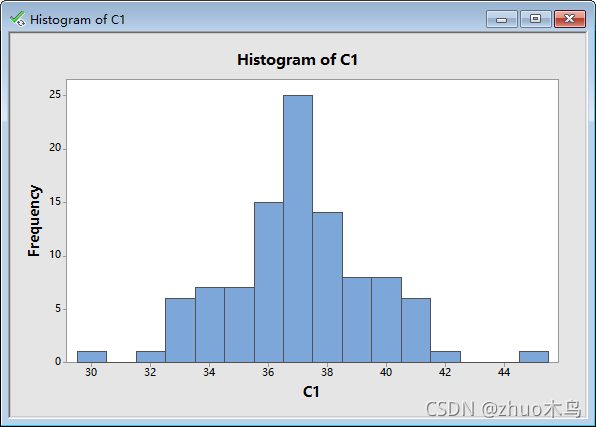
参考文献 威廉 M 门登霍尔 《统计学》 文章目录定性数据的描述方法条形图饼图帕累托图定量数据点图茎叶图频数分布直方图MINITAB 工具在威廉《统计学》一书将统计学分为描述统计学和推断统计学,他们的定义分别如下:描述统计学:致力于数据集的…...

装饰模式(Decorator Pattern)重构java邮件发奖系统实战
前言 现在我们有个如下的需求,设计一个邮件发奖的小系统, 需求 1.数据验证 → 2. 敏感信息加密 → 3. 日志记录 → 4. 实际发送邮件 装饰器模式(Decorator Pattern)允许向一个现有的对象添加新的功能,同时又不改变其…...

关于iview组件中使用 table , 绑定序号分页后序号从1开始的解决方案
问题描述:iview使用table 中type: "index",分页之后 ,索引还是从1开始,试过绑定后台返回数据的id, 这种方法可行,就是后台返回数据的每个页面id都不完全是按照从1开始的升序,因此百度了下,找到了…...

前端导出带有合并单元格的列表
// 导出async function exportExcel(fileName "共识调整.xlsx") {// 所有数据const exportData await getAllMainData();// 表头内容let fitstTitleList [];const secondTitleList [];allColumns.value.forEach(column > {if (!column.children) {fitstTitleL…...

django filter 统计数量 按属性去重
在Django中,如果你想要根据某个属性对查询集进行去重并统计数量,你可以使用values()方法配合annotate()方法来实现。这里有两种常见的方法来完成这个需求: 方法1:使用annotate()和Count 假设你有一个模型Item,并且你想…...

ETLCloud可能遇到的问题有哪些?常见坑位解析
数据集成平台ETLCloud,主要用于支持数据的抽取(Extract)、转换(Transform)和加载(Load)过程。提供了一个简洁直观的界面,以便用户可以在不同的数据源之间轻松地进行数据迁移和转换。…...

第一篇:Agent2Agent (A2A) 协议——协作式人工智能的黎明
AI 领域的快速发展正在催生一个新时代,智能代理(agents)不再是孤立的个体,而是能够像一个数字团队一样协作。然而,当前 AI 生态系统的碎片化阻碍了这一愿景的实现,导致了“AI 巴别塔问题”——不同代理之间…...

今日学习:Spring线程池|并发修改异常|链路丢失|登录续期|VIP过期策略|数值类缓存
文章目录 优雅版线程池ThreadPoolTaskExecutor和ThreadPoolTaskExecutor的装饰器并发修改异常并发修改异常简介实现机制设计原因及意义 使用线程池造成的链路丢失问题线程池导致的链路丢失问题发生原因 常见解决方法更好的解决方法设计精妙之处 登录续期登录续期常见实现方式特…...

MySQL JOIN 表过多的优化思路
当 MySQL 查询涉及大量表 JOIN 时,性能会显著下降。以下是优化思路和简易实现方法: 一、核心优化思路 减少 JOIN 数量 数据冗余:添加必要的冗余字段(如订单表直接存储用户名)合并表:将频繁关联的小表合并成…...
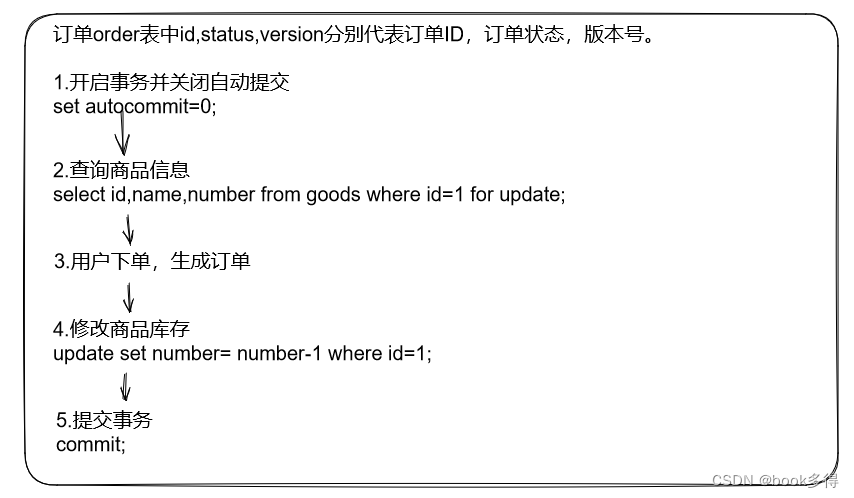
)
【LeetCode】3309. 连接二进制表示可形成的最大数值(递归|回溯|位运算)
LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 题目描述解题思路Java代码 题目描述 题目链接:LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 给你一个长度为 3 的整数数组 nums。 现以某种顺序 连接…...

通过 Ansible 在 Windows 2022 上安装 IIS Web 服务器
拓扑结构 这是一个用于通过 Ansible 部署 IIS Web 服务器的实验室拓扑。 前提条件: 在被管理的节点上安装WinRm 准备一张自签名的证书 开放防火墙入站tcp 5985 5986端口 准备自签名证书 PS C:\Users\azureuser> $cert New-SelfSignedCertificate -DnsName &…...
