如何有效处理服务器后台密码暴露
服务器后台密码的暴露是信息安全领域中的严重事件,它可能引发未经授权的数据访问、恶意软件植入或系统功能滥用等一系列问题。本文将探讨几种处理服务器后台密码暴露的有效策略,包括紧急响应步骤、密码安全增强措施及长期预防机制,并提供实际操作的代码示例。
紧急响应步骤
一旦发现服务器后台密码可能已被泄露,立即采取以下紧急响应步骤至关重要:
-
立即更改密码:
更改所有相关的登录凭证,包括但不限于服务器后台、数据库、FTP等。使用强密码生成器创建新的复杂密码。# 更改服务器SSH密码(假设使用shadow密码) sudo passwd [username]# 更改MySQL数据库密码 mysql -u root -p SET PASSWORD FOR 'user'@'localhost' = PASSWORD('new_password'); -
审计日志:
检查服务器日志文件,查找可疑活动,如不寻常的登录尝试或数据访问模式。# 查看SSH登录尝试 cat /var/log/auth.log | grep "Failed password"# MySQL慢查询日志 cat /var/log/mysql/mysql-slow.log -
启用双因素认证:
在所有关键的管理界面启用双因素认证(2FA),增加额外的安全层。# 配置SSH使用Google Authenticator进行2FA sudo apt-get install libpam-google-authenticator sudo nano /etc/pam.d/sshd# 添加以下行到文件末尾 auth required pam_google_authenticator.so
密码安全增强措施
为了防止未来的密码泄露,应采取以下密码管理最佳实践:
-
使用密码管理器:
使用密码管理器存储和生成复杂的密码,避免使用相同的密码在不同的服务中。 -
定期更新密码:
设定定期更新密码的策略,至少每90天更换一次。 -
实施密码强度策略:
确保所有密码符合复杂度要求,包括大小写字母、数字和特殊字符。
长期预防机制
长期而言,建立全面的安全策略是防止密码泄露的关键:
-
网络隔离:
利用防火墙和VLANs将敏感服务隔离在内部网络中,限制对外部的直接访问。# 使用iptables限制SSH仅接受特定IP的连接 iptables -A INPUT -p tcp --dport 22 -s [trusted_ip] -j ACCEPT iptables -A INPUT -p tcp --dport 22 -j DROP -
最小权限原则:
确保每个账户只拥有完成其任务所需的最低权限,避免过度授权。 -
安全意识培训:
定期对团队成员进行安全意识教育,特别是关于密码管理和识别网络钓鱼等社会工程学攻击。
结论
服务器后台密码的暴露需要立即且果断的响应,包括快速更改密码、审计系统日志和启用双因素认证。长期的安全策略,如使用密码管理器、实施密码强度策略和网络隔离,对于预防未来可能的泄露同样重要。通过综合运用上述措施,可以显著提升服务器的整体安全性和抵御密码泄露的能力。

相关文章:

如何有效处理服务器后台密码暴露
服务器后台密码的暴露是信息安全领域中的严重事件,它可能引发未经授权的数据访问、恶意软件植入或系统功能滥用等一系列问题。本文将探讨几种处理服务器后台密码暴露的有效策略,包括紧急响应步骤、密码安全增强措施及长期预防机制,并提供实际…...

使用本地大模型调用代码,根本就是一场骗局!
通过大模型调用其他工具到底可不可行?ChatGPT 或许能轻松搞定一切,但同样的需求落在本地大模型上,恐怕就要打个问号了。 法国开发工程师 Emilien Lancelot 尝试了多款号称具备工具调用功能的 agent 框架,来看看本地大模型到底能不…...

一些简单却精妙的算法
文章目录 1.树状数组2.红黑树3.星星打分4.欧几里得算法5.快速幂6.并查集 在编程的世界里,简洁的代码往往隐藏着深邃的智慧。一起来看看那些看似简单,实则精妙绝伦的代码片段,体会编程语言的优雅与力量。 1.树状数组 int lowbit(int x) { …...

git多账号使用报错:You don‘t have permissions to push to “xxx/xxxx“ onGitHub. Would
git多账号使用报错:You don’t have permissions to push to “xxx/xxxx” onGitHub. Would 有的时候我们有两个甚至多个git账号(公司的git账号和自己的github),为了不混淆提交,我们需要在提交之前查看自己的git账号必…...
2023年12月真题C语言软件编程等级考试三级(含详细解析答案))
中国电子学会(CEIT)2023年12月真题C语言软件编程等级考试三级(含详细解析答案)
中国电子学会(CEIT)考评中心历届真题(含解析答案) C语言软件编程等级考试三级 2023年12月 编程题五道 总分:100分一、因子问题(20分) 任给两个正整数N、M,求一个最小的正整数a,使得a和(M-a)都是N的因子。 时间限制: 10000ms 内存限制: 65536kb 输入 包括两个整…...

多线程爬取百度图片
爬取网页图片 import urllib.parse import requests import os import time from concurrent.futures import ThreadPoolExecutorheaders {"User-Agent":"Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/125.0.0.0…...

RK3568-修改fiq-debugger调试串口
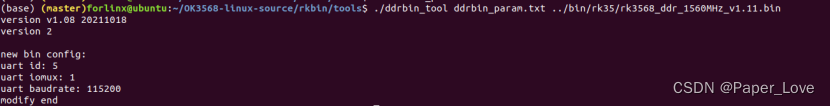
瑞芯微SDK默认将uart2_m0作为调试串口,以下方法将调试串口修改为uart5_m1。修改bootloader 修改/OK3568-linux-source/rkbin/tools/ddrbin_param.txt文件,5表示串口5。1表示复用m1。执行./ddrbin_tool ddrbin_param.txt ../bin/rk35/rk3568_ddr_1560MHz_v1.11.bin命令修改ub…...

我们离成功有多远呢?只要能完成自己阶段性的目标就算是一次成功
做起一个账号,带好一个团队,经营好一家公司,似乎这些都能叫成功,成功的定义可大可小,而我认为只要能完成自己阶段性的目标就算是一次成功,毕竟每个人学历、背景、阅历、资源、认知都不同,很难同…...

Golang 避坑指南
文章目录 1. Channel 与 Goroutine 泄露1.1 发送不接收1.2 接收不发送1.3 nil channel2. 跳出 for-switch 或 for-select 3.for 迭代变量3.1 闭包中的for迭代变量3.2 for range 迭代变量 4. 循环内的 defer5.defer 函数的参数值6.nil interface 和 nil interface 值7.结构体指针…...

Java核心: JarIndex的使用
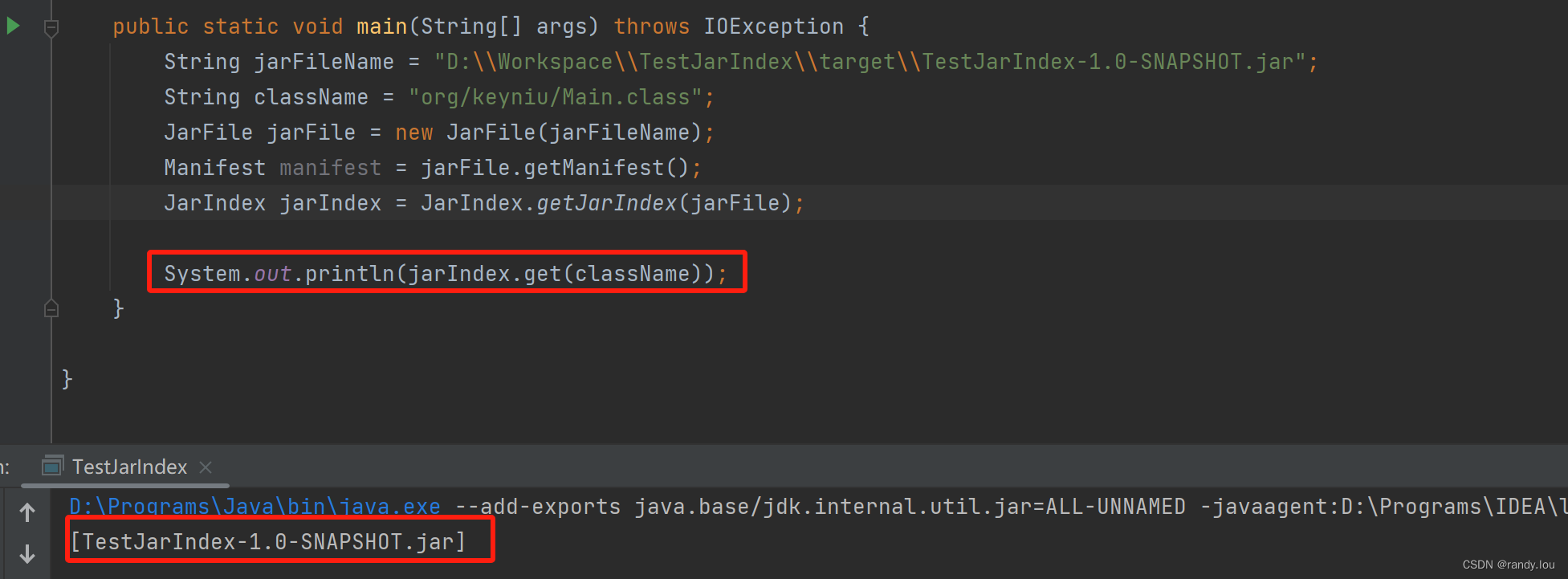
在讲解Java类加载器的时候,我们发现URLClassLoader加载类或资源时通过访问ClassPath下的每一个路径,来确定类是否存在的,假设我们执行的命令是这样的 java -classpath D:\DiveInSpring\target\classes;C:\lib\spring-expression.jar;C:\lib\…...

1052 卖个萌(测试点1,2)
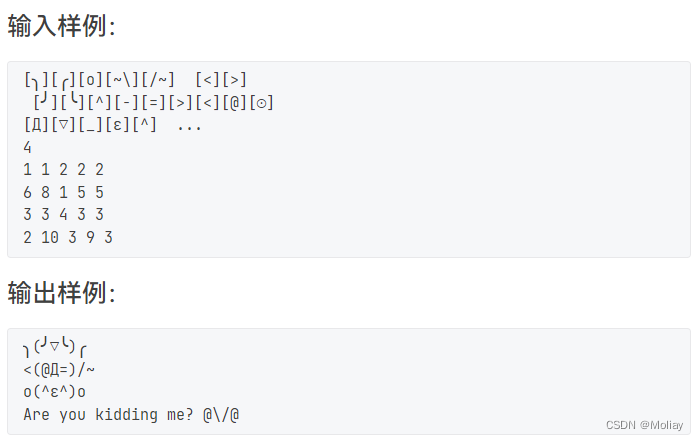
solution 想要输出\需要用\\才能输出,即 cout << "Are you kidding me? \\/" << endl;测试点1,2:输入序号小于1的非法情况 #include<iostream> #include<string> #include<map> using namespace…...

Vue 3与ESLint、Prettier:构建规范化的前端开发环境
title: Vue 3与ESLint、Prettier:构建规范化的前端开发环境 date: 2024/6/11 updated: 2024/6/11 publisher: cmdragon excerpt: 这篇文章介绍了如何在Vue 3项目中配置ESLint和Prettier以统一代码风格,实现代码规范性与可读性的提升。通过设置规则、解…...

npm安装依赖过慢
今天在使用npm安装taro框架的依赖时,速度慢到吐血,使用了淘宝镜像源依然很慢,安装一个多小时没反应,最后清理了缓存再次安装速度就快很多了,因此解决方法大致有两种: 使用淘宝镜像源 原域名: ht…...

计算机毕业设计 | SpringBoot+vue的教务管理系统
1,绪论 1.1 项目背景 在这个资讯高度发展的时代,资讯管理变革已经是一个更为宽泛、更为全面的潮流。为了保证中国的可持续发展,随着信息化技术的不断进步,教务管理体系也在不断完善。与此同时,伴随着信息化的飞速发展…...

深入探索深度学习的验证集:必要还是可选?
深入探索深度学习的验证集:必要还是可选? 在深度学习项目的设计和实施过程中,数据通常被划分为训练集、测试集,以及有时的验证集。尽管在一些研究中,我们可能看到只有训练集和测试集被使用,验证集的作用及…...

初识C++ · 反向迭代器简介
目录 前言 反向迭代器的实现 前言 继模拟实现了list和vector之后,我们对迭代器的印象也是加深了许多,但是我们实现的都是正向迭代器,还没有实现反向迭代器,那么为什么迟迟不实现呢?因为难吗?实际上还好。…...

fastapi学习前置知识点
前置知识点 FastApi:一个用于构建API的现代、快速(高性能)的web框架。 FastApi是建立在Pydantic和Starlette基础上,Pydantic是一个基于Python类型提示来定义数据验证、序列化和文档的库。Starlette是一种轻量级的ASGI框架/工具包…...

机器学习常见知识点 1:Baggin集成学习技术和随机森林
文章目录 1、集成学习a.BaggingBagging的工作原理1. 自助采样(Bootstrap Sampling)2. 训练多个基学习器3. 聚合预测 Bagging的优点Bagging的缺点应用场景 b.Boosting 2、决策树3、随机森林随机森林的核心概念1. 集成学习2. 决策树 构建随机森林的步骤1. …...

容器(Docker)安装
centos安装Docker sudo yum remove docker* sudo yum install -y yum-utils#配置docker的yum地址 sudo yum-config-manager \ --add-repo \ http://mirrors.aliyun.com/docker-ce/linux/centos/docker-ce.repo#安装指定版本 - 可以根据实际安装版本 sudo yum install -y docke…...

前端JS必用工具【js-tool-big-box】学习,获取当前浏览器向上滚动还是向下滚动,获取当前距离顶部和底部的距离
这一小节,我们说一下 js-tool-big-box 添加的最新工具方法,在日常前端开发工作中,如果网页很长,我们就需要获取当前浏览器是在向上滚动,还是向下滚动。如果向上滚动,滚动到0的时候呢,需要做一些…...
详解)
后进先出(LIFO)详解
LIFO 是 Last In, First Out 的缩写,中文译为后进先出。这是一种数据结构的工作原则,类似于一摞盘子或一叠书本: 最后放进去的元素最先出来 -想象往筒状容器里放盘子: (1)你放进的最后一个盘子(…...

地震勘探——干扰波识别、井中地震时距曲线特点
目录 干扰波识别反射波地震勘探的干扰波 井中地震时距曲线特点 干扰波识别 有效波:可以用来解决所提出的地质任务的波;干扰波:所有妨碍辨认、追踪有效波的其他波。 地震勘探中,有效波和干扰波是相对的。例如,在反射波…...

多模态2025:技术路线“神仙打架”,视频生成冲上云霄
文|魏琳华 编|王一粟 一场大会,聚集了中国多模态大模型的“半壁江山”。 智源大会2025为期两天的论坛中,汇集了学界、创业公司和大厂等三方的热门选手,关于多模态的集中讨论达到了前所未有的热度。其中,…...

《Qt C++ 与 OpenCV:解锁视频播放程序设计的奥秘》
引言:探索视频播放程序设计之旅 在当今数字化时代,多媒体应用已渗透到我们生活的方方面面,从日常的视频娱乐到专业的视频监控、视频会议系统,视频播放程序作为多媒体应用的核心组成部分,扮演着至关重要的角色。无论是在个人电脑、移动设备还是智能电视等平台上,用户都期望…...

在HarmonyOS ArkTS ArkUI-X 5.0及以上版本中,手势开发全攻略:
在 HarmonyOS 应用开发中,手势交互是连接用户与设备的核心纽带。ArkTS 框架提供了丰富的手势处理能力,既支持点击、长按、拖拽等基础单一手势的精细控制,也能通过多种绑定策略解决父子组件的手势竞争问题。本文将结合官方开发文档,…...

Debian系统简介
目录 Debian系统介绍 Debian版本介绍 Debian软件源介绍 软件包管理工具dpkg dpkg核心指令详解 安装软件包 卸载软件包 查询软件包状态 验证软件包完整性 手动处理依赖关系 dpkg vs apt Debian系统介绍 Debian 和 Ubuntu 都是基于 Debian内核 的 Linux 发行版ÿ…...

YSYX学习记录(八)
C语言,练习0: 先创建一个文件夹,我用的是物理机: 安装build-essential 练习1: 我注释掉了 #include <stdio.h> 出现下面错误 在你的文本编辑器中打开ex1文件,随机修改或删除一部分,之后…...

《用户共鸣指数(E)驱动品牌大模型种草:如何抢占大模型搜索结果情感高地》
在注意力分散、内容高度同质化的时代,情感连接已成为品牌破圈的关键通道。我们在服务大量品牌客户的过程中发现,消费者对内容的“有感”程度,正日益成为影响品牌传播效率与转化率的核心变量。在生成式AI驱动的内容生成与推荐环境中࿰…...

工程地质软件市场:发展现状、趋势与策略建议
一、引言 在工程建设领域,准确把握地质条件是确保项目顺利推进和安全运营的关键。工程地质软件作为处理、分析、模拟和展示工程地质数据的重要工具,正发挥着日益重要的作用。它凭借强大的数据处理能力、三维建模功能、空间分析工具和可视化展示手段&…...

如何将联系人从 iPhone 转移到 Android
从 iPhone 换到 Android 手机时,你可能需要保留重要的数据,例如通讯录。好在,将通讯录从 iPhone 转移到 Android 手机非常简单,你可以从本文中学习 6 种可靠的方法,确保随时保持连接,不错过任何信息。 第 1…...
