使用 TinyEngine 低代码引擎实现三方物料集成
本文由体验技术团队 TinyEngine 项目成员炽凌创作,欢迎大家实操体验,本体验内容基于 TinyEngine 低代码引擎提供的环境,介绍了如何通过 TinyEngine 低代码引擎实现三方物料集成,帮助开发者快速开发。
知识背景
1.1 TinyEngine 低代码引擎简介
- TinyEngine 是 OpenTiny 团队2023年开源的一个低代码引擎。使能开发者定制低代码平台。它是低代码平台的底座,提供可视化搭建页面等基础能力,既可以通过线上搭配组合,也可以通过下载源码进行二次开发,实时定制出自己的低代码平台。适用于多场景的低代码平台开发,如:资源编排、服务端渲染、模型驱动、移动端、大屏端、页面编排等。
- 代码托管GitHub:https://github.com/opentiny/tiny-engine (欢迎大家 Star 和 提Issue、PR 进行反馈)
- TinyEngine 官网:https://opentiny.design/tiny-engine#/home
- TinyEngine 在线demo:https://opentiny.design/tiny-engine#/tiny-engine-editor

1.2 TinyEngine 第三方物料集成简介
- TinyEngine 默认自带 TinyVue 组件库的物料。同时也支持集成其他第三方组件库比如 Element Plus 、Ant Design Vue 或者是业务方自己的业务组件库。

三方物料集成指导说明
2.1 项目初始化
在进行项目初始化之前,先确保开发环境以及工具齐全:
- Node.js v16+版本、pnpm 包管理工具。
- vscode 代码编辑器、git 代码版本管理工具。
- chrome浏览器 110+ 版本。
- 必要的前端开发环境、工具等。
工具齐全之后,开始克隆项目:
# 从 github 中克隆项目
git clone https://github.com/opentiny/tiny-engine.git# 从 gitee 中克隆项目
git clone https://gitee.com/opentiny/tiny-engine.git
安装依赖并启动项目:
# 安装依赖,如果没有 pnpm 工具,可以先执行 npm i -g pnpm 安装
pnpm install# 拆分原有物料
pnpm splitMaterials# 持续监听构建物料
pnpm buildMaterials# 另开一个终端,本地启动低代码引擎
pnpm dev
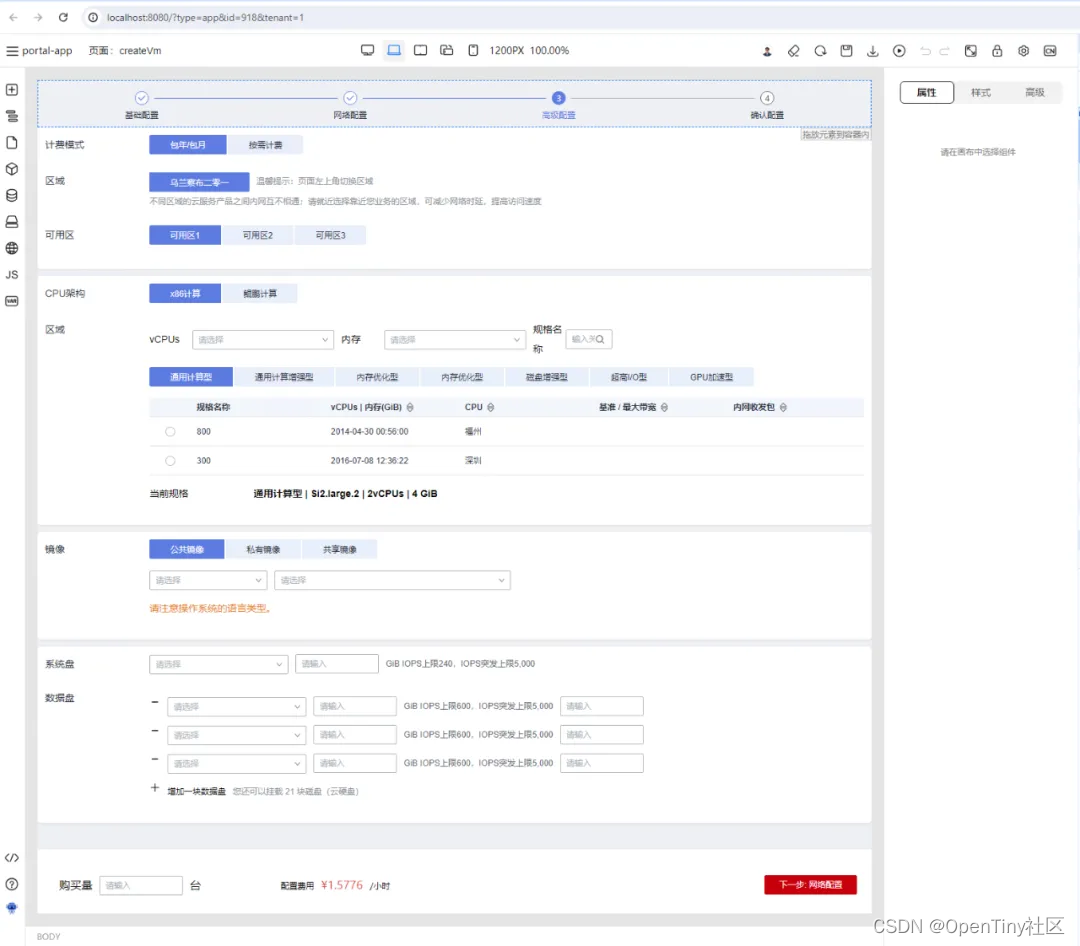
启动完项目之后,可以看到浏览器打开的默认的页面编排设计器:

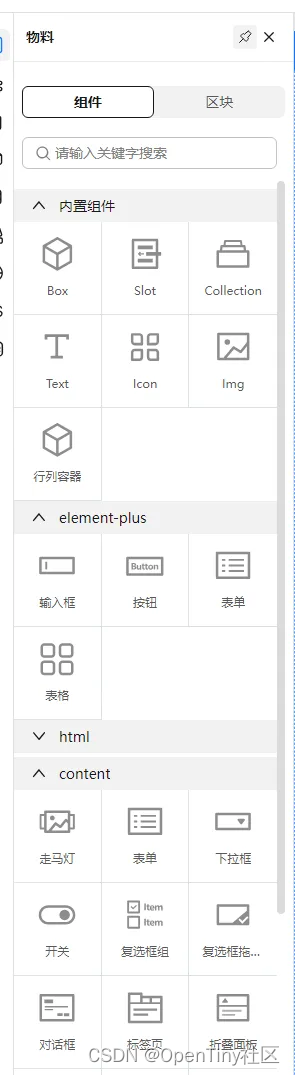
打开清空当前页面,打开物料面板尝试拖拽添加物料。

至此,已经完成了启动 TinyEngine 低代码引擎并使用物料在画布进行编排的功能。
接下来,导入第三方的组件库的组件,这里以 Element Plus 组件库的 Button 组件为例。
导入组件库的组件大致分为两步:
- 获取组件库 esm 的运行时产物地址,根据物料协议添加组件,拖入画布确认能正常渲染显示。
- 根据组件文档添加 schema 配置,方便在画布中进行选中之后能够在属性面板配置组件的属性。
2.2 配置添加基本物料
为了能够添加组件,可以先在项目根目录的 materials/components 路径下添加对应的组件 json 文件,比如,添加 Element Plus 组件库的 Button 组件,那么就在该路径下面添加 ElButton.json 文件。
文件里的内容,大致就是根据物料协议文档进行添加:https://opentiny.design/tiny-engine#/protocol 。
下面添加一个示例,该示例代码添加了 ElementPlus 组件库的 Button 组件,并包含了基本的字段:
- npm:npm 字段描述了该组件所属的 package(组件库),以及版本、esm 画布运行时、导出名称等等信息
- component:component 字段是 esm 画布运行时导出的名称。
- schema:schema 描述了该组件支持的配置属性,在画布选中组件之后,在右侧属性面板会展示 schema 配置的可配置属性。
- snippets:snippets 为一个数组,表示改组件在左侧物料面板中展示的内容。
- snippets.schema :该 schema 为预置的一些 children、属性配置等等。可以让用户拖出即可用,达到零配置的效果。
- 等等…
{"id": 1,"version": "2.4.2","name": {"zh_CN": "按钮"},"component": "ElButton","icon": "button","description": "常用的操作按钮","doc_url": "","screenshot": "","tags": "","keywords": "","dev_mode": "proCode","npm": {// 组件库名称"package": "element-plus",// 组件库版本"version": "2.4.2",// 组件库 esm 运行时"script": "https://unpkg.com/element-plus@2.4.2/dist/index.full.mjs",// 组件库 css 样式表"css": "https://unpkg.com/element-plus@2.4.2/dist/index.css","dependencies": null,// 组件库导出名"exportName": "ElButton"},"group": "基础组件","category": "element-plus","configure": {"loop": true,"condition": true,"styles": true,"isContainer": true,"isModal": false,"isPopper": false,"nestingRule": {"childWhitelist": "","parentWhitelist": "","descendantBlacklist": "","ancestorWhitelist": ""},"isNullNode": false,"isLayout": false,"rootSelector": "","shortcuts": {"properties": ["type","size"]},"contextMenu": {"actions": ["copy","remove","insert","updateAttr","bindEevent","createBlock"],"disable": []},"invalidity": [""],"clickCapture": true,"framework": "Vue"},"schema": {"properties": [{"name": "0","label": {"zh_CN": "基础属性"},// 这里配置组件可配置属性"content": [{"property": "size","label": {"text": {"zh_CN": "size"}},"description": {"zh_CN": "尺寸"},"required": true,"readOnly": false,"disabled": false,"cols": 12,"labelPosition": "top","type": "string","defaultValue": "default","widget": {"component": "MetaSelect","props": {"options": [{"label": "large","value": "large"},{"label": "default","value": "default"},{"label": "small","value": "small"}]}}}],"description": {"zh_CN": ""}}],"events": {},// 插槽声明定义"slots": {}},"snippets": [// 物料面板的配置{"name": {"zh_CN": "按钮"},"icon": "button","screenshot": "","snippetName": "ElButton","schema": {"children": [{"componentName": "Text","props": {"text": "按钮文本"}}]}}]
}
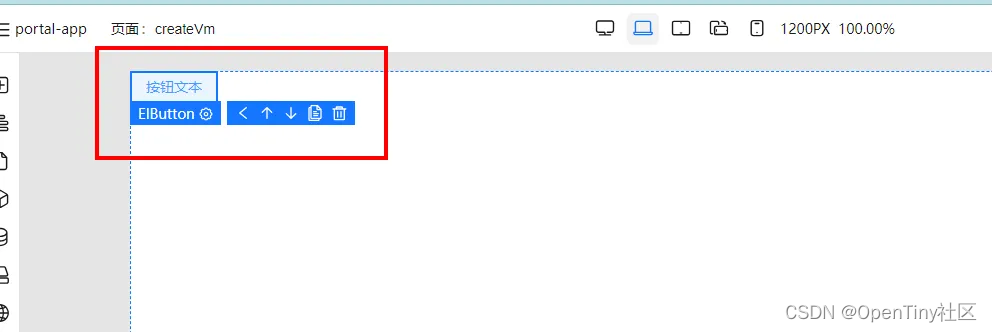
添加保存以上内容,刷新页面,并从物料面板中拖拽出来 ElButton组件,发现可以正常渲染。

至此,已经实现了如何添加一个第三方物料到 TinyEngine 低代码引擎中,接下来,可以进一步完善物料配置,可以直接右侧属性面板进行组件的相关属性配置。
2.3 添加物料配置描述
无论是基础公共组件库还是业务组件库,每个组件都会存在一些配置,方便用户定制化一些组件的表现行为以及样式。同样的,在画布拖拽编排好组件之后,可能需要对组件进行一些配置,这需要根据物料协议以及组件文档添加可配置项。
以 Element Plus 的 Button 组件为例:

假如需要添加 type、size、loading 等三个可配置属性项,则可以添加如下的属性配置项:
以下代码主要在 schema.properties[0].content 中添加了 type、size、loading 等三个属性。主要有几个关键属性:
- property:property 属性值与组件的可配置属性项一一对应。即 size -> size 、type -> type、loading -> loading
- label:label 对应右侧属性面板显示的可配置项描述。
- description:对 label 的更详细补充描述。
- widget:用于配置该属性的表单配置。如 type 可以用下拉选择框让用户选择对应的 type,loading 则可以用 switch 开关配置。
- widget.component:描述使用什么配置组件
- widget.props:描述改配置组件的 props。
- 等等…
{"component": "ElButton",// ... 参考上述原有配置"schema": {// 这里添加可配置属性数组"properties": [{"label": {"zh_CN": "基础属性"},"content": [{// property 代表可配置属性为 size"property": "size",// label 是展示在属性面板的可配置项名称"label": {"text": {"zh_CN": "size"}},// 对可配置项的描述"description": {"zh_CN": "尺寸"},"required": false,"readOnly": false,"disabled": false,"cols": 12,"labelPosition": "top","type": "string","defaultValue": "default","widget": {// 可配置项是一个下拉框"component": "MetaSelect",// 下拉框的可选值,有 large、default、以及 small"props": {"options": [{"label": "large","value": "large"},{"label": "default","value": "default"},{"label": "small","value": "small"}]}}},{"property": "type","label": {"text": {"zh_CN": "type"}},"description": {"zh_CN": "类型"},"required": false,"readOnly": false,"disabled": false,"cols": 12,"labelPosition": "top","type": "string","widget": {"component": "MetaSelect","props": {"options": [{"label": "primary","value": "primary"},{"label": "success", "value": "success"},{"label": "warning","value": "warning"},{"label": "danger","value": "danger"},{"label": "info","value": "info"}]}}},{"property": "loading","label": {"text": {"zh_CN": "loading"}},"description": {"zh_CN": "是否为加载中状态"},"required": false,"readOnly": false,"disabled": false,"cols": 12,"labelPosition": "top","type": "string","widget": {"component": "MetaSwitch","props": {}},"device": []} ]}]}
}
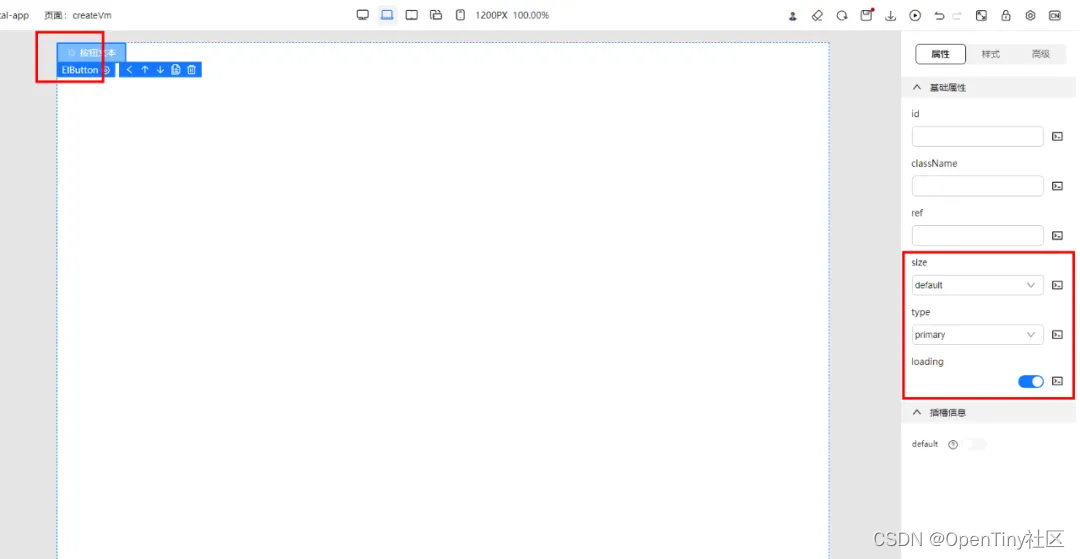
添加完之后,保存文件,刷新浏览器,重新拖入 ElButton 组件并选中。会发现右侧属性面板添加上了配置的属性配置项。

经过此步骤,就顺利完成了在物料中添加可配置选项这一环节。这使得用户也可以在画布中方便地配置属性并复用组件。
2.4 配置物料插槽
除了属性配置之外,还有一种特殊的配置:插槽配置。某些组件会内置特定的插槽,让用户可以自定义组件中某一部分的UI或者行为。以 Element Plus 中的 Button 组件为例,该组件提供了 default、loading、icon 三个插槽。同样,TinyEngine 的物料协议支持配置插槽的可选项,用户可以在设置面板中启用插槽开关,然后往插槽拖入内容。
以下是配置 Element Plus Button 组件的 icon 插槽的配置示例:
该示例主要在 schema 结构下添加了 slots 配置。
- slots.xxx: xxx 代表插槽名称。
- slots.xxx.label:代表在右侧属性面板显示的名称。
- slots.xxx.description:对 label 的补充描述(默认 hover 之后才会显示)。
{"component": "ElButton",// ... 参考上述原有配置"schema": {// 这里添加可配置属性数组"properties": [{"label": {"zh_CN": "基础属性"},"content": [{// property 代表可配置属性为 size"property": "size",// label 是展示在属性面板的可配置项名称"label": {"text": {"zh_CN": "size"}},// 对可配置项的描述"description": {"zh_CN": "尺寸"},"required": false,"readOnly": false,"disabled": false,"cols": 12,"labelPosition": "top","type": "string","defaultValue": "default","widget": {// 可配置项是一个下拉框"component": "MetaSelect",// 下拉框的可选值,有 large、default、以及 small"props": {"options": [{"label": "large","value": "large"},{"label": "default","value": "default"},{"label": "small","value": "small"}]}}} ]}],"slots": {// default 默认插槽"default": {"label": {"zh_CN": "default"},"description": {"zh_CN": "自定义默认内容"}},// icon 自定义图标插槽,打开该开关之后,用户可以自定义 icon"icon": {"label": {"zh_CN": "icon"},"description": {"zh_CN": "自定义图标组件"}}}}
}
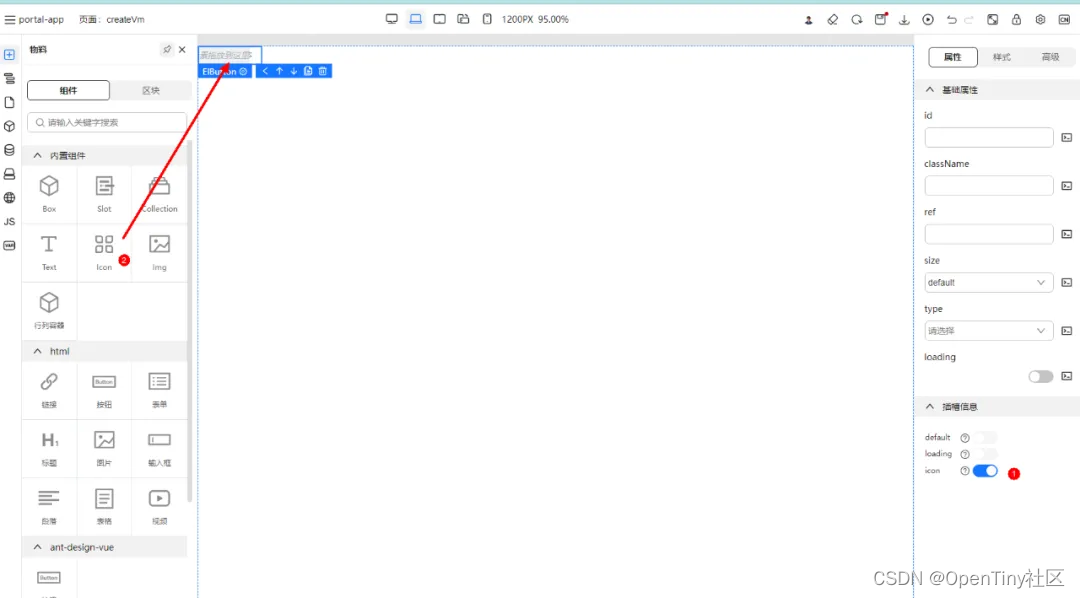
保存文件,刷新页面,重新拖入 ElButton 组件。即可测试自定义图标功能。

至此,就实现了如何添加第三方组件,并根据第三方组件的属性文档添加属性可配置项。
2.5 使用预览功能
添加完成后,开发者也可以发挥自己的想象力,使用已有组件和添加的两个按钮组件进行搭建页面。并使用页面预览功能完成渲染。
关于OpenTiny

OpenTiny 是一套企业级 Web 前端开发解决方案,提供跨端、跨框架、跨版本的 TinyVue 组件库,包含基于 Angular+TypeScript 的 TinyNG 组件库,拥有灵活扩展的低代码引擎 TinyEngine,具备主题配置系统TinyTheme / 中后台模板 TinyPro/ TinyCLI 命令行等丰富的效率提升工具,可帮助开发者高效开发 Web 应用。
欢迎加入 OpenTiny 开源社区。添加微信小助手:opentiny-official 一起参与交流前端技术~
OpenTiny 官网:https://opentiny.design/
OpenTiny 代码仓库:https://github.com/opentiny/
TinyVue 源码:https://github.com/opentiny/tiny-vue
TinyEngine 源码: https://github.com/opentiny/tiny-engine
欢迎进入代码仓库 Star🌟TinyEngine、TinyVue、TinyNG、TinyCLI~ 如果你也想要共建,可以进入代码仓库,找到 good first issue标签,一起参与开源贡献~
相关文章:

使用 TinyEngine 低代码引擎实现三方物料集成
本文由体验技术团队 TinyEngine 项目成员炽凌创作,欢迎大家实操体验,本体验内容基于 TinyEngine 低代码引擎提供的环境,介绍了如何通过 TinyEngine 低代码引擎实现三方物料集成,帮助开发者快速开发。 知识背景 1.1 TinyEngine 低…...

武汉理工大学云计算与服务计算——7.容器技术习题
1.容器的概念及与虚拟机的区别。 容器是一种轻量级的操作系统层面的虚拟化技术,它为应用软件及其依赖组件提供一个独立的运行环境,与其他容器和宿主机环境隔离。容器共享宿主机的操作系统内核,无需为每个容器单独安装操作系统&am…...

idea项目启动报错org/springframework/cloud/client/circuitbreaker/Customizer
文章目录 报错 java.lang.IllegalStateException: Error processing condition on org.springframework.cloud.client.CommonsClientAutoConfiguration$DiscoveryLoadBalancerConfiguration.discoveryCompositeHealthContributor继续报错 Caused by: java.lang.NoClassDefFound…...

贪 吃 蛇
简介 简易贪吃蛇,使用 javax.swing 组件构建游戏界面,通过监听键盘按键实现游戏操纵。 功能设计 按1 - 开始游戏按2 - 重新开始按3 - 暂停/继续按Esc-退出游戏统计吃到的苹果个数(得分)难度控制,得分超过阈值时难度…...

多人中招!企业裁员前的十大征兆!
(1)公司业绩下滑: 增长放缓:企业业绩增速放缓,低于行业平均水平。 如果公司的业绩增长慢下来了,甚至比不上同行业的其他公司,那就得小心了。利润也开始下滑,成本却不断上升&#x…...

R语言:使用 tidyr 进行数据整理
在数据分析和处理的过程中,数据整理是一项至关重要的任务。R 语言中的 tidyr 包提供了一组强大的函数,用于将数据转换为更易于分析的格式。tidyr 包的设计准则如下: 每个变量都有自己的列。每个观察值都有自己的行。每个值都有自己的单元格。…...

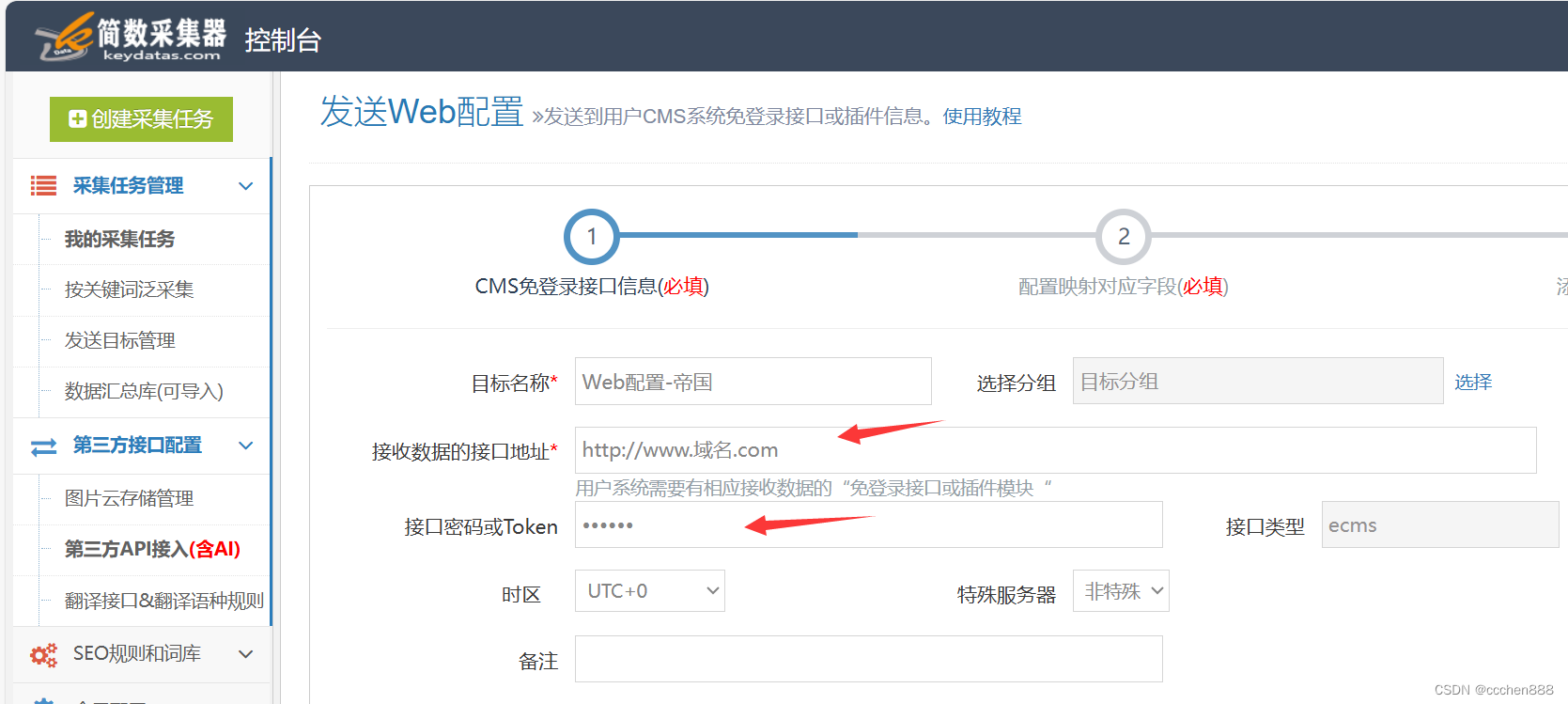
帝国CMS火车头采集发布模块详细使用方法
火车头采集文章数据发布到帝国CMS系统操作步骤如下: 1. 下载火车头采集帝国cms发布模块:帝国cms发布模块接口下载地址(免登录)-CSDN ; 2. 帝国cms发布模块导入火车头采集软件; 3. 填写帝国cms数据库中相…...

Unity 数据存储
在Unity中,资源的存储是非常重要的,所以了解资源的存储方式是有必要的,接下来说明一个重要的部分。 1.Unity存储 Unity为我们提供了自带的永久存储方式,PlayerPrefs,使用方法可以参考我这篇文章..点击导航 当然&…...

Doris 少数SQL在Datagrip无法执行,而在DorisUI或程序调用可以执行的问题
问题:Doris 少数SQL在Datagrip无法执行,而在DorisUI或程序调用可以执行 解决:Datagrip 执行SQL切分异常,设置默认执行语句方式,将分句改为整句执行 但是 支持多SQL批量分开执行更好用...

若依RuoYi-Vue分离版—配置多数据源
若依RuoYi-Vue分离版—配置多数据源 一、修改application-druid.yml二、修改pom文件,引入依赖第一种:下载jar包到本地,然后引入(我这边用的是这种)本地引入的,打包时需要加上配置 第二种:从远程…...

电子科技大学卓中卓二轮——分析笔记
1. 子系统的关键工作原理 在Linux子系统(Subsystem for Linux, 简称WSL)中,API(应用程序编程接口)的转换和映射是一个关键过程,目的是让Windows应用程序能够与Linux环境中的系统调用无缝交互。WSL使用了名…...

代码随想录算法训练营第三十五天|1005.K次取反后最大化的数组和 134. 加油站 135. 分发糖果
LeetCode 1005.K次取反后最大化的数组和 题目链接:1005.K次取反后最大化的数组和 踩坑:没有 思路:数组里有正有负,肯定先对负数进行取反,且从小开始。如果所有负数都为正后还可以取反,则如果此时次数为奇…...

鸿蒙开发HarmonyOS Next 网络框架retrofit 封装 viemodel使用
新手刚开始学习harmonyos开发,之前搞安卓开发习惯使用retrofit,结果在三方库中还真搜到了,然后就模拟学习一下。有不对的地方请指点一下。新手新手 oh-package.json5 引入库 retofit 需要使用2.0.1-rc.0 以上版本,修复了retrofit发送网络请…...

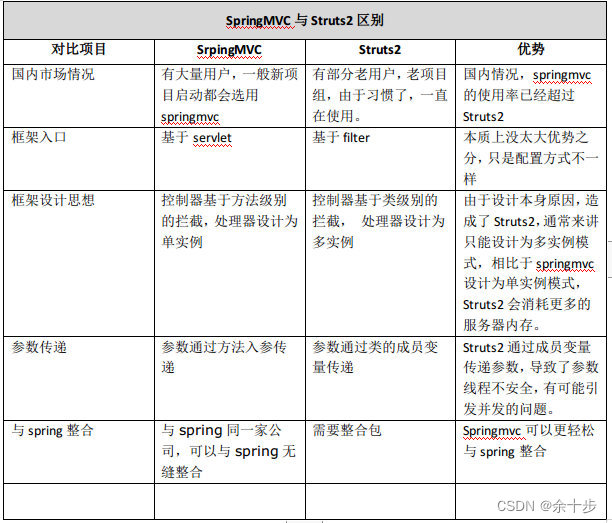
什么是SpringMVC
StringMvc简介 Spring web mvc和Struts2都属于表现层的框架,它是Spring框架的一部分,我们可以从Spring的整体结构中看得出来:...

【PowerDesigner】PDM生成建表脚本
目录 🌊1. PowerDesigner简介 🌍1.1 常用模型文件 🌍1.2 PowerDesigner使用环境 🌊2. PDM生成建表脚本 🌊3. 研究心得 🌊1. PowerDesigner简介 🌍1.1 常用模型文件 主要使用PowerDesigne…...

React实现在线预览word报告/本地选择报告预览
标题使用的核心技术点是docx-preview,读取到文件的File对象,用File去做文件展示,这里是才用将文件转base64字符串存储到localStorage中 在线预览word报告且包含word样式 下载需要使用的min.js文件进项目的public目录中(上zip已包…...

计算机哈佛架构、冯·诺依曼架构对比
哈佛架构和冯诺依曼架构是两种不同的计算机系统架构,它们在存储器组织方式上有着显著的区别。下面是它们的原理、优缺点的对比以及一些常见的 MCU 采用的架构: 哈佛架构: 原理:哈佛架构将指令存储器(程序存储器&#x…...

单片机串口发送为空中断和发送完成中断有什么区别?
单片机串口发送的空中断和发送完成中断在触发条件和功能上存在明显的区别。以下是关于这两种中断的详细解释: 【发送为空】中断(Transmit Data Register Empty Interrupt): 触发条件:当发送数据寄存器(TDR…...

css特效:对多个tag标签实现模拟地球仪特效
要实现对多个<a>标签(比如链接)的模拟地球仪特效和鼠标跟随特效,你可以使用CSS和一点点JavaScript来完成。下面是一个基本的示例代码:HTML代码: <!DOCTYPE html> <html lang"en"> <h…...

【2024Python教程】Python文件打包成exe,如果有图片怎么打包?有手就会的超简单教程
目录 pyinstaller模块打包exe(无图片或其他文件打包版) 第一步 安装pyinstaller模块: 第二步 找到需要打包的主程序文件夹 第三步 打包exe文件 第四步 确认exe文件是否可以打开 pyinstaller模块打包exe(有图片打包版--方法一…...

华为云AI开发平台ModelArts
华为云ModelArts:重塑AI开发流程的“智能引擎”与“创新加速器”! 在人工智能浪潮席卷全球的2025年,企业拥抱AI的意愿空前高涨,但技术门槛高、流程复杂、资源投入巨大的现实,却让许多创新构想止步于实验室。数据科学家…...
。】2022-5-15)
【根据当天日期输出明天的日期(需对闰年做判定)。】2022-5-15
缘由根据当天日期输出明天的日期(需对闰年做判定)。日期类型结构体如下: struct data{ int year; int month; int day;};-编程语言-CSDN问答 struct mdata{ int year; int month; int day; }mdata; int 天数(int year, int month) {switch (month){case 1: case 3:…...

Zustand 状态管理库:极简而强大的解决方案
Zustand 是一个轻量级、快速和可扩展的状态管理库,特别适合 React 应用。它以简洁的 API 和高效的性能解决了 Redux 等状态管理方案中的繁琐问题。 核心优势对比 基本使用指南 1. 创建 Store // store.js import create from zustandconst useStore create((set)…...

多场景 OkHttpClient 管理器 - Android 网络通信解决方案
下面是一个完整的 Android 实现,展示如何创建和管理多个 OkHttpClient 实例,分别用于长连接、普通 HTTP 请求和文件下载场景。 <?xml version"1.0" encoding"utf-8"?> <LinearLayout xmlns:android"http://schemas…...

iPhone密码忘记了办?iPhoneUnlocker,iPhone解锁工具Aiseesoft iPhone Unlocker 高级注册版分享
平时用 iPhone 的时候,难免会碰到解锁的麻烦事。比如密码忘了、人脸识别 / 指纹识别突然不灵,或者买了二手 iPhone 却被原来的 iCloud 账号锁住,这时候就需要靠谱的解锁工具来帮忙了。Aiseesoft iPhone Unlocker 就是专门解决这些问题的软件&…...

Vue2 第一节_Vue2上手_插值表达式{{}}_访问数据和修改数据_Vue开发者工具
文章目录 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染2. 插值表达式{{}}3. 访问数据和修改数据4. vue响应式5. Vue开发者工具--方便调试 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染 准备容器引包创建Vue实例 new Vue()指定配置项 ->渲染数据 准备一个容器,例如: …...

uniapp中使用aixos 报错
问题: 在uniapp中使用aixos,运行后报如下错误: AxiosError: There is no suitable adapter to dispatch the request since : - adapter xhr is not supported by the environment - adapter http is not available in the build 解决方案&…...

安宝特方案丨船舶智造的“AR+AI+作业标准化管理解决方案”(装配)
船舶制造装配管理现状:装配工作依赖人工经验,装配工人凭借长期实践积累的操作技巧完成零部件组装。企业通常制定了装配作业指导书,但在实际执行中,工人对指导书的理解和遵循程度参差不齐。 船舶装配过程中的挑战与需求 挑战 (1…...

Java数值运算常见陷阱与规避方法
整数除法中的舍入问题 问题现象 当开发者预期进行浮点除法却误用整数除法时,会出现小数部分被截断的情况。典型错误模式如下: void process(int value) {double half = value / 2; // 整数除法导致截断// 使用half变量 }此时...

莫兰迪高级灰总结计划简约商务通用PPT模版
莫兰迪高级灰总结计划简约商务通用PPT模版,莫兰迪调色板清新简约工作汇报PPT模版,莫兰迪时尚风极简设计PPT模版,大学生毕业论文答辩PPT模版,莫兰迪配色总结计划简约商务通用PPT模版,莫兰迪商务汇报PPT模版,…...
